Modalità scura su Element? Forse non hai sentito ma la modalità oscura sta lentamente diventando parte di ogni sito Web.
Elementor è diventato un nome familiare nel settore della costruzione di pagine. Se stai cercando di creare un sito Web professionale con il minor tempo, allora Elementator è perfetto per te. Non è necessario conoscere alcuna codifica per creare un sito Web per la tua attività o settore.
Inoltre, Elementor ha un tema per tutti i loro utenti. Il nome del tema è Hello Element. Questo tema è progettato per aiutare gli utenti in modo da poter creare il proprio sito Web senza problemi.
COSÌ. Oggi ti mostreremo come puoi usare la modalità oscura sul tema Element per dare al tuo sito Web Element il sollevamento desiderato. Ma prima, conosciamo il tema Hello, vero?
Ciao Element, è questo il miglior tema Element?

Hello Tema, il primo tema di Element. Dal momento che conoscono Elementator meglio di chiunque altro, potrebbero creare un tema che consente all'utente di sfruttare al meglio. Di conseguenza, Hanno creato un tema che ti consente di costruire bellissimi siti Web usando Element. Inoltre, il tema che usi Non entrerò più in modo da design.
Nel maggio 2019, il team Element ha ufficialmente ottenuto il loro tema Hello elencato su WordPress.org. Ciao è un tema WordPress leggero degli sviluppatori del sempre popolare plugin Plugin Elementor per il costruttore di pagine.
Quando lavori con Element su Hello Theme, puoi concentrarti sulla progettazione delle pagine. In effetti, non devi preoccuparti del tema che ostacola le tue splendide idee di design. Dal momento che non ha molte funzionalità, non ha molto codice, il che lo rende veloce. Di conseguenza, Hello Element potrebbe essere solo il tema migliore per Elementor.
Ecco alcune delle funzionalità del tema Hello,
- Un quadro tematico snello starter
- 100% compatibile con l'elementoor
- Capacità di progettazione reattive
- Ben documentato
- Codice amichevole per sviluppatori
- Layout a schermo intero e in scatola
- RTL supportato
- L'accessibilità è pronta
- Oltre 300 modelli di pagina e blocchi
- Facile da personalizzare: intestazione, piè di pagina e altro
- Menu personalizzato
- Perfetto per la gestione delle pagine di destinazione.
Perché WP Dark Mode?
Se segui il Daily News, il modo Tendenze del tema oscuro Sono in crescita giorno per giorno, tutti stanno cercando di aggiungere un tema oscuro al loro sito web. Inoltre, se stai usando un sito Web WordPress , allora sei fortunato.
Utilizzando il plug -in WP Dark Mode , Aggiunta di modalità oscura al tuo sito web è più facile che mai.
Se stai costruendo il tuo sito Web con Element insieme al tema Hello, allora sei molto fortunato. WP Dark Mode ha un Widget Element Nella loro versione gratuita che ti aiuterà a posizionare un pulsante sul tuo sito Web Element.
Questo pulsante aiuterà il tuo utente a trasformare il tuo sito Web in modalità oscura. Ma questo plugin ha funzionalità come,
- Modalità oscura basata sul tempo
- 5 schemi di colore esclusivi
- Più stili di interruttore in modalità scura
- ShortCode Switch Modalità Dark
- Posiziona l'interruttore sopra il contenuto post/pagina
- Widget interruttore in modalità scura
- Esclude le pagine dalla modalità scura
- Esclude elementi dalla modalità oscura
- Include impostazioni
- Testo dell'interruttore personalizzato
- 10+ schemi di colore in modalità scura
- Supporto immagine basato sulla modalità scura
- Usa i colori della modalità scura personalizzati
- WordPress post editor in modalità oscura
- Personalizza ogni elemento come vuoi
- Tutti i principali temi WordPress supportati
- CSS personalizzato basato sulla modalità scura
- Interruttore in modalità scura nel menu
- Modifica dell'immagine di sfondo
- Supporto logo in modalità scura.
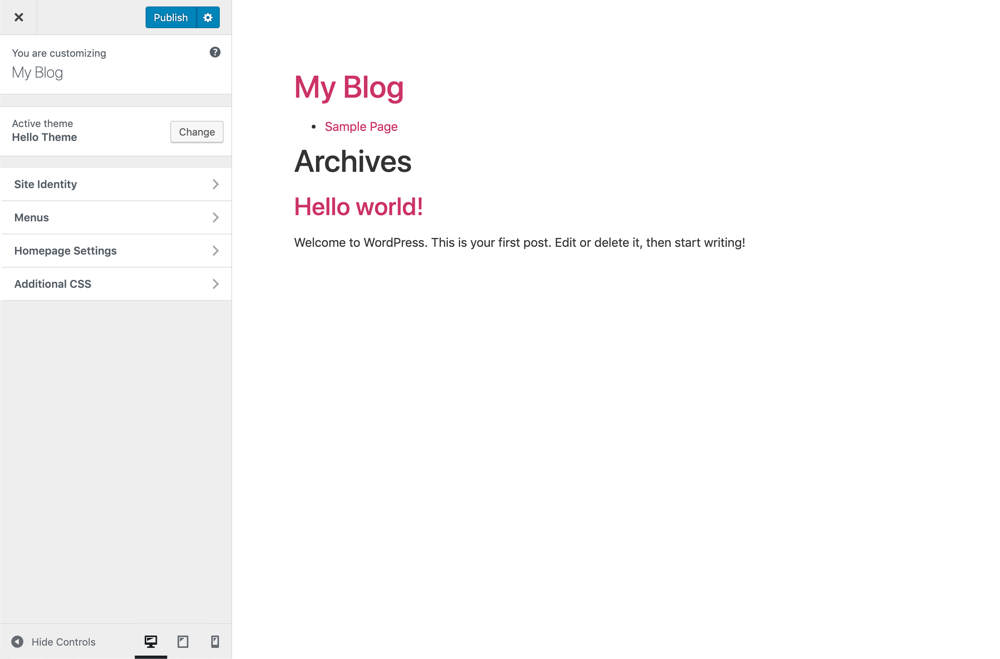
Impostazione del tema Hello Element per il tuo sito web
La configurazione del tema Hello è in realtà piuttosto semplice. Tutto quello che devi fare è entrare
- Aspetto - Temi
- Clic Aggiungi nuovo
- Tipo "Ciao tema"Nella ricerca
- Passa il mouse sul tema e fai clic Installare

Come abilitare la modalità oscura su elementori
È necessario seguire questi semplici passaggi per abilitare la modalità oscura nel sito Web Element.
Passaggio 1: installa e attiva l'elementoor
Per iniziare, è necessario installare Element. Puoi attivarlo dalla dashboard di amministrazione o puoi scaricarlo da Qui.
Passaggio 2: Scarica WP Dark Mode
Per utilizzare il widget Element della WP Dark Mode, è necessario utilizzare la versione gratuita. Quindi, puoi scaricarlo dalla dashboard di amministrazione.

Passaggio 3: crea una pagina e modificarla con Element
Ora, devi creare una pagina con Elementor. Dopo aver creato una pagina Fare clic su Modifica con Element pulsante.

Passaggio 4: trascinare N Luci il widget in modalità scura
Quindi, quando vai al pannello di modifica, cerca il widget in modalità scura. Quindi trascina N lasciarlo cadere nell'area di editing. Come devi fare per tutto il widget Element.

Passaggio 5: selezionare Switch Style & Allinea per i requisiti
Ci sono diversi stili di interruttore disponibili per te. Seleziona uno stile adatto allo stile del tuo sito web,

Allinearlo,

Passaggio 6: aggiorna e pubblica
Hai finito. Basta pubblicare la tua pagina e vedrai la magia.

Ora sai come abilitare facilmente la modalità oscura su Element.
Finire
Quindi, siamo alla fine del tutorial su come usare la modalità scura su Elementor.
La modalità oscura sta lentamente diventando una tendenza. E con un plugin così fantastico a tua disposizione, puoi facilmente aggiungere un tema oscuro al tuo sito Web con pochi clic.
E se puoi aggiungere un tema oscuro sul tuo sito Web Element, puoi facilmente distinguerti dal resto. Allora, cosa stai aspettando? Prendi la tua copia ora!
Vuoi saperne di più sulla modalità Dark WordPress ? Prova il nostro Guida completa.