Hoy vamos a tratar de encontrar una respuesta a la pregunta de cómo habilitar el modo oscuro en los sitios web de elementos en 2024.
En el ecosistema WordPress , puede diseñar páginas web desde cero o puede cambiar la apariencia de páginas web ya existentes simplemente utilizando un constructor de páginas. Elementor es uno de esos constructores de páginas que puede allanar el camino para diseñar su página web con un espectro completo de widgets.
Atrás quedaron los días para crear una página web o un sitio web utilizando la codificación dura. Elementor obtuvo una inmensa popularidad en los últimos años debido a su interfaz fácil de usar y escala de usabilidad. Con este constructor de páginas WordPress , puede crear un sitio web de alto funcionamiento sin tener ninguna experiencia previa. También minimiza el tiempo y el costo de desarrollo web también.
Para agregar un poco de estilo a su sitio web construido en Elemador, WP Dark Mode está aquí. Entonces, hoy vamos a hablar exactamente de eso.
Pero,
¿Qué es exactamente el elementor?
Antes de seguir con cómo Habilitar el modo oscuro En los sitios web de Elementor, vamos a aprender más sobre Elementor.
Elemento es un complemento WordPress que le permite crear o personalizar cualquier tipo de página web. Es, con mucho, el constructor de páginas más popular en el mercado.
Hasta la fecha, tiene más de 5 millones de usuarios en todo el mundo. Esto indica cuán popular es la herramienta. Con este complemento, incluso puede cambiar el CSS de los elementos HTML o simplemente cambiar el diseño.
¿Por qué el elemento es esencial para ti? Bueno,
- Si usted es una persona no técnica pero desea hacer cosas sin gastar demasiado en un diseñador web, el elemento puede ahorrar su banco.
- Es compatible con cualquier tema WordPress .
- Hay una gran cantidad de extensiones disponibles.
- No necesariamente tiene que saber ni siquiera los conceptos básicos de los lenguajes de programación HTML, CSS, JavaScript y PHP.
- Si quiere crear algún diseño de página o diseño de contenido, debe salir a esto.
- Al crear una página con Elementor, le permitirá ver una vista previa en vivo en el lado derecho. Esto significa que lo que ves es lo que obtienes en la interfaz.
- Al intentar editar una página o una publicación, obtendrá un botón "Editar con Elementor" que lo llevará al editor de inmediato.
- Tienes una cantidad increíble de widgets para elegir. Complementos de terceros incluidos.
Entonces puede ver si desea crear sitios web increíbles sin conocer ninguna codificación, sin duda debe ir por Elementer.
El widget WP Dark Mode Elementor Widget es uno de esos widgets que no solo hará que su sitio web se destaque, sino que también involucre a más usuarios en su sitio web. Si sabe cómo habilitar el modo oscuro en Elementor, su sitio web alcanzará el siguiente nivel.
¿Por qué WP Dark Mode?
El camino Tendencias de tema oscuro están en ascenso día a día, todos buscan agregar un tema oscuro a su sitio web. Sin embargo, si está utilizando un sitio web WordPress , entonces está de suerte.
Porque con el complemento WP Dark Mode , Agregar modo oscuro a su sitio web es tan fácil como siempre.
Si está construyendo su sitio web con Elementor, entonces es muy afortunado. WP Dark Mode tiene un Widget de elemento en su versión gratuita que lo ayudará a colocar un botón en su sitio web de Elementor.
Este botón ayudará a su usuario a convertir su sitio web en modo oscuro. Pero este complemento tiene características como,
- Modo oscuro basado en el tiempo
- 5 esquemas de color exclusivos
- Múltiples estilos de interruptor de modo oscuro
- Correcto de cambio de interruptor de modo oscuro
- Coloque el contenido de poste/página
- Widget de interruptor de modo oscuro
- Excluye páginas del modo oscuro
- Excluye elementos del modo oscuro
- Incluye configuración
- Texto de interruptor personalizado
- Más de 10 esquemas de color en modo oscuro
- Soporte de imagen basado en el modo oscuro
- Usar colores de modo oscuro personalizados
- Editor de publicaciones WordPress en modo oscuro
- Personalice cada elemento como desee
- Todos los principales temas WordPress apoyados
- CSS personalizado basado en el modo oscuro
- Interruptor de modo oscuro en el menú
- Cambio de imagen de fondo
- Soporte del logotipo del modo oscuro.
Ahora, pasemos a cómo habilitar el modo oscuro en los sitios web de Elementor.
Cómo habilitar el modo oscuro en el elementor
Debe seguir estos sencillos pasos para habilitar el modo oscuro en su sitio web de Elementor.
Paso 1: Instale y active Elementor
Para comenzar, debe instalar Elementor. Puede activarlo desde su tablero de administración o puede descargarlo desde aquí.
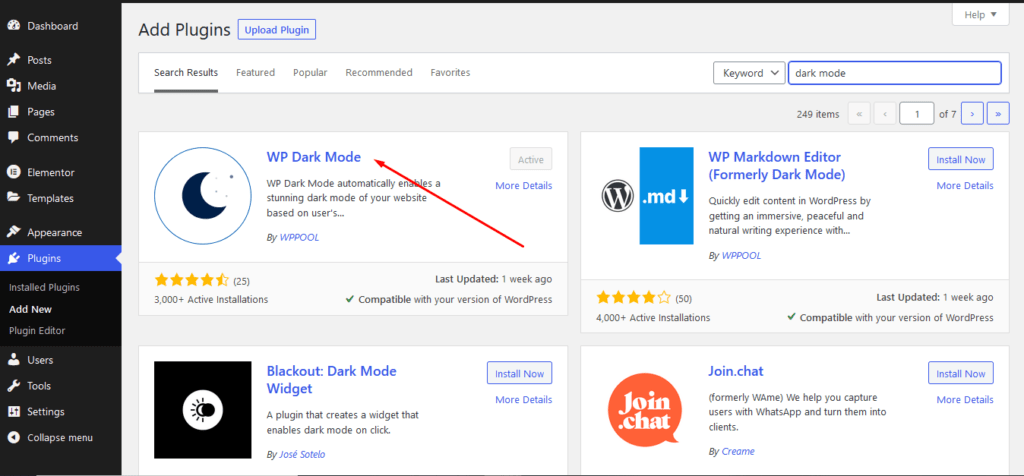
Paso 2: Descargar WP Dark Mode
Para que use el widget Elementor del WP Dark Mode, debe usar la versión gratuita. Por lo tanto, puede descargarlo desde su tablero de administración.

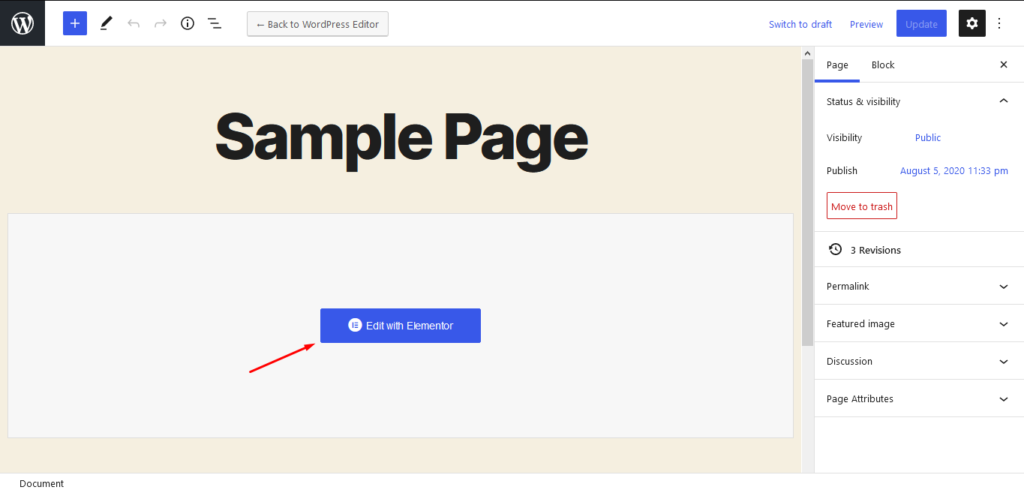
Paso 3: Cree una página y edítelo con Elementor
Ahora, debe crear una página con Elementor. Después de crear una página, haga clic en el Editar con Elementor botón.

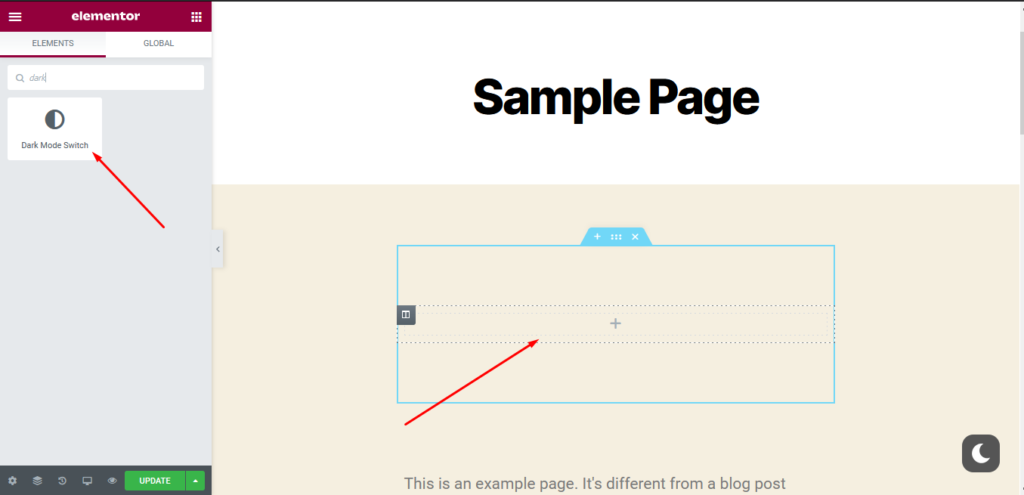
Paso 4: arrastre n suelta el widget del modo oscuro
Entonces, cuando vaya al panel de edición, busque el widget de modo oscuro. Luego arrastre y déjelo caer al área de edición. Como tienes que hacer para todos los widgets de elementor.

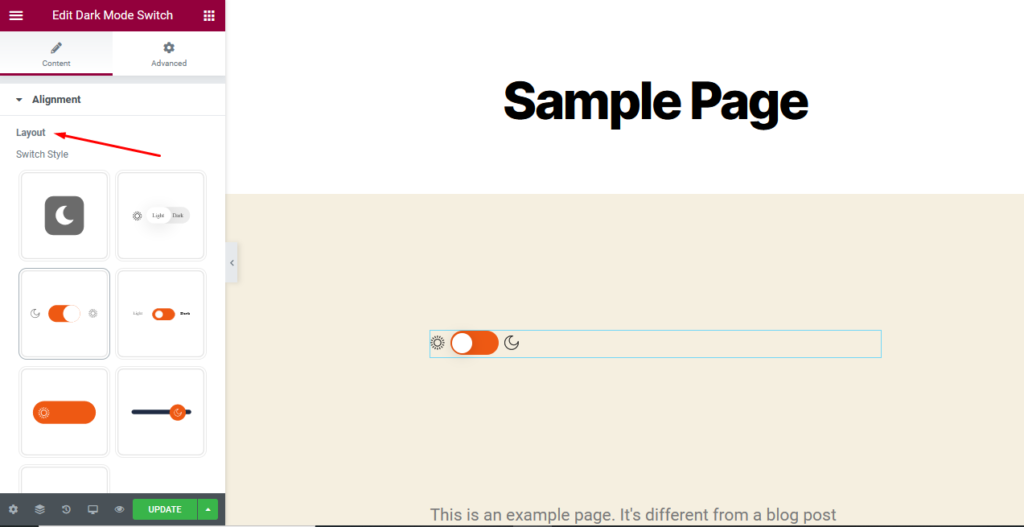
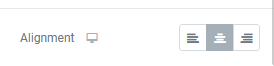
Paso 5: Seleccione el estilo de conmutación y alinearlo según sus requisitos
Hay algunos estilos de interruptor diferentes disponibles para usted. Seleccione un estilo que se adapte a su estilo de sitio web,

Alinearlo,

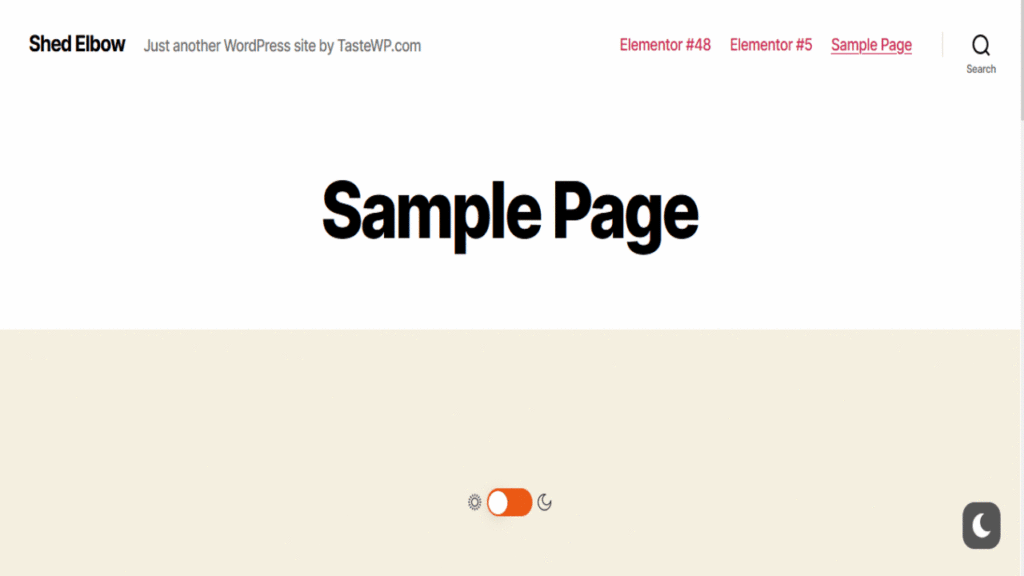
Paso 6: Actualizar y publicar
Ya terminaste. Simplemente publique su página y verá la magia.

Ahora sabe cómo habilitar el modo oscuro en Elementor con facilidad.
Última palabra
Por lo tanto, podemos concluir que si va a personalizar el diseño predeterminado del tema de su sitio web con Elementor y WP Dark Mode, ¡obviamente será una gran idea!
Si sigue este artículo, seguramente obtendrá la idea de cómo habilitar el modo oscuro en Elementor.
Elementor es uno de los constructores de páginas WordPress más potentes con más de 5,000,000 de usuarios en todo el mundo. Por lo tanto, mucha gente está utilizando este complemento de constructor de páginas para diseñar sus sitios web.
Sin embargo, ¿qué puedes hacer para destacar? WP Dark Mode. Sí, si puede usar el modo oscuro de la manera adecuada en su sitio web, seguramente obtendrá el compromiso que estaba buscando.
Entonces, ¿qué estás esperando? ¡Tome su copia del complemento WP Dark Mode ahora!
Prima: Obtenga una descripción completa de Modo oscuro WordPress , siguiendo nuestra guía.












Tengo una exploración de un liso para cualquier articulación de alta calidad o publicaciones weblog en este tipo de área.
Explorando en Yah ߋ o Finalmente me topé con este sitio web.
Ɍ Lectura de este influte, estoy satisfecho con la presentación de que
Tengo una sensación muy justa de una sensación de justo que considero en lo que necesitaba.
Sin duda, no haré que no se omite este sitio web y lo mire regularmente.