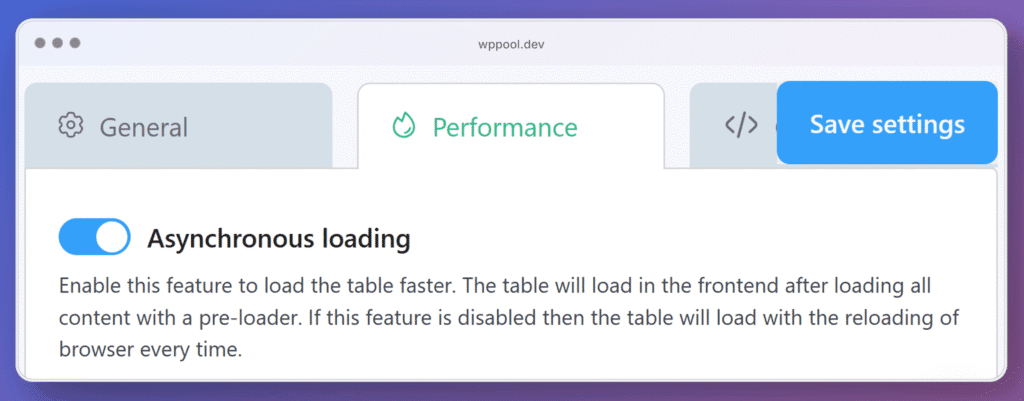
Caricamento asincrono #
Cos'è il caricamento asincrono? #
Il caricamento asincrono è una funzione focalizzata sulle prestazioni in FlexTable che carica le tabelle Dopo Il resto del contenuto della pagina web è completamente reso. Invece di caricare con l'HTML iniziale della pagina, la tabella appare poco dopo, utilizzando un'animazione di pre -caricatore regolare sullo sfondo.

Come funziona #
Se abilitato, FlexTable attende fino a quando l'intero contenuto della pagina non ha terminato il caricamento, quindi innesca la tabella per recuperare e rendere. Ciò riduce il tempo di carico percepito dagli utenti ed evita di bloccare altri contenuti importanti come testo, immagini o intestazioni. La tabella si carica in modo indipendente, migliorando la reattività della pagina.
Se disabilitato, la tabella caricherà Solo durante la ricarica intera pagina, che può ritardare il rendering, soprattutto se il Google Sheet richiede tempo per rispondere.
Perché abilitarlo? #
- ✅ Velocità di caricamento della pagina più veloce - Dai la priorità al contenuto visibile prima.
- ✅ Miglioramento dell'esperienza utente - Il contenuto appare rapidamente mentre la tabella si carica uniformemente in background.
- ✅ Ridotto colli di bottiglia di carico - Utile per tavoli grandi o complessi collegati a grandi fogli di Google.
Quando dovresti usarlo? #
- La tua tabella estrae molti dati dai fogli di Google.
- Desideri che il resto del sito (testo, immagini, pulsanti) carichi velocemente.
- Stai puntando a migliori punteggi delle prestazioni su strumenti come Google PagesPeed o GTMetrix.
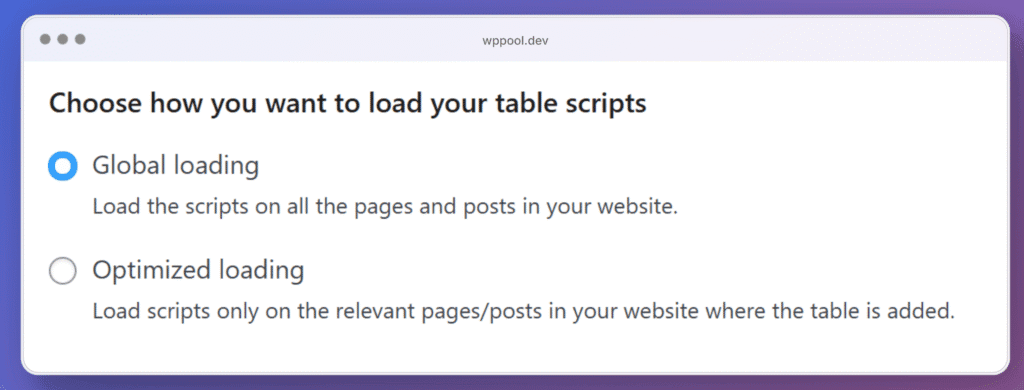
Scegli come caricare gli script della tabella #
Se lo desidera Ridurre il caricamento di script non necessario E migliora la velocità di pagina, FlexTable ti dà il pieno controllo su di essa, aiutandoti a bilanciare prestazione E compatibilità in base alla configurazione.
Hai due opzioni:

1. Caricamento globale #
Cosa fa: #
Carica tutti gli script FlexTable necessari Su ogni pagina e post In tutto il tuo sito, sia utilizzato o meno una tabella in quelle pagine.
Quando usarlo: #
- Stai usando le tabelle su più pagine.
- I tuoi tavoli sono caricato dinamicamente tramite codice personalizzato.
- Vuoi Garantire la compatibilità senza preoccuparsi degli script mancanti.
⚠️ Considerazioni: #
- Può influire leggermente le prestazioni sulle pagine senza Le tabelle dagli script sono ancora caricate.
- Meglio per gli utenti che danno la priorità funzionalità e coerenza attraverso molte pagine.
2. Caricamento ottimizzato #
Cosa fa: #
Caricano solo script FlexTable su pagine o post in cui una tabella è effettivamente incorporata.
Quando usarlo: #
- Usi le tabelle solo su un Poche pagine specifiche.
- Vuoi Ridurre il caricamento di script non necessario e migliorare la velocità di pagina.
- La struttura del tuo sito è semplice e prevedibile.
⚠️ Considerazioni: #
- Se si spostano in modo dinamico le tabelle (ad esempio, tramite Ajax o modelli), lo script potrebbe non caricare automaticamente. Utilizzare con cura nelle configurazioni avanzate.
- Testa sempre le pagine dopo il passaggio per garantire il visualizzazione delle tabelle come previsto.
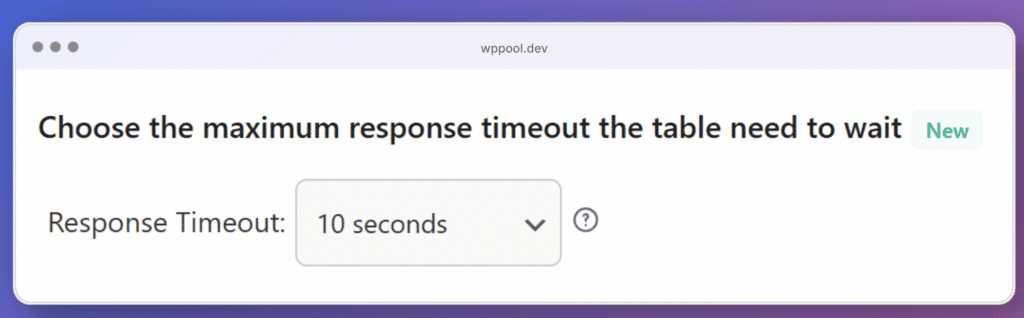
Timeout di risposta #
Cos'è il timeout di risposta? #
IL Timeout di risposta Impostazione controlla quanto tempo FlexTable aspetterà una risposta da API di fogli di Google Prima che smetta di provare a caricare i dati della tabella.

Come funziona #
Quando una tabella si carica, il Flextarble richiede i dati dal foglio Google collegato. Se il foglio richiede troppo tempo per rispondere (a causa delle dimensioni, della velocità di Internet o del ritardo del server di Google), questo timeout definisce per quanto tempo il plugin attende prima di considerare la richiesta "non riuscita".
Perché è importante #
- Valori di timeout più elevati ;
- Valori di timeout inferiori ;
Uso consigliato #
- Usa 10-15 secondi Se si lavora con set di dati di grandi dimensioni o si noti caricamento incoerente.
- Usa 5-10 secondi Per tavoli piccoli e leggeri in cui la velocità è una priorità.
Regola questa impostazione in base al file Dimensioni del tuo foglio di calcolo e il stabilità della tua connessione Internet o hosting server.
Come impostarlo #
- Vai al Prestazione Scheda nella dashboard FlexTable .
- Trova l'impostazione del timeout di risposta come "Scegli il timeout di risposta massimo che la tabella deve aspettare".
- Scegli un valore (ad es. 5s, 10s, 15s) dal menu a discesa.
- Clic Salva impostazioni da applicare
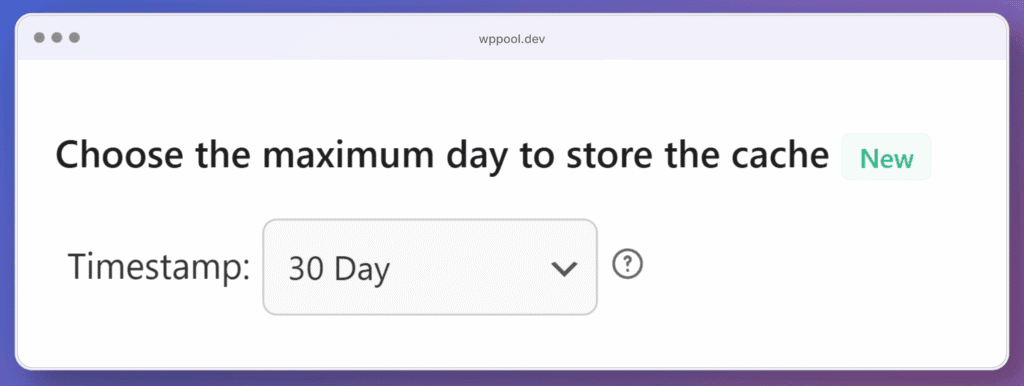
Durata della cache #
Cos'è la durata della cache? #
Questa funzione consente di impostare Per quanto tempo i dati della tabella dovrebbero essere memorizzati nella cache Nei giorni prima dei controlli FlexTable per nuovi aggiornamenti dal tuo foglio Google connesso.

Come funziona #
Una volta abilitato, FlexTable Will Memorizza i dati della tua tabella a livello locale (nei transitori WordPress ) Per la durata selezionata (ad esempio, 1 giorno, 7 giorni, 30 giorni).
Durante questo periodo, il plugin lo farà Non ri-recuperare i dati Dai fogli di Google, contribuendo a ridurre le chiamate API e ad accelerare i tempi di caricamento della tabella.
Al termine del periodo di cache selezionato, il plugin aggiornerà e visualizzerà automaticamente i dati più recenti dal foglio di calcolo.
Perché usarlo? #
- Migliora la velocità di carico Saltando i controlli di dati non necessari.
- Riduce il carico del server/API, soprattutto per le tabelle che non cambiano frequentemente.
Usa esempi di casi #
- 30 giorni: Ideale per contenuti statici come piani di prezzi, dati per le prestazioni trimestrali o record archiviati.
- 7 giorni: Funziona bene per aggiornamenti settimanali, orari degli eventi o orari di classe.
- 1 giorno: Meglio per i fogli di calcolo attivi che vengono aggiornati quotidianamente, come elenchi di turno o tabelle di grado studentesco.
⚠️ cose da tenere a mente #
- Non appariranno aggiornamenti in diretta da Google Sheets Fino alla scadenza della cache.
- Se hai bisogno di vedere le modifiche immediatamente, Basta disabilitare la funzione di memorizzazione nella cache Dlessicandolo nelle impostazioni del plug -in. Una volta disabilitato, FlexTable riprenderà la sincronizzazione in diretta con il tuo foglio di Google e visualizzerà istantaneamente i dati più recenti.
- La funzione è più efficace Se abbinato a "Impedire gli aggiornamenti di cache frequenti per un caricamento più rapido della tabella.“ nella sezione dell'utilità.
Come impostarlo #
- Vai al Prestazione Scheda nella dashboard FlexTable .
- Scorri fino a "Scegli il giorno massimo per archiviare la cache."
- Seleziona la durata della cache desiderata dal menu a discesa (da 1 a 30 giorni).
- Clic Salva impostazioni.





