In 2022, donkere modus Voor websites is niet langer een toegankelijkheidsfunctie, maar een must-have. Als u serieus bent om een handige gebruikerservaring te waarborgen en de conversies te vergroten, begin dan nu met het gebruik van WP Dark Mode . Het duurt minder dan een minuut om op te zetten en heeft een onmiddellijk effect op de vooruitzichten van uw website.
Als u nu Divi -thema (het meest populaire WordPress -thema op de markt) gebruikt als uw WordPress Page Builder, hebben we geweldig nieuws voor u. Dus blijf bij ons voor de rest van de blogs waar we de functie van Divi -thema zullen bespreken, hoe Dark Mode in Divi -thema te activeren en een nieuwe toevoeging aan WP Dark Mode.
Inhoudsopgave
- Major Divi -themafuncties
- WP Dark Mode
- Optimaliseer het divi -thema voor de donkere modus
- Laatste gedachten
Major Divi -themafuncties
Divi -thema wordt beschouwd als een van 's werelds beste visuele WordPress -pagina -bouwers. Het thema heeft een zeer krachtige Drag-and-Drop Page Builder Tool, waardoor het super eenvoudig is om een website in een mum van tijd te bouwen, zelfs voor iemand die een beginner is in website-ontwikkeling. Met meer dan 200+ elementen en 2000+ lay-outs is het een must-have voor elke nieuwe website. Divi WordPress -thema Biedt vakkundig vervaardigde lay -outs voor webdesignbureaus, freelancers, online winkels, persoonlijke blogs en nog veel meer.

Grote divi -themafezieningen zijn onder meer:
- Gemakkelijke visuele bouwer: Het ontwerpen van webpagina's met Divi Builder is uiterst eenvoudig dankzij de intuïtieve visuele bewerkingsfuncties. De mogelijkheid om elementen op de website te slepen en neer te zetten-is een industrie-standaard geworden in websitebouw.
- Responsieve bewerking: Samen met zijn gebruiksvriendelijke interface is Divi Builder ook populair vanwege zijn responsiviteit. De editor heeft een totale controle over de definitieve versie van de website op zowel pc- als mobiele apparaten.
- Aangepaste CSS: Als u een ontwikkelaar bent of een behoorlijk idee hebt van website -ontwikkeling, kunt u uw ontwerp combineren met Divi's visuele editor.
- Veranderingen ongedaan maken en opnieuw worden veranderd: Een van de coolste functies die Divi biedt, is de mogelijkheid om onmiddellijk terug te gaan naar een eerdere versie van een ontwerp. Het helpt gebruikers om moedig te zijn met hun ontwerp, omdat er een optie is om te ondersteunen als er iets misgaat.
WP Dark Mode
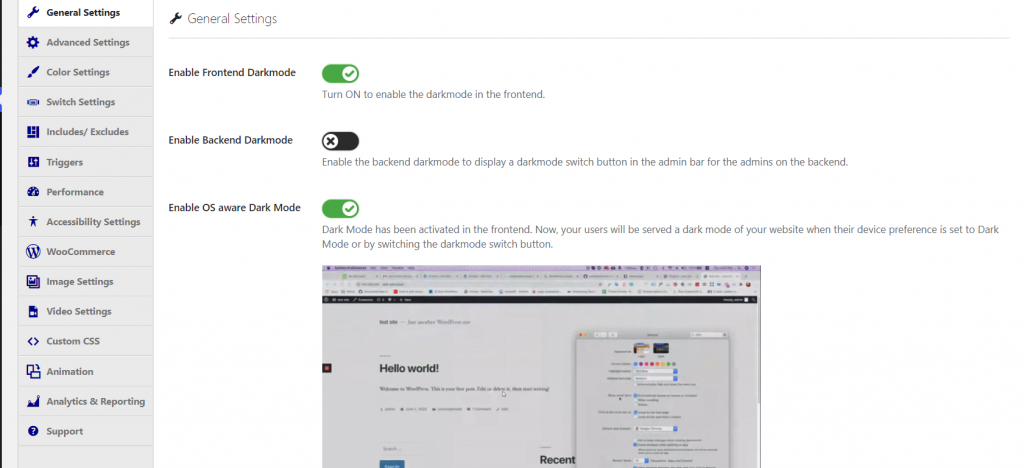
Nu voordat we de Dark -modus in het Divi -thema optimaliseren, laten we eens kijken naar WP Dark Mode, De beste plug -in voor donkere modus voor WordPress in de repository. Met Meer dan 200 vijfsterrenrecensies Op de WordPress repository is deze Dark Mode-plug-in al de meest vertrouwde Dark-modusoplossing in de industrie geworden, dankzij de supergemakkelijke en krachtige functies.
Key WP Dark Mode -functies zijn onder meer:
- Drijvende schakelaarknop: Met de knop Floating Switch kunnen websitebezoekers onmiddellijk schakelen tussen de donkere modus en de reguliere modus, ongeacht hun apparaattype. Het is snel. Eenvoudig en neemt een enkele klik uit het plug -in -dashboard om in te stellen.
- Dark Mode Elementor Widget: Elementor -widgetondersteuning maakt het super eenvoudig om de knop Dark Mode Switch in elke pagina/post te plaatsen met behulp van de Dark Mode -widget.
- Donkere modus Gutenberg Block: Als u de voorkeur geeft aan de native paginabuilder - heeft Dark Mode daar ook ondersteuning voor. Plaats de knop Dark Mode Switch op elke pagina/post met behulp van het Gutenberg -blok van de donkere modus.
- Auto Match OS -thema: Als uw apparaatthema is ingesteld op de donkere modus, kan deze Smart Dark Mode -plug -in dat detecteren en het website -thema automatisch schakelen naar de donkere modus.
- Thema -compatibiliteit: WP Dark Mode is compatibel met de meest populaire WordPress -thema's, waaronder Avada, Betheme, The7, Flatsome, Astra, Buddyboss, Divi, Oceanwp en nog veel meer.
Bovendien heeft deze WordPress Dark Mode -plug -in vele andere rijke functies, waaronder Populaire compatibiliteit van de paginabuilder, backend donkere modus, presets kleurenschema, toetsenbord toegankelijkheid, op de tijd gebaseerde donkere modus, en nog veel meer.

Zodra u de krachtige functies van deze Dark Mode -plug -in combineert met de flexibiliteit van Divi -thema - u zult onmiddellijk getuige zijn van enkele opmerkelijke wijzigingen in het gedrag van uw site, inclusief het gedrag Meer gemiddelde doorgebrachte tijd, meer interactie en uiteindelijk meer conversies.
Optimaliseer het divi -thema voor de donkere modus
Dankzij WP Dark Mode's compatibiliteit met Divi Builder, het optimaliseren van een Divi -site voor de donkere modus is super eenvoudig. Het enige wat u hoeft te doen is Divi -thema installeren en activeren Download WP Dark Mode om te beginnen. U kunt onze volledige gids bekijken Hoe WP Dark Mode te activeren in Divi -thema waar we elke stap in detail hebben uitgelegd.
Hoewel WP Dark Mode al compatibel was met Divi -sites, stonden sommige gebruikers aan problemen met de Dark Mode Switch in het mobiele menu van het Divi -thema. Met WP Dark Mode versie 2.3.6 is dit probleem nu volledig opgelost en bent u klaar om te genieten van een volledig geoptimaliseerde donkere modusomgeving in Divi -thema. Dus waar wacht je nog op? Upgrade vandaag uw divi -site in de donkere modus Beginnend op slechts $ 39,20 met een restitutiebeleid van 14 dagen.
Laatste gedachten
Zeggen "je mist" zou een understatement zijn om het voordeel van de donkere modus op een WordPress -site te benadrukken. De industrie evolueert en jij zou ook moeten. En als u een Divi -sitegebruiker bent, hebben we een aantal spannende functies voor u. Blijf op de hoogte!











