Vandaag gaan we je laten zien hoe je de donkere modus in WordPress 5.6 kunt inschakelen.
WordPress heeft onlangs een opschudding in de industrie gecreëerd toen ze hun nieuwe versie 5.6 "Simone" uitbrachten. Ze introduceerden enkele nieuwe functies en verbeterden nogal wat. Ze introduceerden niet alleen een nieuw thema eenentwintig eenentwintig, maar ze verbeterden ook behoorlijk veel op hun blokeditor.
Wat betreft het nieuwe thema, wist je dat je nu een donkere modus kunt toevoegen als je wilt? Ja, dat heb je goed gehoord. U kunt een donker thema aan uw website toevoegen als u het nieuwe thema gebruikt.
Oké, laten we het je laten zien.
Schakel de donkere modus in WordPress 5.6 in (thema wijs)
Als u in de war bent achter de beslissing van de WordPress -ontwikkelaars om een donkere modus aan hun nieuwe thema toe te voegen, dan bent u niet goed geïnformeerd over de Recente trend van het donkere thema.
Alle grote aan kleine bedrijven voegen een optie toe om de donkere modus op hun websites voor hun gebruikers in te schakelen.
WordPress volgt ook dezelfde trend. U kunt de donkere modus inschakelen in WordPress 5.6.
Om dat te doen, moet u eerst het nieuwe activeren Twintig eenentwintig Thema uit uw admin -dashboard.
Als je het niet weet, ga dan gewoon naar Optredens-> thema's-> Nieuw toevoegen. Daar vindt u het nieuwe thema.
Daarna moet u het aanpassen.
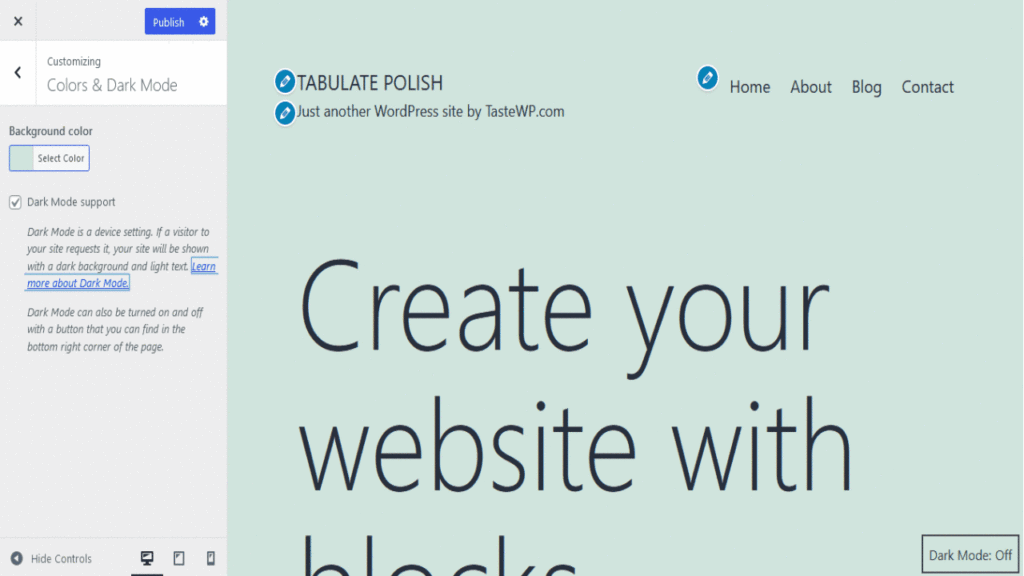
Om de donkere modus te activeren, kunt u naar de kleuren gaan & Donkere modus Sectie in uw aanpasser. Als u een lichte kleur heeft die is geselecteerd voor de achtergrond van de site.
U kunt de ondersteuningsinstellingen van de donkere modus zien en activeren. De achtergrondkleur die u selecteert, wordt toegepast op de lichtmodus, terwijl de kleuren van de donkere modus automatisch worden geoptimaliseerd.
U kunt de knop Dark Mode AAN/UIT onderaan het voorbeeldscherm gebruiken om te schakelen tussen Dark & Light -schema's in uw voorbeeld.

Kijk hoe gemakkelijk het is. U kunt gemakkelijk een cool donker effect hebben op uw website met behulp van deze functie.
Nu gaan we u echter laten zien hoe u de donkere modus in WordPress 5.6 kunt inschakelen met behulp van een plug -in.
Schakel de donkere modus in WordPress 5.6 in (qua plug -in)
Wanneer u het thema gebruikt, geeft het u een zeer beperkte gelegenheid om uw creativiteit te laten zien. En je geeft het een donker effect. Geen goed idee denk ik.
Dus om op te vallen, moet u uw eigen unieke website maken en deze vervolgens een donker effect geven om meer verkeer en verkoop te verkrijgen. Dus wat kunt u doen om een donkere modus toe te voegen zonder de functionaliteiten van het thema te gebruiken?
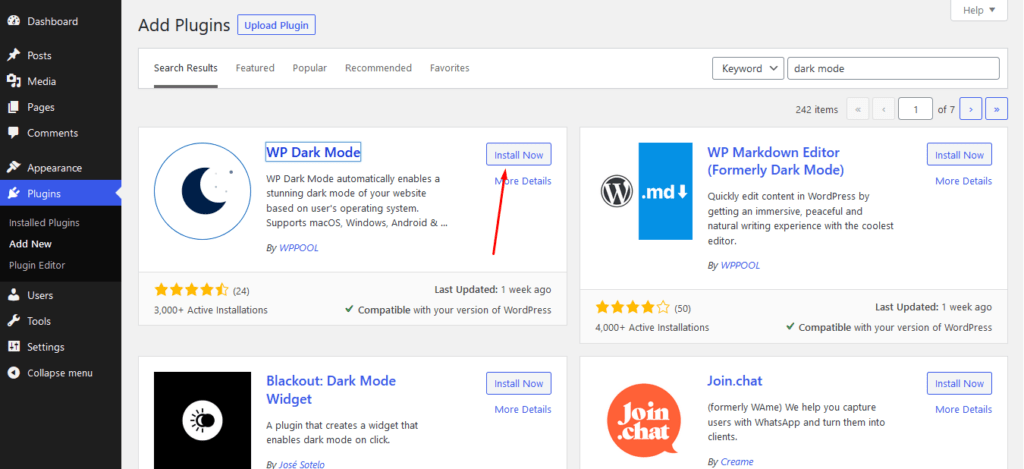
Nou, je kunt een plug -in gebruiken zoals WP Dark Mode. Ja, met behulp van deze Dark Mode -plug -in kunt u een donker effect toevoegen aan elke vorm van WordPress -gebaseerde website.
Het heeft functies zoals hieronder,
- Tijdgebaseerde donkere modus
- 5 exclusieve kleurenschema's
- Multiple Dark Mode Switch -stijlen
- Dark Mode Switch shortcode
- Plaats de schakelaar boven post/pagina -inhoud
- Dark Mode Switch Widget
- Sluit pagina's uit van de donkere modus
- Sluit elementen uit van de donkere modus
- Inclusief instellingen
- Aangepaste schakelaar Tekst
- 10+ donkere modus kleurschema's
- Basisondersteuning op basis van donkere modus
- Gebruik aangepaste donkere moduskleuren
- WordPress Post -editor in donkere modus
- Pas elk element aan zoals u wilt
- Alle grote WordPress -thema's ondersteund
- Gebaseerde op maat gemaakte CSS op een donkere modus
- Donkere modusschakelaar in menu
- Achtergrondafbeelding wijziging
- Donkere modus logo -ondersteuning.
Laten we het nu eens kijken
Hoe Dark Mode inschakelen
Wanneer u de plug -in vanuit uw dashboard activeert,

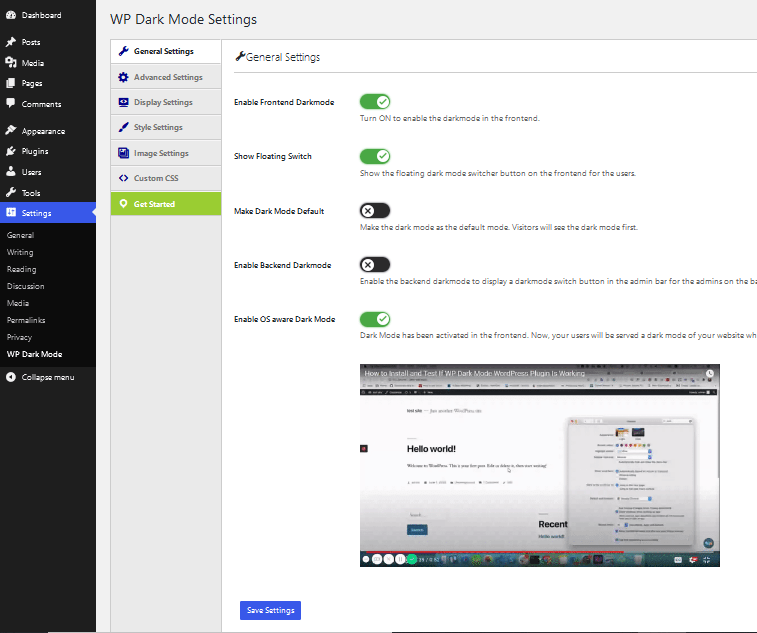
Ga naar de Instellingen » WP Dark Mode pagina in uw WordPress -beheerder en klik op het tabblad Algemene instellingen. U moet daar automatisch worden omgeleid.

Er zijn nogal wat opties voor u.
Als u de “inschakeltSchakel frontend DarkMode in”Dat zal de donkere modus op de frontend van uw website mogelijk maken.
De knop 'Show drijvende switcH 'wanneer ingeschakeld betekent dat gebruikers hun weergave van de site op elk gewenst moment naar de donkere modus kunnen schakelen, zelfs als ze een Dark Mode -optie op hun apparaat niet hebben ingeschakeld.
De 'Schakel OS ANWUSTE Dark -modus in'is ingeschakeld. Dit betekent dat bezoekers automatisch de Dark Mode -versie van uw site zullen zien zodra hun apparaat is ingesteld op de donkere modus.

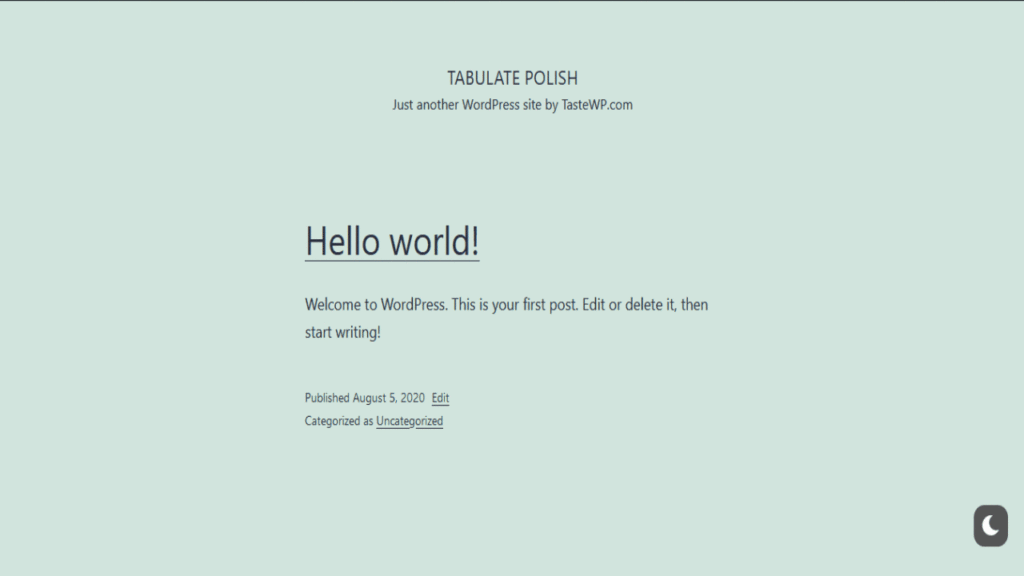
Wanneer u uw website bezoekt, ziet u de schakelaar rechtsonder. Klik erop om uw site onmiddellijk naar de donkere modus op uw apparaat te schakelen.
Maar wacht, er zijn meer aanpassingsopties beschikbaar op de Instellingen » WP Dark Mode -pagina. Dit is echter vrij beperkt tot de gratis plug -in.
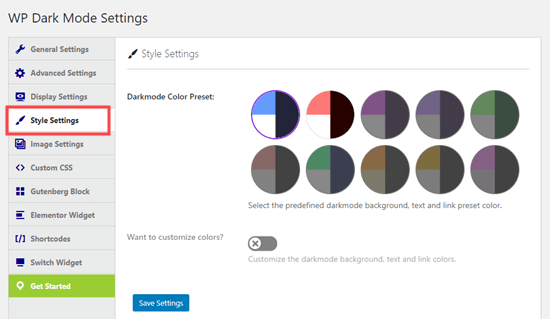
U kunt ook de kleuren van de donkere modus aanpassen met behulp van het tabblad Style -instellingen:

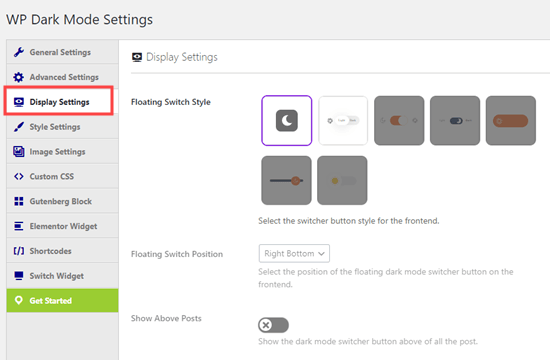
Klik op het tabblad Display -instellingen om de stijl van de zwevende schakelaar te wijzigen:

Met de gratis versie van WP Dark Modekrijgt u alleen de eerste 2 drijvende schakelaarstijlen en de eerste 2 kleurenvoorinstellingen om uit te kiezen.
Donkere modus toevoegen aan admin -backend
Wat verrassend is dat u ook een donkere modus aan uw admin -dashboard kunt toevoegen.
WordPress wordt geleverd met admin -kleurenschema's. Maar het is een belangrijke factor voor Verminder het witte licht van uw scherm. Gelukkig lost WP Dark Mode dat probleem op.
U kunt eenvoudig een donkere modus toevoegen aan uw WordPress Admin -gebied voor een leukere gebruikerservaring.
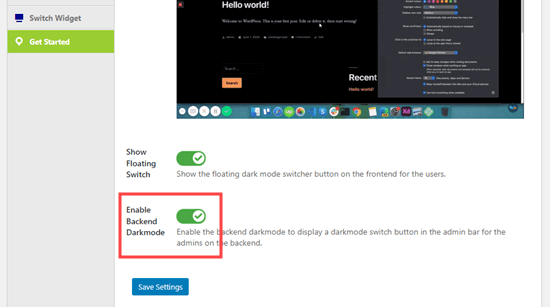
Navigeer naar de Instellingen » WP Dark Mode pagina en klik op het tabblad Algemene instellingen. Schakel dan de 'inSchakel backend DarkMode in'Schakel over naar de positie.

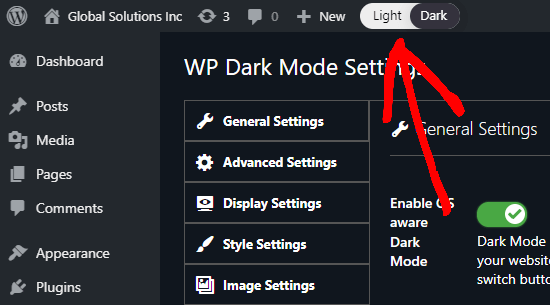
U ziet nu een nieuwe schakelaar in de bovenste balk van uw admin -gebied:

Klik eenvoudig op deze schakelaar om uw admin -gebied onmiddellijk in te schakelen naar de donkere modus.
Als uw site meerdere WordPress -gebruikers heeft, kan elke persoon de donkere modus in- en uitschakelen zoals deze liever.
Zie hoe gemakkelijk het is om de donkere modus in WordPress -versie 5.6 in te schakelen.
Laatste woorden
Een van de belangrijkste functies waarnaar de gebruikers op zoek zijn, is het gebruik van de donkere modus. Of het nu een Android -applicatie of een website is, gebruikers willen deze functies. Dat is de reden waarom alle grote websites zoals Facebook, YouTube, Reddit de functie Dark Mode voor hun gebruikers hebben gebracht.
Daarom heeft WordPress 5.6 deze functie geïntroduceerd via hun thema. Als u echter een donkere modus in WordPress wilt inschakelen voor elk soort website -ontwerp, moet u de plug -in WP Dark Mode gebruiken.
We hopen dat onze korte tutorial u zal helpen een donker thema aan uw website toe te voegen.