Voor iedereen die een e-commerce winkel runt, is het essentieel om een aangepaste en goed georganiseerde winkelpagina te hebben.
Met WordPressis het nu mogelijk om WooCommerce Shop -pagina's gemakkelijk te bewerken en aan te passen. In navolging van eenvoudige stappen kunt u WooCommerce -winkelpagina's instellen die zijn afgestemd op uw zakelijke behoeften.
Dit artikel bespreekt hoe u de WooCommerce -winkelpagina eenvoudig kunt aanpassen met WordPress en tips geven over het gebruik van de aanpassing van uw winkelpagina.
Inhoudsopgave
Wat is een WooCommerce -winkelpagina?
Laten we eerst WooCommerce Shop -pagina's een beetje beter begrijpen!

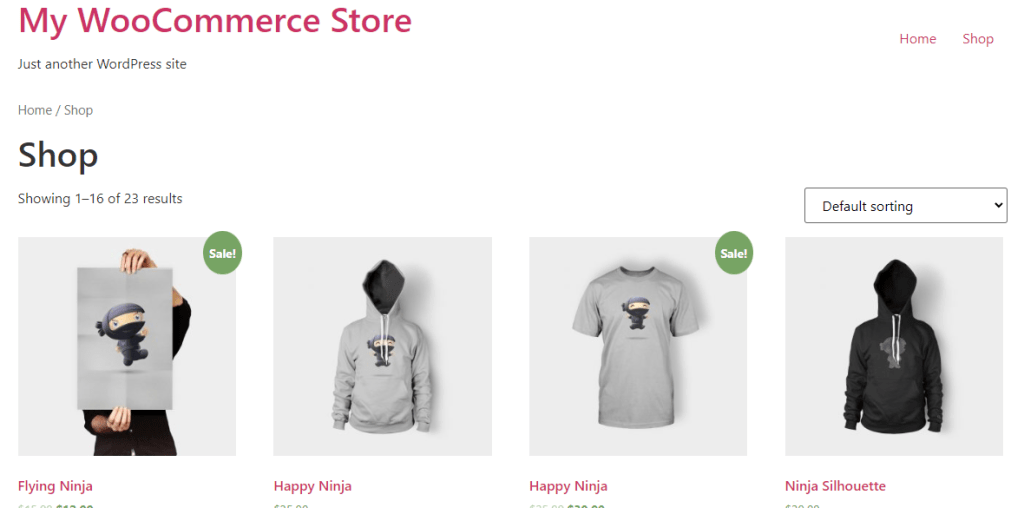
De WooCommerce Shop -pagina is een pagina die automatisch wordt gegenereerd door de WooCommerce -plug -in voor WordPress wanneer u deze op uw website installeert en activeert. Het is de hoofdpagina waar uw klanten kunnen bladeren en producten in uw online winkel kunnen kopen.
De winkelpagina is de plaats op de website die de aangeboden producten weergeeft en meestal de meest bezochte pagina op een e -commerce winkel is. Standaard geven de WooCommerce -winkelpagina's producten weer in een rasterindeling.
De winkelpagina toont een lijst met al uw producten, met hun prijzen en afbeeldingen. Klanten kunnen de producten filteren op basis van verschillende criteria, zoals categorie, prijsklasse, populariteit en meer. Ze kunnen de producten ook sorteren op prijs, datum of populariteit.
Voor een klant die uw online winkel bezoekt, is het belangrijkste hoe de producten worden georganiseerd en hoe gemakkelijk ze kunnen vinden waarnaar ze zoeken. Daarom is de winkelpagina een cruciaal onderdeel van elke online winkel met WooCommerce-aangedreven.
Het biedt een centrale hub voor klanten om uw producten te verkennen en aankopen te doen. U kunt de winkelpagina aanpassen aan het uiterlijk van uw website door de lay -out, het ontwerp en de inhoud te wijzigen.
Hoe WooCommerce Shop -pagina aan te passen in WordPress
Je kan Maak een aangepaste winkelpagina voor WooCommerce op drie manieren:
- U kunt WooCommerce -winkelpagina's programmatisch aanpassen
- U kunt een winkelpagina in WooCommerce aanpassen met pagina -bouwers, en
- U kunt WooCommerce Shop -pagina -plug -ins gebruiken
1. U kunt de WooCommerce -winkelpagina programmatisch aanpassen
Wanneer u Pas een WooCommerce -winkelpagina aan in WordPress Programmatisch hoeft u geen pagina -bouwers of plug -ins te gebruiken. Het is echter vermeldenswaard dat u hiervoor wat basiscodeerkennis nodig hebt.
Dus laten we ingraven!
Stap 1 - De eerste stap is om een onderliggende thema voor uw thema te maken.
Een kindthema is een extra thema dat alle functionaliteiten, functies, ontwerpen en look en feel van het bovenliggende thema erft.
Een kindthema is belangrijk vanuit een testperspectief zonder het bovenliggende thema te verstoren als u moet terugkeren naar uw vorige versie. Als u wijzigingen aanbrengt in uw ouderthema zonder een onderliggende thema te maken en bij te werken, zullen alle wijzigingen weerspiegelen in het bovenliggende thema en kunt u niet terugkeren naar het oude thema.
Daarom is een voordeel van het gebruik van een kindthema dat uw kindthema ongedeerd blijft, zelfs na het bijwerken van het bovenliggende thema. Je kan Maak een kindthema een code of een plug -in gebruiken.
Stap 2 - Maak een mapstructuur voor het onderliggende thema dat u hebt gemaakt
Zodra het onderliggende thema is gemaakt, moet u een mapstructuur maken. U moet een FTP -client gebruiken om de websitebestanden te wijzigen. U kunt dit doen met Filezilla.
Nadat u een map voor het onderliggende thema hebt gemaakt, moet u een andere map maken en deze noemen WooCommerce. Maak vervolgens een PHP-bestand en noem het archiefproduct.php. Dit laatste is het Woo Shop -pagina -sjabloonbestand.
De volgende stap is om inhoud te maken voor deze WooCommerce -winkelpagina.
Stap 3 - Voeg inhoud toe aan uw WooCommerce -winkelpagina
Het is belangrijk om te onthouden dat alles wat u typt in het archiefproduct.php-teksteditor zichtbaar is voor klanten wanneer ze de winkelpagina bezoeken. U kunt de voorpagina van uw winkel aanpassen, zoals u leuk vindt door wat code in te voegen.
Ga naar de volgende stap als u niet zeker weet hoe u verder moet gaan.
Stap 4 - Sjabloon van de winkelpagina
WooCommerce -winkelpuien hoeven niet helemaal opnieuw te worden gebouwd; U kunt in plaats daarvan een bestaande sjabloon wijzigen. Om dit te doen, moet u het bestand single.php of index.php uit het bovenliggende thema ophalen.
Als je een van hen tegenkomt, kopieer ze en plaats ze in de WooCommerce -map die je in stap 2 hebt gemaakt. Als je beide vindt, is single.php degene om te bewaren. Hernoem vervolgens het bestand dat u net hebt geplakt naar archiefproduct.php en verwijder het origineel.
Stap 5 - Gebruik shortcodes om uw winkelpagina aan te passen
WooCommerce biedt een groot aantal van shortcodes voor u om WooCommerce -winkelpagina's aan te passen. U kunt de shortcodes in uw archiefproduct.php-bestand invoegen en uw winkelpagina aanpassen volgens uw behoefte.
2. U kunt een winkelpagina in WooCommerce aanpassen met pagina -bouwers
Terwijl Pagina's aanpassen WooCommerce -winkelpagina's Programmatisch kan tijdsefficiënt zijn, u hebt wat basiscodeerkennis nodig om het te implementeren.
Wanneer u hetzelfde doet met behulp van pagina -bouwers, hoeft u de bestanden van het thema niet te wijzigen en kunt u alles wijzigen - van de lay -out, het ontwerp en de producttypen en -categorieën tot productdisplay.
En om het allemaal te overtreffen, heb je geen coderingsvaardigheden nodig.
Er zijn twee stappen om dit voor elkaar te krijgen.
- Maak een pagina met pagina -bouwers zoals Divi, Gutenberg, WooCommerce elementor, Visuele componist of anderen.
- Verander die pagina in uw winkelpagina
Maak/bewerk de WooCommerce Shop -pagina met behulp van een paginabuilder
We zullen de standaard WordPress Page Builder - Gutenberg gebruiken voor deze demonstratie.
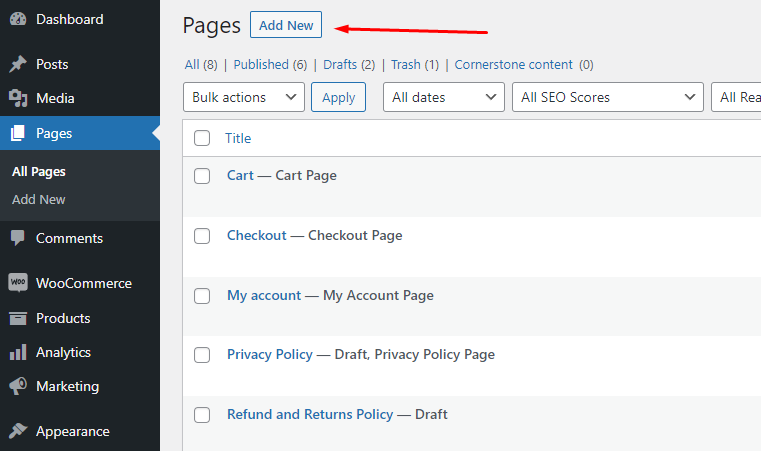
Log in op uw WordPress Admin -paneel en voeg een nieuwe pagina toe van Pagina's.

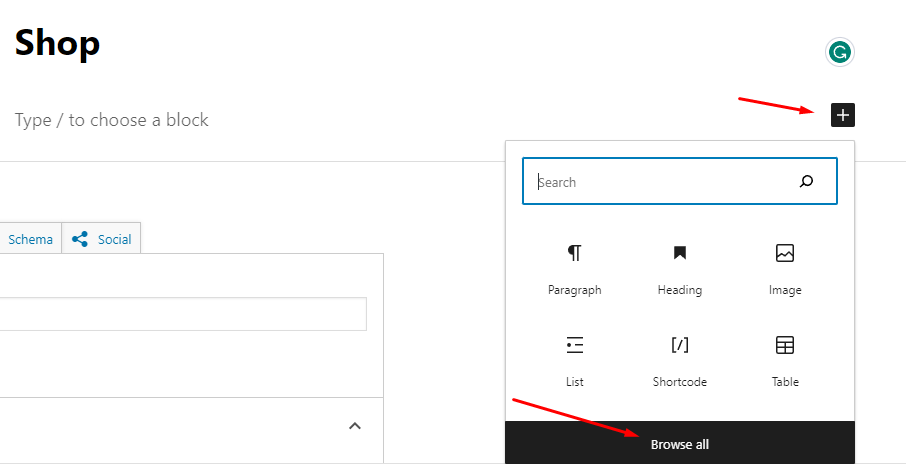
We zullen deze pagina -winkel noemen. Als u op het pictogram (+) klikt, wordt het blokvenster geopend.

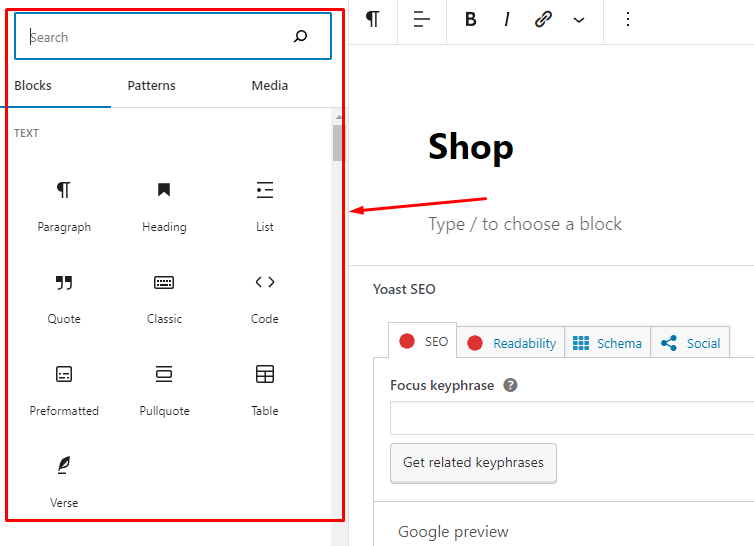
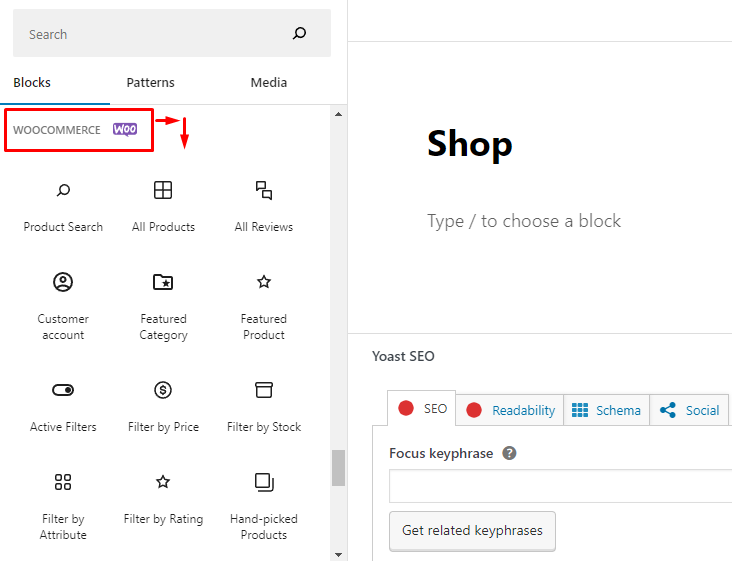
Klikken op Blader door alles, en het opent het blokpaneel links.

Als u naar beneden scrolt, vindt u een speciaal blokgedeelte voor WooCommerce. Er is een breed scala aan blokken beschikbaar om WooCommerce -winkelpagina's te ontwerpen of aan te passen.

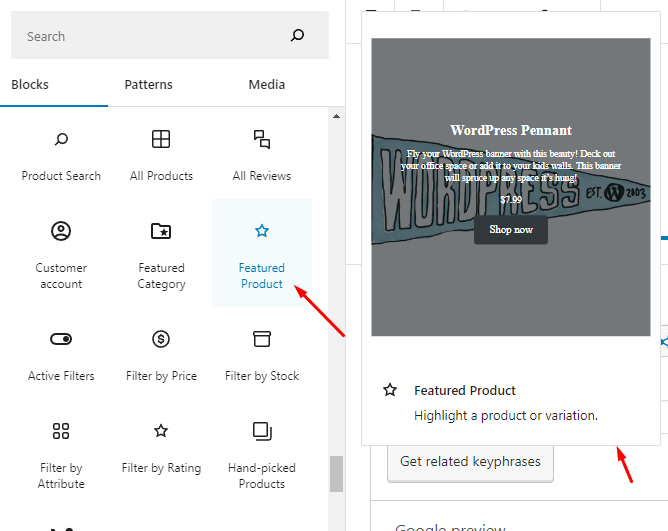
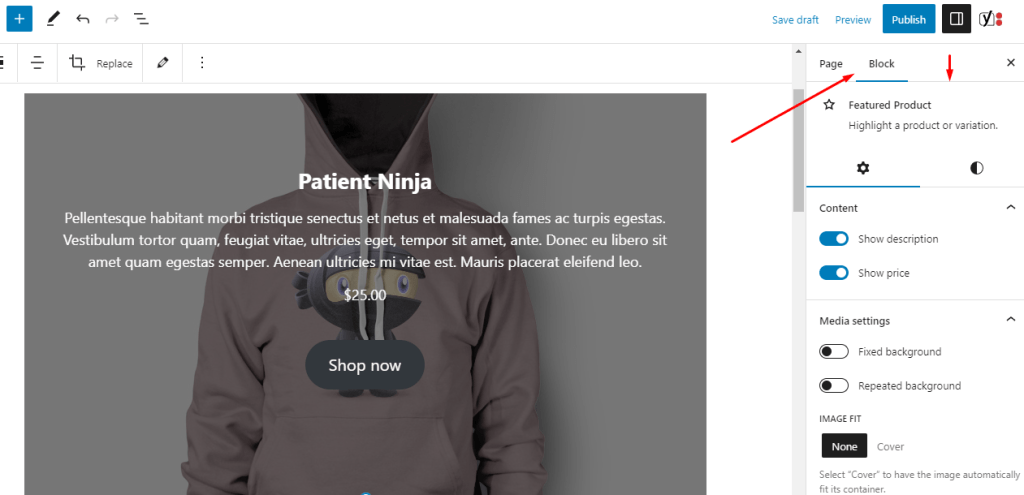
Laten we beginnen met het aanbevolen productblok.

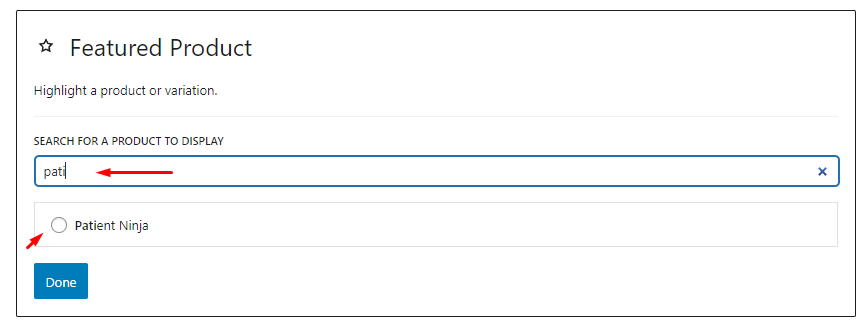
Sleep het in het bewerkingsvenster. Typ uw productnaam in en selecteer en klik op klaar.

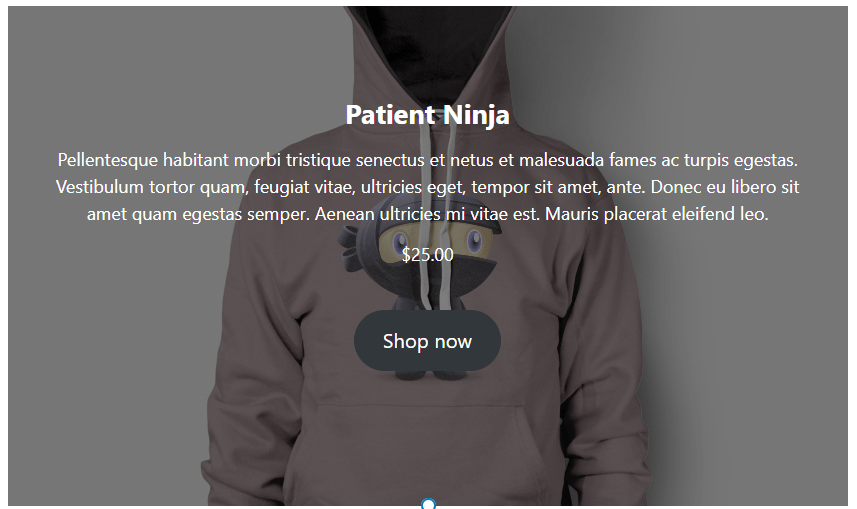
Nu heb je een aanbevolen product op je winkelpagina.

U kunt het blok verder aanpassen van de blokinstellingen.

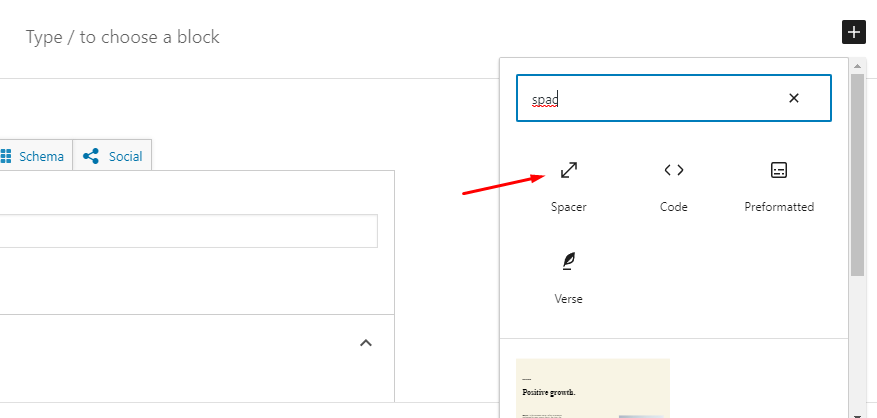
Breng een Spacer Blok om wat gat tussen blokken te plaatsen.

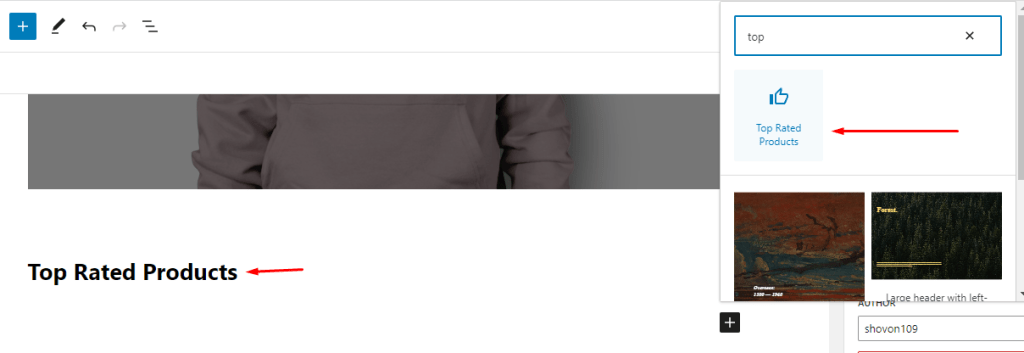
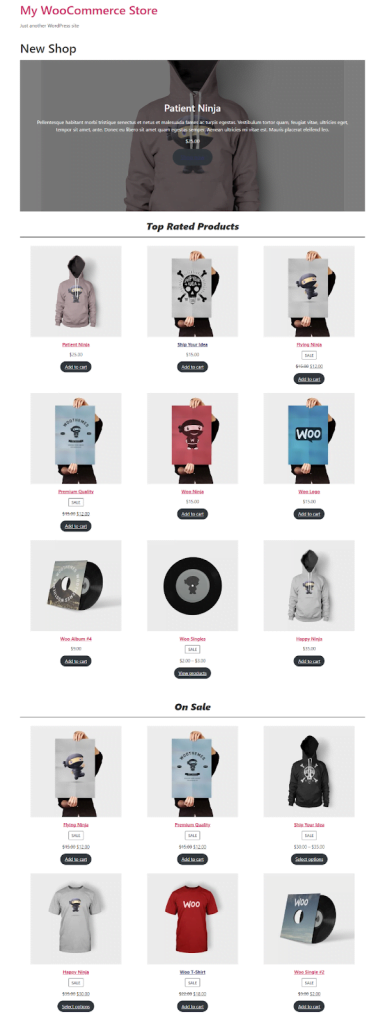
Voeg een titelblok in en we zullen het best beoordeelde producten noemen. Voeg vervolgens de Producten met best beoordeelde producten blok.

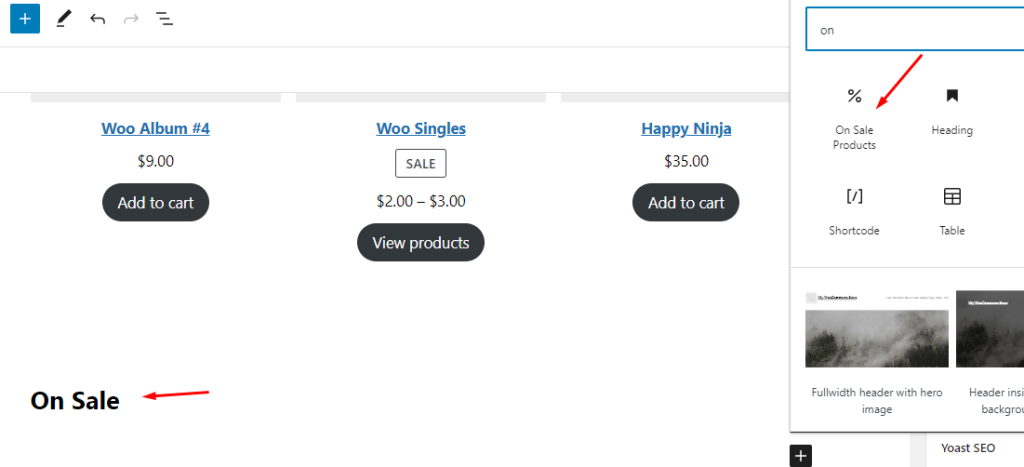
WooCommerce brengt automatisch al uw topproducten binnen. Laten we een ander gedeelte maken voor uw producten voor verkoop. Maak een andere titel en breng de Producten in de uitverkoop blok.

Laten we voor de wijziging de pagina Nieuwe winkel noemen en deze publiceren. Dit is hoe de uiteindelijke uitvoer eruit kan zien.

Verander die pagina in uw winkelpagina
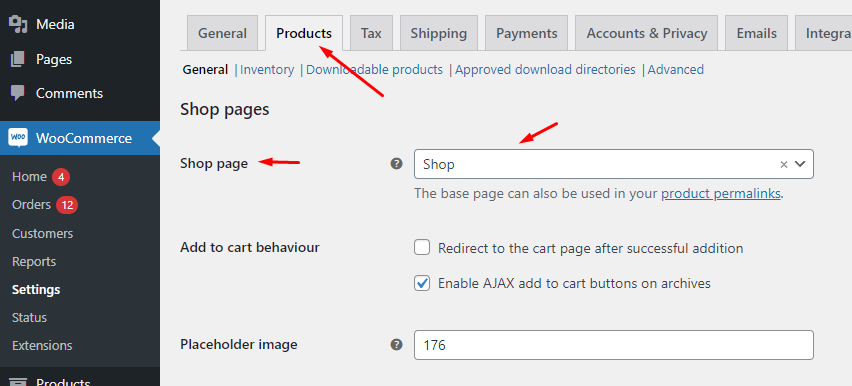
Nu we een nieuwe winkelpagina hebben gemaakt, moeten we deze instellen als de standaardwinkepagina voor de site. Gaan naar WooCommerce >> Instellingen en klik vervolgens op de Producten Tab.

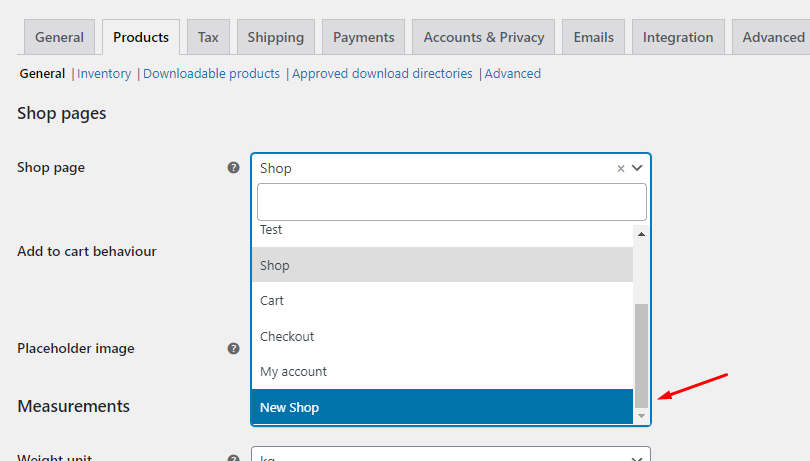
Vanuit de dropdown van de winkelpagina, scrollen, zoeken en selecteer uw nieuw gemaakte winkelpagina.

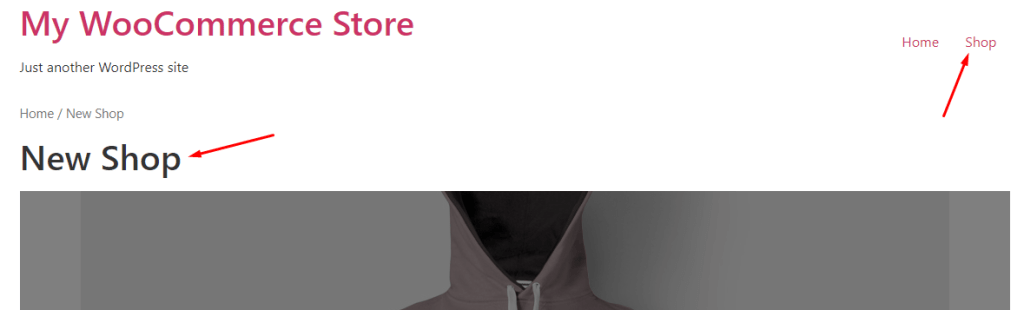
Sla de wijzigingen op. Als u op uw winkelpagina op het koptekstmenu klikt, wordt u doorgeleid naar de nieuwe pagina.

3. U kunt PAGE -plug -ins van WooCommerce Shop gebruiken
Zoals eerder vermeld, kunt u ook een aangepaste WooCommerce -winkelpagina maken met behulp van plug -ins.
Enkele van de beste plug -ins hiervoor zijn:
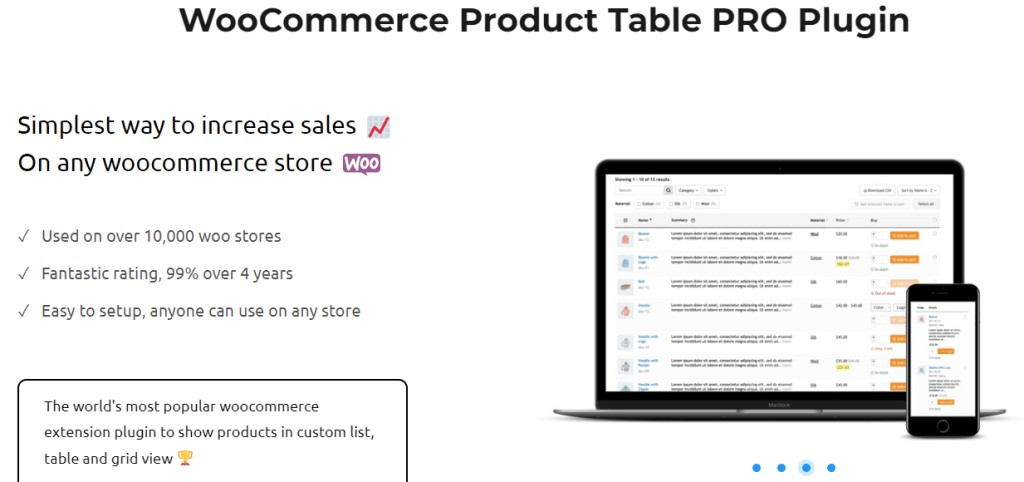
WooCommerce producttabel door Barn2 (premium)

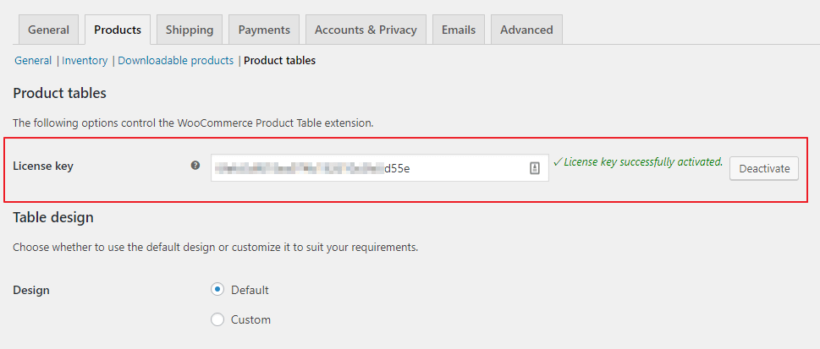
Met deze plug -in kunt u uw producten in een tabelindeling vermelden en op uw winkelpagina invoegen. Om dit te gebruiken, installeert en activeert u de plug -in WooCommerce producttabel. Klik op het tabblad WooCommerce, klik Instellingen> Producten. Op het tabblad Producten ziet u de sectie Producttabellen. Voer hier de licentiesleutel van de plug -in in.

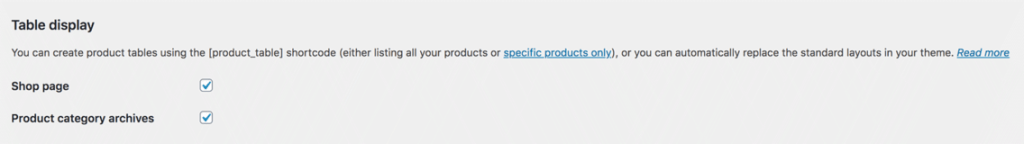
Voeg de producttabellen toe aan de winkel- en categoriepagina's. Ga naar de pagina Plug -ins instellingen - Tabel weergeven en kies de locatie waar u de tabel wilt invoegen.

Vink de vakjes aan tegen het archief van de winkel en het productcategorie en bewaar de wijzigingen.
U kunt ook de nodige wijzigingen in de tabel aanbrengen.
YayPricing - WooCommerce dynamische prijzen en kortingen
Met YayPricing kunt u een verscheidenheid aan kortingsstrategieën maken op basis van vooraf gebouwde prijssjablonen. Bovendien kan YayPricing u ook helpen het uiterlijk van de winkelpagina op uw WooCommerce -winkel aan te passen. YayPrice biedt bijvoorbeeld enkele verkoopgestuurde functies, u kunt:
- Toon een aftellentimer voor de verkoopcampagne van de winkel: Met deze functie, na het maken van een prijsregel voor uw WooCommerce -winkel, kunt u met YayPricing een schema voor elke regel opzetten en kunt u de aftellentimer wijzigen om weer te geven.
- Productbulkprijstabel weergeven: Met bulkprijskortingsprogramma's hebt u de optie om een prijslijst per producthoeveelheid weer te geven om klanten een overzicht van de prijs te geven bij het kopen van producten in bulk. Met YayPrice kunnen we de weergavepositie of het uiterlijk van de prijstabel aanpassen. Deze functie helpt ons dus bij het bewerken van de WooCommerce -productpagina door meer informatie te geven over productprijzen.
- Bulk-add-media naar WooCommerce Productpagina in speciale seizoenen, vooral tijdens Black Friday of Kerstmis, zonder dat elk WooCommerce-product nodig is.
Met YayPrice kunt u ook de kortingsbanner op de productpagina weergeven om promotiestrategieën voor uw klanten aan te kondigen. Het is heel eenvoudig om deze functie in te stellen, in het gedeelte "Setting" van YayPricing, stelt de functie in staat om de kortingsprogramma -beschrijving weer te geven en hiermee kunt u tekst en afbeeldingen toevoegen. U kunt de kortingen beschrijven als specifiek en opvallend, dit helpt uw productpagina aantrekkelijker te worden voor klanten.
Daarom kunnen we met YayPricing de WooCommerce-winkelpagina's gemakkelijk aanpassen en uw saaie standaard Store levendiger maken, zonder dat we technisch onderlegd moeten zijn.

Storecustomizer is een gratis plug -in waarmee gebruikers alle WooCommerce -pagina's, inclusief de winkelpagina's kunnen aanpassen. Met Storecustomizer kunnen gebruikers elementen bewerken of verwijderen van de WooCommerce -winkel en productpagina's, het ontwerp van alle WooCommerce -knoppen aanpassen, de lettergrootte en kleur bewerken voor WooCommerce Shop en productpagina's, en "On Sale" banners tekst en kleuren voor WooCommerce -producten bewerken.
Gebruikers kunnen ook een knop "doorgaan met winkelen" toevoegen aan hun winkelproductpagina's, basiskakingsvelden verwijderen op de WooCommerce Checkout -pagina, een knop "Terug naar winkel" toevoegen aan hun karpagina en "nieuw product" -badges toevoegen aan producten die binnen een bepaald aantal dagen zijn gemaakt.
Een van de belangrijkste kenmerken van StorEcustomizer is dat het gebruikers in staat stelt al deze elementen visueel aan te passen in een live omgeving, met behulp van de WordPress Customizer. Dit betekent dat gebruikers hun wijzigingen kunnen zien bij het bewerken van WooCommerce -instellingen, waardoor het een snel en intuïtief hulpmiddel is voor het aanpassen van WooCommerce Shop -pagina's.
Bovendien is Storecustomizer gebouwd om lichtgewicht te zijn en bevat alleen de code die nodig is, zodat deze snel en efficiënt is. Bovendien biedt de plug -in speciale ondersteuning voor die extra elementen waarmee gebruikers hulp nodig hebben, zelfs als Storecustomizer dit niet kan.
Over het algemeen is Storecustomizer een nuttige plug -in voor iedereen die zijn WooCommerce -winkelpagina's wil aanpassen zonder een onderliggende thema te maken of meerdere plug -ins toe te voegen. De visuele aanpassingsopties, lichtgewicht ontwerp en speciale ondersteuning maken het een populaire keuze onder WooCommerce -gebruikers.
WooCommerce -producttabel door WC -producttabel (gratis en premium)

WooCommerce -producttabel is een WordPress -plug -in die helpt bij het maken van producttabellen voor WooCommerce -sites. Deze plug -in is hoog gewaardeerd en getest door duizenden gebruikers.
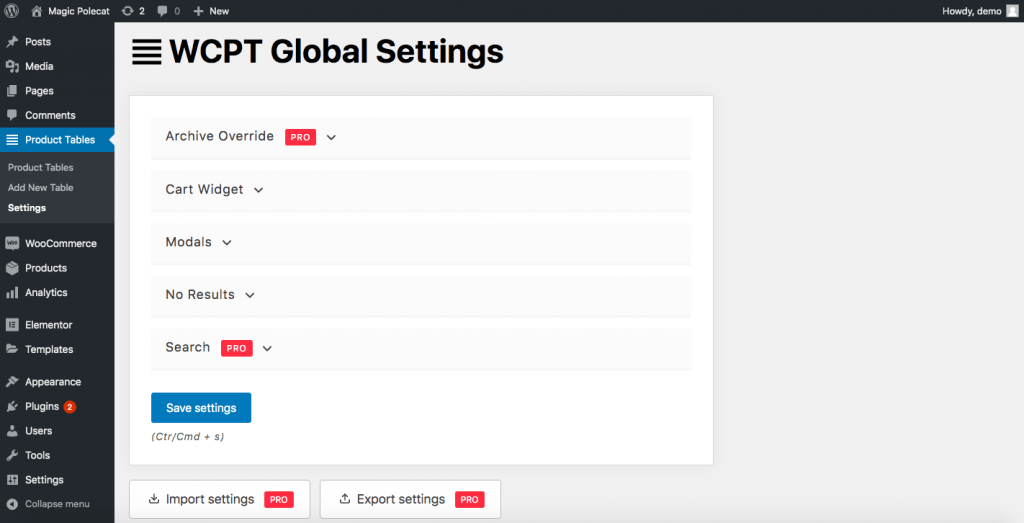
De Pro -versie van de WooCommerce -producttabel van WC -producttabel wordt geleverd met een unieke archiefoverschrijdingsfunctie. Met deze functie kunt u de standaard WooCommerce -rasters vervangen door producttabellen, niet alleen bovenaan de winkelpagina, maar ook op archiefpagina's, bijvoorbeeld categorie, kenmerk en tags.
Om deze functionaliteit te activeren, gaat u eenvoudig naar WP-dashboard-producttabellen-Instellingen-archiefoverschrijving.

Jetwoobuilder

Jetwoobuilder is een andere krachtige plug -in als het gaat om het aanpassen van WooCommerce -winkelpagina's. Met aangepaste sjablonen, speciale widgets, carrouseltypen en winkelspecifieke pagina's heeft deze plug-in alles wat nodig is om uw winkelpagina een wonder te maken.
De plug -in kost $ 43 per jaar en omvat één sitelicentie, ondersteuning en updates.
Waarom zou u uw WooCommerce -winkelpagina aanpassen?
Pagina -aanpassing voor WooCommerce Shop -pagina's is van het grootste belang en wordt geleverd met verschillende voordelen. Hier zijn enkele redenen waarom u uw winkelpagina misschien wilt aanpassen:
Branding
Uw winkelpagina is een essentieel contactpunt voor uw klanten en het is cruciaal om ervoor te zorgen dat deze aansluit bij uw merkidentiteit. Door het ontwerp van uw winkelpagina aan te passen om uw merk weer te geven, kunt u een samenhangende en consistente uitstraling maken op uw website.
Het gebruik van uw merkkleuren, lettertypen en beelden kan helpen om een sterke visuele identiteit te creëren die resoneert met uw klanten en uw merk herkenbaarder maakt. Het kan ook helpen bij het creëren van een gevoel van vertrouwen en bekendheid, het verbeteren van de loyaliteit van klanten en het herhalen van zaken.
Het aanpassen van de inhoud van uw winkelpagina kan ook helpen bij het versterken van uw merkberichten en waarden. U kunt bijvoorbeeld productbeschrijvingen en afbeeldingen gebruiken om een verhaal te vertellen over uw merk en zijn missie. U kunt ook de unieke functies en voordelen van uw producten benadrukken om de waarde die ze aanbieden aan uw klanten te presenteren.
Over het algemeen is het aanpassen van uw WooCommerce -winkelpagina om uw merkidentiteit weer te geven een belangrijke stap bij het creëren van een succesvolle online winkel. Dit kan een sterk en herkenbaar merk bouwen dat resoneert met uw klanten en u onderscheidt van uw concurrenten.
Gebruikerservaring
Een geweldige gebruikerservaring is essentieel voor elke succesvolle online winkel en uw winkelpagina speelt een cruciale rol bij het creëren van die ervaring. Door uw winkelpagina aan te passen, kunt u deze optimaliseren om te voldoen aan de behoeften en voorkeuren van uw klanten, wat kan helpen hun algehele winkelervaring te verbeteren.
Een belangrijk aspect van het aanpassen van uw winkelpagina is het organiseren van uw producten op een duidelijke en intuïtieve manier. Dit kan het maken van productcategorieën, het toevoegen van filters en sorteeropties omvatten en productafbeeldingen en beschrijvingen van hoge kwaliteit gebruiken. Door het gemakkelijk te maken voor klanten om de producten te vinden die ze zoeken, kunt u helpen om frustratie te verminderen en de kans op een verkoop te verbeteren.
Het aanpassen van de inhoud van uw winkelpagina kan ook helpen bij het bieden van een betere gebruikerservaring. U kunt bijvoorbeeld Neem productrecensies en beoordelingen op Om klanten te helpen geïnformeerde aankoopbeslissingen te nemen. U kunt ook informatie verstrekken over verzending, retouren en klantenondersteuning, die kunnen helpen om vertrouwen en vertrouwen bij uw klanten op te bouwen.
Bovendien kunt u uw winkelpagina gebruiken om promoties, verkoop en andere speciale aanbiedingen te markeren. Door deze aanbiedingen prominent op uw winkelpagina te laten zien, kunt u hun zichtbaarheid vergroten en klanten aanmoedigen om van hen te profiteren.
Over het algemeen kan het aanpassen van uw WooCommerce -winkelpagina om de gebruikerservaring te verbeteren aanzienlijk van invloed zijn op het succes van uw online winkel. Door het gemakkelijk en plezierig te maken voor klanten om op uw website te winkelen, kunt u de klanttevredenheid en loyaliteit vergroten en uiteindelijk meer verkopen stimuleren.
Conversieratio
Een van de belangrijkste doelen van een online winkel is om Converteer websitebezoekers om klanten te betalen, en uw winkelpagina speelt een cruciale rol bij het bereiken van dat doel. Door uw winkelpagina aan te passen, kunt u deze optimaliseren om de kans te vergroten dat bezoekers een aankoop zullen doen.
Een belangrijk aspect van het aanpassen van WooCommerce -winkelpagina's voor conversieratio -optimalisatie (CRO) is het optimaliseren van de lay -out en het ontwerp. Dit kan het gebruik van een schoon en eenvoudig ontwerp omvatten, zodat de productbeelden van hoge kwaliteit en boeiend zijn en duidelijke en beknopte productbeschrijvingen gebruiken. Door een aantrekkelijke en boeiende pagina te maken, kunt u de aandacht van bezoekers trekken en hen aanmoedigen om uw producten verder te verkennen.
Een ander belangrijk aspect van CRO is het optimaliseren van de inhoud van uw winkelpagina. Dit kan het toevoegen van sociaal bewijs, zoals beoordelingen en beoordelingen van klanten, omvatten om vertrouwen en geloofwaardigheid bij potentiële klanten op te bouwen. U kunt ook oproepen-to-action (CTA's) opnemen om bezoekers aan te moedigen actie te ondernemen, zoals "toevoegen aan kar" of "nu kopen".
Het aanpassen van uw winkelpagina voor mobiele apparaten is ook van cruciaal belang voor het verbeteren van uw conversieratio. Met steeds meer klanten die op hun mobiele apparaten winkelen, is het essentieel om ervoor te zorgen dat uw winkelpagina is geoptimaliseerd voor een mobiele ervaring. Dit kan het gebruik van een responsief ontwerp omvatten, afbeeldingen en inhoud optimaliseren voor mobiele schermen en het vereenvoudigen van het afrekenproces.
Ten slotte is het essentieel om de prestaties van uw winkelpagina regelmatig te testen en te meten, essentieel voor het verbeteren van uw conversieratio. Door hulpmiddelen zoals A/B-testen en Google Analytics te gebruiken, kunt u gebieden voor verbetering identificeren en gegevensgestuurde beslissingen nemen om uw winkelpagina te optimaliseren voor maximale conversies.
SEO
Zoekmachineoptimalisatie (SEO) is een cruciaal onderdeel van elke succesvolle online winkel, en uw winkelpagina kan een belangrijke rol spelen bij het verbeteren van de ranglijsten van uw website. Door uw winkelpagina voor SEO aan te passen, kunt u de zichtbaarheid van uw website in Pagina's (SERP's) van zoekmachines verhogen en meer organisch verkeer naar uw website aantrekken.
Een belangrijk aspect van het aanpassen van WooCommerce -winkelpagina's voor SEO is het gebruik van relevante zoekwoorden in uw producttitels en beschrijvingen. Door trefwoordonderzoek uit te voeren en gerichte zoekwoorden in uw productbeschrijvingen op te nemen, kunt u zoekmachines helpen begrijpen wat uw producten zijn en de kans vergroten dat uw website zal verschijnen in relevante zoekresultaten.
Een ander belangrijk aspect van SEO is het optimaliseren van uw afbeeldingen. Dit kan het gebruik van beschrijvende bestandsnamen omvatten, het gebruik van ALT -tekst om uw afbeeldingen te beschrijven en uw afbeeldingen te comprimeren om de laadsnelheid van de pagina te verbeteren. Door uw afbeeldingen voor zoekmachines te optimaliseren, kunt u de zichtbaarheid van uw website verbeteren en meer organisch verkeer aantrekken.
Het aanpassen van uw winkelpagina voor SEO houdt ook in dat uw website technisch is geoptimaliseerd. Dit kan het gebruik van schone en efficiënte code omvatten, de laadsnelheid van uw website optimaliseren en ervoor zorgen dat uw website mobielvriendelijk is. Door de technische aspecten van uw website te optimaliseren, kunt u de ranglijsten van de bruikbaarheid en zoekmachine verbeteren.
Over het algemeen kan het aanpassen van uw WooCommerce -winkelpagina voor SEO een aanzienlijke impact hebben op het succes van uw online winkel.
Bonus: hoe WooCommerce -producten op meerdere kanalen weer te geven
Wist u dat u uw WooCommerce -producten kunt weergeven Meerdere kanalen en miljoenen klanten bereiken?
Ja, u kunt uw producten noemen en promoten op gigantische marktplaatsen zoals eBay, Amazon, Target, Walmart, enz. U kunt uw producten ook vermelden over prijse vergelijkingsmotoren zoals Google Shopping, Idealo, PriceGrabber, enz. Store -eigenaren zoals u zelfs uw eigen winkelpagina kunt maken voor uw WOOCOMKERCE -producten op sommige van deze kanalen.
U kunt betaald worden Promoties voor uw producten Over winkelenmotoren zoals Bing Smart Shopping, Google Shopping, etc. Bovendien kunt u ook betaalde advertenties op sociale mediaplatforms vermelden of uitvoeren.
En u kunt dit met behulp van een WordPress -admin -paneel met behulp van een WooCommerce Product Feed Manager -plug -in. Een dergelijke plug -in voor productvoeding is de CTX -feed.
Een productfeed is een bestand dat al uw productinformatie bevat, zoals titel, prijs, aandeleneenheid, enz., In een CSV- of XML -indeling. Wanneer u de productfeed uploadt of verbindt met elk kanaal, haalt dat kanaal al uw productgegevens uit de feed en de lijst op en geeft deze weer op hun productpagina's.
Met de CTX -feed - Plug -in voor productvoeders, u kunt productfeedbestanden maken voor 130+ kanalen rechtstreeks vanuit uw WordPress Admin -paneel met weinig tot geen moeite. De plug -in heeft automatische updatefuncties waarbij deze al uw productwijzigingen automatisch bijwerkt en de feedbestanden bijwerkt na ingestelde intervallen.
Met de plug -in kunt u ook uw feedbestanden aansluiten met behulp van HTTP/FTP/URL -methode. Het verbonden kanaal haalt automatisch al uw productupdates op en geeft via deze methoden nauwkeurige informatie weer.
Over het algemeen kunt u met productfeedmarketing een breder publiek bereiken en, vooral, potentiële klanten bereiken en de conversie en inkomsten van uw winkel vergroten.
Conclusie
Alle hier genoemde methoden hebben hun voor- en nadelen, en het is aan u wat u het meest op uw gemak voelt en wat uw budget is. Als uw kennis in codering beperkt of te verwaarlozen is, gebruikt u de pagina -bouwers of plug -ins om uw WooCommerce -winkelpagina aan te passen.
We raden u ook aan om uw Facebook -winkelpagina aan te sluiten op WooCommerce met behulp van een productfeed. Hiermee kunt u uw productcatalogus uploaden naar Facebook, zodat gebruikers rechtstreeks naar de kassapagina van uw website kunnen gaan en hun aankoop kunnen voltooien zodra ze van een product houden.
Dus, wat denk je? Dat is je favoriete manier om WooCommerce Shop -pagina's aan te passen












Absoluut fantastisch! U gaf een nieuw perspectief op dit onderwerp. Ik waardeer het diepgaande onderzoek en doordachte analyse. Ik kijk uit naar meer inhoud van je!
Bedankt!
De manier waarop je de stippen in dit stuk verbond, was briljant. Ik zag de moeite die je doet om het artikel naadloos te laten stromen. Uw aandacht voor detail is indrukwekkend en maakte het lezen van dit een plezier. Blijf zo schrijven!
Graag gedaan!