Als het gaat om SEO, ligt de sleutel tot het optimaliseren van tabellen voor zoekmachines in het onderhouden semantische html. Goed gestructureerde HTML helpt zoekmachines de inhoud en context van een tabel te begrijpen, waardoor deze toegankelijker en zinvoller wordt. Om een tabel SEO-vriendelijk te laten zijn, moet deze de juiste HTML-tags gebruiken en worden geïmplementeerd op een manier die ervoor zorgt dat zoekmachines gemakkelijk zijn gegevens kunnen indexeren.
Semantische HTML -structuur voor tabellen #
Onze FlexTable plug -in houdt zich aan de best practices door semantische HTML -tags voor tabellen te gebruiken. Deze tags zijn ontworpen om duidelijkheid te bieden aan zoekmachines en ervoor te zorgen dat de tabel correct is gestructureerd:
- <table>: Definieert de tabel.
- <thead>: Vertegenwoordigt de headerrij (s) van de tabel.
- <tbody>: Omsluit het lichaamsgehalte van de tabel.
- <tr>: Geeft een tabelrij aan.
- <th>: Definieert een tabelkopcel (gebruikt voor kolom/rijtitels).
- <td>: Vertegenwoordigt een standaardtabelgegevenscel.
Het correct gebruiken van deze tags helpt zoekmachines zoals Google de relaties tussen verschillende gegevenspunten te begrijpen en hoe de inhoud in de tabel is georganiseerd. Deze semantische structuur maakt het ook gemakkelijker voor schermlezers en andere hulptechnologieën om de inhoud van de tabel te interpreteren, waardoor de toegankelijkheid voor gebruikers met een handicap wordt verbeterd.
Prestaties: impact op SEO #
Tabelprestaties zijn een sleutelfactor in SEO, omdat zoekmachines rekening houden met de laadsnelheid van de pagina bij het rangschikken van inhoud. Onze FlexTable plug -in is op twee manieren geoptimaliseerd voor prestaties:
- Asynchrone laden: FlexTable gebruikt asynchrone laden om ervoor te zorgen dat de tabelgegevens worden opgehaald en weergegeven zonder de rest van de pagina -inhoud te blokkeren. Dit betekent dat de pagina snel wordt geladen en dat de tabel daarna dynamisch wordt ingevoegd, wat leidt tot een betere gebruikerservaring en snellere pagina's voor pagina's.
- Ingebouwde lader: De plug-in bevat een ingebouwde lader die ervoor zorgt dat de tabel naadloos wordt geladen. Gebruikers zien de pagina -inhoud snel en de tabel verschijnt soepel zodra de gegevens beschikbaar zijn, zonder een merkbare vertraging of impact op de laadtijd van de pagina.
Voorbeeld: verbeteringen op paginasparesnelheid #
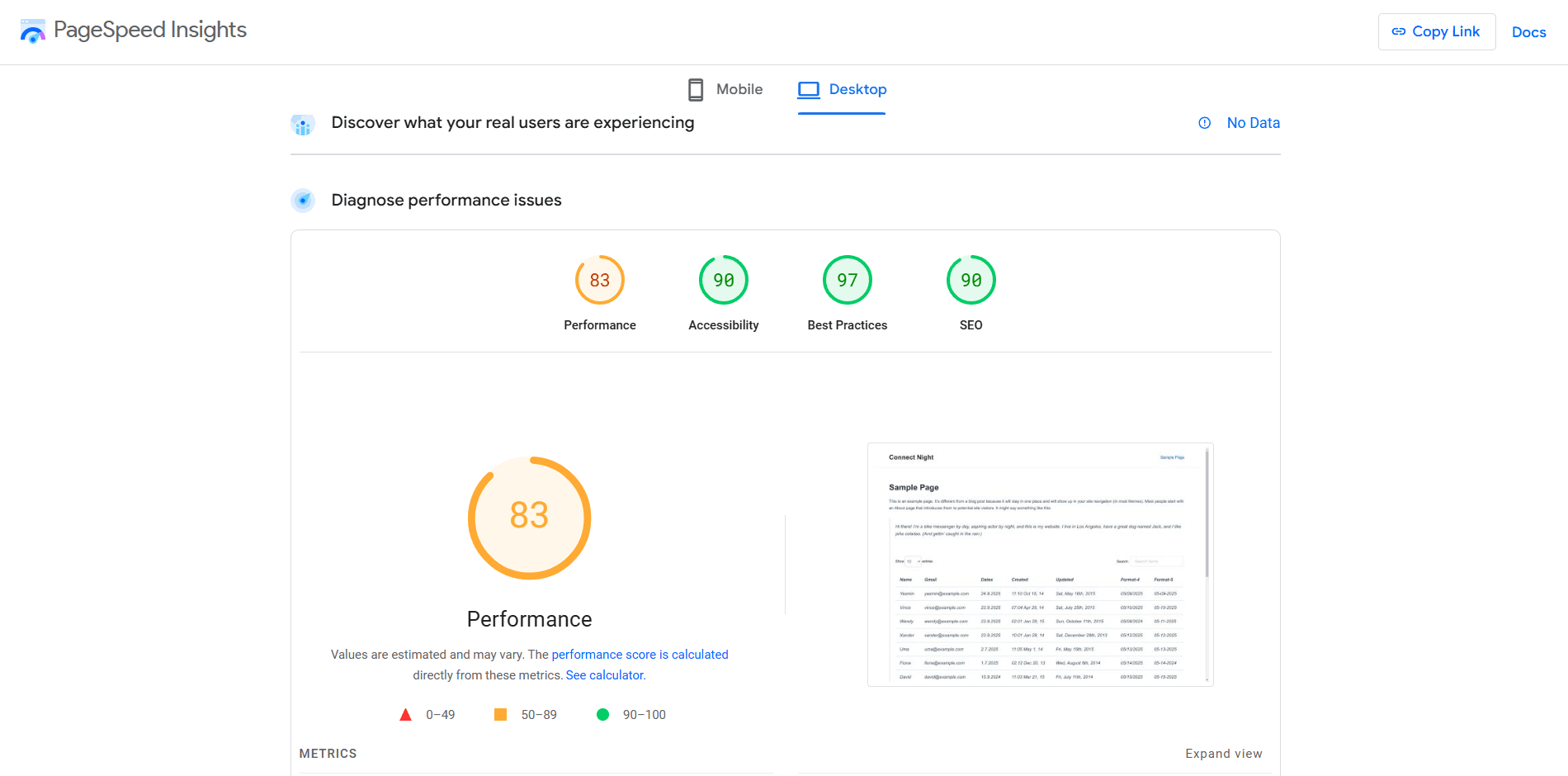
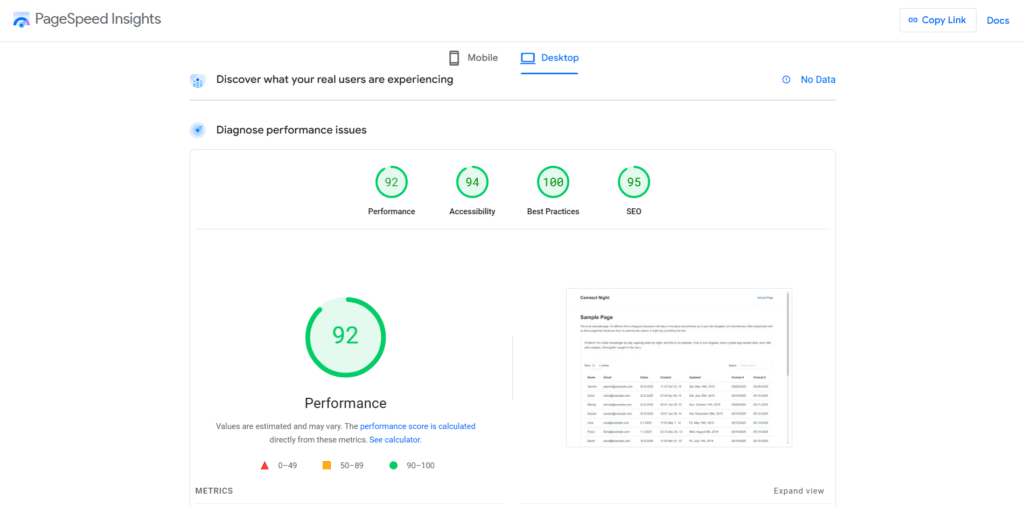
Om de SEO- en prestatievoordelen te benadrukken, laten we twee Pagespeed Insights -rapporten vergelijken:
- Voordat u FlexTable installeert:


FlexTable is ontworpen met SEO -best practices in gedachten. Het gebruik van semantische html Zorgt ervoor dat zoekmachines de inhoud gemakkelijk in de tabel kunnen parseren en indexeren. Ook de plug -ins asynchroon Laden zorgt ervoor dat de paginasnelheid niet negatief wordt beïnvloed, en biedt zowel een snelle als SEO-vriendelijk ervaring.
Door te gebruiken FlexTable, u zorgt ervoor dat uw tabellen niet alleen goed gestructureerd zijn voor SEO, maar ook geoptimaliseerd voor gebruikerservaring en pagina-prestaties.





