Oggi cercheremo di trovare una risposta alla domanda su come abilitare la modalità oscura sui siti Web elementari In 2024.
Nell'ecosistema WordPress , è possibile progettare pagine Web da zero o puoi cambiare l'aspetto di pagine Web già esistenti utilizzando un costruttore di pagine. Elementor è uno di quei costruttori di pagine che possono aprire la strada alla progettazione della tua pagina web con uno spettro completo di widget.
Sono finiti i giorni per creare una pagina Web o un sito Web utilizzando codifica sodo. Elementor ha guadagnato un'enorme popolarità negli ultimi anni a causa della sua interfaccia intuitiva e scala di usabilità. Con questo costruttore di pagine WordPress , è possibile creare un sito Web ad alta funzionalità senza alcuna competenza preventiva. Inoltre riduce al minimo i tempi e i costi di sviluppo del web.
Per aggiungere un po 'di talento al sito Web costruito nell'element, WP Dark Mode è qui. Quindi, oggi ne parleremo esattamente.
Ma,
Cos'è esattamente Elementor?
Prima di passare a come Abilita la modalità oscura Sui siti Web Elementator, impareremo di più su Element.
Elemento è un plug -in WordPress che ti consente di creare o personalizzare qualsiasi tipo di pagina Web. È di gran lunga il costruttore di pagine più popolare là fuori sul mercato.
Ad oggi, ha oltre 5 milioni di utenti in tutto il mondo. Ciò indica quanto è popolare lo strumento. Con questo plugin, puoi persino cambiare il CSS degli elementi HTML o semplicemente cambiare il design.
Perché Element è essenziale per te? BENE,
- Se sei una persona non conduttiva ma vuoi fare le cose senza spendere troppo su un web designer, allora Elementator può salvare la tua banca.
- È compatibile con qualsiasi tema WordPress .
- Ci sono un gran numero di estensioni disponibili.
- Non devi necessariamente conoscere anche le basi di HTML, CSS, JavaScript e PHP di programmazione.
- Se devi creare il layout di pagina o il layout del contenuto, dovresti uscire per questo.
- Durante la creazione di una pagina con Elementor, ti permetterà di vedere un'anteprima dal vivo sul lato destro. Questo significa ciò che vedi è ciò che ottieni sul frontend.
- Durante il tentativo di modificare una pagina o un post, otterrai un pulsante "Modifica con Element" che ti porterà immediatamente all'editor.
- Hai una quantità incredibile di widget tra cui scegliere. I componenti aggiuntivi di terze parti inclusi.
Quindi puoi vedere se vuoi creare siti Web fantastici senza conoscere alcuna codifica, allora dovresti senza dubbio scegliere Element.
Il widget WP Dark Mode Element è uno di quei widget che non solo farà risaltare il tuo sito Web, ma coinvolge anche più utenti sul tuo sito Web. Se sai come abilitare la modalità Dark su Element, il tuo sito Web raggiungerà il livello successivo.
Perché WP Dark Mode?
Il modo Tendenze del tema oscuro Sono in crescita giorno per giorno, tutti stanno cercando di aggiungere un tema oscuro al loro sito web. Tuttavia, se stai usando un sito Web WordPress , allora sei fortunato.
Perché con il plugin WP Dark Mode , Aggiunta di modalità oscura al tuo sito web è più facile che mai.
Se stai costruendo il tuo sito Web con Element, allora sei molto fortunato. WP Dark Mode ha un Widget Element Nella sua versione gratuita che ti aiuterà a posizionare un pulsante sul tuo sito Web Element.
Questo pulsante aiuterà il tuo utente a trasformare il tuo sito Web in modalità oscura. Ma questo plugin ha funzionalità come,
- Modalità oscura basata sul tempo
- 5 schemi di colore esclusivi
- Più stili di interruttore in modalità scura
- ShortCode Switch Modalità Dark
- Posiziona l'interruttore sopra il contenuto post/pagina
- Widget interruttore in modalità scura
- Esclude le pagine dalla modalità scura
- Esclude elementi dalla modalità oscura
- Include impostazioni
- Testo dell'interruttore personalizzato
- 10+ schemi di colore in modalità scura
- Supporto immagine basato sulla modalità scura
- Usa i colori della modalità scura personalizzati
- WordPress post editor in modalità oscura
- Personalizza ogni elemento come vuoi
- Tutti i principali temi WordPress supportati
- CSS personalizzato basato sulla modalità scura
- Interruttore in modalità scura nel menu
- Modifica dell'immagine di sfondo
- Supporto logo in modalità scura.
Ora, passiamo a come abilitare la modalità oscura sui siti Web di Elementor.
Come abilitare la modalità oscura su elementori
È necessario seguire questi semplici passaggi per abilitare la modalità oscura sul sito Web Element.
Passaggio 1: installa e attiva l'elementoor
Per iniziare, è necessario installare Element. Puoi attivarlo dalla dashboard di amministrazione o puoi scaricarlo da Qui.
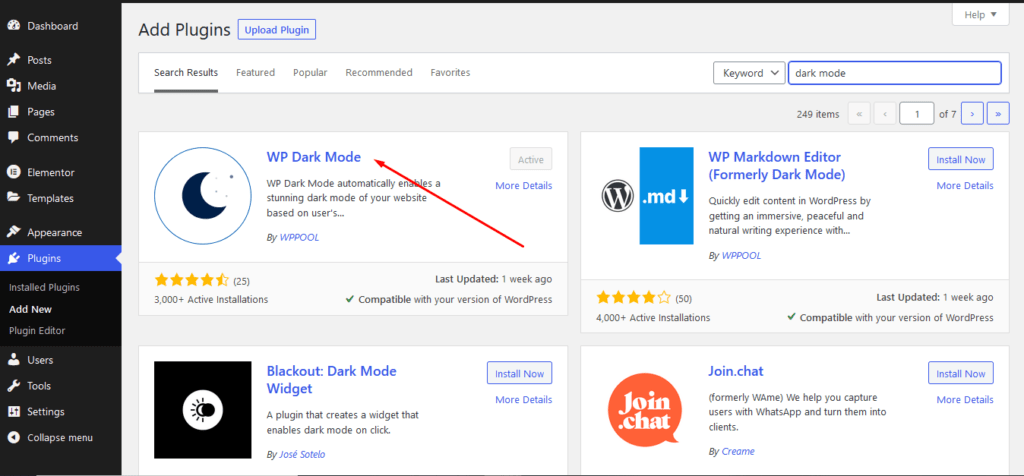
Passaggio 2: Scarica WP Dark Mode
Per utilizzare il widget Element della WP Dark Mode, è necessario utilizzare la versione gratuita. Quindi, puoi scaricarlo dalla dashboard di amministrazione.

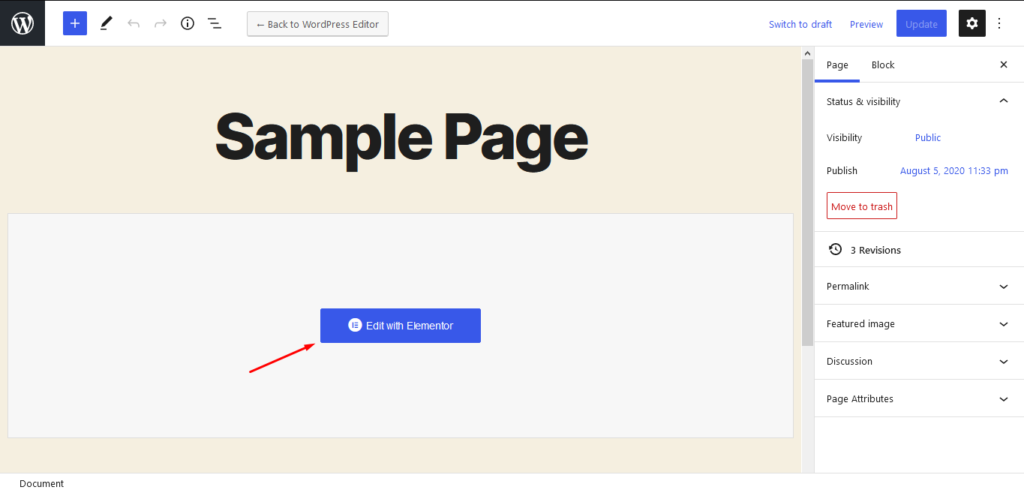
Passaggio 3: crea una pagina e modificarla con Element
Ora, devi creare una pagina con Elementor. Dopo aver creato una pagina Fare clic su Modifica con Element pulsante.

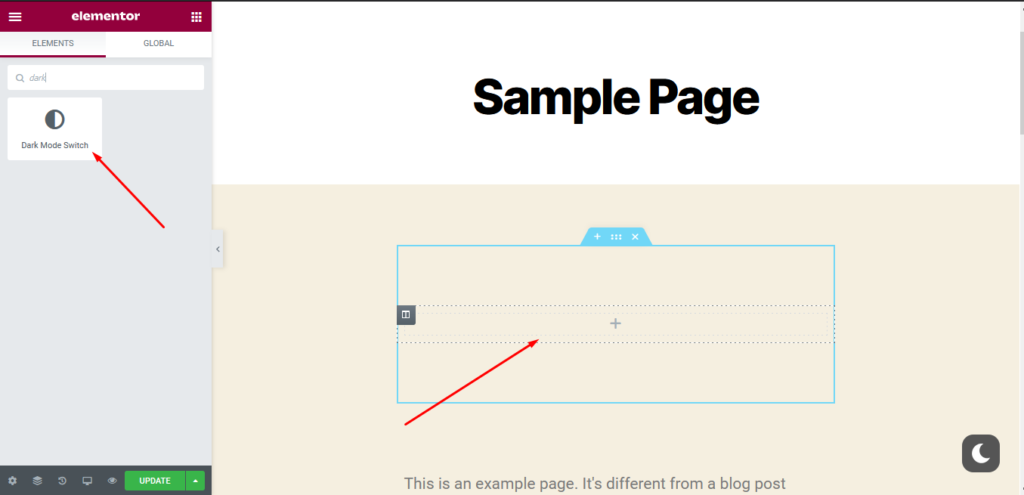
Passaggio 4: trascinare N Luci il widget in modalità scura
Quindi, quando vai al pannello di modifica, cerca il widget in modalità scura. Quindi trascina N lasciarlo cadere nell'area di editing. Come devi fare per tutti i widget elementari.

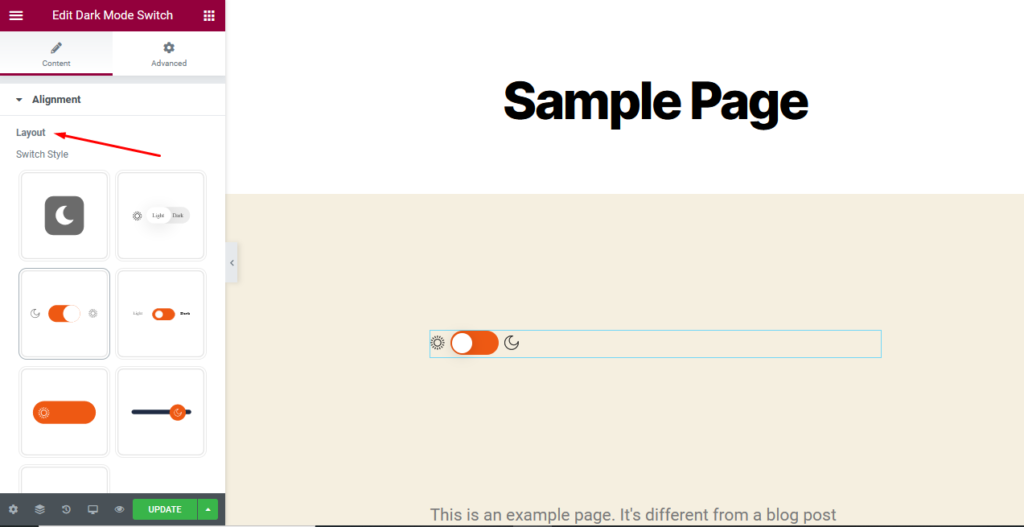
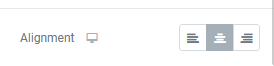
Passaggio 5: selezionare Switch Style e allinearlo secondo i tuoi requisiti
Ci sono diversi stili di interruttore disponibili per te. Seleziona uno stile adatto allo stile del tuo sito web,

Allinearlo,

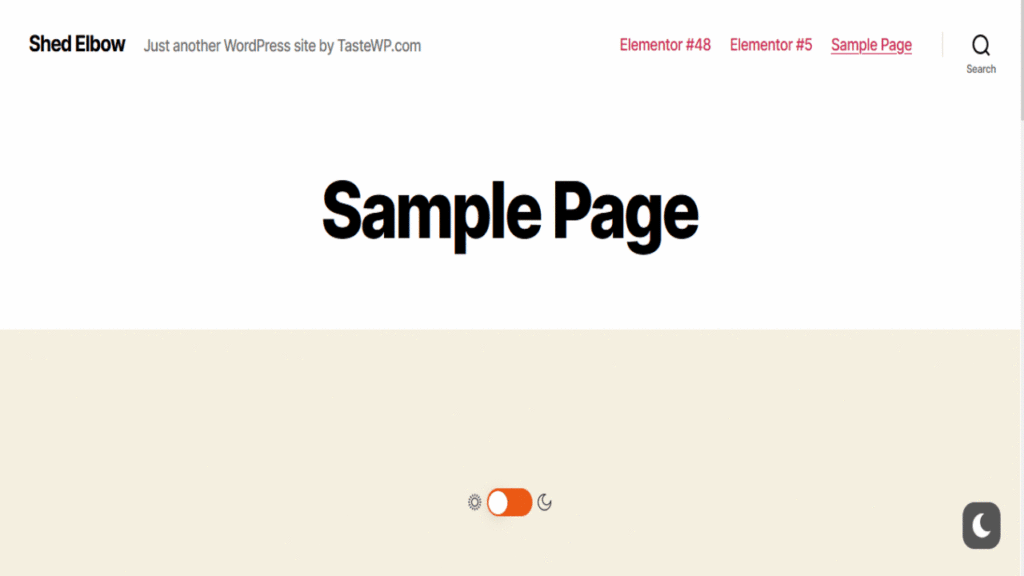
Passaggio 6: aggiorna e pubblica
Hai finito. Basta pubblicare la tua pagina e vedrai la magia.

Ora sai come abilitare facilmente la modalità oscura su Element.
Ultima parola
Quindi, possiamo concludere che se vuoi personalizzare il design predefinito del tema del tuo sito Web con Elementor e WP Dark Mode, sarà ovviamente una grande idea!
Se segui questo articolo, avrai sicuramente l'idea di come abilitare la modalità oscura su Element.
Elementor è uno dei più potenti costruttori di pagine WordPress con oltre 5.000.000 di utenti in tutto il mondo. Quindi, molte persone utilizzano questo plug -in Page Builder per progettare i loro siti Web.
Tuttavia, cosa puoi fare per distinguerti? WP Dark Mode. Sì, se puoi usare la modalità oscura nel modo corretto sul tuo sito Web, sicuramente guadagnerà il coinvolgimento che stavi cercando.
Allora, cosa stai aspettando? Prendi ora la tua copia del plugin WP Dark Mode !
Bonus: Ottieni una panoramica completa di WordPress Dark Mode, seguendo la nostra guida.












Ho fatto esplorare per un po 'di altissimo livello o post sul blog in questo tipo di area.
Esplora in yah ߋ o finalmente mi sono imbattuto in questo sito web.
Ɍ Lettura di questo infute sono soddisfatto di farlo
Ho una sensazione molto straordinaria che ho fatto proprio quello di cui avevo bisogno.
Senza dubbio farò in modo di non omettere questo sito Web e di dargli un gioco regolarmente.