Puoi raccogliere testimonianze dai tuoi clienti utilizzando Easy Video Reviews in tre modi. Utilizzando il blocco Gutenberg, l'elementoor o il codifica.
Usando il blocco Gutenberg: #
Puoi aggiungere il pulsante per la revisione ovunque tu voglia sul tuo sito Web utilizzando il blocco Gutenberg.
Innanzitutto, vai alla pagina in cui si desidera aggiungere il pulsante.
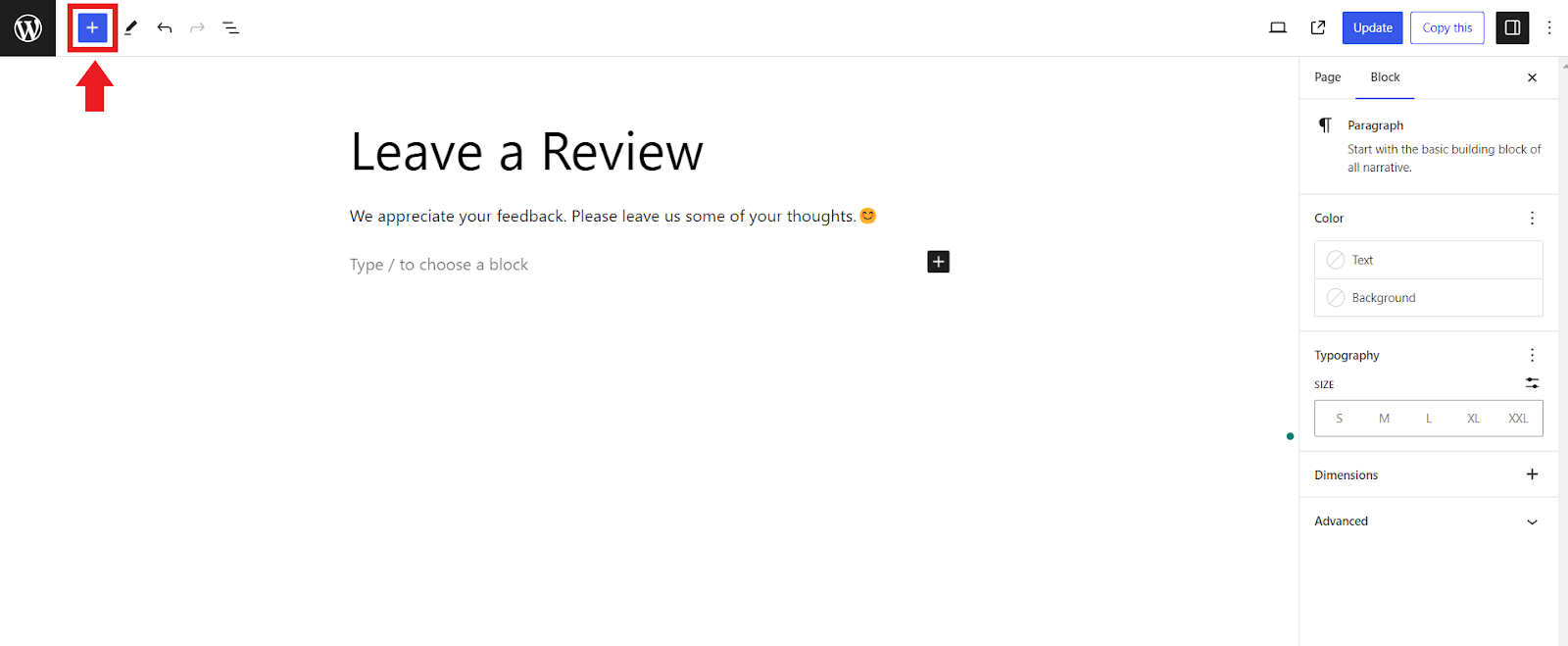
Ora, fai clic sul pulsante '+' nell'angolo in alto a sinistra della pagina per aggiungere un nuovo blocco.

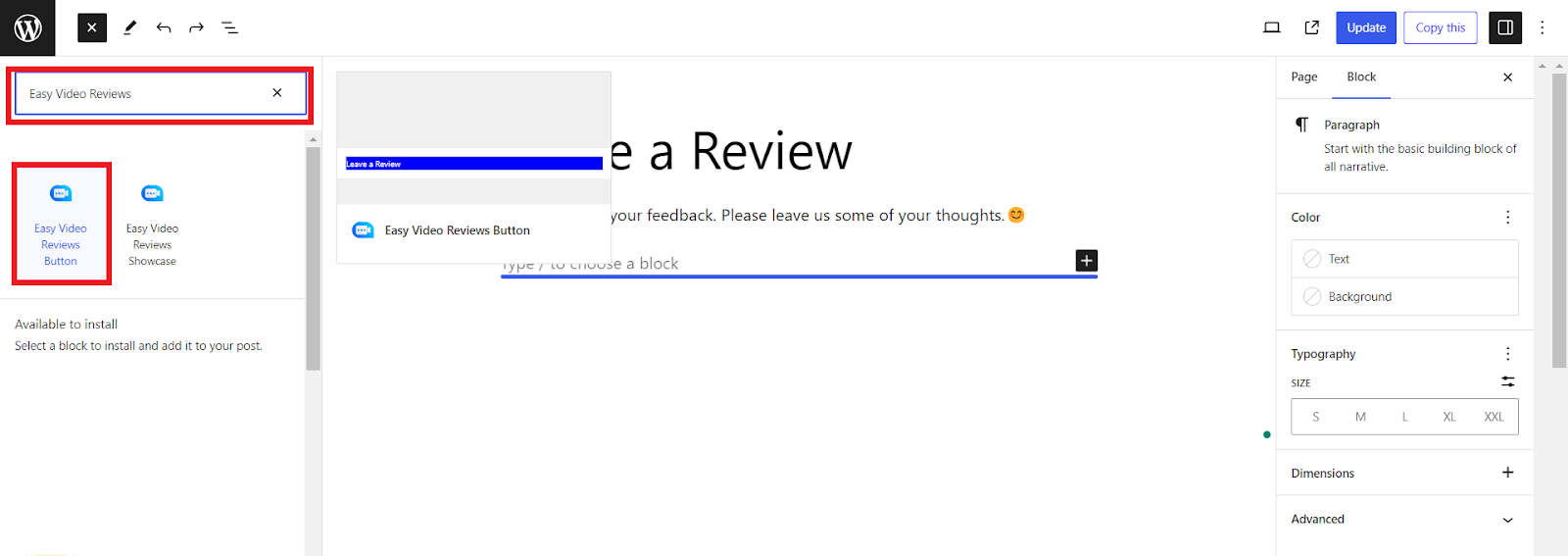
Ora, cerca "Easy Video Reviews" sulla barra di ricerca.

E fai clic sul pulsante "Easy Video Reviews " che apparirà sotto la barra di ricerca.
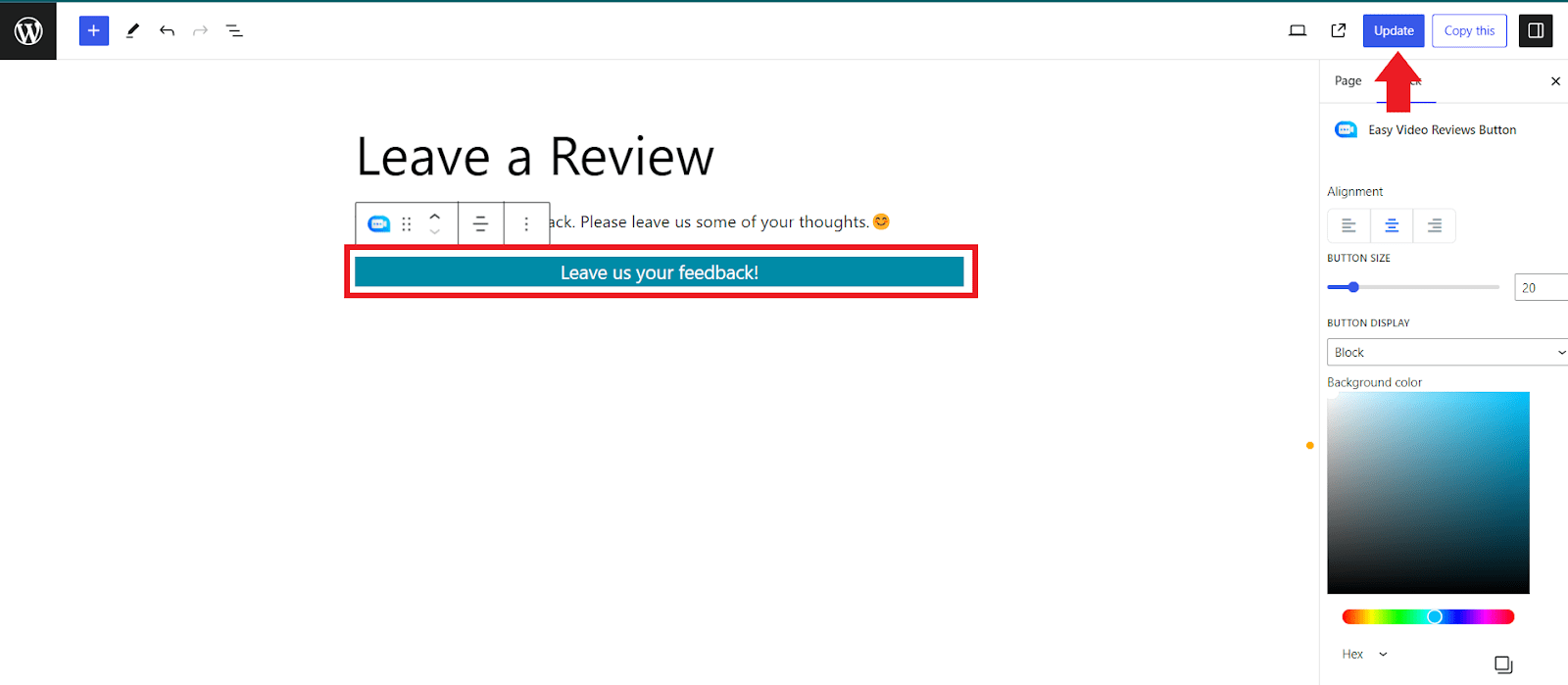
Il pulsante apparirà nella pagina. Ora modifica l'impostazione del pulsante in base alle tue preferenze e fai clic su Aggiornamento.

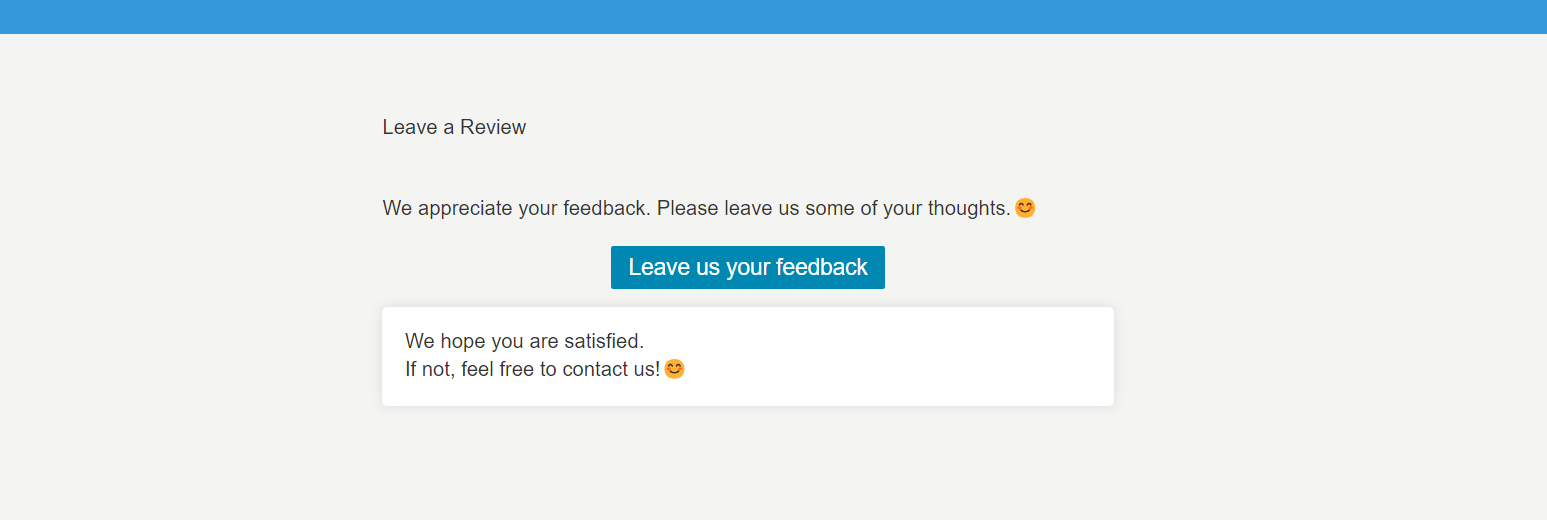
Il pulsante per la revisione viene ora aggiunto al tuo sito.

Facile!
Usando Element: #
Innanzitutto, vai alla pagina in cui si desidera aggiungere il pulsante.
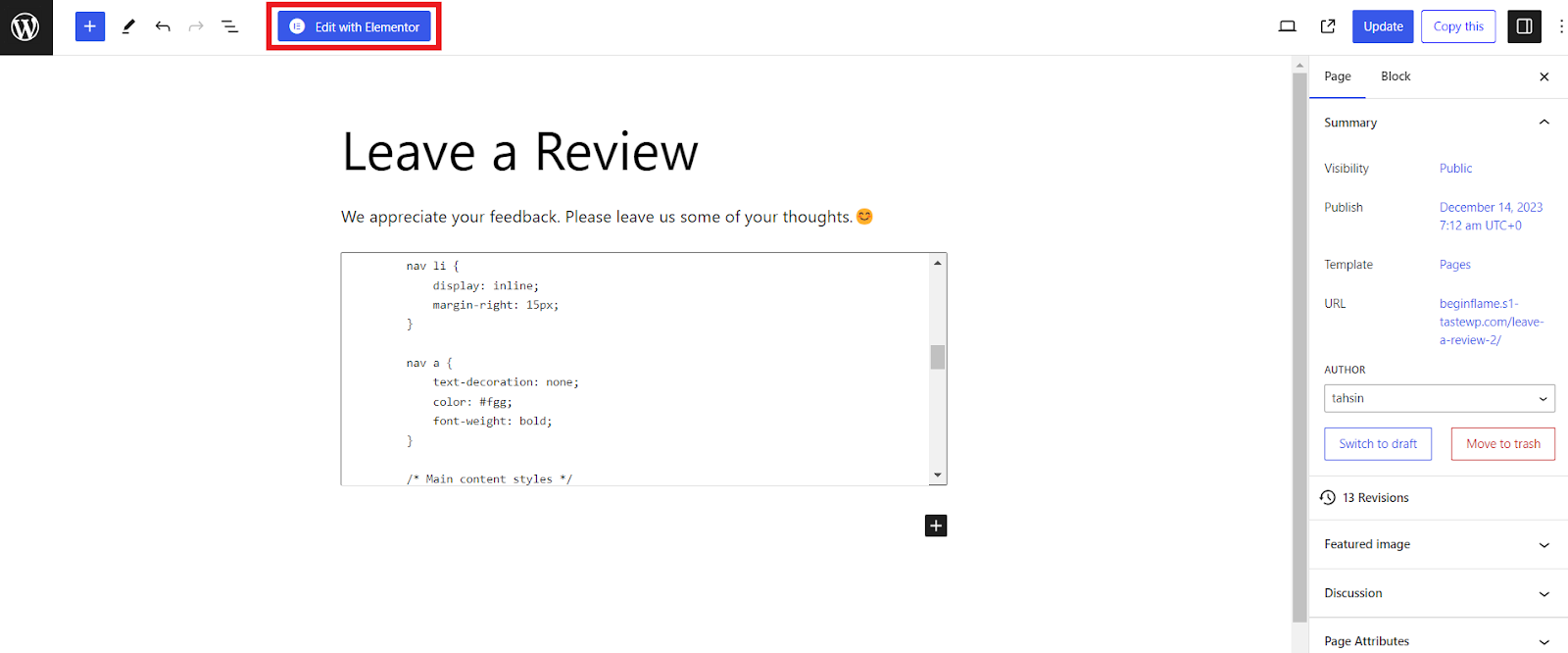
Ora, fai clic sul pulsante "Modifica con Element" nell'angolo in alto a destra della pagina.

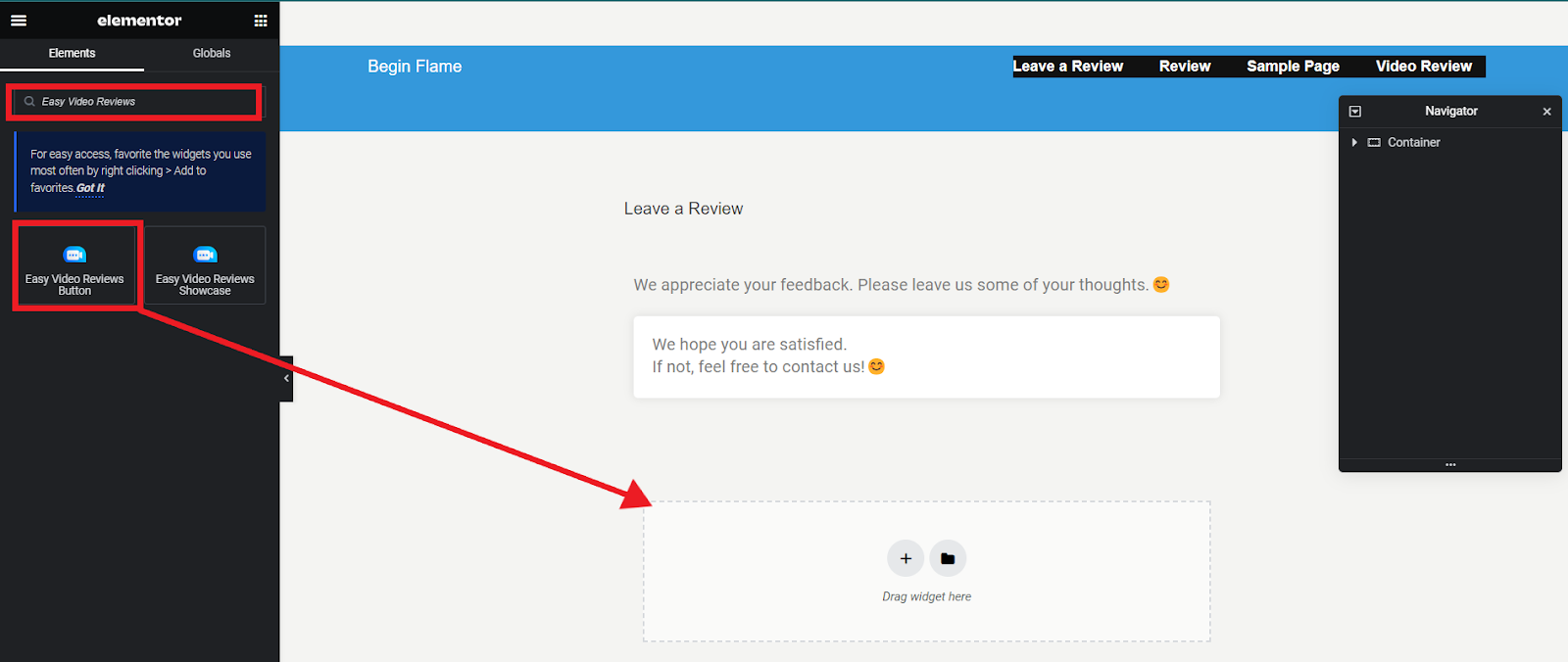
Ora, cerca "Easy Video Reviews" nella barra di ricerca della scheda Elements.
Dovresti vedere un widget "Easy Video Reviews ".

Trascina e lascia cadere il widget sulla pagina che si desidera aggiungere il pulsante.
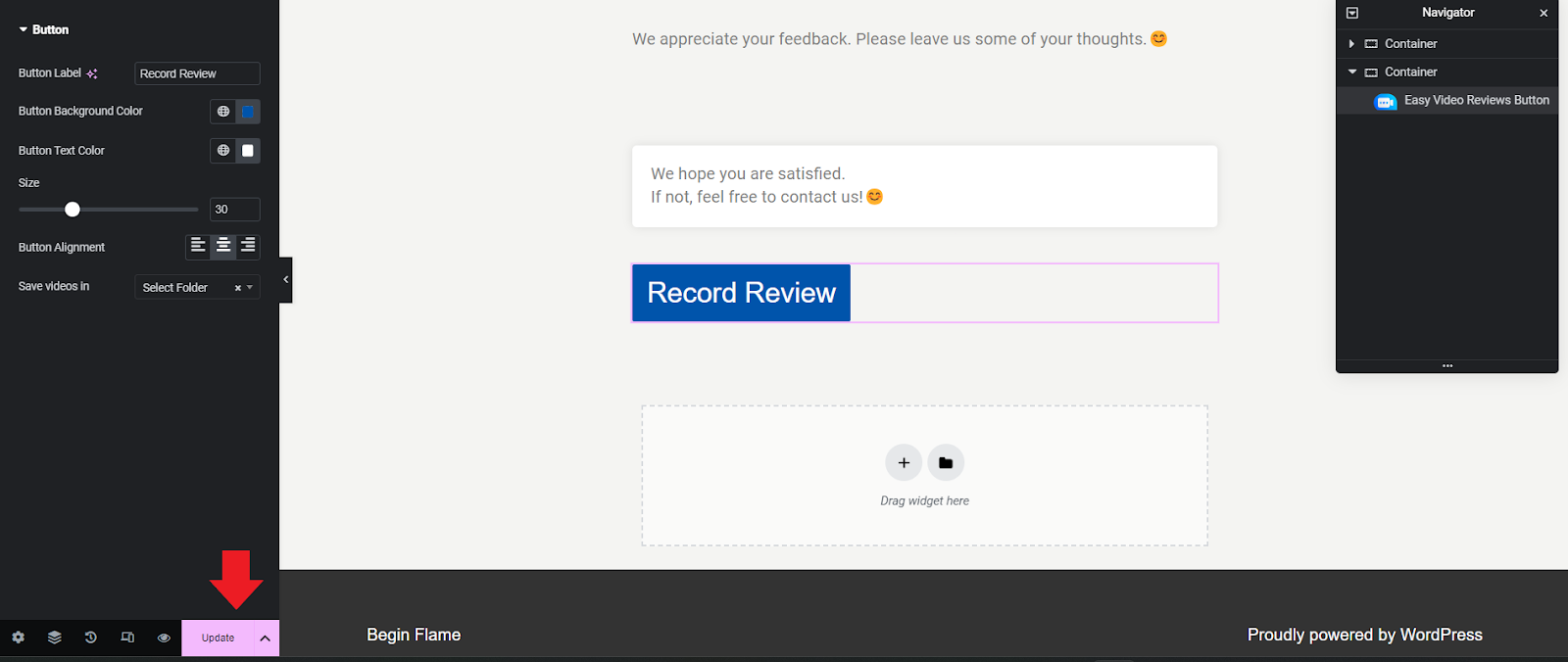
Configurare le impostazioni del pulsante come desideri e premere "Aggiorna" in basso.

Questo è tutto! Il pulsante per la revisione viene ora aggiunto al tuo sito.
Utilizzo di Shortcode: #
Innanzitutto, vai alla pagina in cui si desidera aggiungere il pulsante.
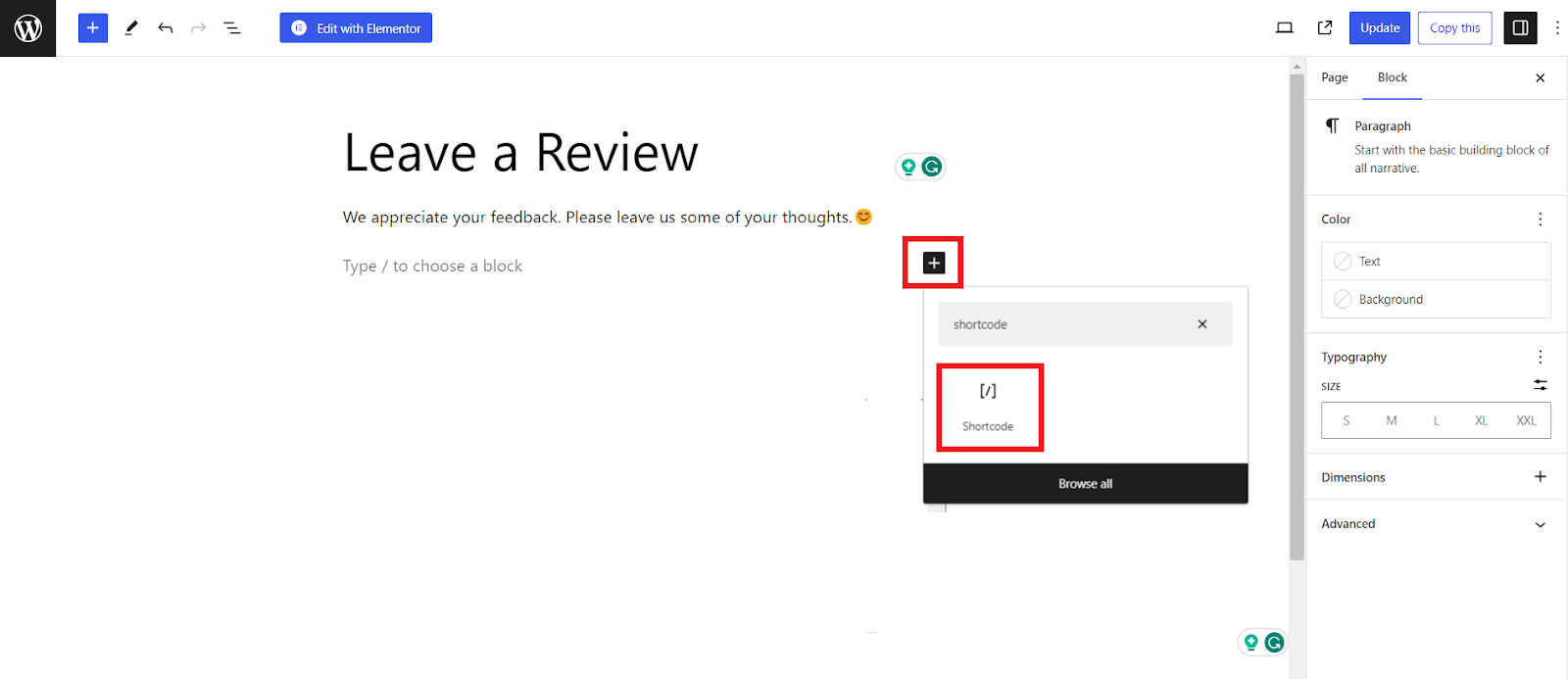
Quindi fare clic sul pulsante "+" sulla pagina per aggiungere un blocco e cercare "Shortcode".

Ora, fai clic sull'opzione "ShortCode" per aggiungere un blocco per posizionare il pulsante ShortCode per il pulsante Easy Video Reviews .
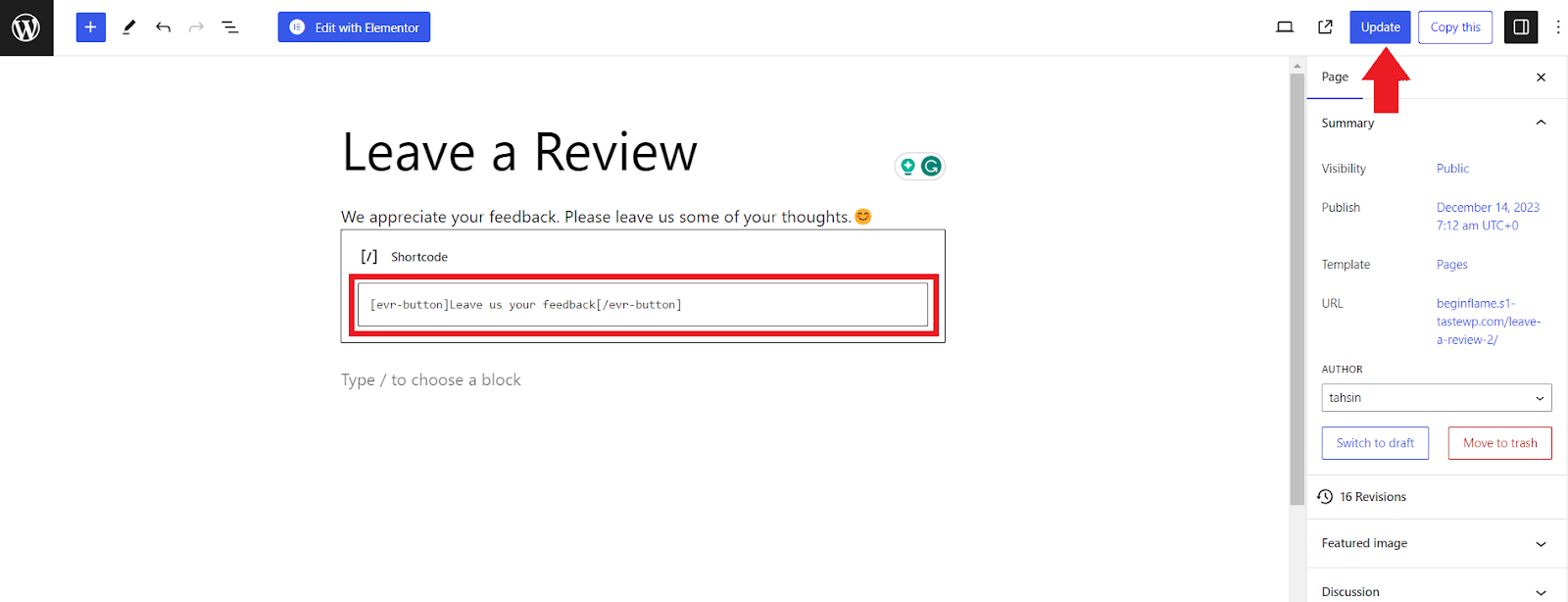
Scrivi il tasto di breve codice per il pulsante Easy Video Reviews sulla casella per il cofano e premi il pulsante "Aggiorna" nell'angolo in alto a destra.

Il pulsante per la revisione viene ora aggiunto al tuo sito nella pagina desiderata.
Shortcode disponibile:
[EVR-Button]: rende il pulsante del registratore con attributi predefiniti.
Esempio:
[EVR-Button] Etichetta del pulsante [/EVR-Button]
Attributi:
| Nome attributo | Valore predefinito | Valori disponibili |
| bg | blu | Qualsiasi codice di colore esagonale o nomi di colori noti browser come pulsante-colore. |
| colore | bianco | Qualsiasi codice di colore esadecimale o nomi di colori noti browser come colore di testo pulsante |
| misurare | 20 | Qualsiasi valore numerico tra 8 e 72 |
| allineare | centro | a sinistra, al centro, a destra |
| etichetta | generale | Nota: qualsiasi stringa valida. Per impostazione predefinita, il tag è generale, il che significa che tutti i video vengono registrati tramite questo pulsante conterrà questo tag. |





