Installa e attiva il plugin #
È possibile attivare e configurare il plug -in seguendo questi passaggi:
Vai dal tuo Dashboard di amministratore WordPress . Navigare verso il "Plugin"Menu e fare clic su"Aggiungi nuovo"Pulsante. Ora, cerca"FormyChat“.

Clicca sul "Installa ora"Pulsante per installare il plug -in.
Quindi attiva il plug -in facendo clic su "Attivare"Pulsante.

Ora FormyChat è attivato affinché tu possa impostare e divertirti.
Come impostare FormyChat #
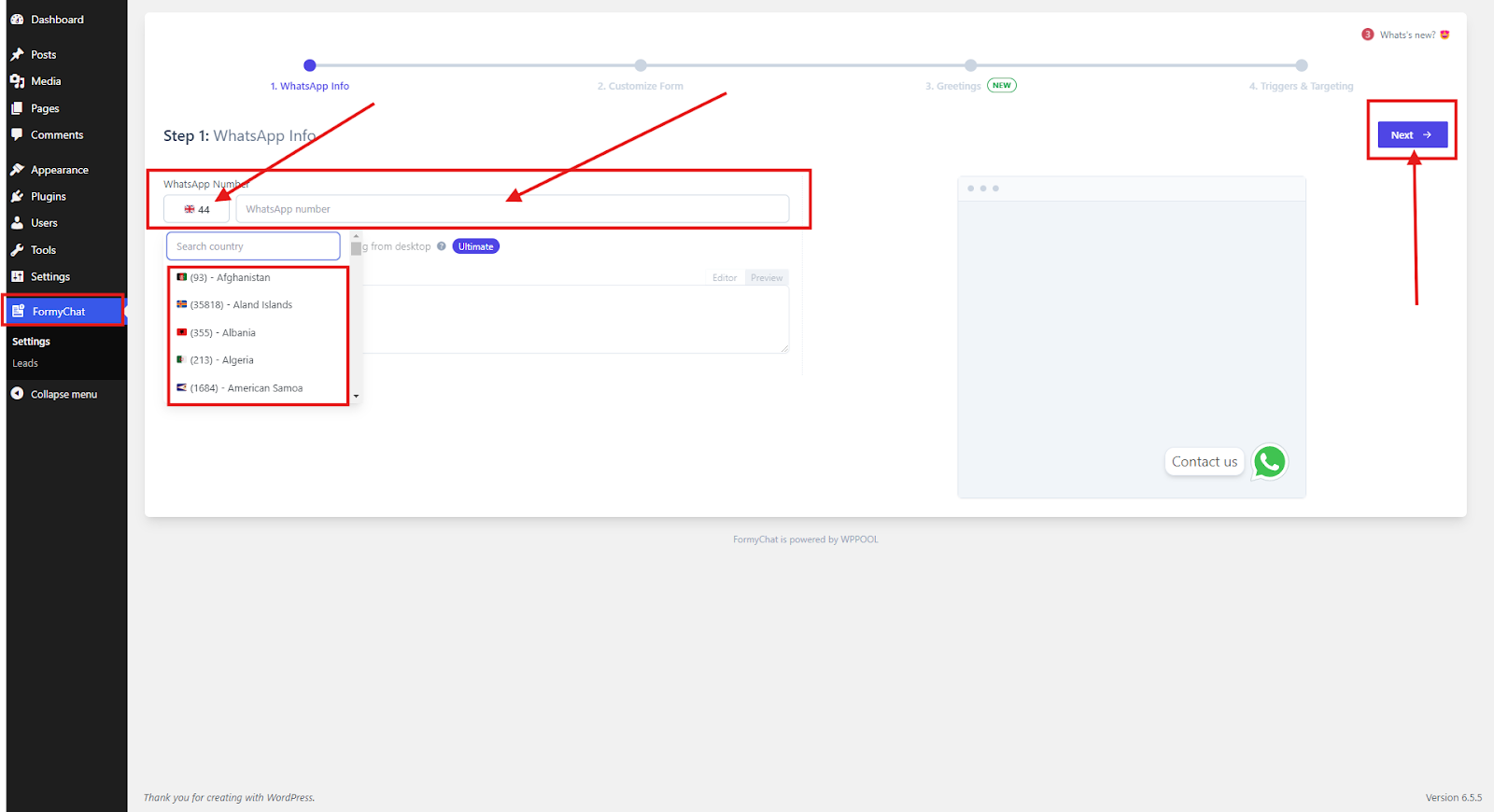
Dopo aver attivato il plug -in, ti porterà a una pagina per impostare.
Seleziona il codice del tuo paese, inserisci il tuo numero di telefono e fai clic su "Prossimo"Pulsante.

Personalizza il modulo, il widget mobile, la dimensione del pulsante e altre impostazioni per le tue preferenze. Visualizza le modifiche dal vivo nell'anteprima a destra. Una volta soddisfatto, fai clic su "Prossimo"Pulsante.

Abilita l'opzione "Visualizza i saluti popup" se si desidera mostrare un messaggio di saluto agli spettatori. Personalizza il messaggio a tuo piacimento, quindi fai clic sul pulsante "Avanti".

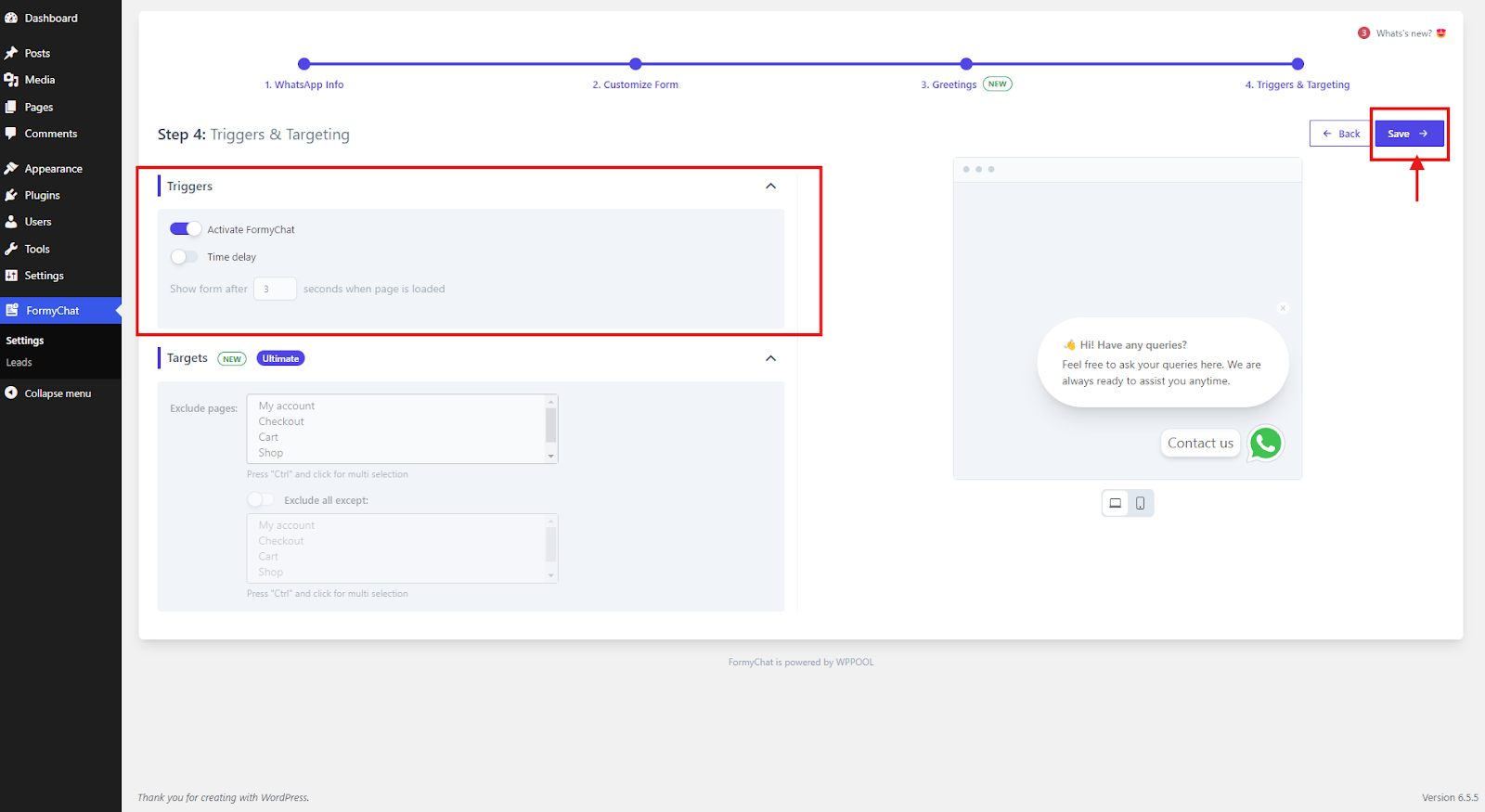
Imposta trigger e un ritardo se si desidera che il popup appaia pochi secondi dopo il caricamento della pagina.

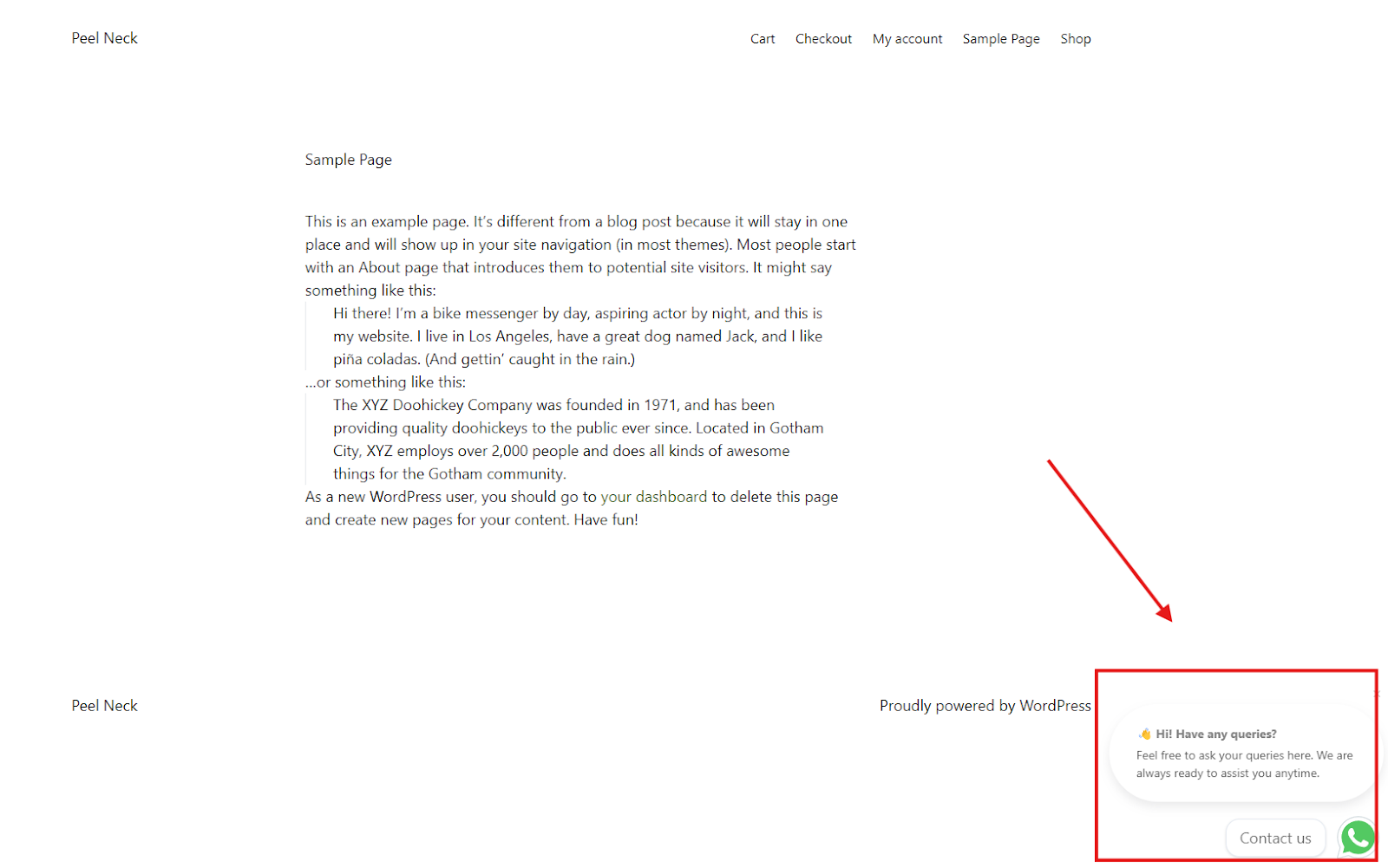
Visita il tuo sito Web per vedere le modifiche in azione.





Lasciare una risposta