Wanneer u een lokaal bedrijf runt, kan het tonen van Google Maps op uw site gebruikers helpen uw locatie gemakkelijk te vinden. Het kan helpen de zichtbaarheid van uw site te verbeteren, zodat u meer websitebezoekers kunt aantrekken. Het toevoegen van inhoud zoals kaarten, audio en video aan uw site is een uitstekende manier om een interactieve ervaring voor uw bezoekers te creëren. Het is een handige manier om gebruikers de informatie te geven die ze nodig hebben om uw zakelijke locaties te vinden.
In dit artikel zullen we u laten zien hoe u Google Maps in WordPresskunt insluiten.
Inhoudsopgave
Hoe Google Maps in WordPress in te sluiten zonder een plug -in
Als u eenvoudig kiest om Google Maps snel in te bedden in een WordPress -publicatie of pagina, kunt u de standaard IFRAME -methode gebruiken.
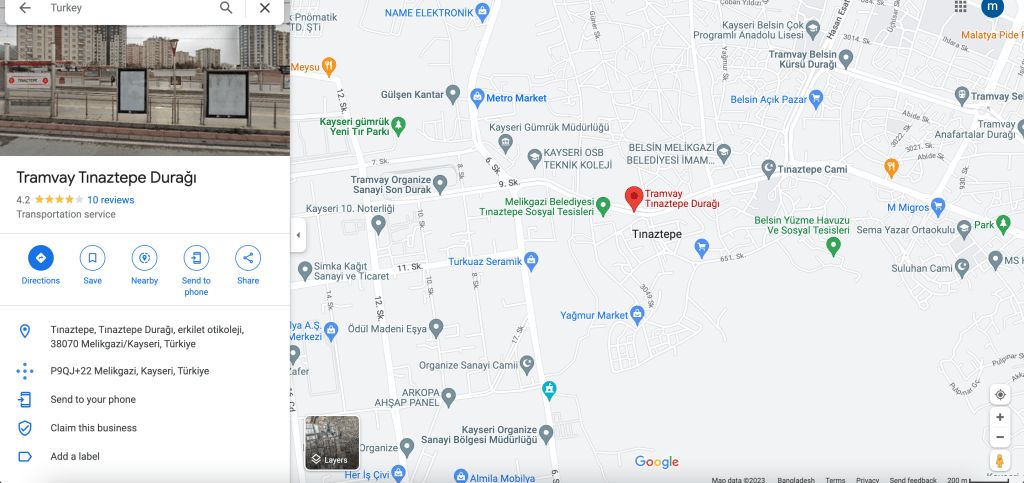
Stap 1: Zoek de gewenste locatie op Google Maps
Ga gewoon naar de Google Maps Sternetsite en zoek elke weguitrusting in het zoekgebied.

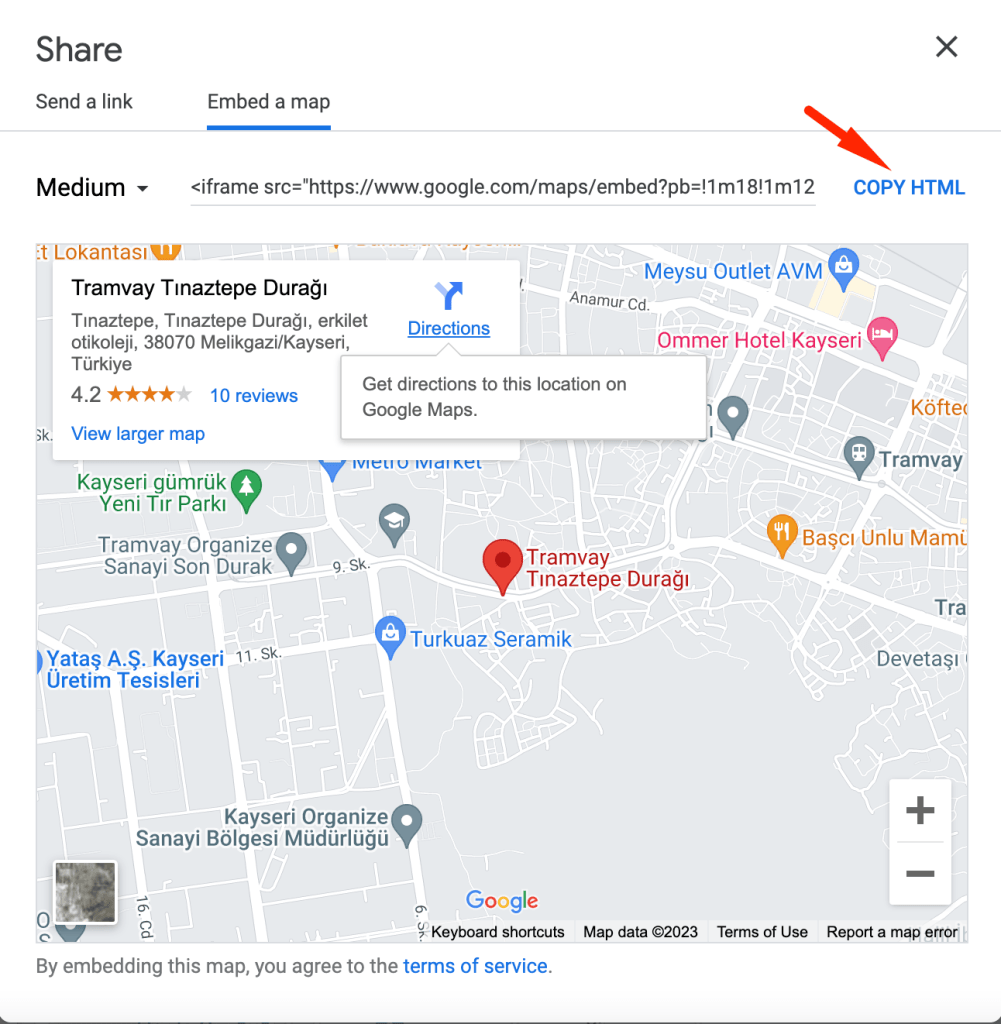
Stap 2: Krijg de HTML -code om een kaart in te sluiten
Als u op het pictogram voor aandelen wilt klikken, vertoont dit een pop -up met het alternatief om een gebiedshyperlink te verzenden of een Google -kaarten in WordPressin te sluiten. U wilt de insluiten een kaartoptie kiezen.

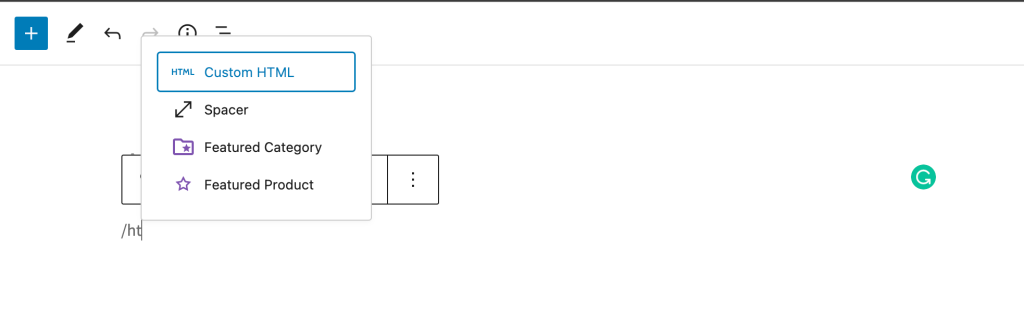
Stap 3: Voeg de HTML -code in WordPress
Daarna reproduceer in werkelijkheid de HTML -code voor Google Maps en openen vervolgens de webpagina van de plaats die u wenst om de kaart in te sluiten. In de blokeditor wilt u een aangepast HTML -blok toevoegen.

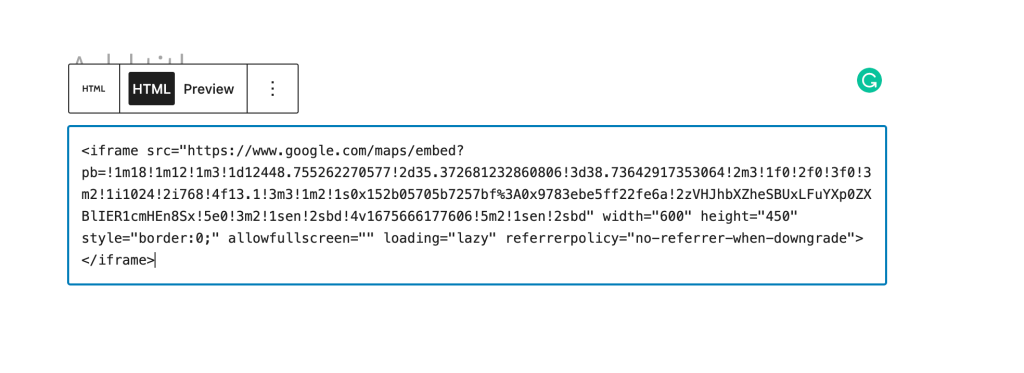
Stap 4: Publiceer en een voorbeeld van de kaart
Nu kunt u eenvoudig de insluitcode die u van Google Maps hebt gekopieerd plakken en de pagina bijwerken of publiceren om een voorbeeld van de wijzigingen te bekijken.

Deze methode werkt voor het snel insluiten van Google Maps in WordPress, maar het geeft u geen maximale SEO -voordelen.
Als u een klein bedrijf, restaurant of online winkel bent met zowel een of een paar lichamelijke locaties, dan stellen we het gebruik van het daaropvolgende antwoord voor om de ranglijsten van uw lokale website -positionering te maximaliseren vanwege het feit dat het gebruik maakt van perfecte open ontwerpinformatie om u te helpen groter te rangschikken in Google.
5 Beste gratis WordPress Map -plug -ins
Het toevoegen van een WordPress Google Maps -plug -in aan uw website kan helpen om verdere gebruikers naar uw website te trekken. We hebben de stijlvolle tools op aanvraag afgerond, onze selecties gebaseerd op functies, gebruiksgemak en aanpassingsopties.
Laten we elke plug -in goed bekijken. Merk op dat sommige van deze tools een Google Maps API -sleutel vereisen.
1. Kaartblok voor Google Maps
![Hoe Google Maps in te sluiten in WordPress [stapsgewijze handleiding] 2 Kaartblok voor Google Maps](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/map-block-for-google-maps.png)
Kaartblok voor Google Maps is een andere plug -in die u eenvoudig een aangepaste kaart op uw site kunt instellen. Deze plug -in voegt een Kaart Blokkeer naar uw site. U kunt dit element vervolgens gebruiken in uw berichten, pagina's, zijbalken en andere locaties.
Belangrijkste functies voor kaartblok voor Google Maps:
- Plaats de Kaart Blokkeer overal waar u op uw site wilt.
- Voer uw bedrijfsadres of coördinaten in.
- Pas het hoogte- en zoomniveau van uw kaart aan.
Deze plug -in is eenvoudig te gebruiken. Nadat u het op uw site hebt geïnstalleerd en geactiveerd, hoeft u alleen maar naar een pagina te navigeren, de Kaart Blokkeer en pas het aan om aan uw behoeften te voldoen.
2. WP Google Maps
![Hoe Google Maps in te sluiten in WordPress [stapsgewijze handleiding] 3 WP Google Maps Banner](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/wp-google-maps.png)
Met WP Google Maps kunt u een kaart toevoegen aan uw WordPress -site. U kunt de Google -kaart eenvoudig aanpassen en vervolgens in elke pagina invoegen of posten met een shortcode. Je kunt ook zoveel markeringen gebruiken als je wilt, zelfs met de gratis versie.
Belangrijkste functies voor WP Google Maps:
- Maak zoveel kaartmarkeringen als je nodig hebt.
- Voeg polygonen toe om stroomgebieden weer te geven.
- Toon routes naar je verkooppunten.
- Kies uit negen verschillende kaartthema's of maak je eigen.
Met de gratis versie kunt u polygonen gebruiken om gebruikers te laten zien welke gebieden of adressen u bedient. Deze functies kunnen handig zijn als u een bezorgservice of een lokale kliniek uitvoert.
3. Mappress -kaarten voor WordPress
![Hoe Google Maps in te sluiten in WordPress [stapsgewijze handleiding] 4 Mappress -kaarten voor WordPress](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/mappress-maps.png)
Met Mappress -kaarten voor WordPress kunt u onbeperkte kaarten maken met behulp van Gutenberg of de klassieke editor. Het wordt ook geleverd met een pop-up kaarteditor voor eenvoudige aanpassing. Bovendien kunt u zoveel markeringen toevoegen als u wilt.
Belangrijkste kenmerken voor MapPress -kaarten voor WordPress:
- Voeg onbeperkte markeringen toe.
- Teken vormen en lijnen om stroomgebieden of routes te tonen.
- Gebruik de MapPress Kaart Blokkeer om uw aangepaste kaart op de pagina weer te geven.
4. Eenvoudige Google -kaarten
![Hoe Google Maps in te sluiten in WordPress [stapsgewijze handleiding] 5 Eenvoudige Google Maps Banner](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/easy-google-maps.png)
Met eenvoudige Google Maps kunt u in slechts een paar klikken een volledig reagerende en aanpasbare kaart maken. Met deze plug -in kunt u ook een onbeperkt aantal markers en locaties toevoegen. Bovendien kunt u uw markeringen aanpassen met tekst, afbeeldingen, video en meer.
Belangrijkste functies voor eenvoudige Google Maps:
- Plaats uw aangepaste kaarten in pagina's met shortcodes.
- Pas het uiterlijk van uw kaart aan met een breed scala aan instellingen.
- Geef meerdere markers en locaties weer.
- Pas uw kaartmarkeringen aan met foto's, tekst en meer.
Als u meer informatie over uw verkooppunten wilt geven, kunt u een beschrijving toevoegen aan elke marker op de kaart. U kunt ook een foto van uw winkel of kantoor weergeven.
5. De Divi -kaartmodule
![Hoe Google Maps in te sluiten in WordPress [stapsgewijze handleiding] 6 De Divi Map Module -pagina](https://www.elegantthemes.com/blog/wp-content/uploads/2022/07/divi-map-module-page.png)
Als u een Divi -gebruiker bent, is het niet nodig om een plug -in te installeren om Google Maps weer te geven. Dankzij onze Divi -kaartmodule kunt u eenvoudig een aangepaste kaart overal op uw pagina insluiten.
Belangrijkste kenmerken voor de Divi -kaartmodule:
- Voeg onbeperkte pinnen toe aan de kaart.
- Pas elk aspect van uw kaart aan, inclusief het kleurenschema, afmetingen en afstand.
- Maak uw kaart dynamischer met animatie -effecten, draggable zoom en meer.
Doe Google Maps in WordPressin, op de juiste manier
Door de bovenstaande stappen te volgen, kan zelfs een beginnende site -eigenaar een basis- of responsieve Google -kaart op een website plaatsen. Ze zijn geweldig voor "over" of "contact" pagina's en bieden bezoekers een beetje meer context over uw bedrijf, wat betekent een grotere kans op een conversie.








![Hoe Google Maps in te sluiten in WordPress [stapsgewijze handleiding] 1 Hoe Google Maps in WordPress in te sluiten [stapsgewijze handleiding]](https://wppool.dev/wp-content/uploads/2023/02/BB_EmbedGoogleMap2.png)