Quando si tratta di SEO, la chiave per ottimizzare le tabelle per i motori di ricerca sta nel mantenere HTML semantico. HTML correttamente strutturato aiuta i motori di ricerca a comprendere il contenuto e il contesto di una tabella, rendendolo più accessibile e significativo. Affinché una tabella sia friendly, deve utilizzare i tag HTML corretti ed essere implementata in modo da garantire che i motori di ricerca possano facilmente indicizzare i propri dati.
Struttura HTML semantica per le tabelle #
Il nostro plug -in FlexTable aderisce alle migliori pratiche utilizzando tag HTML semantici per le tabelle. Questi tag sono progettati per fornire chiarezza ai motori di ricerca e assicurarsi che la tabella sia correttamente strutturata:
- <table>: Definisce il tavolo.
- <thead>: Rappresenta le righe di intestazione della tabella.
- <tbody>: Racchiude il contenuto del corpo della tabella.
- <tr>: Indica una riga della tabella.
- <th>: Definisce una cella di intestazione della tabella (utilizzata per i titoli di colonna/riga).
- <td>: Rappresenta una cella di dati della tabella standard.
L'uso di questi tag aiuta correttamente i motori di ricerca come Google a comprendere le relazioni tra diversi punti dati e il modo in cui il contenuto è organizzato all'interno della tabella. Questa struttura semantica semplifica anche per i lettori di screen e altre tecnologie di assistenza interpretare il contenuto della tabella, migliorando l'accessibilità per gli utenti con disabilità.
Performance: impatto sul SEO #
Le prestazioni della tabella sono un fattore chiave nel SEO, poiché i motori di ricerca tengono conto della velocità di caricamento della pagina quando si classificano il contenuto. Il nostro plug -in FlexTable è ottimizzato per le prestazioni in due modi:
- Caricamento asincrono: FlexTable utilizza un caricamento asincrono per garantire che i dati della tabella vengano recuperati e visualizzati senza bloccare il resto del contenuto della pagina. Ciò significa che la pagina si carica rapidamente e la tabella viene inserita in seguito, portando a una migliore esperienza utente e tempi di rendering della pagina più rapidi.
- Caricatore integrato: Il plugin include un caricatore integrato che garantisce che la tabella venga caricata perfettamente. Gli utenti vedranno rapidamente il contenuto della pagina e la tabella apparirà senza intoppi una volta che i dati saranno disponibili, senza alcun ritardo o impatto sul tempo di caricamento della pagina.
Esempio: miglioramenti della velocità della pagina #
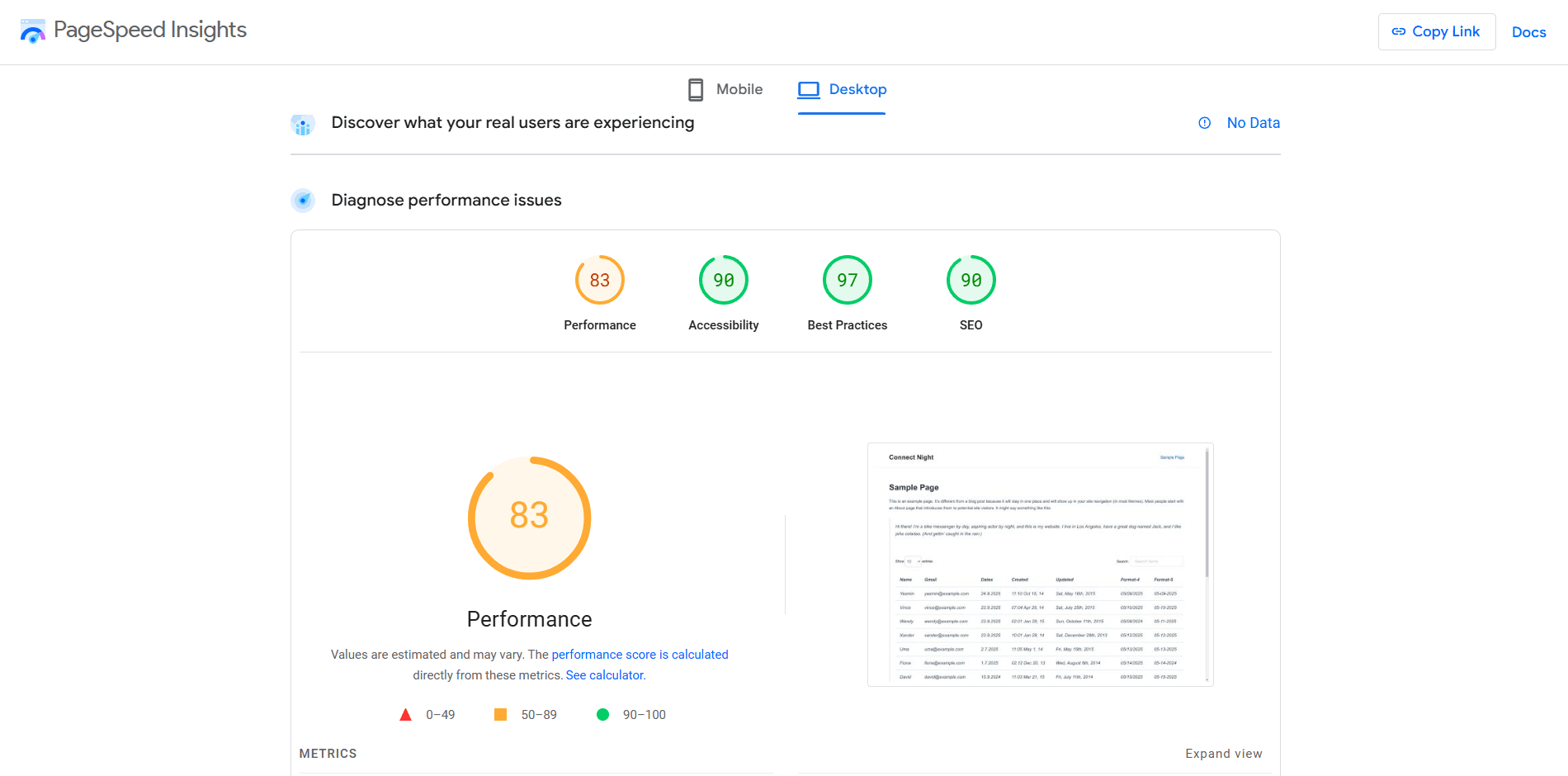
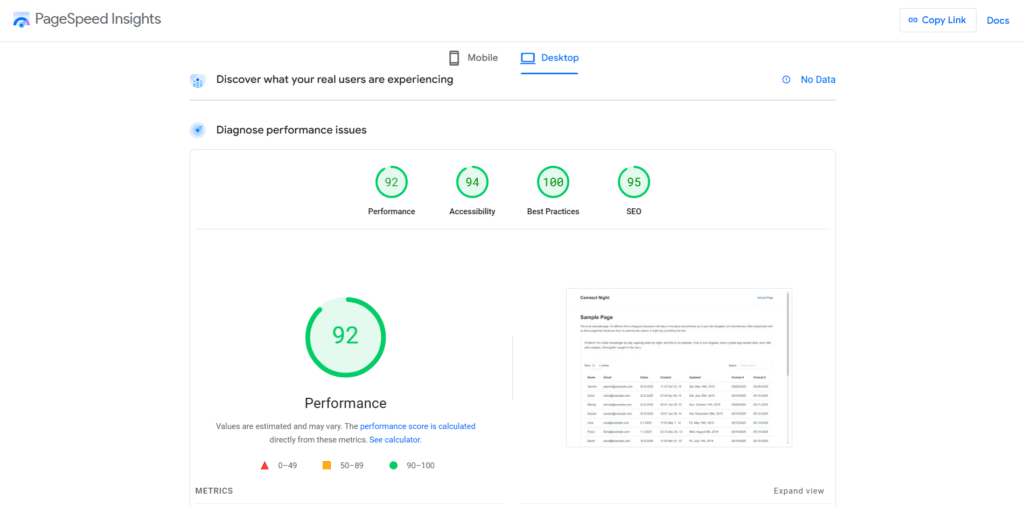
Per evidenziare i vantaggi SEO e le prestazioni, confrontiamo due report di Insights Pagespeed:
- Prima di installare FlexTable:


FlexTable è progettato pensando alle migliori pratiche SEO. Il suo uso di HTML semantico Garantisce che i motori di ricerca possano facilmente analizzare e indicizzare il contenuto all'interno della tabella. Inoltre, il plugin asincrono Il caricamento garantisce che la velocità di pagina non sia influenzata negativamente, offrendo sia un digiuno che un Seo-friendly esperienza.
Usando FlexTable, Ti assicuri che le tabelle non siano solo ben strutturate per SEO ma anche ottimizzate per l'esperienza dell'utente e le prestazioni della pagina.





