Tabellen zijn essentieel voor het organiseren en weergeven van grote datasets op websites, om bezoekers te helpen producten te vergelijken, prijzen te controleren en schema's te bekijken. Desktopschermen profiteren van tabellen, maar deze zelfde formaten resulteren in belangrijke hoofdpijn op mobiele apparaten. Als gevolg hiervan wordt het voor gebruikers moeilijk om met hen te lezen of ermee te communiceren.
Dus, hoe kunt u dit oplossen? Uw tabellen hebben reactievermogen nodig als oplossing. Een responsieve tabel past zijn grootte en lay -out aan op basis van de huidige schermindeling.
In deze gids laten we u precies zien hoe u een responsieve tabel in WordPresskunt maken. De methoden in deze blog produceren tabellen die aanwezig zijn en intuïtieve bruikbaarheid op alle schermformaten leveren.
Wilt u uw website gebruiksvriendelijker maken? Laten we dan beginnen!
Inhoudsopgave
Wat zijn responsieve tafels?
Standaardtafels worden vaak rommelig en onleesbaar op kleine schermen zoals telefoons en tablets. Ze blijven rommelig en moeilijk te lezen. Net als een responsief webontwerp moeten tabellen zich ook aanpassen aan verschillende schermformaten. Responsieve tabellen kunnen zich aanpassen aan elke schermgrootte, zodat ze er goed uitzien.
Een responsieve tabel gebruikt regels om de lay -out te wijzigen op basis van de schermgrootte. Als iemand bijvoorbeeld uw tafel op een klein scherm bekijkt, kan deze een schuifbalk toevoegen of de rijen netjes stapelen.
In plaats van gegevens in kleine ruimtes te proppen, maken responsieve tabellen informatie gemakkelijker te lezen. Ze zien er dus geweldig uit en werken goed, ongeacht het apparaat.
Waarom zijn responsieve WordPress -tabellen belangrijk?
Responsieve tabellen verbeteren de leesbaarheid en de bruikbaarheid van uw WordPress -site op alle apparaten, groot of klein. Zonder hen moeten gebruikers misschien zijwaarts scrollen, waardoor de ervaring frustrerend is.
Een niet-responsieve tabel kan de lay-out van uw website breken en het ontwerp schaden. Responsieve tabellen lost dit probleem op door zich aan te passen aan de schermgrootte. Daarom wordt het gemakkelijk om tabellen van elk apparaat te lezen.
Bovendien passen responsieve tabellen mooi in lay -outs gemaakt met paginabouwers zoals Elementor, Divi, Thrive Architect- of bestemmingspagina -plug -ins. Door opnieuw te herformatteren in plaats van gegevens te proppen, houden responsieve tabellen WordPress websites gebruiksvriendelijk en professioneel.
Dus als u een website op WordPressgebruikt, zorg er dan voor dat de tabellen reageren. Anders zullen lezers het moeilijk hebben om website -inhoud te lezen.
Hoe maak je een responsieve tabel handmatig zonder plug -in?
Een veel voorkomende vraag onder WordPress -gebruikers is, "Hoe maak je een responsieve tabel in WordPress?" Als u liever geen plug -in gebruikt, kunt u handmatig een responsieve tabel in WordPress maken met behulp van HTML en CSS. Hier is hoe:
Stap 1: Formatteer uw tabel voor responsief ontwerp
De gegevens van de tabel opnieuw op een bepaald breekpunt herformatteren is een uitstekende strategie. Wanneer u horizontaal scrolt, kijkt u vaak naar gegevens uit een kolom buiten de context.
In bepaalde situaties is het toevoegen van een schuifbalk aan tafels voldoende. Het is echter beter om de gegevens van de tabel te organiseren, zodat deze op een meer leesbare manier wordt weergegeven en geen horizontaal scrollen vereist.
U moet eerst controleren of uw tabel correct is opgemaakt om de functionaliteit van deze tabel te verbeteren. Om ervoor te zorgen dat uw CSS correct functioneert, kunt u de tabel maken in de WordPress -blokeditor. Daarna, voeg toe <thead> voor kolomkoppen en <tbody> voor tabelgegevens. Dit helpt CSS te begrijpen welke onderdelen headers zijn en welke tevreden zijn. De HTML -editor kan worden gebruikt om de opmaak van de tabel te wijzigen nadat deze is toegevoegd.
Stap 2: Aangepaste CSS -code toevoegen
Als u het nieuwste WordPress -thema gebruikt, ga dan naar Uiterlijk> Aanpassen> Extra CSS In WordPress. Plak de volgende aangepaste code:
| @media scherm en (max-width: 800px) {tabel {width: 100%;} thead {display: none;} tr: nth-of-of-type (2n) {background-color: erfgenaam;} tbody td {display: Block; TEKST-ALIGN: Center;} tr td: first-child {background: #f0f0f0; Lettertype-gewicht: vetgedrukt; Font-size: 1.5em;} tbody td: vóór {content: attr (data-th); Display: blok; Tekstalign: centrum; }} |
Deze CSS -code verbergt kolomkoppen en herschikt gegevens voor kleinere schermen.
Stap 3: Test de tabel
Gebruik de ingebouwde preview van WordPressom de tabel op mobiel, tablet en desktop te testen. In de vorige stap hebben we al een WordPress -tabel gemaakt met alle HTML -kenmerken die nodig zijn om met de CSS te werken. Het enige dat u hoeft te doen, is het CSS -breekpunt (in dit geval 800px) wijzigen om aan uw vereisten te voldoen.
De CSS vernieuwt de gegevens in een responsief formaat in plaats van het te squieren of een schuifbalk toe te voegen.
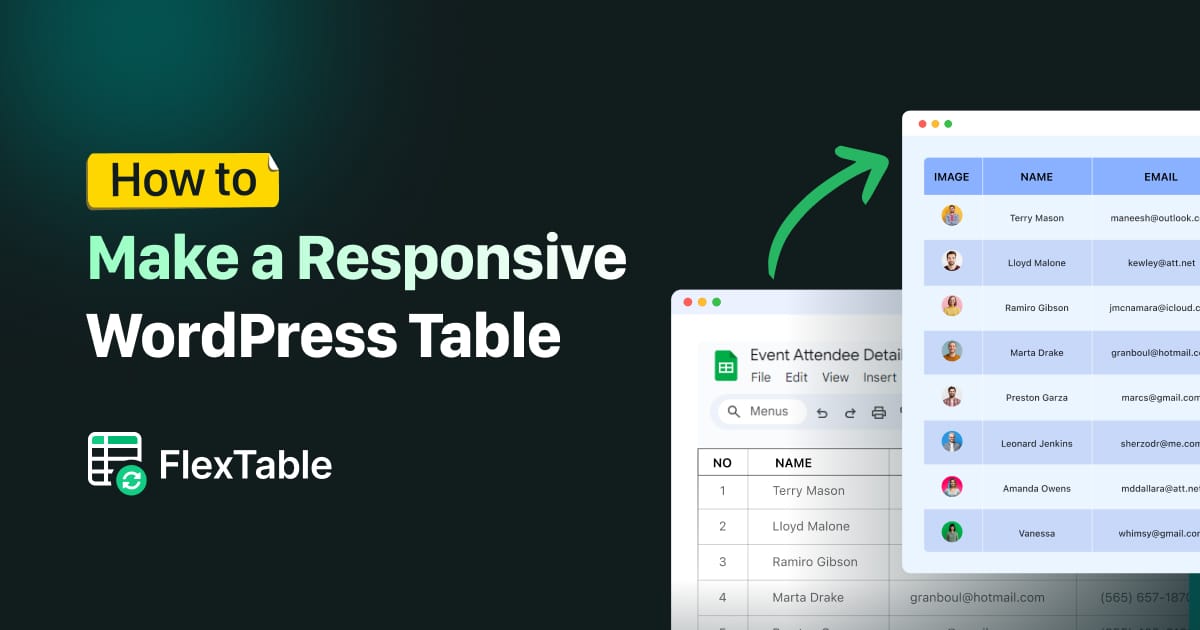
Laten we leren over FlexTable
FlexTable is een praktische WordPress -plug -in voor tafelgebouw. Het vereenvoudigt het algemene proces van het maken van tabel. Hoe? Het synchroniseert gegevens tussen Google Sheets en uw WordPress -site. Daarom kunt u live gegevens van uw spreadsheets op uw site weergeven. Elke update die u op Google -vellen maakt, wordt automatisch weerspiegeld - zonder enige handmatige interventie.
Wat meer is, FlexTable is compatibel met Elementor en Gutenberg. Dit geeft u volledige controle over tabelontwerp en -functionaliteit. U kunt eenvoudig tabellen aanpassen - geen codering vereist.
De tafels die met FlexTable zijn gemaakt, reageren volledig en zorgen ervoor dat ze er op alle apparaten geweldig uitzien.
FlexTable gaat verder dan het synchroniseren van gegevens-het is ontworpen om uw website dynamischer en gebruiksvriendelijker te maken. Er is ook geen behoefte aan technische expertise; Alles is intuïtief en beginnersvriendelijk.
Belangrijkste kenmerken van FlexTable
Deze plug -in zit boordevol krachtige functies. Het ondersteunt live gegevenssynchronisatie, wat betekent dat uw WordPress tabellen altijd up-to-date en visueel aantrekkelijk blijven. FlexTable heeft u gedekt wanneer u responsieve tabellen moet maken of gegevens in verschillende formaten moet exporteren.
Laten we eens nader kijken naar wat FlexTable biedt en leren waarom het een geweldig hulpmiddel is voor het beheren van tafels op uw WordPress -site:
- Live Data Sync: Werkt automatisch uw WordPress -tabellen bij met wijzigingen die zijn aangebracht in Google Sheets.
- Aanpasbare ontwerpen: Met ingebouwde ondersteuning voor aanpassing kunt u moeiteloos headers, lichaamsstijlen en grenzen wijzigen.
- Responsieve tabellen: Toont uw tafels perfect op elk apparaat, van telefoons tot desktops.
- Afbeeldingondersteuning: Upload afbeeldingen in uw tabellen door ze uit Google Sheets te importeren met behulp van afbeeldings -URL's.
- Gecuseerde cellen: Combineert cellen in tabellen om de organisatie en de duidelijkheid te verbeteren.
- Opties exporteren: Download tabellen in CSV-, Excel-, PDF- of JSON -formaten met slechts een klik.
- Ingebouwde paginering: Voeg of split grote datasets samen in gemakkelijk te navigeren pagina's voor een betere leesbaarheid.
- Sorteren en filteren: Helpt bij het organiseren van gegevens op een efficiënte en gebruiksvriendelijke manier.
- Caching -functie: Versnelt de laadtijden door de serverbelasting te verminderen, zelfs met grote tabellen.
- Gebruikersvriendelijke interface: Gemakkelijk te gebruiken, zonder coderingskennis vereist.
- 24/7 ondersteuning: Toegewijd ondersteuningsteam beschikbaar om te helpen bij eventuele problemen.
Hoe maak je een responsieve tabel in WordPress met FlexTable: de gemakkelijkste manier
Het creëren van een responsieve tabel met FlexTable is snel en duidelijk. Je hoeft alleen maar een tabel op Google Sheets te maken als je dat nog niet hebt gedaan.
Dat gezegd hebbende, als je al een tabel op Google -blad hebt gemaakt, dan is het proces een fluitje van een cent. Het duurt een paar minuten om een responsieve WordPress -tabel te maken.
Volg deze stappen om uw eerste tabel in te stellen en weer te geven op uw WordPress -site:
Stap 1: Installeer en activeer FlexTable
Ga naar je WordPress -dashboard en klik op Plug -ins> Nieuw toevoegen.
Zoeken naar "FlexTable" in de zoekbalk.
Klikken Installeren en dan Activeren om de plug -in in te schakelen.
Stap 2: Maak een nieuwe tabel
Navigeer naar het FlexTable dashboard in uw WordPress -admin -paneel.
Klikken op "Nieuwe tabel maken" om uw tafel te bouwen.
Open het gewenste Google -blad en kopieer de URL -link.
Plak de Google Sheets URL in het veld op het FlexTable dashboard.
Druk op de "Tabel maken" Knop om de gegevens op te halen en te synchroniseren.
Stap 3: Pas uw tabel aan
Geef op het volgende scherm uw tabel een titel en beschrijving als u dat wilt.
Kies een thema voor uw tafel en pas het naar wens aan.
Gebruik de preview -optie om ervoor te zorgen dat deze overeenkomt met uw gewenste ontwerp.
Klik op eenmaal tevreden Ophalen en opslaan Om de tabel af te ronden.
Stap 4: Voeg de tabel toe aan uw website
Maak een nieuwe pagina van uw WordPress -dashboard of open een bestaande.
Zodra u op de pagina staat, maakt u een nieuw blok en klikt u op "Blader alles."
Selecteer de "FlexTable" Optie vanuit het menu.
U hebt de optie om een nieuwe tabel te maken of een bestaande te kiezen. Voor nu zullen we de "Kies Tabel" Optie omdat we al een tabel hebben gemaakt.
Selecteer de tabel in de vervolgkeuzelijst en de tabel verschijnt op de pagina. Klik op de "Redden" knop om uw voortgang op te nemen.
Als alternatief kunt u de shortcode van de tabel kopiëren vanuit het FlexTable dashboard.
Open de WordPress -pagina of post waar u de tabel wilt weergeven.
Klik op de knop +, voeg een Kortsluitingen plak de shortcode.
Zodra uw tabel klaar is, publiceert u deze en zal FlexTable deze worden gesynchroniseerd met uw Google -blad. Alle updates van het blad verschijnen automatisch op uw site, waardoor u tijd en moeite bespaart.
Haal hands-on ervaring op bij het maken van een responsieve tabel in WordPress uit deze video:
Als u het Betaalde versie van FlexTable, u kunt kleuren, lettertypen, lay -outs en zelfs cellen aanpassen om uw gegevens leesbaarder te maken.
Stap 5: Controleer op responsiviteit
Het goede nieuws is dat alle tafels die met FlexTable zijn gemaakt, standaard reageren. Daarom is er geen extra werk van uw einde om ze te laten reageren.
U kunt uw tabel controleren op een mobiel en tabblad. U zult zien dat de tabel automatisch de schermgrootte aanpast.
Hoe FlexTable kan uw leven gemakkelijker maken?
Inmiddels heb je misschien de waarde van FlexTable toevoegen aan uw WordPress -site. Deze krachtige tool vereenvoudigt hoe u tafels op uw site beheert en organiseert. Bovendien kunt u gemakkelijk en snel responsieve tabellen maken. Daarom ziet uw website er geweldig uit op elk apparaat.
Met de volgende voordelen van het gebruik van FlexTable, zal uw leven zeker gemakkelijker worden:
- Gemakkelijke tabelcreatie: U kunt tabellen maken zonder dat u coderende vaardigheden nodig heeft.
- Automatische synchronisatie: Uw tabelgegevens worden automatisch bijgewerkt van Google Sheets.
- Aanpasbaar ontwerp: Met FlexTable kunt u eenvoudig kleuren, lettertypen en lay -out wijzigen.
- Tijdbesparende: Gegevens die rechtstreeks van Google Sheets worden gesynchroniseerd, bespaart u tijd op handmatige updates.
- Eenvoudige shortcode -integratie: Tabellen toevoegen aan elke pagina of post met een eenvoudige shortcode.
- Gebruikersvriendelijke interface: U hoeft geen tech -expert te zijn om FlexTablete gebruiken.
- Responsieve tabellen: Uw tafels zien er perfect uit op mobiele, tablet- en desktopschermen.
- Verbeterde tabelprestaties: Tabellen laden snel, wat de prestaties van uw website verbetert.
FAQ's
Hoe maak ik een tafel mobielvriendelijk in WordPress?
Gebruik responsieve WordPress -tabel -plug -ins zoals FlexTable. Deze plug -ins passen de tabelindeling aan op basis van de schermgrootte. Vermijd tabellen met vaste breedte en zorg ervoor dat het tabelontwerp kleiner schermen past. U kunt ook CSS gebruiken om tafels te laten scrollen op mobiele apparaten.
Hoe maak ik een dynamische tabel in WordPress?
Gebruik TablePress, Elementor of meer geavanceerde plug -ins zoals WPDatatables om een dynamische tabel te maken. Door de tabel aan te sluiten op externe gegevensbronnen, maken deze tools automatische tabelupdates mogelijk. Nadat u de tabel hebt gemaakt, kunt u deze op uw pagina insluiten met behulp van shortcodes of widgets.
Hoe maak ik een aangepaste tabel in WordPress?
Om een aangepaste tabel te maken, moet u de $ wpdb object in WordPress. Hiermee kunt u communiceren met de database. Definieer de naam en structuur van de tabel en voer vervolgens een query uit om deze te maken. Deze methode vereist wat coderingskennis, maar biedt volledige aanpassing.
Laatste gedachten
Mobiele apparaten rijden rond 60% van het verkeer op websites. Met mobiel verkeer stijgen, is het optimaliseren van het tabelontwerp niet langer optioneel - het is noodzakelijk om de gebruikerservaring te verbeteren en bezoekers te behouden.
Gecompliceerde tabellen kunnen irritant zijn op mobiele schermen, tenzij ze een goede ontwerpoptimalisatie ontvangen. U moet leren hoe u een responsieve tabel in WordPress kunt maken als u wilt dat uw inhoud toegankelijk blijft voor alle schermformaten.
FlexTable kan het proces van het maken van responsieve tabellen in WordPressvereenvoudigen en versnellen. Het biedt een probleemloze manier om prachtig ontworpen tafels te maken die vloeiend aanpassen tussen verschillende schermresoluties. Dus, zowel desktop- als mobiele gebruikers genieten van een geweldige ervaring bij het bezoeken van uw site.
Als u op zoek bent naar een gemakkelijke oplossing, Probeer vandaag FlexTable En begin gemakkelijk responsieve tafels te maken!