En el mundo de la construcción de sitios web, Astra y Elementor son nombres populares. Si piensa en crear un sitio web con todas las funciones, entonces pensará en Elementor. Y si desea agregar un diseño impresionante, entonces pensará en Astra. Hoy hablaremos sobre cómo puede crear un sitio web con plantillas de inicio de Elementor de Astra.
Elementor ya es un constructor de páginas muy famoso con sus increíbles widgets y características. Si lo desea, puede crear un sitio web de aspecto profesional en unas pocas horas usando Elementor. Por otro lado, Astra es una gran base para su blog. Le ayuda a crear un sitio web de una manera amigable para principiantes utilizando el personalizador simple WordPress sin código. Además, está muy bien codificado y súper rápido, de esa manera su sitio se cargará rápido y no encontrará ningún error o problema.
Veamos cómo crear un sitio web con Plantillas de inicio de elementor.
Tabla de contenido
Cree un sitio web con plantillas de inicio de Elementor
Debe seguir los pasos a continuación para crear un sitio web utilizando plantillas de inicio Elementor.
Instalar y activar el tema Astra
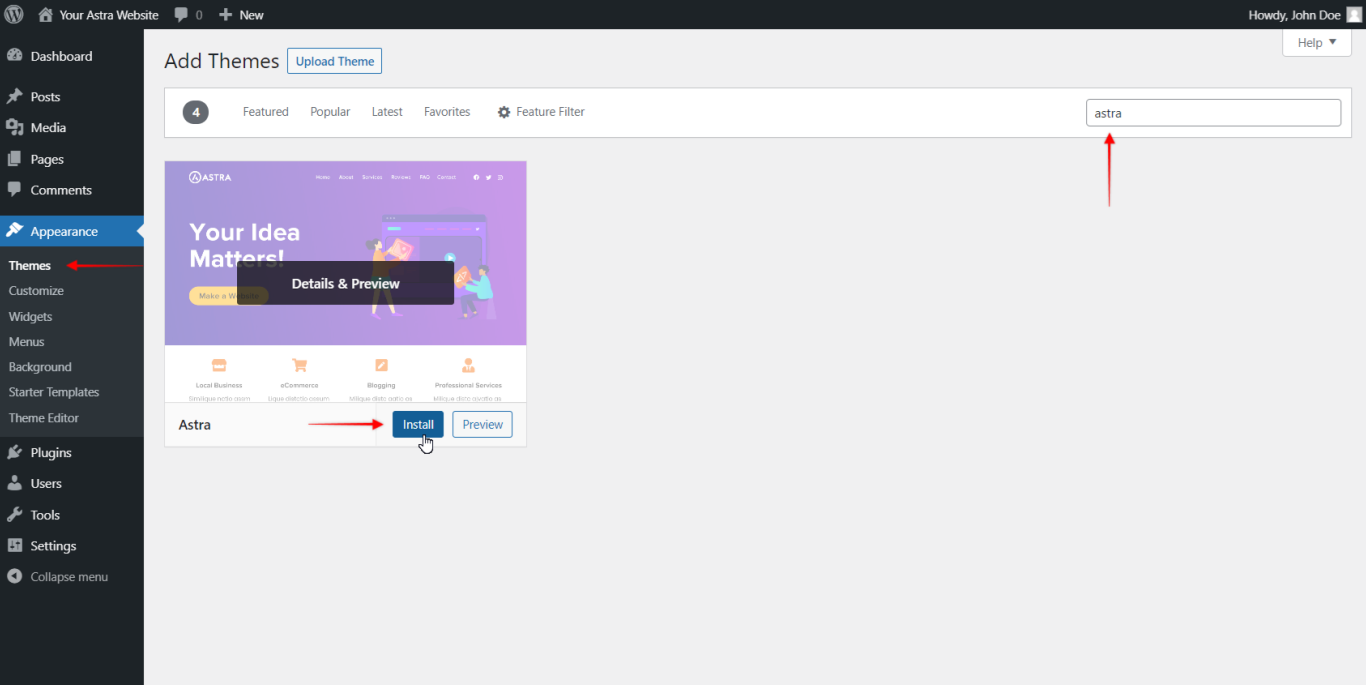
Para iniciar su sitio web, primero deberá instalar el tema Astra. Además, debe instalar el complemento de plantilla de inicio. Ambos complementos se enumeran en WordPress.org, por lo que puede instalarlos sin dejar su tablero de WordPress .
Navegar por Apariencia–> temas–> agregar nuevo. Escriba Astra y active el tema.

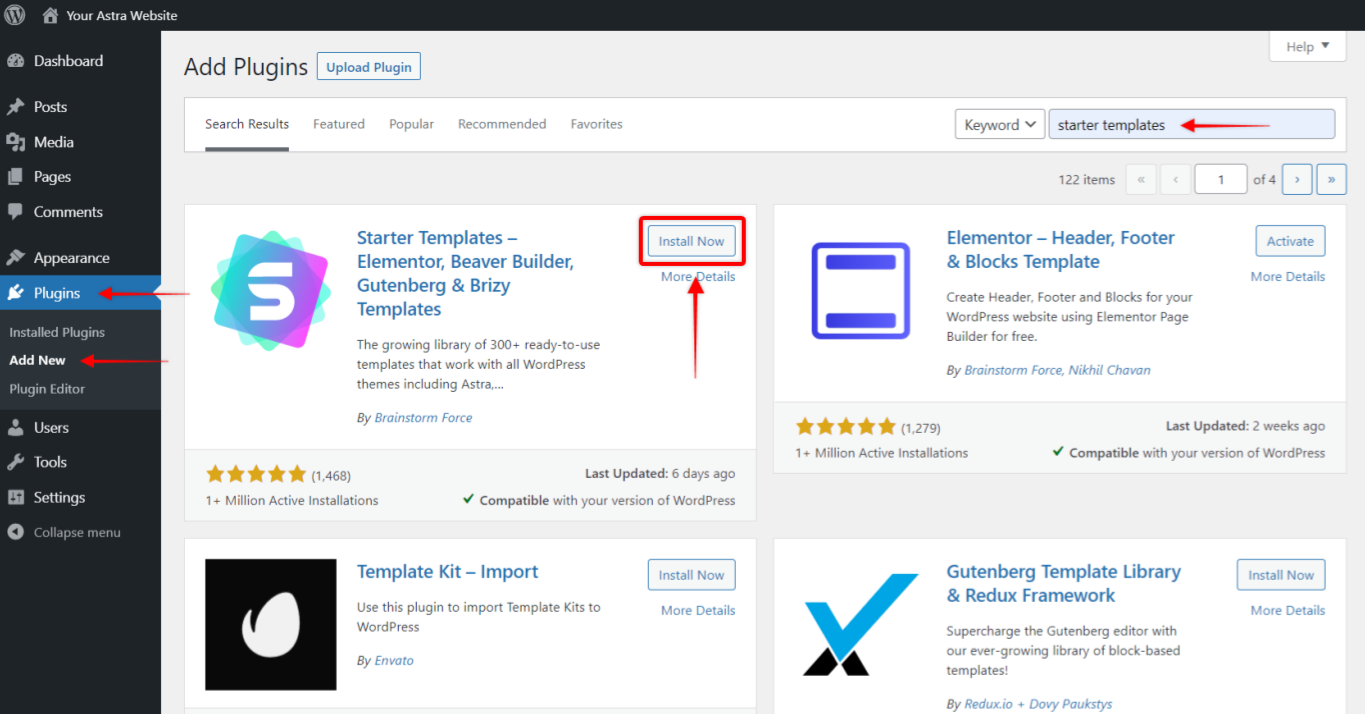
A continuación, instale el complemento de plantillas de arranque.

Importa tus plantillas de inicio elegidas
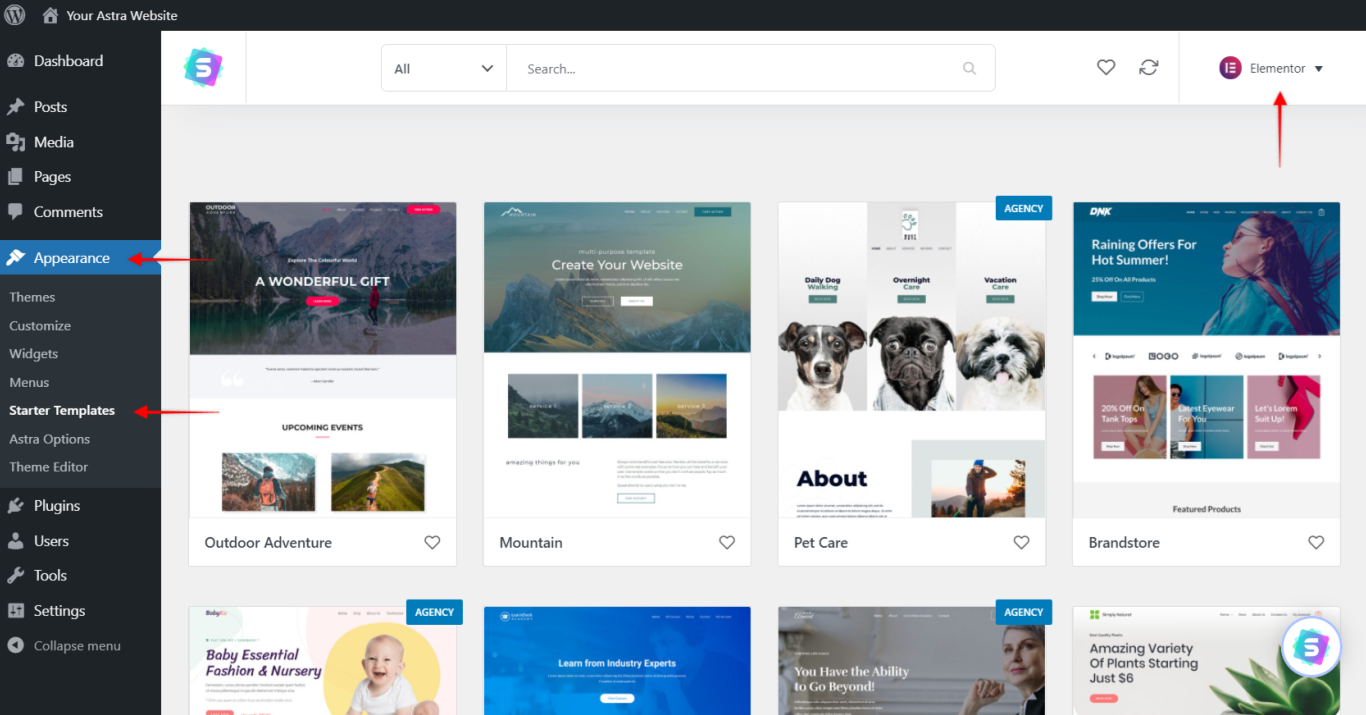
Cuando haya terminado con la instalación del tema Astra y el complemento de plantillas de inicio, ahora puede importar cualquier plantilla para iniciar el diseño de su sitio web. Todo lo que tienes que hacer es navegar a Apariencia → opciones Astra → Plantillas de inicio En tu tablero WordPress .
Ahora debe seleccionar el Elemento Opción de constructor de páginas:

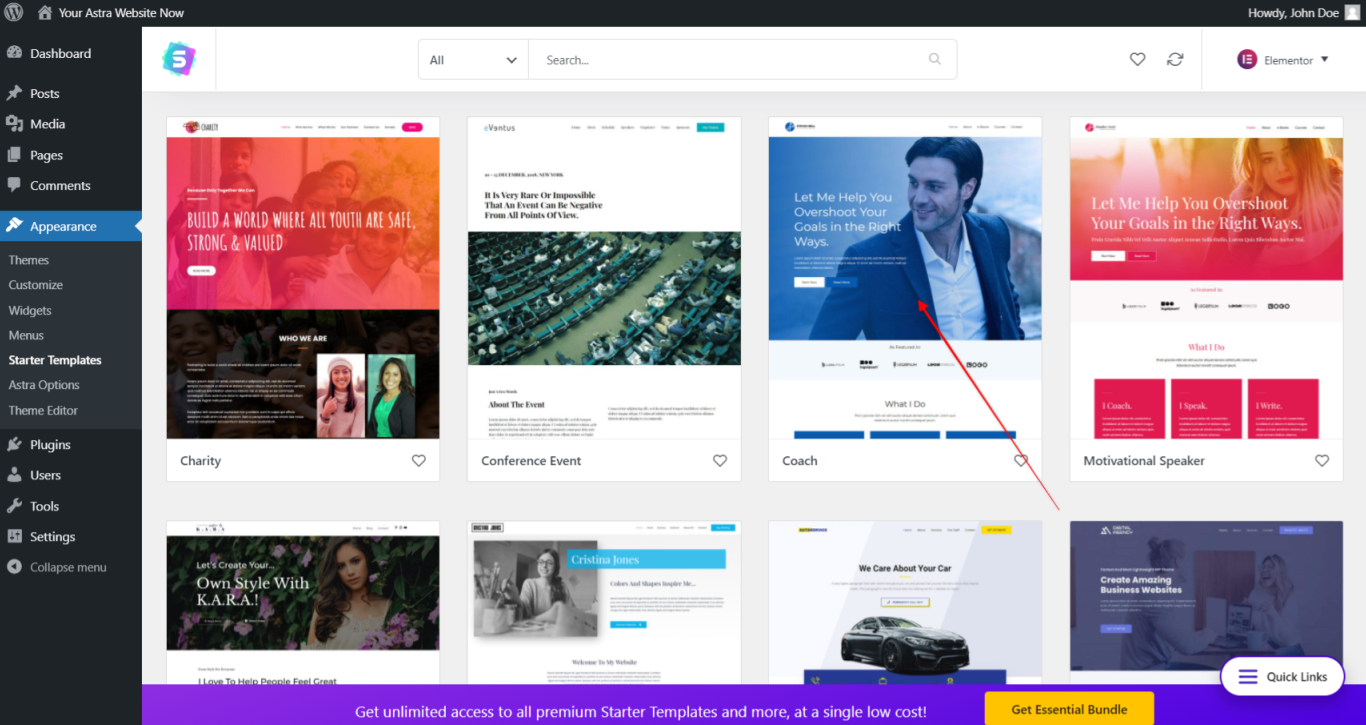
De esta manera, puede ver todas las plantillas de elementos que puede usar para su sitio web Elementor.
Algunas plantillas son premium. Debe comprar el plan Astra Premium para activarlos. Puede elegir cualquier plantilla gratuita en la pestaña gratuita.
Para obtener una vista previa de cualquier plantilla, haga clic en ella:

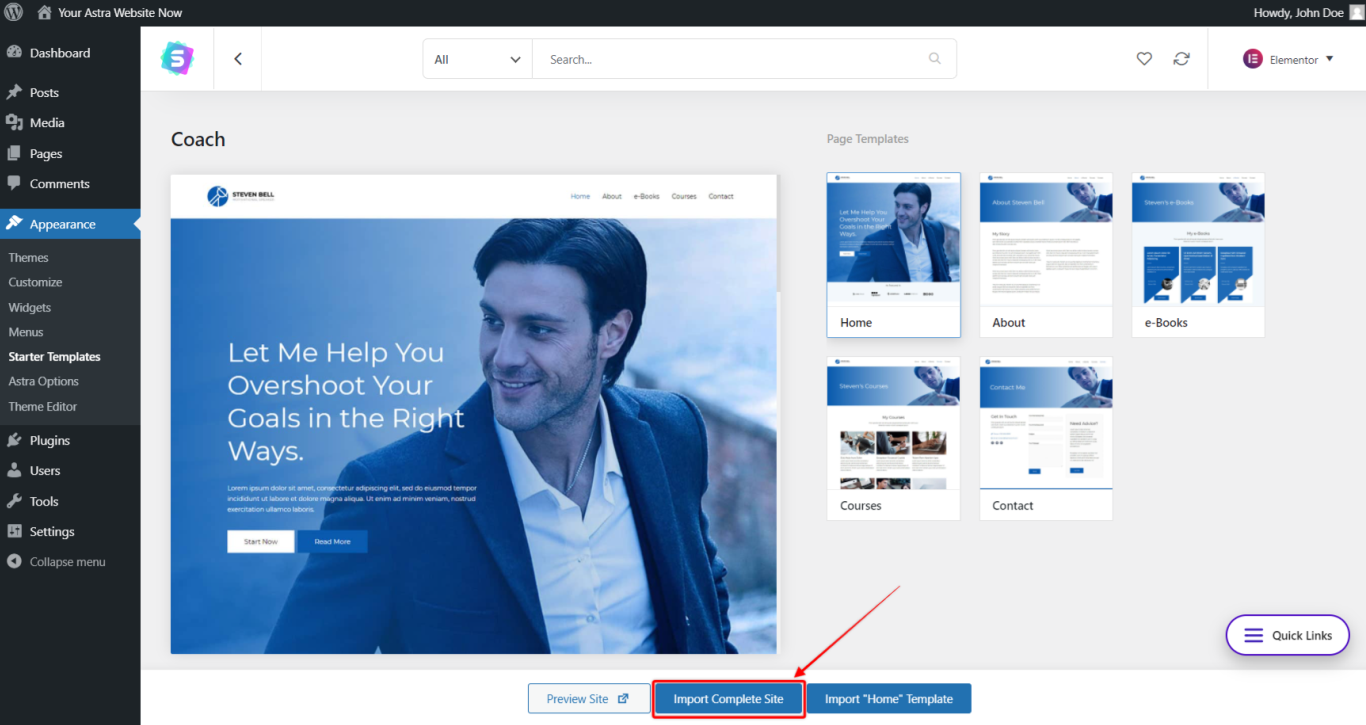
Una vez que encuentre un diseño con el que esté satisfecho, haga clic en él. Luego, en la vista previa en vivo, inicie el proceso de importación haciendo clic en Sitio de importación

Una vez que finalice la operación, puede hacer clic nuevamente en el botón para ver su sitio.
Por último, personalice más su sitio web con el personalizador WordPress
Por lo tanto, ha terminado con su importación, está listo para agregar su toque personal al sitio web.
Puede usar los controles personalizados detallados del tema Astra sin la ayuda de la codificación. Estos te permiten controlar:
- Todos los colores utilizados en tu blog
- Cómo se ve el diseño de su sitio web
- Las fuentes para usar en su sitio.
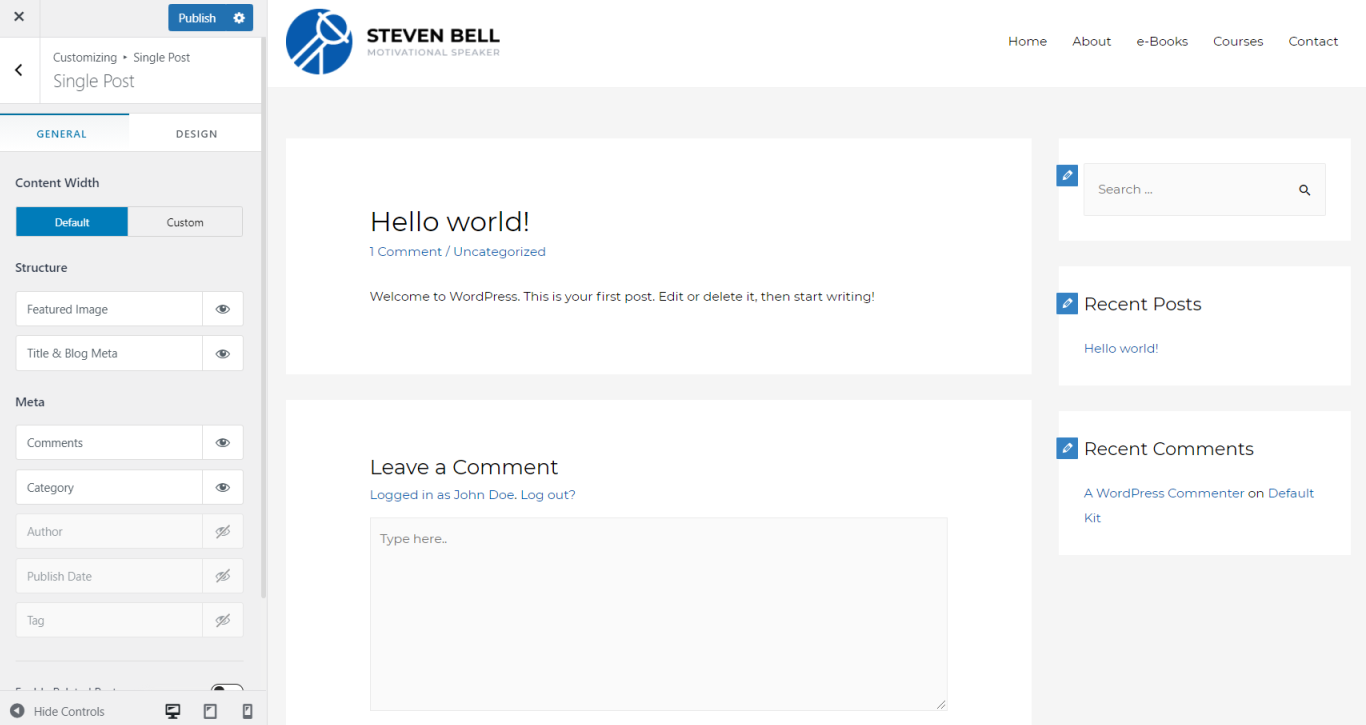
Para acceder al personalizador, vaya a Apariencia → Personalizar En tu tablero WordPress .
Recuerde, ninguno de los cambios que realice está en vivo hasta que presente publicar. Haga tantos experimentos como pueda y explore todos los widgets. ¡Pruebe la vista previa una y otra vez mientras realiza cada cambio y no puede romper nada!

Dar especial cuidado con
- Colores y fondo
- Disposición
- Tipografía
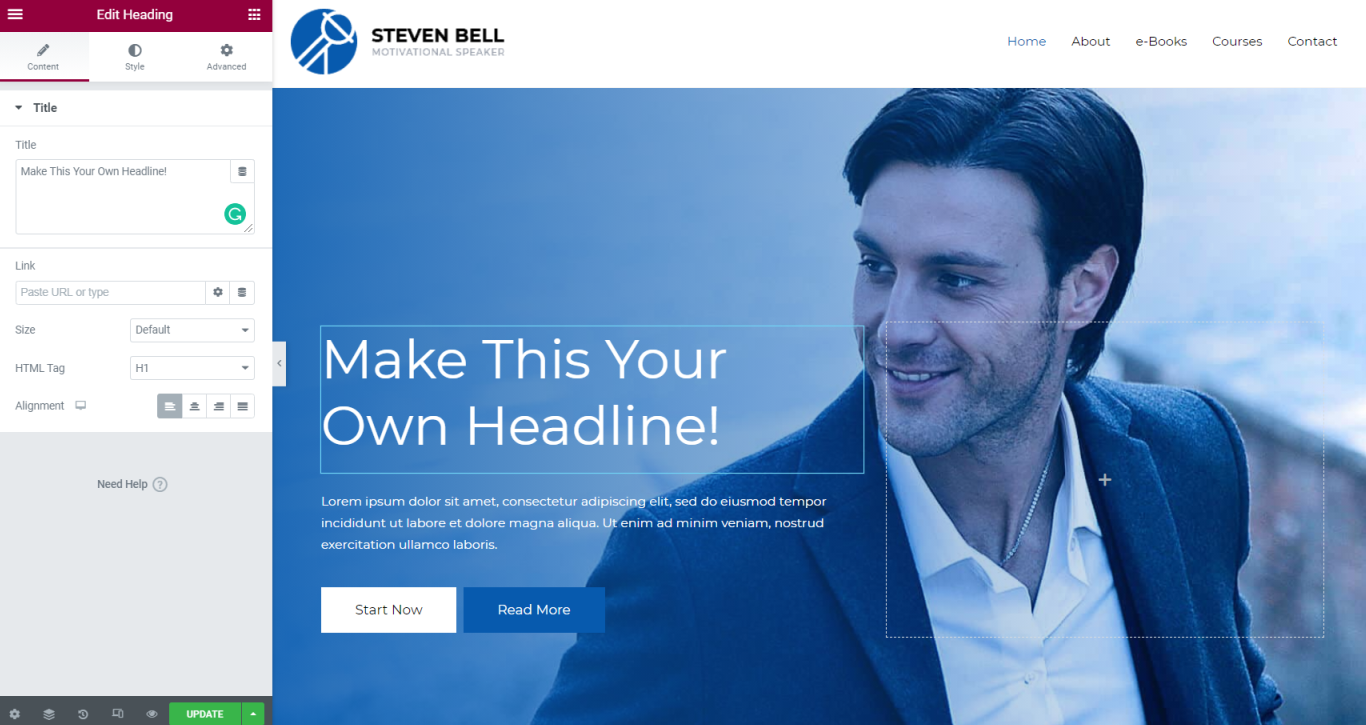
Personalizar sus páginas principales con Elementor
Aunque Astra te ayuda a hacer todo tipo de personalizaciones al estilo y el diseño de tu sitio web. Sin embargo, todas las páginas principales de su sitio web, como la página de inicio, sobre, etc., están construidas con el constructor de páginas Elementor.
Para personalizar estas páginas, puede usar la interfaz de Elementor de arrastrar y soltar. Simplemente haga clic en el Editar con Elementor Opción cuando estás editando una de estas páginas:

Ahora, su sitio web está listo. Pero, como ha utilizado todos estos widgets y personalización, su sitio web puede reducir la velocidad. Entonces, ¿qué hacer?
Cómo acelerar su sitio web de Elementer con Elementor Speed Optimizer
Bueno, puede aumentar fácilmente la velocidad de su sitio web de elementos en las páginas/publicaciones que no son elementos con la ayuda de la Optimizador de velocidad de elemento complemento. Este es un complemento de optimización de velocidad sorprendente, especialmente para sitios web WordPress .
Puede aumentar la velocidad de su sitio web de Elementer en las páginas/publicaciones que no son elementos hasta un 75% más rápido con la ayuda de este complemento. Esto lo ayudará a obtener más tasas de conversión. Junto con eso, puede integrarse fácilmente con múltiples complementos de elementos para trabajar con más fluidez.
Primero, debe instalar este complemento en su sitio web WordPress .
Ve a tu Panel WordPress > Agregar nuevo complemento. Ahora instale y active Optimizador de velocidad de elemento.
Cuando tiene éxito en la instalación de este complemento, navegue Elementor Speed Optimizer> Start Configuración. Debe configurar este complemento para aumentar la velocidad de su página.
En la siguiente sección, verá dos modos diferentes para la optimización de velocidad:
- Modo de lista negra: Desactiva los complementos de elemento en las páginas seleccionadas.
- Modo de la lista blanca: habilita los complementos de elemento en páginas seleccionadas solamente.
El modo de la lista negra es completamente gratuita. Pero el modo Whitelist está disponible para la versión premium.
Puede elegir cualquiera de ellos según su preferencia.
En la siguiente sección, verá una instrucción para agregar/eliminar elementos a la lista negra.
Seleccione la opción He entendido.
Ha configurado con éxito Elementor Speed Optimizer para su sitio web. Ahora ve al tablero.
Desde la sección del tablero, puede agregar fácilmente cualquier página, publicaciones o elementos en modo de lista negra.
¡Construya su sitio web con plantillas de inicio de Elementor!
Construir un sitio web con plantillas de inicio Elementor le dará el poder de personalizar completamente su blog sin tener que saber nada sobre el código.
Puede usar controles simples y widgets de arrastrar y soltar para construir su sitio web perfecto. Y debido a que Astra está optimizado para cargarse rápidamente, su sitio web no se verá genial, también funcionará muy bien.