Oggi discuteremo di come attivare la modalità oscura nel tema Divi!
Divi è un tema multiuso interessante che fonde un tema tradizionale con il builder Visual e Drag-and-Drop integrato. Nel corso degli anni, Divi è stato regolarmente aggiornato e migliorato. Il tema ora include un potente strumento per il costruttore di pagine di drag-and-drop, centinaia di modelli di siti Web e innumerevoli opzioni e impostazioni di personalizzazione, nonché alcune altre funzionalità utili. Ha anche un prezzo competitivo.
Puoi utilizzare il tema Divi come tema "normale" in cui si imposta l'intestazione/footer/layout utilizzando le opzioni di personalizzatore integrate di Divi. Oppure, a partire da Divi 4.0, puoi anche utilizzare il Builder del tema Divi per progettare il 100% del tuo sito utilizzando l'interfaccia visiva di Divi. Con tutta quella flessibilità, puoi usarlo facilmente per qualsiasi cosa, dai blog ai negozi di e -commerce, a portafogli, siti commerciali e ... beh, praticamente qualsiasi altra cosa.
COSÌ. Oggi ti mostreremo come puoi usare la modalità oscura sul tema Divi per dare al tuo sito Web WordPress il sollevamento desiderato. Ma prima, conosciamo il tema, vero?
Caratteristiche del tema Divi
Divi è la creazione di punta di temi eleganti. È ciò che viene comunemente definito come a Mega tema. In altre parole, è molto simile a un tema WordPress standard, ma meglio e più grande. Divi è costruito pensando ai principianti. Tutto, dall'impostazione all'interfaccia e come puoi prenderti cura degli aggiornamenti, in seguito, è stato costruito in un modo che anche un principiante completo può avere la sospensione molto rapidamente.
Prima di entrare nella modalità oscura nel tema Divi, ecco alcune caratteristiche del tema Divi.
Portabilità
Anche Divi è altamente portatile, rendendo facile trasferire il layout e altre risorse tra i siti Web WordPress . Se prevedi di creare più siti Web con Divi, ci sono alcune ottime funzionalità di risparmio di tempo che possono aiutare a rendere il tuo flusso di lavoro più efficiente.
Facilità d'uso
Tutta questa nuova funzionalità, potere e libertà creativa ha un prezzo, e questa è la curva di apprendimento relativamente ripida di padroneggiare la nuova interfaccia utente. Sebbene in alcun modo non sia gravemente implementato, l'esperienza utente Divi Builder è molto diversa da quella di WordPress predefinita. Per questo motivo, dovrai imparare un nuovo modo di lavorare se vuoi ottenere il massimo dal costruttore di pagine.
Questo è prevedibile, poiché ora hai così tante nuove funzionalità a portata di mano. Tuttavia, vale la pena menzionarlo, dato che potresti non essere in grado di fare tutto ciò che vuoi nel Divi Builder senza prima passare un po 'di tempo a familiarizzare con la nuova interfaccia.
Controllo creativo completo
Tutti gli aspetti dei tuoi contenuti possono essere personalizzati tramite l'interfaccia Divi Builder, dandoti il pieno controllo sulla progettazione dei tuoi post e pagine. Tuttavia, dopo un recente aggiornamento, lo strumento di builder a tema appena aggiunto ti dà il pieno controllo anche sulle altre parti del tuo sito Web.
Opzioni di personalizzatore del tema Divi
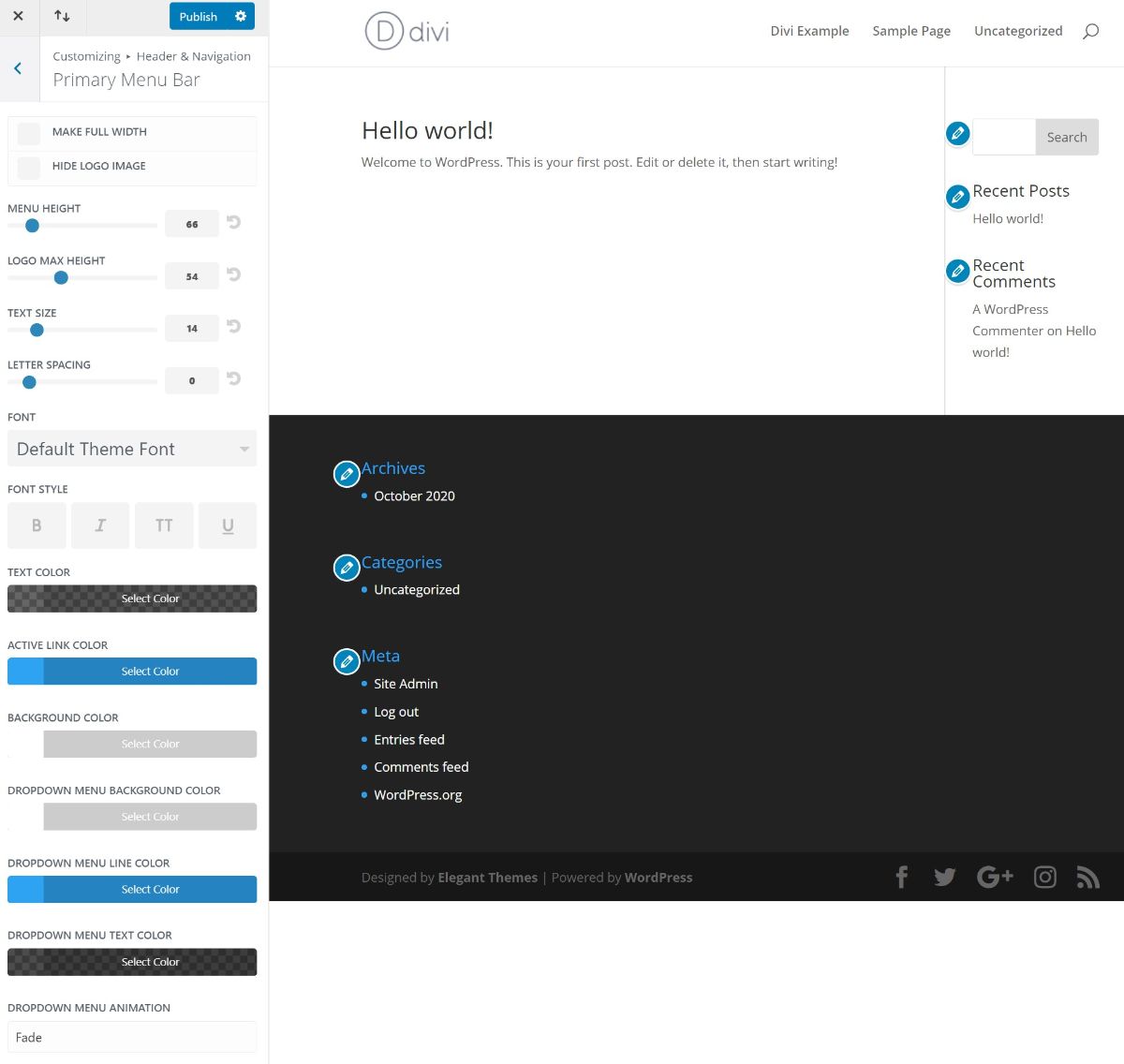
Per personalizzare lo stile e il layout del tuo tema, Divi utilizza il personalizzatore WordPress nativo. Questo è bello perché ti consente di visualizzare in anteprima eventuali modifiche apportate in tempo reale. Funziona come qualsiasi altro tema WordPress . Ad esempio, se si desidera personalizzare l'intestazione, puoi aprire queste impostazioni nel personalizzatore e apportare modifiche:

Divi Theme Builder
La maggior parte dei temi WordPress che includono i costruttori di pagine ti danno la possibilità di creare progetti di post e pagine personalizzati. Tuttavia, spesso non ti consentono di personalizzare le altre parti del tuo sito, come i modelli di intestazione, piè di pagina e temi.
In passato, ciò era vero per Divi, ma grazie a un recente aggiornamento, non sei più vincolato solo alle aree di contenuto. Ora puoi personalizzare tutti gli aspetti del tuo sito Web WordPress tramite la funzione Tema Builder.
Ora sai perché stiamo mostrando la modalità oscura nel tema Divi.
Perché usare WP Dark Mode?
Modalità oscura è stato di tendenza da un po 'di tempo ormai. E gli utenti apprezzano davvero questa funzione. Ci sono alcuni motivi per cui puoi utilizzare la modalità oscura per ridurre le velocità di rimbalzo e allo stesso tempo aumentare le tariffe di conversione per i tuoi siti Web. Otterrai funzionalità come,
- Testo dell'interruttore personalizzato
- 10+ schemi di colore in modalità scura
- Supporto immagine basato sulla modalità scura
- Usa i colori della modalità scura personalizzati
- WordPress post editor in modalità oscura
- Personalizza ogni elemento come vuoi
- Tutti i principali temi WordPress supportati
- CSS personalizzato basato sulla modalità scura
- Interruttore in modalità scura nel menu
- Modifica dell'immagine di sfondo
- Supporto logo in modalità scura
- Basato sul tempo Modalità oscura
- 5 schemi di colore esclusivi
- Più stili di interruttore in modalità scura
- ShortCode Switch Modalità Dark
- Posiziona l'interruttore sopra il contenuto post/pagina
- Widget interruttore in modalità scura
- Esclude le pagine dalla modalità scura
- Esclude elementi dalla modalità oscura
- Include impostazioni.
Se puoi usare la modalità oscura per il tema Divi, allora immagina dove andrà il tuo sito web? Ecco perché oggi mostreremo come attivare WP Dark Mode con il tema Divi.
Impostazione del tema Divi per il tuo sito web
L'impostazione del tema Divi è piuttosto semplice.
- YDevi andare a temi eleganti, unirti al club e ottenere il tuo file zip contenente il tema.
- Scarica il tema e fai clic Installare.
Come abilitare la modalità oscura sul tema Divi
È necessario seguire questi semplici passaggi per abilitare la modalità oscura nel sito Web Element.
Passaggio 1: installa e attiva Divi
Per iniziare, è necessario installare Divi. Puoi attivarlo dalla dashboard di amministrazione.
Passaggio 2: Scarica WP Dark Mode
Per utilizzare il widget scuro per WP Dark Mode, è necessario utilizzare la versione gratuita. Quindi, puoi scaricarlo dalla dashboard di amministrazione. Otterrai più opzioni nella versione Pro.

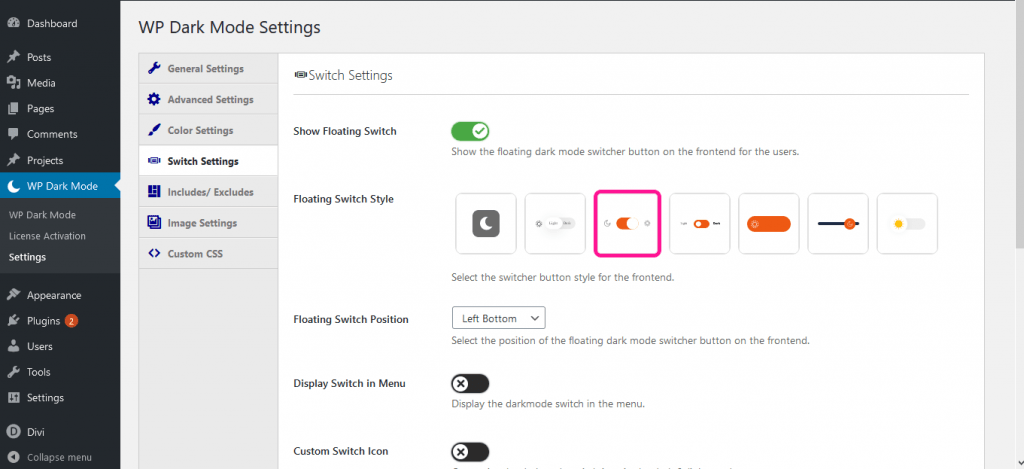
Passaggio 3: selezionare lo stile switch che desideri mostrare
Vai WP Dark Mode-> Impostazioni-> Switch Style. Ora seleziona lo switch che desideri mostrare.

Passaggio 4: crea una pagina con Divi
Ora devi creare una pagina e personalizzarla con il costruttore di temi Divi. Dagli un aspetto fantastico.
Passaggio 5: aggiorna e pubblica
Hai finito. Basta pubblicare la tua pagina e vedrai la magia.

Ecco come puoi abilitare la modalità oscura nel tema Divi in modo semplice.
Ultima parola
Divi è un tema molto famoso e ha molta base di utenti. Tuttavia, per distinguersi devi fare qualcosa di unico. E per unico intendiamo aggiungere un tema oscuro personalizzato per il tuo sito Web personalizzato Divi.
Ora che sai come abilitare la modalità oscura nel tema Divi, puoi continuare a provare per il tuo. Inoltre, se hai qualche commento faccelo sapere e cercheremo di tornare da te il prima possibile.
Se sei interessato a imparare più suggerimenti e trucchi in modalità oscura, controlla la nostra guida su Modalità scura WordPress .