Importar códigos de las hojas de Google #
Cuando se trabaja con fragmentos de código en las hojas de Google, es esencial formatear el contenido correctamente para asegurarse de que se muestre bien tanto en la hoja como cuando se exporta a la tabla WP. Esta guía lo guiará a través de los pasos necesarios para importar el código a la tabla WP desde Google Sheets.
Paso 1: Reemplace las comas con emojis de texto #
Nuestro complemento funciona recuperando datos de las hojas de Google en formato CSV, donde las comas separan los valores. Las comas pueden interferir con el proceso de exportación e importación de CSV.
Esto puede conducir a problemas cuando su contenido contiene comas, causando que algunos datos, como la columna de "duración", se eliminen o se muestren incorrectamente.
Recomendamos usar un emoji de coma (, or◞) en lugar de una coma regular. Puede encontrar opciones aquí.
Paso 2: Manejar descansos de línea con<br> Etiquetas #
Google Sheets no maneja la sangría de código tradicional o se rompe bien. En lugar de usar saltos de línea estándar o sangría en su código, puede usar:
<br>Etiquetas: Reemplace cada ruptura de línea en su código con el Html<br> Etiqueta para mantener la legibilidad del código cuando se ve como una sola línea en la hoja de cálculo. Además, esto asegura que el código aparezca correctamente formateado dentro de una sola celda y permanezca legible.
Paso 3: Habilitar envoltura de texto #
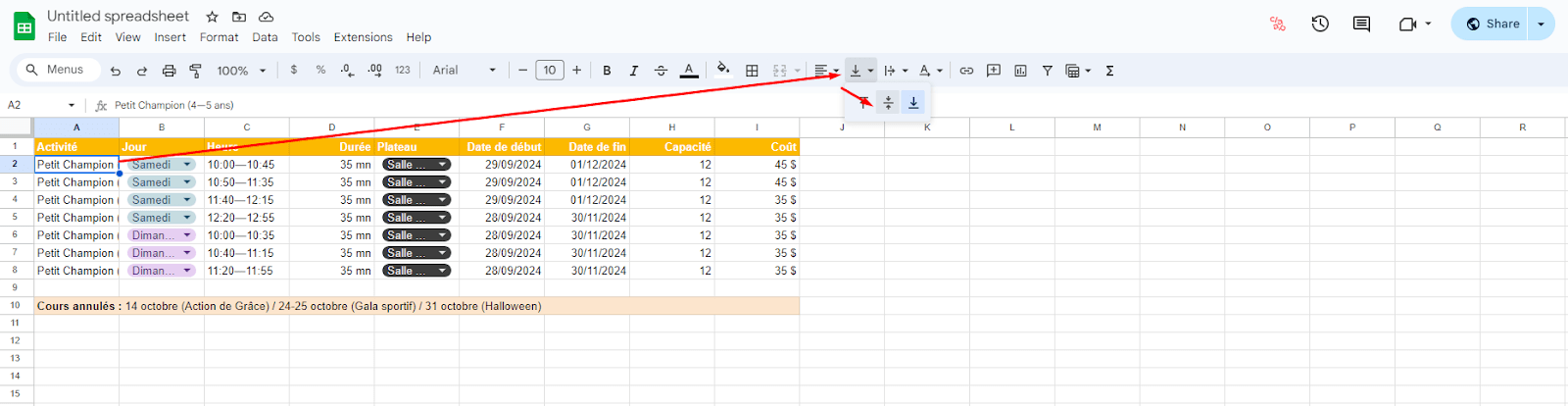
Para asegurarse de que su código sea fácilmente legible dentro de la celda, habilite la envoltura de texto en las hojas de Google. Para hacer eso, seleccione la (s) celda (s) que contiene el código en las hojas de Google y vaya a Formato> envoltura de texto> envoltura.
La envoltura de texto asegura que el código se ajuste dentro de la celda y se envuelva adecuadamente, lo que hace que sea más fácil de leer.
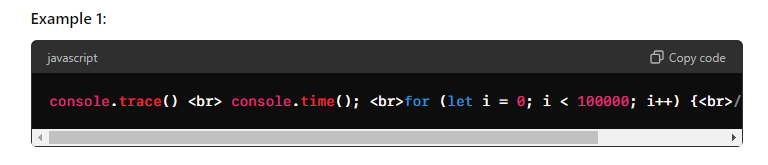
Código de ejemplo:

console.trace ()<br> console.time ();<br> para (dejar i = 0; i <100000; i ++) {<br> // algún código<br> }
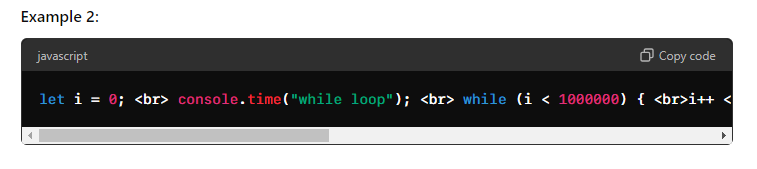
Sea i = 0;<br> console.time ("while loop");<br> while (i <1000000) {<br> i ++<br> }<br> console.timeend ("while loop");<br> console.timeend ("while loop");<br> console.timeend ("while loop");Siguiendo estos pasos reemplazando las comas con emojis de texto, usando<br> Etiquetas para saltos de línea y habilitando el envoltorio de texto, puede importar con éxito el código de formato dentro de las hojas de Google. Este método asegura que el código sea legible y conserva su estructura prevista cuando se ve o exporta.

Cómo hacer que los encabezados de mesa estén pegajosos con CSS #
Cuando se trabaja con tablas de datos de WP, a menudo es útil mantener el encabezado visible mientras se desplaza hacia abajo en la página. Esta guía lo guiará a través de los escalones para que el encabezado de la mesa esté pegajoso usando CSS.
Paso 1: Inspeccione la tabla en la página #
- Abra la página con la mesa: Navegue a la página donde se muestra su tabla.
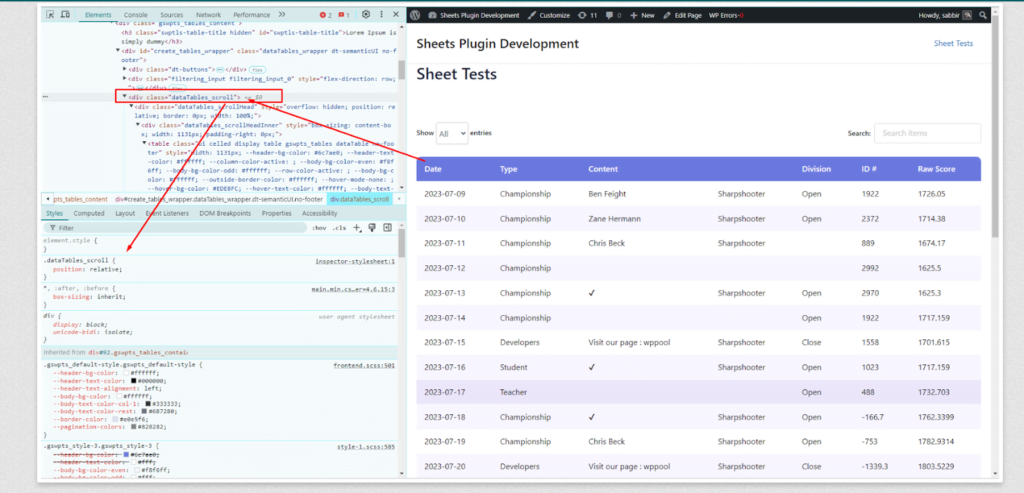
- Inspeccionar el elemento de la tabla:
- Haga clic derecho en la tabla y seleccione "Inspeccionar" o "Inspeccionar elemento" en el menú contextual. Esto abrirá las herramientas de desarrollador del navegador.
- En las herramientas del desarrollador, encuentre el elemento de tabla en la estructura HTML. Deberá identificar la identificación o clase única de la tabla para dirigirlo con CSS.
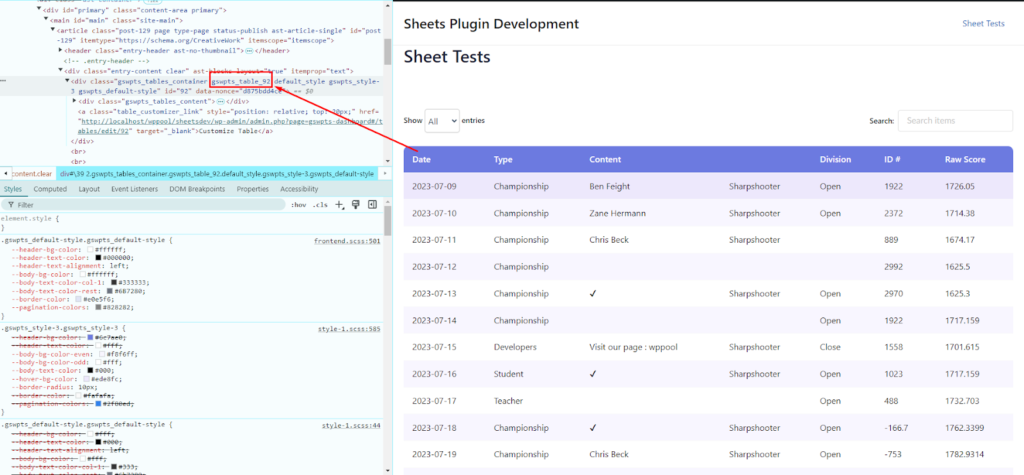
- Encuentra la identificación de la tabla:
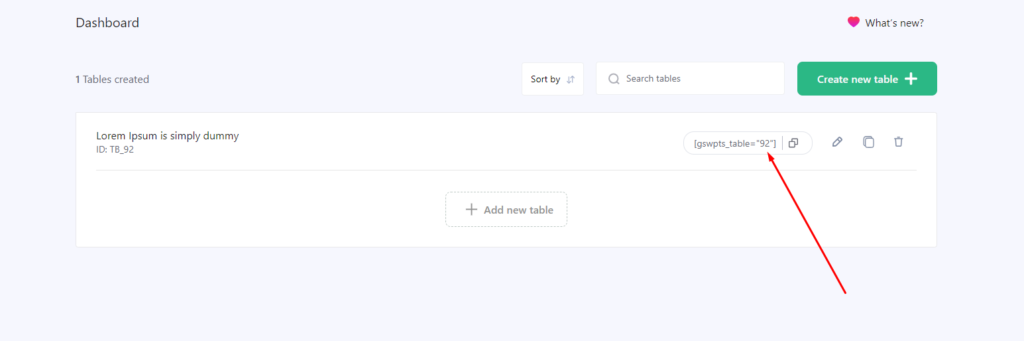
- Busque una identificación o clase asignada al contenedor de la tabla. Por ejemplo, si la tabla tiene una ID como GSWPTS_Table_92, este será el identificador que use en su CSS.

Para encontrar la ID de manera más rápida y fácil, verifique la ID de la tabla desde el código corto. Y agréguelo después de la clase principal: gswpts_table_ {shortcode_id}
Ejemplo: GSWPTS_TABLE_92

La identificación de la tabla solo se requiere para usar un encabezado pegajoso en una tabla específica, pero si desea usarlo para todas las tablas al mismo tiempo, entonces no hay requisito para incluir ID de tabla individual.
Paso 2: Aplique el CSS para encabezados pegajosos #
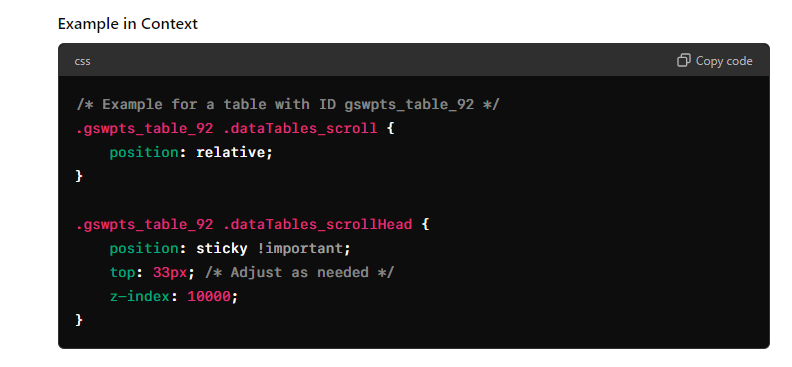
Una vez que haya identificado la identificación o clase de la tabla, puede aplicar el CSS necesario para que el encabezado sea pegajoso. Use los siguientes pasos:
- Apuntar al contenedor de desplazamiento de la tabla:
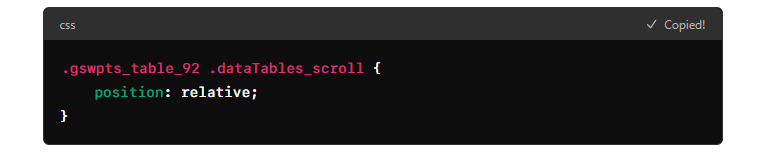
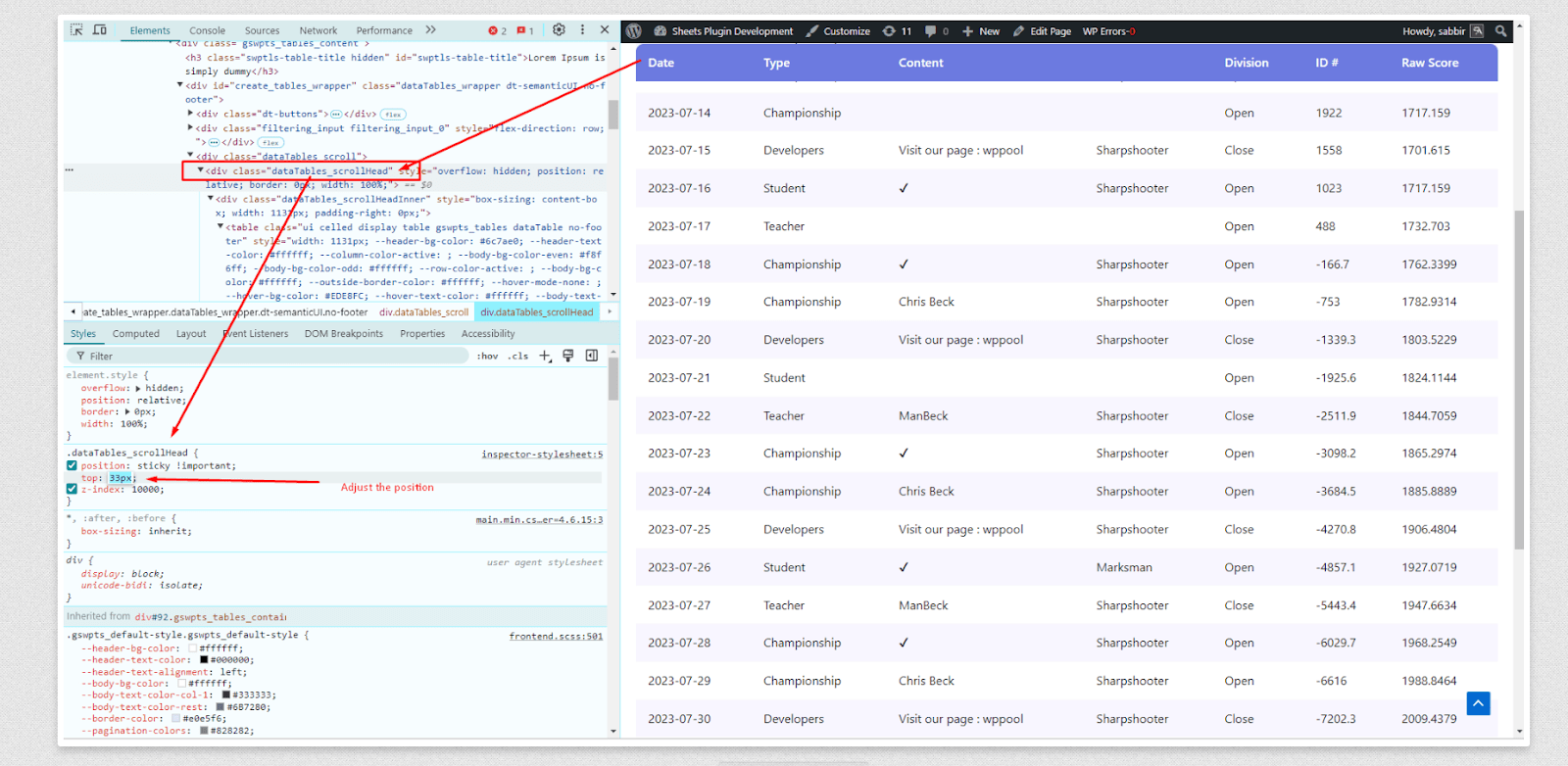
- Debe dirigirse al contenedor de desplazamiento de la tabla, generalmente identificado por la clase .datatables_scroll. Este contenedor es responsable de manejar el comportamiento de desplazamiento de la tabla.
- Establezca el contenedor de desplazamiento en posición relativa:
- Establezca la propiedad de posición de la clase .datateable_scroll para establecer un nuevo contexto de posicionamiento.


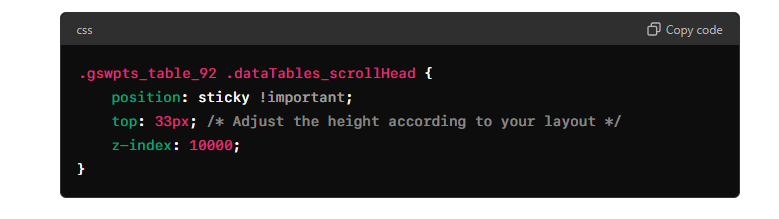
3. Haz que el encabezado sea pegajoso:
- Ahora, apunte al .datatables_scrollhead clase dentro del contenedor de desplazamiento. Establezca su posición en Sticky, especifique el desplazamiento superior (que determina qué tan lejos de la parte superior de la ventana gráfica debe permanecer el encabezado) y establece un alto índice Z para garantizar que el encabezado permanezca por encima de otros elementos.


Paso 3: Personalizar según sea necesario #
- Ajuste el valor superior: El valor superior en la clase .datateable_scrollhead determina qué tan lejos de la parte superior se adhiere el encabezado. Ajuste esto para que se ajuste a sus necesidades de diseño.
- Prueba el desplazamiento: Después de aplicar el CSS, desplácese la página para asegurarse de que el encabezado permanezca pegajoso y se comporte como se esperaba.

#
Siguiendo estos pasos, puede hacer que los encabezados de su mesa sean pegajosos y mejorar la experiencia del usuario al tratar con tablas largas. Recuerde ajustar los valores de CSS para satisfacer sus necesidades de diseño específicas.
Cómo crear una tabla a partir de un archivo XLSX importado en las hojas de cálculo de Google #
Para crear una tabla a partir de un archivo XLSX importado en las hojas de cálculo de Google, siga estos pasos:
- Crea una nueva hoja de cálculo:
- Abra las hojas de Google y cree una nueva hoja de cálculo en blanco.
- Importar el archivo XLSX:
- Navegue a Archivo> Importar> Cargar.
- Arrastre y suelte su archivo XLSX en el área de carga.
- Comparte la hoja de cálculo:
- Después de importar, configure la configuración de intercambio haciendo clic en Compartir.
- Bajo acceso general, elija la opción de intercambio apropiada (por ejemplo, "cualquier persona con el enlace").
Cómo agregar saltos de línea en la tabla WordPress #
Al crear tablas en WordPress, puede encontrar situaciones en las que necesita mostrar texto en varias líneas dentro de una sola celda. Esto puede ser útil para mejorar la legibilidad o formatear contenido de una manera más organizada.
Pero las tablas WordPress no manejan la sangría tradicional o los descansos de línea que se agregan en las hojas de Google. Entonces, en lugar de usar descansos de línea estándar o sangría en sus sábanas, siga los pasos a continuación.
Paso 1: inserte el<br> Etiqueta #
Para crear una línea de línea dentro de una celda en su tabla WordPress , debe usar el<br> etiqueta. Esta etiqueta HTML está diseñada específicamente para insertar una ruptura de línea, lo que permite que el texto continúe en la siguiente línea dentro de la misma celda.
Paso 2: Habilitar envoltura de texto #
Para asegurarse de que su contenido sea fácilmente legible dentro de la celda de Google Sheets, habilite la envoltura de texto en las hojas de Google: seleccione las células que contienen la celda, vaya a Formato> envoltura de texto> envoltura.

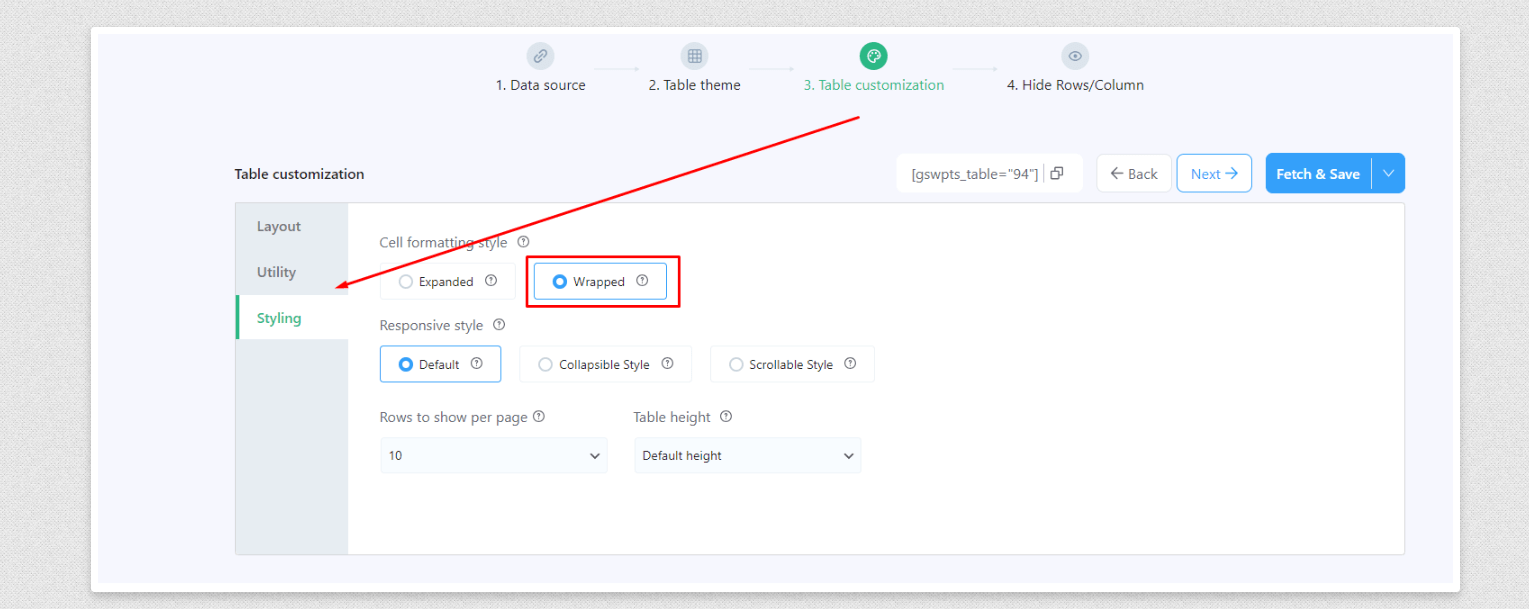
Paso 3: Habilitar el estilo de formato de celda #
Para asegurarse de que su contenido sea fácilmente legible dentro de la tabla WP, habilite el estilo de formato de celda de FlexTable: seleccione la (s) tabla (s) ir a Personalización de la tabla> Pestaña de estilo> envuelto.

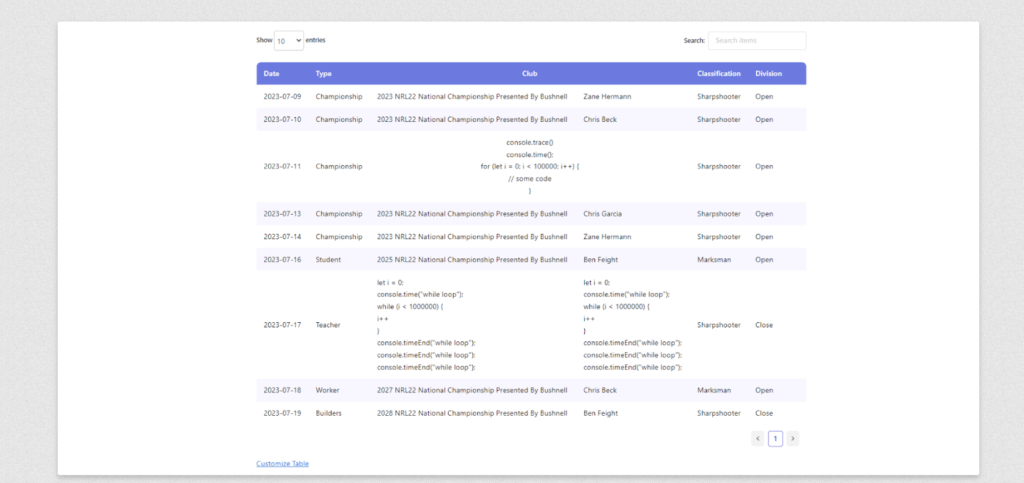
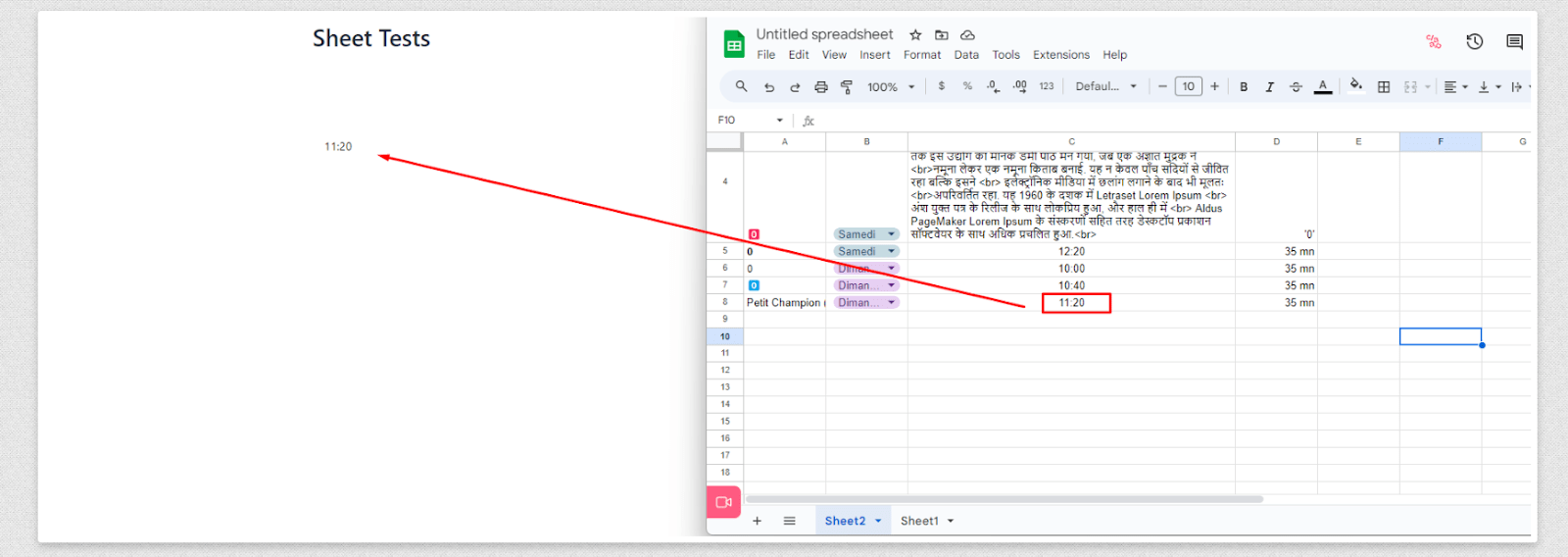
Mesa de ejemplo:

Cómo arreglar los valores cero (0) que no se muestran en las tablas de hojas de Google Asunto #
Cuando se trabaja con las hojas de cálculo de Google, puede notar que las celdas con un valor cero (0) a veces aparecen como espacios en blanco en sus tablas. Esto puede ser frustrante, especialmente si la presencia de ceros es importante para su análisis o presentación de datos. Aquí le mostramos cómo solucionar este problema.
Comprender el problema: Las hojas de cálculo de Google a veces interpretan los valores de cero (0) como celdas vacías o en blanco, devolviendo cadenas vacías que no se muestran en su tabla. Como resultado, estos ceros pueden aparecer como datos faltantes, interrumpiendo la precisión y la integridad visual de sus tablas.
Paso 1: Use comillas alrededor de cero #
Una forma efectiva de garantizar que aparezcan valores cero en su tabla es encerrar el cero en comillas dobles o individuales. Esto trata el cero como una cadena de texto en lugar de un número, asegurando que se muestre en la tabla.
- Ejemplo: '0' o "0"
Paso 2: usa un emoji cero #
Otro método es reemplazar el cero numérico con un emoji cero. Esto representa visualmente las hojas cero sin Google que lo interpretan como un valor vacío.
- Ejemplos de cero emojis:
- 𝟶 (dígito matemático sans-serif cero)
- 🅾 (letra mayúscula cuadrada cuadrada negativa o)
- Dónde encontrar el emoji: Puede copiar el emoji de esta página: Emojis de coma.
El uso de estos emojis asegurará que el cero aparezca según lo previsto en su tabla.
Paso 3: Aplique la solución a su hoja de cálculo #
Para implementar estas correcciones en su hoja de cálculo de Google:
- Seleccione la (s) celda (s) con el valor cero.
- Reemplazar el cero con cualquiera de los dos:
- Un cero comillas interiores: '0' o "0".
- Un emoji cero: 𝟶 o 🅾.
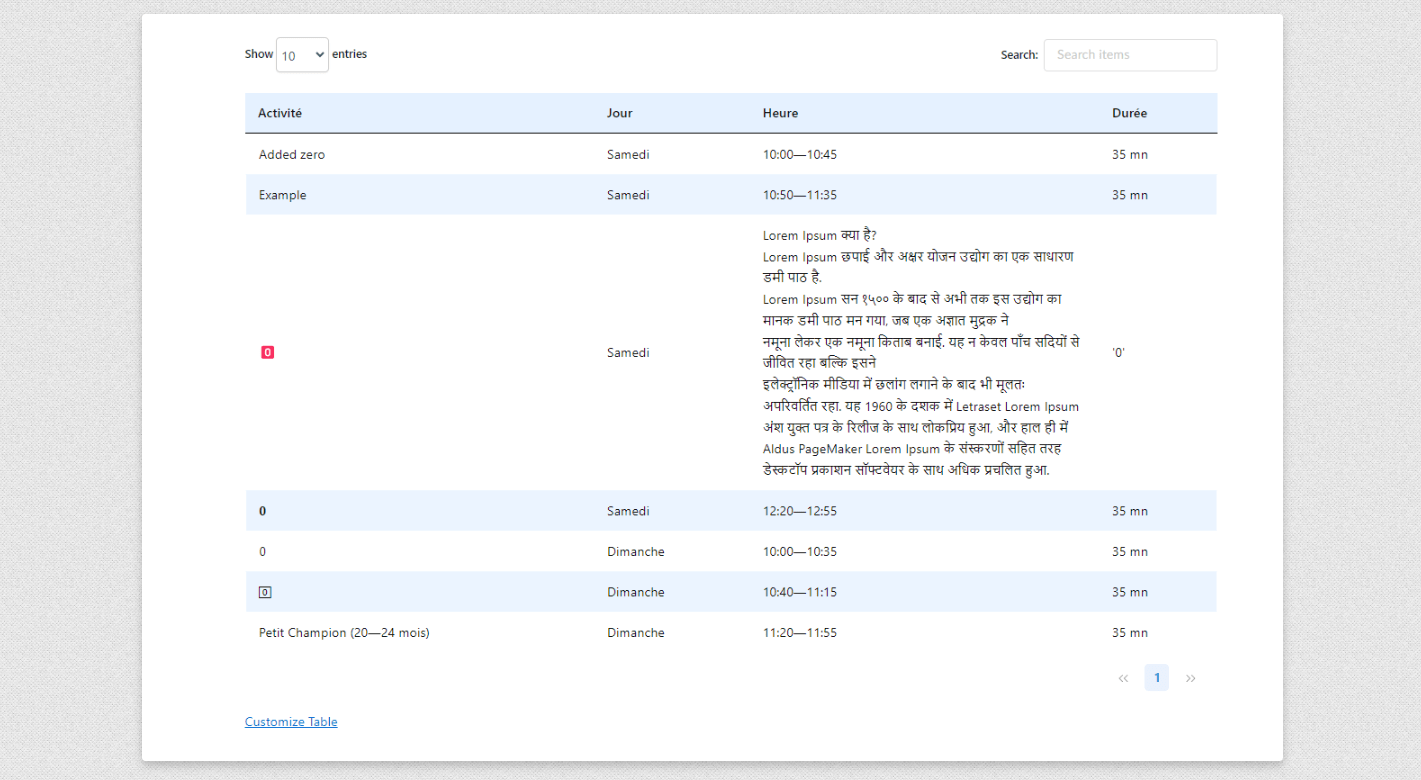
Mesa de ejemplo:

Cómo mostrar filas/columnas/celdas específicas sin encabezados en una tabla WordPress #
Al trabajar con tablas en WordPress, a veces es posible que deba mostrar solo filas, columnas o celdas específicas sin mostrar los encabezados u otros elementos. Esta guía lo guiará a través de los pasos para lograrlo mediante el uso de opciones de personalización de mesa incorporadas y CSS personalizado.
Paso 1: ocultar columnas innecesarias #
Para mostrar solo las columnas que desea:
- Ocultar columnas:
- Vaya a la opción Ocultar filas/columnas y seleccione Ocultar columnas.
- Ocultar todas las columnas, excepto la (s) que desea mostrar.
Paso 2: Ocultar filas innecesarias #
Para mostrar solo las filas que desea:
- Ocultar filas:
- Vaya a la opción Ocultar filas/columnas y seleccione Ocultar filas.
- Ocultar todas las filas excepto las filas específicas que desea mostrar.
Paso 3: Personalizar el diseño de la mesa para ocultar la paginación, las entradas y la búsqueda #
Para eliminar elementos adicionales como paginación, entradas y barras de búsqueda:
- Personalización de la tabla de acceso:
- Vaya a la sección de personalización de la tabla.
- Bajo el Disposición pestaña, desmarque todas las opciones en ambos Elementos de la tabla y Elementos inferiores de mesa secciones.
Esto eliminará elementos innecesarios y dejará solo el contenido de la tabla que desea mostrar.
Paso 4: Aplicar CSS personalizado para ocultar encabezados y otros datos #
Ahora, debe usar CSS para ocultar el encabezado de la mesa y otros elementos:
- Abra la página con la mesa: Navegue a la página donde se muestra su tabla.
- Inspeccionar el elemento de la tabla:
- Haga clic derecho en la tabla y seleccione "Inspeccionar" o "Inspeccionar elemento" en el menú contextual. Esto abrirá las herramientas de desarrollador del navegador.
- En las herramientas del desarrollador, encuentre el elemento de tabla en la estructura HTML. Deberá identificar la identificación o clase única de la tabla para dirigirlo con CSS.
- Encuentra la identificación de la tabla:
- Busque una identificación o clase asignada al contenedor de la tabla. Por ejemplo, si la tabla tiene una ID como GSWPTS_Table_92, este será el identificador que use en su CSS.
- Use esta identificación o clase para apuntar a elementos específicos que desea ocultar, como el encabezado.
- Ocultar encabezados de mesa:
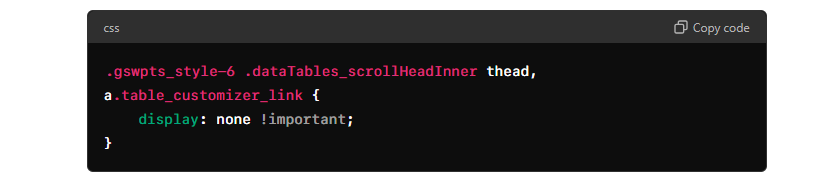
- Use el siguiente CSS para ocultar el encabezado de la tabla y el enlace de backend de personalización de la tabla:

- Asegúrese de usarlo con!
- Este CSS ocultará los encabezados de la mesa y el enlace de personalización de la mesa. La etiqueta importante asegura que el CSS anule otros estilos.
Paso 5: Agregue CSS a la configuración de FlexTable #
Para aplicar el CSS personalizado:
- Navegue al menú Configuración:
- Vaya a Configuración> CSS personalizado en su tablero de administración WordPress .
- Pegue el CSS:
- Pegue el código CSS personalizado proporcionado anteriormente en el campo CSS personalizado.
- Guarde sus cambios:
- Haga clic en Guardar configuración para aplicar los cambios.
Paso 6: Verifique los cambios #
Después de ahorrar, presente su tabla para asegurarse de que solo se muestren las filas, columnas y celdas deseadas, y que los encabezados y otros elementos innecesarios estén ocultos.
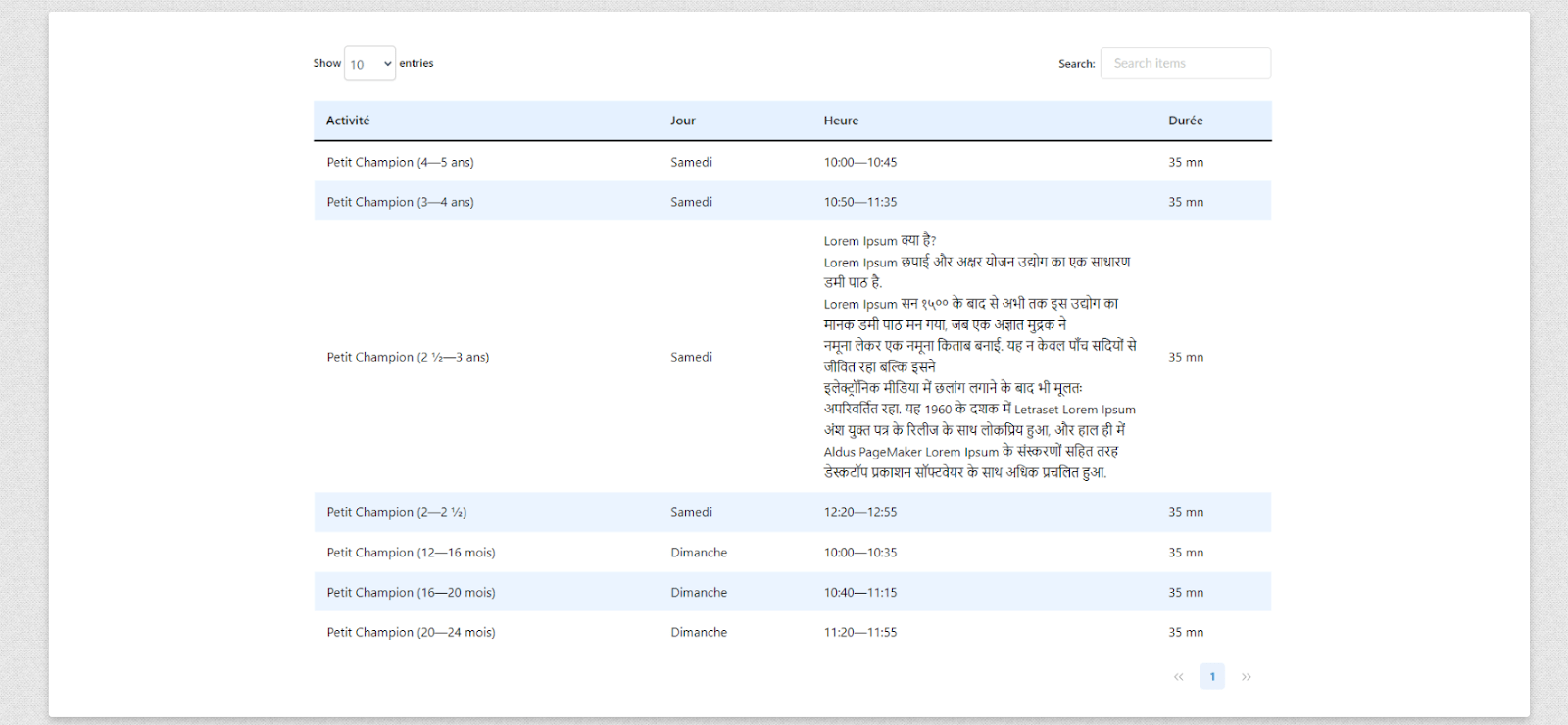
Mesa de ejemplo #

Siguiendo estos pasos, puede mostrar de manera efectiva solo las partes específicas de su tabla que necesita, sin mostrar encabezados u otros elementos no deseados. Este método permite una presentación limpia y específica de datos dentro de sus tablas WordPress .





