Installeer en activeer eerst Woocommerce Als het nog niet op uw website is geactiveerd.
Video -zelfstudie: #
U kunt deze video volgen om het installatie- en activeringsproces van de plug -in te leren.
Installeer en activeer de plug -in #
U kunt de plug -in activeren en instellen door deze stappen te volgen:
Ga naar uw WordPress Admin -dashboard. Navigeer naar de “Plug -ins”Menu en klik op het"Voeg nieuw toe" knop.
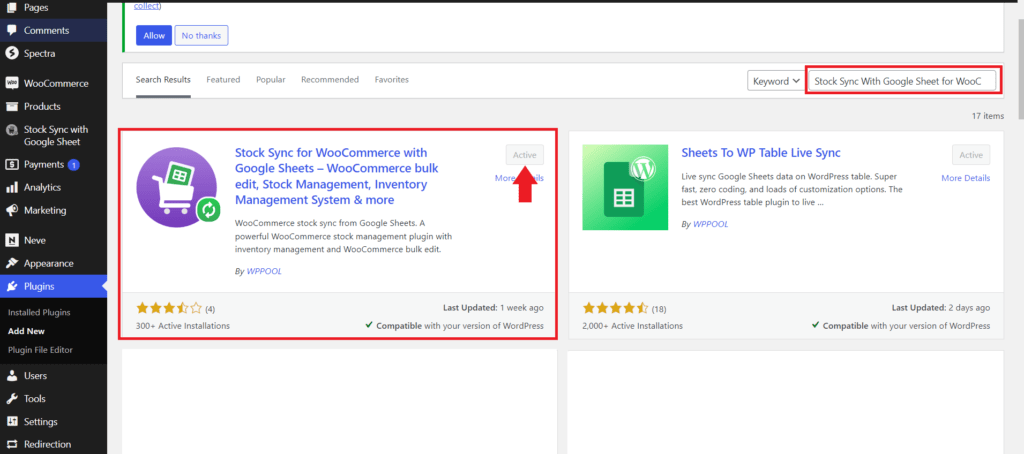
Zoek nu naar “Stock Sync voor WooCommerce met Google Sheets“.

Klik op de “Installeer nu"Knop en activeer vervolgens de plug -in door op de"Activeren" knop.
Nu Stock Sync met Google Sheets is geactiveerd om op te stellen en te genieten.
Hoe u de voorraadsynchronisatie instelt met Google Sheets voor WooCommerce #
Referenties opzetten: #
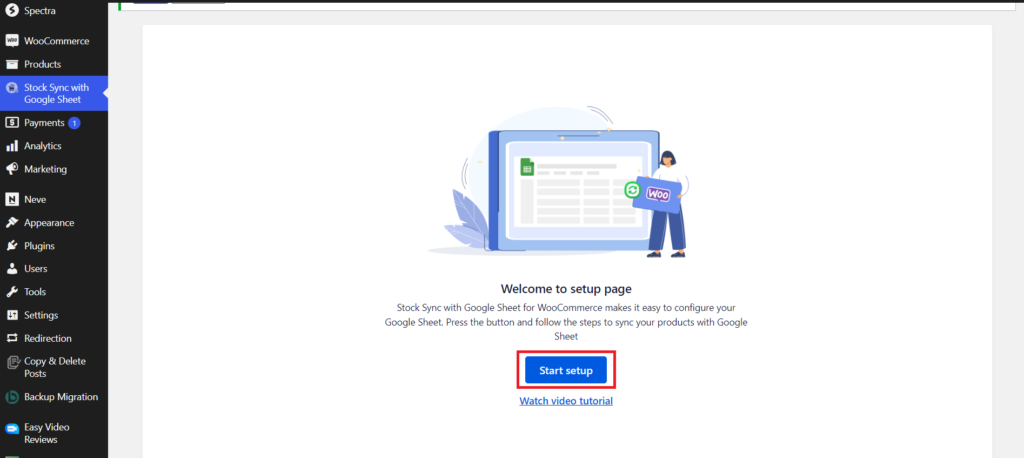
Nadat u de plug -in hebt geactiveerd, neemt u mee naar een pagina om in te stellen. Klik op "Start instellen"

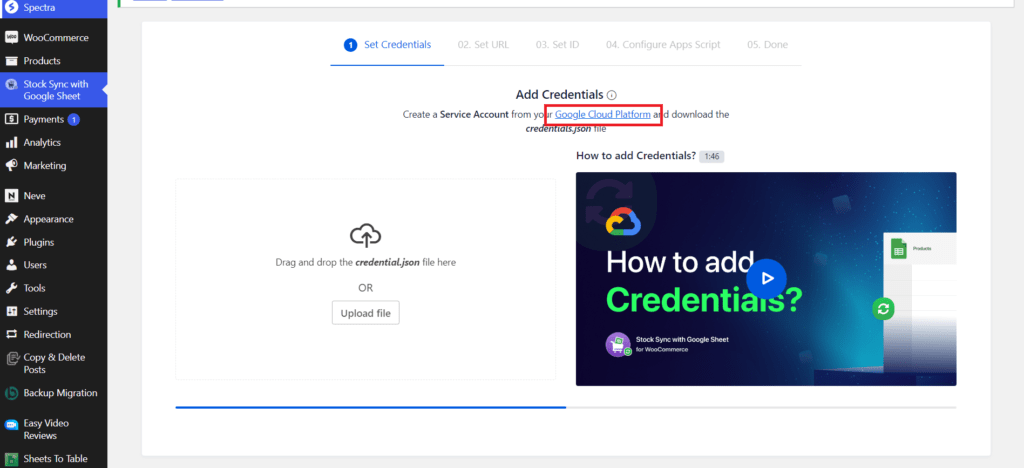
Daar klik op “Google Cloud -platform”Om een serviceaccount aan te maken.

Nu moet u een nieuw project maken van de onderstaande optie en u kunt deze stap overslaan als u er al een hebt gemaakt.
Klik vervolgens op de Serviceaccount onder de Creëer referenties knop.
Stel hier uw accountgegevens in door te klikken op de Doorgaan knop en eindig met de Klaar knop.
Klik nu op het Service -account dat u hebt gemaakt.
Ga dan naar de Sleutels tabblad om te klikken op de Voeg sleutel toe.
Klik vervolgens op 'Maak een nieuwe sleutel‘.
Stel nu het sleuteltype in op JSON en klik op “CREËREN”.
Bij het klikken worden de inloggegevens naar uw pc gedownload.
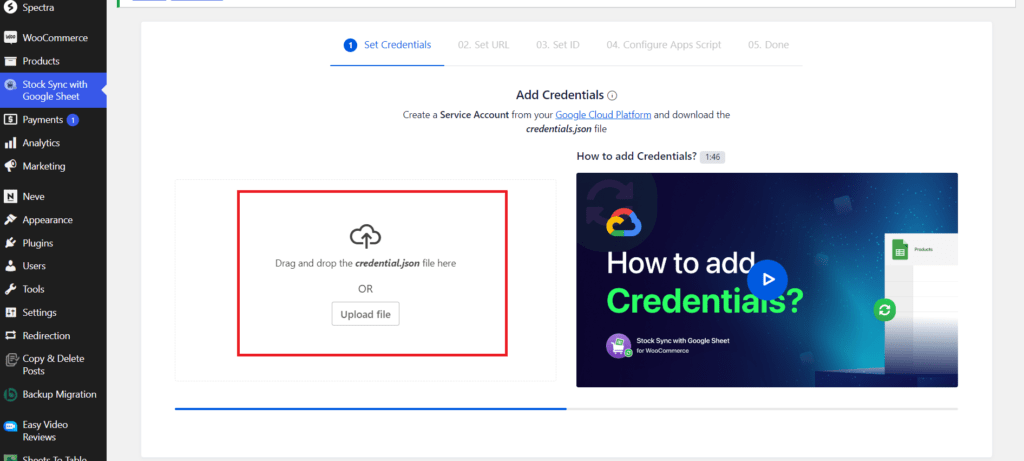
Ga nu naar uw plug -insgedeelte en upload het JSON -bestand

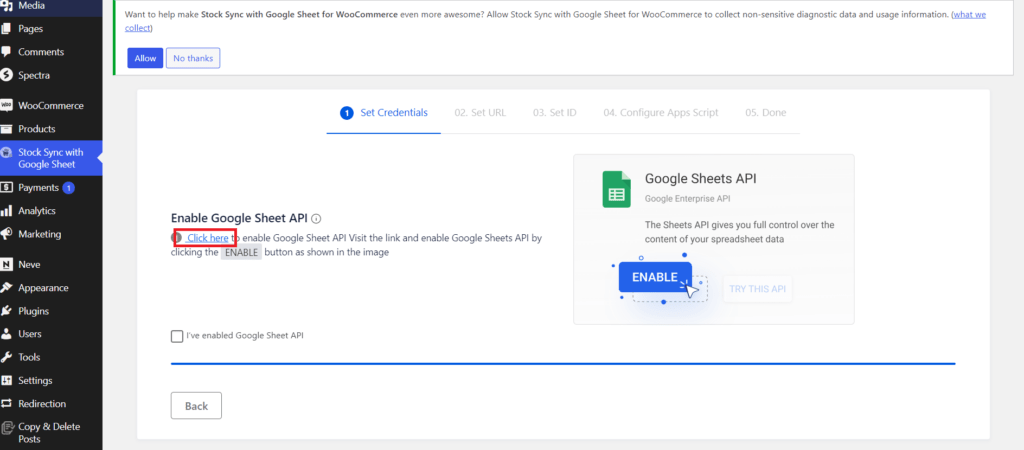
Klik vervolgens op de link die zegt, klik hier zodat u de API voor Google Sheets kunt inschakelen.

Schakel de Google Sheets API in
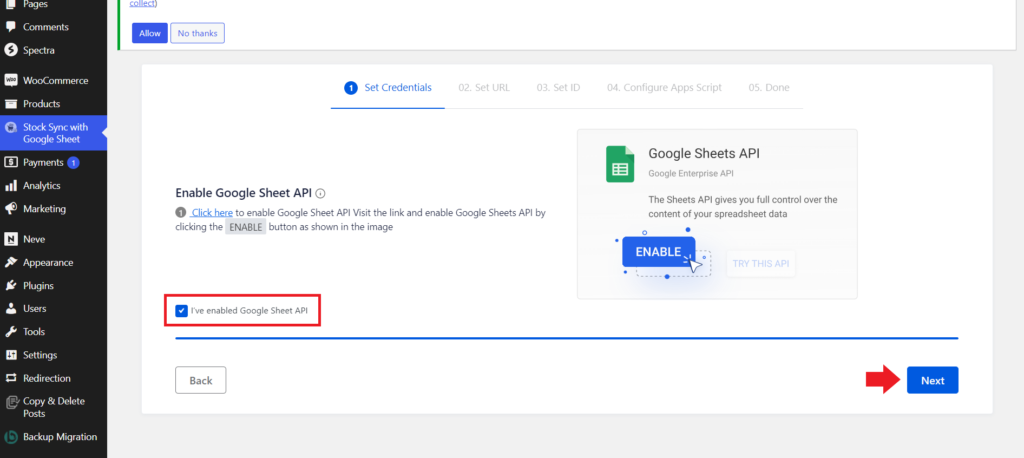
Ga nu terug naar de plug -in, vink het vakje aan om te bevestigen dat u de Google Sheets API hebt ingeschakeld en daarna geraakt.

Voeg Google Sheets Url & Sheet Tab Naam toe #
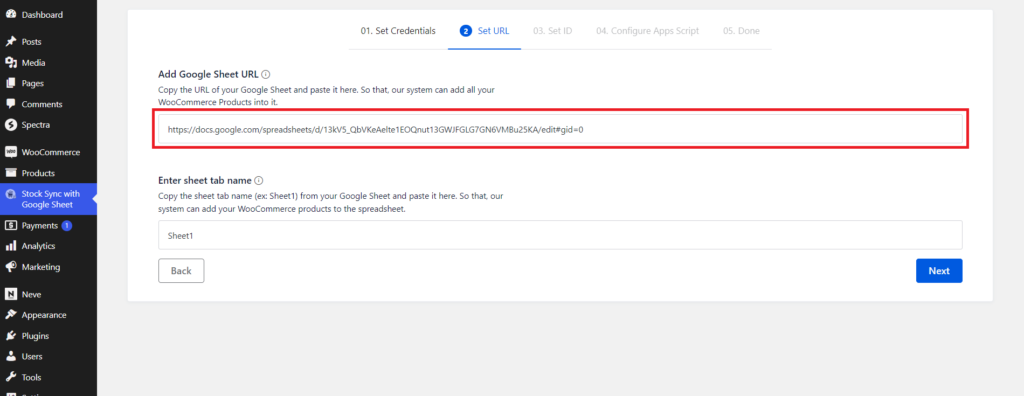
Om Google Sheets aan de plug -in toe te voegen, maak je een nieuwe spreadsheet, stel je een titel in en kopieer je de URL van de spreadsheet.
Plak de blad -URL in het URL -veld van de plug -in.

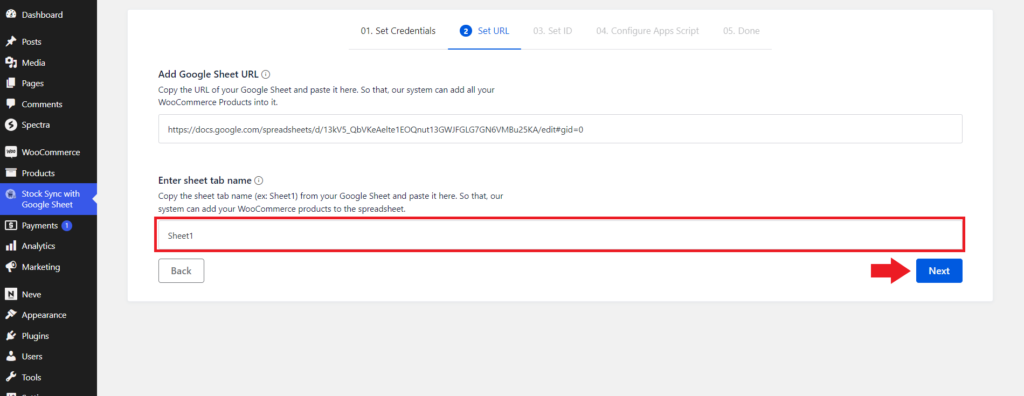
Kopieer ook het tabblad Blad en plak de tabblad Naam. Klik ten slotte op "volgende”

Toegang tot de editor toevoegen aan de plug -in #
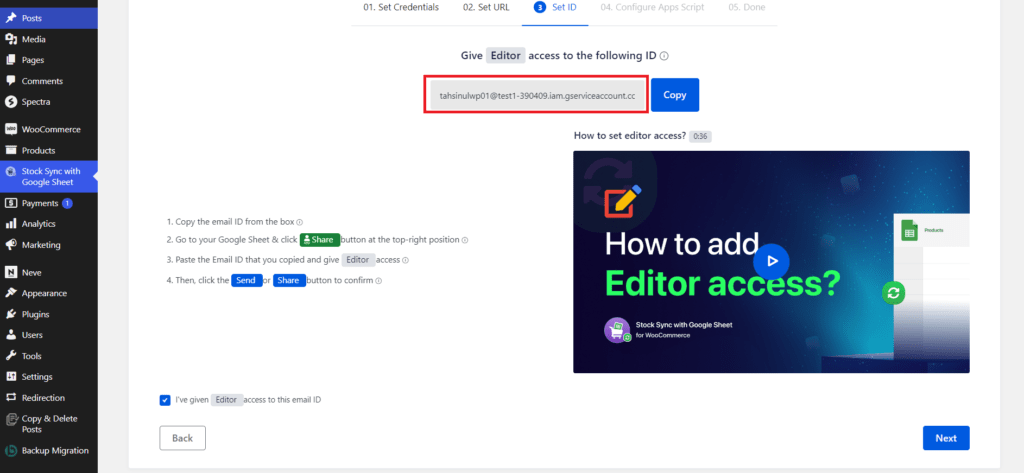
Kopieer in de volgende stap de meegeleverde ID om de toegang tot de editor tot deze ID te delen vanuit uw Google -spreadsheet.

Deel de toegang tot de redacteur van de spreadsheet tot de ID.
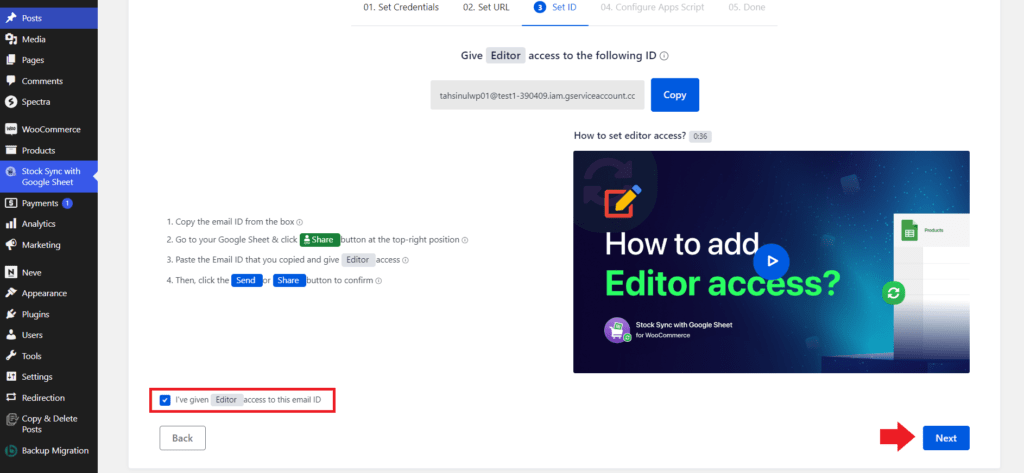
Ga nu terug naar uw plug -in en bevestig dat u de toegang tot de editor hebt verstrekt.

Voeg scriptcode toe aan de editor #
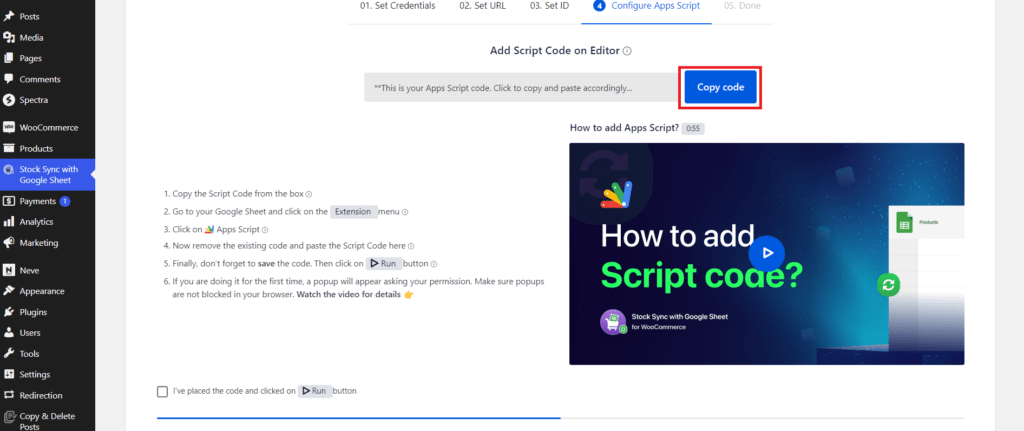
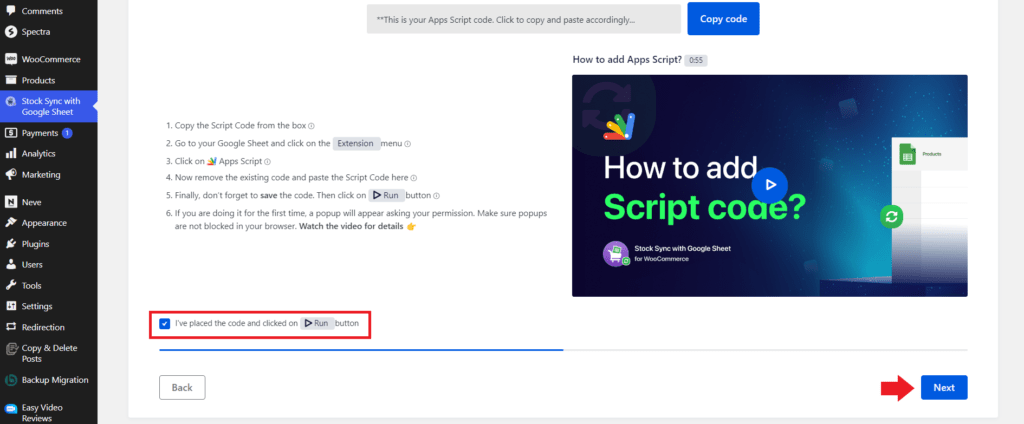
Kopieer in deze stap de scriptcode van de apps.

Ga vervolgens naar "App Script" onder het menu Extensions van het Google Sheet dat u hebt gemaakt.
Verwijder de bestaande code en plak de code die u zojuist hebt gekopieerd en druk op Opslaan en vervolgens op de knop "Uitvoeren".
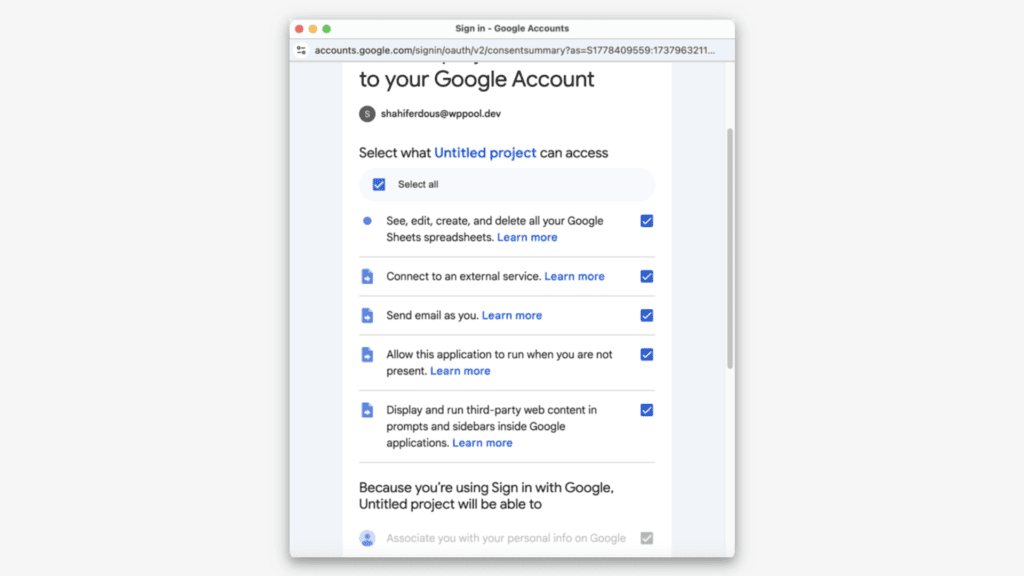
Geef nu toestemming door uw e -mail in te stellen.
Klik op Advanced en klik op Go to the Untitled Project.
Sta Google vervolgens toe toegang tot uw account.
Meer informatie over toegang bieden

Ga nu terug naar uw plug -in en bevestig dat u het codencript hebt toegevoegd.

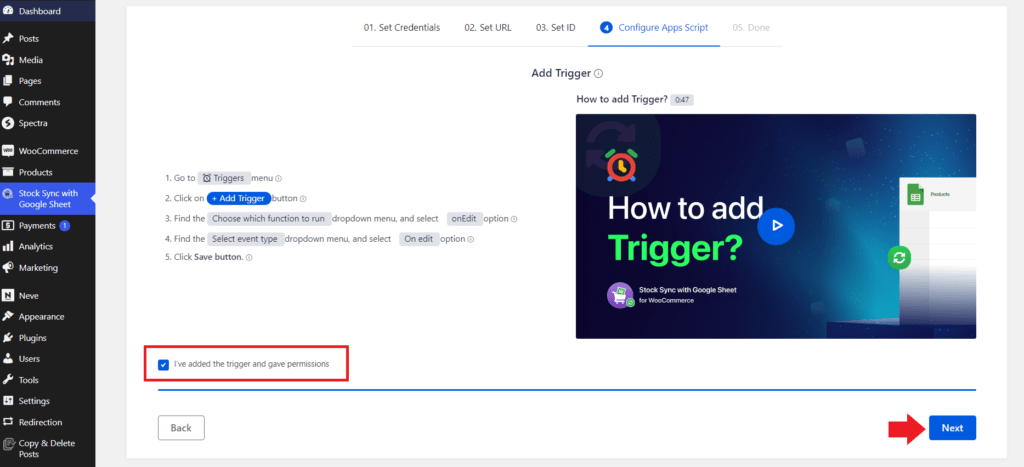
Voeg de triggers toe #
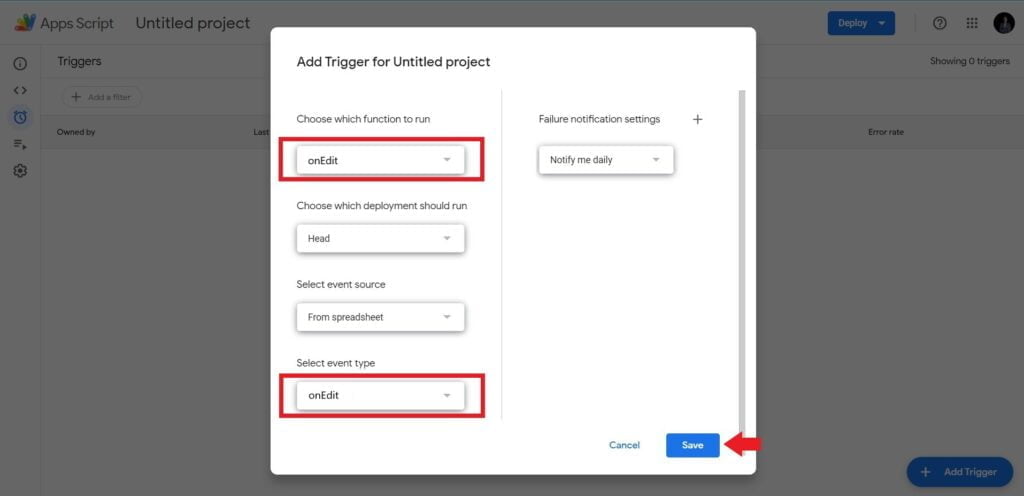
Om de trigger in te stellen, gaat u naar het app -script en klikt u onder trigger op "Trigger toevoegen".
Stel nu de functie in op "ONEDIT" en stel het evenementtype vervolgens in op "OneDit" en druk op Save.

Ga terug naar uw plug -in en bevestig de trigger en de toestemming en druk vervolgens op.

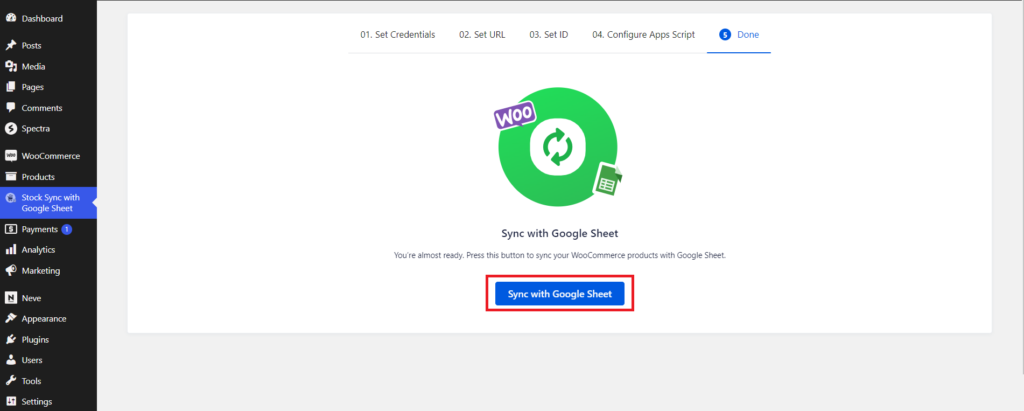
Voltooi de opstelling #
Klik ten slotte op "Synchroniseerd met Google -blad”Om de opstelling te voltooien.

En uw WooCommerce -bestellingen worden gesynchroniseerd op Google Sheets.





