El modo oscuro en los sitios web ha estado en tendencia durante mucho tiempo. Se ha convertido en una práctica estándar en la industria tecnológica tener una opción de modo oscuro en todo en estos días.
La tendencia no muestra signos de desaceleración. Además, se está convirtiendo en una especie de elemento básico en nuestra vida.
Después de 2019, la tendencia del modo oscuro realmente despegó. Las grandes empresas están adoptando el modo oscuro en casi cada paso de su presencia en línea. Los gigantes como YouTube, Facebook, Twitter e Instagram tienen una opción para el modo oscuro.
Esto no sucedió porque querían cambiar el diseño, es porque ahora se ha convertido en una característica imprescindible. Hoy más de 80% del usuario Utiliza sus dispositivos en modo oscuro.
Muchas personas ya se han adaptado al modo oscuro que tener modo oscuro en los sitios web ahora se ha convertido en una necesidad en lugar de una característica. Veamos los pros y los contras de adoptar el modo oscuro en los sitios web.
Tabla de contenido
Pros de tener un modo oscuro en los sitios web
Las personas se están adaptando al modo oscuro porque se sienten mejor o al menos obtienen una mejor experiencia al usarlo. Hay factores como beneficios para la salud, mejor estética, etc. que están alimentando la tendencia.
Incluso algunos Apoyo de los estudios científicos El uso de modos oscuros. Aquí están los pros de usar el modo oscuro en sus sitios web.
Reduce la tensión en los ojos
Uno de los primeros beneficios absolutos y más famosos relacionados con los planes de sujeto en modo oscuro es la disminución del estrés en los ojos.
Ahora la gente usa dispositivos electrónicos casi sin descanso.

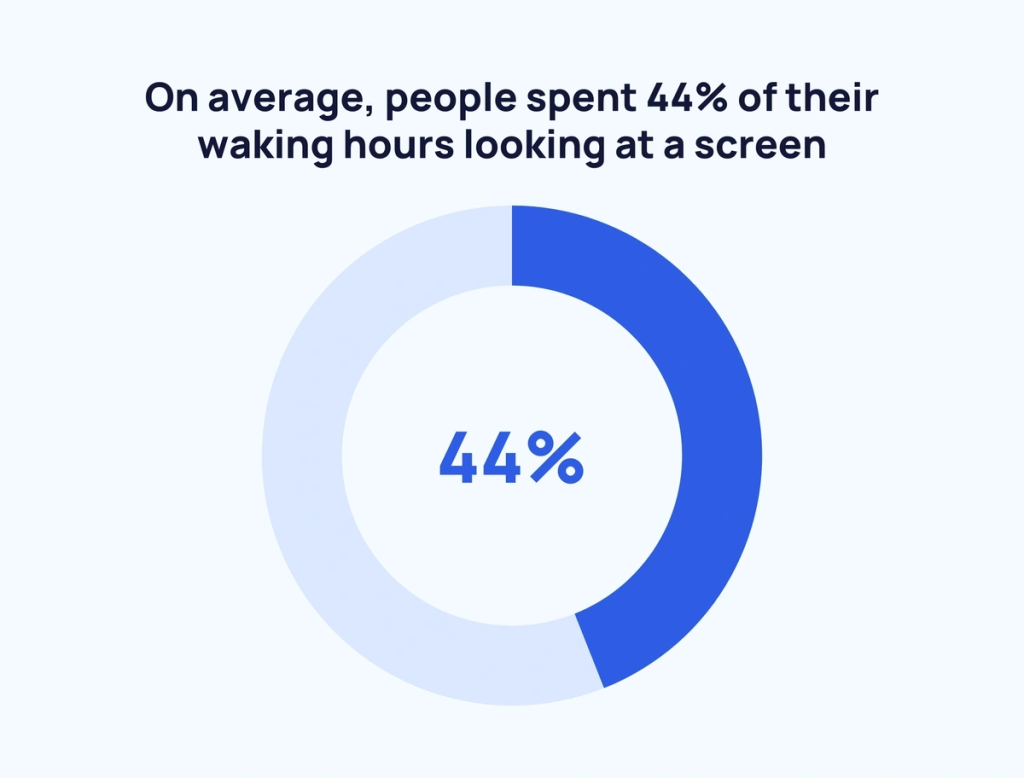
Una estadística reciente muestra que en promedio las personas están gastando 6 horas y 58 minutos Antes de la pantalla por día, que ya está mucho y está creciendo casi todos los días.
Si deducimos el tiempo de sueño, una persona en promedio pasa casi la mitad de su día frente a una pantalla. Para algunas personas, puede pasar de 12 a 16 horas dependiendo de su trabajo.
Para este tiempo de pantalla creciente, las personas están adaptando modos oscuros para que puedan pasar más tiempo antes de las pantallas sin lastimar los ojos, ya que se cree que el modo oscuro ayuda a reducir la fusión ocular.
Por lo tanto, usar el modo oscuro en los sitios web puede ayudar a mantener a los visitantes de su sitio durante un período más largo.
Aumenta la visibilidad en la configuración de poca luz
Otro beneficio del diseño del modo oscuro es la permeabilidad ampliada, particularmente en una disposición de poca luz. En el modo de oscuridad, podemos ver el texto y las diferentes cosas que se muestran en la pantalla de manera más clara.

Por lo tanto, el modo oscuro puede hacer que su sitio sea fácil de usar en configuraciones de poca luz, como navegación nocturna y hacer que surfear en su sitio sea un placer para los usuarios.
Ahorra la batería significativamente

Una de las molestias significativas para algunos compradores es la baja duración de la batería, o la batería se vacía antes de lo previsto. Una opción de utilizar el tema DIM en los dispositivos (ya sea PC o versátiles) desarrolla aún más la duración de la batería.
Esto es particularmente aplicable a las pantallas OLED, ya que pueden apagar los píxeles negros cuando no están en uso.
A Estudio realizado por la Universidad de Purdue Muestra modos oscuros en OLED puede ahorrar de 3% a 9% a hasta el 47% de la duración de la batería, dependiendo de la condición de uso.
Mejor estética

Ciertamente no se puede negar que el tema del modo Oscuro posee un cierto carisma que podría estar asociado con la audacia, la formalidad, la sofisticación, el misterio, la fuerza, la lujo, etc.
En pocas palabras, todos estos rasgos son bastante atractivos y deseables, especialmente cuando se trata de marketing.
No hay posibilidad de negar que el modo oscuro puede mejorar el contraste percibido de una interfaz de usuario y mejorar la estética general de un diseño, particularmente para los usuarios con discapacidad visual.
El modo oscuro en los sitios web puede proporcionar un aspecto genial y rico si se usa correctamente, lo que puede dar una sensación de credibilidad a los visitantes de su sitio.
Ayuda a mejorar el enfoque
Un impacto más valioso del modo oscuro en la composición web es el punto en el que necesita presentar un tipo particular de atención. Usando colores brillantes en una configuración de modo oscuro, puede guiar a su audiencia para concentrarse más en una parte que desea.
El modo oscuro en los sitios web ayuda a los usuarios a mantenerse en el tema y distraerse menos, ya que el modo oscuro no distrae a los usuarios con los colores.

Tome marcas como Spotify y Netflix, por ejemplo. Creen que debes dibujar tus ojos hacia la brillante y enérgica colección de artesanía y miniaturas de video.
El modo oscuro hace que estas miniaturas salten con un cierto objetivo en mente que el modo de luz no puede.
Contras de usar modo oscuro en sitios web
Donde a la mayoría de las personas les gustan los modos oscuros, algunas personas aún pueden ser escépticas al respecto. Algunas personas pueden pensar que no se ve natural o tiene otros argumentos en contra.
Aquí están los contras que las personas deben considerar antes de implementar el modo oscuro en los sitios web.
Crear un sentido visual de menos espacio
Una de las pocas mejores prácticas de informatización visual es tener un gran espacio en el plan en el plan.
Esto es para la explicación básica de que tener suficiente espacio en blanco hace que la pantalla se vea abierta y clara. Con la función de modo oscuro, la sensación visual de este espacio se agota considerablemente.
Disminución de la conexión emocional
Los diseñadores gráficos profesionales entienden que todos los colores tienen esencias emocionales individuales. Entonces, cuando diferentes colores muestran diferentes emociones brillantes, lo contrario también puede ser cierto.
El modo oscuro restringe la publicación de estas emociones con color en su sitio web. Entonces, dependiendo de la audiencia y el objetivo de su sitio web, el modo oscuro puede no ser una buena opción.
Por ejemplo, si su sitio web está relacionado con los niños y su público objetivo es principalmente niños pequeños, debe usar los colores en su sitio web para hacerlo interesante para ellos. En este caso, el uso del modo oscuro puede no ser una buena opción para conectarse con ellos.
El modo oscuro se ve antinatural
El cerebro humano tiende a notar texto oscuro sobre una base ligera. Porque eso es a lo que hemos estado expuestos la mayor parte del tiempo.
Entonces, el cerebro humano toma componentes oscuros o de color sobre las superficies de la luz como ocurrencia natural. Por lo tanto, cuando algo en el modo oscuro entra en nuestra vista, la impresión principal es que no es natural o no es común.
Pero al estar expuesto al modo oscuro durante bastante tiempo, se espera que el cerebro adopte el modo oscuro. Entonces el modo oscuro puede ser más agradable para uno.
Resumen: pros y contras del modo oscuro
Ahora resumamos los pros y los contras del modo oscuro uno al lado del otro para facilitarle:
- El modo oscuro ayuda a reducir la fatiga visual en el uso a largo plazo de las pantallas. Pero para algunas personas, como las que sufren de miopía, el modo oscuro puede ser difícil.
- El modo oscuro puede dar una mejor estética o mirar a un sitio web. Pero si no se usa correctamente, puede parecer desagradable y antinatural.
- El modo oscuro ayuda a mejorar el enfoque. Además, puede demoler la expresión emocional ya que hay menos uso de los colores.
- Uno de los profesionales lucrativos del modo oscuro es que prolonga la duración de la batería de un dispositivo. Pero es principalmente cierto para dispositivos con pantallas OLED
Aún así, no podemos negar el hecho de que la mayoría de las personas adoptan el modo oscuro. Entonces, si desea configurar el modo oscuro en su sitio web y su sitio está construido en WordPress aquí es una forma fácil de implementarlo sin esfuerzo.
¿Cómo habilitar el modo oscuro en su sitio WordPress ?
WP Dark Mode se sabe que es el mejor modo oscuro WordPress complemento disponible en el repositorio WordPress en este momento.
Con sus características sorprendentes, puede agregar fácilmente un tema oscuro a su sitio web WordPress . Permítanos sumergirnos más profundamente en cómo puede instalar el WP Dark Mode en su sitio web.
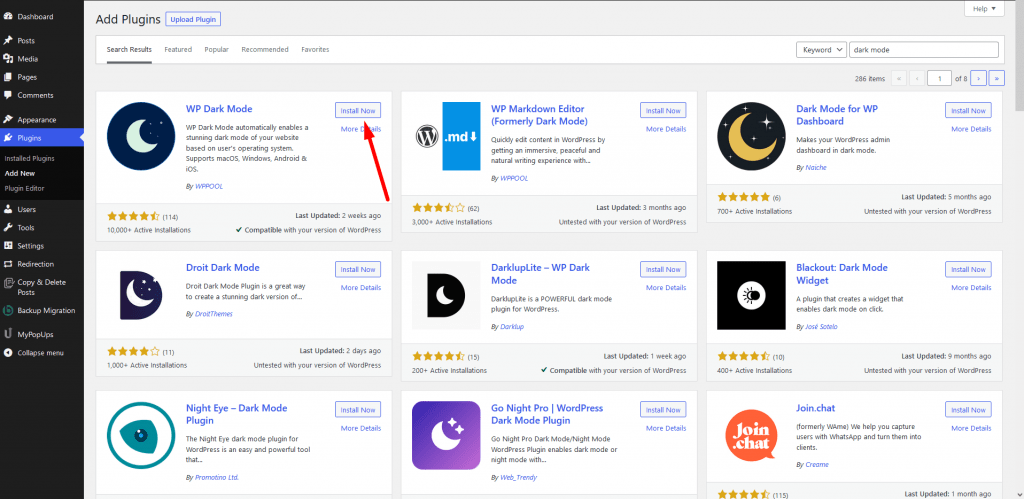
Activar el complemento desde WP Admin -> Plugin–> Agregar nuevo.

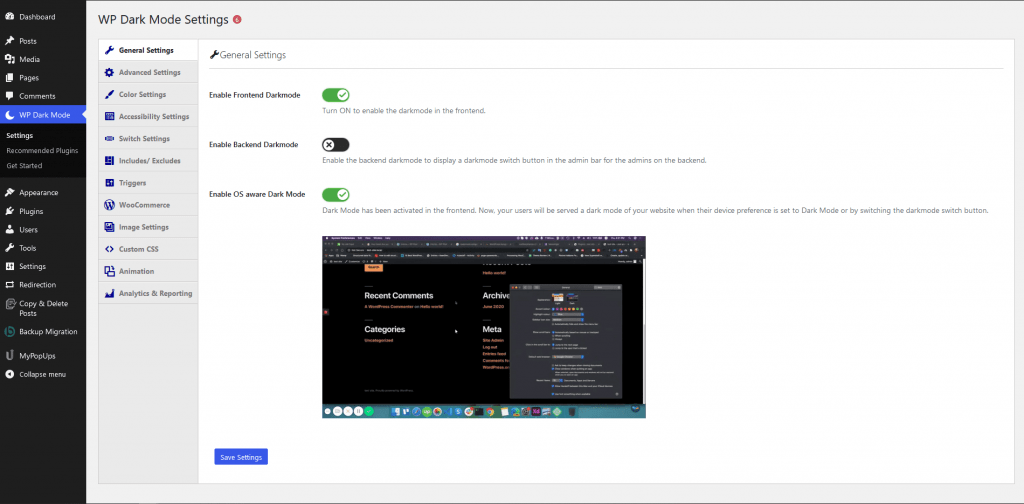
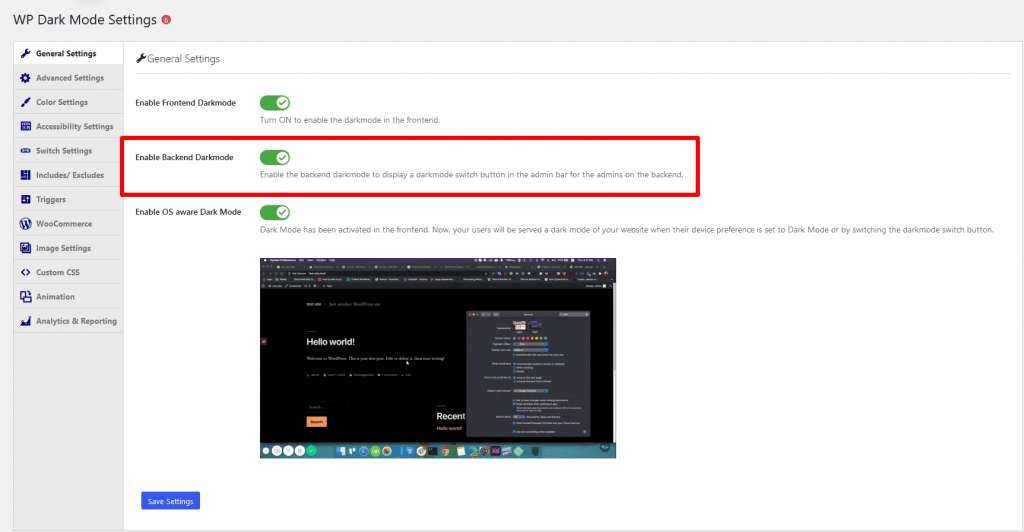
Ir al WP Dark Mode–> Ajustes Página en su administrador WordPress y haga clic en la pestaña Configuración general. Debe ser redirigido allí automáticamente.

Hay bastantes opciones para ti.
Si habilita el "Habilitar frontend darkmode"Eso habilitará el modo oscuro en la parte delantera de su sitio web.
El botón 'Mostrar interruptor flotante'Cuando se enciende significa que los usuarios pueden cambiar su vista del sitio a modo oscuro en cualquier momento, incluso si no han habilitado una opción de modo oscuro en su dispositivo.

El 'Habilitar el modo oscuro consciente de OS se ha encendido. Esto significa que los visitantes verán automáticamente la versión en modo oscuro de su sitio una vez que su dispositivo esté configurado en modo oscuro.

Cuando visite su sitio web, verá el interruptor en la esquina inferior derecha. Haga clic en él para cambiar instantáneamente su sitio al modo oscuro en su dispositivo.
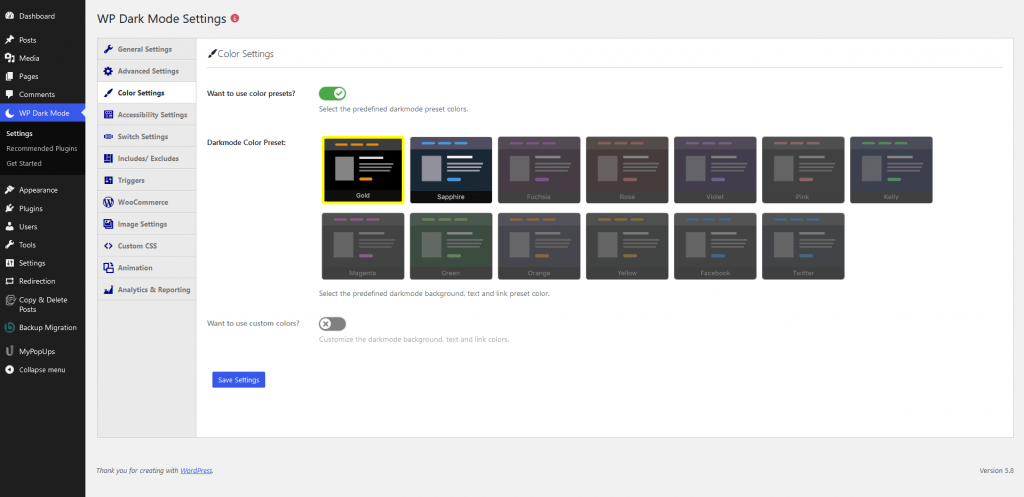
Pero espera, hay más opciones de personalización disponibles en el WP Dark Mode-> Configuración »Configuración de color. Sin embargo, esto está bastante limitado al complemento gratuito.
También puede personalizar los colores del modo oscuro utilizando la pestaña Configuración de estilo:

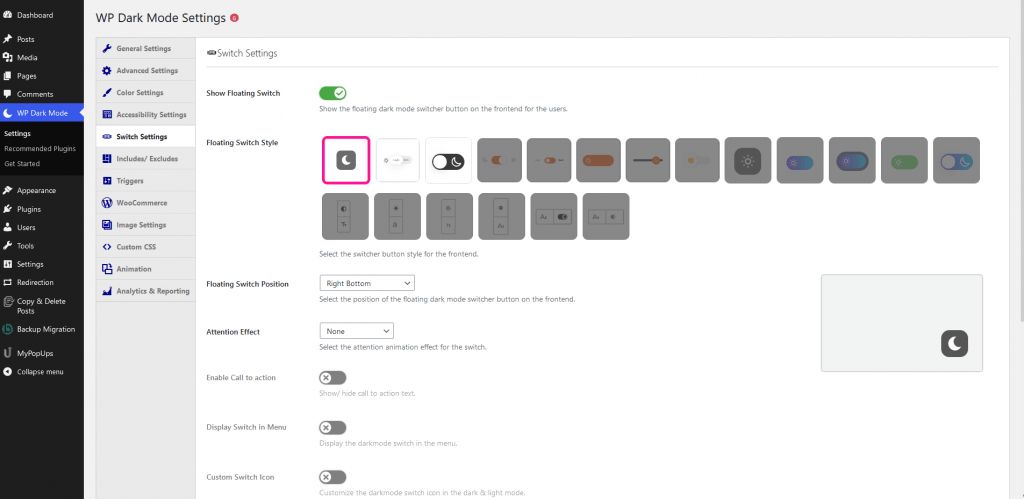
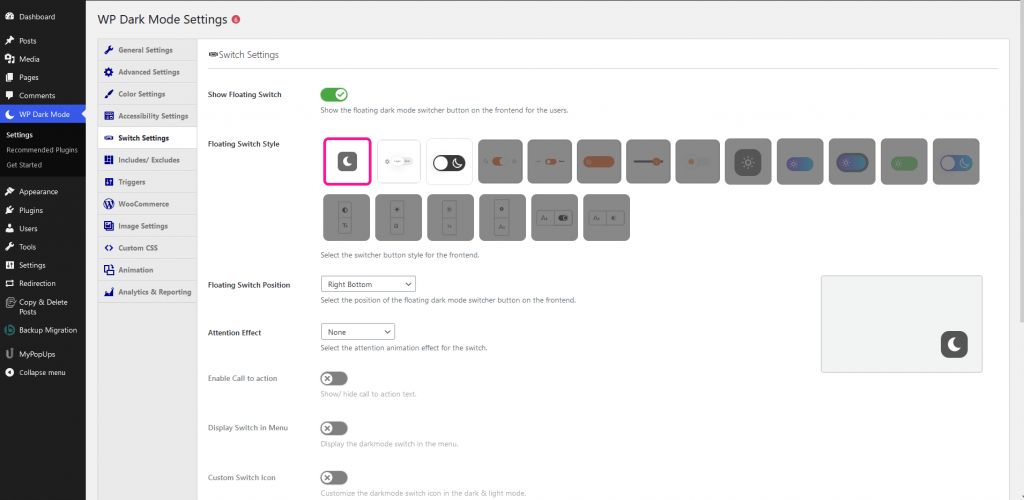
Haga clic en la pestaña Configuración del interruptor para cambiar el estilo del interruptor flotante:

Con la versión gratuita del WP Dark Mode, solo obtienes los primeros 3 estilos de interruptor flotante y los primeros 2 preajustes de color para elegir.
Agregar modo oscuro al backend administrador
Lo sorprendente es que también puede agregar el modo oscuro al tablero de administración.
WordPress viene con esquemas de color de administración. Pero es un factor importante para Reduzca la luz blanca que proviene de su pantalla. Afortunadamente, WP Dark Mode resuelve ese problema.
Puede agregar fácilmente el modo oscuro a su área de administración WordPress para una experiencia de usuario más agradable.
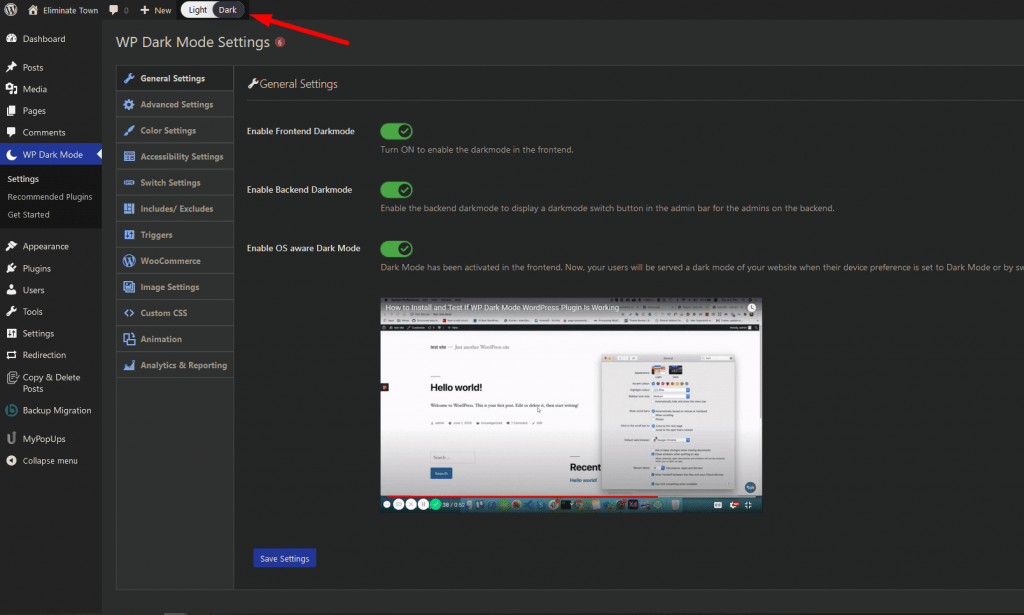
Navegar al Configuración » WP Dark Mode página y haga clic en la pestaña Configuración general. Entonces, alterne el 'Habilitar el modo oscuro de backend'Cambie a la posición ON.

Ahora verá un nuevo interruptor en la barra superior de su área de administración:

Simplemente haga clic en este interruptor para alternar instantáneamente su área de administración al modo oscuro.
Si su sitio tiene varios usuarios WordPress , cada persona puede activar y desactivar el modo oscuro como prefiera.
Así es como puede agregar fácilmente el modo oscuro a su sitio WordPress .
Conclusión
Esperamos que esto responda a su pregunta sobre los pros y los contras de usar el modo oscuro en los sitios web. Además, ahora sabe cómo implementar el modo oscuro en su sitio WordPress .
Háganos saber sobre su experiencia con el modo oscuro.
Para obtener más información sobre WordPress Dark Mode, verifique Nuestra guía completa.
Preguntas frecuentes
¿El modo oscuro es realmente bueno para los ojos?
Aunque no hay evidencia sólida para que el modo oscuro sea bueno para la salud de su ojo, se cree que el modo oscuro reduce la fatiga visual en caso de tiempo de visualización largo según las experiencias de muchos usuarios.
¿Hay algún efecto de usar el modo oscuro en los sitios web?
El modo oscuro está actualmente en tendencia. Muchos usuarios prefieren usar el modo oscuro en lugar del modo de luz convencional. Por lo tanto, tener una opción de modo oscuro en su sitio web puede ayudar a mejorar la experiencia del usuario. En algunos casos, también puede ayudar a aumentar las tasas de retención de clientes.
¿Hay alguna desventaja de tener modo oscuro en los sitios web?
Puede haber algunos. Por ejemplo, si su producto o servicio usa color para transmitir algún mensaje a sus clientes, el modo oscuro puede eliminar esa esencia emocional. Mantener las opciones de modo oscuro y de luz en su sitio web puede ayudar a reducir estas desventajas.
¿Es bueno o malo el modo oscuro?
El modo oscuro está actualmente en tendencia. Una cantidad cada vez mayor de personas prefiere el modo oscuro sobre el modo de luz. Además, nuestro tiempo de pantalla aumenta día a día y se cree que el modo oscuro afecta a nuestros ojos menos en el uso a largo plazo. Entonces, si el modo oscuro no contradice su sitio web o tema del producto, es una mejor idea tener una opción de modo oscuro en su sitio web.