Secondo l'Organizzazione mondiale della sanità, una stimata 1,3 miliardi di peoPLe, che è quasi il 16% della popolazione mondiale sperimenta una sorta di disabilità.
È un'enorme quantità di persone a cui pensare e alcuni dei tuoi utenti potrebbero far parte di questa popolazione. Quindi, se non vuoi perdere un pubblico così vasto, è fondamentale assicurarti che il tuo sito offra una buona esperienza utente per tutti.
Ulteriori funzionalità di accessibilità sul tuo sito Web sono un ottimo modo per mostrarti che ti prendi cura dei tuoi utenti. Queste funzionalità ti aiutano a fornire un'esperienza utente regolare per tutti i tipi di utenti sul tuo sito.
Ora parliamo di come rendere il tuo sito più accessibile per tutti i tipi di persone.
Sommario
Cos'è l'accessibilità WordPress
L'accessibilità consiste nella rimozione di barriere che impediscono alle persone di accedere e interagire con informazioni, servizi o ambienti.
L'accessibilità WordPress si riferisce alla pratica di rendere i siti Web WordPress utilizzabili per tutti gli utenti, indipendentemente dalle loro capacità o limiti. Ciò significa assicurarsi che gli spettatori del tuo sito Web che sono ipovedenti visivamente, abbiano problemi con l'udito, siano compromessi al movimento, siano compromessi cognitivi o abbiano altre disabilità che possano accedere e comprendere il contenuto e le funzioni.
Non solo l'accessibilità aiuta le persone con menomazioni, ma aiuta anche gli altri con vincoli situazionali come Internet lento o l'uso della tecnologia assistita. Si tratta di una pianificazione ponderata che tiene conto di una serie di esigenze e consente a tutti di avere un'esperienza completa di ciò che li circonda.
10 Suggerimenti per l'accessibilità WordPress
Ecco 10 suggerimenti di accessibilità WordPress che puoi seguire per rendere il tuo sito accessibile per il tuo potenziale pubblico che soffra di una sorta di disabilità:
Usa un tema WordPress accessibile per il tuo sito
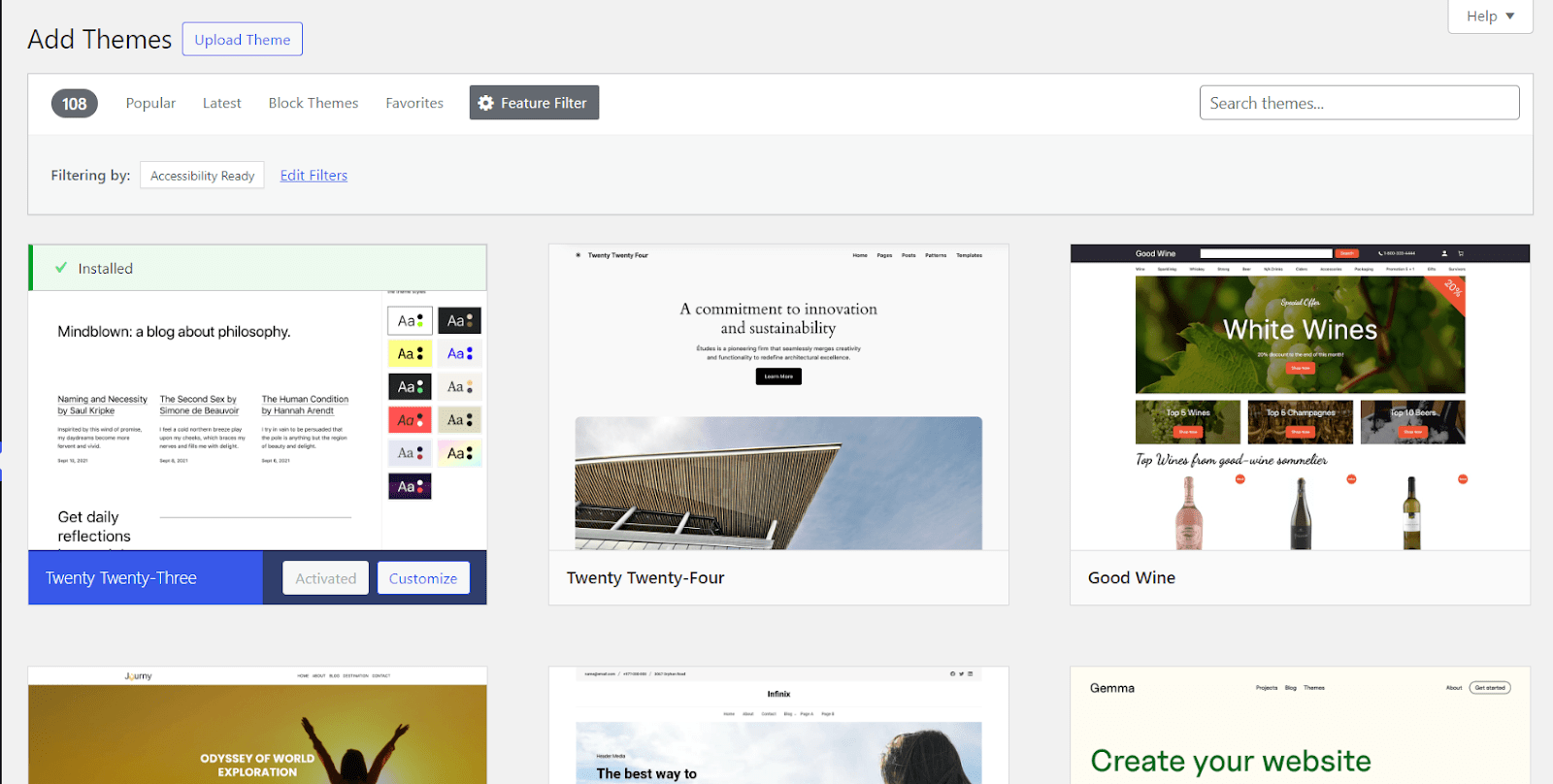
Il tema di un sito Web funge da pietra angolare della sua accessibilità. Assicurati che il tema WordPress selezionato sia accessibile. Cerca temi conformi alle linee guida Web Accessibility Accessibility Linee guida. Le caratteristiche integrate di questi temi facilitano spesso la navigazione del tuo sito Web per le persone con disabilità.

Ci sono attualmente Oltre 100 temi In WordPress che sono pronti con l'accessibilità. Prova a scegliere un tema per il tuo sito Web da loro. Cerca temi con elevato contrasto, buona navigazione per tastiera e altre funzionalità di facile accesso.
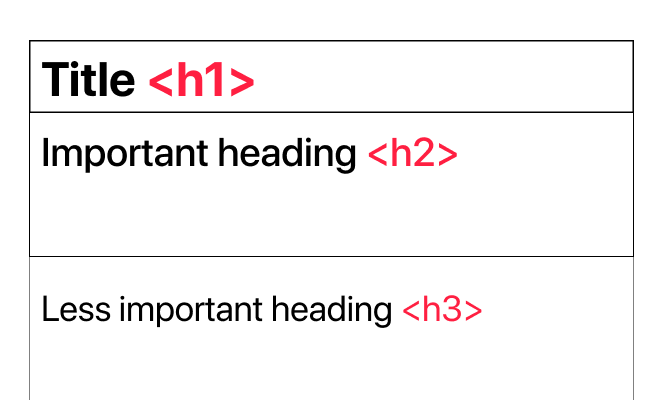
Usa intestazioni adeguate

Utilizzare tag di intestazione appropriati (H1, H2, H3, ecc.) Per disporre il testo sul sito Web. Ciò semplifica la lettura dei materiali sul sito Web e lo rendono più organizzato.
Oltre a ciò, i tag di direzione rendono anche più facile per i lettori di schermo di capire l'ordine di informazioni sul tuo sito Web. Quindi, diventa più facile navigare attraverso i tuoi contenuti nell'ordine adeguato, aiutandoti così a trasmettere correttamente il tuo messaggio.
Inoltre, assicurati che il materiale dietro le tue intestazioni sia appropriatamente rappresentato.
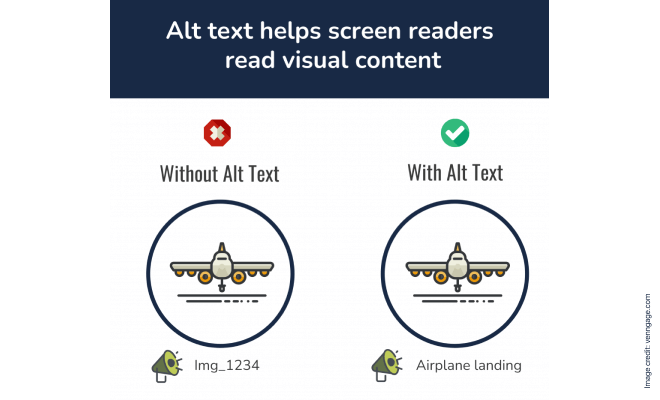
Fornisci il testo alt per le immagini

Ogni volta che aggiungi un'immagine al tuo sito Web WordPress , assicurati di aggiungere un testo alt per questo. Prova a fare il Alt testo con parole brevi ma corrette che descrivono correttamente l'immagine.
Per coloro che usano i lettori di screen e hanno disabilità visive, il testo ALT è cruciale. Inoltre, se il pubblico del tuo sito proviene da un determinato demografico che potrebbe non avere sempre accesso a Internet ad alta velocità, questo testo Alt potrebbe aiutare molto a capire meglio il contenuto.
Quindi, è anche importante che questa descrizione sia breve e fornisca un'esperienza significativa per tutti gli spettatori riassumendo la sostanza o l'obiettivo dell'immagine.
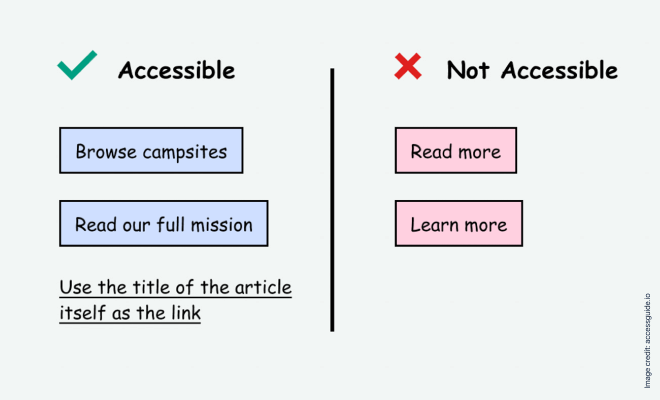
Usa il testo del collegamento descrittivo

I collegamenti descrittivi aiutano gli utenti con i lettori di screen o altri dispositivi di assistenza comprendere lo scopo del collegamento fornendo informazioni chiare e utili sulla destinazione. Rendendo più facile per coloro che hanno disabilità cognitive o perdite di visione per sfogliare il sito Web, questo approccio migliora l'esperienza dell'utente in generale.
Oltre a rendere il materiale più accessibile, la lingua di collegamento descrittiva aiuta a creare un ambiente online che comprende tutti gli utenti, indipendentemente dalle capacità, rendendo le informazioni sul sito Web facili da capire e interagire.
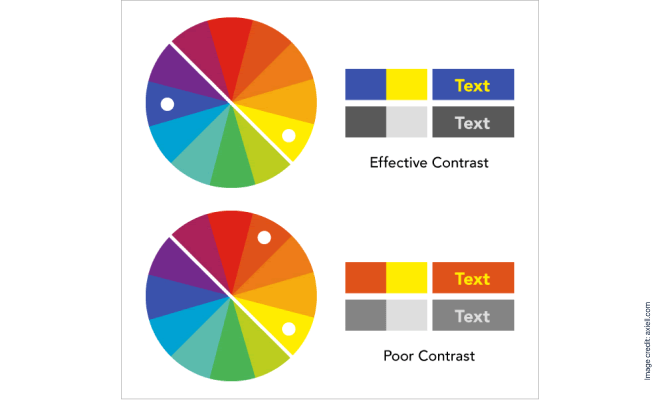
Pensa al contrasto del colore del tuo sito web

Il contrasto di colore del tuo sito Web dovrebbe essere attentamente considerato se si desidera aumentare l'accessibilità. Assicurarsi che ci sia abbastanza contrasto tra lo sfondo e i colori del testo migliora la leggibilità, il che è vantaggioso per gli utenti che hanno problemi di visione o hanno difficoltà a distinguere particolari schemi di colore.
Affinché un sito Web sia inclusivo di tutti gli utenti, è necessario creare rapporti di contrasto di colore per il Linee guida per l'accessibilità dei contenuti Web (WCAG). Questo approccio aiuta a chi con disabilità visive e rendono Internet un luogo più user-friendly e accessibile per tutti.
Molte persone ora preferiscono usare Modalità scura per il comfort. Quindi, considera l'utilizzo di plugin di accessibilità WordPress come WP Dark Mode per soddisfare quel pubblico.
Luce o scuro, quale modalità in uso, assicurarsi che i colori siano abbastanza contrastati in modo che il contenuto sia facilmente visibile. Esistono molti strumenti online per controllare i livelli di contrasto del colore. Puoi usarli per verificare se i due colori vanno bene insieme nel senso di contrasto. L'impostazione del contrasto del colore come priorità assoluta mostra una dedizione al miglioramento della leggibilità e della navigabilità dei contenuti digitali per le persone con abilità variabili.
Utilizzare la navigazione della tastiera

Donazione Navigazione per tastiera Una priorità migliora notevolmente l'accessibilità dei siti Web. Molte persone usano le tastiere per accedere al Web, comprese quelle con menomazioni o condizioni di mobilità che impediscono loro di utilizzare un mouse o un dispositivo di mobilità. Includendo elementi adatti alla tastiera nella progettazione di siti Web, tutte le funzionalità sono disponibili senza la necessità di un mouse.
Gli utenti con limiti motori beneficiano di questo approccio, che rende anche Internet un posto più accessibile. I siti Web che danno la priorità alla navigazione della tastiera diventano più accessibili a una gamma più ampia di utenti, conformi alle linee guida di accessibilità online e promuovendo un'atmosfera in cui tutti gli utenti possono facilmente sfogliare, interagire e interagire con le informazioni digitali.
Implementare ruoli ARIA (Accessible Rich Internet Applications)
Migliorare l'accessibilità dei siti Web richiede l'implementazione di ruoli per Applicazioni Internet ricche accessibili (Aria). Con l'uso di una raccolta di proprietà chiamate Aria, le persone con menomazioni possono comprendere meglio i contenuti dinamici e interattivi aggiungendo ulteriori informazioni agli elementi HTML.
WordPress ti consente di implementare ruoli Aria per migliorare l'esperienza per gli utenti di tecnologie assistenti. Usa ruoli come "pulsante", "menu" o "navigazione" in modo appropriato. Incorporando ruoli ARIA, gli sviluppatori Web possono migliorare l'accessibilità di applicazioni Web complesse, garantendo che i lettori di schermo e altri strumenti di assistenza interpretano e comunicano accuratamente lo scopo e il comportamento di vari elementi di interfaccia.
Ciò promuove un ambiente online intuitivo e universalmente accessibile, in linea con le migliori pratiche nell'accessibilità al web e non solo rende più facile per le persone con menomazioni impegnarsi con la tecnologia.
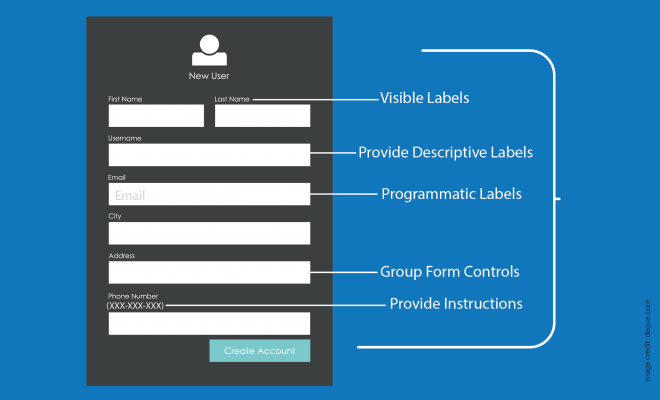
Ottimizza i moduli per l'accessibilità

I moduli sono essenziali per il coinvolgimento degli utenti e i siti Web potrebbero essere resi più accessibili alle persone con disabilità mettendo standard di accessibilità In vigore, come le forme di etichettatura chiaramente, assicurandosi che gli ordini di scheda abbiano senso e forniscano messaggi di errore concisi.
Questo metodo aiuta le persone a compilare rapidamente i moduli, in particolare quelli che usano i lettori di screen o hanno disabilità cognitive.
Inoltre, tra cui caratteristiche come le caratteristiche di completamento automatico e la convalida delle forme appropriata rende le cose più facili per tutti e rinomina la dedizione alla produzione di materiale digitale accessibile a un ampio spettro di consumatori.
In WordPress, prova a scegliere plugin minimi e facili da capire come FormyChat e altri, per raccogliere informazioni e interagire con tutti i tipi di pubblico.
Lavorare sull'accessibilità video

Se il tuo sito Web contiene video, fornire trascrizioni e didascalie accurate per quei video per renderli accessibili. Ciò aiuterà a coloro che non sono in grado di ascoltare bene o che si trovano in situazioni rumorose a capire il materiale.
Per gli utenti non vedenti, includere spiegazioni audio oltre ai componenti visivi. Quando si scrivono script video, usa un linguaggio semplice per aiutare quelli con disturbi cognitivi.
Per comodità di utilizzo, scegli un giocatore che accetta gli input della tastiera. Mettendo in vigore queste strategie, i siti Web possono ospitare meglio una vasta gamma di utenti, aderire alle linee guida di accessibilità online e fornire uno spazio in cui gli utenti di tutte le abilità possono interagire e godere di contenuti multimediali.
Testa regolarmente il tuo sito web
È importante valutare regolarmente l'accessibilità del tuo sito Web. Valuta l'accessibilità del tuo sito Web con estensioni del browser, lettori e strumenti online.
I test spesso consentono di trovare e risolvere eventuali nuovi problemi di accessibilità che potrebbero apparire quando si aggiorna e modifichi i tuoi contenuti.
Come testare l'accessibilità WordPress
Testare l'accessibilità del sito Web di tanto in tanto è cruciale. Ti aiuta a capire come i tuoi utenti stanno trovando il tuo sito. Puoi trovare problemi sul tuo sito con questi test. Dalla risoluzione dei problemi può migliorare drasticamente l'esperienza utente del tuo sito.
Esistono diversi modi per testare l'accessibilità del tuo sito Web.
Test manuali
Per testare l'accessibilità della navigazione, utilizzare semplicemente una tastiera per navigare attraverso il tuo sito Web. Assicurati che siano accessibili tutte le forme, i menu e le funzionalità interattive senza la necessità di un mouse.
Utilizza il software di screen reader e registra durante la navigazione attraverso il tuo sito. Quindi verificare che le funzionalità e le informazioni siano chiare e semplici da usare guardando quei record in seguito. Questo ti aiuta a vedere il tuo sito dal punto di vista di un utente e ti aiuta a conoscere eventuali difficoltà che possono sorgere sul tuo sito.
Inoltre, testare il sito in diversi ambienti. Ad esempio, accedi al tuo sito con WiFi pubblico e privato. Navigare in Internet a bassa velocità. Navigare nel sito da un dispositivo mobile e vedere se il tuo sito deve affrontare difficoltà su dispositivi più piccoli. Inoltre, assicurati che il tuo sito sia anche facile da leggere e comprendere nelle impostazioni della modalità oscura. Poiché le modalità scure stanno diventando sempre più popolari, un carico di persone può visitare il tuo sito con la modalità oscura.
Controlla il testo ALT nel tuo sito dal punto di vista dell'utente. Assicurati che ci sia un testo alt per tutte le immagini e che il testo sia significativo e descriva accuratamente l'immagine.
Infine, testare il tuo sito da diverse prospettive dell'utente. Come se qualcuno fosse daltonico, se qualcuno ha un problema di visione come vedrebbero il tuo sito da parte sua?
Test automatizzati
Alcuni strumenti possono aiutarti a controllare l'accessibilità del tuo sito. ONDA è uno strumento così gratuito che puoi utilizzare per testare il tuo sito Web. Questo strumento può aiutarti a identificare gli errori di Accessibilità dei contenuti Web (WCAG) nel tuo sito e aiutarti a sottolineare tali errori.
Puoi anche usare alcuni piccoli strumenti come Checkers di contrasto di colore e altri disponibili online per controllare la tua funzione di accessibilità individuale e scoprire se il tuo sito Web necessita di miglioramenti.
Conclusione
Implementando questi suggerimenti di accessibilità WordPress , è possibile creare un sito Web che è accogliente e inclusivo per gli utenti di tutte le abilità. Vale la pena investire il tuo tempo per trovare il plug -in di accessibilità perfetto per il tuo sito WordPress per soddisfare un pubblico più ampio.
Rendere l'accessibilità una priorità assoluta garantisce che il tuo materiale sia visto da quante più persone possibile, pur essendo in linea con i principi etici di sviluppo web. È fondamentale tenere il passo con gli sviluppi tecnologici e fare uno sforzo concertato per garantire che tutti possano accedere al mondo digitale.
FAQ
D: Perché l'accessibilità WordPress è importante?
A: Per assicurarsi che gli utenti di tutte le abilità possano accedere ai contenuti e ai servizi digitali, il sito Web WordPress debba essere accessibile. Per le persone con disabilità, come coloro che hanno limitazioni visive, uditive, motorie o cognitive, migliora l'esperienza dell'utente. Costruire un sito Web accessibile espande la tua portata e il tuo pubblico e incoraggia la diversità.
D: Quali sono i ruoli aria e perché sono importanti?
A: L'accessibilità delle funzionalità dinamiche e interattive sul tuo sito Web è migliorata dai ruoli ARIA (Accessible Rich Internet Applications). Il tuo sito Web diventa più inclusivo quando si implementano correttamente i ruoli ARIA, il che migliora l'esperienza dell'utente per coloro che hanno bisogno di tecnologia assistita.
D: Come migliorare l'accessibilità del mio sito Web?
A: Per migliorare l'accessibilità del tuo sito Web, concentrati sulle aree chiave:
- Usa un tema accessibile per il tuo sito
- Utilizzare tag di intestazione appropriati (H1, H2, H3, ecc.) Per organizzare il testo sul sito Web
- Fornisci il testo alt per le immagini
- Usa il testo del collegamento descrittivo
- Dai importanza al contrasto del colore del tuo sito web
- Utilizzare la navigazione della tastiera
- Implementare ruoli ARIA (Accessible Rich Internet Applications)
- Ottimizza i moduli per l'accessibilità
- Testa regolarmente il tuo sito web