Codes importeren van Google Sheets #
Bij het werken met codefragmenten in Google Sheets is het essentieel om de inhoud correct te formatteren om ervoor te zorgen dat deze zowel in het blad als wanneer ze naar de WP -tabel worden geëxporteerd, goed wordt weergegeven. Deze handleiding zal u door de nodige stappen leiden om code in WP -tabel uit Google Sheets te importeren.
Stap 1: Vervang komma's door tekstemoji's #
Onze plug -in werkt door gegevens op te halen uit Google Sheets in CSV -indeling, waar komma's waarden scheiden. Komma's kunnen het CSV -export- en importproces verstoren.
Dit kan leiden tot problemen wanneer uw inhoud komma's bevat, waardoor sommige gegevens, zoals de kolom "duur", worden verwijderd of onjuist worden weergegeven.
We raden aan om een komma emoji (of ◞) in plaats van een gewone komma. U kunt hier opties vinden.
Stap 2: Behandel lijnonderbrekingen met<br> Tags #
Google Sheets behandelt geen traditionele code -inspringing of lijn breekt goed. In plaats van standaardregelbreuken of inspringing in uw code te gebruiken, kunt u gebruiken:
<br>Tags: Vervang elke regelbreuk in uw code door de HTML<br> Tag om de leesbaarheid van de code te behouden wanneer het wordt bekeken als een enkele regel in de spreadsheet. Dit zorgt er ook voor dat de code correct wordt geformatteerd in een enkele cel en leesbaar blijft.
Stap 3: Schakel tekstverpakking in #
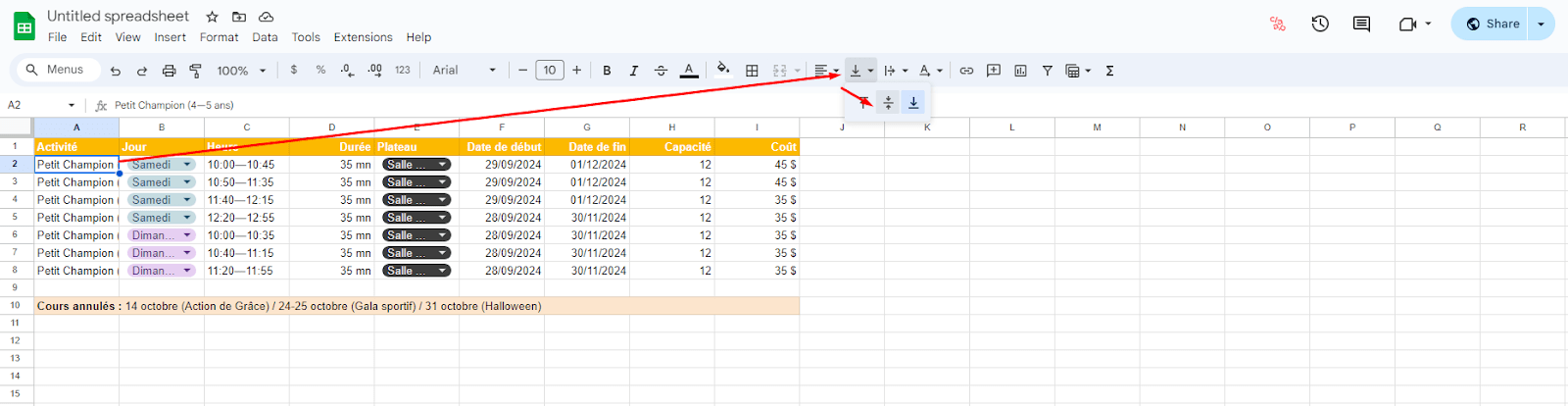
Om ervoor te zorgen dat uw code gemakkelijk leesbaar is in de cel, kunt u tekstverplekken in Google Sheets inschakelen. Selecteer hiervoor de cel (s) die de code op Google -vellen bevatten en ga naar Formaat> Tekstverpakking> Wikkel.
Tekstverpakking zorgt ervoor dat de code binnen de cel past en op de juiste manier wikkelt, waardoor het gemakkelijker te lezen is.
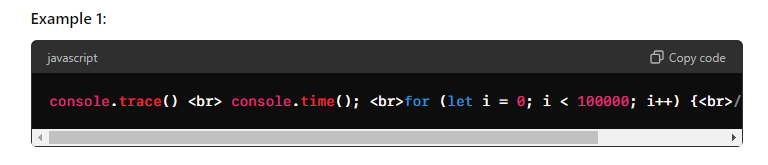
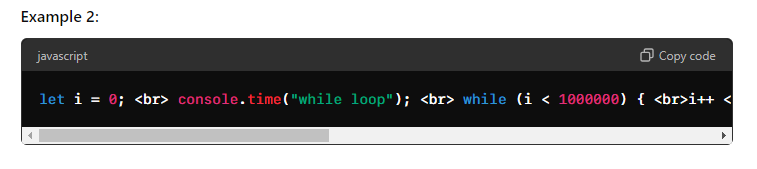
Voorbeeldcode:

console.trace ()<br> Console.Time ();<br> voor (laat i = 0; i <100000; i ++) {<br> // wat code<br> }
Laat I = 0;<br> Console.Time ("While Loop");<br> terwijl (i <1000000) {<br> I ++<br> }<br> Console.Timeend ("While Loop");<br> Console.Timeend ("While Loop");<br> Console.Timeend ("While Loop");Door deze stappen te volgen die komma's vervangen door tekstemoji's, gebruiken<br> Tags voor lijnpauzes en het inschakelen van tekstverpakking kunt u met succes code importeren en opmaken in Google Sheets. Deze methode zorgt ervoor dat de code zowel leesbaar is en behoudt de beoogde structuur wanneer bekeken of geëxporteerd.

Hoe u tafelkoppen plakkerig maakt met CSS #
Bij het werken met WP -gegevenstabellen is het vaak handig om de header zichtbaar te houden terwijl u naar beneden scrolt. Deze gids loopt u door de stappen om de tafelkop plakkerig te maken met behulp van CSS.
Stap 1: Inspecteer de tabel op de pagina #
- Open de pagina met de tabel: Navigeer naar de pagina waar uw tabel wordt weergegeven.
- Inspecteer het tabelelement:
- Klik met de rechtermuisknop op de tabel en selecteer "Inspecteren" of "Inspecteerelement" in het contextmenu. Dit opent de ontwikkelaarstools van de browser.
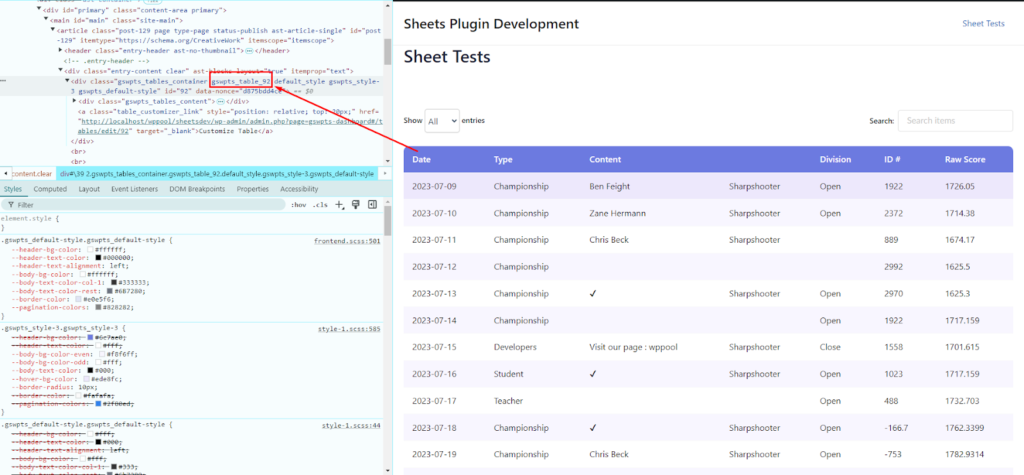
- Zoek in de ontwikkelaarstools het tabelelement in de HTML -structuur. U moet de unieke ID of -klasse van de tabel identificeren om deze te targeten met CSS.
- Zoek de ID van de tabel:
- Zoek naar een ID of klasse toegewezen aan de tabelcontainer. Als de tabel bijvoorbeeld een ID heeft zoals GSWPTS_TABLE_92, is dit de identificatie die u in uw CSS gebruikt.

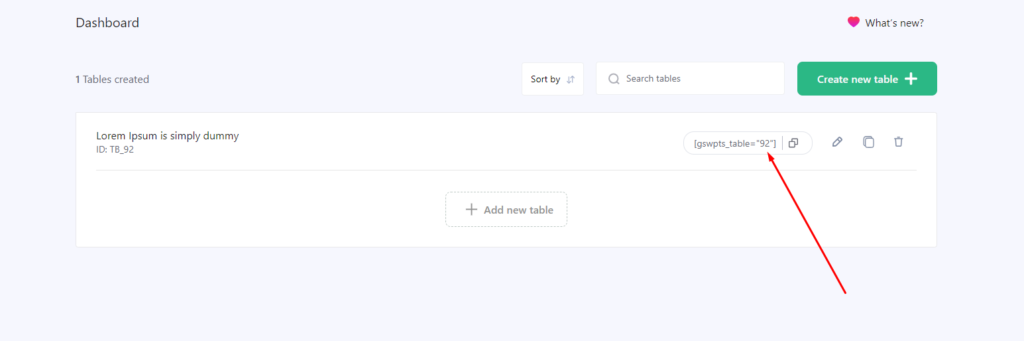
Controleer de tabel -ID van de shortcode om de ID sneller en gemakkelijk te vinden. En voeg het toe na de ouderklasse: gswpts_table_ {shortcode_id}
Voorbeeld: gswpts_table_92

Tabel -ID is alleen vereist om een plakkerige header op een specifieke tabel te gebruiken, maar als u deze tegelijkertijd voor alle tabellen wilt gebruiken, is er geen vereiste om individuele tabel -ID op te nemen.
Stap 2: Breng de CSS aan voor plakkerige headers #
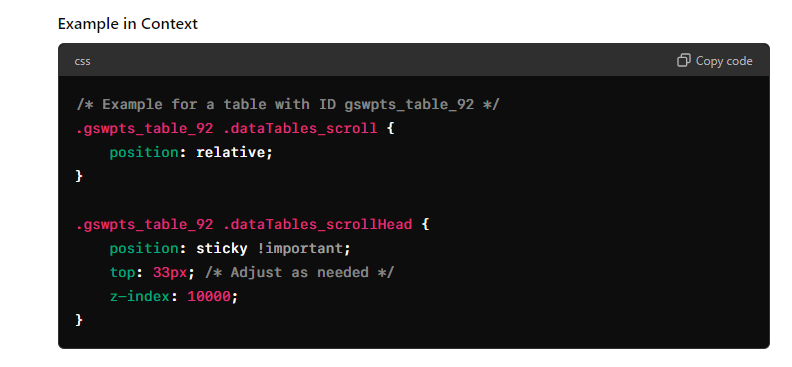
Nadat u de ID of -klasse van de tabel hebt geïdentificeerd, kunt u de benodigde CSS toepassen om de koptekst plakkerig te maken. Gebruik de volgende stappen:
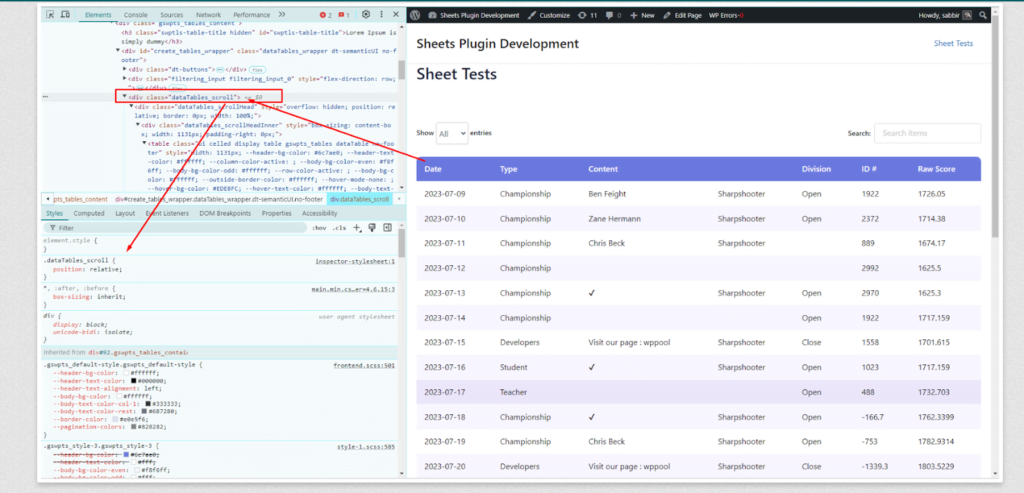
- Richt op de scrollcontainer van de tabel:
- U moet de scrollcontainer van de tabel richten, meestal geïdentificeerd door de klasse .Datatables_scroll. Deze container is verantwoordelijk voor het verwerken van het scrolgedrag van de tabel.
- Stel de scrollcontainer in op de relatieve positie:
- Stel de positie -eigenschap van de .Datatables_scroll -klasse in op ten opzichte van een nieuwe positioneringscontext.


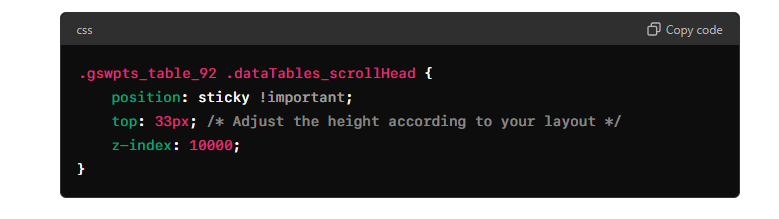
3. Maak de header plakkerig:
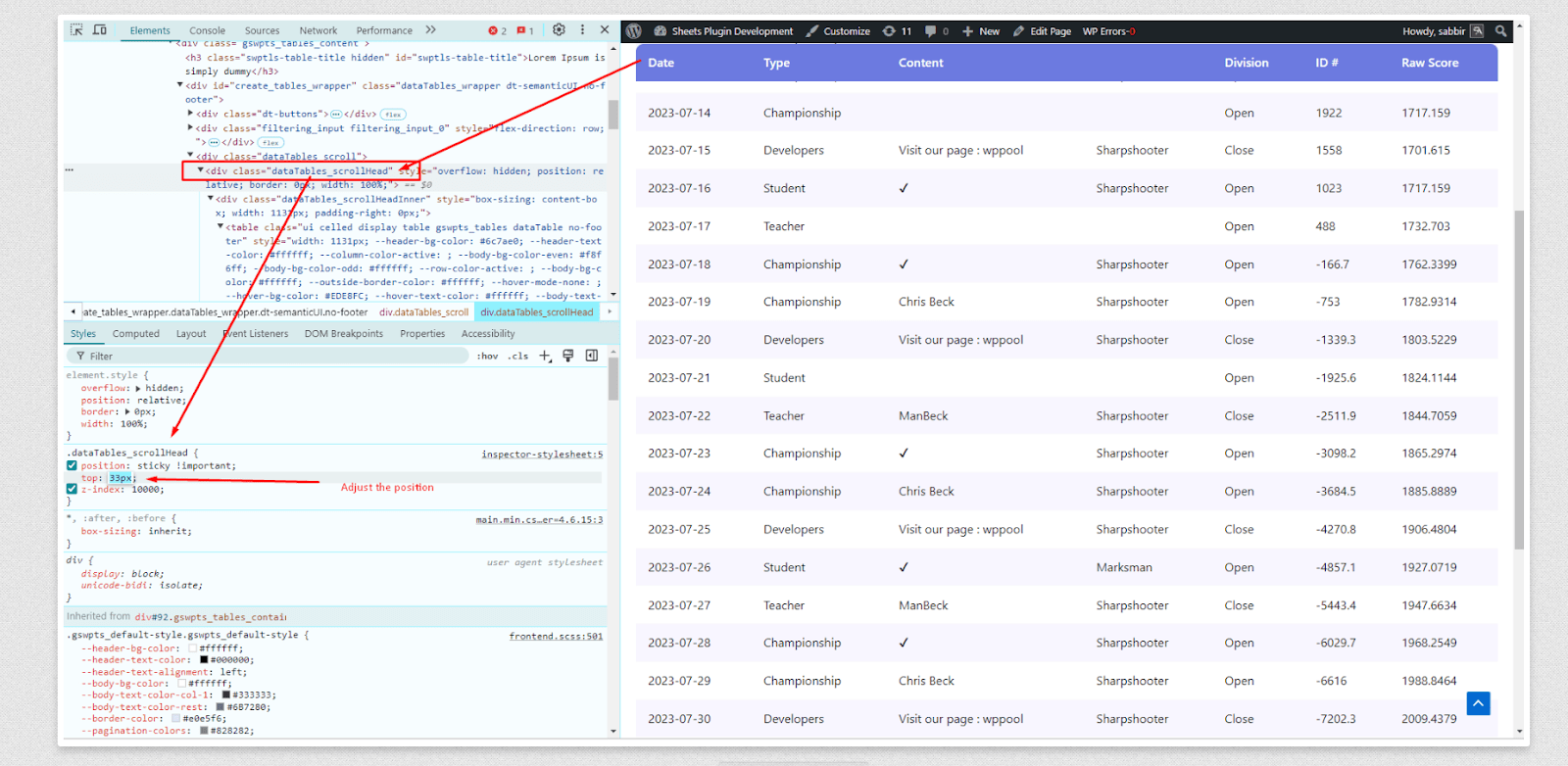
- Richt nu op de .Datatables_scrollhead Klasse binnen de scrollcontainer. Stel de positie in op Sticky, geef de bovenste offset op (die bepaalt hoe ver van de bovenkant van het uitzicht op de koptekst moet blijven) en stel een hoge Z-index in om ervoor te zorgen dat de koptekst boven andere elementen blijft.


Stap 3: Pas indien nodig aan #
- Pas de topwaarde aan: De topwaarde in de klasse .Datatables_scrollhead bepaalt hoe ver van de bovenkant de koptekst blijft plakken. Pas dit aan om aan uw lay -outbehoeften te voldoen.
- Test het scrollen: Nadat u de CSS hebt aangebracht, bladert u de pagina om ervoor te zorgen dat de koptekst plakkerig blijft en zich gedraagt zoals verwacht.

#
Door deze stappen te volgen, kunt u uw tafelkoppen effectief plakkerig maken en de gebruikerservaring verbeteren bij het omgaan met lange tabellen. Vergeet niet om de CSS -waarden aan te passen aan uw specifieke ontwerpbehoeften.
Hoe maak je een tabel uit een geïmporteerd XLSX -bestand in Google -spreadsheets #
Volg deze stappen om een tabel uit een geïmporteerd XLSX -bestand in Google -spreadsheets te maken:
- Maak een nieuwe spreadsheet:
- Open Google Sheets en maak een nieuwe lege spreadsheet.
- Importeer het XLSX -bestand:
- Navigeer naar bestand> import> upload.
- Sleep en laat uw XLSX -bestand naar het uploadgebied vallen.
- Deel de spreadsheet:
- Na het importeren, stelt u de instellingen voor het delen in door op Share te klikken.
- Kies volgens algemene toegang de juiste optie voor delen (bijv. "Iedereen met de link").
Hoe u lijnonderbrekingen toevoegt in WordPress -tabel #
Wanneer u tabellen in WordPressmaakt, kunt u situaties tegenkomen waarin u tekst op meerdere lijnen binnen een enkele cel moet weergeven. Dit kan nuttig zijn om leesbaarheid te verbeteren of inhoud op te formatteren op een meer georganiseerde manier.
Maar WordPress -tabellen verwerken geen traditionele inspringen of lijnpauzes die op Google -vellen worden toegevoegd. Dus, in plaats van het gebruik van standaardlijnbreuken of inspringing in uw lakens, volgt u de onderstaande stappen.
Stap 1: Plaats de<br> Tag #
Om een lijnbreuk in een cel in uw WordPress -tabel te maken, moet u de<br> Tag. Deze HTML -tag is specifiek ontworpen om een lijnpauze in te voegen, waardoor de tekst op de volgende regel binnen dezelfde cel kan worden voortgezet.
Stap 2: Schakel tekstverpakking in #
Om ervoor te zorgen dat uw inhoud gemakkelijk leesbaar is in de Google Sheets -cel, maakt u tekstverplrapping in Google -vellen: selecteer de cel (s) die de cel bevat, ga naar Formaat> Tekstverpakking> Wikkel.

Stap 3: Stijl in de celopmaak inschakelen #
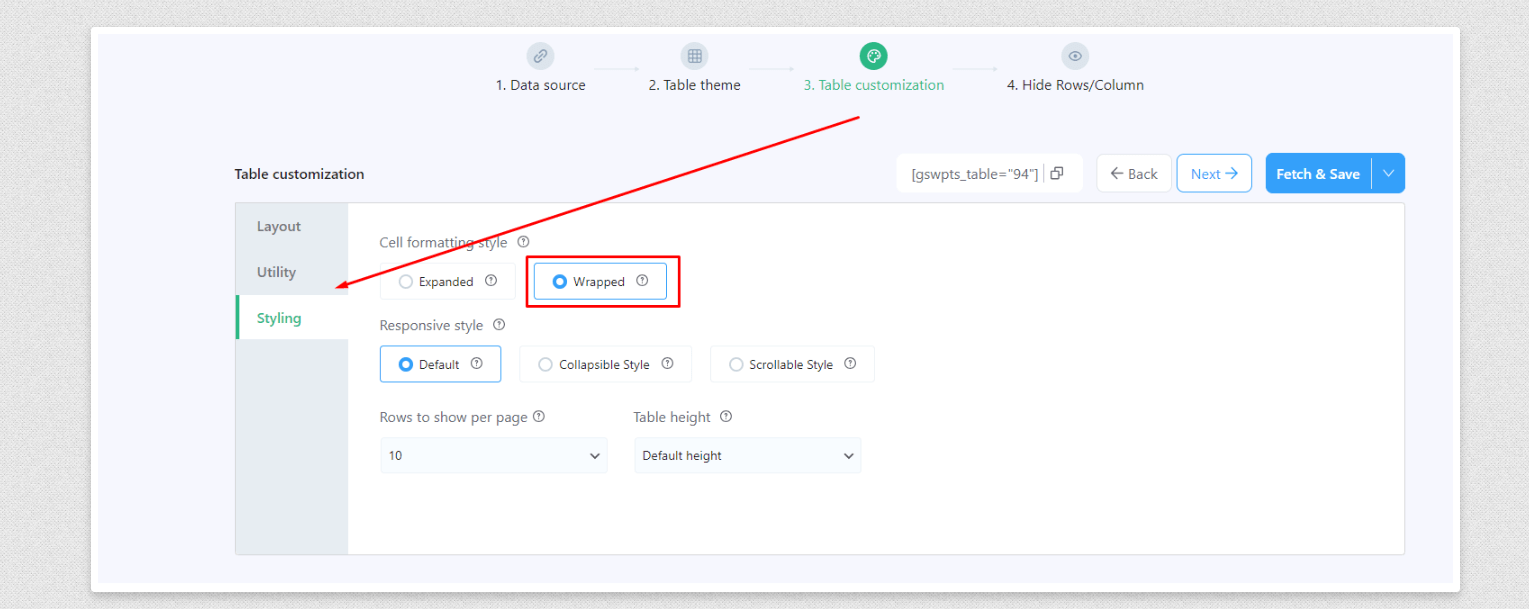
Om ervoor te zorgen dat uw inhoud gemakkelijk leesbaar is in de WP -tabel, kunt u de celopmaakstijl inschakelen vanuit FlexTable: Selecteer de tabel (s) Ga naar Tabelaanpassing> Tabblad Styling> Wikkeld.

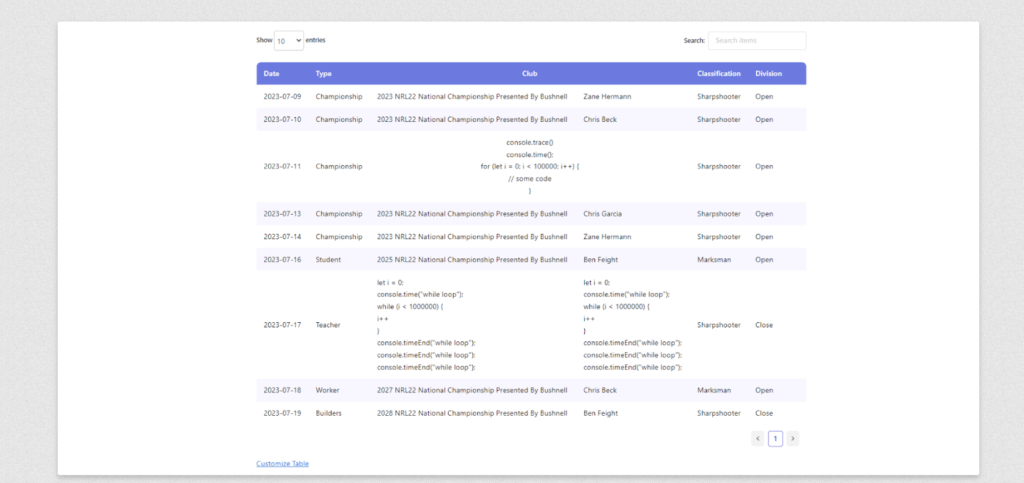
Voorbeeldtabel:

Hoe nul (0) waarden te repareren die niet worden weergegeven in Google Sheets -tabellen Probleem #
Wanneer u met Google -spreadsheets werkt, merkt u misschien dat cellen met een nul (0) waarde soms als spaties in uw tabellen verschijnen. Dit kan frustrerend zijn, vooral als de aanwezigheid van nullen belangrijk is voor uw gegevensanalyse of presentatie. Hier leest u hoe u dit probleem oplost.
Inzicht in het probleem: Google -spreadsheets interpreteert soms nul (0) waarden als lege of lege cellen, waardoor lege snaren worden geretourneerd die niet in uw tabel worden weergegeven. Als gevolg hiervan kunnen deze nullen verschijnen als ontbrekende gegevens, waardoor de nauwkeurigheid en visuele integriteit van uw tabellen wordt verstoord.
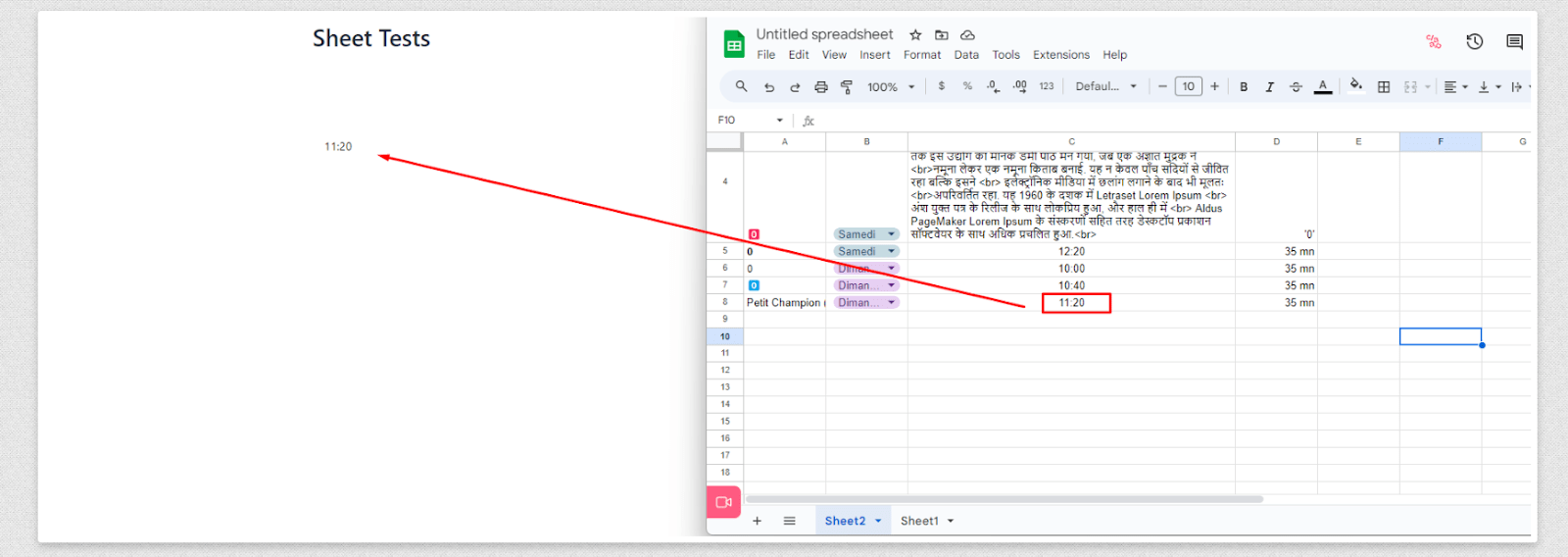
Stap 1: Gebruik aanhalingstekens rond nul #
Een effectieve manier om ervoor te zorgen dat nulwaarden in uw tabel verschijnen, is door de nul in dubbele of enkele aanhalingstekens te sluiten. Dit behandelt de nul als een tekstreeks in plaats van een nummer, zodat deze in de tabel wordt weergegeven.
- Voorbeeld: '0' of “0”
Stap 2: Gebruik een nul emoji #
Een andere methode is om de numerieke nul te vervangen door een nulemoji. Dit vertegenwoordigt visueel de nul zonder Google Sheets die het interpreteren als een lege waarde.
- Voorbeelden van nul emoji's:
- 𝟶 (wiskundige sans-serif cijfer nul)
- 🅾 (Negatieve kwadratische Latijnse hoofdletter o)
- Waar de emoji te vinden te vinden: U kunt de emoji van deze pagina kopiëren: Komma -emoji's.
Het gebruik van deze emoji's zorgt ervoor dat de nul verschijnt zoals bedoeld in uw tabel.
Stap 3: Pas de oplossing toe op uw spreadsheet #
Om deze oplossingen in uw Google -spreadsheet te implementeren:
- Selecteer de cel (s) met de nulwaarde.
- Vervang de nul met beide:
- Een nul binnen aanhalingstekens: '0' of “0”.
- Een nul emoji: 𝟶 of 🅾.
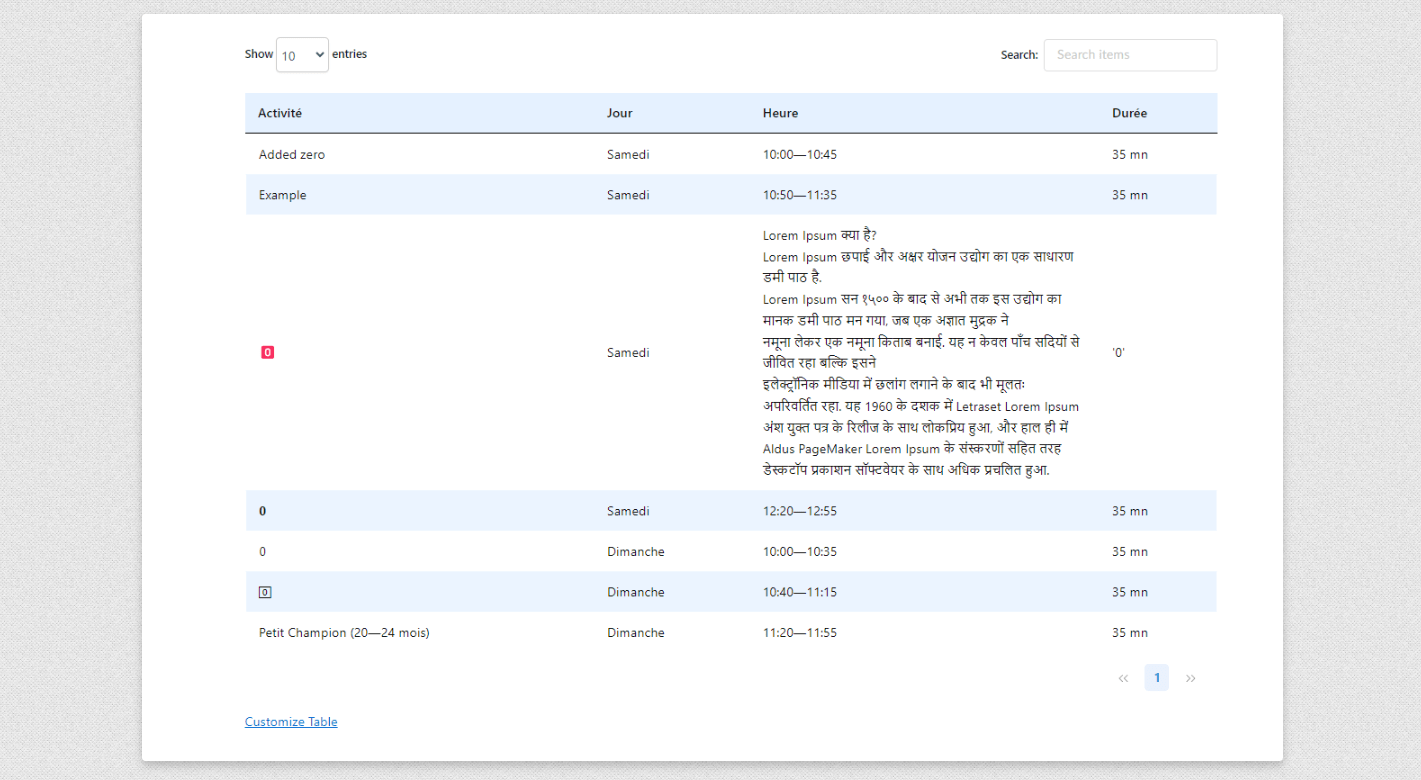
Voorbeeldtabel:

Hoe specifieke rijen/kolommen/cellen weer te geven zonder headers in een WordPress -tabel #
Wanneer u met tabellen in WordPresswerkt, mag u soms alleen specifieke rijen, kolommen of cellen weergeven zonder de headers of andere elementen te tonen. Deze gids zal u door de stappen leiden om dat te bereiken door ingebouwde tabelaanpassingsopties en aangepaste CSS te gebruiken.
Stap 1: Verberg onnodige kolommen #
Om alleen de kolommen weer te geven die u wilt:
- Kolommen verbergen:
- Ga naar de optie Hide Rows/Kolommen en selecteer Kolommen verbergen.
- Verberg alle kolommen behalve die u wilt weergeven.
Stap 2: Verberg onnodige rijen #
Om alleen de rijen weer te geven die u wilt:
- Rijen verbergen:
- Ga naar de optie Hide Rows/Kolommen en selecteer Rijen verbergen.
- Verberg alle rijen behalve de specifieke rij (s) die u wilt weergeven.
Stap 3: Tabelindeling aanpassen om paginering, inzendingen en zoeken te verbergen #
Om extra elementen zoals paginering, inzendingen en zoekbalken te verwijderen:
- Toegangstabelaanpassing:
- Ga naar de sectie Tabelaanpassing.
- Onder de Lay -out tabblad, schakel alle opties uit in beide Table topelementen En Tabelbodemelementen secties.
Dit verwijdert onnodige elementen en laat alleen de tabelinhoud achter die u wilt weergeven.
Stap 4: Pas aangepaste CSS toe om headers en andere gegevens te verbergen #
Nu moet u CSS gebruiken om de tafelkop en andere elementen te verbergen:
- Open de pagina met de tabel: Navigeer naar de pagina waar uw tabel wordt weergegeven.
- Inspecteer het tabelelement:
- Klik met de rechtermuisknop op de tabel en selecteer "Inspecteren" of "Inspecteerelement" in het contextmenu. Dit opent de ontwikkelaarstools van de browser.
- Zoek in de ontwikkelaarstools het tabelelement in de HTML -structuur. U moet de unieke ID of -klasse van de tabel identificeren om deze te targeten met CSS.
- Zoek de ID van de tabel:
- Zoek naar een ID of klasse toegewezen aan de tabelcontainer. Als de tabel bijvoorbeeld een ID heeft zoals GSWPTS_TABLE_92, is dit de identificatie die u in uw CSS gebruikt.
- Gebruik deze ID of klasse om specifieke elementen te richten die u wilt verbergen, zoals de koptekst.
- Tabel headers verbergen:
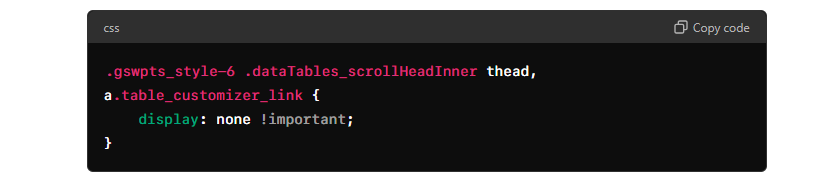
- Gebruik de volgende CSS om de tabelkop en de backend -link van de tabelaanpassing te verbergen:

- Zorg ervoor dat je het gebruikt met! Belangrijke tag
- Deze CSS verbergt de tabelkoppen en de link Table Customizer. De! Belangrijke tag zorgt ervoor dat de CSS alle andere stijlen overschrijft.
Stap 5: Voeg CSS toe aan FlexTable -instellingen #
Om de aangepaste CSS toe te passen:
- Navigeer naar het menu Instellingen:
- Ga naar instellingen> Aangepaste CSS in uw WordPress Admin -dashboard.
- Plak de CSS:
- Plak de aangepaste CSS -code hierboven in het veld Aangepaste CSS.
- Bewaar uw wijzigingen:
- Klik op Instellingen Opslaan om de wijzigingen toe te passen.
Stap 6: Controleer de wijzigingen #
Bekijk na het opslaan van uw tabel om ervoor te zorgen dat alleen de gewenste rijen, kolommen en cellen worden weergegeven en dat headers en andere onnodige elementen verborgen zijn.
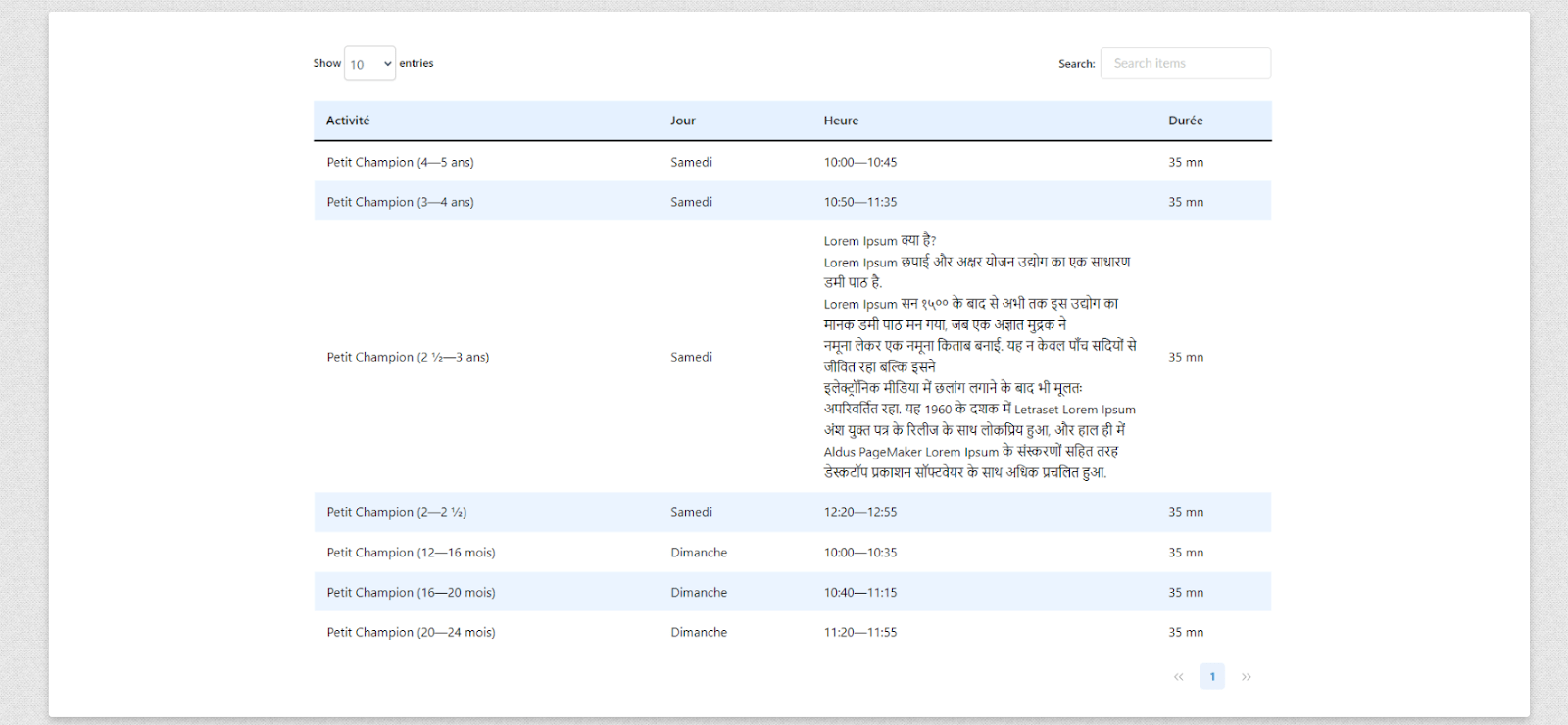
Voorbeeldtabel #

Door deze stappen te volgen, kunt u alleen de specifieke delen van uw tabel effectief weergeven die u nodig hebt, zonder headers of andere ongewenste elementen te tonen. Deze methode maakt een schone, gerichte presentatie van gegevens in uw WordPress -tabellen mogelijk.





