Importazione di codici dai fogli di Google #
Quando si lavora con frammenti di codice nei fogli di Google, è essenziale formattare correttamente il contenuto per assicurarsi che venga visualizzato bene sia nel foglio che quando esportato nella tabella WP. Questa guida ti guiderà attraverso i passaggi necessari per importare il codice nella tabella WP dai fogli di Google.
Passaggio 1: sostituire le virgole con l'emoji di testo #
Il nostro plugin funziona recuperando i dati dai fogli di Google in formato CSV, in cui le virgole separano i valori. Le virgole possono interferire con il processo di esportazione e importazione CSV.
Ciò può portare a problemi quando il contenuto contiene virgole, causando rimuovere o visualizzare in modo errato alcuni dati, come la colonna "Durata".
Ti consigliamo di usare un file Emoji virgola (, o◞) invece di una virgola normale. Puoi trovare opzioni qui.
Passaggio 2: la linea maneggevole si rompe con<br> Tag #
I fogli di Google non gestiscono bene il tradizionale indentazione del codice o la riga si rompe bene. Invece di utilizzare interruzioni di linea standard o rientranza nel codice, puoi usare:
<br>Tag: Sostituisci ogni interruzione di riga nel codice con il Html<br> Tag per mantenere la leggibilità del codice se visualizzata come una singola riga nel foglio di calcolo. Inoltre, ciò garantisce che il codice appaia correttamente formattato all'interno di una singola cella e rimane leggibile.
Passaggio 3: abilitare il confezionamento del testo #
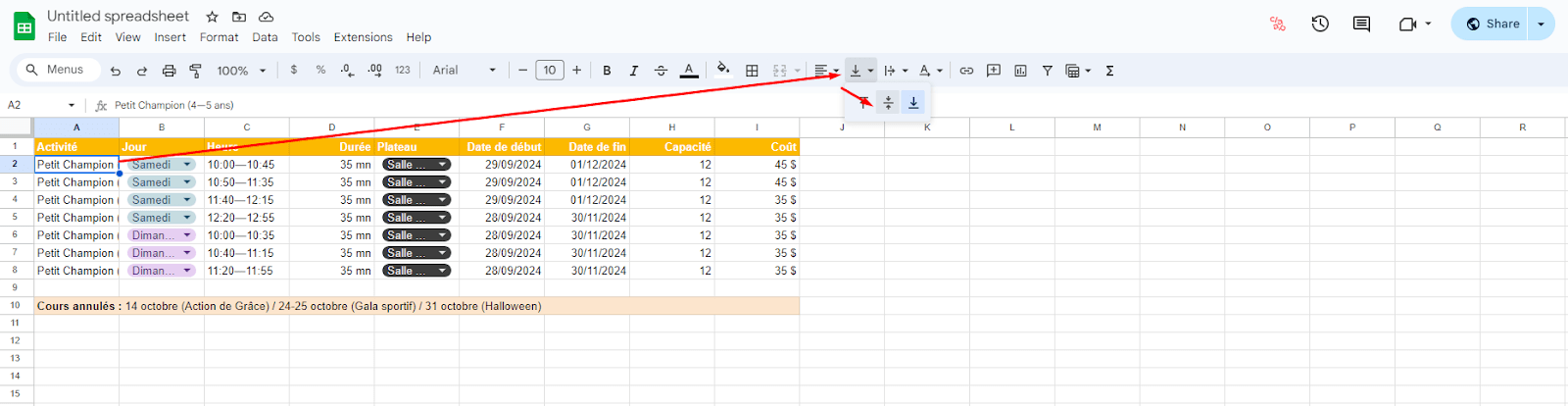
Per assicurarsi che il tuo codice sia facilmente leggibile all'interno della cella, abilitare il testo che avvolge i fogli di Google. Per fare ciò, selezionare le celle contenenti il codice sui fogli di Google e andare a Formato> Avvolgimento del testo> avvolgimento.
L'avvolgimento di testo garantisce che il codice si adatti all'interno della cella e si avvolge in modo appropriato, rendendo più facile la lettura.
Codice di esempio:

console.trace ()<br> console.time ();<br> per (let i = 0; i <100000; i ++) {<br> // del codice<br> }
Lascia che i = 0;<br> console.time ("while loop");<br> while (i <1000000) {<br> I ++<br> }<br> console.timeEnd ("while loop");<br> console.timeEnd ("while loop");<br> console.timeEnd ("while loop");Seguendo questi passaggi sostituendo le virgole con emoji di testo, usando<br> Tag per le rotture di riga e abilitando il confezionamento di testo, è possibile importare e formattare correttamente il codice all'interno dei fogli di Google. Questo metodo garantisce che il codice sia leggibile e mantenga la struttura prevista quando viene visualizzato o esportato.

Come rendere appiccicose le intestazioni del tavolo con CSS #
Quando si lavora con le tabelle di dati WP, è spesso utile mantenere visibile l'intestazione mentre si scorre la pagina. Questa guida ti guiderà attraverso i passaggi per rendere appiccicoso l'intestazione del tavolo usando CSS.
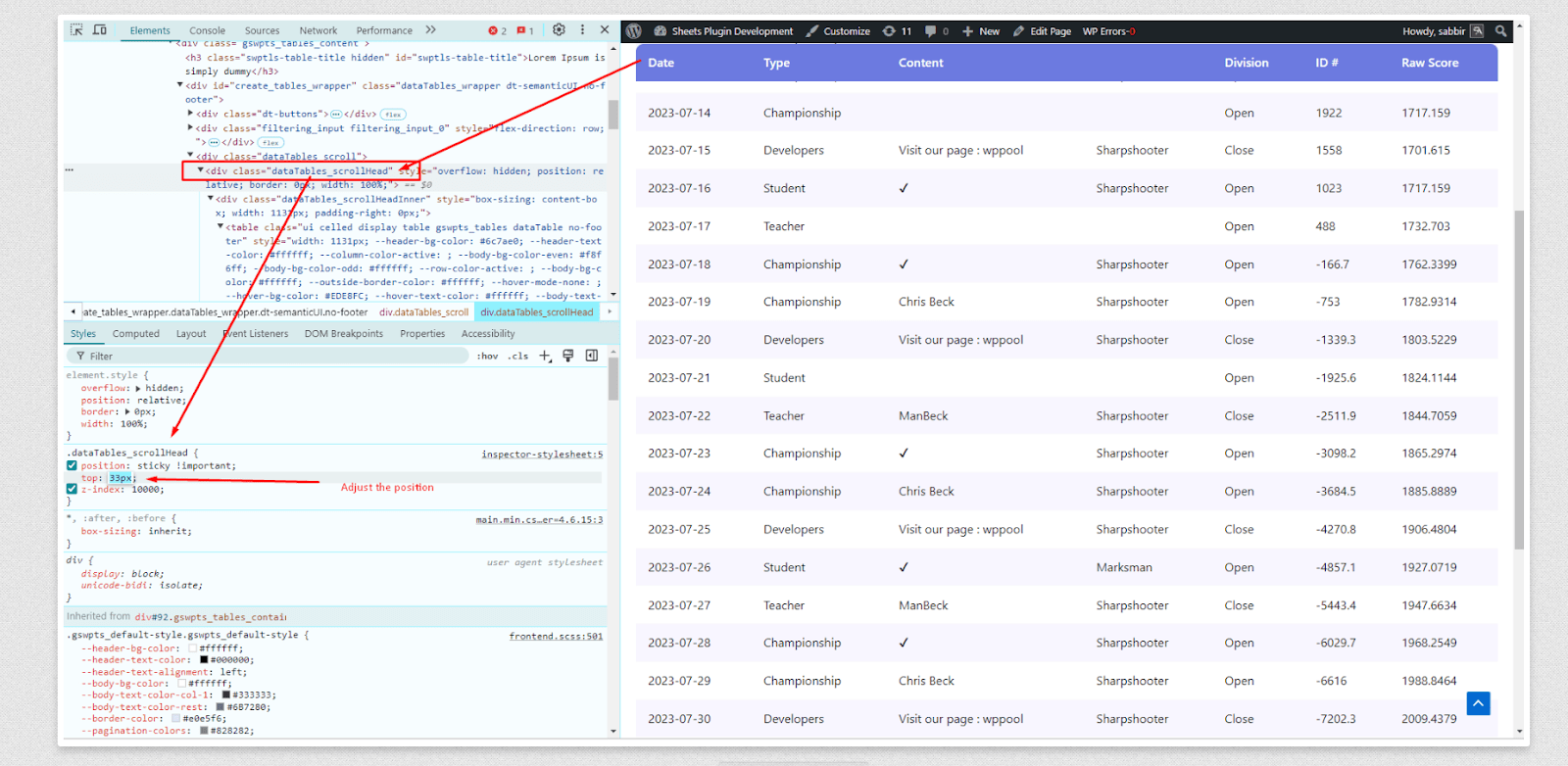
Passaggio 1: ispezionare la tabella sulla pagina #
- Apri la pagina con la tabella: Vai alla pagina in cui viene visualizzata la tabella.
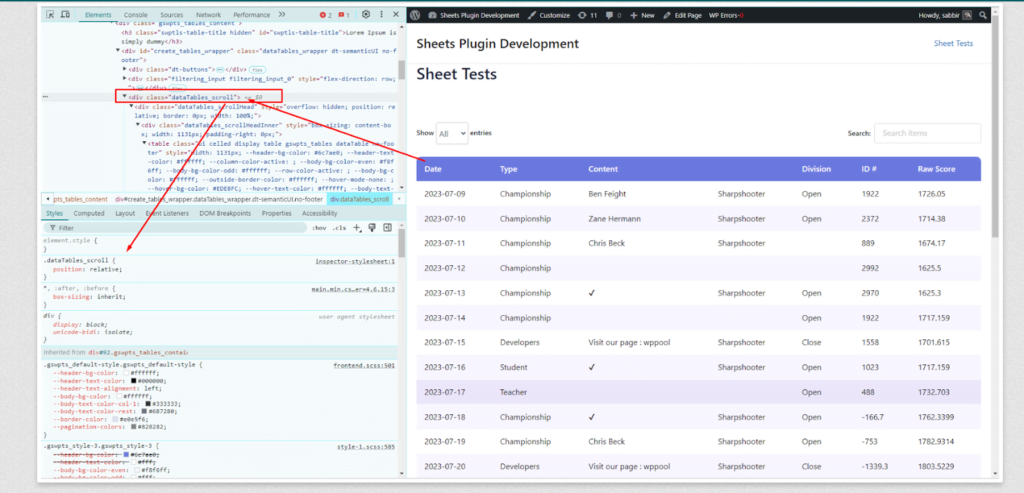
- Ispeziona l'elemento della tabella:
- Fare clic con il pulsante destro del mouse sulla tabella e selezionare "Ispeziona" o "Elemento ispezionato" dal menu di contesto. Ciò aprirà gli strumenti per sviluppatori del browser.
- Negli strumenti per sviluppatori, trova l'elemento della tabella nella struttura HTML. Dovrai identificare l'ID o la classe univoci della tabella per colpirlo con CSS.
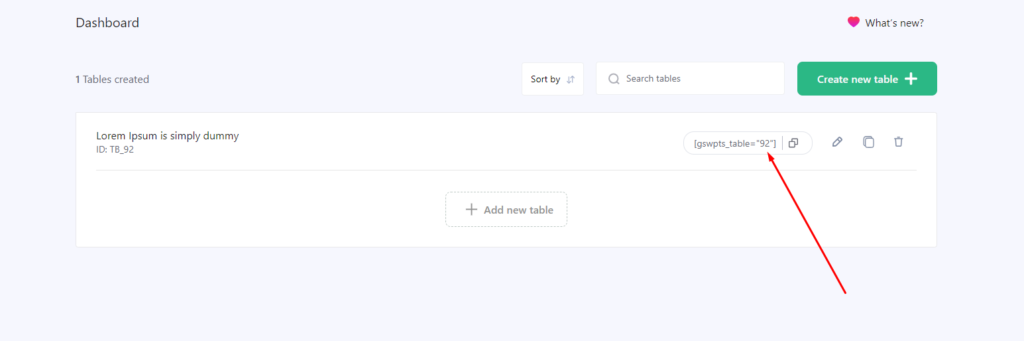
- Trova l'ID del tavolo:
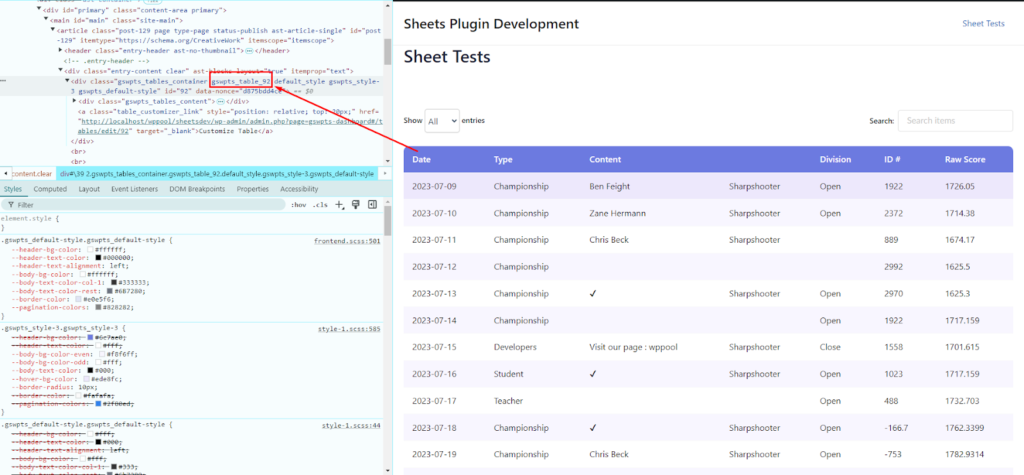
- Cerca un ID o una classe assegnata al contenitore della tabella. Ad esempio, se la tabella ha un ID come GSWPTS_TABLE_92, questo sarà l'identificatore che usi nel tuo CSS.

Per trovare l'ID più rapidamente e facilmente, controllare l'ID tabella dal codifica. E aggiungilo dopo la classe genitore: gswpts_table_ {shortcode_id}
Esempio: GSWPTS_TABLE_92

L'ID della tabella è richiesto solo per utilizzare un'intestazione appiccicosa su una tabella specifica ma se si desidera utilizzarlo per tutte le tabelle contemporaneamente, non è necessario includere l'ID singolo tavolo.
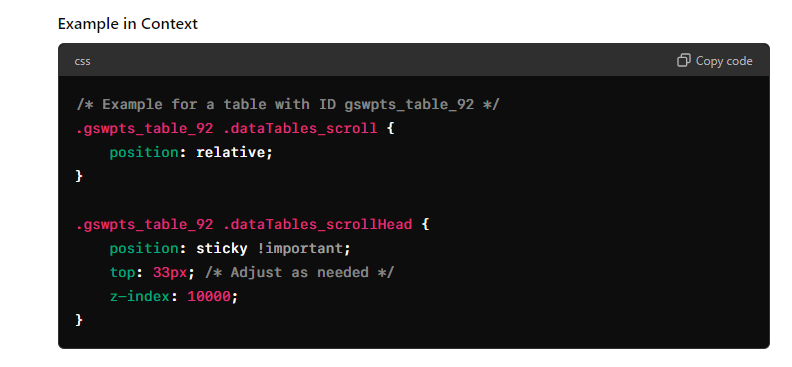
Passaggio 2: applicare il CSS per le intestazioni appiccicose #
Dopo aver identificato l'ID o la classe della tabella, è possibile applicare il CSS necessario per rendere appiccicoso l'intestazione. Usa i seguenti passaggi:
- Target il contenitore per scorrimento della tabella:
- È necessario scegliere come target il contenitore a scorrimento della tabella, in genere identificato dalla classe .Datatables_scroll. Questo contenitore è responsabile della gestione del comportamento di scorrimento della tabella.
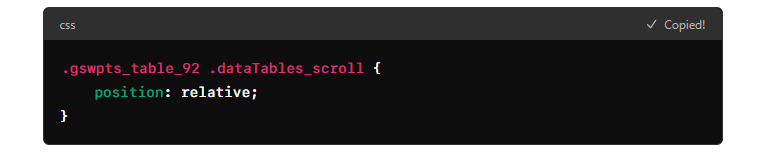
- Imposta il contenitore di scorrimento in posizione relativa:
- Impostare la proprietà di posizione della classe .Datables_Scroll in relazione per stabilire un nuovo contesto di posizionamento.


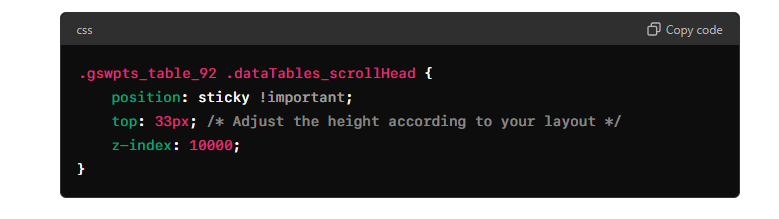
3. Rendi appiccicoso l'intestazione:
- Ora, bersaglio il .Datatables_scrollhead Classe all'interno del contenitore di scorrimento. Imposta la sua posizione su Sticky, specificare l'offset superiore (che determina quanto lontano dalla parte superiore del Viewport dovrebbe rimanere) e impostare un indice Z elevato per garantire che l'intestazione rimanga al di sopra di altri elementi.


Passaggio 3: personalizza secondo necessità #
- Regola il valore superiore: Il valore superiore nella classe .Datables_Scrollhead determina quanto è lontana dall'alto l'intestazione. Regola questo per soddisfare le esigenze del layout.
- Prova lo scorrimento: Dopo aver applicato il CSS, scorrere la pagina per assicurarsi che l'intestazione rimanga appiccicosa e si comporti come previsto.

#
Seguendo questi passaggi, è possibile rendere appiccicosamente appiccicosa le intestazioni del tavolo e migliorare l'esperienza dell'utente quando si tratta di tavoli lunghi. Ricorda di regolare i valori CSS in base alle tue esigenze di progettazione specifiche.
Come creare una tabella da un file XLSX importato in fogli di calcolo di Google #
Per creare una tabella da un file XLSX importato in fogli di calcolo di Google, seguire questi passaggi:
- Crea un nuovo foglio di calcolo:
- Apri i fogli di Google e crea un nuovo foglio di calcolo in bianco.
- Importa il file XLSX:
- Passare al file> Importa> Carica.
- Trascina e lascia cadere il file XLSX nell'area di caricamento.
- Condividi il foglio di calcolo:
- Dopo l'importazione, impostare le impostazioni di condivisione facendo clic su Condividi.
- Sotto l'accesso generale, scegli l'opzione di condivisione appropriata (ad es. "Chiunque abbia il link").
Come aggiungere le rotture di riga nella tabella WordPress #
Quando si crea tabelle in WordPress, potresti incontrare situazioni in cui è necessario visualizzare il testo su più righe all'interno di una singola cella. Ciò può essere utile per migliorare la leggibilità o la formattazione dei contenuti in modo più organizzato.
Ma le tabelle WordPress non gestiscono il tradizionale rientranza o le interruzioni di linea che vengono aggiunte sui fogli di Google. Quindi, invece di utilizzare interruzioni di linea standard o rientranza nei fogli seguire i passaggi seguenti.
Passaggio 1: inserire il<br> Etichetta #
Per creare un'interruzione di linea all'interno di una cella nella tabella WordPress , è necessario utilizzare il<br> etichetta. Questo tag HTML è specificamente progettato per inserire una rottura della linea, consentendo al testo di continuare sulla riga successiva all'interno della stessa cella.
Passaggio 2: abilitare il confezionamento del testo #
Per assicurarti che i tuoi contenuti siano facilmente leggibili nella cella di Google Sheets, abilita il testo che avvolge i fogli di Google: selezionare le celle contenenti la cella, vai a Formato> Avvolgimento del testo> avvolgimento.

Passaggio 3: abilita lo stile di formattazione cellulare #
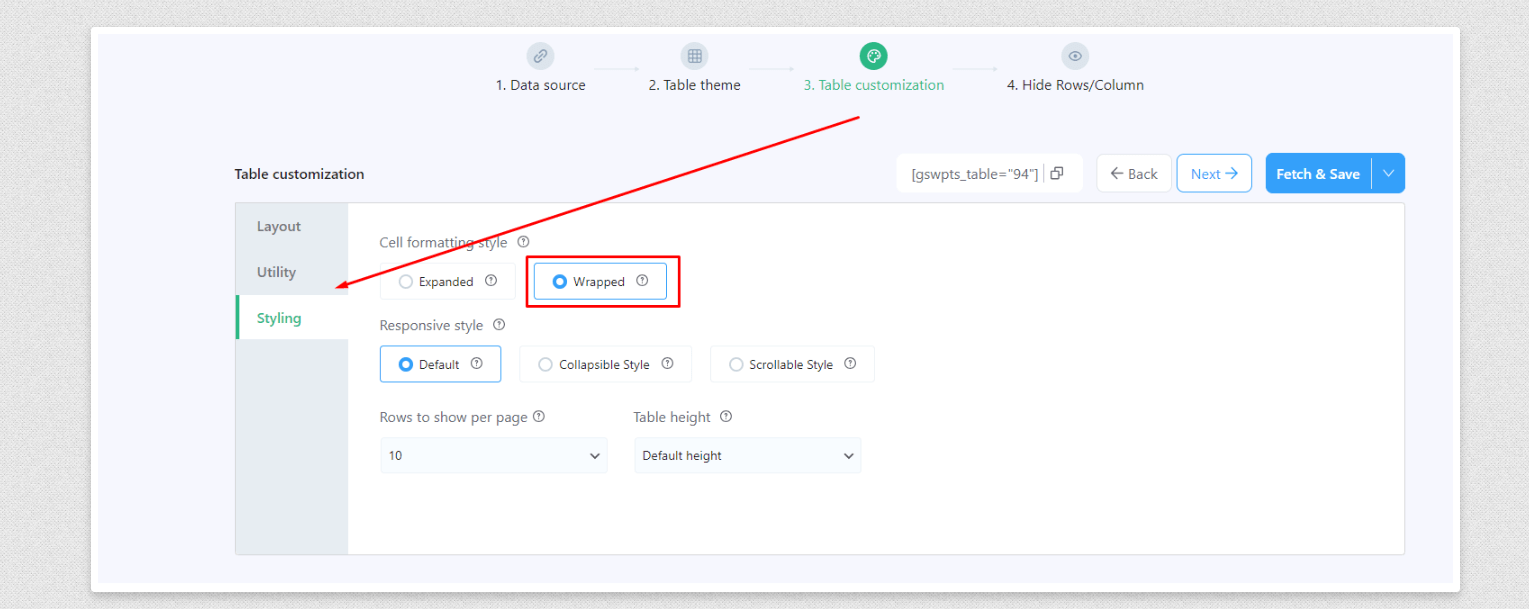
Per assicurarsi che il contenuto sia facilmente leggibile all'interno della tabella WP, abilita lo stile di formattazione delle celle da FlexTable: seleziona le tabelle, vai a Personalizzazione della tabella> Scheda di styling> Avvolto.

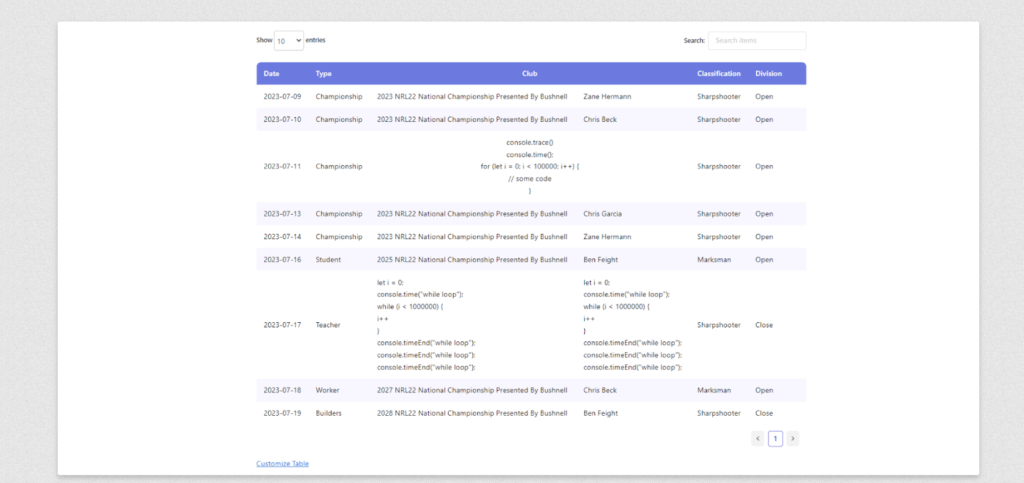
Tabella di esempio:

Come correggere i valori zero (0) non visualizzati nelle tabelle dei fogli di Google Problema #
Quando si lavora con i fogli di calcolo di Google, potresti notare che le celle con un valore zero (0) a volte appaiono come spazi vuoti nei tavoli. Questo può essere frustrante, soprattutto se la presenza di zeri è importante per l'analisi o la presentazione dei dati. Ecco come risolvere questo problema.
Capire il problema: Fogli di calcolo di Google a volte interpreta i valori zero (0) come celle vuote o vuote, restituendo stringhe vuote che non vengono visualizzate nella tabella. Di conseguenza, questi zeri possono apparire come dati mancanti, interrompendo l'accuratezza e l'integrità visiva delle tabelle.
Passaggio 1: utilizzare i virgolette intorno a zero #
Un modo efficace per garantire che i valori zero compaiano nella tabella è quello di racchiudere lo zero in virgole doppie o singole. Questo tratta lo zero come una stringa di testo anziché un numero, assicurando che venga visualizzato nella tabella.
- Esempio: '0' o "0"
Passaggio 2: usa un'emoji zero #
Un altro metodo è sostituire lo zero numerico con un'emoji zero. Questo rappresenta visivamente lo zero senza fogli Google che lo interpreta come un valore vuoto.
- Esempi di zero emoji:
- 𝟶 (matematica sans-serif cifre zero)
- 🅾 (lettera di capitale latino al quadrato negativo o)
- Dove trovare l'emoji: Puoi copiare l'emoji da questa pagina: Emoji virgola.
L'uso di questi emoji assicurerà che lo zero appaia come previsto nella tua tabella.
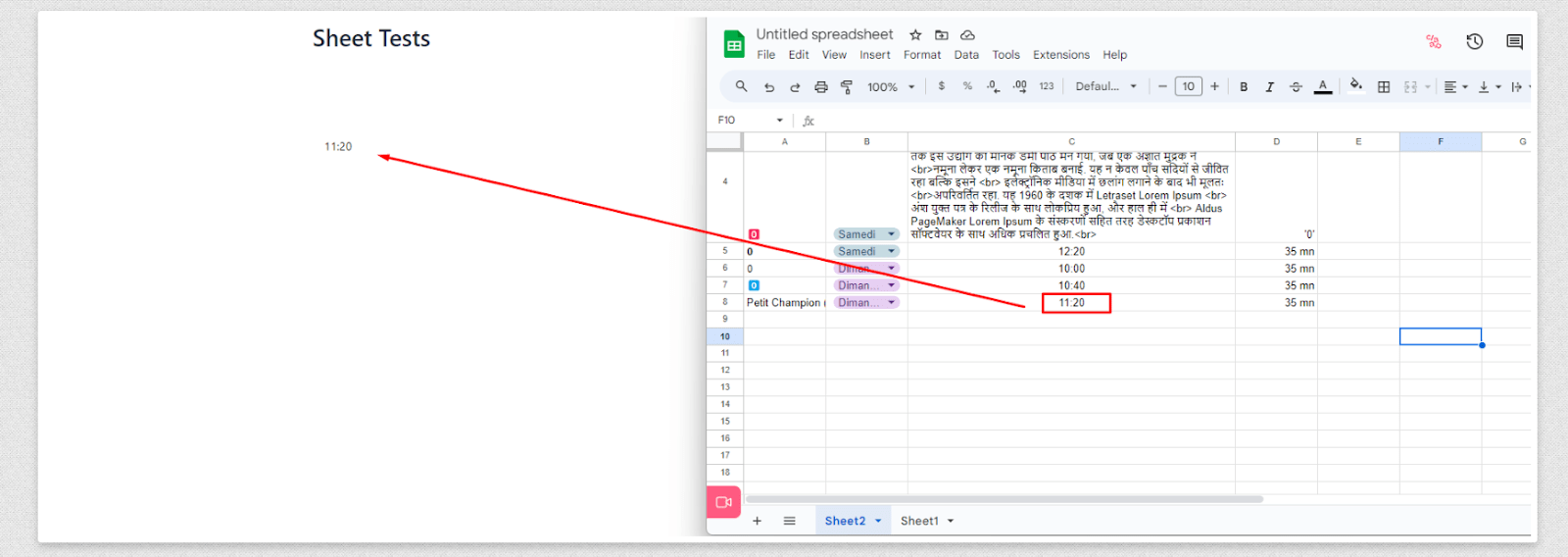
Passaggio 3: applicare la correzione sul tuo foglio di calcolo #
Per implementare queste correzioni nel tuo foglio di calcolo di Google:
- Seleziona le celle con il valore zero.
- Sostituire lo zero con entrambi:
- Uno zero all'interno delle virgolette: '0' o “0”.
- A zero emoji: 𝟶 o 🅾.
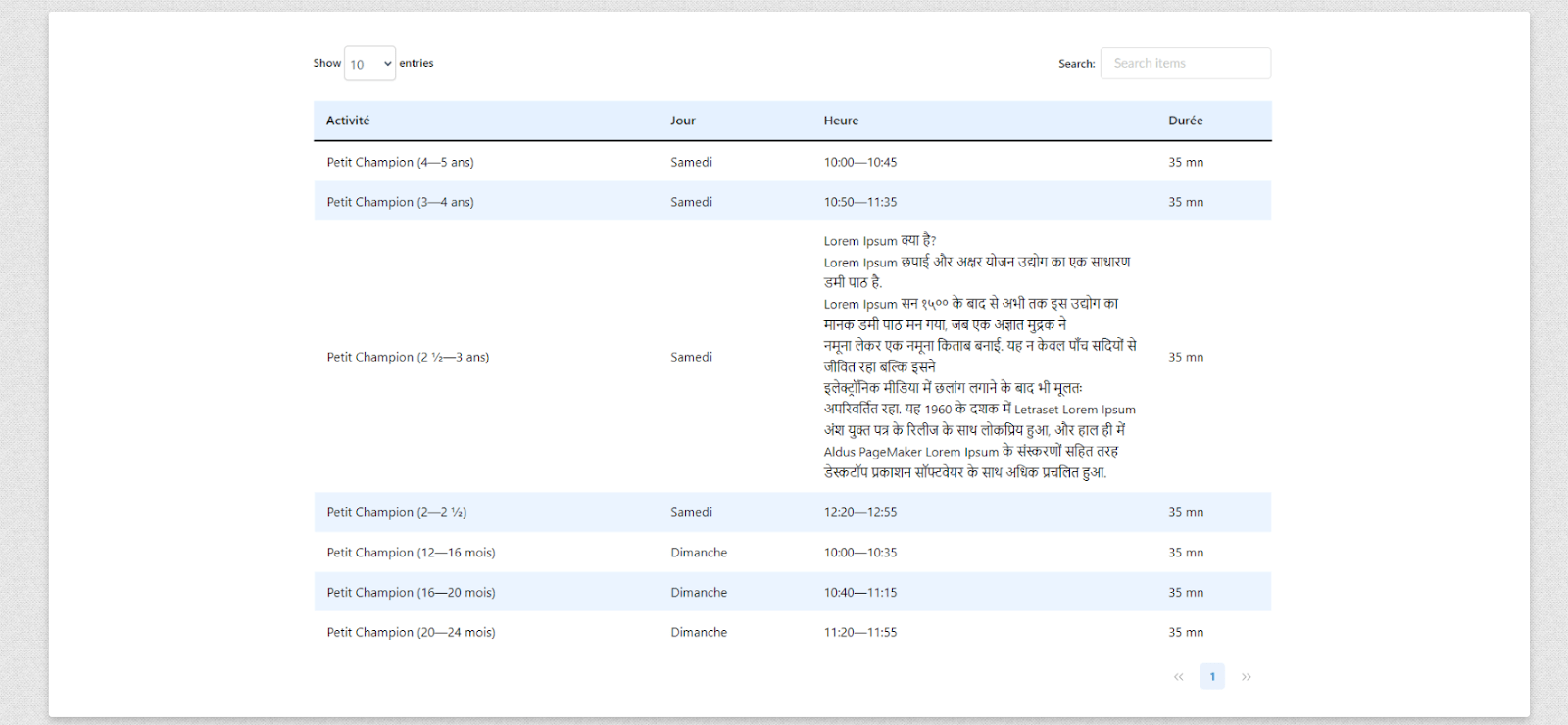
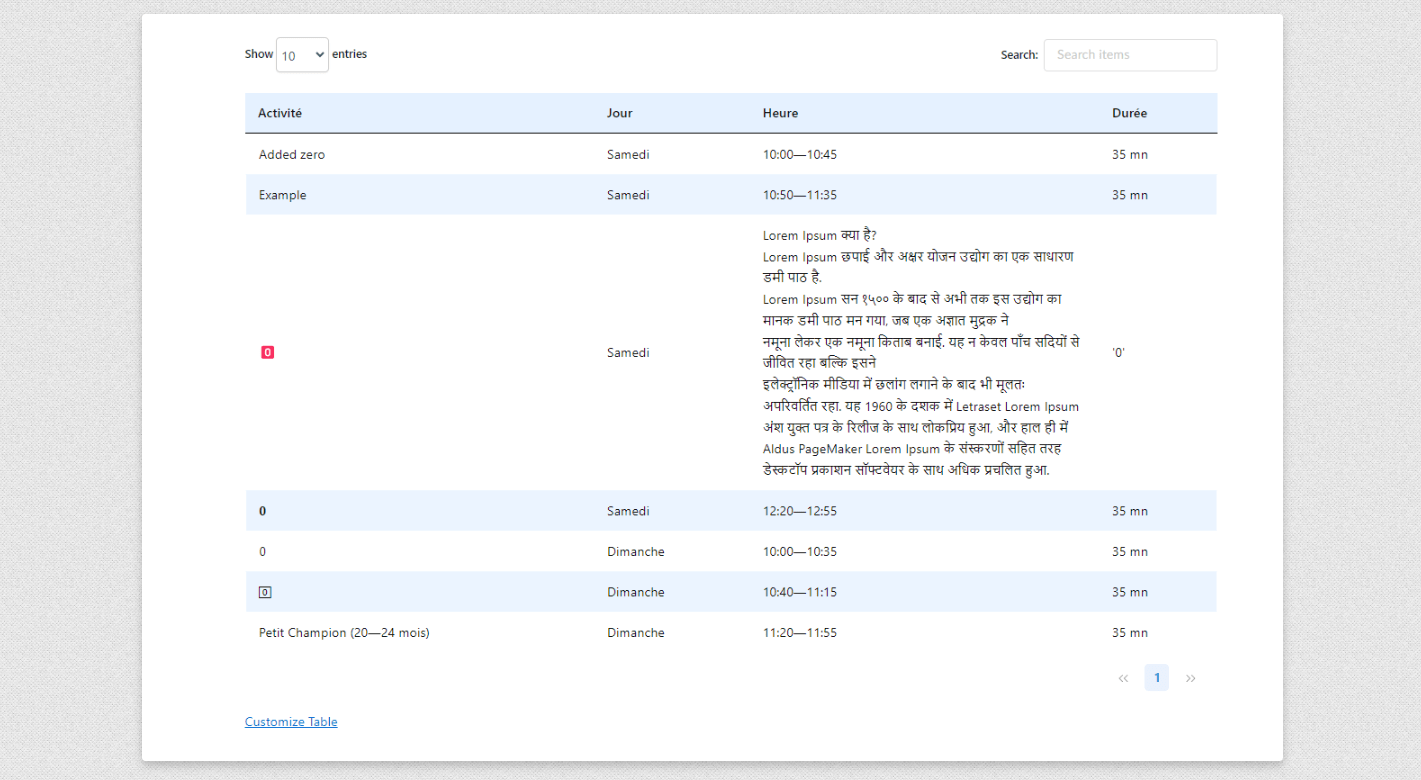
Tabella di esempio:

Come visualizzare righe/colonne/celle specifiche senza intestazioni in una tabella WordPress #
Quando si lavora con le tabelle in WordPress, a volte è possibile che si possa visualizzare solo righe, colonne o celle specifiche senza mostrare le intestazioni o altri elementi. Questa guida ti guiderà attraverso i passaggi per raggiungerlo utilizzando le opzioni di personalizzazione della tabella integrata e CSS personalizzati.
Passaggio 1: nascondi colonne non necessarie #
Per visualizzare solo le colonne che desideri:
- Nascondi colonne:
- Vai all'opzione Nascondi righe/colonne e seleziona Nascondi le colonne.
- Nascondi tutte le colonne tranne quelle che si desidera visualizzare.
Passaggio 2: nascondere le righe inutili #
Per visualizzare solo le righe che desideri:
- Nascondi file:
- Vai all'opzione Nascondi righe/colonne e seleziona Nascondi righe.
- Nascondi tutte le righe tranne le righe specifiche che si desidera visualizzare.
Passaggio 3: personalizzare il layout della tabella per nascondere impaginazione, voci e ricerca #
Per rimuovere ulteriori elementi come impaginazione, voci e barre di ricerca:
- Personalizzazione della tabella di accesso:
- Vai alla sezione di personalizzazione della tabella.
- Sotto il Disposizione tab, deseleziona tutte le opzioni in entrambi i Elementi di alto livello E Elementi inferiori della tabella sezioni.
Ciò rimuoverà elementi non necessari e lascerà solo il contenuto della tabella che si desidera mostrare.
Passaggio 4: applicare CSS personalizzato per nascondere intestazioni e altri dati #
Ora, devi usare CSS per nascondere l'intestazione del tavolo e altri elementi:
- Apri la pagina con la tabella: Vai alla pagina in cui viene visualizzata la tabella.
- Ispeziona l'elemento della tabella:
- Fare clic con il pulsante destro del mouse sulla tabella e selezionare "Ispeziona" o "Elemento ispezionato" dal menu di contesto. Ciò aprirà gli strumenti per sviluppatori del browser.
- Negli strumenti per sviluppatori, trova l'elemento della tabella nella struttura HTML. Dovrai identificare l'ID o la classe univoci della tabella per colpirlo con CSS.
- Trova l'ID del tavolo:
- Cerca un ID o una classe assegnata al contenitore della tabella. Ad esempio, se la tabella ha un ID come GSWPTS_TABLE_92, questo sarà l'identificatore che usi nel tuo CSS.
- Usa questo ID o classe per colpire elementi specifici che si desidera nascondere, come l'intestazione.
- Nascondere le intestazioni del tavolo:
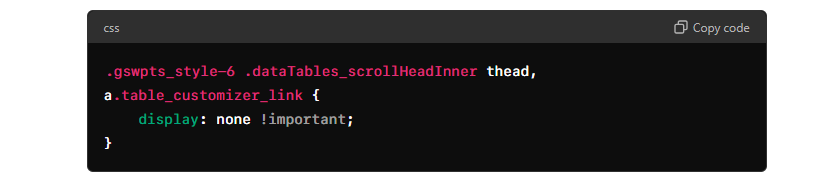
- Utilizzare i seguenti CSS per nascondere l'intestazione della tabella e il collegamento backend del personalizzatore della tabella:

- Assicurati di usarlo con! Tag importante
- Questo CSS nasconderà le intestazioni del tavolo e il collegamento personalizzatore di tabella. Il tag! Importante garantisce che il CSS prevale in qualsiasi altro stile.
Passaggio 5: aggiungi CSS alle impostazioni FlexTable #
Per applicare il CSS personalizzato:
- Passare al menu Impostazioni:
- Vai su Impostazioni> CSS personalizzato nella dashboard di amministratore WordPress .
- Incolla il CSS:
- Incollare il codice CSS personalizzato fornito sopra nel campo CSS personalizzato.
- Salva le modifiche:
- Fai clic su Salva impostazioni per applicare le modifiche.
Passaggio 6: verificare le modifiche #
Dopo aver salvato, visualizzare in anteprima la tabella per garantire che vengano visualizzati solo le righe, le colonne e le celle desiderate e che siano nascosti intestazioni e altri elementi non necessari.
Tabella di esempio #

Seguendo questi passaggi, è possibile visualizzare efficacemente solo le parti specifiche della tabella di cui hai bisogno, senza mostrare intestazioni o altri elementi indesiderati. Questo metodo consente una presentazione pulita e mirata di dati all'interno delle tabelle WordPress .





