In de website van de websitebouw zijn Astra en Elementor beide populaire namen. Als u overweegt een website te maken met alle functies, denkt u aan Elementor. En als je een prachtig ontwerp wilt toevoegen, denk je aan Astra. Vandaag zullen we het hebben over hoe u een website kunt maken met Elementor -startersjablonen van Astra.
Elementor is al een zeer beroemde paginabuilder met zijn geweldige widgets en functies. Als u wilt, kunt u binnen enkele uren een professioneel ogende website maken met Elementor. Aan de andere kant is Astra een geweldige basis voor je blog. Het helpt u om een website op een beginnersvriendelijke manier te maken met behulp van de eenvoudige, codevrije WordPress customizer. Het is ook zeer goed gecodeerd en super snel, op die manier zal uw site snel laden en u zult geen bugs of problemen tegenkomen.
Laten we eens kijken hoe u een website kunt maken Elementor -startersjablonen.
Inhoudsopgave
Maak een website met elementor startersjablonen
U moet de onderstaande stappen volgen om een website te maken met behulp van Elementor -startersjablonen.
Installeer en activeer het astra -thema
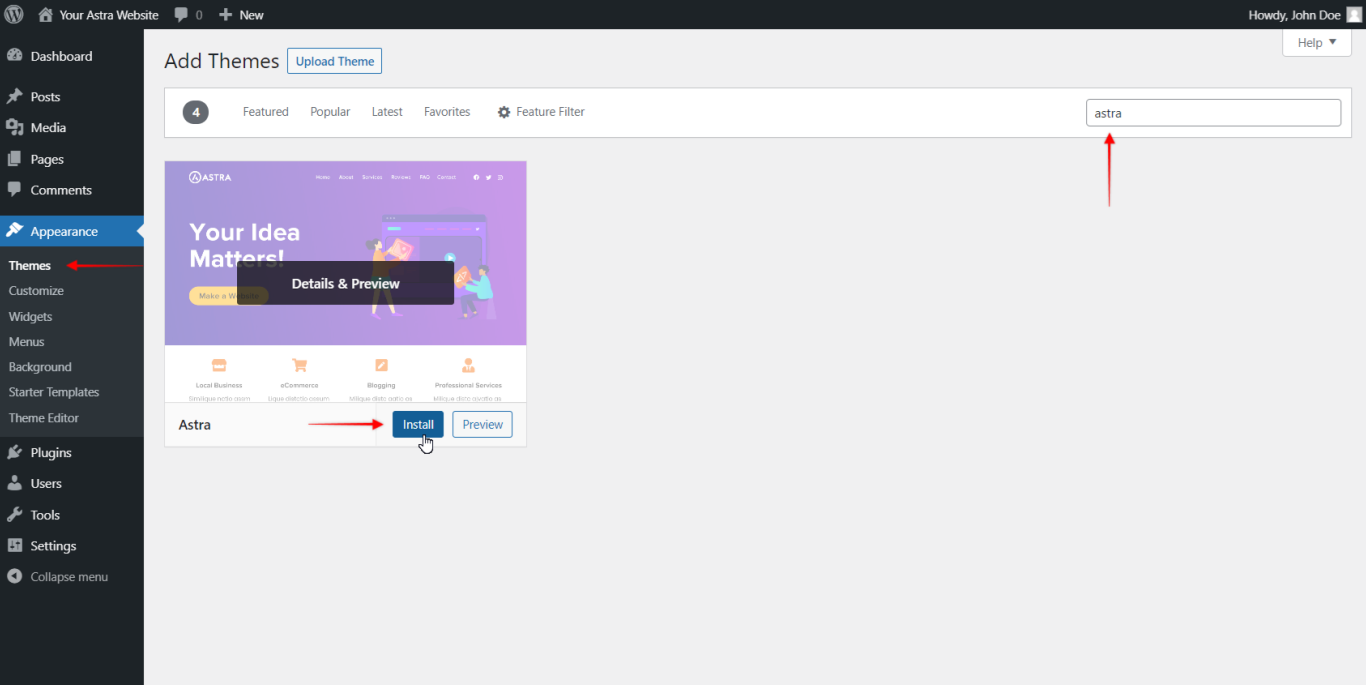
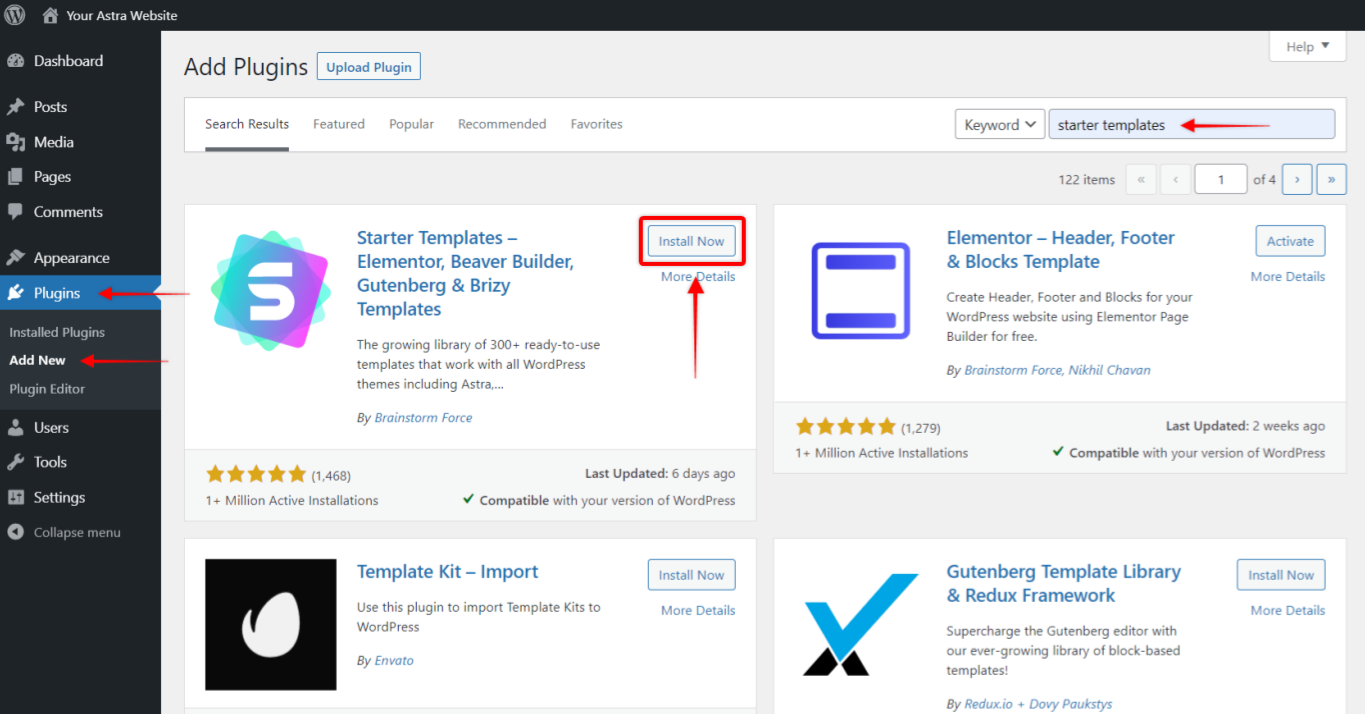
Om uw website te starten, moet u eerst het Astra -thema installeren. U moet ook de plug -in voor startersjabloon installeren. Beide plug -ins worden vermeld op WordPress.org, zodat u ze kunt installeren zonder uw WordPress -dashboard te verlaten.
Navigeren naar Uiterlijk–> thema's–> voeg nieuw toe. Typ Astra en activeer het thema.

Installeer vervolgens de plug -in voor startersjablonen.

Importeer uw gekozen startersjablonen
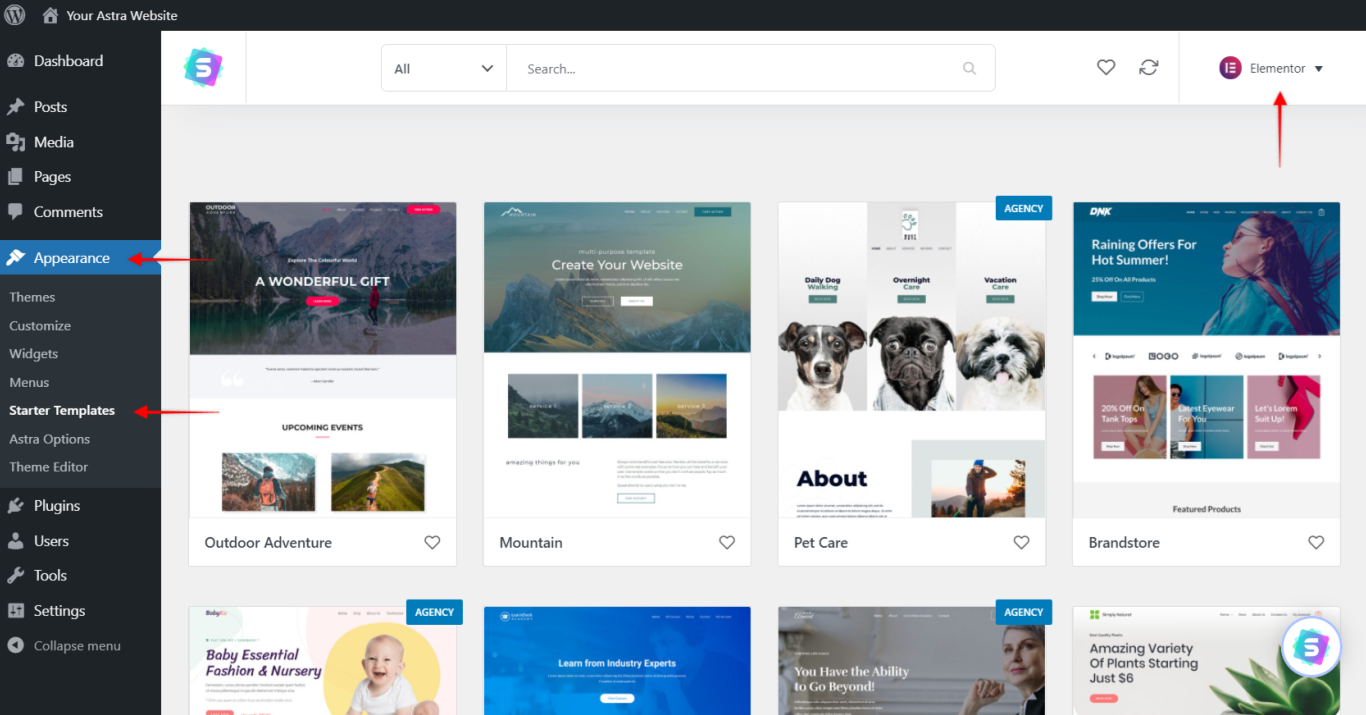
Wanneer u klaar bent met het installeren van het Astra -thema en de plug -in voor startersjablonen, kunt u nu elke sjabloon importeren om uw website -ontwerp te starten. Het enige waar u hoeft te doen is navigeren Uiterlijk → Astra -opties → startersjablonen In uw WordPress -dashboard.
Nu moet u de Elementor Paginabouweroptie:

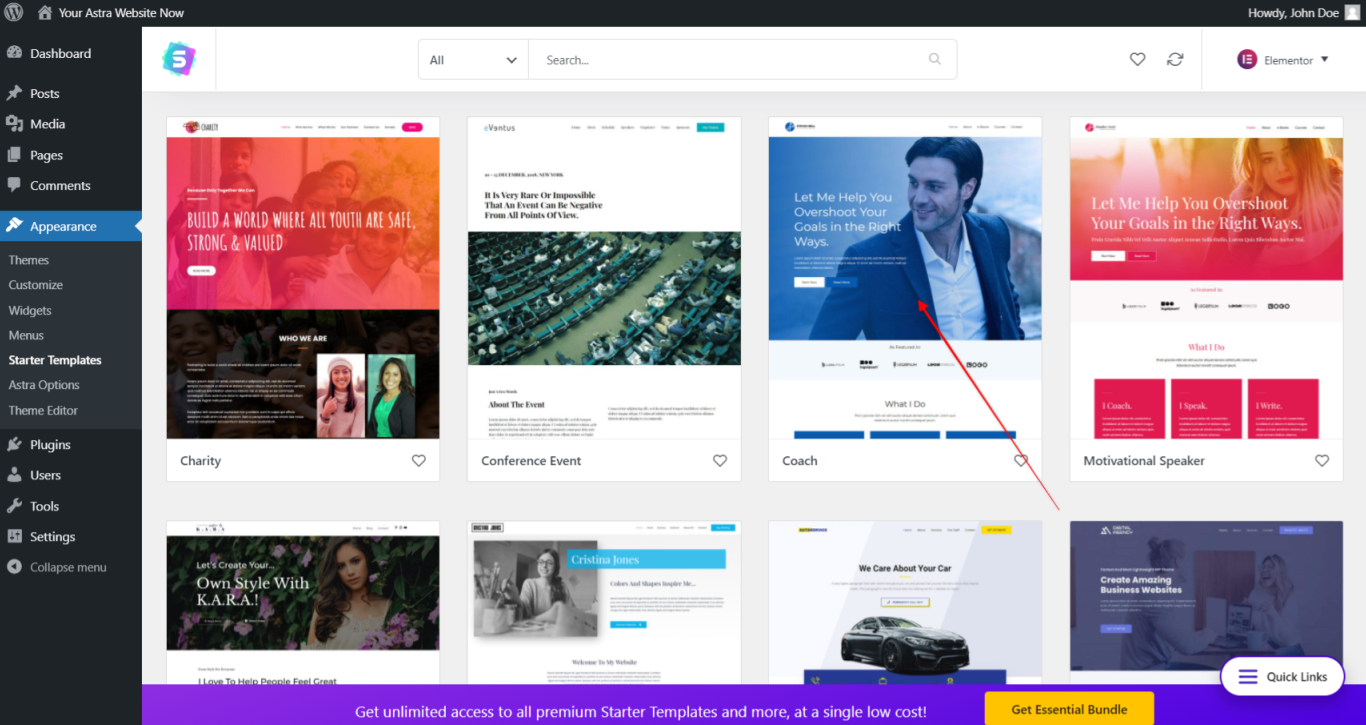
Op deze manier kunt u alle elementor -sjablonen zien die u kunt gebruiken voor uw elementor -website.
Sommige sjablonen zijn premium. U moet het Astra Premium -plan kopen om ze te activeren. U kunt elke gratis sjabloon kiezen vanaf het gratis tabblad.
Klik erop om een sjabloon te bekijken:

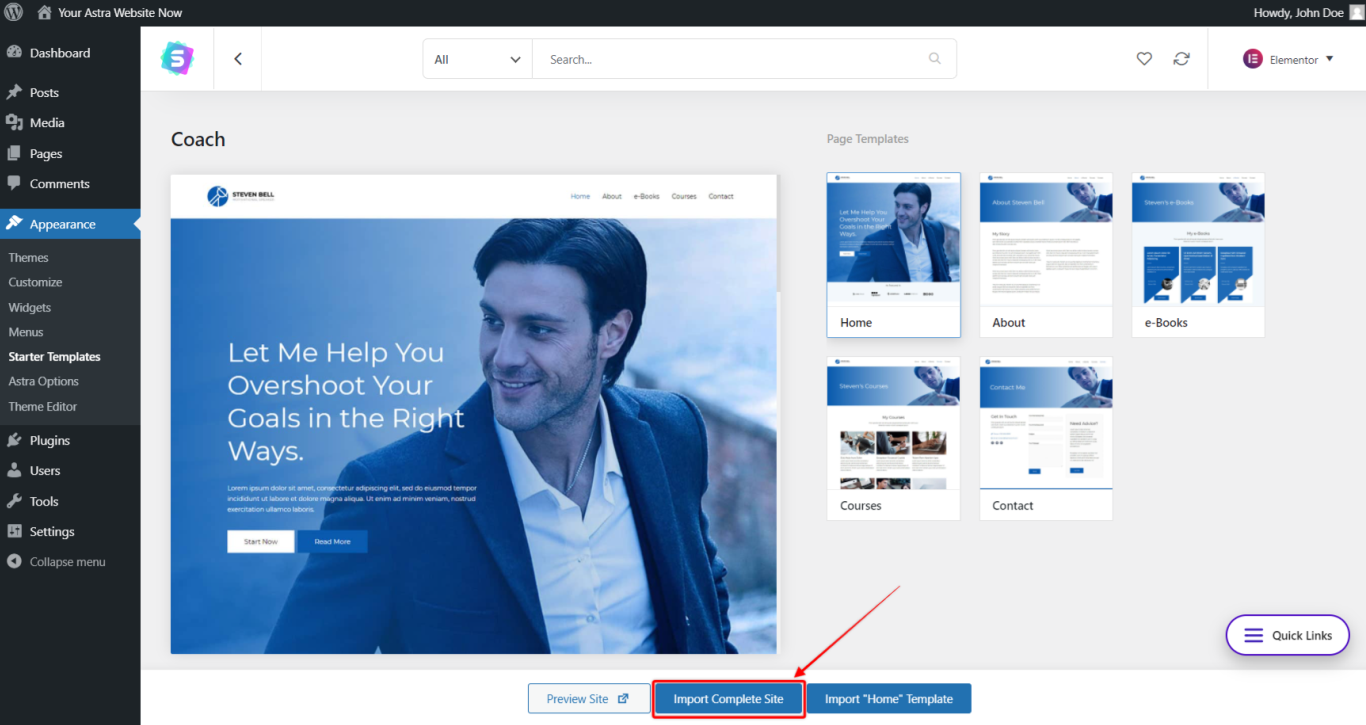
Zodra u een ontwerp hebt gevonden waar u tevreden mee bent, klikt u erop. Start vervolgens in het live -voorbeeld van het importproces door te klikken Import -site

Zodra de bewerking is voltooid, kunt u opnieuw op de knop klikken om uw site te bekijken.
Pas ten slotte uw website verder aan met de WordPress Customizer
Dus u bent klaar met uw import, u bent klaar om uw persoonlijke touch aan de website toe te voegen.
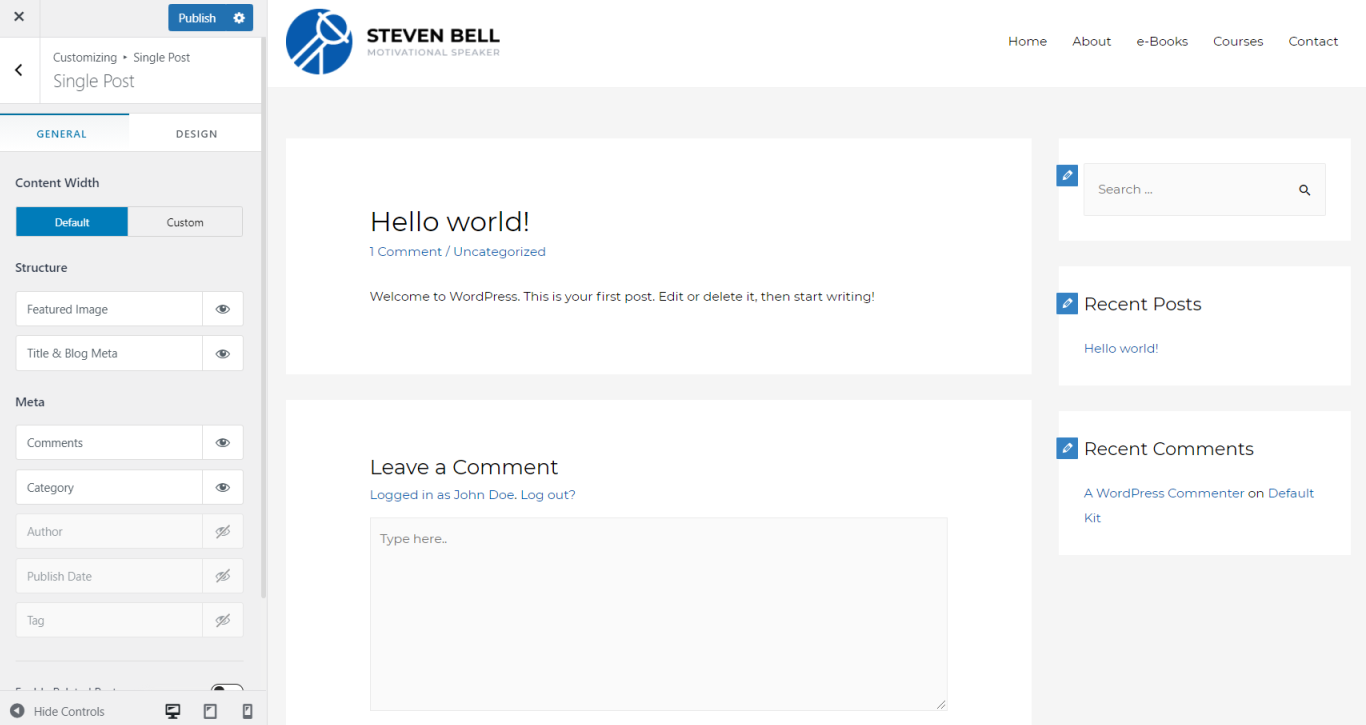
U kunt de gedetailleerde Customizer -bedieningselementen van het Astra -thema gebruiken zonder de hulp van codering. Hiermee kunt u controleren:
- Alle kleuren die op uw blog worden gebruikt
- Hoe uw website -lay -out eruit ziet
- De lettertypen die u op uw site kunt gebruiken.
Ga naar om toegang te krijgen Uiterlijk → aanpassen In uw WordPress -dashboard.
Vergeet niet dat geen van de wijzigingen die u aanbrengt live is totdat u gepubliceerd bent. Doe zoveel mogelijk experimenten en verken alle widgets. Test de preview steeds opnieuw terwijl u elke wijziging aanbrengt en u kunt niets breken!

Geef speciale zorg aan,
- Kleuren en achtergrond
- Lay -out
- Typografie
Uw kernpagina's aanpassen met elementor
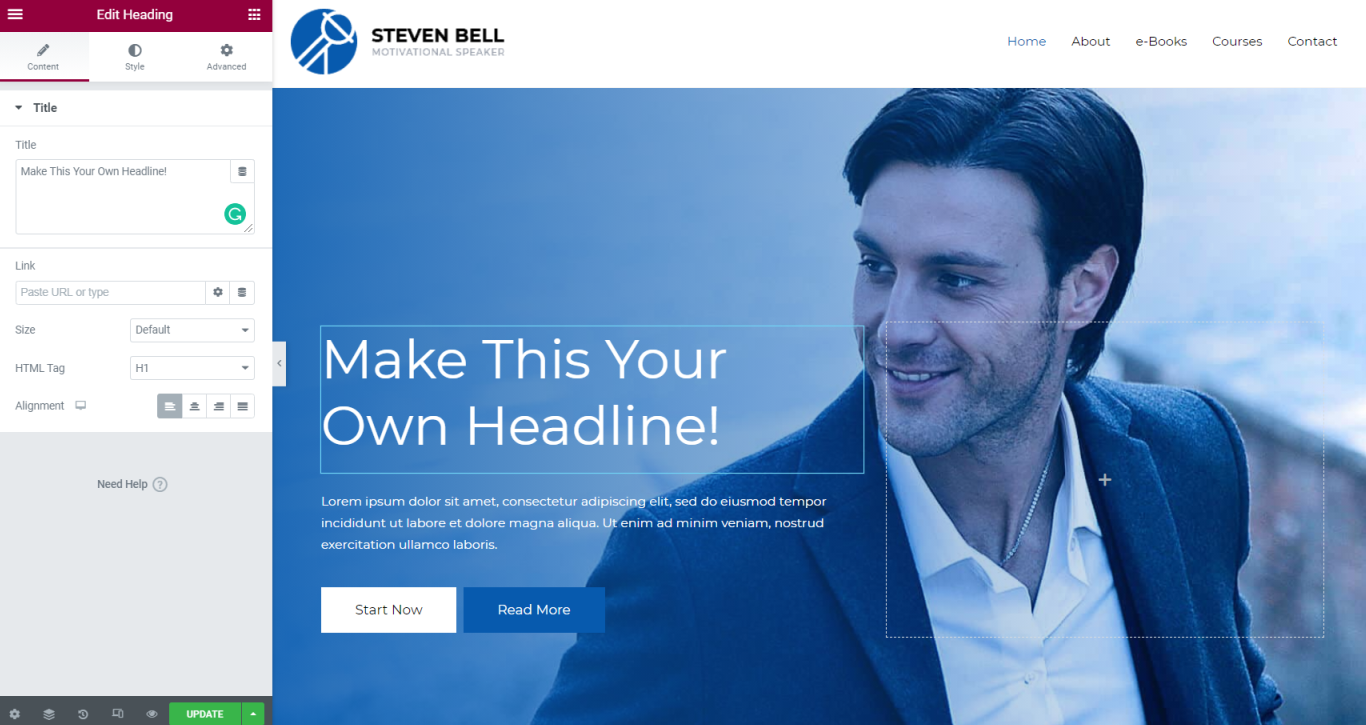
Hoewel Astra je helpt om allerlei aanpassingen te maken aan de stijl en het ontwerp van je website. De kernpagina's van uw website zoals startpagina, enz. Zijn echter gebouwd met de Elementor Page Builder.
Om deze pagina's aan te passen, kunt u de drag-and-drop Elementor-interface gebruiken. Klik gewoon op de Bewerken met elementor Optie Wanneer u een van deze pagina's bewerkt:

Nu is uw website klaar. Maar omdat u al deze widgets en aanpassing hebt gebruikt, kan uw website vertragen. Dus wat te doen?
Hoe u uw elementor -website kunt versnellen met elementor speed optimizer
Nou, u kunt eenvoudig uw elementor-website-snelheid op niet-elementorpagina's/berichten verhogen met behulp van de Elementor snelheid optimizer plug -in. Dit is een verbazingwekkende plug -in voor snelheidoptimalisatie, vooral voor WordPress -websites.
U kunt uw elementor-website-snelheid op niet-elementorpagina's/berichten tot 75% sneller verhogen met behulp van deze plug-in. Dit zal u helpen om meer conversieratio's te krijgen. Daarnaast kunt u eenvoudig integreren met meerdere elementor add -ons om vloeiender te werken.
Eerst moet u deze plug -in op uw WordPress -website installeren.
Ga naar je WordPress Dashboard> Nieuwe plug -in toevoegen. Installeer en activeer nu Elementor snelheid optimizer.
Als u succesvol bent in het installeren van deze plug -in navigeren Elementor speed optimizer> Start Setup. U moet deze plug -in instellen om uw paginasnelheid te verhogen.
In het volgende gedeelte ziet u twee verschillende modi voor snelheidsoptimalisatie:
- Blacklist -modus: schakelt elementor -plug -ins uit op de geselecteerde pagina's.
- Witte lijstmodus: Schakelt elementor -plug -ins alleen op geselecteerde pagina's in.
De zwarte lijst is volledig gratis. Maar de witte lijst is beschikbaar voor de premiumversie.
U kunt een van hen kiezen op basis van uw voorkeur.
In het volgende gedeelte ziet u een instructie om items toe te voegen/te verwijderen aan de zwarte lijst.
Selecteer de optie Ik heb het begrepen.
U hebt met succes Elementor Speed Optimizer voor uw website ingesteld. Ga nu naar het dashboard.
Uit het dashboardgedeelte kunt u eenvoudig elke pagina, berichten of items in de zwarte lijst -modus toevoegen.
Bouw uw website met elementor -startersjablonen!
Het bouwen van een website met Elementor -startersjablonen geeft u de kracht om uw blog volledig aan te passen zonder iets over code te weten.
U kunt eenvoudige bedieningselementen en drag-and-drop-widgets gebruiken om uw perfecte website te bouwen. En omdat Astra is geoptimaliseerd om snel te laden, zal uw website er niet alleen geweldig uitzien, het zal ook geweldig presteren.