Vandaag gaan we proberen een antwoord te vinden op de vraag hoe Dark Mode op Elementor -websites kan worden ingeschakeld in 2024.
In het WordPress -ecosysteem kunt u webpagina's helemaal opnieuw ontwerpen of kunt u het uiterlijk van reeds bestaande webpagina's wijzigen door alleen een paginabuilder te gebruiken. Elementor is een van die paginabouwers die de weg kunnen effenen om uw webpagina te ontwerpen met een volledig spectrum van widgets.
Voorbij zijn de dagen om een webpagina of een website te maken met behulp van hardcodering. Elementor verdiende de afgelopen jaren enorme populariteit vanwege zijn gebruiksvriendelijke interface en bruikbaarheidsschaal. Met deze WordPress Page Builder kunt u een hoogfunctionele website bouwen zonder eerdere expertise. Het minimaliseert ook de webontwikkelingstijd en -kosten ook.
Om een klein beetje flair toe te voegen aan uw gebouwde website van Elementor, is WP Dark Mode hier. Dus vandaag gaan we daar precies over praten.
Maar,
Wat is Elementor precies?
Voordat we verder gaan hoe Schakel de donkere modus in Op Elementor -websites gaan we meer leren over Elementor.
Elementor is een WordPress -plug -in waarmee u elk type webpagina kunt maken of aanpassen. Het is veruit de meest populaire paginabuilder die er op de markt is.
Tot op heden heeft het wereldwijd meer dan 5 miljoen gebruikers. Dit geeft aan hoe populair de tool is. Met deze plug -in kunt u zelfs de CSS van de HTML -elementen wijzigen of het ontwerp gewoon wijzigen.
Waarom is Elementor essentieel voor jou? Goed,
- Als u een niet-technisch persoon bent, maar dingen wilt doen zonder te veel uit te geven aan een webdesigner, dan kan Elementor uw bank redden.
- Het is compatibel met elk WordPress -thema.
- Er zijn een groot aantal extensies beschikbaar.
- U hoeft niet per se de basisprincipes van HTML-, CSS-, JavaScript- en PHP -programmeertalen te kennen.
- Als u een paginalay -out of inhoudelijke lay -out wilt maken, moet u hiervoor uitgaan.
- Tijdens het maken van een pagina met Elementor kunt u een live preview aan de rechterkant zien. Dit betekent wat je ziet is wat je op de frontend krijgt.
- Terwijl u probeert een pagina of een bericht te bewerken, krijgt u een knop "Bewerken met elementor" die u meteen naar de editor brengt.
- Je hebt een ongelooflijke hoeveelheid widgets om uit te kiezen. Inbegrepen externe add-ons.
U kunt dus zien of u geweldige websites wilt maken zonder enige codering te kennen, dan moet u ongetwijfeld voor Elementor gaan.
De WP Dark Mode -elementor -widget is een van die widgets die niet alleen uw website opvallen, maar ook meer gebruikers bij uw website betrekken. Als u weet hoe u Dark Mode op Elementor kunt inschakelen, bereikt uw website het volgende niveau.
Waarom WP Dark Mode?
De weg Donkere thematrends Rising van dag na dag, iedereen wil een donker thema toevoegen aan zijn website. Als u echter een WordPress -website gebruikt, hebt u geluk.
Omdat met de plug -in WP Dark Mode , Duistere modus aan uw website toevoegen is zo eenvoudig als altijd.
Als u uw website met elementor bouwt, bent u erg gelukkig. WP Dark Mode heeft een Elementor widget In de gratis versie die u helpt een knop op uw Elementor -website te plaatsen.
Deze knop helpt uw gebruiker om van uw website een donkere modus te maken. Maar deze plug -in heeft functies zoals,
- Tijdgebaseerde donkere modus
- 5 exclusieve kleurenschema's
- Multiple Dark Mode Switch -stijlen
- Dark Mode Switch shortcode
- Plaats de schakelaar boven post/pagina -inhoud
- Dark Mode Switch Widget
- Sluit pagina's uit van de donkere modus
- Sluit elementen uit van de donkere modus
- Inclusief instellingen
- Aangepaste schakelaar Tekst
- 10+ donkere modus kleurschema's
- Basisondersteuning op basis van donkere modus
- Gebruik aangepaste donkere moduskleuren
- WordPress Post -editor in donkere modus
- Pas elk element aan zoals u wilt
- Alle grote WordPress -thema's ondersteund
- Gebaseerde op maat gemaakte CSS op een donkere modus
- Donkere modusschakelaar in menu
- Achtergrondafbeelding wijziging
- Donkere modus logo -ondersteuning.
Laten we nu verder gaan met het inschakelen van de donkere modus op Elementor -websites.
Hoe Dark Mode in te schakelen op Elementor
U moet deze eenvoudige stappen volgen om de donkere modus op uw Elementor -website in te schakelen.
Stap 1: Installeer en activeer elementor
Om te beginnen moet u Elementor installeren. U kunt het activeren vanuit uw admin -dashboard of u kunt het downloaden van hier.
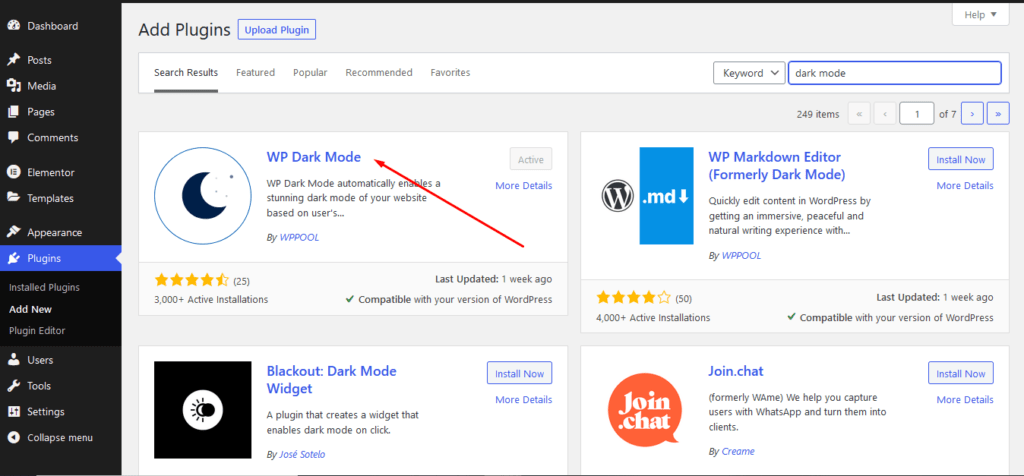
Stap 2: Download WP Dark Mode
Om de elementor -widget van WP Dark Modete gebruiken, moet u de gratis versie gebruiken. U kunt het dus downloaden van uw admin -dashboard.

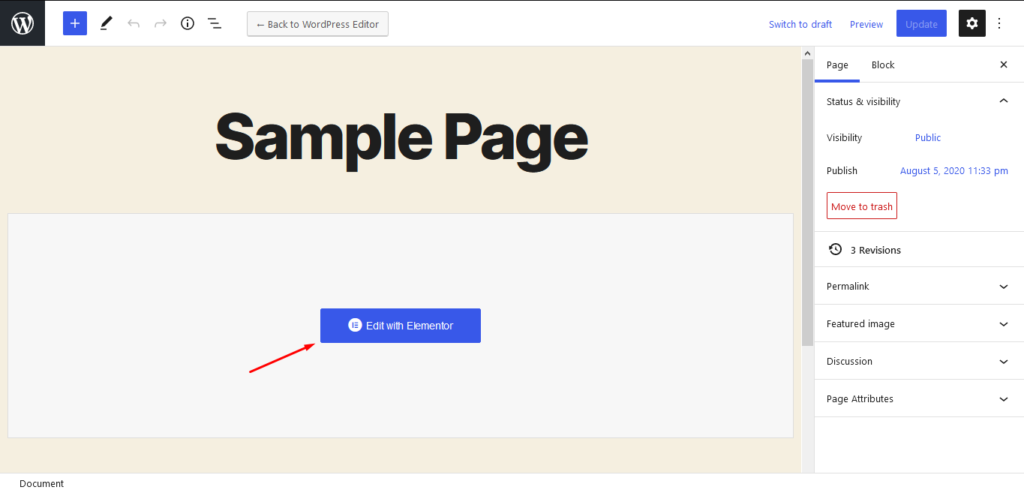
Stap 3: Maak een pagina en bewerk deze met elementor
Nu moet u een pagina met elementor maken. Na het maken van een pagina klik op de Bewerken met elementor knop.

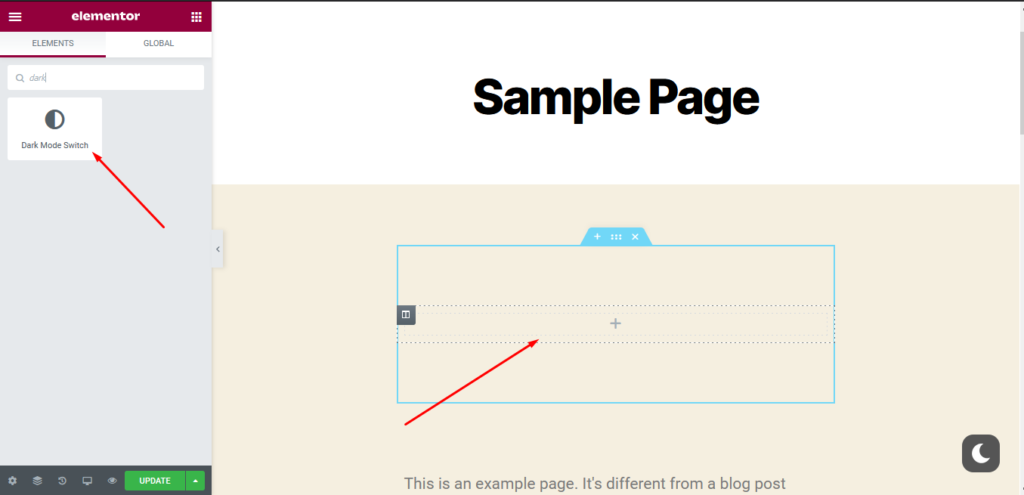
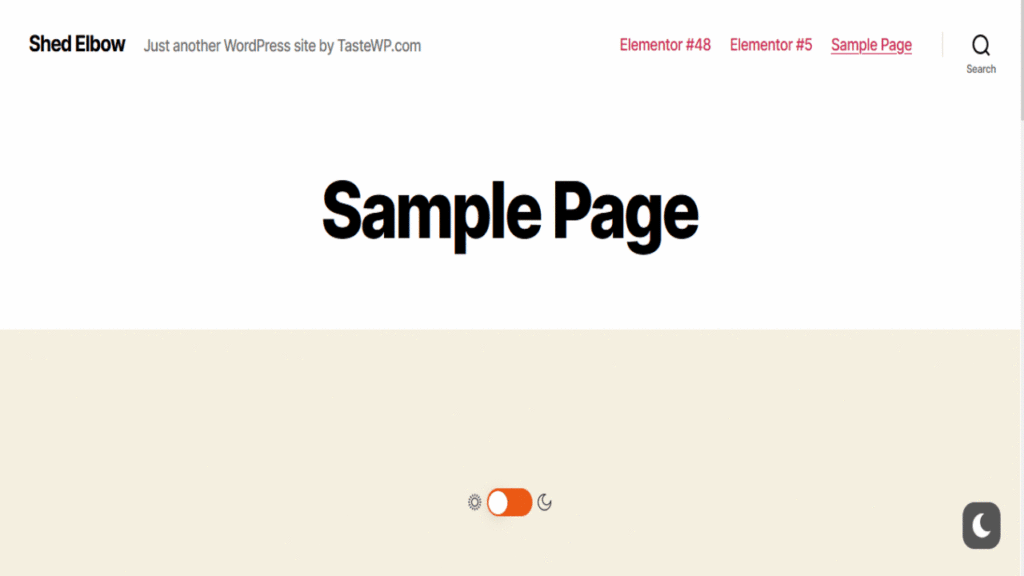
Stap 4: Drag n de widget van de donkere modus laten vallen
Dus als u naar het bewerkingspaneel gaat, zoek dan naar de widget van de donkere modus. Sleep het vervolgens in het bewerkingsgebied. Zoals u moet doen voor alle elementor -widgets.

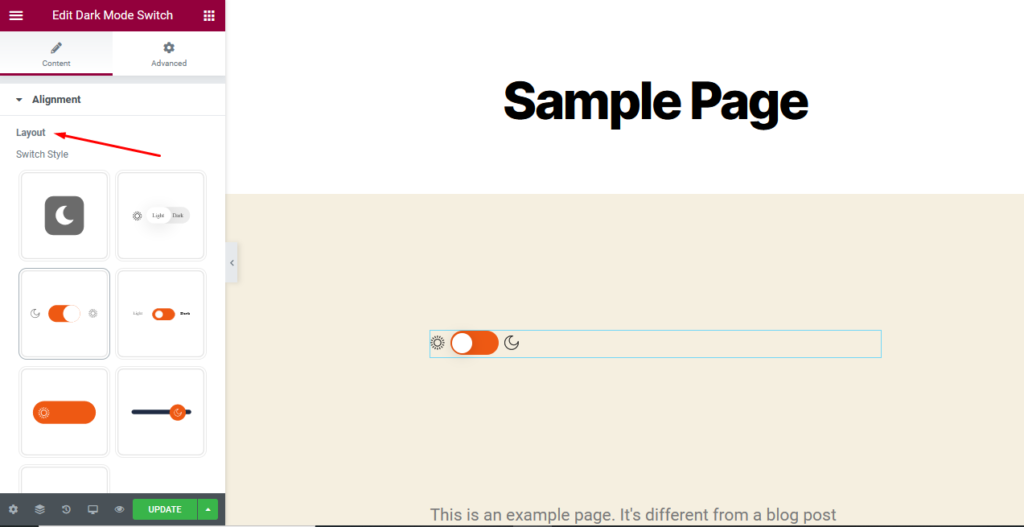
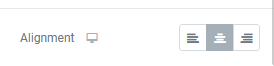
Stap 5: Selecteer de schakelstijl en lijnen deze uit volgens uw vereisten
Er zijn een paar verschillende schakelstijlen beschikbaar voor u. Selecteer een stijl die past bij uw website -stijl,

Lijn het uit,

Stap 6: Update & publiceren
Je bent klaar. Publiceer gewoon je pagina en je zult de magie zien.

Nu weet je hoe je de donkere modus op elementor gemakkelijk kunt inschakelen.
Laatste woord
We kunnen dus concluderen dat als u het standaardontwerp van het thema van uw website met Elementor en WP Dark Modewilt aanpassen, dit duidelijk een geweldig idee wordt!
Als u dit artikel volgt, krijgt u zeker het idee hoe u de donkere modus op Elementor kunt inschakelen.
Elementor is een van de krachtigste WordPress -paginabouwers met meer dan 5.000.000+ gebruikers over de hele wereld. Dus veel mensen gebruiken deze paginabuilder -plug -in om hun websites te ontwerpen.
Wat kunt u echter doen om op te vallen? WP Dark Mode. Ja, als u Dark Mode op de juiste manier op uw website kunt gebruiken, zal dit zeker de betrokkenheid opleveren waarnaar u op zoek was.
Dus waar wacht je nog op? Pak nu uw exemplaar van de WP Dark Mode -plug -in!
Bonus: Krijg een volledig overzicht van WordPress Dark -modus, door onze gids te volgen.












Ik heb het verkennen van een leven voor alle hoge kwaliteit artices of weblog -berichten in dit soort gebied.
Onderzoek in yah ߋ o Ik kwam eindelijk deze website tegen.
In dit inflement ben ik er tevreden mee om dat
Ik heb een heel goed, griezelig gevoel dat ik precies heb wat ik nodig had.
Ik zal er zoveel twijfel over doen om deze website niet weg te laten en er regelmatig een glans te geven.