Of het nu mode of technologie is, trends veranderen elk jaar. Elke dag, omdat nieuwe technologieën in ons dagelijks leven worden geïntroduceerd, veranderen onze voorkeuren. Dit concept is ook geldig voor webontwerp. Daarom is het altijd cruciaal om een stap vooruit te blijven als het gaat om het bijhouden van de nieuwste ontwerptrends.
Dus laten we het vandaag hebben over wat de best practices in webdesign zouden zijn voor een hogere conversieratio voor uw website in deze steeds veranderende smaak van mensen.
Inhoudsopgave
Het belang van eerste indrukken in webontwerp
Als een bezoeker naar uw website komt, wat is het allereerste wat ze opmerken? Of we kunnen het op een andere manier zeggen. De elementen die de meeste bezoekers aantrekken, zijn animaties, afbeeldingen, kleurselectie en logo - al deze dingen wekken een geweldige eerste indruk van uw website en dit helpt de bezoeker zeker te beslissen of ze op de website willen blijven of het willen verlaten.
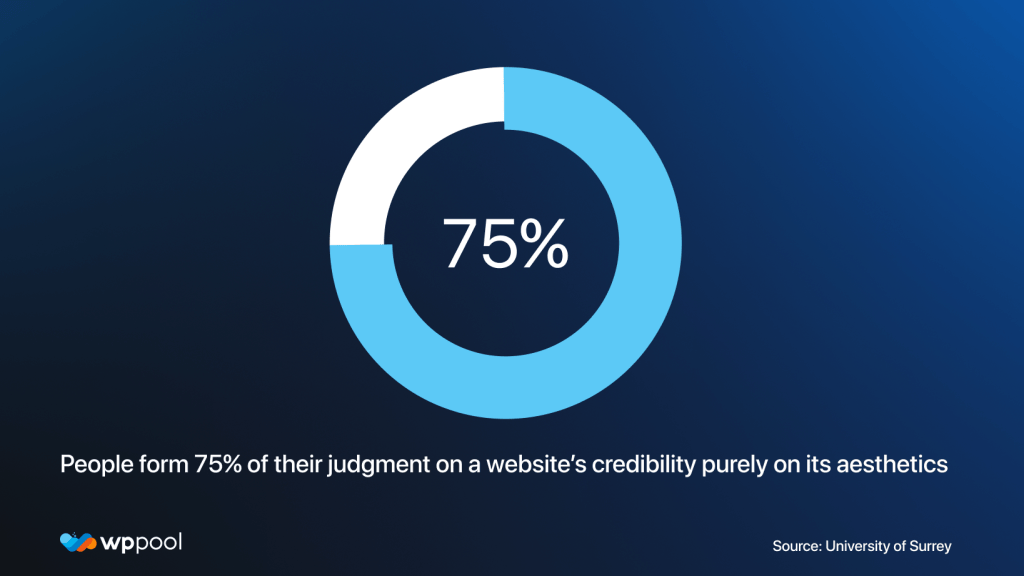
Volgens een studie gedaan door de Universiteit van Surrey, mensen vormen 75% van hun oordeel over de geloofwaardigheid van een website puur over de esthetiek. Daarom is het heel erg belangrijk dat uw ontwerp er professioneel en geweldig uitziet.

Best practices in webdesign
Hier zijn 7 van de best practices die u kunt volgen om uw bezoekers op uw site te haken om een hogere conversieratio te bereiken.
1. Pas de regel van 8 seconden toe
Als u weet dat de algemene vuistregel is dat u alleen dat hebt 8 seconden om de aandacht van een bezoeker te trekken. Omdat dat de lengte van de menselijke aandachtsspanne is. Weet je, het is korter dan de aandachtsspanne van een goudvis!
Daarom kunt u zich realiseren dat u slechts een heel klein venster hebt om met de gebruiker in contact te komen wanneer ze voor het eerst op uw site landen. Je moet die seconden laten tellen!
Hier zijn enkele tips om de aandacht te trekken en conversies te stimuleren binnen de eerste 8 seconden:
- U moet een grote, baten-gedreven kop gebruiken die kort en ter zake is.
- Opvallende beelden die de boodschap van het belangrijkste punt van uw pagina geven en het oog trekt naar uw belangrijkste oproep tot actie.
- Vergeet niet om aanmeldingen groot, eenvoudig en duidelijk te maken.
2. Een eenvoud zal altijd tot de best practices in webdesign zijn
Het bijhouden van eenvoud tijdens het ontwerpen van uw website helpt uw doelgroep om uw boodschap gemakkelijk te begrijpen. Als er teveel aan de hand is op een website, kan het publiek in de war raken en de site verlaten zonder de functies van de site goed te navigeren. 88% van de consumenten hebben minder kans om terug te keren naar uw site als ze er problemen of slechte ervaringen mee hebben. Dus, Minimalistisch webontwerp is belangrijk om het voor de gemiddelde gebruiker gemakkelijk te maken om te begrijpen waar te zoeken.
Hier zijn enkele tips om uw website eenvoudig te houden:
- Beperk uw menu van vijf tot zeven items
- Denk na en heroverweeg over het gebruik van te veel kleuren op uw website. Kies een minimalistisch kleurenthema dat bij uw merk past.
- Overbrengt over het overlopen van uw zijbalken met te veel advertenties of banners
- Gebruik opsommingstekens om uw berichten minimaal over te brengen
Eenvoud loopt nooit uit de trend. Dus simpel houden is een van de best practices in het webontwerp dat u moet volgen.
Bonus: Als u van plan bent om uw droomwebsite te bouwen in Elementor WordPressS, dan Elementpakket kan uw beste keuze zijn. U kunt elk type websites ontwerpen, zoals bloggen, fitness, financiën, liefdadigheidsinstelling en WooCommerce met zijn 240+ widgets en 2000+ kant -en -klare sjablonen. Het is uw tijd om websites te maken die goed converteren.

3. Gebruik de donkere modus
De donkere modus is nu bijna een basisoefening geworden in het webontwerp. Naarmate mensen steeds meer tijd doorbrengen voor schermen, begonnen ze donkere modi aan te nemen voor verminderde oogstam en andere voordelen. Het wordt steeds populairder nu meer dan Wetenschappelijk bewijs is in opkomst Over de schade van blauw licht.
De donkere modus kan eenvoudig worden aangepast aan uw apparaat op basis van de periode van de dag. U kunt het gebruiken om oogbelasting te verminderen en de levensduur van de batterij te verlengen.
Aangenomen wordt ook dat de donkere modus het bouncepercentage verlaagt en gebruikers op uw site langer behouden. Er zijn maar weinig e-commerce-sites met een Dark-modus om te schakelen, dus dit is je gouden kans om een trend voor te lopen.
Als je WordPressgebruikt, heb je geluk. Omdat er buitengewone plug -ins zijn WP Dark Mode Om u te helpen het beste donkere thema voor uw website te maken.
4. Voeg multistep -formulieren toe
Als uw website op een of andere manier een formulier moet invullen, doe dat dan in meerdere stappen. Mensen haten nu lange vormen. Bezoekers hebben de neiging om uw site te verlaten of te stoppen met surfen als ze een lange lijst tegenkwamen met dingen die moeten worden gevuld. De meeste mensen beschouwen het als een gedoe.
In plaats daarvan is het verbreken van die formulieren in multi-stappen een van de best practices in webdesign om te worden overwogen te implementeren tijdens het ontwerpen van uw website.
Meer en meer marktleiders zijn van plan om te investeren en te werken aan multistap -formulieren. Multi-step-formulieren creëren de dreigende parameter van lange vormen en verbetert de betrokkenheid met behulp van aanraakgebaren. Met micro-interacties terwijl het typen wordt verminderd en een meer rijke ervaring aan gebruikers dan ooit tevoren levert.
Mensen worden minder verveeld terwijl ze kleine maar meerdere vormen vullen die het behoud van de bezoekers helpen.
5. Zorg voor betere communicatiesystemen

Chatbots bestaan al lang en hun AI is in 2023 extreem geavanceerd geworden. Chatbots zijn een geweldige manier om de vragen van uw klanten te beantwoorden en hen te helpen vinden wat ze zoeken.
Sommige voordelen van chatbots zijn:
- Deze zijn erg goedkoop
- 24/7 beschikbaarheid voor klanten
- Een gepersonaliseerde ervaring voor de gebruikers van uw site
- Ze hebben een enorm potentieel voor het verlagen van de kosten van klanten.
6. Optimaliseer uw website voor mobiel
Optimaliseren voor mobiel wordt om veel redenen als een van de best practices in webdesign beschouwd. Eerst en vooral worden mobiele apparaten in toenemende mate het primaire middel om toegang te krijgen tot internet. In werkelijkheid, Meer dan de helft van al het internetverkeer komt van mobiele apparaten. Dit betekent dat als uw website niet is geoptimaliseerd voor mobiel, u het risico loopt een aanzienlijk deel van uw potentiële publiek te verliezen.
Omdat de wereld van vandaag vol opties zit en mobiele gebruikers vijf keer meer kans hebben om uw site te verlaten als deze niet is geoptimaliseerd voor hun apparaat.
Bovendien kan mobiele optimalisatie de algemene gebruikerservaring van uw website verbeteren. Mobiele apparaten hebben kleinere schermen en verschillende navigatiemethoden dan desktops, dus een mobiel geoptimaliseerde site houdt rekening met deze verschillen en maakt het gemakkelijker voor gebruikers om te navigeren en inhoud te consumeren.
Een mobielvriendelijke site heeft ook de neiging om sneller te laden en responsiever te zijn, wat kan leiden tot verhoogde betrokkenheid en verminderde bouncepercentages.
Vanuit het perspectief van een zoekmachineoptimalisatie (SEO) is mobiele optimalisatie ook van cruciaal belang. Het zoekalgoritme van Google geeft prioriteit aan mobielvriendelijke sites in de zoekresultaten, wat betekent dat als uw site niet is geoptimaliseerd voor mobiel, u waardevol verkeer zou kunnen missen.
Over het algemeen is optimaliseren voor mobiel een cruciale best practice in webontwerp die de gebruikerservaring kan verbeteren, de betrokkenheid kan vergroten, bouncepercentages kan verminderen en uiteindelijk tot meer succes voor uw website kan leiden.
7. Gebruik indien nodig een CTA -knop
Afhankelijk van wat u wilt op uw website, kan de CTA-knop (call-to-action) een van de best practices in webontwerp zijn die u moet volgen. Of het nu is om een aankoop te doen, aan te melden voor een nieuwsbrief of een offerte aan te vragen, een goed ontworpen CTA-knop kan gebruikers begeleiden bij het voltooien van een gewenste actie.
Maar zorg ervoor dat je het niet overdrijft. Maak ze gemakkelijk merkbaar met contrasterende kleuren, het gebruik van duidelijke en beknopte taal en plaats ze prominent op de pagina.
Door een CTA -knop te gebruiken, kunnen webontwerpers de gebruikerservaring verbeteren, de conversiepercentages verhogen en uiteindelijk hun zakelijke doelen bereiken die deze onder de best practices in webdesign plaatsen. Overweeg dus CTA -knoppen gebruiken voor een hogere conversieratio.
Conclusie
Naarmate technologie en de webdesignindustrie elke dag blijven evolueren en groeien, kunnen we steeds meer trends verwachten die de webontwerpindustrie zullen domineren. De bovenstaande best practices in webontwerp zullen echter naar verwachting in de trend blijven voor 2023 en daarna.
En zoals u nu weet over deze best practices in webontwerp, past u ze toe en verhoogt u uw conversieratio ook drastisch!