La modalità oscura sui siti Web è di tendenza da molto tempo ormai. È diventata una pratica standard nel settore tecnologico avere un'opzione in modalità oscura in tutto in questi giorni.
La tendenza non mostra segni di rallentamento. Inoltre, sta diventando una specie di base nella nostra vita.
Dopo il 2019, la tendenza della modalità oscura è davvero decollata. Le grandi aziende stanno abbracciando la modalità oscura in quasi ogni fase della loro presenza online. Giganti come YouTube, Facebook, Twitter e Instagram, hanno tutti un'opzione per la modalità Dark.
Ciò non è accaduto perché volevano cambiare il design, è perché ora è diventato una caratteristica indispensabile. Oggi più di 80% dell'utente Usa i loro dispositivi in modalità oscura.
Così tante persone si sono già adattate alla modalità oscura che avere una modalità oscura sui siti Web è ora diventato una necessità piuttosto che una funzione. Diamo un'occhiata ai pro e ai contro di abbracciare la modalità oscura sui siti Web.
Sommario
Pro di avere una modalità oscura sui siti Web
Le persone si stanno adattando alla modalità oscura perché si sentono meglio o almeno hanno un'esperienza migliore usandolo. Ci sono fattori come i benefici per la salute, la migliore estetica, ecc. che stanno alimentando la tendenza.
Anche alcuni Supporto degli studi scientifici l'uso di modalità scure. Ecco i professionisti dell'utilizzo della modalità oscura sui tuoi siti Web.
Riduce la tensione sugli occhi
Uno dei vantaggi assolutamente e i più famosi vantaggi collegati ai piani di soggetto in modalità oscura è quello della diminuzione dello stress sugli occhi.
Ora le persone usano dispositivi elettronici quasi incessantemente.

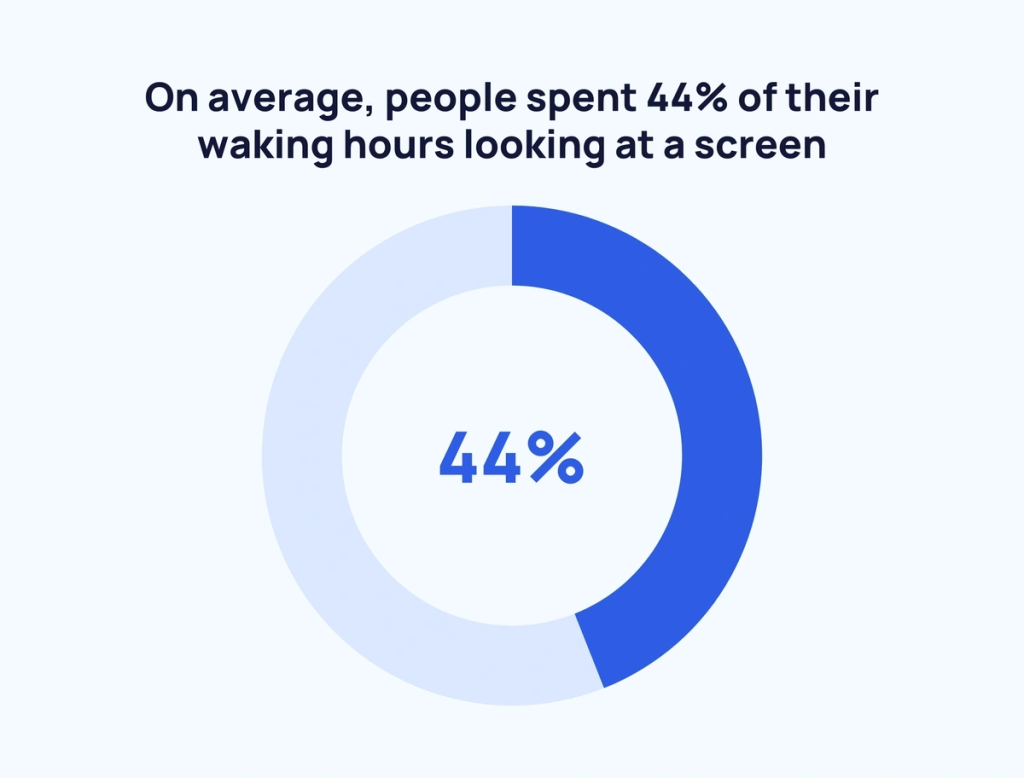
Una statistica recente mostra che in media le persone stanno spendendo 6 ore e 58 minuti Prima dello schermo al giorno che è già molto e sta crescendo quasi ogni giorno.
Se deduciamo il tempo di sonno, una persona in media trascorre quasi la metà della sua giornata davanti a uno schermo. Per alcune persone, può andare fino a 12-16 ore a seconda del loro lavoro.
Per questo aumento del tempo dello schermo, le persone stanno adattando le modalità scure in modo che possano trascorrere più tempo prima degli schermi senza ferire gli occhi poiché si ritiene che la modalità oscura aiuti a ridurre la tensione degli occhi.
Quindi l'uso della modalità oscura sui siti Web potrebbe aiutare a mantenere i visitatori del tuo sito per un periodo più lungo.
Aumenta la visibilità nella configurazione in condizioni di scarsa illuminazione
Un altro vantaggio della progettazione della modalità oscura è la permeabilità ampliata, in particolare in una disposizione in condizioni di scarsa illuminazione. In modalità oscurità, possiamo vedere il testo e le diverse cose mostrate sullo schermo ancora più chiaramente.

Quindi, la modalità oscura può rendere il tuo sito facile da usare su configurazioni in condizioni di scarsa illuminazione come la navigazione notturna e rendere la navigazione sul tuo sito un piacere per gli utenti.
Salva la batteria in modo significativo

Uno dei fastidi significativi per alcuni acquirenti è quello della bassa durata della batteria o la batteria viene svuotata prima del previsto. Una scelta di utilizzo dell'argomento tra i gadget (PC o versatile) sviluppa ulteriormente la durata della batteria.
Ciò è particolarmente applicabile agli schermi OLED in quanto possono spegnere i pixel neri quando non sono in uso.
UN Studio condotto dalla Purdue University Mostra le modalità scure su OLED possono risparmiare dal 3% al 9% al 47% della durata della batteria a seconda della condizione di utilizzo.
Migliore estetica

Certamente non si può negare che il tema della modalità oscura possieda un certo carisma che potrebbe essere associato all'audacia, alla formalità, alla raffinatezza, al mistero, alla forza, alla lusso, ecc.
In poche parole, tutti questi tratti sono abbastanza attraenti e desiderabili, soprattutto quando si tratta di marketing.
Non vi è alcuna possibilità di negarlo, la modalità oscura possa migliorare il contrasto percepito di un'interfaccia utente e migliorare l'estetica generale di un design, in particolare per gli utenti con disabilità visive.
La modalità oscura sui siti Web può fornire un aspetto interessante e ricco se usato correttamente, il che può dare un senso di credibilità ai visitatori del tuo sito.
Aiuta a migliorare la concentrazione
Un altro impatto prezioso della modalità oscura nella composizione web è il punto in cui è necessario presentare un particolare tipo di attenzione. Usando i colori vivaci in una configurazione in modalità scura, puoi guidare il tuo pubblico a concentrarti maggiormente su una parte che desideri.
La modalità scura sui siti Web aiuta gli utenti a rimanere sull'argomento e a distrarsi meno poiché la modalità scura non distrae gli utenti con i colori.

Prendi marchi come Spotify e Netflix, ad esempio. Credono che dovresti attirare gli occhi verso la collezione luminosa ed energica di maestri di artigianato e video.
La modalità oscura fa saltare queste miniature con un certo obiettivo in mente che la modalità di luce non può.
Contro dell'utilizzo della modalità oscura sui siti Web
Dove alla maggior parte delle persone piacciono le modalità oscure, alcune persone potrebbero essere ancora scettiche al riguardo. Alcune persone potrebbero pensare che non sembra naturale o che abbiano altri argomenti contro di esso.
Ecco i contro che le persone dovrebbero prendere in considerazione prima di implementare la modalità oscura sui siti Web.
Crea un senso visivo di meno spazio
Una delle poche migliori pratiche di informatizzazione visiva è avere un enorme spazio bianco nel piano.
Questo è per la spiegazione di base che avere abbastanza spazio bianco rende lo schermo aperto e chiaro. Con la funzione Modalità oscura, la sensazione visiva di questo spazio è esaurita in modo considerevole.
Connessione emotiva ridotta
I grafici professionisti comprendono che tutti i colori trasportano essenze emotive individuali. Quindi, quando diversi colori mostrano diverse emozioni luminose, anche il contrario può essere vero.
La modalità scura limita la pubblicazione di queste emozioni con il colore sul tuo sito web. Quindi, a seconda del pubblico e dell'obiettivo del tuo sito Web, la modalità oscura potrebbe non essere una buona scelta.
Ad esempio, se il tuo sito Web è correlato ai bambini e il tuo pubblico di destinazione è principalmente bambini, devi usare i colori sul tuo sito Web per renderlo interessante per loro. In questo caso, l'uso della modalità oscura potrebbe non essere una buona scelta per connettersi con loro.
La modalità oscura sembra innaturale
Il cervello umano ha la tendenza a notare il testo scuro su una base leggera. Perché questo è ciò che siamo stati esposti alla maggior parte del tempo.
Quindi, il cervello umano prende componenti scuri o colorati sulle superfici della luce come evento naturale. Pertanto, quando qualcosa in modalità oscura entra alla nostra vista, l'impressione primaria è che è innaturale o non comune.
Ma essendo esposto alla modalità oscura per un po 'di tempo, il cervello dovrebbe adottare la modalità oscura. Quindi la modalità oscura può essere più divertente per uno.
Riepilogo: pro e contro della modalità oscura
Ora riassumiamo i pro e i contro della modalità oscura fianco a fianco per renderlo facile:
- La modalità oscura aiuta a ridurre la tensione degli occhi nell'uso a lungo termine degli schermi. Ma per alcune persone, come coloro che soffrono di miopia, la modalità oscura può essere difficile.
- La modalità oscura può dare un'estetica migliore o guardare a un sito Web. Ma se non usato correttamente, può sembrare spiacevole e innaturale.
- La modalità oscura aiuta a migliorare la concentrazione. Inoltre, può demolire l'espressione emotiva in quanto c'è meno uso dei colori.
- Uno dei professionisti redditizi della modalità oscura è che prolunga la durata della batteria di un dispositivo. Ma è principalmente vero per i dispositivi con display OLED
Tuttavia, non possiamo negare il fatto che la modalità oscura sia abbracciata dalla maggior parte delle persone. Quindi, se vuoi impostare la modalità Dark sul tuo sito Web e il tuo sito è costruito su WordPress qui è un modo semplice che puoi implementarlo senza sforzo.
Come abilitare la modalità oscura sul tuo sito WordPress ?
WP Dark Mode è noto per essere la migliore modalità oscura WordPress Plugin disponibile nel repository WordPress in questo momento.
Con le sue incredibili caratteristiche, puoi facilmente aggiungere un tema oscuro al tuo sito Web WordPress . Facciamo immergerci più in profondità nel modo in cui è possibile installare il WP Dark Mode sul tuo sito web.
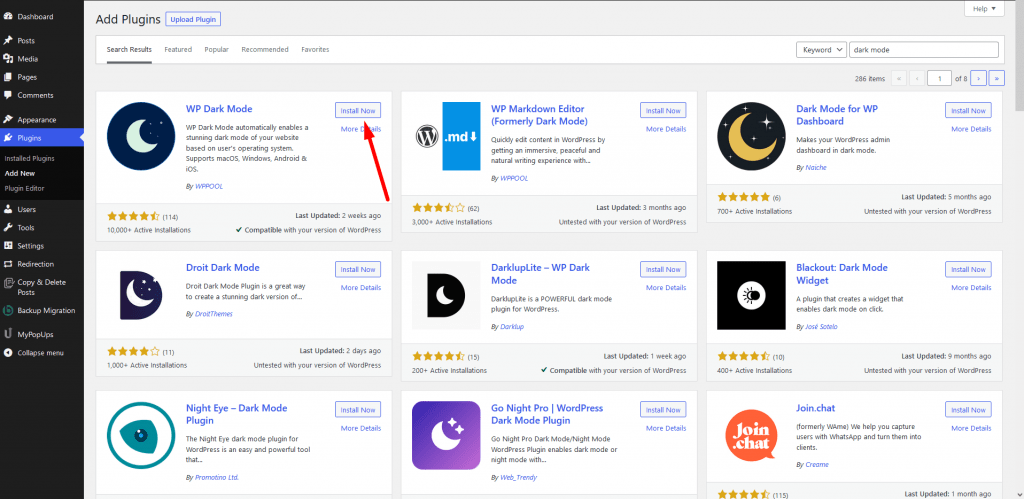
Attiva il plugin da WP Admin–> Plugin–> Aggiungi nuovo.

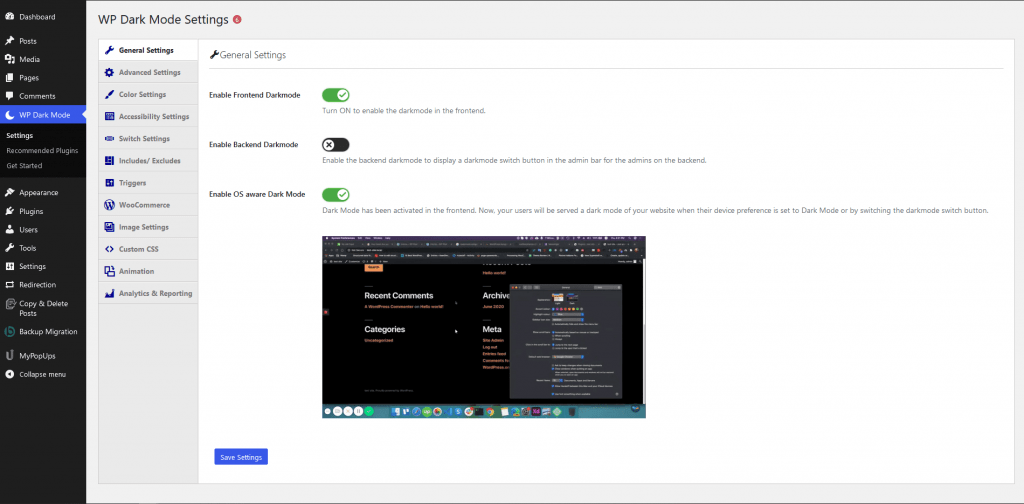
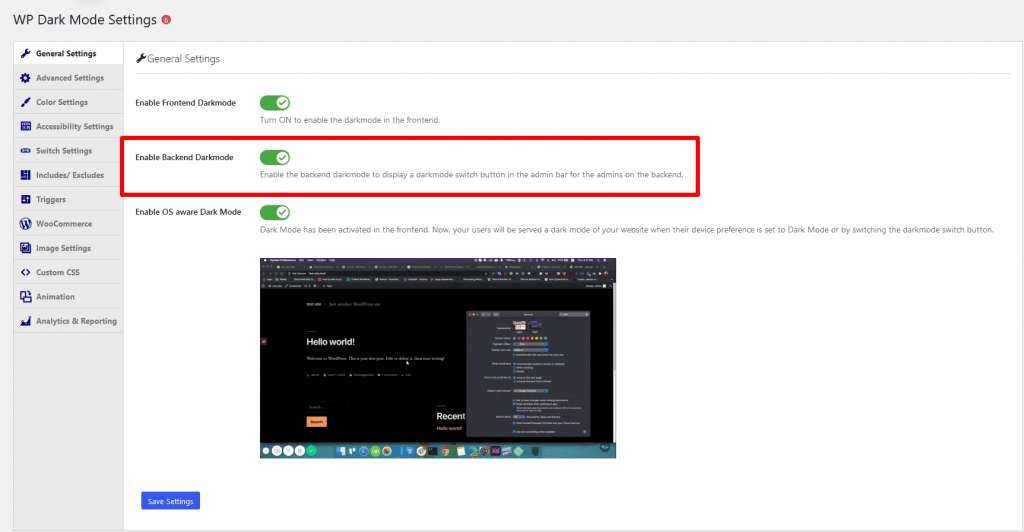
Vai al WP Dark Mode–> Impostazioni Pagina nell'amministratore WordPress e fare clic sulla scheda Impostazioni generali. Dovresti essere reindirizzato lì automaticamente.

Ci sono alcune opzioni per te.
Se abiliti il "Abilita Darkmode Frontend"Ciò consentirà la modalità oscura sul frontend del tuo sito web.
Il pulsante 'Mostra interruttore galleggiante'Quando si accendono significa che gli utenti possono cambiare la loro vista del sito in modalità oscura in qualsiasi momento, anche se non hanno abilitato un'opzione in modalità oscura sul proprio dispositivo.

IL 'Abilita la modalità oscura consapevole del sistema operativo è stato acceso. Ciò significa che i visitatori vedranno automaticamente la versione in modalità scura del tuo sito una volta che il loro dispositivo è impostato su Dark Modde.

Quando visiti il tuo sito web, vedrai l'interruttore nell'angolo in basso a destra. Fai clic su di esso per passare istantaneamente il tuo sito in modalità oscura sul dispositivo.
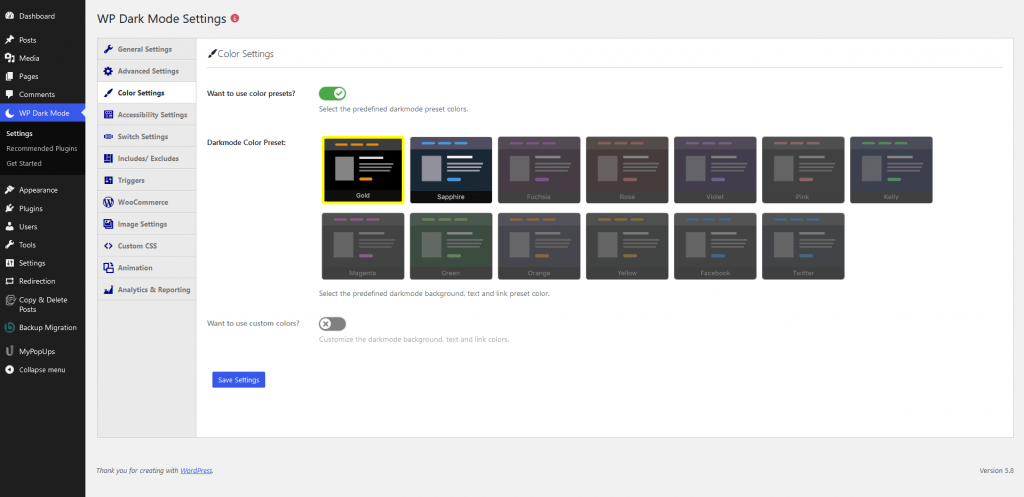
Ma aspetta, sono disponibili più opzioni di personalizzazione su WP Dark Mode-> Impostazioni »Impostazioni a colori. Tuttavia, questo è abbastanza limitato al plugin gratuito.
È inoltre possibile personalizzare i colori della modalità scura usando la scheda Impostazioni di stile:

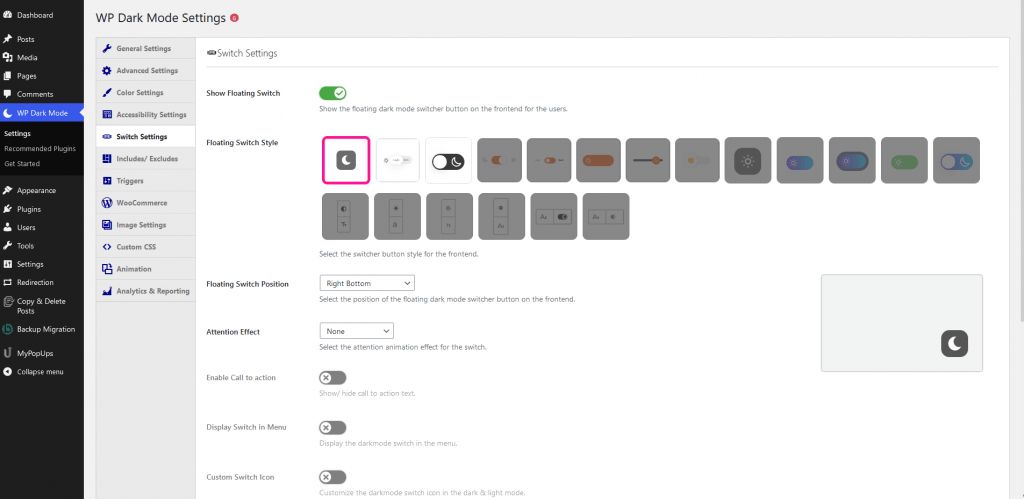
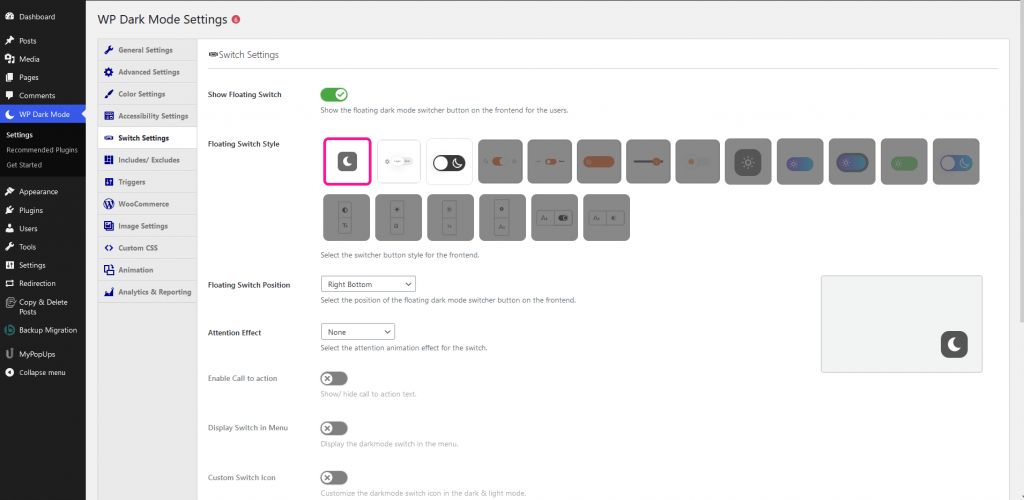
Fare clic sulla scheda Impostazioni dell'interruttore per modificare lo stile dell'interruttore mobile:

Con la versione gratuita di WP Dark Mode, ottieni solo i primi 3 stili di interruttore mobile e i primi 2 preset di colore tra cui scegliere.
Aggiunta della modalità oscura al backend di amministrazione
Ciò che sorprende è che puoi aggiungere anche la modalità scura al cruscotto di amministrazione.
WordPress viene fornito con schemi di colore amministratore. Ma è un fattore importante per Riduci la luce bianca proveniente dallo schermo. Fortunatamente, WP Dark Mode risolve questo problema.
Puoi facilmente aggiungere la modalità oscura all'area di amministrazione WordPress per un'esperienza utente più piacevole.
Navigare verso il Impostazioni » WP Dark Mode pagina e fare clic sulla scheda Impostazioni generali. Quindi, attiva il ''Abilita il backend Dark Mode'Passa alla posizione ON.

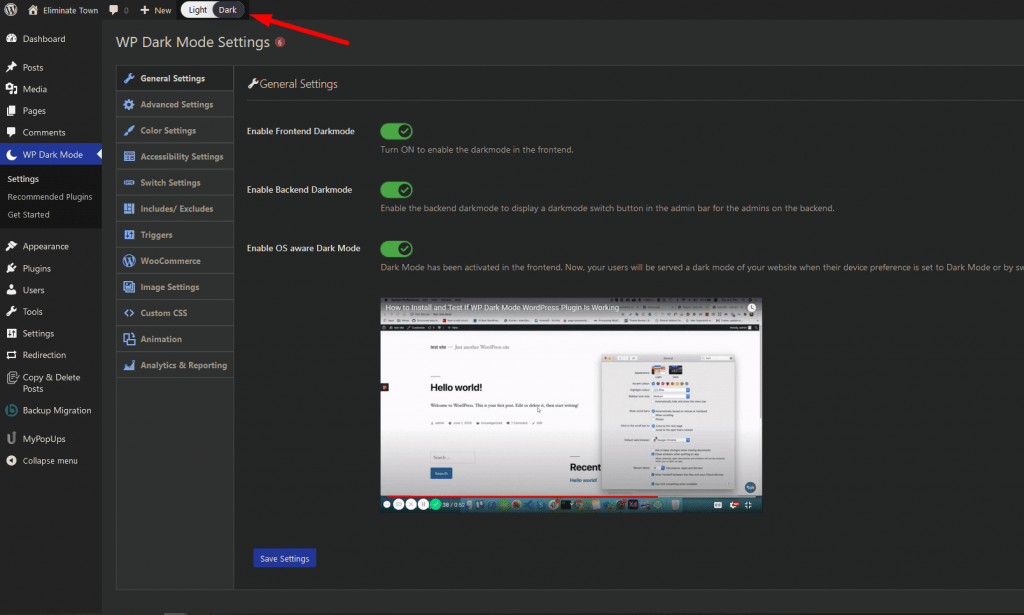
Ora vedrai un nuovo interruttore nella barra superiore della tua area di amministrazione:

Basta fare clic su questo interruttore per attivare istantaneamente l'area di amministrazione in modalità oscura.
Se il tuo sito ha più utenti WordPress , ogni persona può attivare e spegnere la modalità oscura come preferiscono.
Ecco come è possibile aggiungere facilmente la modalità scura al tuo sito WordPress .
Conclusione
Speriamo che questo risponda alla tua domanda sui pro e contro dell'utilizzo della modalità oscura sui siti Web. Inoltre, ora sai come implementare la modalità oscura nel tuo sito WordPress .
Facci sapere della tua esperienza con la modalità oscura.
Per saperne di più sulla modalità Dark WordPress , controlla La nostra guida completa.
FAQ
La modalità oscura è davvero buona per gli occhi?
Sebbene non ci siano solide prove per la modalità oscura che va bene per la salute degli occhi, si ritiene che la modalità oscura riduca la tensione degli occhi in caso di lunghi tempi di visualizzazione in base alle esperienze di molti utenti.
C'è qualche effetto nell'uso della modalità oscura sui siti Web?
La modalità oscura è attualmente di tendenza. Molti utenti preferiscono utilizzare la modalità oscura anziché la modalità di luce convenzionale. Quindi, avere un'opzione in modalità oscura sul tuo sito Web può aiutare a migliorare l'esperienza dell'utente. In alcuni casi, può anche aiutare ad aumentare i tassi di fidelizzazione dei clienti.
Ci sono degli svantaggi di avere una modalità oscura sui siti Web?
Ci possono essere alcuni. Ad esempio, se il tuo prodotto o servizio utilizza il colore per trasmettere un messaggio ai tuoi clienti, la modalità oscura può eliminare quell'essenza emotiva. Mantenere entrambe le opzioni in modalità scura e luminosa sul tuo sito Web possono aiutare a ridurre questi svantaggi.
La modalità scura è buona o cattiva?
La modalità oscura è attualmente di tendenza. Una quantità crescente di persone preferisce la modalità oscura in modalità luce. Inoltre, il nostro tempo sullo schermo sta aumentando di giorno per giorno e si ritiene che la modalità oscura influisca meno sui nostri occhi nell'uso a lungo termine. Quindi, se la modalità oscura non contraddice il tuo sito Web o il tema del prodotto, è un'idea migliore avere un'opzione in modalità oscura sul tuo sito Web.