Nel mondo del sito Web di costruzione, Astra e Elementor sono entrambi nomi popolari. Se pensi di creare un sito Web con tutte le funzionalità, allora penserai a Element. E se vuoi aggiungere un design mozzafiato, penserai ad Astra. Oggi parleremo di come è possibile creare un sito Web con modelli di avviamento di Element di Astra.
Elementor è già un costruttore di pagine molto famoso con i suoi incredibili widget e funzionalità. Se lo desideri puoi creare un sito Web dall'aspetto professionale in poche ore utilizzando Element. D'altra parte, Astra è un'ottima base per il tuo blog. Ti aiuta a creare un sito Web in modo per i principianti utilizzando il personalizzatore WordPress semplice e senza codice. Inoltre, è molto ben codificato e super veloce, in questo modo il tuo sito si caricherà velocemente e non incontrerai bug o problemi.
Vediamo come creare un sito Web Modelli di avviamento elementare.
Sommario
Crea un sito Web con modelli di avviamento Element
È necessario seguire i passaggi seguenti per creare un sito Web utilizzando i modelli di avviamento Element.
Installa e attiva il tema Astra
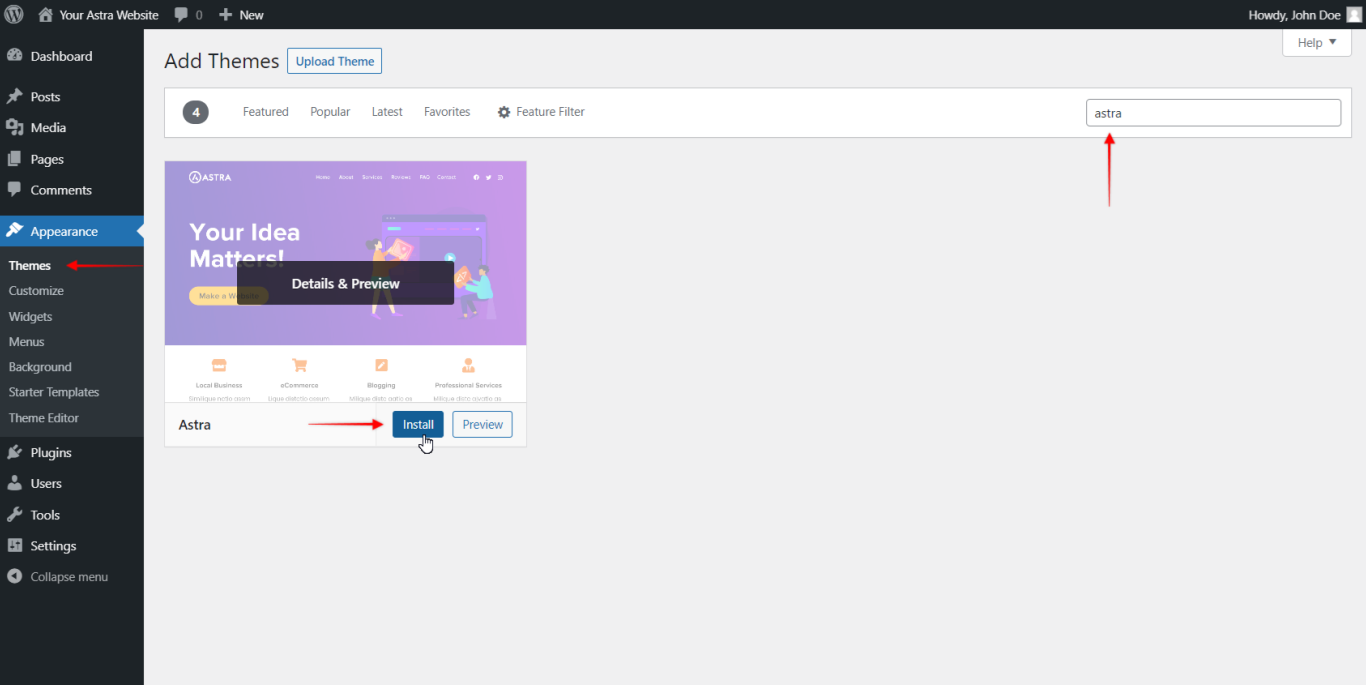
Per avviare il tuo sito Web, dovrai prima installare il tema Astra. Inoltre, è necessario installare il plug -in modello di avviamento. Entrambi i plugin sono elencati su WordPress.org, quindi puoi installarli senza lasciare la dashboard WordPress .
Navigare a Aspetto–> Temi–> Aggiungi nuovo. Digita Astra e attiva il tema.

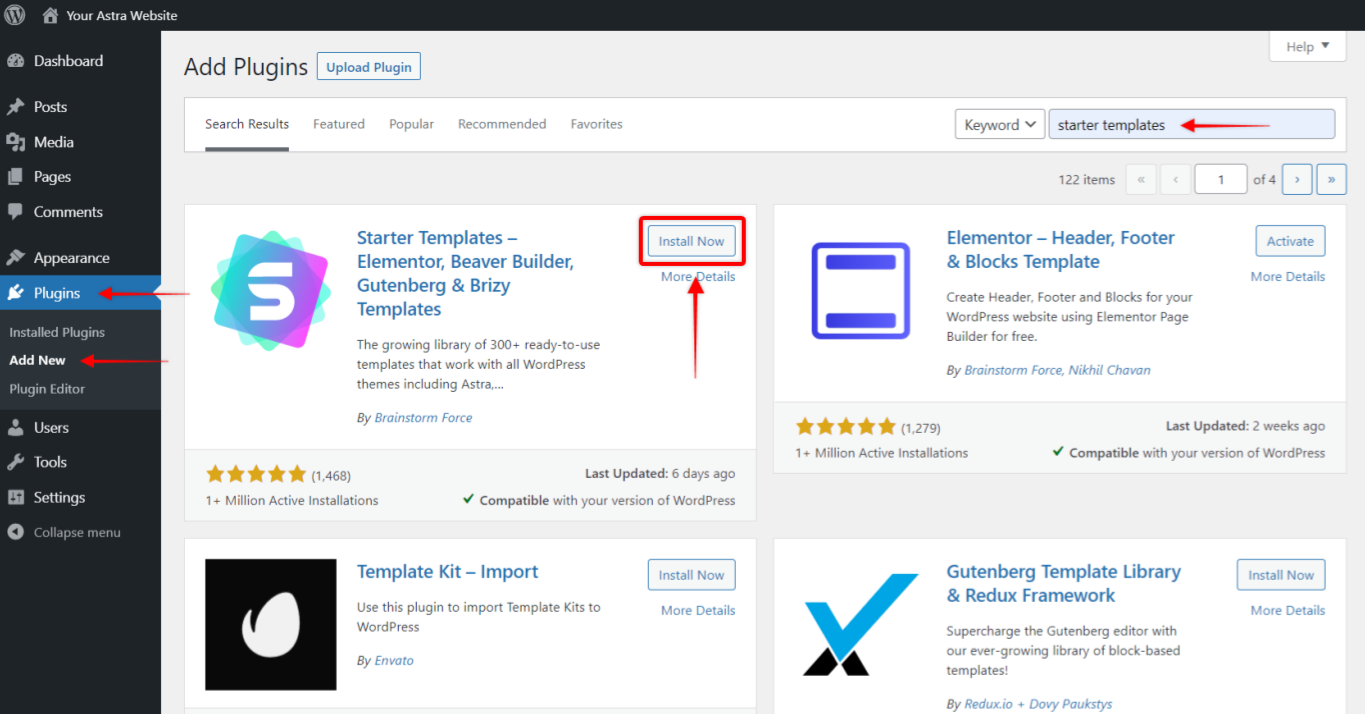
Quindi, installa il plug -in dei modelli di avviamento.

Importa i modelli di avviamento scelti
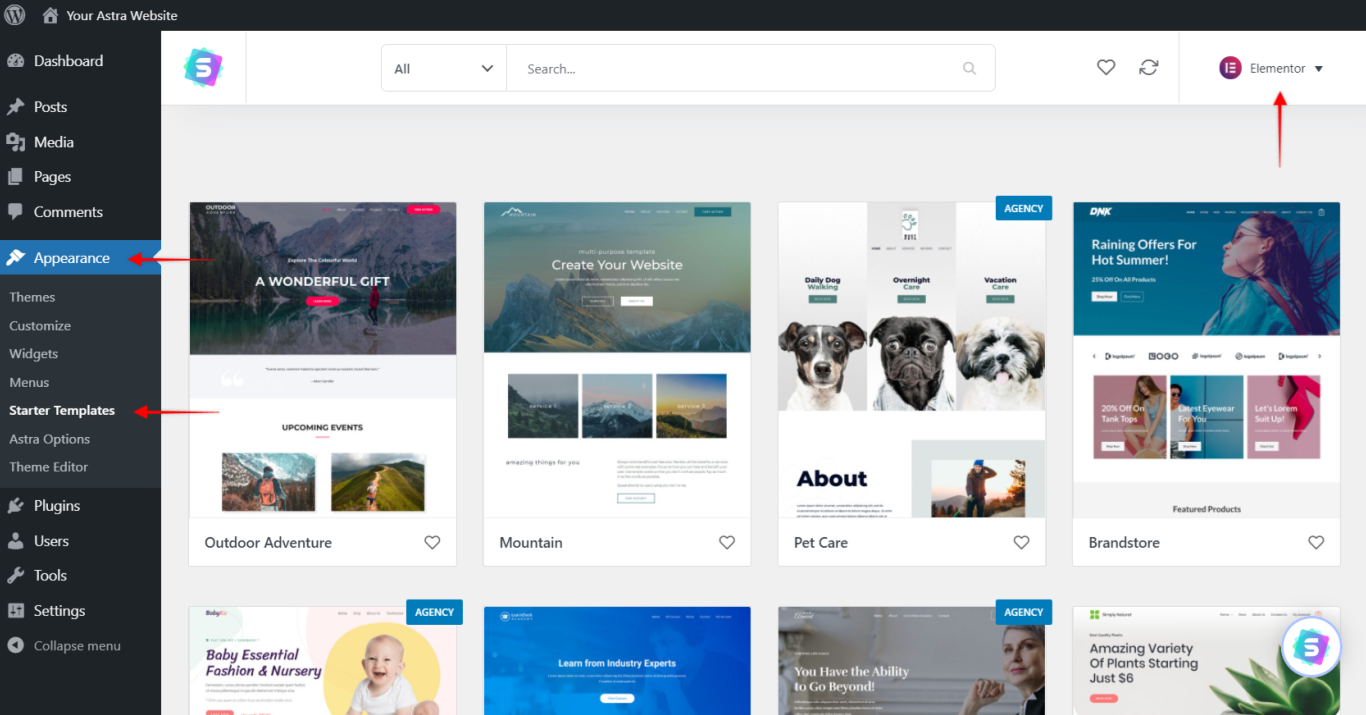
Quando hai finito con l'installazione del tema Astra e del plug -in dei modelli di avviamento, ora puoi importare qualsiasi modello per avviare la progettazione del tuo sito Web. Tutto quello che devi fare è navigare Aspetto → Opzioni Astra → Modelli di avviamento Nella tua dashboard WordPress .
Ora devi selezionare il Elemento Opzione del costruttore di pagine:

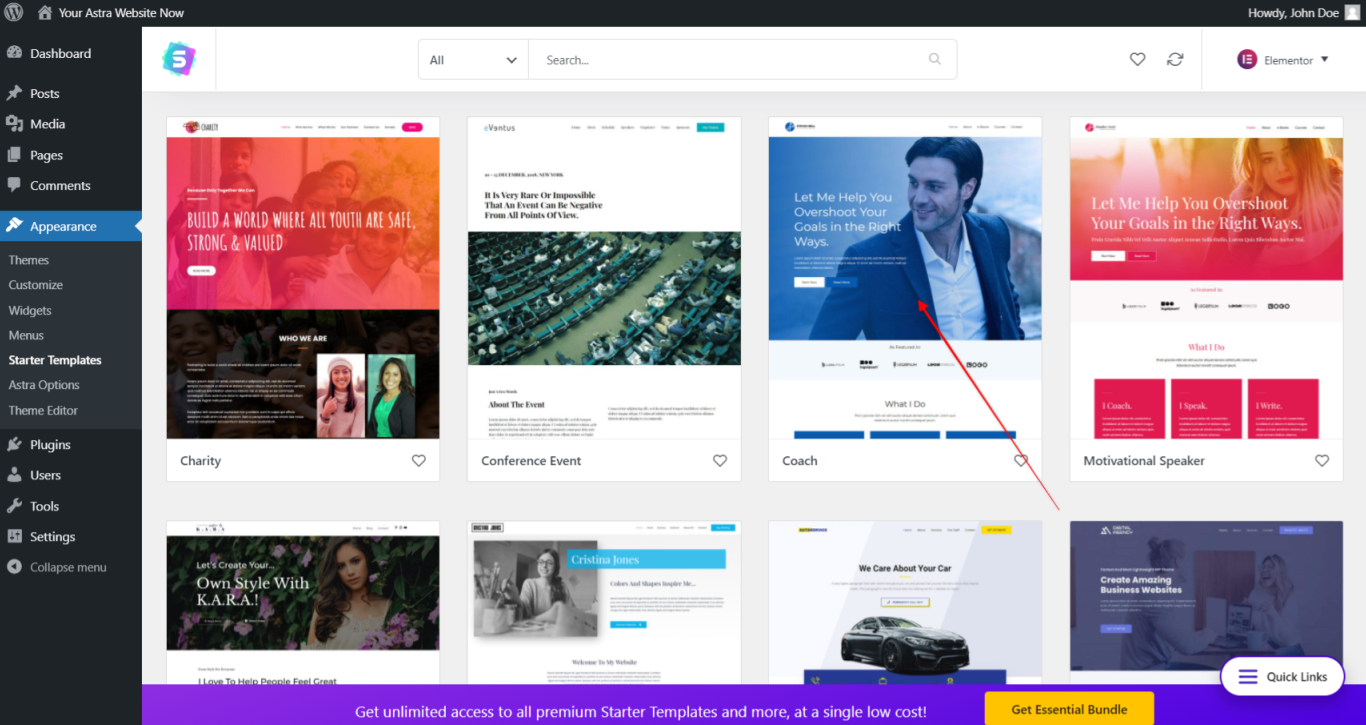
In questo modo puoi vedere tutti i modelli Element che puoi utilizzare per il tuo sito Web Element.
Alcuni modelli sono premium. È necessario acquistare il piano di Astra Premium per attivarli. Puoi scegliere qualsiasi modello gratuito dalla scheda gratuita.
Per visualizzare in anteprima qualsiasi modello, fai clic su di esso:

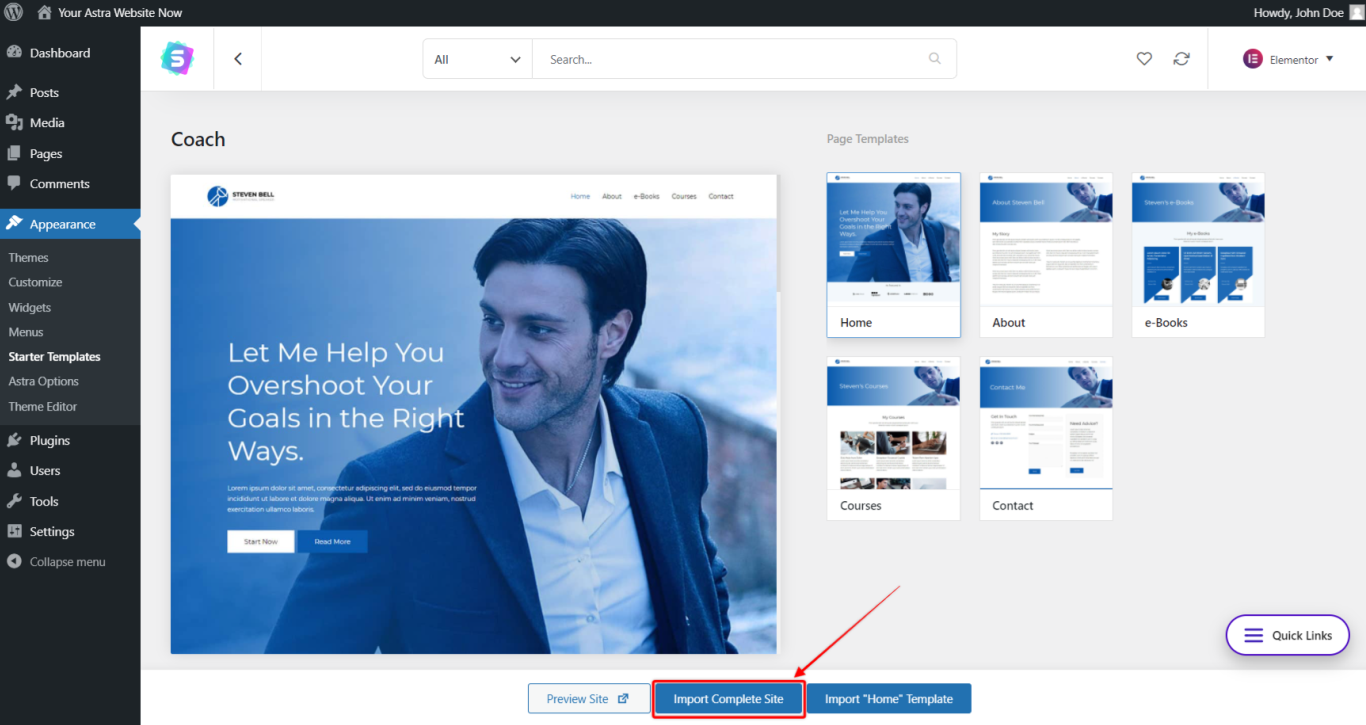
Una volta trovato un design di cui sei soddisfatto, fai clic su di esso. Quindi, nell'anteprima live, avvia il processo di importazione facendo clic su Sito di importazione

Una volta terminata l'operazione, è possibile fare nuovamente clic sul pulsante per visualizzare il tuo sito.
Infine, personalizza ulteriormente il tuo sito Web con il personalizzatore WordPress
Quindi, hai finito con le tue importazioni, sei pronto ad aggiungere il tuo tocco personale al sito Web.
Puoi utilizzare i controlli personalizzati dettagliati del tema Astra senza l'aiuto della codifica. Questi ti consentono di controllare:
- Tutti i colori usati sul tuo blog
- Come appare il layout del tuo sito web
- I caratteri da utilizzare sul tuo sito.
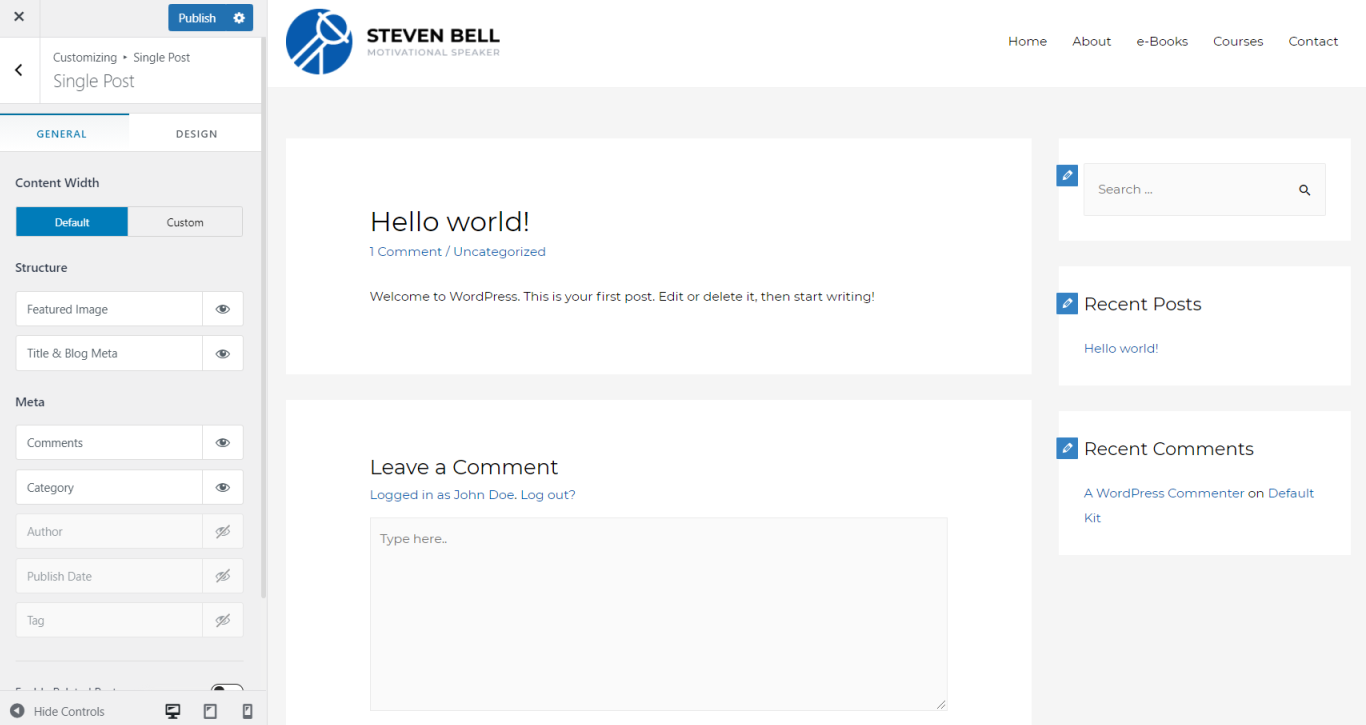
Per accedere al personalizzatore, vai a Aspetto → Personalizza Nella tua dashboard WordPress .
Ricorda, nessuna delle modifiche che apportate sono in diretta fino a quando non colpisci la pubblicazione. Fai il maggior numero di esperimenti che puoi ed esplora tutti i widget. Prova l'anteprima ancora e ancora mentre apporti ogni modifica e non puoi rompere nulla!

Fare particolare attenzione a,
- Colori e sfondo
- Disposizione
- Tipografia
Personalizzando le tue pagine principali con Element
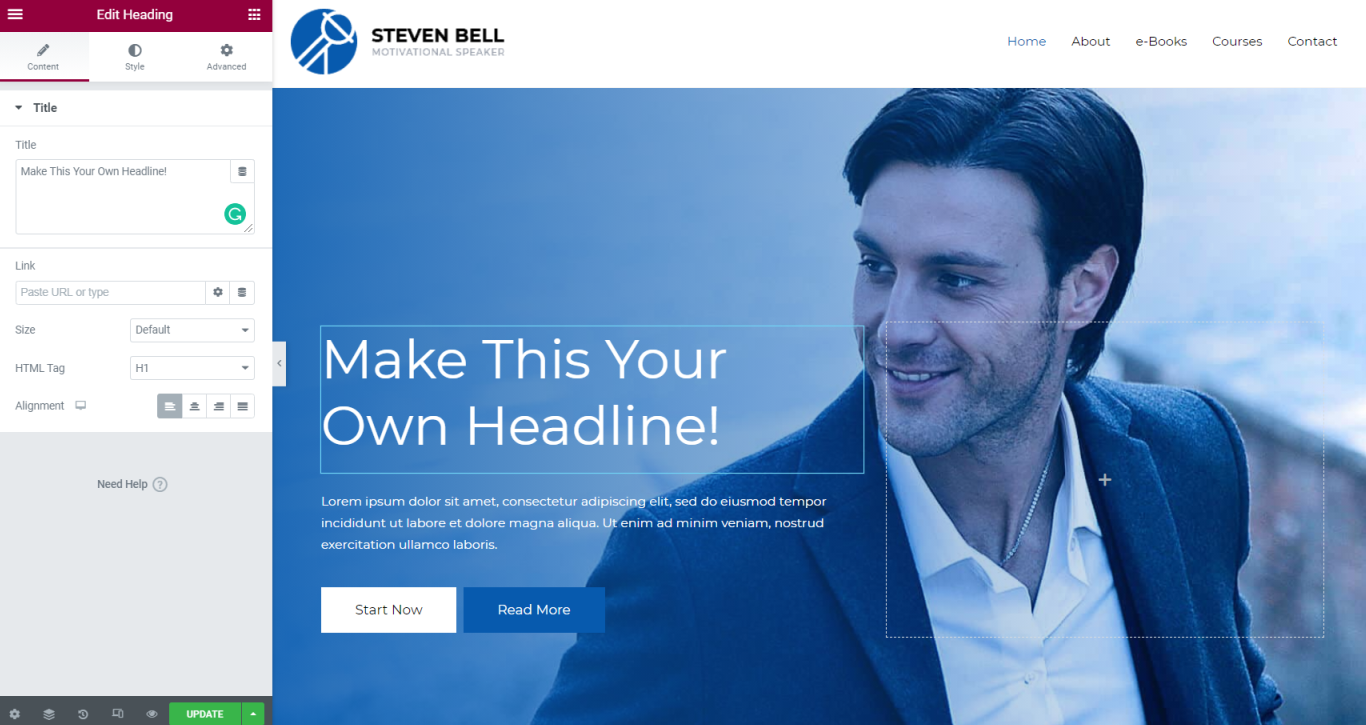
Sebbene Astra ti aiuti a realizzare tutti i tipi di personalizzazioni allo stile e al design del tuo sito Web. Tuttavia, tutte le pagine fondamentali del tuo sito Web come Homepage, About, ecc. Vengono costruite con il Builder Page Element.
Per personalizzare queste pagine, è possibile utilizzare l'interfaccia di elemento di trascinamento. Basta fare clic sul Modifica con Element Opzione quando stai modificando una di queste pagine:

Ora, il tuo sito web è finito. Ma, poiché hai usato tutti questi widget e personalizzazione, il tuo sito Web potrebbe rallentare. Allora cosa fare?
Come accelerare il sito Web Element con Optimizer Element Speed
Bene, puoi facilmente aumentare la velocità del sito Web Element su pagine/post non elementi con l'aiuto del Element Speed Optimizer collegare. Questo è un plug -in di ottimizzazione della velocità incredibile, in particolare per i siti Web WordPress .
Puoi aumentare la velocità del sito Web Element su pagine/post non elementi fino al 75% più velocemente con l'aiuto di questo plugin. Questo ti aiuterà a ottenere più tassi di conversione. Insieme a ciò, puoi facilmente integrarti con più componenti aggiuntivi di elemento per funzionare in modo più fluido.
Innanzitutto, devi installare questo plug -in sul tuo sito Web WordPress .
Vai dal tuo Dashboard WordPress > Aggiungi nuovo plugin. Ora installa e attiva Element Speed Optimizer.
Quando hai successo nell'installazione di questo plug -in navigazione Element Speed Optimizer> Avvia configurazione. È necessario impostare questo plug -in per aumentare la velocità della tua pagina.
Nella sezione successiva, vedrai due diverse modalità per l'ottimizzazione della velocità:
- Modalità lista nera: Disabilita i plug -in Element sulle pagine selezionate.
- Modalità Whitelist: Abilita i plug -in Element solo su pagine selezionate.
La modalità Blacklist è completamente gratuita. Ma la modalità Whitelist è disponibile per la versione premium.
Puoi sceglierne uno in base alle tue preferenze.
Nella sezione successiva, vedrai un'istruzione per aggiungere/rimuovere gli elementi alla lista nera.
Seleziona l'opzione ho capito.
Hai impostato correttamente Element Speed Optimizer per il tuo sito Web. Ora vai alla dashboard.
Dalla sezione Dashboard, è possibile aggiungere facilmente qualsiasi pagina, post o elementi in modalità Blacklist.
Costruisci il tuo sito Web con modelli di avviamento Element!
Costruire un sito Web con modelli di avviamento Element ti darà la potenza di personalizzare completamente il tuo blog senza dover sapere nulla sul codice.
Puoi utilizzare semplici controlli e widget di trascinamento per costruire il tuo sito Web perfetto. E poiché Astra è ottimizzato per caricare rapidamente, il tuo sito Web non sarà semplicemente fantastico, funzionerà anche alla grande.