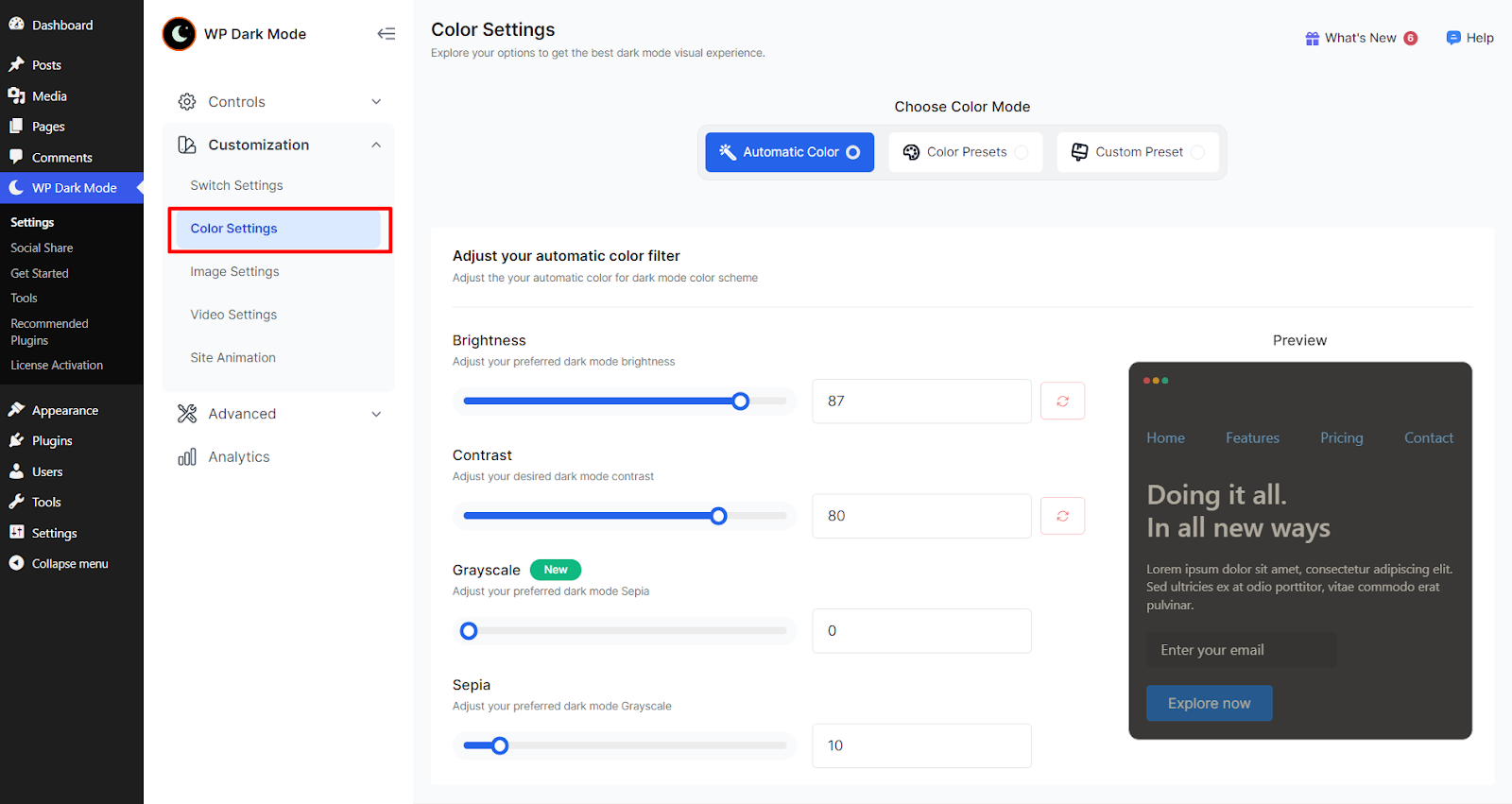
Als u wilt aanpassen hoe het kleurschema van de donkere modus eruit ziet, navigeer dan naar WP Dashboard> WP Dark Mode > Instellingen> Aanpassing> Kleurinstellingen. Kies hier de Automatische kleur modus en pas uw kleurenfilter aan.
Met deze instelling kunt u uw helderheid en helderheid aanpassen, verschillende effecten toevoegen, zoals grijswaarden of sepia.