La visualizzazione di collegamenti telefonici HTML sul tuo sito Web può aiutarti a creare fiducia con i tuoi clienti. Può anche attirare potenziali clienti e deliziare quelli esistenti.
E per rendere facile puoi rendere il numero di telefono cliccabile in HTML. Questa è un'ottima strategia UX considerando che i contabili mobili per circa la metà del traffico web in tutto il mondo. Ciò significa che oltre la metà dei visitatori del tuo sito Web utilizzerà lo stesso dispositivo per trovare la tua attività online e per effettuare la chiamata.
Oggi ti mostreremo come aggiungere un numero di telefono o un collegamento HTML di chiamata sul tuo sito Web.
Tabella del contenuto
- Come aggiungere il collegamento telefonico HTML al tuo sito Web
- Come collegare un numero di telefono con un'estensione in HTML
- Come collegare un numero di telefono con un codice di campagna in HTML
- Passaggi per aggiungere un collegamento telefonico HTML al tuo sito Web
- Conclusione
Come aggiungere il collegamento telefonico HTML al tuo sito Web
Ecco i semplici passaggi per aggiungere un collegamento telefonico HTML sul tuo sito Web,
1. Puoi creare un elemento di ancoraggio.
Per iniziare, crea un elemento di ancoraggio con un attributo HREF vuoto. Sembrerà così:
<a href=""></a>2. Quindi inserisci il tuo numero di telefono nell'attributo HREF.
Ora devi posizionare il numero di telefono all'interno dell'attributo HREF all'interno dell'apertura di un tag. Questo Attributo HREF (riferimento ipertestuale) Garantisce che il collegamento ipertestuale sia funzionale. Assumerà qualcosa di simile:
<a href="60344557665"></a>3. È necessario aggiungere tel: prima del numero all'interno delle virgolette.
Ora devi aggiungere Tel: all'interno dell'attributo HREF, prima del numero di telefono. Inoltre, sia il numero di tel: sia il numero di telefono dovrebbero essere all'interno delle virgolette senza spazi o trattini. Sembrerà così:
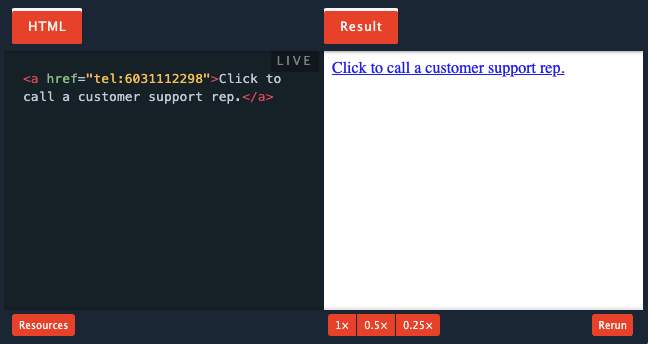
<a href="tel:6031112298"></a>4. Infine, includi il testo nell'elemento di ancoraggio.
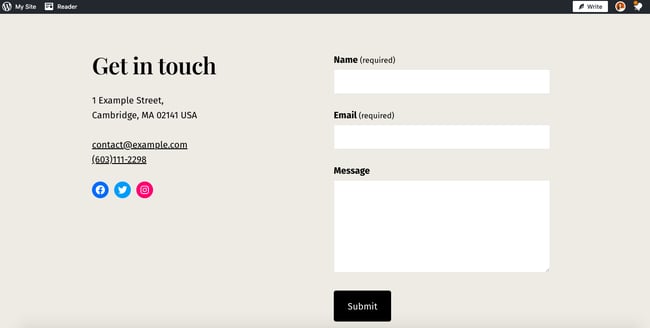
Puoi includere il testo nell'elemento di ancoraggio. Sebbene non sia necessario, può rendere più evidente la chiamata all'azione per gli utenti. Ecco il codice fianco a fianco con come sembrerebbe agli utenti la parte anteriore di un sito Web.

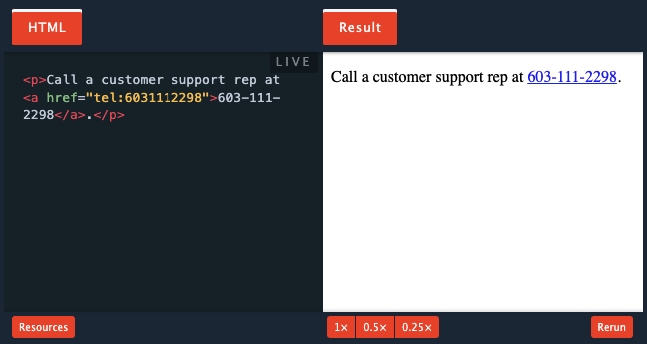
Se si desidera includere il numero di telefono e farlo essere l'unico testo collegato, quindi avvolgere il numero di telefono nell'elemento di ancoraggio e posizionarlo all'interno di un tag di paragrafo. Sembrerà così,

Come collegare un numero di telefono con un'estensione in HTML
Se il numero di telefono che desideri rendere cliccabile ha un'estensione, dovrai fare un ulteriore passo.
- Crei un elemento di ancoraggio.
- Immettere Tel: e il numero di telefono nell'attributo HREF.
- Ora, dopo il numero di telefono, aggiungi la lettera "P" e il numero di estensione. Sembrerà così:
<a href="tel:60334342298p000"></a>Quando si fa clic su questo link "Fare clic per chiamare", l'utente ascolterà il numero composto, quindi una pausa di un secondo, quindi l'estensione composta.
Come collegare un numero di telefono con un codice di campagna in HTML
Se il numero di telefono che desideri rendere clickable ha un codice di campagna, dovrai fare un passo aggiuntivo diverso.
- Crei un elemento di ancoraggio.
- Immettere Tel: e il numero di telefono nell'attributo HREF.
- Ora, prima del numero di telefono, aggiungi l'icona più (+) e il codice del paese. Sembrerà così:
<a href="tel:+1603232322298p000"></a>Passaggi per aggiungere un collegamento telefonico HTML al tuo sito Web
Un collegamento telefonico HTML o "Fare clic per chiamare", può essere incluso in varie parti del tuo sito Web. La pagina di contatto e l'intestazione o il piè di pagina sono tra i più comuni. Diamo un'occhiata agli esempi di includere questi collegamenti cliccabili su un Sito web WordPress .
Usa la pagina di contatto
I passaggi esatti per aggiungere un collegamento telefonico HTML a una pagina di contatto varieranno a seconda della piattaforma e del modello utilizzato. Di seguito è riportato il processo generale.
- Per iniziare, selezionare un modello di pagina di contatto predefinito.
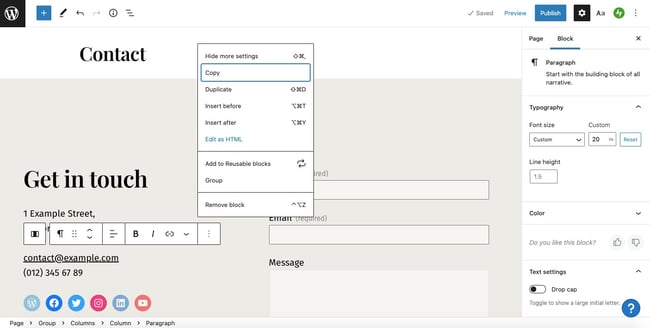
- Quindi fare clic nel blocco con il numero di telefono di esempio.
- Ora fai clic sull'icona dei tre punti.
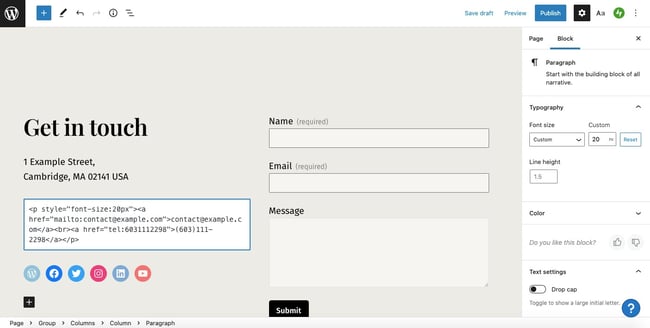
- Clic Modifica come html.

- Ora sostituisci il numero di telefono esistente con l'elemento di ancoraggio: <a href=”tel:6031112298″>(603)111-2298</a>

- Infine, fai clic Salva la bozza E Anteprima.

Tuttavia, se stai cercando di utilizzare un plug -in, puoi usare il Modulo di contatto sociale collegare. Questo plugin ti aiuterà ad aggiungere il tuo numero di contatto al tuo sito Web che ti aiuterà a raccogliere lead.

Conclusione
Se stai cercando di visualizzare un numero di telefono sul tuo sito Web che può aiutare ad attrarre e deliziare i potenziali clienti esistenti, renderli cliccabili è ancora migliore. La creazione di collegamenti telefonici è facile. Devi solo conoscere un po 'di HTML e CSS per creare e modellare questi collegamenti e incorporarli in diverse aree del tuo sito.