Het runnen van een WooCommerce -winkel is geen gemakkelijke taak. Maar het hebben van een aantrekkelijke en gemakkelijk te navigeren productpagina kan het gemakkelijker maken. Hoewel WooCommerce een zeer vindingrijk platform is, voldoen de standaardproductpagina -sjablonen mogelijk niet altijd aan uw unieke merk-, stijl- en winkelbehoeften.
Om dit te compenseren, geeft WordPress u de hulpmiddelen en vrijheid om verschillende wijzigingen aan te brengen in uw WooCommerce -productpagina's zonder dat u uitgebreide coderingskennis nodig heeft. Deze optie kan echter nog tekortschieten, en dat is waar de ShopBuilder -plug -in binnenkomt.
In dit stuk zullen we kijken waarom en Hoe u WooCommerce -productpagina aanpaste een plug -in gebruiken. Dus laten we beginnen!
Wat is een WooCommerce -productpagina?
De productpagina is waar de details van een specifiek product zich bevinden; Dit moet niet worden verward met de winkelpagina. Het WooCommerce -platform biedt een kant -en -klare winkelpagina waarop u een lijst met al uw producten kunt laten zien. Alleen als u op een van de producten klikt, belandt u op de productpagina.
Waarom uw productpagina aanpassen?
Als u wilt dat uw productpagina niets anders heeft dan het absolute minimum dat nodig is om producten te verkopen, is de standaard WooCommerce -productpagina goed genoeg. Dit is echter vrij beperkend, omdat u geen verschillende mediatypen of productvariatie -stalen kunt toevoegen.
U moet uw productpagina aanpassen als u ervoor wilt zorgen:
- Merkconsistentie: Door uw productpagina's aan te passen, kunt u deze afstemmen op uw unieke merksfeer. Dit omvat de merkkleuren, lettertypen en het algehele ontwerp. Het resultaat is een meer samenhangend en professioneel gevoel voor uw hele website.
- Betere klantervaring: Upgraden van het standaardproductdisplay geeft u de kans om de winkelervaring van de klant te verbeteren. Terwijl ze navigeren en werkelijke video's en afbeeldingen van de producten en productstalen bekijken, krijgen ze een beter gevoel van de producten.
- Verhoogde conversies: De elementen die u aan uw productpagina's toevoegt, kunnen conversies aansturen. Het toevoegen van gebruikersrecensies, gerelateerde producten en variatie -stalen maakt uw klanten waarschijnlijker om uw producten te kopen.
- Meer productinformatie: Het presenteren van video's, variatie -stalen, 360 afbeeldingen, FAQ -tabbladen en andere elementen aan uw productpagina's geven uw klanten meer uitgebreide productinformatie.
Dit zijn allemaal voldoende redenen waarom de meeste mensen weigeren genoegen te nemen met de standaard WooCommerce -productpagina's. Laten we nu eens kijken hoe u uw productpagina's soepel kunt aanpassen zonder de noodzaak van coderde expertise.
Hoe WooCommerce Productpagina aan te passen: stapsgewijze handleiding
Het aanpassen van elk deel van uw website is steeds eenvoudiger geworden met verschillende WordPress -extensies en plug -ins. Het aanpassen van uw WooCommerce -productpagina is een wandeling in het park met de ShopBuilder -plug -in. U moet de plug -in installeren om aan de slag te gaan op uw aanpassingsreis.
Stap 1: Installeren en activeren Winkeltje Plug -in

Gelukkig is de ShopBuilder -plug -in een gratis plug -in en alles wat u hoeft te doen om deze te installeren, is naar uw WordPress Admin -dashboard gaan en installeren. Hier is hoe je het aanpakt:
Klik op uw admin -menu op Plug -ins en zoeken naar Winkeltje in het zoekveld in de rechterbovenhoek van uw venster. Op het resultaat dat ShopBuilder leest - WooCommerce Page Builder voor elementor, klik op Installeren en dan Activeren Het.
Stap 2: Installeer en activeer Elementor en WooCommerce

Op hetzelfde Plug -ins pagina op uw admin -dashboard, zoek naar, Elementor, klik op Installeren, Dan Activeren. Zoek daarna naar Woocommerce en installeer het.
Stap 3: uw WooCommerce enkele productpagina ontwerpen

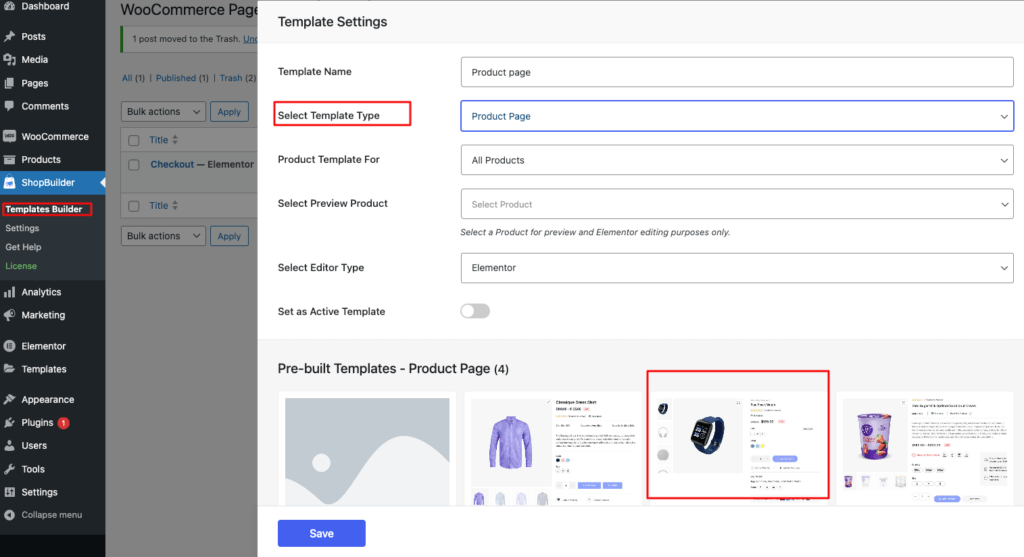
- Ga allereerst naar uw admin -dashboard en volg de Winkeltje menu -item. Klikken op ShopBuilder 🡪 sjabloonbouwer 🡪 Toevoegen NIEUW.
- Geef vervolgens op de sjablooninstellingen die verschijnen Sjabloonnaam als Productdetails paginaontwerp, en voor de Sjabloontype, kiezen Productpagina.

- Kies welk product u maar wilt voor een voorbeeld. Wat betreft uw Type redacteur je hebt al Elementor Standaard. Schakel de Ingesteld als actieve sjabloon knop Op.
- Hier krijgt u 5 voorspelde productontwerplay -outs. U kunt een van hen kiezen en gemakkelijk aan de slag gaan. Als u de voorkeur geeft aan een ander ontwerp, zullen wij u instrueren hoe u uw eigen ontwerp kunt maken vanuit de lege sjabloon. Klik op de Blanco sjabloon, Opslaan en klik op Bewerken met elementor.
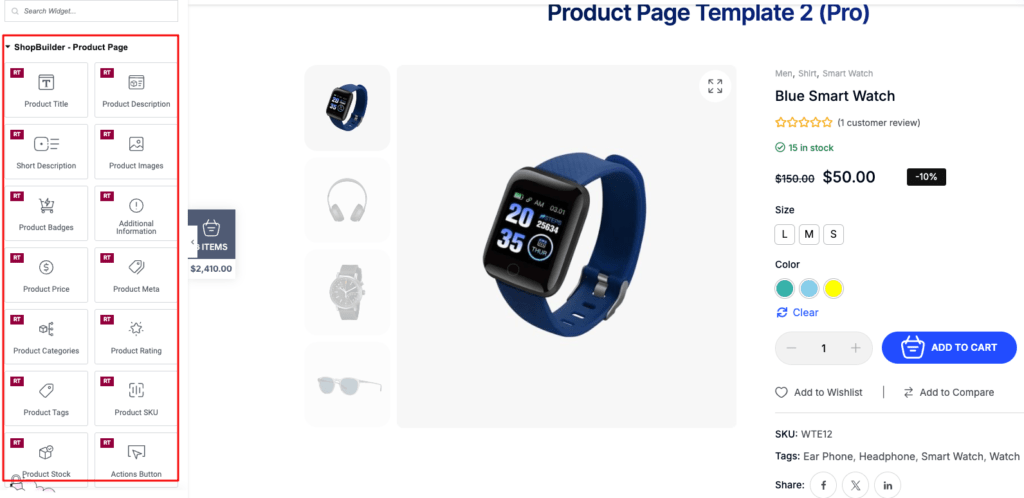
- Het volgende is het elementor -dashboard. Van daaruit zul je een plus (+) Teken waarmee u het aantal kolommen kunt kiezen dat u wilt voor uw productpagina. We gaan met 2 voor de tutorial.
- Sleep de Productafbeelding in de eerste kolom en de Producttitel in de tweede. Je kunt dan slepen Productprijs onder de titel. Daaronder kun je toevoegen Productbeoordeling, Korte beschrijving, Product Toevoegen aan kar, En Producttabs in die volgorde.

- Nu kunt u de inhoud van alle add -ons aanpassen die u zojuist hebt toegevoegd. Beginnend met de Producttitel, Selecteer de titelkop tag (H1).
- Klik op de Stijl Tab en selecteer de lettertype -familie en wacht dat u wilt. Kies ook de gewenste kleur. Het nummer voor de kleur die u hebt gekozen, verschijnt onderaan de kleurenkiezer; selecteer en kopieer het.
- Pas de productprijskleur op dezelfde manier aan als de producttitel.
- Voor de Productbeoordeling, kiezen De kleur voor de typografie en die van het sterrenpictogram.
- Voor de Korte beschrijving, u kunt de Font -familie kiezen.
- Voor de Product Toevoegen aan kar, Pas de sectiehoogte aan en kies de gewenste stijl. Hier
- Als u klaar bent met werken op uw pagina, klikt u op de Update Knop in de linkeronderhoek. U kunt vervolgens de productpagina bekijken die u zojuist hebt gemaakt.

Uw verkoop verhogen met aangepaste WooCommerce -productpagina's
De voordelen van het werken met een aangepaste WooCommerce -productpagina zijn erg aantrekkelijk voor u en uw klanten. In deze blog hebben we u geïnstrueerd over hoe u uw productpagina in een paar minuten kunt maken. De plug-ins die we hebben voorgesteld zijn items van topplank in prestaties, bruikbaarheid, functies en alle andere statistieken.
We hopen dat dit voldoende is om u het vertrouwen te geven dat u nodig hebt om te gaan werken aan uw WooCommerce -productpagina's. Het allerbeste als je je eigen unieke en succesvolle look maakt.