Vandaag gaan we bespreken hoe we de donkere modus in Divi -thema kunnen activeren!
Divi is een interessant multifunctioneel thema dat een traditioneel thema combineert met de ingebouwde visuele, drag-and-drop Divi Builder. In de loop der jaren is Divi regelmatig bijgewerkt en verbeterd. Het thema bevat nu een krachtige Drag-and-Drop Page Builder-tool, honderden websitesjablonen en talloze aanpassingsopties en -instellingen, evenals enkele andere nuttige functies. Het is ook concurrerend geprijsd.
U kunt het Divi-thema gebruiken als een "normaal" thema waarbij u uw koptekst/voettekst/lay-outs instelt met behulp van de ingebouwde customizer-opties van Divi. Of, vanaf Divi 4.0, kunt u ook de Divi -themabouwer gebruiken om 100% van uw site te ontwerpen met behulp van de visuele interface van Divi. Met al die flexibiliteit kunt u het gemakkelijk gebruiken voor alles, van blogs tot e -commerce winkels, portfolio's, bedrijfssites en ... nou ja, vrijwel alles.
Dus. Vandaag gaan we u laten zien hoe u Dark Mode op Divi -thema kunt gebruiken om uw WordPress -website de gewenste opheffing te geven. Maar laten we eerst leren over het thema, zullen we?
Divi -themafuncties
Divi is de vlaggenschipcreatie van elegante thema's. Het is wat gewoonlijk wordt aangeduid als een Mega -thema. Met andere woorden, het lijkt veel op een standaard WordPress -thema, maar beter en groter. Divi is gebouwd met beginners in gedachten. Alles, van het opstellen van de interface, en hoe u voor updates kunt zorgen, later is gebouwd op een manier die zelfs een complete beginner heel snel onder de knie kan krijgen.
Voordat we in de donkere modus in Divi -thema komen, zijn hier enkele functies van Divi -thema.
Draagbaarheid
Divi is ook zeer draagbaar, waardoor het gemakkelijk is om uw lay -out en andere activa tussen WordPress -websites over te dragen. Als u van plan bent om meerdere websites met Divi te maken, zijn er een aantal geweldige tijdbesparende functies die kunnen helpen uw workflow efficiënter te maken.
Gebruiksgemak
Al deze nieuwe functionaliteit, kracht en creatieve vrijheid komen echter met een prijs, en dat is de relatief steile leercurve van het beheersen van de nieuwe gebruikersinterface. Hoewel het op geen enkele manier slecht is geïmplementeerd, is de gebruikerservaring van Divi Builder heel anders dan de standaard WordPress One. Hierdoor moet u een nieuwe manier van werken leren als u het meeste uit de paginabouwer wilt halen.
Dit is echter te verwachten, omdat je nu zoveel nieuwe functies binnen handbereik hebt. Het is echter de moeite waard om dit te vermelden, omdat je misschien niet alles kunt doen wat je wilt in de Divi Builder zonder eerst wat tijd door te brengen met de nieuwe interface.
Volledige creatieve controle
Alle aspecten van uw inhoud kunnen worden aangepast via de Divi Builder -interface, waardoor u volledige controle hebt over het ontwerp van uw berichten en pagina's. Na een recente update geeft de nieuw toegevoegde themabuilder -tool u echter ook volledige controle over de andere delen van uw website.
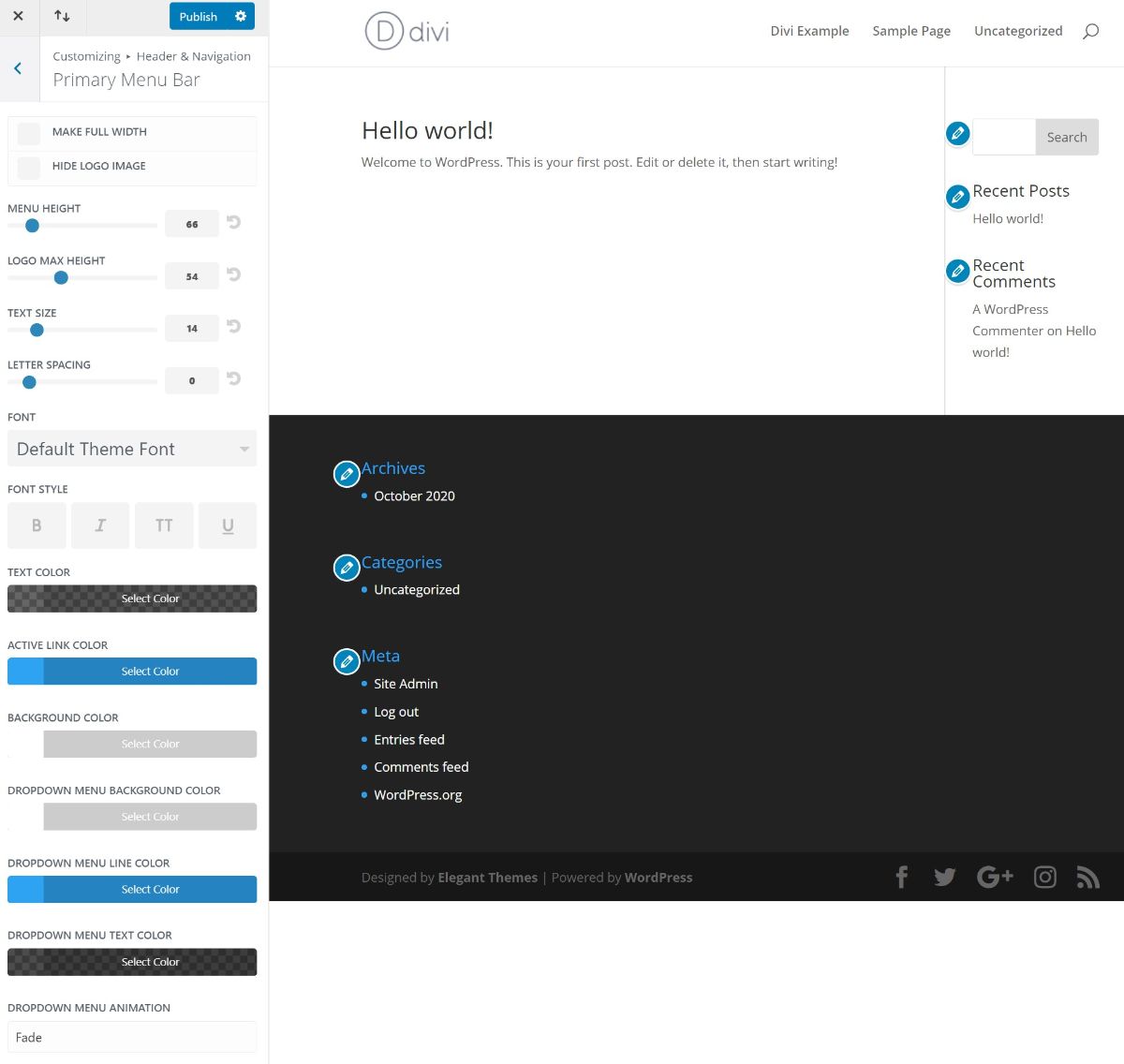
Divi -thema Customizer -opties
Om de stijl en lay -out van uw thema aan te passen, gebruikt Divi de native WordPress Customizer. Dit is leuk omdat je hiermee een voorbeeld kunt bekijken die je in realtime aanbrengt. Dit werkt net als elk ander WordPress -thema. Als u bijvoorbeeld uw koptekst wilt aanpassen, kunt u deze instellingen openen in de Customizer en wijzigingen aanbrengen:

Divi themabuilder
De meeste WordPress -thema's met paginabouwers geven u de mogelijkheid om aangepaste post- en pagina'sontwerpen te maken. Ze staan u echter niet vaak in staat om de andere delen van uw site aan te passen, zoals de koptekst-, voettekst- en themasjablonen.
In het verleden was dat waar voor Divi, maar dankzij een recente update ben je niet langer beperkt tot alleen de inhoudsgebieden. Nu kunt u alle aspecten van uw WordPress -website aanpassen via de functie Theme Builder.
Nu weet je waarom we de donkere modus in het Divi -thema tonen.
Waarom het gebruik van WP Dark Mode?
Donkere modus is al geruime tijd trend. En gebruikers vinden deze functie erg leuk. Er zijn nogal wat redenen waarom u de donkere modus kunt gebruiken om bouncepercentages te verlagen en tegelijkertijd de conversiepercentages voor uw websites te verhogen. Je krijgt functies zoals,
- Aangepaste schakelaar Tekst
- 10+ donkere modus kleurschema's
- Basisondersteuning op basis van donkere modus
- Gebruik aangepaste donkere moduskleuren
- WordPress Post -editor in donkere modus
- Pas elk element aan zoals u wilt
- Alle grote WordPress -thema's ondersteund
- Gebaseerde op maat gemaakte CSS op een donkere modus
- Donkere modusschakelaar in menu
- Achtergrondafbeelding wijziging
- Donkere modus logo -ondersteuning
- Op tijd gebaseerd Donkere modus
- 5 exclusieve kleurenschema's
- Multiple Dark Mode Switch -stijlen
- Dark Mode Switch shortcode
- Plaats de schakelaar boven post/pagina -inhoud
- Dark Mode Switch Widget
- Sluit pagina's uit van de donkere modus
- Sluit elementen uit van de donkere modus
- Inclusief instellingen.
Als je Dark Mode voor het Divi -thema kunt gebruiken, stel je dan voor waar je website naartoe gaat? Daarom gaan we vandaag laten zien hoe we WP Dark Mode kunnen activeren met Divi -thema.
Divi -thema instellen voor uw website
Het opzetten van Divi -thema is vrij eenvoudig.
- YJe moet naar elegante thema's gaan, lid worden van de club en je eigen zip -bestand met het thema krijgen.
- Download het thema en klik Installeren.
Hoe Dark Mode op Divi -thema inschakelen
U moet deze eenvoudige stappen volgen om de donkere modus in uw Elementor -website in te schakelen.
Stap 1: Installeer en activeer divi
Om te beginnen moet u Divi installeren. U kunt het activeren vanuit uw admin -dashboard.
Stap 2: Download WP Dark Mode
Om de donkere widget voor WP Dark Modete gebruiken, moet u de gratis versie gebruiken. U kunt het dus downloaden van uw admin -dashboard. U krijgt meer opties in de Pro -versie.

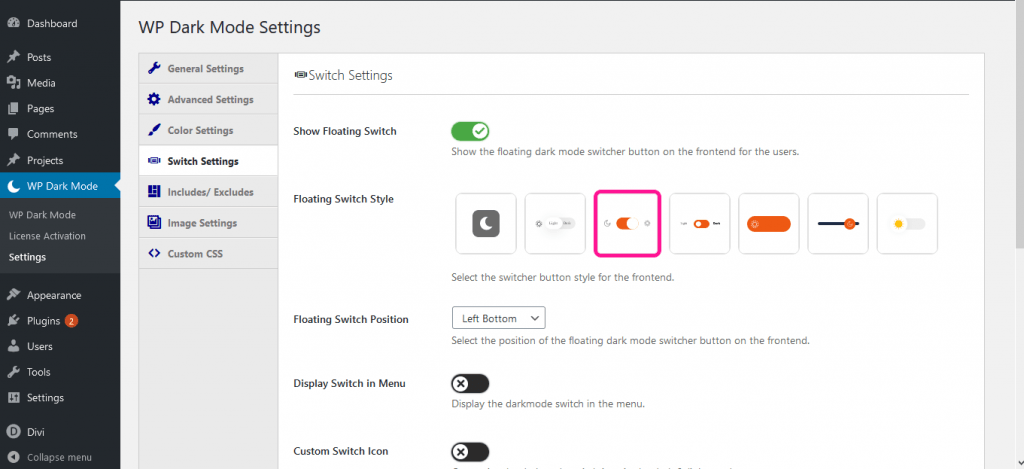
Stap 3: Selecteer de schakelstijl die u wilt laten zien
Ga naar WP Dark Mode-> Instellingen-> Switch Style. Selecteer nu de schakelaar die u wilt weergeven.

Stap 4: Maak een pagina met divi
Nu moet u een pagina maken en deze aanpassen met de Divi -themabouwer. Geef het een geweldige look.
Stap 5: Update en publiceren
Je bent klaar. Publiceer gewoon je pagina en je zult de magie zien.

Dit is hoe u de donkere modus in Divi -thema op een eenvoudige manier kunt inschakelen.
Laatste woord
Divi is een zeer beroemd thema en het heeft veel gebruikersbestand. Om op te vallen, moet u echter iets unieks doen. En met uniek bedoelen we het toevoegen van een aangepast donkere thema voor uw Divi -aangepaste website.
Nu u weet hoe u Dark Mode in Divi -thema kunt inschakelen, kunt u het proberen voor uw eigen te proberen. Als u opmerkingen heeft, laat het ons ook weten en we zullen proberen zo snel mogelijk contact met u op te nemen.
Als je geïnteresseerd bent in het leren van meer tips en tips voor donkere modus, kijk dan op onze gids op WordPress Dark -modus.