Quando si esegue un sito Web WordPress creato con Element, devi anche prenderti cura dell'ottimizzazione della velocità WordPress .
Mantenere la velocità del tuo sito Web è molto importante. Se il tuo sito Web non riesce a caricare in 0,1 secondi, perderai circa il 48% degli utenti. Questo è un numero allarmante. Puoi capire perché stiamo enfatizzando la velocità del tuo sito web.
Elementor ha reso facile creare un sito Web professionale. Tuttavia, quando si utilizzano tutti quei fantastici widget e funzionalità, quindi rallenta in qualche modo il tuo sito web.
Ecco perché abbiamo escogitato alcuni suggerimenti di ottimizzazione della velocità WordPress per il tuo sito Element. Se li segui, otterrai le migliori prestazioni dal tuo sito.
Inoltre, menzioneremo il Speed Booster per il costruttore di pagine elementari Plugin, che ti aiuterà a portare il tuo sito Web a un altro livello.
Eccoci qui.
Tabella del contenuto
- Suggerimenti di ottimizzazione della velocità WordPress
- Come installare il miglior booster di velocità per il plug -in Elementor
- Avvolgimento dei suggerimenti di ottimizzazione della velocità WordPress
Suggerimenti di ottimizzazione della velocità WordPress
Ecco i passaggi che dovresti seguire per ottenere le migliori prestazioni dal tuo sito,
Scegli temi compatibili
Pensa a quando sei su un sito Web perché uno dei tuoi utenti ti ha detto che ha contenuti preziosi. Ma il sito Web sta impiegando troppo tempo a caricare perché il file a tema del sito Web è più pesante o non è adatto ai dispositivi mobili. Tuttavia, funziona perfettamente sul desktop.
Allora cosa pensi che aspetterai? No. La stessa regola vale per il pubblico del tuo sito!
Secondo la ricerca, gli utenti si aspettano che il sito Web carichi in un massimo di due secondi e, se non si carica, lasciano il sito Web. Questo è uno dei motivi principali per cui dovresti pensare a una soluzione permanente. Devi scegliere un tema WordPress compatibile per il tuo sito.
Pertanto, assicurati di scegliere un tema adatto ogni volta che crei un sito di business o un blog. Durante la ricerca di un tema adatto e compatibile, tieni a mente queste cose:
- Scegli un tema che ha una dimensione del file inferiore.
- Controlla se il tema è adatto ai dispositivi mobili o meno.
- Scegli un tema che è reattivo e offre un tempo di caricamento rapido.
Temi WordPress altamente raccomandati
- Elementor Hello Tema - Il tema più veloce viene fornito con uno stile minimo, che è l'ideale per l'esperienza SEO e l'utente.
- Astra - Tema leggero più popolare che ha una serie di opzioni per la massima personalizzazione. Puoi prendere in considerazione l'utilizzo della versione Pro del tema Astra.
- GeneratePress: il tema più leggero per creare siti Web WordPress . Puoi ottenere rapidamente un punteggio di velocità del 100% anche se sei un non codificatore.
Ottimizza tutte le immagini
Un altro motivo per il Problema di caricamento elementare sono le immagini del sito. Senza dubbio, le immagini sono essenziali per attrarre e coinvolgere il pubblico nei contenuti.
Il problema è che le immagini comprendono il 75% del peso di una pagina Web e quando non ottimizza queste immagini, ralleno il tuo sito Web.
Cerca di non sottolineare per motivi che la disposizione è semplice; Devi solo migliorare tutte le immagini. Segui il metodo che stiamo condividendo e rendi la dimensione dell'immagine più modesta.
- Rendi le dimensioni della tua immagine più modesta.
- Prepara l'immagine attraverso vari strumenti come Tinypng.
- Tenta di utilizzare moduli come immagini smush, immagina o altri per migliorare le immagini. Inoltre, debilita hotlinking con l'obiettivo che nessuno può inserire le tue foto.

Per ulteriori informazioni, leggi il Linee guida di Google sulle immagini.
Smetti di usare i plugin lenti, scegli un plug -in Speed Booster per Element
Indiscutibilmente, i plugin sono fondamentali; È possibile ridurre la responsabilità in quanto i plugin si occuperanno delle nostre responsabilità e aggiungere maggiore utilità al sito. In ogni caso, ci sono anche alcuni contro che non possiamo ignorare. Alcuni plugin hanno ritardato la velocità dei siti e portano anche a numerosi problemi diversi.
Nel caso in cui il tuo sito richieda un po 'di investimento durante l'impilamento e stai pensando: "Come potrei accelerare il mio sito elementare?" Controllare le prestazioni dei plugin sarebbe l'ideale.
Pertanto, vai alla scheda amministratore WordPress , quindi, a quel punto, seleziona la pagina del plug -in dal menu. Attualmente disinstallare tutti i moduli che non devi preoccuparti.
Installa alcuni plug -in come il controllo sanitario e la risoluzione dei problemi o il monitor delle query per più facilità. Questi plug -in controlleranno le condizioni dei plug -in attivi e ti avvisheranno se il plugin provoca problemi.
Inoltre, assicurati di smettere di usare pesanti plug -in WordPress .
Invece, controlla alcuni plug -in di velocità per WordPress che possono aumentare la velocità di caricamento del sito. Assicurati di fare le cose correttamente.
Ottimizza il database WordPress
Sai che le informazioni di un sito possono anche fare problemi? Ad esempio, utilizziamo PC e cellulari, eppure in ogni caso puliamo i documenti della spazzatura dai due. Allo stesso modo, il database WordPress richiede inoltre un miglioramento.
Il set di dati WordPress comprende tutte le informazioni. Nel caso in cui non perfezioniamo i record di immondizia inutili in tempo dalla base di informazioni, quei graffi ricompenperanno la velocità del sito.
Ci sono due risposte semplici a questo problema. Puoi effettivamente scaricare un plug -in per questo o farlo fisicamente. Le due metodologie risultano fantastiche, ma il plugin risparmia tempo aggiornando il database WordPress .
Pulisci il database non meno di una volta ogni mese per risultati migliorati.
Inutile File JS & CSS
I file JSS e CSS sono anche i motivi per cui la maggior parte dei siti Web impiega così tanto tempo per caricare. Spesso, i plugin aumentano anche la quantità di file JSS e CSS di grandi dimensioni. Questi file possono ridurre drasticamente le prestazioni di qualsiasi sito Web.
Esistono due modi diversi per risolvere questo problema. Il primo è che puoi minimizzare questi file o il secondo è, per unire diversi file in uno e ridurre la dimensione del file.
Puoi seguire in qualsiasi modo tra questi due, a seconda di quale si trovi fattibile con plugin come Brezza E Automaticamente o manualmente.

Usa la rete CDN (Cloudwayscdn o Cloudflare Pro)
Un modo più efficace per accelerare il sito Element è l'utilizzo dell'organizzazione CDN. La CDN implica la rete di consegna dei contenuti e la motivazione alla base del perché è fondamentale è che si occupa del problema di impilamento del sito Element.
Nel momento in cui qualcuno visita il tuo sito Web, il singolo scarica le informazioni dal server. Supponendo che il singolo download delle informazioni sia da Londra e che la fattoria server sia nel Regno Unito, può utilizzare le informazioni senza alcun problema. Nonostante, nel caso in cui l'individuo sia dalla Groenlandia, deve essere positivo, che è la ragione per cui si desidera un'organizzazione CDN.
La rete CDN impila le informazioni previste di cui un ospite ha bisogno dalla fattoria server più vicina anziché da un focus del set di dati. Numerosi fornitori di rete CDN come Stack Path, Key CDN, Google Cloud CDN e così via.
Dato che stiamo utilizzando e ti consigliamo di utilizzare Cloudways Cloud facilitando, sarebbe più intelligente utilizzare il suo CDN incluso CloudwaySCDN. Supponendo che tu voglia davvero aiutare a farlo accadere, controlla il giuntura bit per bit di Cloudwayscdn sul sito WordPress .

Non solo cloudwayscdn, ma consiglio anche di usare il Piano di Cloudflare Pro, che costa $ 20 al mese. Non dovresti perdere le seguenti funzionalità premium come
- Risolver DNS veloce del mondo
- Oltre 200 data center per la consegna rapida dei contenuti
- Ottima sicurezza del firewall con mitigazione DDOS
- Velocità di caricamento della pagina migliorata per dispositivi mobili
- Agro Smart Routing ($ 5/mese) per una consegna più rapida
Ne sono sicuro Cloudflare Pro Plan + Agro abbonamento lascerà che le tue pagine Vola in pochi secondi, il che ti aiuterebbe a superare le valutazioni di Core Web Vitali.
La memorizzazione nella cache della pagina può aiutare
La memorizzazione nella cache delle pagine può aiutare molto e accelerare il tuo sito. Normalmente, la riserve di pagine è terminata dall'host, tuttavia, non è la situazione con te. Devi farlo fisicamente alla luce del fatto che è un passo necessario.
Un sito ha due sezioni, una è codifica e la seconda è la base di informazioni. Quindi, quando la folla lo visita, il server crea il codice HTML per gli ospiti e lo invia al loro programma.
Il problema è che il server produce questo nuovo codice HTML in qualsiasi momento un ospite arriva sul tuo sito e questo ciclo richiede tempo. Puoi occuparti di questo problema con i moduli che eseguono il processo di archiviazione della pagina.
I plug -in come Rocket WP, Hyper Cache, Comet Cache o altri plug -in Cache salvano il codice HTML sull'estremità dell'utente, che risolve il problema del server creando nuovo codice HTML. Ecco come i plug -in di cache di pagine possono aiutare e accelerare un sito Web lento Element.
Non usare troppi widget e plugin
La punta di ottimizzazione dell'ultima velocità per il sito Element non utilizza un numero così elevato di gadget. Utilizziamo spesso alcuni gadget sul nostro sito che non abbiamo bisogno, tuttavia, ciò che non possiamo negare è che anche crei problemi.
I gadget e i moduli extra rafforzano il nostro sito e lungo la velocità di impilamento, il che non è ottimo per il posizionamento. Quindi, piuttosto che creare una pagina del sito Web con mazzi di gadget, tentare di migliorare tutte le cose e rendere pagine di sito semplice ma utilitaristica.
Suggerimenti bonus
- Prova a utilizzare server di terze parti come YouTube e Vimeo e incorpora tutti i video.
- Riduci le revisioni dei post perché, in questo modo, creerai una nuova copia nel database.
- Utilizzare buoni servizi DNS insieme a hosting affidabile.
- Aggiorna la versione PHP di Element.
- Non installare più di dieci plugin quando si prese un piano da 1 GB.
Quindi potresti pensare a come usare un plug -in per risolvere questo problema giusto? Leggi la sezione successiva per scoprirlo.
Ma prima di conoscere il plug -in Optimizer della velocità di Element.
Perché utilizzare il plug -in Element Speed Optimizer
Element Speed Optimizer è un plug-in Speed Booster unico nel suo genere che aiuta ad accelerare qualsiasi sito Element. Blocca le risorse elementari dal caricamento che rende il sito più veloce. Ma ciò che è interessante è che non ostacola il design del sito. Quindi il tuo utente sta vedendo i tuoi progetti con un aumento delle prestazioni. Inoltre, ha funzionalità come,
- Modalità lista nera
- WooCommerce Booster
- Supporto per componenti aggiuntivi di Premium Element
In cima al Builder Page Element, questo plug-in supporta i componenti aggiuntivi più popolari. Questo elenco include
- Componenti aggiuntivi essenziali per element: Elementor Speed Optimizer è compatibile con funzionalità di componenti aggiuntivi essenziali tra cui post griglia e sequenza temporale e testo fantasia.
- Componenti aggiuntivi premium per elementore: Sperimenta il supporto per i widget di componenti aggiuntivi premium come Widget Carousel, Widget BLOD, Widget Google Maps e molto altro.
- Felici componenti aggiuntivi per Elementor: Ottieni supporto per i widget Elementor inclusi con componenti aggiuntivi che contengono widget come scheda, scatola di informazioni, scatola di icona e barre di abilità.
- ADDONS POWER PACK PER ELEMENTARE: Compatibile con i widget di Power Pack Addon come orari di lavoro, contatori, divisori, doppia intestazione e molti altri.
- Restrizione con un clic
- Punteggi di prestazioni migliorate
- Migliorato punteggio SEO e altro ancora.
Vediamo come usare questo plugin sul tuo sito WordPress .
Come installare il miglior booster di velocità per il plug -in Elementor
Quindi, vediamo come è possibile installare e utilizzare il Plug -in Element Speed Optimizer.
Supponiamo che tu abbia già installato il plug -in Page Builder di Element.
Passaggio 1: installare e attivare il plugin
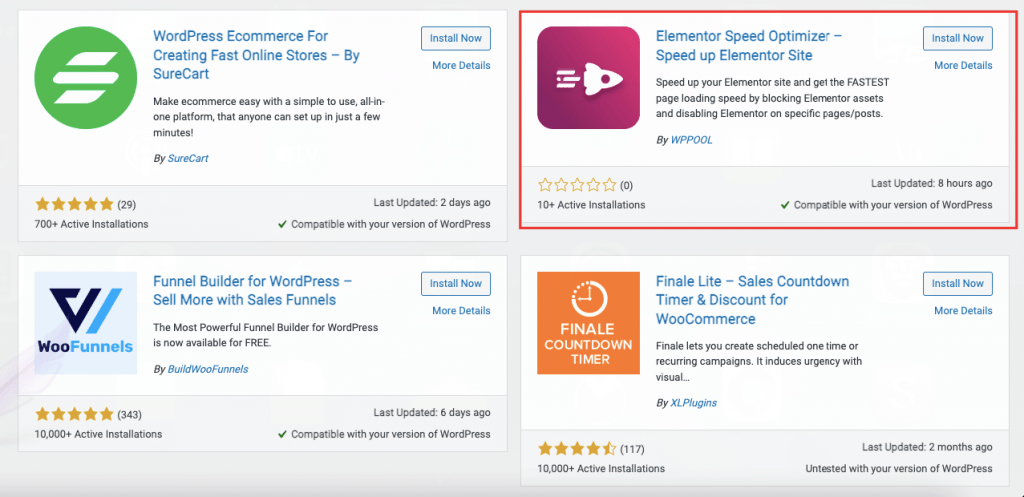
Vai a Wp-admin–> plugin-> aggiungi nuovo. C'è tipo di velocità di velocità per Elementor nella casella di testo. Installare e attivare il plug -in.

Passaggio 2: configurare la dashboard
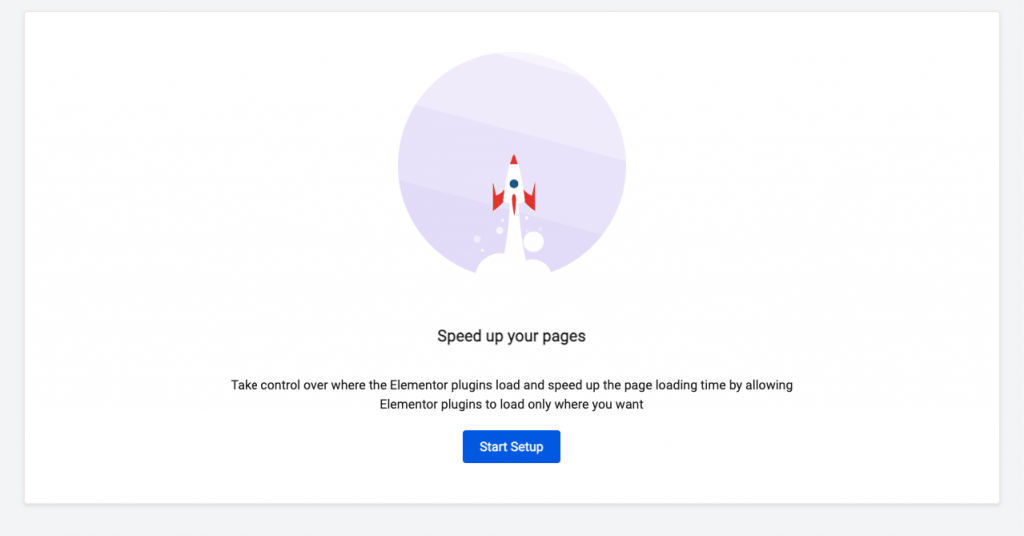
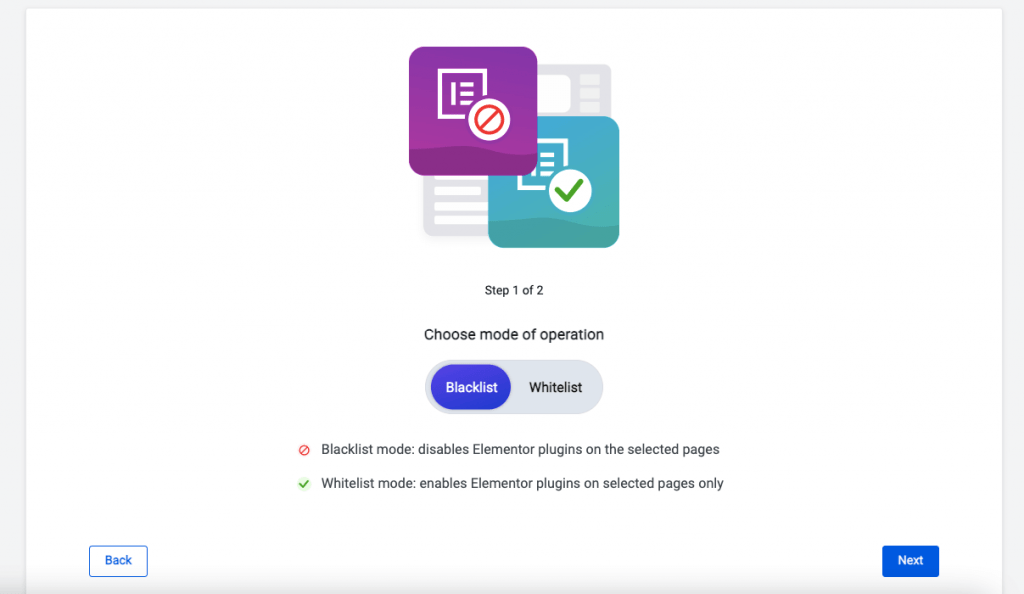
Ora, devi configurare la dashboard. Fare clic sul pulsante Avvia configurazione,

Ora, scegli la tua modalità.
Lista nera: Disabilita il plug -in Element su pagine selezionate.
Whitelist: Abilita il plug -in Element su pagine selezionate.

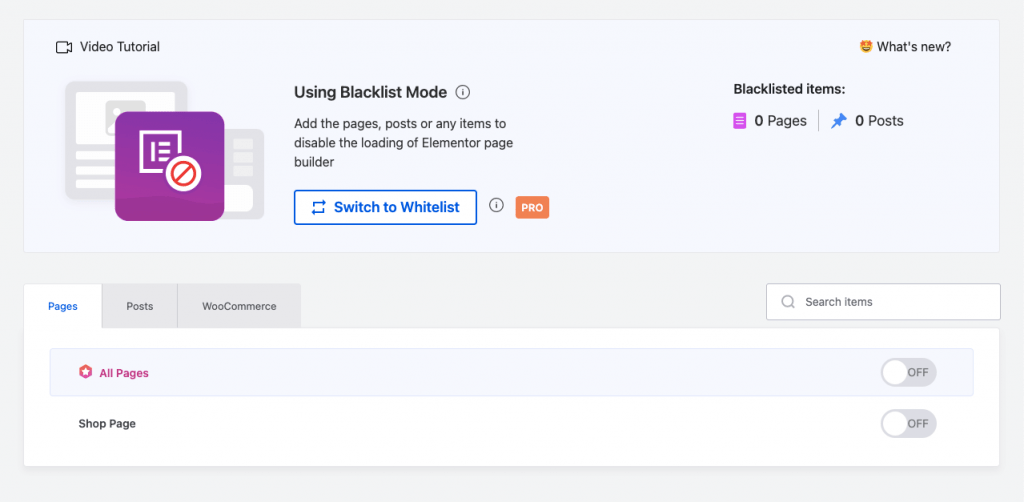
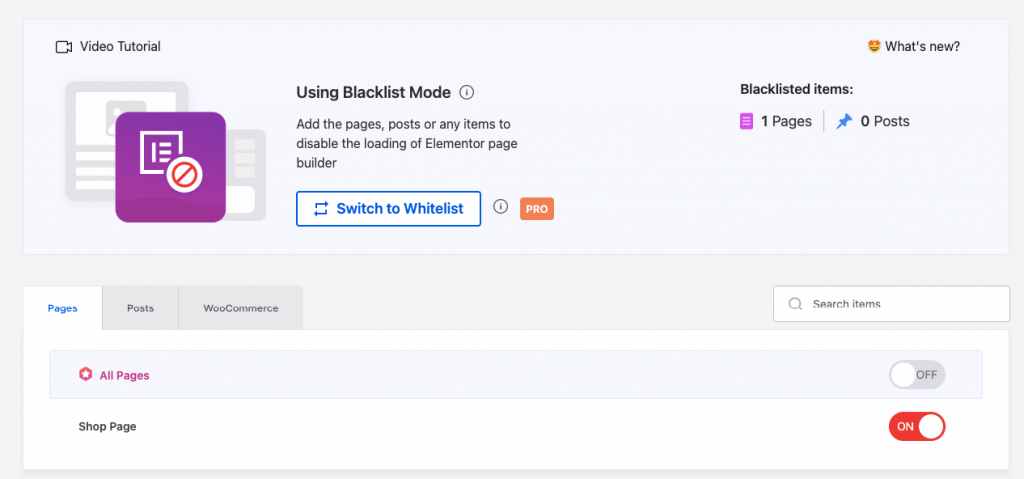
Passaggio 3: scegli pagine, post o wooCommerce
Vedrai l'elenco di tutte le pagine e i post nella dashboard del plug -in Speed Booster. Inoltre, puoi abilitare anche questo plugin per WooCommerce.
Ecco le pagine,

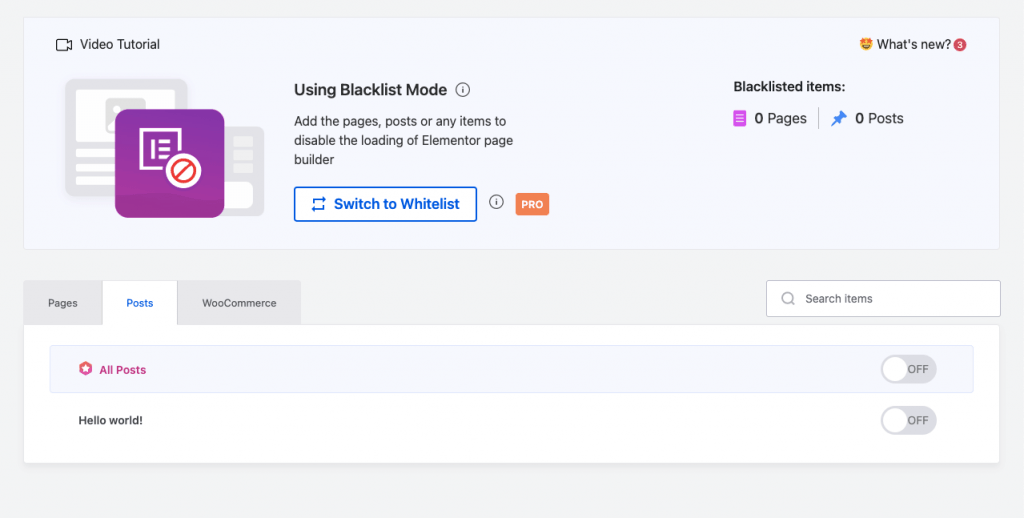
Pali,

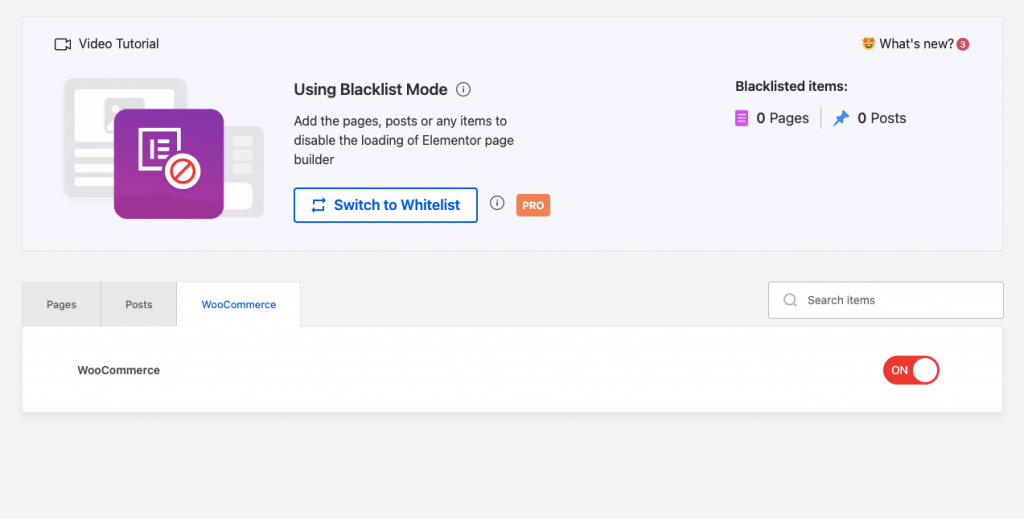
WooCommerce,

Passaggio 4: testare per vedere se il plugin funziona o no
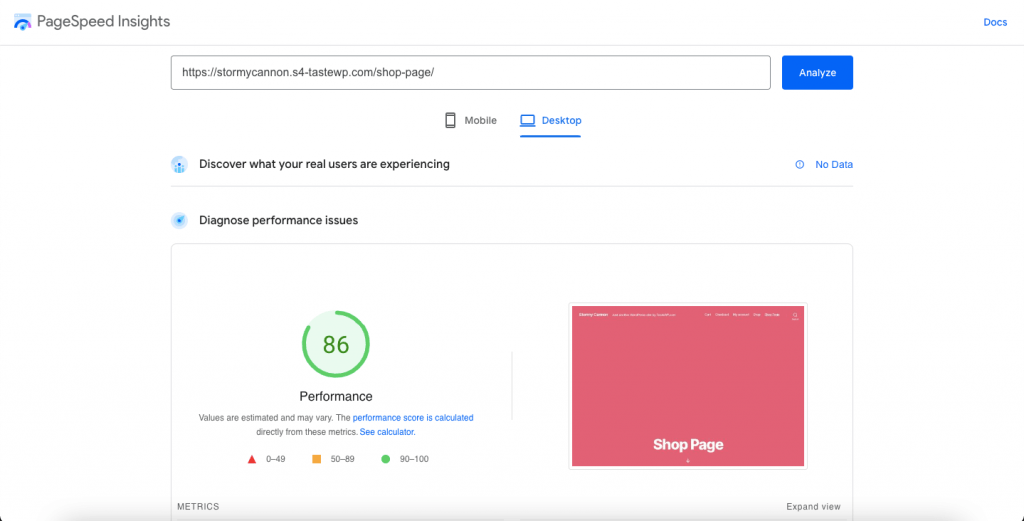
Metteremo alla prova la pagina del negozio per vedere se il plug -in funziona davvero o no.
Nel test della velocità della pagina, possiamo vedere la velocità iniziale della pagina del negozio è 86,

Ma quando attiviamo la velocità del costruttore di pagine elementari,

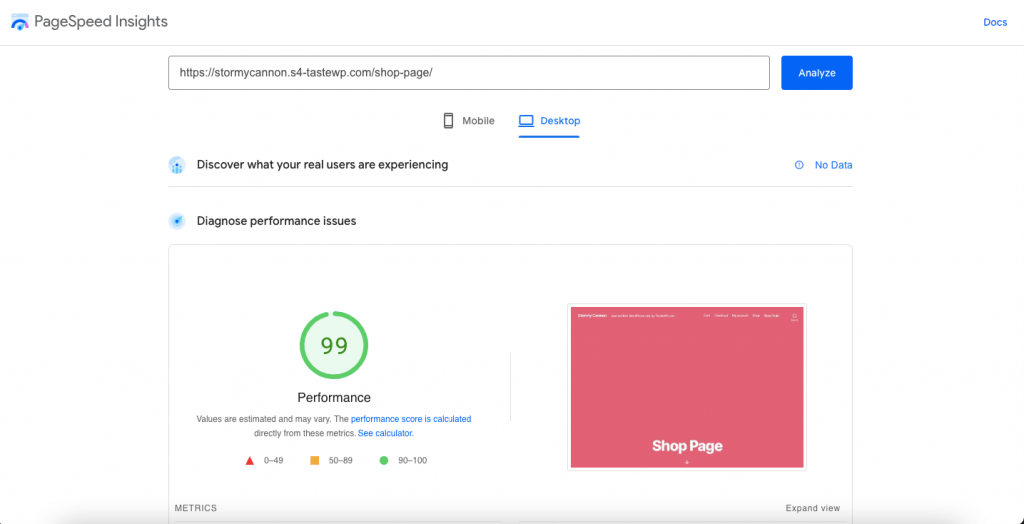
Proviamo di nuovo la velocità. Ecco il risultato,

Puoi vedere la differenza per te stesso.
Ecco come il plug -in Speed Booster aiuta con le prestazioni del tuo sito Web Elemenotr.
Avvolgimento dei suggerimenti di ottimizzazione della velocità WordPress
Innegabilmente, utilizzando Element, è possibile creare qualsiasi sito Web desideri, che sia un blog semplice o un complesso negozio di e -commerce. Tuttavia, dopo aver creato il sito Web, le persone affrontano il Problema di caricamento elementare, il che non va bene secondo Google in quanto influisce sulla classifica del sito Web.
Ecco perché è importante implementare alcuni passaggi essenziali per l'ottimizzazione della velocità WordPress . State tranquilli perché non devi preoccuparti perché puoi seguire i suggerimenti che ho condiviso sopra e accelerare il sito Web Element.