Als WordPress -ontwikkelaar moet u een demo voor uw plug -in maken, omdat u hiermee de uitstekende functies en voordelen kunt presenteren die het biedt aan uw potentiële gebruikers.
Als je een plug -in -ontwikkelaar En dit doet dit niet, je laat veel geld op tafel.
Een plug -in -demo instellen is een effectieve strategie om het gebruik van uw plug -in te vergroten.
In dit artikel leert u hoe u gratis sjablonen voor plug -in -demo's in WordPress kunt maken die een oneindig aantal keren kunnen worden hergebruikt om gratis demo -sites in te stellen.
Inhoudsopgave
Waarom moet je een WordPress -demo opzetten?
WordPress -plug -ins zijn een essentieel, integraal onderdeel van elke WordPress -site. Het zijn de tools die de meest invloedrijke WordPress -sitesfunctionaliteit stimuleren.
U hebt een plug -in nodig als u wilt dat uw WordPress -site een backflip doet.
Dag in dag uit leveren WordPress -ontwikkelaars zoals uzelf bewuste inspanningen om Maak WordPress -plug -ins die voldoen aan de verschillende sitebehoeften van WordPressER.
Veel plug -ins zijn er, en de plug -inmarkt is erg winstgevend.
WordPressers hebben plug -ins nodig voor verschillende site -functionaliteiten, en in de meeste gevallen is er een overvloed aan opties die er zijn - waarvan sommige niet goed zijn voor hun site. Dus de meeste gebruikers proberen liever een plug -in/thema voordat ze het daadwerkelijk aan hun live -site toevoegen.
Als u een demo -functionaliteit aanbiedt, helpt dit u op verschillende manieren.
Gebruikers in staat stellen en vertrouwen opbouwen
Live Demo stelt klanten in staat om de functionaliteit en functies van de plug -in uit de eerste hand te ervaren, waardoor ze een beter begrip hebben van hoe het hun website ten goede kan komen. Dit kan helpen vertrouwen en vertrouwen in het product op te bouwen.
Zorgen voor naadloze integratie
Demo's stellen klanten in staat om de compatibiliteit van de plug -in te testen met hun bestaande website -opstelling.
Net zoals u een proefrit wilt voordat u een auto koopt, moeten sommige WordPressers een plug -in of thema testen voordat u deze gebruikt. Ze kunnen zien of de plug -in naadloos wordt geïntegreerd en voldoet aan hun specifieke vereisten. Dit helpt het risico op het kopen van een plug -in te verminderen die mogelijk moet worden opgelost met hun website.
PLUTIN UI en gebruiksvriendelijk ontwerp presenteren via demo's
Demo's stellen plug -in -ontwikkelaars in staat om de gebruikersinterface en het gebruiksgemak van hun product te presenteren. Uw demo -site biedt een visuele weergave van uw plug -in op een live site en stelt gebruikers in staat om door de demo te navigeren en een idee te krijgen van de interface van de plug -in, waardoor het gemakkelijker wordt om te beslissen of deze aansluit op hun voorkeuren en workflow.
Verhoogde conversies
Demo's kunnen dienen als een marketingtool voor WordPress -plug -in -ontwikkelaars. Als u profiteert van plug -in -demo's, kunt u converteren en Verkoop uw WordPress -plug -in voor meer gebruikers dan zonder demo's.
Door een demo aan te bieden, kunnen ontwikkelaars potentiële klanten aantrekken die vaker kopen na het testen van het product. Het helpt ook bij het genereren van positieve mond-tot-mondreclame en verwijzingen.
Neem het initiatief om een plug -in -demo in WordPress te maken voor uw potentiële gebruikers om uw plug -in te testen en hun koopbeslissingen te beïnvloeden.
Hoe maak je een WordPress -plug -in -demo?
Overweeg als WordPress -ontwikkelaar of keuzevrijheid te gebruiken Instawp Gratis WordPress Sandbox om uw WordPress -plug -in -demo's te maken.
InstAWP is een tool die is gewijd aan het maken van tijdelijke Sandbox WordPress -sites in seconden om WordPress -site veilig uit te voeren of demo's voor plug -ins te maken. Het is een handig hulpmiddel voor WordPress -ontwikkelaars en agentschappen.
InstAWP-platform heeft gratis, krachtige tools zoals een code-editor om PHP, HTML, JS, enz. Te bewerken, een database-editor om tabellen in uw database te bewerken en een log-viewer om eventuele wijzigingen bij te houden die u op de ingebouwde Sandbox-site bijhoudt.
In dit gedeelte zullen we kijken hoe u een plug -in -demo kunt maken voor gebruikers die InstAWP gebruiken.
Laten we eens kijken hoe u sites en sjablonen voor plug -in -demo's kunt maken met behulp van InstAWP.
Stap 1: Maak een instawp -account aan
Om InstAWP te gebruiken, moet u eerst een account aanmaken met InstAWP. Klik hier om dat te doen.
U kunt inloggen op uw dashboard wanneer u uw InstAWP -account met succes hebt gemaakt en de e -mailverificatie heeft voltooid.
U kunt een nieuwe sandbox -site maken vanuit uw dashboard om in te stellen Uw plug -in -demo.
Stap 2: Maak uw gratis instawp WordPress Demo -site
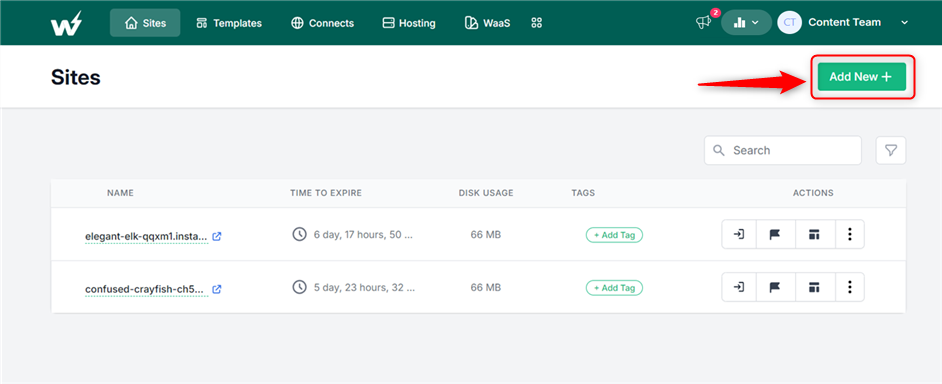
Klik op de knop "Nieuw +toevoegen" om uw eerste Sandbox -stengingswebsite te maken.

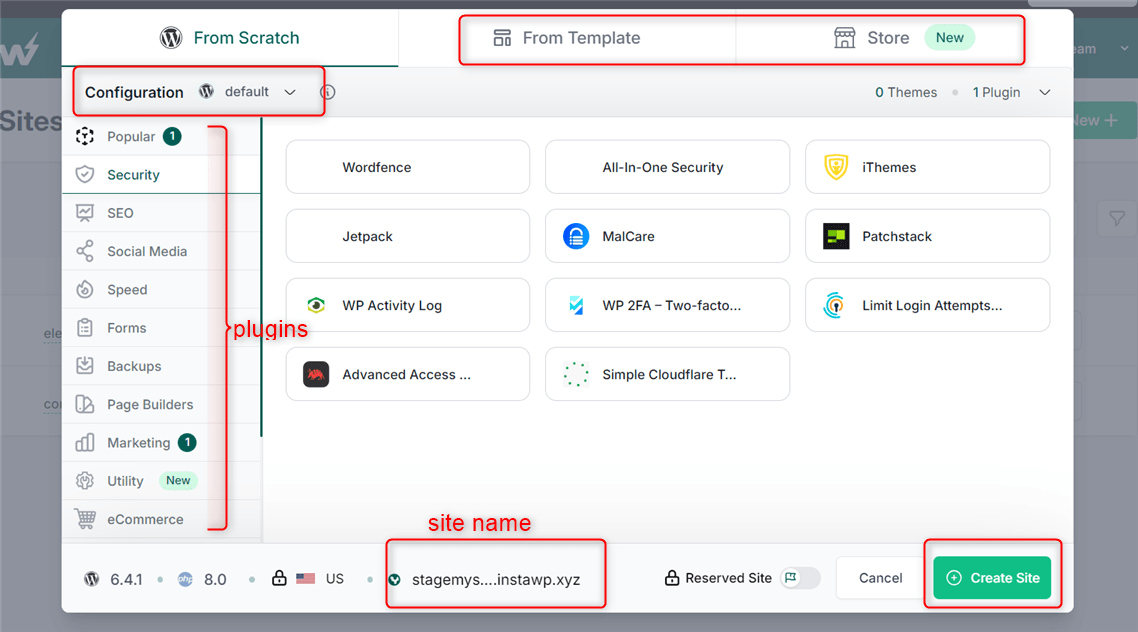
Een pre-install-venster verschijnt voor u om een directe configuratie te maken. U kunt thema's of plug -ins selecteren die u wilt toevoegen aan uw plug -in demo -site.
Als u niet helemaal opnieuw wilt bouwen, kunt u van tabbladen wisselen en kiezen om gratis bestaande sjablonen of in de InstAWP -winkel te gebruiken.
Er zijn andere opties en configuraties die u kunt verkennen als u specifieke installatievereisten hebt voor uw demo -site.
Klik ten slotte op de "Maak een site" knop.

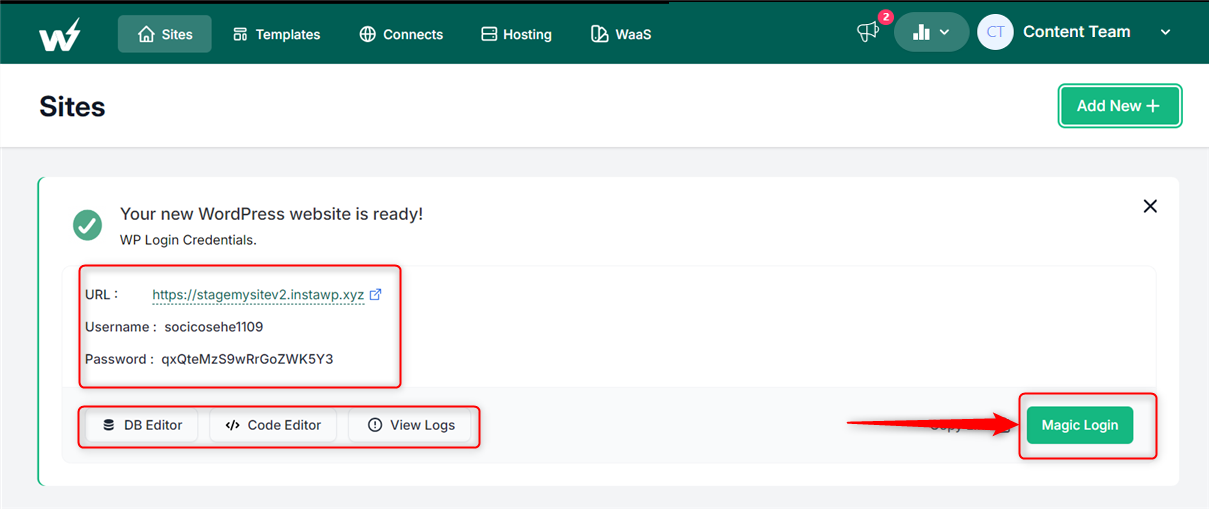
Gefeliciteerd, uw directe WordPress -plug -in -demo -site is gemaakt.
U kunt inloggen op uw nieuw gemaakte plug -in -demo -site door te klikken op "Magic Login. " U kunt ook inloggen met de aangeboden URL, gebruikersnaam en wachtwoord.


Stap 3: Pas de demo -site aan
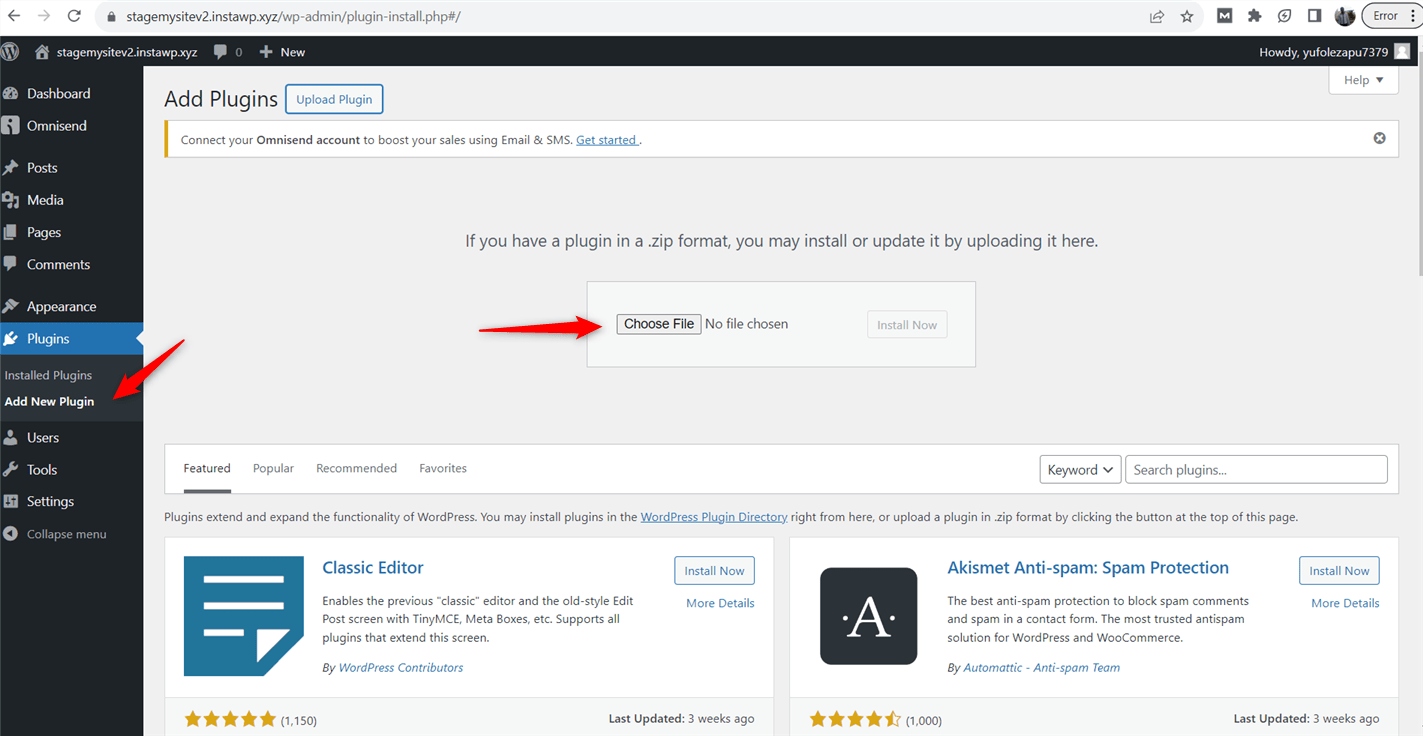
Nu wilt u uw plug -in configureren en aanpassen en demo -inhoud toevoegen aan de site.
InstAWP biedt gratis toegang tot krachtige tools zoals code -editor en database -editor om de PHP, HTML, JS, enz. En tabellen van uw database te bewerken.
U krijgt ook toegang tot verschillende logs van uw WordPress Sandbox -website.
U moet ook opties bieden voor aanpassing en configuratie, zodat gebruikers de demo -site kunnen aanpassen aan hun specifieke behoeften.
Stap 4: Sla de demo -site op als een gedeelde sjabloon
Ten slotte moet u uw demo -site omzetten in een sjabloon.
Met InstAWP kunnen ontwikkelaars een site maken en opslaan als een gedeeld sjabloon.
U biedt deze sjabloon voor potentiële gebruikers van uw plug -in om te gebruiken om hun eigen gratis Sandbox -site te maken om uw plug -in te volgen voor een spin.
Het maken van een gedeelde sjabloon geeft u een link om te kopiëren en te delen met uw potentiële gebruikers.
Ze kunnen deze link naar uw sjabloon gebruiken om een gratis replica -demo -site op Instawp te maken en de mogelijkheden van uw plug -in te verkennen.
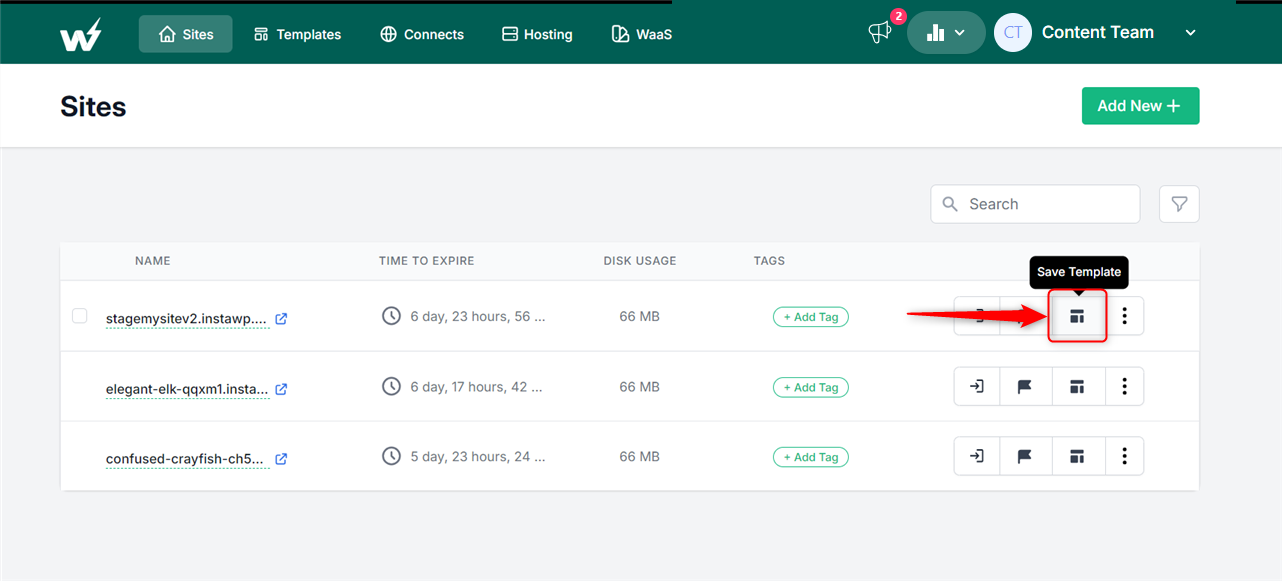
Klik op om uw site als een gedeelde sjabloon op te slaan de opslaan als sjabloon Pictogram grenzend aan uw site.

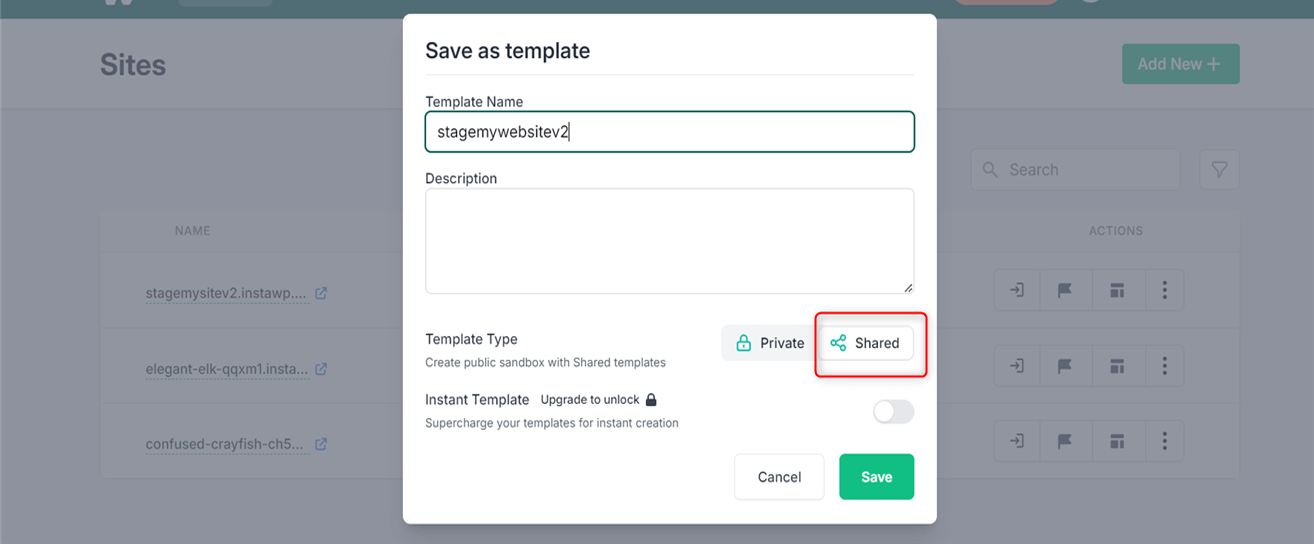
Geef uw sjabloon uit de pop -up een unieke naam. Het kan de naam van uw plug -in zijn. Voeg vervolgens een korte beschrijving toe. Markeer vervolgens uw sjabloon als Gedeeld en klik op de Redden knop.

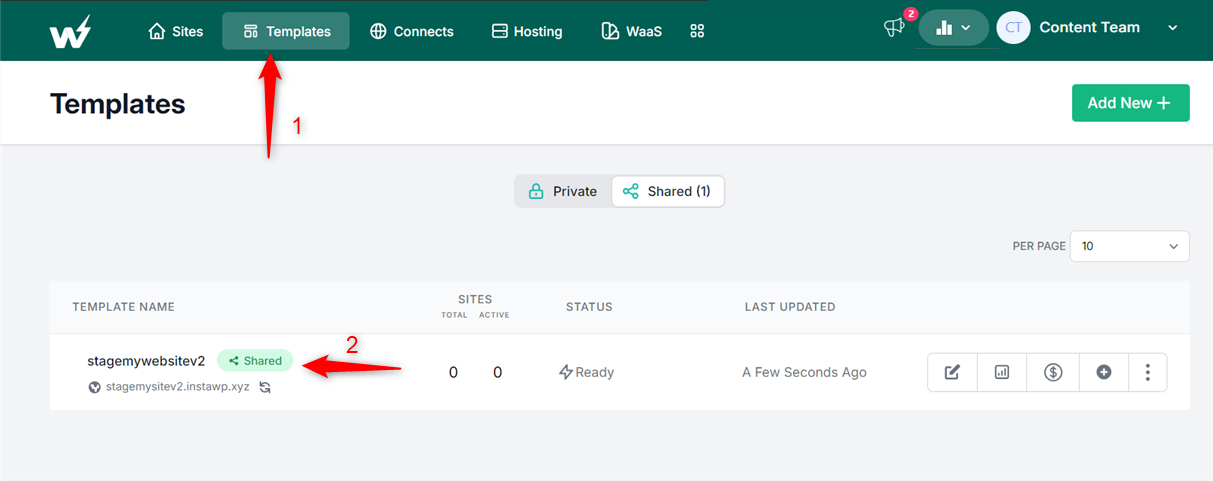
Ga naar de link naar deze sjabloon Sjablonen pagina> gedeeld tabblad en klik op “Gedeeld”(Geschreven naast de naam van uw sjabloon).

Nu kunt u deze link delen met knoppen of banners op uw website, ingebedde links op uw e -mails of YouTube -promoties, CTA op uw Facebook- of Google -advertenties, enz.
Conclusie
Concluderend is het opzetten van demo -sjablonen voor potentiële klanten om WordPress -plug -ins te testen essentieel voor het verhogen van de verkoop, het opbouwen van vertrouwen en het bieden van een betere gebruikerservaring.
Het maken van plug -in -demo's voor uw potentiële gebruikers kan hen helpen begrijpen hoe uw plug -in werkt. Het is dus een geweldige manier om conversie en verkoop te vergroten. Met InstAWP kunnen uw potentiële gebruikers uw plug -in gemakkelijk binnen enkele minuten testen.