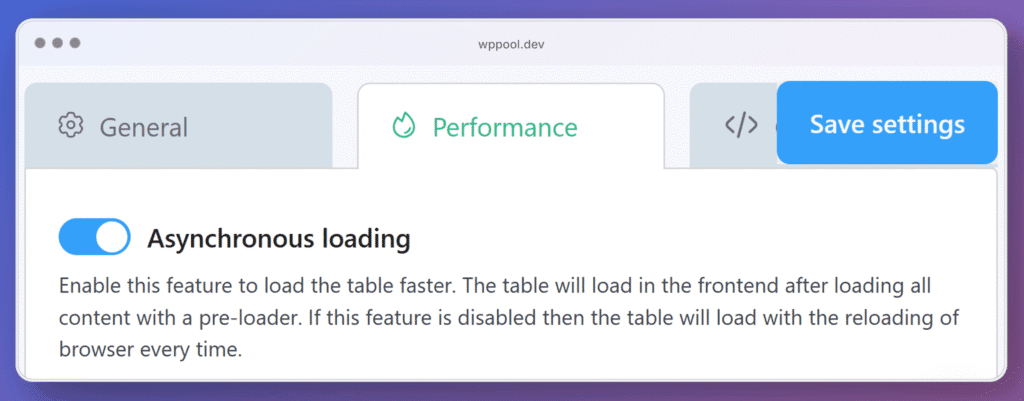
Carga asíncrona #
¿Qué es la carga asíncrona? #
La carga asíncrona es una característica centrada en el rendimiento en FlexTable que carga sus tablas después El resto del contenido de su página web está completamente renderizado. En lugar de cargar con el HTML inicial de la página, la tabla aparece poco después, utilizando una animación de precarga suave en el fondo.

Cómo funciona #
Cuando está habilitado, FlexTable espera hasta que todo el contenido de su página haya terminado de cargarse, luego desencadena la mesa para obtener y renderizar. Esto reduce el tiempo de carga percibido por los usuarios y evita bloquear otro contenido importante como texto, imágenes o encabezados. La tabla se carga de forma independiente, mejorando la capacidad de respuesta de la página.
Si está deshabilitado, la tabla se cargará Solo durante las recargas de la página completa, que puede retrasar la representación, especialmente si el La hoja de Google lleva tiempo para responder.
¿Por qué habilitarlo? #
- ✅ Velocidad de carga de página más rápida - Prioriza primero el contenido visible.
- ✅ Experiencia de usuario mejorada - El contenido aparece rápidamente mientras que la tabla se carga suavemente en el fondo.
- ✅ Cuellos de botella de carga reducida - útil para tablas grandes o complejas vinculadas a las grandes hojas de Google.
¿Cuándo deberías usar esto? #
- Su tabla extrae muchos datos de las hojas de Google.
- Desea que el resto del sitio (texto, imágenes, botones) se cargue rápido.
- Está apuntando a mejores puntajes de rendimiento en herramientas como Google PageSpeed o Gtmetrix.
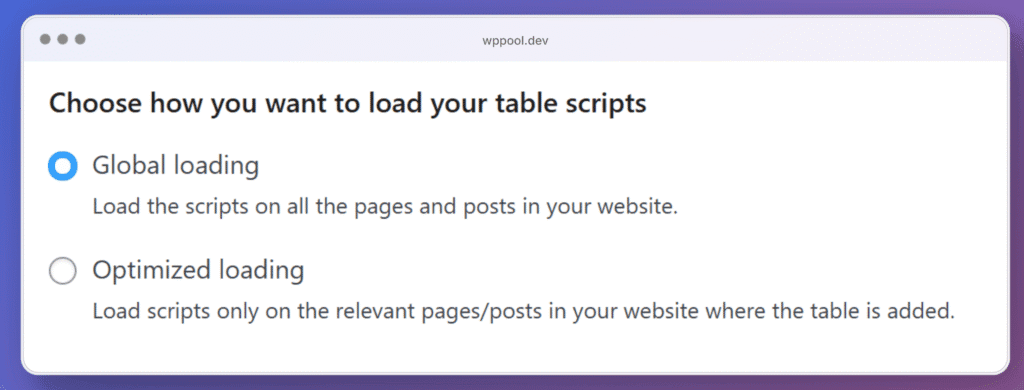
Elija cómo cargar scripts de mesa #
Si quieres reducir la carga innecesaria de scripts y mejorar la velocidad de la página, FlexTable le brinda control total sobre ella, ayudándole a equilibrar actuación y compatibilidad Basado en su configuración.
Tienes dos opciones:

1. Carga global #
Lo que hace: #
Cargue todos los scripts FlexTable necesarios En cada página y publicaciones En todo su sitio, ya sea que se use o no una tabla en esas páginas.
Cuándo usarlo: #
- Estás usando tablas En varias páginas.
- Tus tablas son cargado dinámicamente a través de código personalizado.
- Tú quieres Asegurar la compatibilidad sin preocuparse por faltar scripts.
⚠️ Consideraciones: #
- Puede afectar ligeramente el rendimiento en las páginas sin Tablas ya que los scripts todavía están cargados.
- Lo mejor para los usuarios que priorizan funcionalidad y consistencia en muchas páginas.
2. Carga optimizada #
Lo que hace: #
Solo carga scripts FlexTable en páginas o publicaciones donde una mesa está realmente incrustada.
Cuándo usarlo: #
- Usas tablas en solo un Pocas páginas específicas.
- Tú quieres reducir la carga innecesaria de scripts y mejorar la velocidad de la página.
- La estructura de su sitio es directa y predecible.
⚠️ Consideraciones: #
- Si mueve las tablas dinámicamente (por ejemplo, a través de AJAX o plantillas), el script podría no cargar automáticamente. Úselo con cuidado en configuraciones avanzadas.
- Siempre pruebe sus páginas después de cambiar para garantizar que las tablas se muestren como se esperaba.
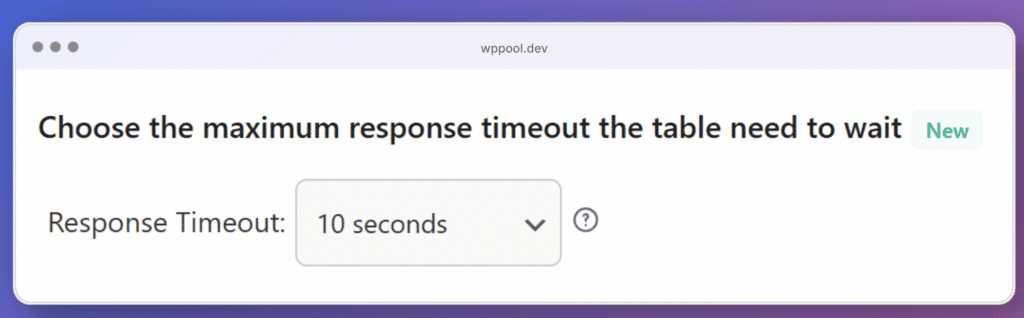
Tiempo de tiempo de respuesta #
¿Qué es el tiempo de espera de respuesta? #
El Tiempo de tiempo de respuesta configurar controla cuánto tiempo FlexTable esperará una respuesta del API de Google Sheets Antes de que deje de intentar cargar los datos de la tabla.

Cómo funciona #
Cuando se carga una tabla, el FullXtablle solicita datos de la hoja de Google vinculada. Si la hoja tarda demasiado en responder (debido al tamaño, la velocidad de Internet o el retraso del servidor de Google), este tiempo de espera define cuánto tiempo esperará el complemento antes de considerar la solicitud "falló".
Por que importa #
- Valores de tiempo de espera más altos (por ejemplo, 15 segundos) permiten más tiempo para que las hojas de cálculo grandes o complejas se carguen completamente, reduciendo la posibilidad de tablas incompletas.
- Valores de tiempo de espera más bajos (por ejemplo, 5-10 segundos) Mejore la velocidad percibida, especialmente en las conexiones rápidas, pero puede dar lugar a datos faltantes si Google Sheets responde lentamente.
Uso recomendado #
- Use 10-15 segundos Si trabaja con grandes conjuntos de datos o nota una carga inconsistente.
- Use 5–10 segundos Para mesas pequeñas y livianas donde la velocidad es una prioridad.
Ajuste esta configuración en función del Tamaño de su hoja de cálculo y el Estabilidad de su conexión a Internet o servidor de alojamiento.
Cómo configurarlo #
- Ir al Actuación Pestaña en el tablero FlexTable .
- Encuentre la configuración de tiempo de espera de respuesta como "Elija el tiempo máximo de respuesta de respuesta La tabla debe esperar".
- Elija un valor (por ejemplo, 5s, 10, 15s) en el menú desplegable.
- Hacer clic Guardar configuración para aplicar
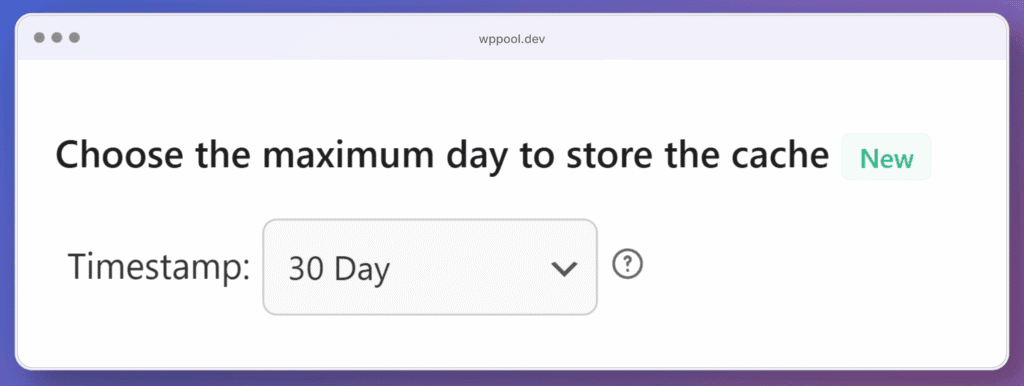
Duración del caché #
¿Qué es la duración del caché? #
Esta característica le permite establecer cuánto tiempo deben almacenarse en caché los datos de su tabla En los días antes de verificar las nuevas actualizaciones de su hoja FlexTable Google conectada.

Cómo funciona #
Una vez habilitado, FlexTable Almacene los datos de su tabla localmente (en transitorios WordPress ) Durante la duración que seleccione (por ejemplo, 1 día, 7 días, 30 días).
Durante este período, el complemento no rehacer datos Desde las hojas de Google, ayudando a reducir las llamadas de API y acelerar los tiempos de carga de la tabla.
Después de finalizar el período de caché seleccionado, el complemento actualizará y mostrará automáticamente los últimos datos de su hoja de cálculo.
¿Por qué usarlo? #
- Mejora la velocidad de carga saltando las verificaciones de datos innecesarias.
- Reduce la carga de servidor/API, especialmente para tablas que no cambian con frecuencia.
Ejemplos de casos de uso #
- 30 días: Ideal para contenido estático como planes de precios, datos de rendimiento trimestrales o registros archivados.
- 7 días: Funciona bien para actualizaciones semanales, horarios de eventos o horarios de clase.
- 1 día: Lo mejor para hojas de cálculo activas que se actualizan diariamente, como listas de turno o tablas de grado estudiantil.
⚠️ Cosas a tener en cuenta #
- No aparecerán actualizaciones en vivo de las hojas de Google hasta que el caché expire.
- Si necesita ver los cambios de inmediato, Simplemente deshabilite la función de almacenamiento en caché desactivarlo en la configuración del complemento. Una vez deshabilitado, FlexTable reanudará la sincronización en vivo con su hoja de Google y mostrará los datos más recientes al instante.
- La característica es más efectiva Cuando se combina con "Evite actualizaciones frecuentes de caché para una carga de tabla más rápida.“ bajo la sección de servicios públicos.
Cómo configurarlo #
- Ir al Actuación Pestaña en el tablero FlexTable .
- Desplazarse a "Elija el día máximo para almacenar el caché".
- Seleccione la duración de la caché deseada del menú desplegable (1 a 30 días).
- Hacer clic Guardar configuración.





