¡Hoy vamos a discutir cómo activar el modo oscuro en el tema Divi!
Divi es un tema múltiple interesante que combina un tema tradicional con el Visual, Divi Builder visual de Divi. Con los años, Divi se ha actualizado y mejorado regularmente. El tema ahora incluye una poderosa herramienta de creador de páginas de arrastrar y soltar, cientos de plantillas de sitios web e innumerables opciones y configuraciones de personalización, así como algunas otras características útiles. También tiene un precio competitivo.
Puede usar el tema Divi como un tema "regular" en el que configura su encabezado/pie de página/diseños utilizando las opciones de personalizador incorporadas de Divi. O, a partir de Divi 4.0, también puede usar el creador de temas Divi para diseñar el 100% de su sitio utilizando la interfaz visual de Divi. Con toda esa flexibilidad, puede usarla fácilmente para cualquier cosa, desde blogs hasta tiendas de comercio electrónico, carteras, sitios comerciales y ... bueno, casi cualquier otra cosa.
Entonces. Hoy le mostraremos cómo puede usar el modo oscuro en el tema Divi para darle a su sitio web WordPress la elevación deseada. Pero primero, conozcamos el tema, ¿de acuerdo?
Características del tema Divi
Divi es la creación insignia de temas elegantes. Es lo que comúnmente se conoce como un mega tema. En otras palabras, es muy parecido a un tema estándar WordPress , pero mejor y más grande. Divi está construido con principiantes en mente. Todo, desde la configuración hasta la interfaz, y cómo puede atender las actualizaciones, más adelante, se ha construido de una manera que incluso un principiante completo puede entenderse muy rápidamente.
Antes de entrar en el modo oscuro en el tema Divi, aquí hay algunas características del tema Divi.
Portabilidad
Divi también es altamente portátil, lo que facilita la transferencia de su diseño y otros activos entre los sitios web WordPress . Si planea crear múltiples sitios web con Divi, hay algunas características excelentes que ahorran tiempo que pueden ayudar a que su flujo de trabajo sea más eficiente.
Facilidad de uso
Sin embargo, toda esta nueva funcionalidad, poder y libertad creativa viene con un precio, y esa es la curva de aprendizaje relativamente empinada de dominar la nueva interfaz de usuario. Aunque no se implementa mal de ninguna manera, la experiencia del usuario de Divi Builder es muy diferente de la de WordPress predeterminada. Debido a esto, deberá aprender una nueva forma de trabajar si desea aprovechar al máximo el constructor de páginas.
Sin embargo, esto es de esperar, ya que ahora tiene muchas características nuevas a su alcance. Sin embargo, vale la pena mencionar esto, ya que es posible que no pueda hacer todo lo que desea en el Builder Divi sin pasar un tiempo familiarizado con la nueva interfaz.
Control creativo completo
Todos los aspectos de su contenido se pueden personalizar a través de la interfaz Divi Builder, lo que le brinda control total sobre el diseño de sus publicaciones y páginas. Sin embargo, después de una actualización reciente, la herramienta Temor Builder recientemente agregada le brinda control total sobre las otras partes de su sitio web también.
Opciones de personalizador del tema Divi
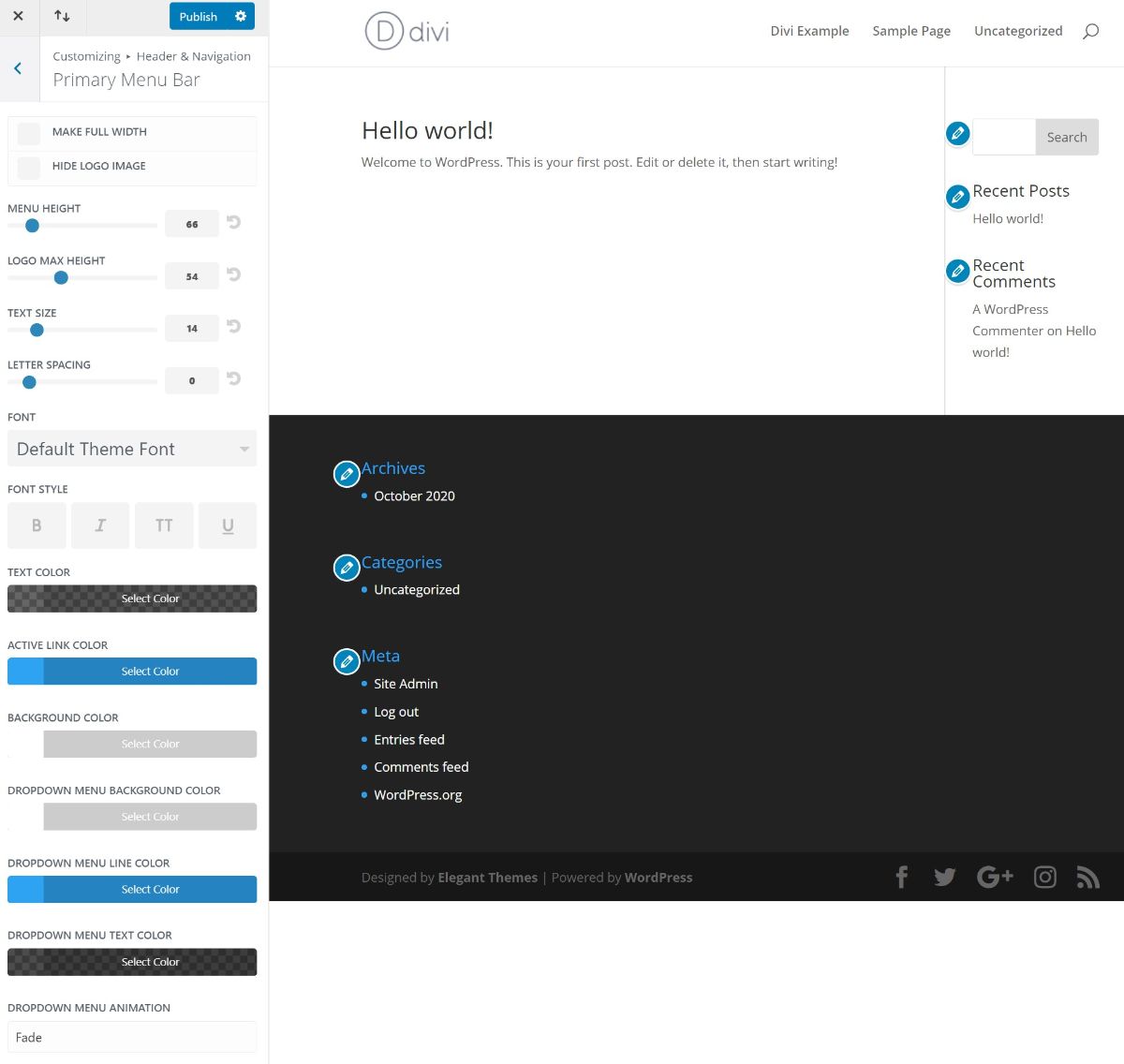
Para personalizar el estilo y el diseño de su tema, Divi utiliza el personalizador nativo WordPress . Esto es bueno porque le permite obtener una vista previa de cualquier cambio que realice en tiempo real. Esto funciona como cualquier otro tema WordPress . Por ejemplo, si desea personalizar su encabezado, puede abrir estas configuraciones en el personalizador y realizar cambios:

Builder de temas de Divi
La mayoría de los temas WordPress que incluyen constructores de páginas le brindan la capacidad de crear diseños personalizados de publicaciones y páginas. Sin embargo, a menudo no le permiten personalizar las otras partes de su sitio, como el encabezado, el pie de página y las plantillas de tema.
En el pasado, eso era cierto para Divi, pero gracias a una actualización reciente, ya no estás limitado solo a las áreas de contenido. Ahora puede personalizar todos los aspectos de su sitio web WordPress a través de la función de constructor de temas.
Ahora sabes por qué mostramos el modo oscuro en el tema Divi.
¿Por qué usar WP Dark Mode?
Modo oscuro ha estado en tendencia desde hace bastante tiempo. Y a los usuarios realmente les gusta esta característica. Hay bastantes razones por las cuales puede usar el modo oscuro para reducir las tasas de rebote y, al mismo tiempo, aumentar las tasas de conversión para sus sitios web. Obtendrás características como,
- Texto de interruptor personalizado
- Más de 10 esquemas de color en modo oscuro
- Soporte de imagen basado en el modo oscuro
- Usar colores de modo oscuro personalizados
- Editor de publicaciones WordPress en modo oscuro
- Personalice cada elemento como desee
- Todos los principales temas WordPress apoyados
- CSS personalizado basado en el modo oscuro
- Interruptor de modo oscuro en el menú
- Cambio de imagen de fondo
- Soporte del logotipo de modo oscuro
- Basado en el tiempo Modo oscuro
- 5 esquemas de color exclusivos
- Múltiples estilos de interruptor de modo oscuro
- Correcto de cambio de interruptor de modo oscuro
- Coloque el contenido de poste/página
- Widget de interruptor de modo oscuro
- Excluye páginas del modo oscuro
- Excluye elementos del modo oscuro
- Incluye configuración.
Si puede usar el modo oscuro para el tema Divi, ¿imagina a dónde irá su sitio web? Es por eso que hoy vamos a mostrar cómo activar WP Dark Mode con el tema Divi.
Configuración del tema Divi para su sitio web
Configurar el tema Divi es bastante simple.
- YTienes que ir a temas elegantes, unirte al club y obtener tu propio archivo zip que contenga el tema.
- Descargue el tema y haga clic Instalar.
Cómo habilitar el modo oscuro en el tema Divi
Debe seguir estos sencillos pasos para habilitar el modo oscuro en su sitio web de Elementor.
Paso 1: Instale y active Divi
Para comenzar, debe instalar Divi. Puede activarlo desde su tablero de administración.
Paso 2: Descargar WP Dark Mode
Para que use el widget oscuro para WP Dark Mode, debe usar la versión gratuita. Por lo tanto, puede descargarlo desde su tablero de administración. Obtendrá más opciones en la versión Pro.

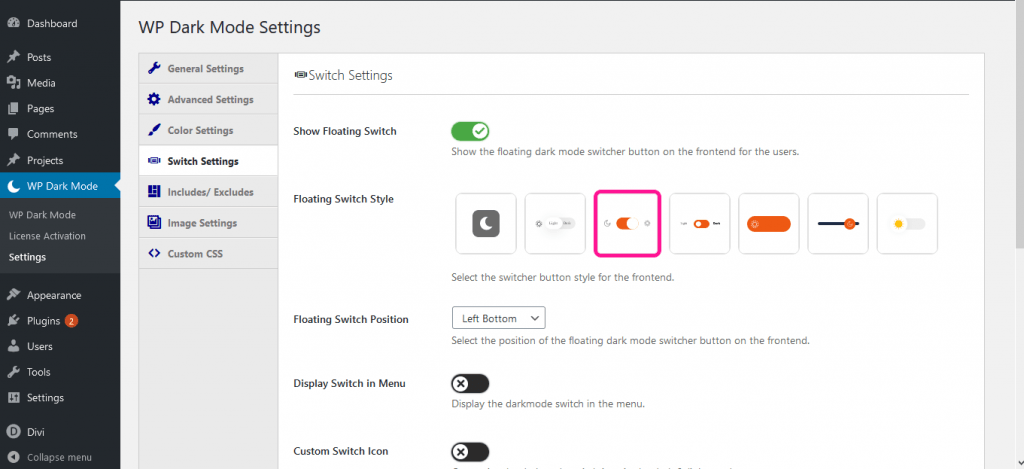
Paso 3: seleccione el estilo de conmutador que desea mostrar
Vaya al WP Dark Mode-> Configuración-> Estilo de interruptor. Ahora seleccione el interruptor que desea mostrar.

Paso 4: Crea una página con Divi
Ahora necesita crear una página y personalizarla con el Divi Theme Builder. Dale una mirada increíble.
Paso 5: Actualizar y publicar
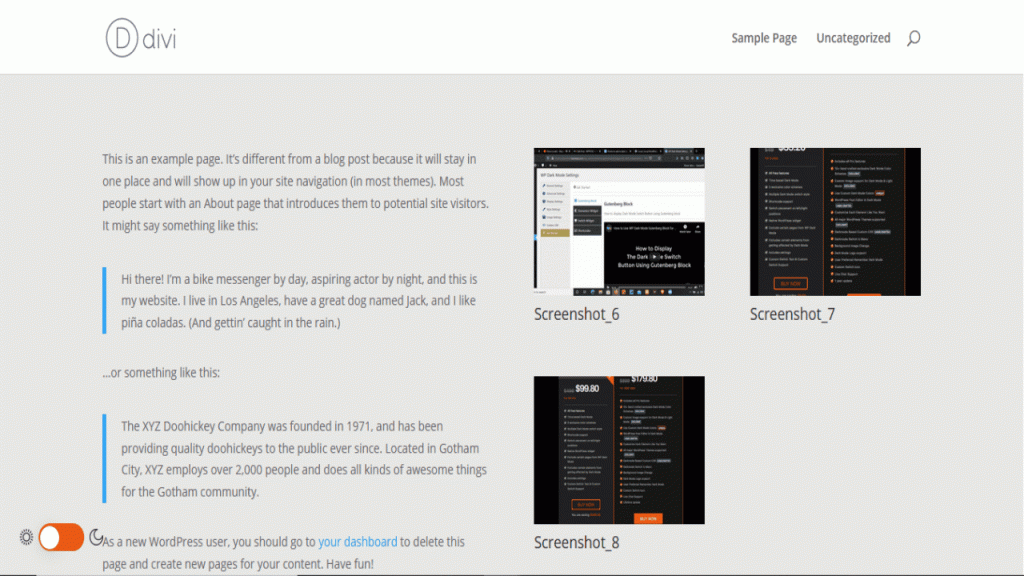
Ya terminaste. Simplemente publique su página y verá la magia.

Así es como puede habilitar el modo oscuro en el tema Divi de una manera fácil.
Última palabra
Divi es un tema muy famoso y tiene mucha base de usuarios. Sin embargo, para destacar, necesitas hacer algo único. Y por único, nos referimos a agregar un tema oscuro personalizado para su sitio web personalizado Divi.
Ahora que sabes cómo habilitar el modo oscuro en el tema Divi, hazlo, puedes continuar intentando el tuyo. Además, si tiene algún comentario, háganoslo saber e intentaremos responderle lo antes posible.
Si está interesado en aprender más consejos y trucos en modo oscuro, consulte nuestra guía sobre Modo oscuro WordPress .