En 2022, modo oscuro Para los sitios web ya no es una característica de accesibilidad, sino que es imprescindible. Si se toma en serio la garantía de una experiencia de usuario conveniente y el aumento de las conversiones, comience a usar WP Dark Mode en este momento. Se necesitan menos de un minuto en configurar y tiene un efecto inmediato en las perspectivas de su sitio web.
Ahora, si está utilizando el tema Divi (el tema WordPress más popular del mercado) como su constructor de páginas WordPress , recibimos buenas noticias para usted. Así que quédese con nosotros para el resto de los blogs donde discutiremos la función del tema Divi, cómo activar el modo oscuro en el tema Divi y una nueva adición al WP Dark Mode.
Tabla de contenido
- Características del tema Divi principal
- WP Dark Mode
- Optimizar el tema Divi para el modo oscuro
- Pensamientos finales
Características del tema Divi principal
Tema Divi se considera uno de los mejores constructores de páginas visuales WordPress del mundo. El tema tiene una herramienta muy poderosa de PageRder Drag-and Drop Builder, lo que hace que sea muy fácil construir un sitio web en poco tiempo incluso para alguien que es un principiante en el desarrollo del sitio web. Con más de 200 elementos y más de 2000 diseños, es imprescindible para cualquier sitio web nuevo. Divi WordPress Tema Ofrece diseños diseñados por expertos para agencias de diseño web, trabajadores independientes, tiendas en línea, blogs personales y muchos más.

Las principales características del tema Divi incluyen:
- Easy Visual Builder: Diseñar páginas web con Divi Builder es extremadamente fácil gracias a sus características intuitivas de edición visual. La capacidad de arrastrar y soltar elementos alrededor del sitio web se ha convertido en un estándar de la industria en la construcción de sitios web.
- Edición receptiva: Junto con su interfaz fácil de usar Divi Builder también es popular por su capacidad de respuesta. El editor tiene el control total de la versión final del sitio web en dispositivos PC y móviles.
- CSS personalizado: Si es un desarrollador o tiene una idea decente de desarrollo de sitios web, puede combinar su diseño con el editor visual de Divi.
- Deshacer y rehacer cambios: Una de las características más geniales que ofrece Divi es la capacidad de volver instantáneamente a una versión anterior de un diseño. Ayuda a los usuarios a ser audaces con su diseño, ya que hay una opción para respaldar si algo sale mal.
WP Dark Mode
Ahora, antes de dirigirnos a optimizar el modo oscuro en el tema Divi, echemos un vistazo al WP Dark Mode, El mejor complemento de modo oscuro para WordPress en el repositorio. Con Más de 200 revisiones de cinco estrellas En el repositorio WordPress , este complemento de modo oscuro ya se ha convertido en la solución de modo oscuro más confiable en la industria, gracias a sus características súper fácil y poderosa.
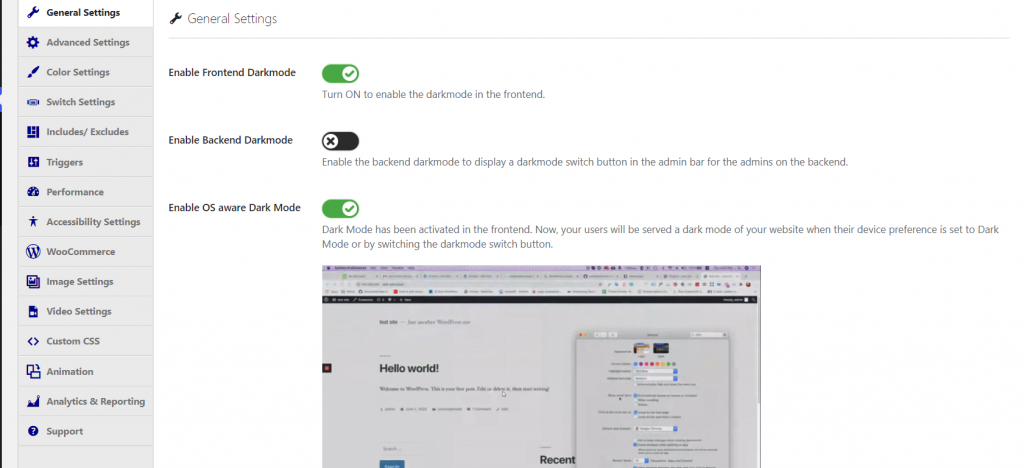
Las características clave WP Dark Mode incluyen:
- Botón del interruptor flotante: Con el botón de interruptor flotante, los visitantes del sitio web pueden cambiar instantáneamente entre el modo oscuro y el modo regular en cualquier momento, independientemente del tipo de dispositivo. Es rápido. Fácil y toma un solo clic desde el tablero del complemento para configurar.
- Widget de elemento de modo oscuro: El soporte de widget de Elementor hace que sea muy fácil colocar el botón de interruptor de modo oscuro en cualquier página/publicación utilizando el widget de modo oscuro.
- Bloque de gutenberg en modo oscuro: Si prefiere el constructor de páginas nativo, el modo oscuro también es compatible para eso. Coloque el botón de interruptor de modo oscuro en cualquier página/publicación utilizando el bloque Gutenberg del modo oscuro.
- Tema de OS de Auto Match: Si el tema de su dispositivo está configurado en modo oscuro, este complemento de modo oscuro inteligente puede detectarlo y cambiar automáticamente el tema del sitio web al modo oscuro.
- Compatibilidad del tema: WP Dark Mode es compatible con los temas WordPress más populares que incluyen Avada, Betheme, The7, Flatsome, Astra, Buddyboss, Divi, OceanWP y mucho más.
Además de eso, este complemento de modo oscuro WordPress tiene muchas otras características ricas, incluidas Compatibilidad popular del constructor de páginas, modo oscuro de backend, esquema de color preestablecidos, accesibilidad del teclado, modo oscuro basado en el tiempo, y mucho más.

Una vez que combine las potentes características de este complemento de modo oscuro con la flexibilidad del tema Divi, inmediatamente presenciará algunos cambios notables en el comportamiento de su sitio, incluido más promedio pasó tiempo, más interacción y eventualmente más conversiones.
Optimizar el tema Divi para el modo oscuro
Gracias a Compatibilidad de WP Dark Modecon Divi Builder, optimizar un sitio Divi para el modo oscuro es súper fácil. Todo lo que necesita hacer es instalar y activar el tema Divi y Descargar WP Dark Mode para comenzar. Puede consultar nuestra guía completa en Cómo activar WP Dark Mode en el tema Divi donde explicamos cada paso en detalle.
Ahora, aunque WP Dark Mode ya era compatible con los sitios Divi, algunos de los usuarios enfrentaban problemas con el conmutador de modo oscuro en el menú móvil del tema Divi. Con WP Dark Mode versión 2.3.6, este problema se ha solucionado por completo ahora y está listo para disfrutar de un entorno de modo oscuro totalmente optimizado en el tema Divi. Entonces, ¿qué estás esperando? Actualice su sitio Divi en modo oscuro hoy Comenzando en tan solo $ 39.20 con una política de reembolso de 14 días.
Pensamientos finales
Decir "Te estás perdiendo" sería un eufemismo para enfatizar el beneficio del modo oscuro en un sitio WordPress . La industria está evolucionando y tú también deberías. Y si eres un usuario del sitio Divi, tenemos algunas características emocionantes para ti. ¡Manténganse al tanto!











