Según la Organización Mundial de la Salud, se estima 1.300 millones de PEOpaglealté, que es casi el 16% de la población mundial experimenta algún tipo de discapacidad.
Esa es una gran cantidad de personas en las que pensar y algunos de sus usuarios podrían ser parte de esta población. Entonces, si no desea perderse una audiencia tan grande, es crucial asegurarse de que su sitio proporcione una buena experiencia de usuario para todos.
Las características de accesibilidad adicionales en su sitio web son una excelente manera de mostrar que se preocupa por sus usuarios. Estas características lo ayudan a proporcionar una experiencia de usuario fluida para todo tipo de usuarios en su sitio.
Ahora hablemos de cómo puede hacer que su sitio sea más accesible para todo tipo de personas.
Tabla de contenido
¿Qué es la accesibilidad WordPress
La accesibilidad se trata de eliminar barreras que impiden que las personas accedan e participen con información, servicios o entornos.
La accesibilidad WordPress se refiere a la práctica de hacer que los sitios web WordPress sean utilizables para todos los usuarios, independientemente de sus habilidades o limitaciones. Esto significa que asegurarse de que los televidentes de su sitio web que tienen problemas visuales, tienen problemas con la audición, se ven afectados por el movimiento, tienen discapacidad cognitiva o tienen otras discapacidades que pueden acceder y comprender el contenido y las funciones.
La accesibilidad no solo ayuda a las personas con impedimentos, sino que también ayuda a otros con limitaciones situacionales como el lento uso de Internet o la tecnología de asistencia. Se trata de una planificación reflexiva que tiene en cuenta una variedad de necesidades y permite a todos tener una experiencia completa de su entorno.
10 consejos de accesibilidad WordPress
Aquí hay 10 consejos de accesibilidad WordPress que puede seguir para que su sitio sea accesible para su audiencia potencial que sufra algún tipo de discapacidad:
Use un tema accesible WordPress para su sitio
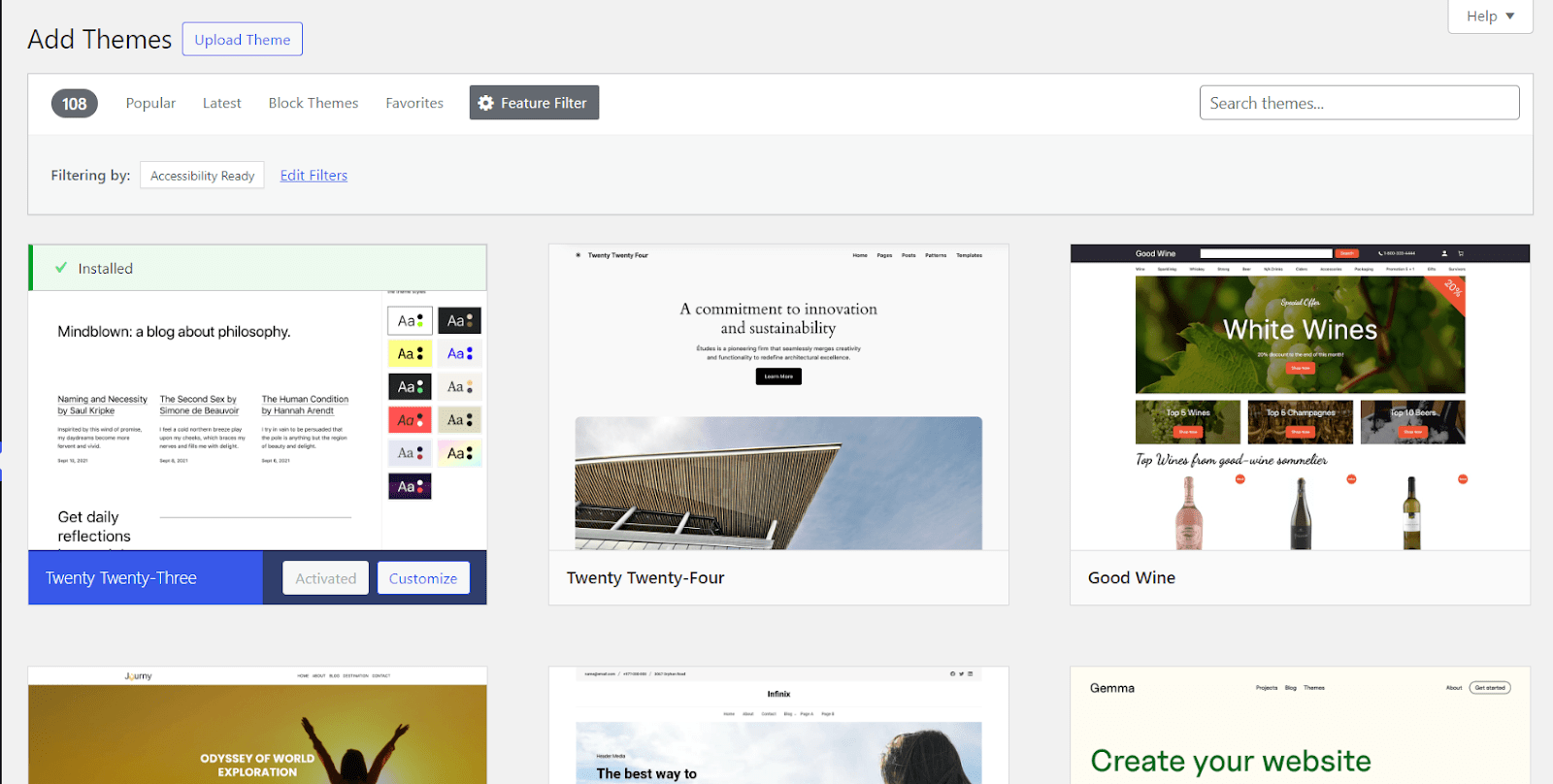
El tema de un sitio web sirve como la piedra angular de su accesibilidad. Asegúrese de que sea accesible el tema WordPress que seleccione. Busque temas que cumplan con las pautas de Accesibilidad a la web del contenido web (WCAG). Las características incorporadas de estos temas con frecuencia facilitan la navegación de su sitio web para personas con discapacidad.

Actualmente hay Más de 100 temas en WordPress que están listos para la accesibilidad. Intente elegir un tema para su sitio web de ellos. Busque temas con alto contraste, buena navegación del teclado y otras características fáciles de acceder.
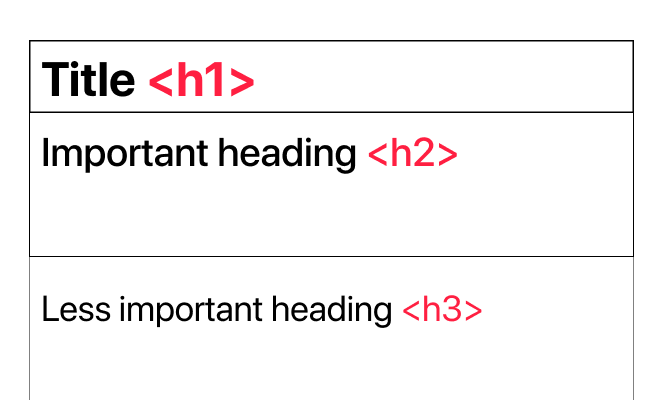
Use encabezados adecuados

Use etiquetas de encabezado apropiadas (H1, H2, H3, etc.) para organizar su texto en el sitio web. Esto hace que los materiales en el sitio web sean más fáciles de leer y lo hacen más organizado.
Además de eso, las etiquetas de encabezado también facilitan que los lectores de pantalla descubran el orden de la información en su sitio web. Por lo tanto, se hace más fácil navegar a través de su contenido en el orden adecuado, lo que le ayuda a transmitir su mensaje correctamente.
Además, asegúrese de que el material detrás de sus encabezados esté representado adecuadamente.
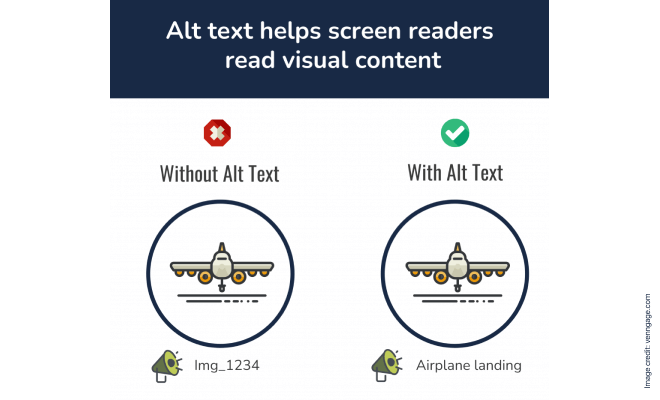
Proporcionar texto alternativo para imágenes

Siempre que agregue una imagen a su sitio web WordPress , asegúrese de agregar un texto alternativo para él. Intenta hacer el texto alt con palabras cortas pero adecuadas que describe correctamente la imagen.
Para aquellos que usan lectores de pantalla y tienen impedimentos visuales, el texto alternativo es crucial. Además, si la audiencia de su sitio es de cierto grupo demográfico que no siempre tiene acceso a Internet de alta velocidad, este texto alternativo podría ayudar mucho a comprender mejor el contenido.
Por lo tanto, también es importante que esta descripción sea breve y proporcione una experiencia significativa para todos los espectadores al resumir la sustancia o el objetivo de la imagen.
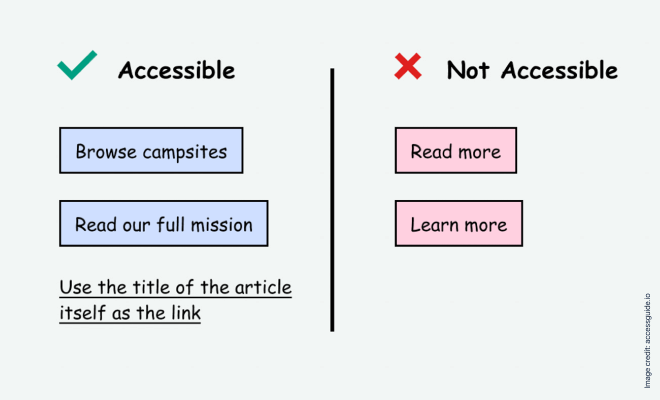
Utilice el texto del enlace descriptivo

Los enlaces descriptivos ayudan a los usuarios con los lectores de pantalla u otros dispositivos de asistencia a comprender el propósito del enlace al dar información clara y útil sobre el destino. Al facilitar que las personas con discapacidades cognitivas o discapacidades de la visión navegaran por el sitio web, este enfoque mejora la experiencia del usuario en general.
Además de hacer que el material sea más accesible, el lenguaje de enlace descriptivo ayuda a crear un entorno en línea que incluye a todos los usuarios, independientemente de la capacidad, al hacer que la información en el sitio web sea fácil de entender e interactuar.
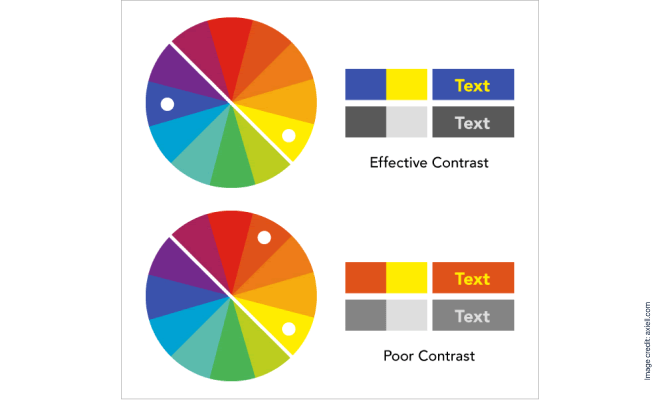
Piense en el contraste de color de su sitio web

El contraste de color de su sitio web debe considerarse cuidadosamente si desea aumentar la accesibilidad. Asegurarse de que haya suficiente contraste entre el fondo y los colores de texto mejora la legibilidad, lo cual es ventajoso para los usuarios que tienen problemas de visión o tienen problemas para distinguir esquemas de color particulares.
Para que un sitio web incluya a todos los usuarios, se deben crear relaciones de contraste de color según el Pautas de accesibilidad al contenido web (WCAG). Este enfoque ayuda a las personas con discapacidades visuales, así como a hacer de Internet un lugar más fácil de usar y accesible para todos.
Mucha gente ahora prefiere usar Modo oscuro para la comodidad. Entonces, considere usar complementos de accesibilidad WordPress como WP Dark Mode atender a esos audiencias.
La luz o la oscuridad, que en uso, asegúrese de que los colores estén lo suficientemente contrastados para que el contenido sea fácilmente visible. Hay muchas herramientas en línea para verificar los niveles de contraste de color. Puede usarlos para verificar si los dos colores van juntos bien en el sentido del contraste. Configurar el contraste de color como una prioridad principal muestra una dedicación para mejorar la legibilidad y la navegabilidad del contenido digital para personas con diferentes habilidades.
Utilizar la navegación del teclado

Donación navegación de teclado Una prioridad mejora enormemente la accesibilidad de los sitios web. Muchas personas usan teclados para acceder a la web, incluidas aquellas con impedimentos o condiciones de movilidad que les impiden usar un mouse o dispositivo de movilidad. Al incluir elementos amigables con el teclado en el diseño de sitios web, todas las capacidades están disponibles sin la necesidad de un mouse.
Los usuarios con limitaciones motoras se benefician de este enfoque, lo que también hace que Internet sea un lugar más accesible. Los sitios web que priorizan la navegación del teclado se vuelven más accesibles para una gama más amplia de usuarios, conformes con las pautas de accesibilidad en línea y fomentando una atmósfera en la que todos los usuarios pueden navegar fácilmente, interactuar e interactuar con información digital.
Implementar roles ARIA (aplicaciones de Internet ricas accesibles)
Mejorar la accesibilidad de los sitios web requiere implementar roles para Aplicaciones accesibles de Internet ricas (ARIA). Con el uso de una colección de propiedades llamada ARIA, las personas con impedimentos pueden comprender mejor el contenido dinámico e interactivo al agregar información adicional a los elementos HTML.
WordPress le permite implementar roles ARIA para mejorar la experiencia para los usuarios de tecnologías de asistencia. Use roles como "botón", "menú" o "navegación" adecuadamente. Al incorporar los roles de ARIA, los desarrolladores web pueden mejorar la accesibilidad de aplicaciones web complejas, asegurando que los lectores de pantalla y otras herramientas de asistencia interpreten y comuniquen con precisión el propósito y el comportamiento de varios elementos de interfaz.
Esto promueve un entorno en línea fácil de usar y universalmente accesible, de acuerdo con las mejores prácticas en la accesibilidad web, y no solo facilita que las personas con discapacidad interactúen con la tecnología.
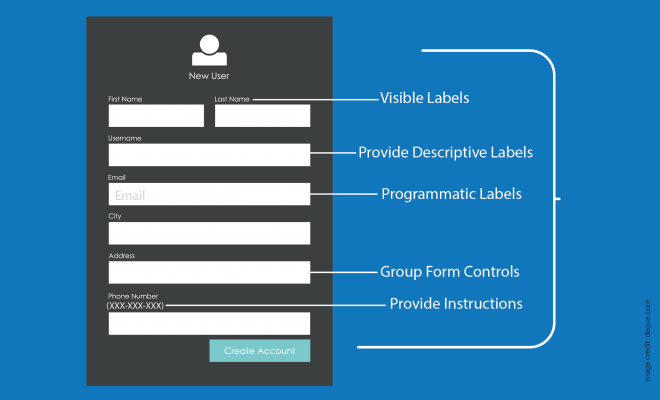
Optimizar formularios para la accesibilidad

Los formularios son esenciales para la participación del usuario, y los sitios web podrían hacerse más accesibles para las personas con discapacidades colocando Normas de accesibilidad En efecto, como los formularios de etiquetado claramente, asegurarse de que los pedidos de pestañas tengan sentido y proporcionan mensajes de error concisos.
Este método ayuda a las personas a completar los formularios rápidamente, especialmente aquellos que usan lectores de pantalla o tienen discapacidades cognitivas.
Además, las características como las características autocompletas y la validación de forma apropiada facilitan las cosas para todos y reafirma la dedicación a la producción de material digital que es accesible para un amplio espectro de consumidores.
En WordPress, intente elegir complementos mínimos y fáciles de entender relacionados con la forma como FormyChat y otros, para recopilar información e interactuar con todo tipo de audiencias.
Trabajar en accesibilidad al video

Si su sitio web contiene videos, proporcione transcripciones y subtítulos precisos para que esos videos los haga accesibles. Esto ayudará a aquellos que no pueden escuchar bien o que se encuentran en situaciones ruidosas a comprender el material.
Para usuarios con discapacidad visual, incluya explicaciones de audio además de componentes visuales. Al escribir scripts de video, use un lenguaje sencillo para ayudar a aquellos con discapacidades cognitivas.
Para conveniencia de uso, elija un jugador que acepte entradas de teclado. Al poner en vigencia estas estrategias, los sitios web pueden acomodar mejor a una amplia gama de usuarios, cumplir con las pautas de accesibilidad en línea y proporcionar un espacio donde los usuarios de todas las habilidades puedan interactuar y disfrutar de contenido multimedia.
Pruebe regularmente su sitio web
Es importante evaluar regularmente la accesibilidad de su sitio web. Evalúe la accesibilidad de su sitio web con extensiones de navegador, lectores de pantalla y herramientas en línea.
Las pruebas a menudo le permiten encontrar y solucionar cualquier problema de accesibilidad nuevos que puedan aparecer cuando actualiza y cambia su contenido.
Cómo probar su accesibilidad WordPress
Probar la accesibilidad del sitio web de vez en cuando es crucial. Le ayuda a comprender cómo sus usuarios están encontrando su sitio. Puede encontrar problemas en su sitio con estas pruebas. Desde la resolución de problemas, puede mejorar drásticamente la experiencia del usuario de su sitio.
Hay varias formas de probar la accesibilidad de su sitio web.
Prueba manual
Para probar la accesibilidad de la navegación, use simplemente un teclado para navegar a través de su sitio web. Asegúrese de que se pueda acceder a todas las formas, menús y características interactivas sin la necesidad de un mouse.
Use el software de lector de pantalla y grabe mientras navega a través de su sitio. Luego verifique que las características y la información sean claras y fáciles de usar viendo esos registros después. Esto le ayuda a ver su sitio desde la perspectiva de un usuario y lo ayuda a saber sobre cualquier dificultad que pueda surgir en su sitio.
Además, pruebe el sitio en diferentes entornos. Como, acceda a su sitio con WiFi público y privado. Surf de Internet de baja velocidad. Surf el sitio desde un dispositivo móvil y vea si su sitio enfrenta alguna dificultad en dispositivos más pequeños. Además, asegúrese de que su sitio también sea fácil de leer y comprender en la configuración del modo oscuro también. A medida que los modos oscuros se están volviendo cada vez más populares, una carga de personas puede visitar su sitio con modo oscuro.
Verifique el texto alternativo en su sitio desde la perspectiva del usuario. Asegúrese de que haya texto alternativo para todas las imágenes y el texto sea significativo y describe con precisión la imagen.
Por último, pruebe su sitio desde las perspectivas del usuario de diferentes usuarios. Como si alguien sea colorblind, si alguien tiene un problema de visión, ¿cómo vería su sitio desde su lado?
Pruebas automatizadas
Algunas herramientas pueden ayudarlo a verificar la accesibilidad de su sitio. OLA es una herramienta tan gratuita que puede usar para probar su sitio web. Esta herramienta puede ayudarlo a identificar errores de la Guía de accesibilidad de contenido web (WCAG) en su sitio y ayudarlo a señalar esos errores.
También puede usar algunas herramientas pequeñas como Campleantes de contraste de color y otros que están disponibles en línea para verificar su función de accesibilidad individual y averiguar si su sitio web necesita alguna mejora.
Conclusión
Al implementar estos consejos de accesibilidad WordPress , puede crear un sitio web que sea acogedor e inclusivo para los usuarios de todas las habilidades. Vale la pena invertir su tiempo para encontrar el complemento de accesibilidad perfecto para su sitio WordPress para atender a una audiencia más amplia.
Hacer que la accesibilidad sea una prioridad principal garantiza que su material sea visto por la mayor cantidad de personas posible y al mismo tiempo estar en línea con los principios éticos de desarrollo web. Es fundamental mantenerse al día con los desarrollos tecnológicos y hacer un esfuerzo concertado para garantizar que todos puedan acceder al mundo digital.
Preguntas frecuentes
P: ¿Por qué es importante la accesibilidad WordPress ?
R: Para asegurarse de que los usuarios de todas las habilidades puedan acceder a su contenido y servicios digitales, debe ser accesible su sitio web WordPress . Para las personas con discapacidades, como aquellas que tienen limitaciones visuales, auditivas, motoras o cognitivas, mejora la experiencia del usuario. La construcción de un sitio web accesible amplía su alcance y audiencia, así como fomenta la diversidad.
P: ¿Cuáles son los roles de Aria y por qué son importantes?
R: La accesibilidad de las funciones dinámicas e interactivas en su sitio web se mejora con los roles de ARIA (aplicaciones de Internet ricas accesibles). Su sitio web se vuelve más inclusivo cuando implementa roles ARIA correctamente, lo que mejora la experiencia del usuario para aquellos que necesitan tecnología de asistencia.
P: ¿Cómo mejorar la accesibilidad de mi sitio web?
R: Para mejorar la accesibilidad de su sitio web, concéntrese en áreas clave:
- Use un tema accesible para su sitio
- Use etiquetas de encabezado apropiadas (H1, H2, H3, etc.) para organizar su texto en el sitio web
- Proporcionar texto alternativo para imágenes
- Utilice el texto del enlace descriptivo
- Dar importancia al contraste de color de su sitio web
- Utilizar la navegación del teclado
- Implementar roles ARIA (aplicaciones de Internet ricas accesibles)
- Optimizar formularios para la accesibilidad
- Pruebe regularmente su sitio web