Wanneer u een WordPress -website uitvoert die is gebouwd met Elementor, moet u ook voor de WordPress -snelheidsoptimalisatie zorgen.
Het handhaven van de snelheid van uw website is erg belangrijk. Als uw website niet in 0,1s wordt geladen, verliest u ongeveer 48% van uw gebruikers. Dat is een alarmerend nummer. U kunt zien waarom we de snelheid van uw website benadrukken.
Elementor heeft het gemakkelijk gemaakt om een professionele website te maken. Wanneer u echter al die geweldige widgets en functies gebruikt, vertraagt deze echter enigszins uw website.
Daarom hebben we enkele WordPress -snelheidsoptimalisatietips voor uw elementor -site bedacht. Als u ze volgt, krijgt u de beste prestaties van uw site.
Ook zullen we de Speed Booster voor de elementor paginabuilder Plug -in, waarmee u uw website versnelt naar een ander niveau.
Daar gaan we.
Tabel met inhoud
- WordPress Speed -optimalisatietips
- Hoe de beste snelheidsbooster te installeren voor elementor -plug -in
- De WordPress -snelheid optimalisatie -tips afsluiten
WordPress Speed -optimalisatietips
Hier zijn de stappen die u moet volgen om de beste prestaties van uw site te krijgen,
Kies compatibele thema's
Denk na over wanneer u op een website bent, omdat een van uw gebruikers u heeft verteld dat het waardevolle inhoud heeft. Maar de website kost te veel tijd om te laden omdat het themabestand van de website zwaarder is of niet mobielvriendelijk is. Het werkt echter perfect op het bureaublad.
Dus waar denk je van dat je zult wachten? Nee. Dezelfde regel geldt voor uw sitepubliek!
Volgens onderzoek verwachten gebruikers dat de website maximaal twee seconden zal laden, en als deze niet wordt geladen, verlaten ze de website. Dat is een van de belangrijkste redenen waarom u moet denken aan een permanente oplossing. U moet een compatibel WordPress -thema voor uw site kiezen.
Zorg er daarom voor dat u een geschikt thema kiest wanneer u een bedrijfssite of blog maakt. Houd deze dingen in gedachten tijdens het zoeken naar een geschikt en compatibel thema:
- Kies een thema met een kleiner bestandsgrootte.
- Controleer of het thema mobielvriendelijk is of niet.
- Ga voor een thema dat responsief is en een snelle laadtijd biedt.
Sterk aanbevolen WordPress -thema's
- Elementor Hello Theme - Het snelste thema wordt geleverd met minimale styling, wat ideaal is voor SEO en gebruikerservaring.
- Astra - meest populaire lichtgewicht thema dat een reeks opties heeft voor maximale aanpassing. U kunt overwegen de Pro -versie van het Astra -thema te gebruiken.
- GeneratePress - Het lichtste thema om WordPress -websites te bouwen. U kunt snel een 100% snelheidsscore behalen, zelfs als u een niet-coder bent.
Optimaliseer alle afbeeldingen
Een andere reden voor de Elementor laadprobleem zijn de site -afbeeldingen. Zonder twijfel zijn afbeeldingen essentieel om het publiek in inhoud aan te trekken en te betrekken.
Het probleem is dat de afbeeldingen 75% van het gewicht van een webpagina omvatten, en wanneer u deze afbeeldingen niet optimaliseert, zullen ze uw website langzaam maken.
Probeer niet te benadrukken op het terrein dat de opstelling eenvoudig is; Je hoeft alleen maar alle foto's te verbeteren. Volg de methode die we delen en maak de beeldgrootte bescheidener.
- Maak de grootte van uw foto bescheidener.
- Pak de foto door verschillende instrumenten zoals tinypng.
- Probeer modules te gebruiken zoals smush -afbeeldingen, verbeelding of andere om foto's te verbeteren. Verwijder ook hotlinking met het doel dat niemand je foto's kan invoegen.

Lees voor meer informatie de Google -richtlijnen over de afbeeldingen.
Stop met het gebruik van langzame plug -ins, kies een plug -in voor speedbooster voor Elementor
Ongetwijfeld zijn plug -ins fundamenteel; U kunt de verantwoordelijkheid verminderen op grond van het feit dat plug -ins voor onze verantwoordelijkheden zorgen en meer nut toevoegen aan de site. In elk geval zijn er ook een paar nadelen die we niet kunnen negeren. Sommige plug -ins vertraagden de snelheid van sites en leiden ook tot tal van verschillende problemen.
In het geval dat uw site wat investering vereist tijdens het stapelen en u denkt: "Hoe kan ik mijn elementor -site versnellen?" Het controleren van de prestaties van de plug -ins zou ideaal zijn.
Ga dus naar uw WordPress -beheerderbord en selecteer vervolgens op dat moment de plug -inpagina in het menu. Verwijder momenteel alle modules waarmee u zich niet hoeft te drukken.
Installeer enkele plug -ins zoals gezondheidscontrole en probleemoplossing of querymonitor voor meer gemak. Deze plug -ins controleren de toestand van actieve plug -ins en meldt u als de plug -in problemen veroorzaakt.
Zorg er bovendien voor dat u stopt met het gebruik van zware WordPress -plug -ins.
Controleer in plaats daarvan enkele snelheidsplug -ins op WordPress die de laadsnelheid van uw site kan verhogen. Zorg ervoor dat je dingen goed doet.
Optimaliseer WordPress -database
Weet u dat de informatie van een site ook problemen kan maken? We gebruiken bijvoorbeeld pc's en mobiele telefoons, maar toch reinigen we in elk geval de afvaldocumenten van de twee. Evenzo heeft de WordPress -database bovendien verbetering nodig.
De WordPress -gegevensset omvat alle informatie. Bij de kans dat we de zinloze afvalrecords niet op tijd van de informatiebasis perfectioneren, zullen die krassen de snelheid van de site terugbellen.
Er zijn twee eenvoudige antwoorden op dit probleem. U kunt hiervoor effectief een plug -in downloaden of fysiek doen. De twee methoden worden geweldig, maar de plug -in bespaart tijd door de WordPress -database te upgraden.
Reinig uw database niet minder dan eens per maand voor verbeterde resultaten.
Nutteloos JS & CSS -bestanden
JSS- en CSS -bestanden zijn ook de redenen waarom de meeste websites zoveel tijd kosten om te laden. Vaak verhogen plug -ins ook de hoeveelheid grote JSS- en CSS -bestanden. Deze bestanden kunnen de prestaties van elke website drastisch verminderen.
Er zijn twee verschillende manieren om dit probleem op te lossen. De eerste is dat u deze bestanden kunt minificeren of de tweede is om verschillende bestanden in één samen te voegen en de bestandsgrootte te verminderen.
U kunt op elke manier tussen deze twee volgen, wat u ook haalbaar vindt met plug -ins zoals Bries En Autoptimaliseren of handmatig.

Gebruik CDN -netwerk (Cloudwaycdn of CloudFlare Pro)
Een meer effectieve manier om de elementor -site te versnellen, is door de CDN -organisatie te gebruiken. CDN impliceert content -leveringsnetwerk, en de motivatie achter waarom het van fundamenteel is, is dat het zorgt voor het probleem van de elementor -site.
Op het moment dat iemand uw website bezoekt, downloadt de persoon de informatie van de server. Ervan uitgaande dat de persoon die de informatie downloadt uit Londen komt en de serverboerderij in het VK is, kan hij de informatie zonder enig probleem gebruiken. Niettegenstaande, in het geval dat het individu uit Groenland komt, moet hij positief blijven staan, wat de reden is dat u een CDN -organisatie wilt.
Het CDN -netwerk stackt de verwachte informatie die een gast nodig heeft van de dichtstbijzijnde serverboerderij in plaats van één focus op dataset. Talloze CDN -netwerkleveranciers zoals Stack Path, Key CDN, Google Cloud CDN, enzovoort.
Aangezien we gebruik maken en aanbevelen om cloudways cloud faciliterend te gebruiken, zou het slimmer zijn om zijn CDN inclusief CloudwayCDN te gebruiken. Ervan uitgaande dat je echt hulp wilt om het te laten gebeuren, controleer je de bit-bit die CloudwayCDN aansluit bij de WordPress site.

Niet alleen cloudwaycdn, maar ik raad ook aan om de CloudFlare Pro Plan, die $ 20 per maand kost. U moet de volgende premium -functies niet missen, zoals
- 'S werelds snelle DNS -resolver
- 200+ datacenters voor snelle levering van inhoud
- Uitstekende firewallbeveiliging met DDoS -mitigatie
- Verbeterde pagina -laadsnelheid voor mobiele apparaten
- Agro Smart Routing ($ 5/mnd) voor snellere levering
Ik weet zeker dat CloudFlare Pro Plan + Agro -abonnement Laat uw pagina's Vlieg in seconden die u zouden helpen de kernwebvitals -beoordelingen door te geven.
Pagina caching kan helpen
Pagina -caching kan veel helpen en uw site versnellen. Normaal gesproken wordt het paginareserve voltooid door de host, maar dat is niet de situatie met u. Je moet het fysiek doen in het licht van het feit dat het een noodzakelijke stap is.
Een site heeft twee secties, één is codering en de tweede is de informatiebasis. Dus wanneer de menigte het bezoekt, maakt de server HTML -code voor gasten en stuurt het naar hun programma.
Het probleem is dat de server deze nieuwe HTML -code op elk punt maakt dat een gast naar uw site komt, en deze cyclus kost tijd. U kunt voor dit probleem zorgen met de modules die het pagina -opslagproces uitvoeren.
De plug -ins zoals WP Rocket, Hyper Cache, Comet Cache of andere Cache -plug -ins slaan de HTML -code op het einde van de gebruikers op, waardoor het probleem van de server nieuwe HTML -code maakt. Dat is hoe Page Caching -plug -ins kunnen helpen en een Slow Elementor -website kunnen versnellen.
Gebruik niet te veel widgets en plug -ins
De laatste tip voor snelheidsoptimalisatie voor de elementor -site is niet om zo'n groot aantal gadgets te gebruiken. We gebruiken vaak een paar gadgets op onze site die we niet nodig hebben, maar wat we niet kunnen ontkennen is dat het ook problemen veroorzaakt.
Gadgets en extra modules versterken onze site en dalen de stapelsnelheid, wat niet geweldig is om te positioneren. Dus in plaats van een website -pagina te maken met trossen gadgets, probeer je alle dingen te verbeteren en eenvoudige maar utilitaire sitepagina's te maken.
Bonustips
- Probeer servers van derden zoals YouTube en Vimeo te gebruiken en alle video's in te sluiten.
- Verminder postrevisies omdat u op deze manier een nieuwe kopie in de database maakt.
- Gebruik goede DNS -services samen met betrouwbare hosting.
- Upgrade de PHP -versie van Elementor.
- Installeer niet meer dan tien plug -ins wanneer u een plan van 1 GB neemt.
Dus je denkt misschien aan hoe je een plug -in kunt gebruiken om dit probleem op te lossen, toch? Lees het volgende gedeelte om erachter te komen.
Maar daarvoor laten we leren over de elementor speed optimizer -plug -in.
Waarom elementor speed optimizer plug -in gebruiken
Elementor Speed Optimizer is een unieke speed-booster-plug-in die helpt bij het versnellen van elke elementor-site. Het blokkeert elementor -activa van laden waardoor de site sneller presteert. Maar wat interessant is, is dat het het ontwerp van de site niet belemmert. Dus uw gebruiker ziet uw ontwerpen met een boost in de prestaties. Ook heeft het functies zoals,
- Blacklist -modus
- WooCommerce -booster
- Premium Elementor add-ons ondersteuning
Bovenop de Builder van Elementor Page ondersteunt deze plug-in de meest populaire Elementor-add-ons. Deze lijst bevat
- Essentiële addons voor elementor: Elementor Speed Optimizer is compatibel met essentiële add -ons -functies, waaronder Post Grid en Post Timeline en Fancy Text.
- Premium addons voor elementor: Ondersteuning van ervaringen voor premium add -ons -widgets zoals carrouselwidget, Blod Widget, Google Maps Widget en nog veel meer.
- Happy addons voor elementor: Krijg ondersteuning voor elementor -widgets opgenomen met gelukkige add -ons die widgets bevatten, zoals kaart, info -box, pictogramvak en vaardigheidsstaven.
- Power Pack addons voor elementor: Compatibel met de widgets van Power Pack Addon, zoals kantooruren, tellers, dividers, dubbele kop en nog veel meer.
- Beperking van één klik
- Verbeterde prestatiescores
- Verbeterde SEO -score en meer.
Laten we eens kijken hoe u deze plug -in op uw WordPress -site kunt gebruiken.
Hoe de beste snelheidsbooster te installeren voor elementor -plug -in
Dus laten we eens kijken hoe u de Elementor speed optimizer plug -in.
We gaan ervan uit dat u de plug -in Elementor Page Builder al hebt geïnstalleerd.
Stap 1: Installeer en activeer de plug -in
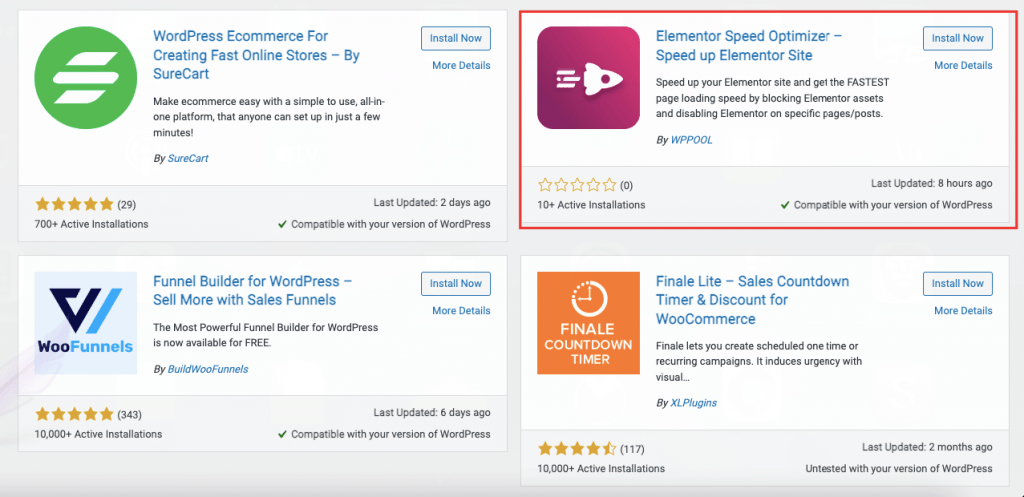
Gaan naar Wp-admin–> plug-ins-> Nieuw toevoegen. Typ snelheidsbooster voor elementor in het tekstvak. Installeer en activeer de plug -in.

Stap 2: configureer het dashboard
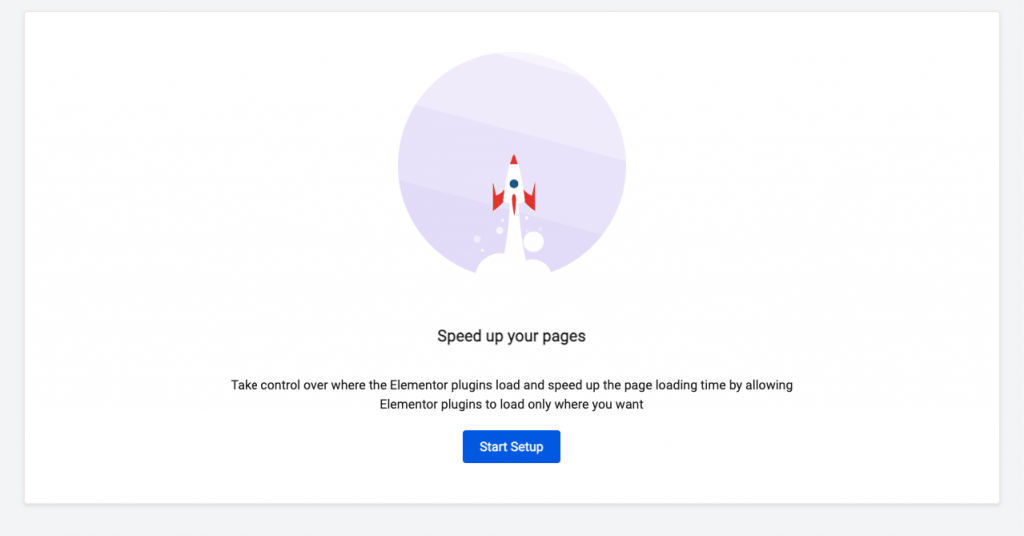
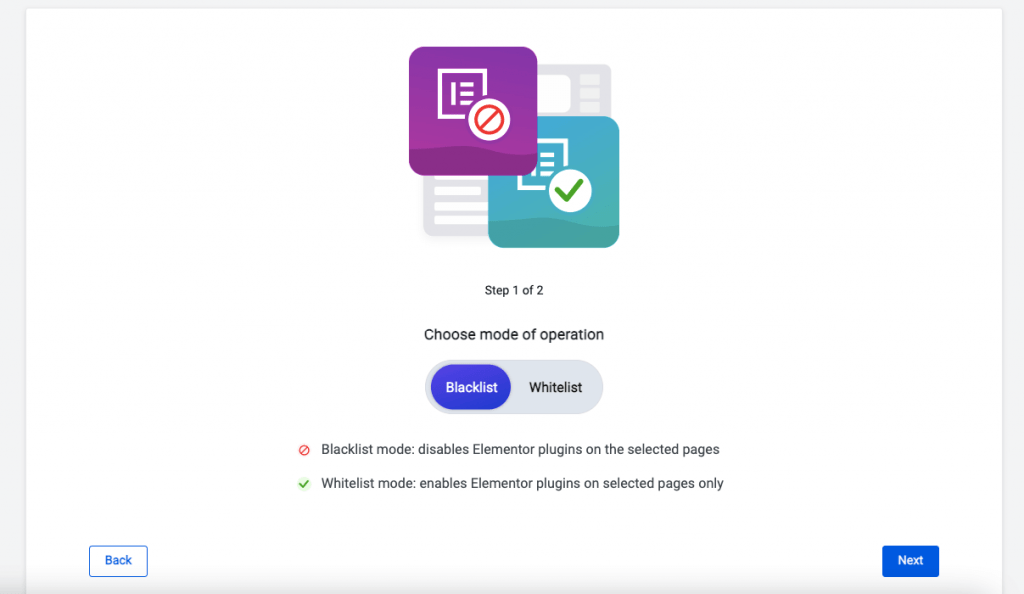
Nu moet u het dashboard configureren. Klik op de knop Startinstellen,

Kies nu uw modus.
Op de zwarte lijst staan: Het schakelt de elementor -plug -in op geselecteerde pagina's uit.
Titel: Het maakt de elementor -plug -in op geselecteerde pagina's mogelijk.

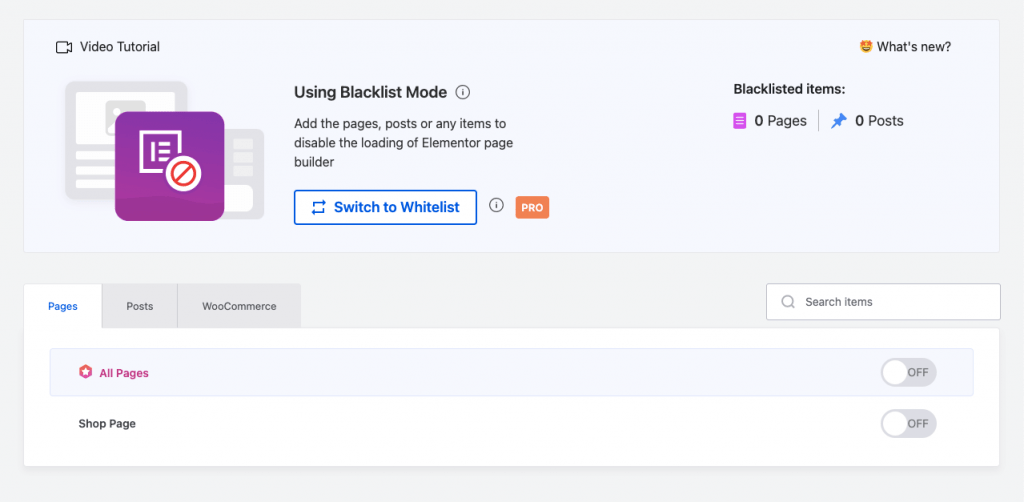
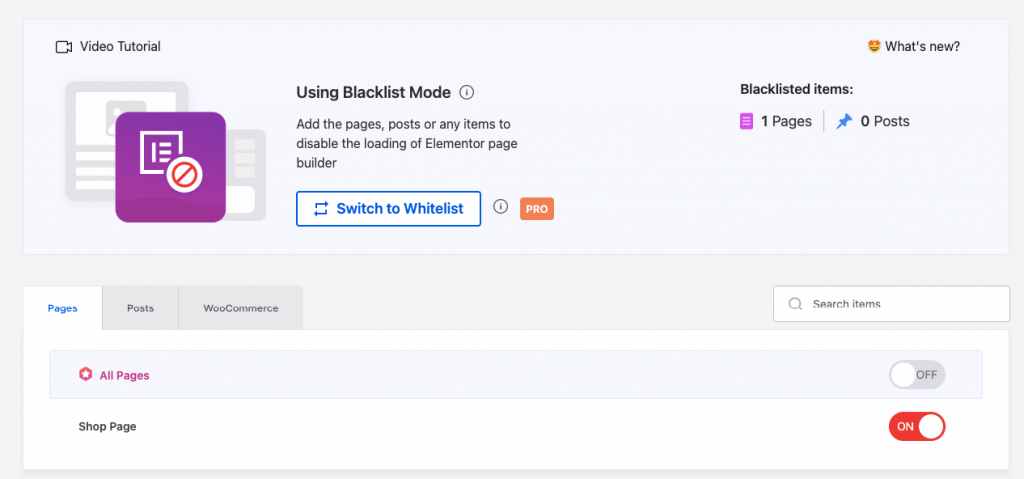
Stap 3: Kies pagina's, berichten of WooCommerce
U ziet de lijst met alle pagina's en berichten in het speed booster plugin dashboard. Ook kunt u deze plug -in ook inschakelen voor WooCommerce.
Hier zijn de pagina's,

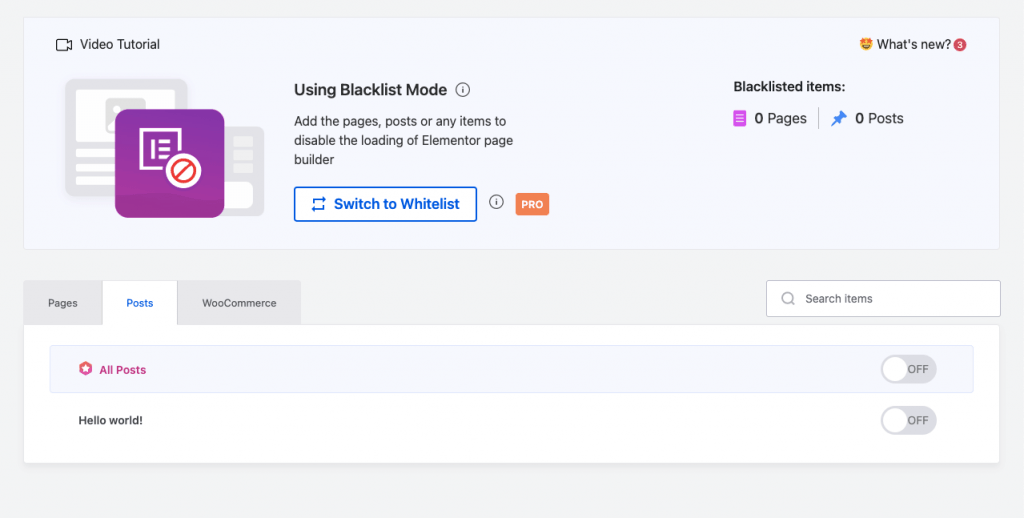
Berichten,

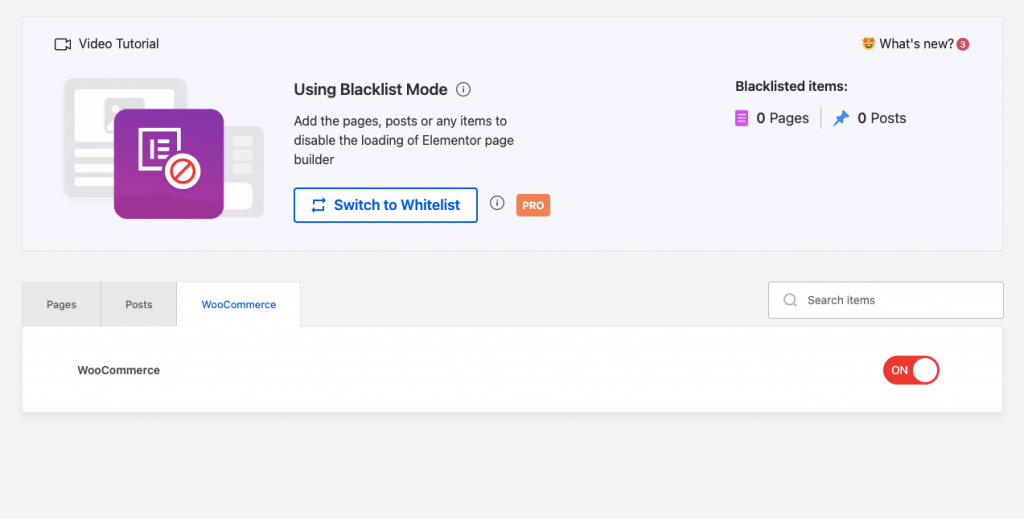
Woocommerce,

Stap 4: Test om te zien of de plug -in werkt of niet
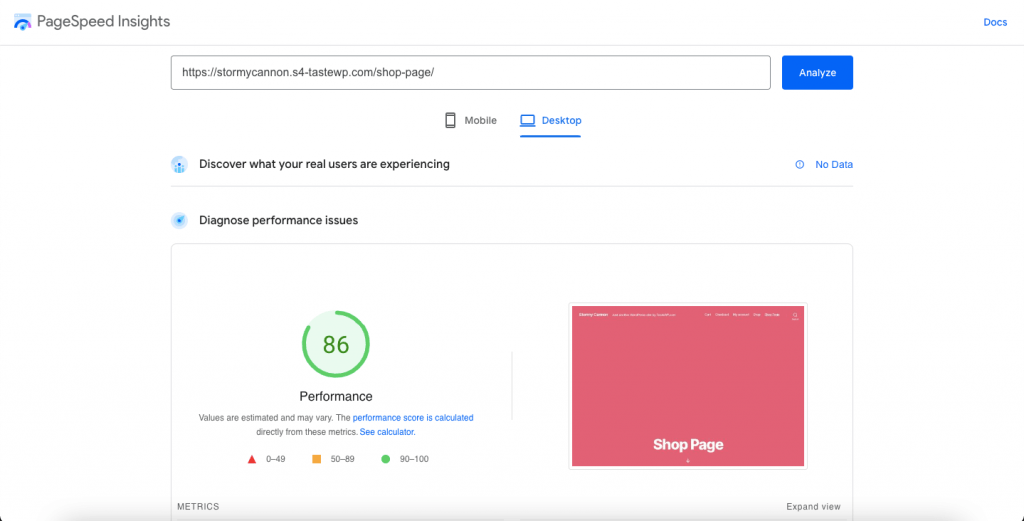
We zullen de winkelpagina testen om te zien of de plug -in echt werkt of niet.
In de Paginasnelheid Insights -test kunnen we zien dat de initiële snelheid van de winkelpagina 86 is,

Maar wanneer we de snelheidsbooster activeren voor elementor paginabouwer,

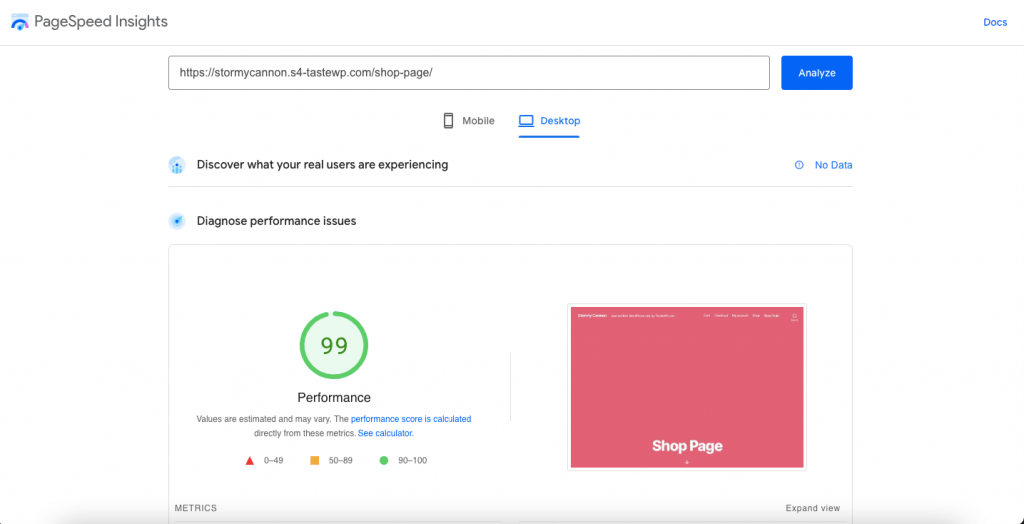
Laten we de snelheid opnieuw testen. Hier is het resultaat,

Je kunt het verschil voor jezelf zien.
Dit is hoe de plug -in van de snelheidsbooster helpt bij de prestaties van uw Elemenotr -website.
De WordPress -snelheid optimalisatie -tips afsluiten
Ontegenzeggelijk kunt u, door Elementor te gebruiken, elke gewenste website maken, of een eenvoudige blog of een complexe e -commerce -winkel. Na het maken van de website worden mensen echter geconfronteerd met de Elementor laadprobleem, wat volgens Google niet goed is, omdat het de ranglijst van de website beïnvloedt.
Daarom is het belangrijk om enkele essentiële stappen te implementeren voor WordPress -snelheidsoptimalisatie. Wees gerust omdat je je geen zorgen hoeft te maken, omdat je de tips kunt volgen die ik hierboven heb gedeeld en de Elementor -website kunt versnellen.