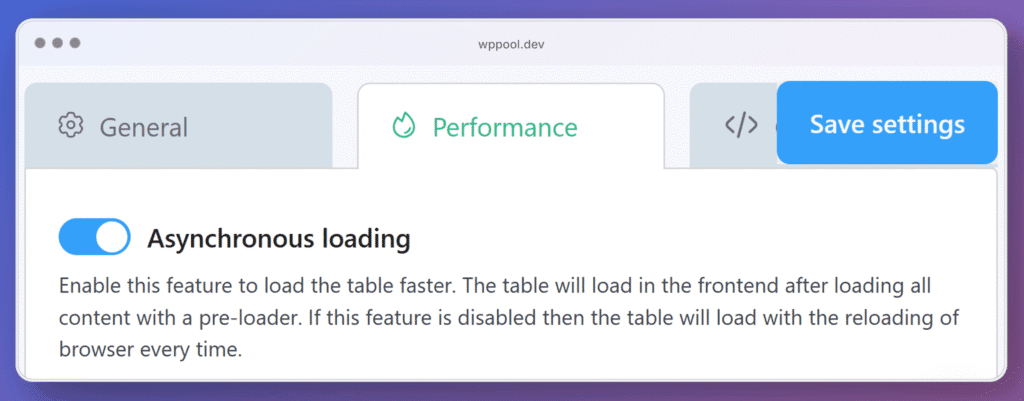
Asynchrone laden #
Wat is asynchrone laden? #
Asynchrone laden is een prestatiegerichte functie in FlexTable die uw tabellen laadt na De rest van uw webpagina -inhoud wordt volledig weergegeven. In plaats van te laden met de initiële HTML van de pagina, verschijnt de tabel kort daarna, met behulp van een soepele preloader -animatie op de achtergrond.

Hoe het werkt #
Indien ingeschakeld, wacht FlexTable totdat uw hele pagina -inhoud is voltooid en wordt de tabel geactiveerd om op te halen en weer te geven. Dit vermindert de laadtijd die door gebruikers wordt waargenomen en vermijdt het blokkeren van andere belangrijke inhoud zoals tekst, afbeeldingen of headers. De tabel laadt onafhankelijk en verbetert het reactievermogen van de pagina.
Indien uitgeschakeld, wordt de tabel geladen Alleen tijdens de volledige pagina herladen, wat de weergave kan vertragen, vooral als de Google Sheet kost tijd om te reageren.
Waarom het inschakelen? #
- ✅ Snellere pagina laadsnelheid - Prioriteert eerst zichtbare inhoud.
- ✅ Verbeterde gebruikerservaring - Inhoud verschijnt snel terwijl de tabel soepel op de achtergrond laadt.
- ✅ Verminderde lading knelpunten - Handig voor grote of complexe tabellen gekoppeld aan grote Google -vellen.
Wanneer moet u dit gebruiken? #
- Uw tabel haalt veel gegevens uit Google Sheets.
- U wilt dat de rest van de site (tekst, afbeeldingen, knoppen) snel laadt.
- U streeft naar betere prestatiescores op tools zoals Google PageSPeed of GTMetrix.
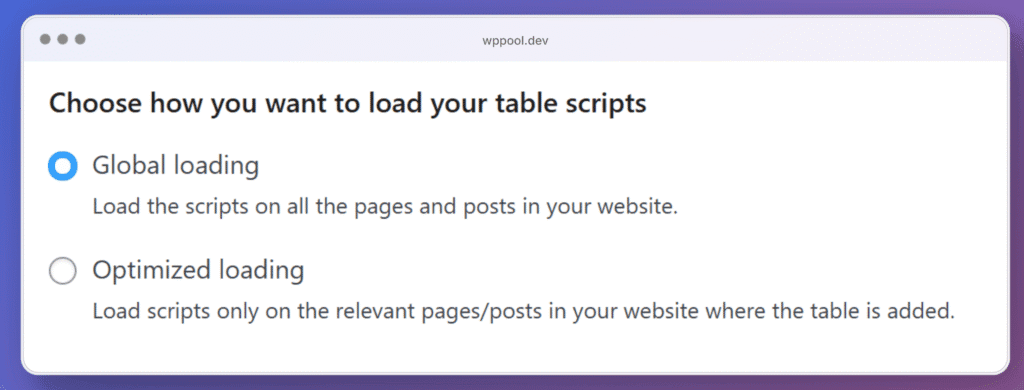
Kies hoe u tabel scripts laadt #
Als je wilt Verminder onnodige lading van het script en de paginasnelheid verbeteren, FlexTable geeft u er volledige controle over, waardoor u in evenwicht bent prestatie En verenigbaarheid gebaseerd op uw opstelling.
Je hebt twee opties:

1. Wereldwijde laden #
Wat het doet: #
Laadt alle benodigde FlexTable scripts Op elke pagina en berichten Over uw hele site, of een tabel op die pagina's wordt gebruikt of niet.
Wanneer te gebruiken: #
- U gebruikt tafels Op meerdere pagina's.
- Uw tafels zijn dynamisch geladen via aangepaste code.
- Je wilt Zorg voor compatibiliteit zonder zich zorgen te maken over het missen van scripts.
⚠️ overwegingen: #
- Kan een enigszins impactprestaties op pagina's beïnvloeden zonder Tabellen sinds scripts nog steeds worden geladen.
- Het beste voor gebruikers die prioriteiten geven functionaliteit en consistentie over veel pagina's.
2. Geoptimaliseerd laden #
Wat het doet: #
Laadt alleen FlexTable scripts Op pagina's of berichten waar een tabel daadwerkelijk is ingebed.
Wanneer te gebruiken: #
- U gebruikt tafels op slechts een Weinig specifieke pagina's.
- Je wilt Verminder onnodige lading van het script en de paginasnelheid verbeteren.
- Uw site -structuur is eenvoudig en voorspelbaar.
⚠️ overwegingen: #
- Als u tafels dynamisch beweegt (bijvoorbeeld via Ajax of sjablonen), kan het script niet automatisch laden. Gebruik met zorg in geavanceerde setups.
- Test altijd uw pagina's na het schakelen om de tafels weer te geven zoals verwacht.
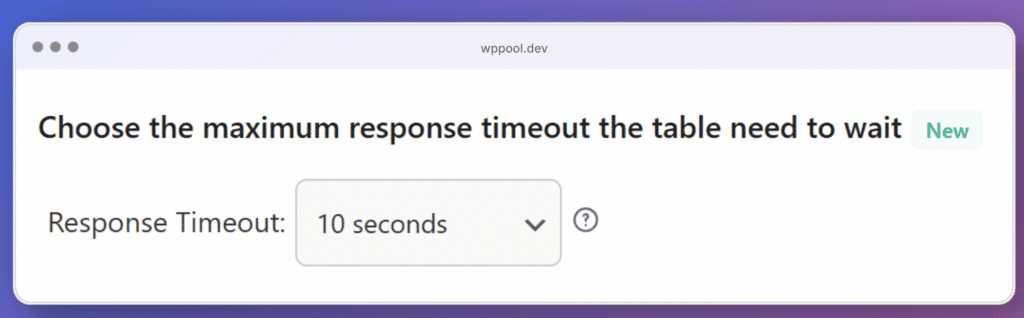
Reactie time -out #
Wat is responstime -out? #
De Reactie time -out instellen controleert hoe lang FlexTable zal wachten op een reactie van de Google Sheets API Voordat het stopt met proberen de tabelgegevens te laden.

Hoe het werkt #
Wanneer een tabel wordt geladen, vraagt de flentablle gegevens aan van het gekoppelde Google -blad. Als het blad te lang duurt om te reageren (vanwege maat, internetsnelheid of Google Server -vertraging), definieert deze time -out hoe lang de plug -in wacht voordat het verzoek 'is mislukt'.
Waarom het ertoe doet #
- Hogere time -outwaarden (bijvoorbeeld 15 seconden) Geef meer tijd voor grote of complexe spreadsheets om volledig te laden, waardoor de kans op onvolledige tabellen wordt verminderd.
- Lagere time -outwaarden (bijv. 5-10 seconden) Verbetering van de waargenomen snelheid, vooral bij snelle verbindingen, maar kan leiden tot ontbrekende gegevens als Google Sheets langzaam reageert.
Aanbevolen gebruik #
- Gebruik 10-15 seconden Als u werkt met grote datasets of inconsistent laden opmerken.
- Gebruik 5-10 seconden Voor kleine, lichtgewicht tabellen waarbij snelheid een prioriteit is.
Pas deze instelling aan op basis van de Grootte van uw spreadsheet en de Stabiliteit van uw internetverbinding of hosting -server.
Hoe het in te stellen #
- Ga naar de Prestatie Tab in het FlexTable dashboard.
- Zoek de instelling van de responstime -out als "Kies de time -out van de maximale respons De tabel moet wachten".
- Kies een waarde (bijv. 5s, 10s, 15s) uit het vervolgkeuzemenu.
- Klikken Instellingen opslaan toe te passen
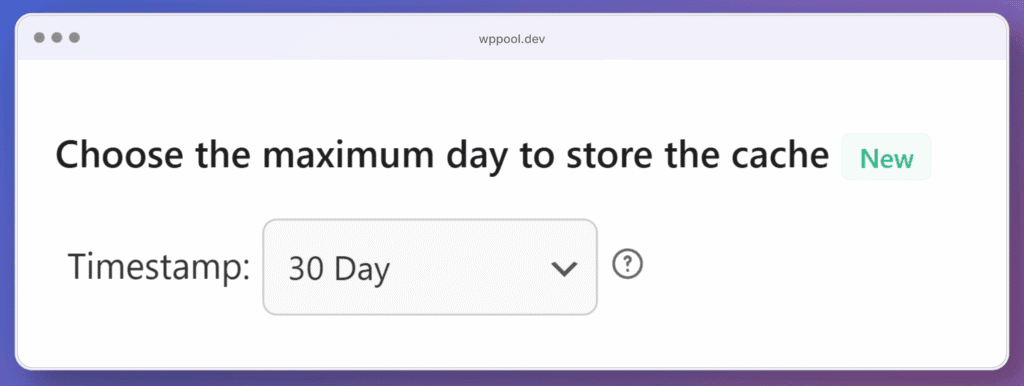
Cache duur #
Wat is de cache -duur? #
Met deze functie kunt u instellen Hoe lang uw tabelgegevens moeten worden gecacheerd In dagen voordat FlexTable controleert op nieuwe updates van uw aangesloten Google -blad.

Hoe het werkt #
Eenmaal ingeschakeld, zal FlexTable Bewaar de gegevens van uw tabel lokaal (in WordPress -transiënten) Voor de duur die u selecteert (bijv. 1 dag, 7 dagen, 30 dagen).
Tijdens deze periode zal de plug -in geen gegevens opnieuw ophalen Van Google Sheets, helpen bij het verminderen van API -oproepen en het versnellen van tabel -laadtijden.
Nadat de geselecteerde cacheperiode is afgelopen, wordt de plug -in automatisch vernieuwd en weergegeven de nieuwste gegevens van uw spreadsheet.
Waarom het gebruiken? #
- Verbetert de laadsnelheid door onnodige gegevenscontroles over te slaan.
- Vermindert de server/API -belasting, vooral voor tabellen die niet vaak veranderen.
Gebruiksvoorbeelden gebruiken #
- 30 dagen: Ideaal voor statische inhoud zoals prijsplannen, driemaandelijkse prestatiegegevens of gearchiveerde records.
- 7 dagen: Werkt goed voor wekelijkse updates, evenementenschema's of klassenstiltjes.
- 1 dag: Het beste voor actieve spreadsheets die dagelijks worden bijgewerkt, zoals shift -roosters of tafels van studenten.
⚠️ Dingen om in gedachten te houden #
- Live -updates van Google Sheets zullen niet verschijnen totdat de cache verloopt.
- Als u onmiddellijk wijzigingen moet zien, Schakel gewoon de caching -functie uit Door het uit te schakelen in de plug -ininstellingen. Eenmaal uitgeschakeld, wordt FlexTable LIVE -synchronisatie met uw Google -blad hervat en de meest recente gegevens onmiddellijk weergegeven.
- De functie is het meest effectief In combinatie met “Voorkom frequente cache -updates voor snellere tabel laden.“ onder de sectie Utility.
Hoe het in te stellen #
- Ga naar de Prestatie Tab in het FlexTable dashboard.
- Scrollen naar "Kies de maximale dag om de cache op te slaan."
- Selecteer uw gewenste cache -duur in de vervolgkeuzelijst (1 tot 30 dagen).
- Klikken Instellingen opslaan.





