Het weergeven van HTML -telefoonlinks op uw website kan u helpen vertrouwen bij uw klanten op te bouwen. Het kan ook potentiële klanten aantrekken en bestaande uiteinden.
En om het gemakkelijk te maken, kunt u het telefoonnummer klikken in HTML laten klikken. Dit is een geweldige UX -strategie, gezien het feit dat mobiel ongeveer de helft van het webverkeer wereldwijd goed is. Dit betekent dat meer dan de helft van uw website bezoekers hetzelfde apparaat zal gebruiken om uw bedrijf online te vinden en om de oproep te plaatsen.
Vandaag zullen we u laten zien hoe u een html-telefoonnummer of link op uw website kunt toevoegen.
Tabel met inhoud
- Hoe u HTML -telefoonlink toevoegt aan uw website
- Hoe u een telefoonnummer kunt koppelen aan een extensie in HTML
- Hoe u een telefoonnummer kunt koppelen aan een landcode in HTML
- Stappen om een HTML -telefoonlink toe te voegen aan uw website
- Conclusie
Hoe u HTML -telefoonlink toevoegt aan uw website
Hier zijn de eenvoudige stappen om een HTML -telefoonlink op uw website toe te voegen,
1. U kunt een ankerelement maken.
Maak een ankerelement om te beginnen met een leeg HREF -kenmerk. Het zal er zo uitzien:
<a href=""></a>2. Voer vervolgens uw telefoonnummer in het HREF -kenmerk in.
Nu moet u het telefoonnummer in het HREF -kenmerk plaatsen in de opening van een tag. Dit href (hypertext referentie) kenmerk Zorgt ervoor dat hyperlink functioneel is. Het zal er ongeveer zo uitzien:
<a href="60344557665"></a>3. U moet Tel toevoegen: voordat het nummer binnen de aanhalingstekens.
Nu moet u Tel toevoegen: Binnen het HREF -kenmerk, vóór het telefoonnummer. Ook moeten zowel de Tel: als het telefoonnummer binnen de aanhalingstekens zijn zonder spaties of streepjes. Het zal er zo uitzien:
<a href="tel:6031112298"></a>4. Neem ten slotte tekst op in het ankerelement.
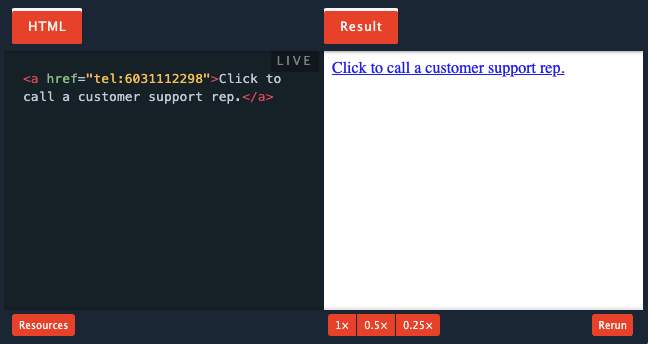
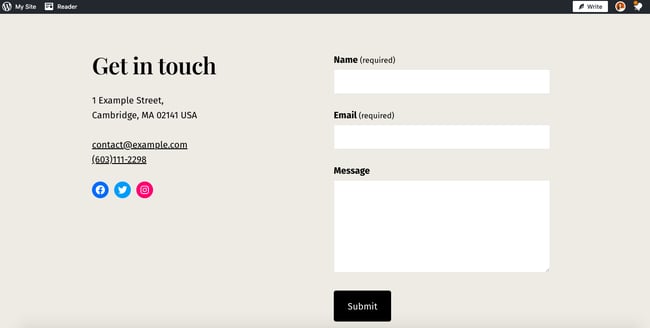
U kunt tekst opnemen in het ankerelement. Hoewel het niet vereist is, kan het de call-to-action duidelijker maken voor gebruikers. Hier is de code naast hoe deze aan gebruikers aan de voorkant van een website zou lijken.

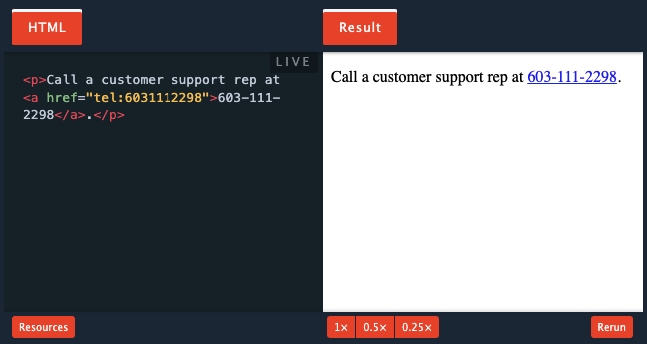
Als u het telefoonnummer wilt opnemen en de enige tekst wilt hebben die is gekoppeld, wikkel dan het telefoonnummer in het ankerelement en plaats het in een alinea -tag. Het zal er zo uitzien,

Hoe u een telefoonnummer kunt koppelen aan een extensie in HTML
Als het telefoonnummer dat u wilt klikken, een verlenging heeft, dan moet u een extra stap zetten.
- U maakt een ankerelement.
- Voer Tel in: en het telefoonnummer in het HREF -kenmerk.
- Voeg nu, na het telefoonnummer, de letter "P" en het verlengnummer toe. Het zal er zo uitzien:
<a href="tel:60334342298p000"></a>Wanneer u op deze link "Klik om aan te roepen" klikt, hoort de gebruiker het nummer dat wordt gekozen en vervolgens een pauze van een seconde en vervolgens de extensie gekozen.
Hoe u een telefoonnummer kunt koppelen aan een landcode in HTML
Als het telefoonnummer dat u wilt klikken, een landcode heeft, dan moet u een andere extra stap zetten.
- U maakt een ankerelement.
- Voer Tel in: en het telefoonnummer in het HREF -kenmerk.
- Voeg nu, vóór het telefoonnummer, het plus -pictogram (+) en de landcode toe. Het zal er zo uitzien:
<a href="tel:+1603232322298p000"></a>Stappen om een HTML -telefoonlink toe te voegen aan uw website
Een HTML -telefoonlink of "Klik om te bellen" link, kan worden opgenomen in verschillende delen van uw website. Uw contactpagina en koptekst of voettekst behoren tot de meest voorkomende. Laten we eens kijken naar voorbeelden van het opnemen van deze klikbare links op een WordPress -website.
Gebruik contactpagina
De exacte stappen om een HTML -telefoonlink aan een contactpagina toe te voegen, variëren afhankelijk van welk platform en sjabloon u gebruikt. Hieronder is het algemene proces.
- Selecteer om te starten een voorspelde contactpagina -sjabloon.
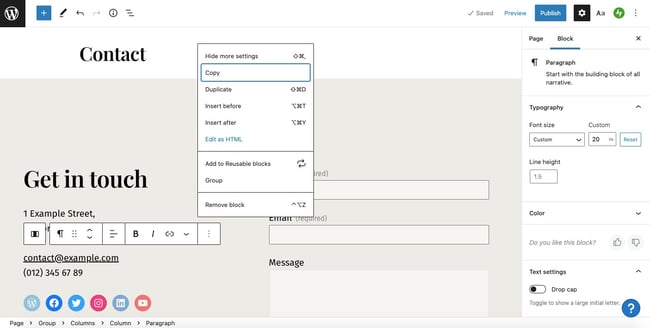
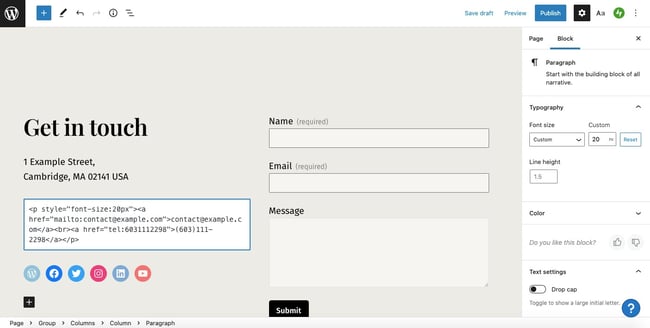
- Klik vervolgens in het blok met het voorbeeldtelefoonnummer.
- Klik nu op het pictogram Three Dots.
- Klikken Bewerken als html.

- Vervang nu het bestaande telefoonnummer door het ankerelement: <a href=”tel:6031112298″>(603)111-2298</a>

- Klik ten slotte Bewaar concept En Voorbeeld.

Als u echter een plug -in wilt gebruiken, kunt u de Sociaal contactformulier plug -in. Met deze plug -in kunt u uw contactnummer toevoegen aan uw website die u helpt leads te verzamelen.

Conclusie
Als u op zoek bent naar een telefoonnummer op uw website dat kan helpen bij het aantrekken en verrukken van potentiële en bestaande klanten, is het klikken van ze nog beter. Telefonische links maken is eenvoudig. U hoeft alleen maar enkele HTML en CSS te kennen om deze links te maken en te stylen en in verschillende gebieden op uw site in te voegen.