Volgens de Wereldgezondheidsorganisatie, naar schatting 1,3 miljard PEOPleiding, dat bijna 16% van de wereldbevolking is, ervaart een soort handicap.
Dat is een enorme hoeveelheid mensen om over na te denken en sommige van uw gebruikers kunnen deel uitmaken van deze bevolking. Dus als u zo'n groot publiek niet wilt missen, is het cruciaal om ervoor te zorgen dat uw site een goede gebruikerservaring voor iedereen biedt.
Aanvullende toegankelijkheidsfuncties op uw website zijn een geweldige manier om te laten zien dat u om uw gebruikers geeft. Deze functies helpen u bij het bieden van een soepele gebruikerservaring voor allerlei gebruikers op uw site.
Laten we het nu hebben over hoe u uw site toegankelijker kunt maken voor allerlei mensen.
Inhoudsopgave
Wat is WordPress -toegankelijkheid
Toegankelijkheid gaat over het wegnemen van barrières die voorkomen dat mensen toegang hebben tot informatie, diensten of omgevingen.
Toegankelijkheid WordPress verwijst naar de praktijk om WordPress -websites bruikbaar te maken voor alle gebruikers, ongeacht hun vaardigheden of beperkingen. Dit betekent ervoor te zorgen dat kijkers van uw website die visueel gehandicapt zijn, problemen hebben met het horen, bewegingsstoornissen zijn, cognitief gehandicapt zijn of andere handicaps hebben toegang tot de inhoud en functies.
Toegankelijkheid helpt niet alleen personen met beperkingen, maar het helpt ook anderen met situationele beperkingen zoals traag internet of assistent technologiegebruik. Het gaat over doordachte planning die rekening houdt met een reeks behoeften en iedereen in staat stelt een volledige ervaring met hun omgeving te hebben.
10 WordPress Toegankelijkheidstips
Hier zijn 10 WordPress -toegankelijkheidstips die u kunt volgen om uw site toegankelijk te maken voor uw potentiële publiek dat lijdt aan een soort handicap:
Gebruik een toegankelijk WordPress -thema voor uw site
Het thema van een website dient als hoeksteen van de toegankelijkheid ervan. Zorg ervoor dat het WordPress -thema dat u selecteert toegankelijk is. Zoek thema's die voldoen aan de richtlijnen voor de richtlijnen van de webinhoud toegankelijkheid (WCAG). De ingebouwde functies van deze thema's vergemakkelijken vaak de navigatie van uw website voor personen met beperkingen.

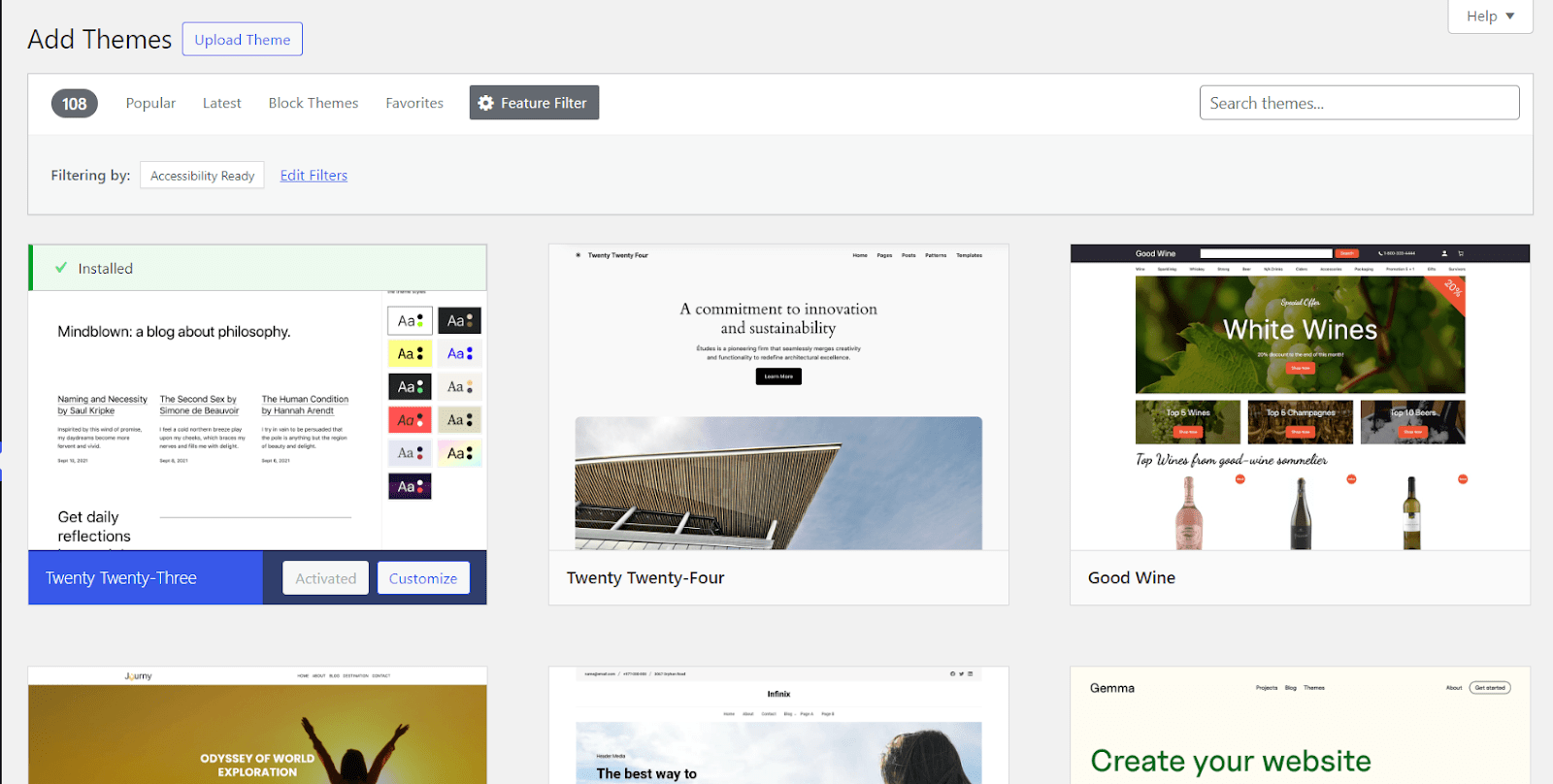
Er zijn er momenteel 100+ thema's in WordPress die gereed is. Probeer een thema voor uw website uit hen te kiezen. Zoek naar thema's met een hoog contrast, goede toetsenbordnavigatie en andere eenvoudig te toegankelijke functies.
Gebruik de juiste koppen

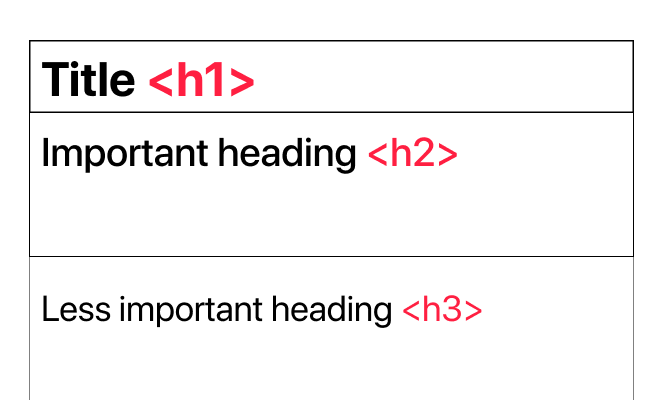
Gebruik geschikte header -tags (H1, H2, H3, enz.) Om uw tekst op de website te regelen. Dit maakt de materialen op de website gemakkelijker te lezen en maakt het meer georganiseerd.
Bovendien maken hoofdtags het voor schermlezers ook gemakkelijker om de volgorde van informatie op uw website te achterhalen. Het wordt dus gemakkelijker om in de juiste volgorde door uw inhoud te navigeren, waardoor u uw bericht correct kunt overbrengen.
Zorg er ook voor dat het materiaal achter uw headers op de juiste manier wordt weergegeven.
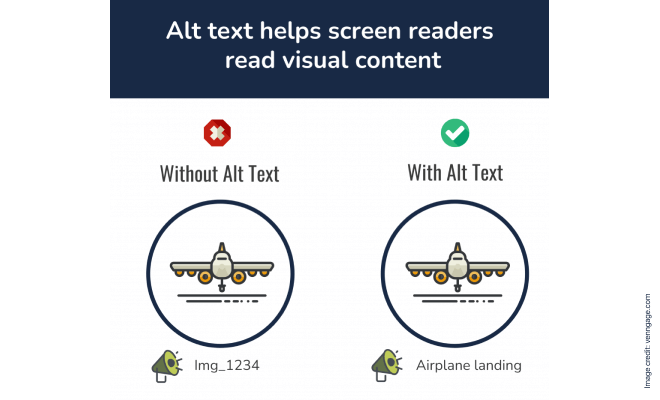
Geef ALT -tekst voor afbeeldingen

Wanneer u een afbeelding toevoegt aan uw WordPress -website, zorg er dan voor dat u er een ALT -tekst voor toevoegt. Probeer de Alt -tekst met korte maar juiste woorden Dat beschrijft de afbeelding correct.
Voor degenen die schermlezers gebruiken en visuele beperkingen hebben, is ALT -tekst cruciaal. Ook als het publiek van uw site uit een bepaalde demografie komt die misschien niet altijd toegang heeft tot snel internet, kan deze ALT-tekst veel helpen om de inhoud beter te begrijpen.
Het is dus ook belangrijk dat deze beschrijving kort moet zijn en een zinvolle ervaring moet bieden voor alle kijkers door de substantie of het doel van het beeld samen te vatten.
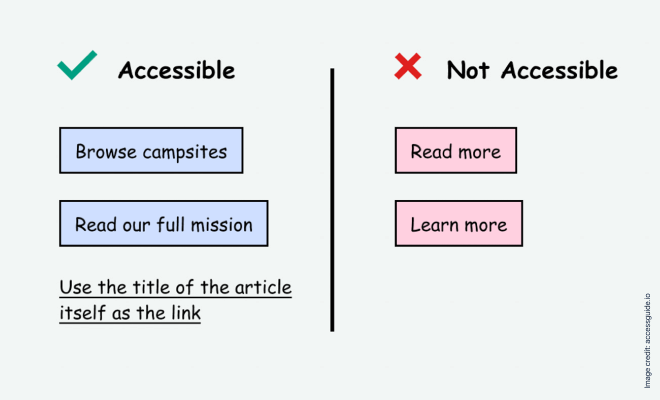
Gebruik beschrijvende linktekst

Beschrijvende links helpen gebruikers met schermlezers of andere ondersteunende apparaten het doel van de link begrijpen door duidelijke en nuttige informatie over de bestemming te geven. Door het gemakkelijker te maken voor mensen met cognitieve handicaps of visie -beperkingen om door de website te bladeren, verbetert deze aanpak de gebruikerservaring in het algemeen.
Naast het maken van het materiaal om toegankelijker te maken, helpt de beschrijvende linktaal een online omgeving te creëren die alle gebruikers omvat, ongeacht de vaardigheid, door de informatie op de website gemakkelijk te begrijpen en mee bezig te houden.
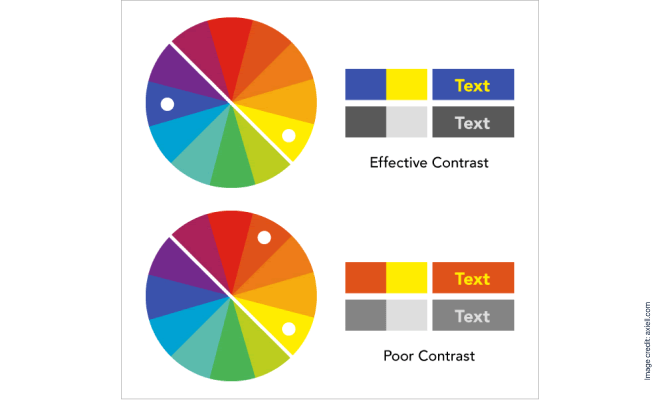
Denk na over het kleurencontrast van uw website

Het kleurcontrast van uw website moet zorgvuldig worden overwogen als u de toegankelijkheid wilt vergroten. Ervoor zorgen dat er voldoende contrast is tussen de achtergrond- en tekstkleuren verbetert de leesbaarheid, wat voordelig is voor gebruikers die visieproblemen hebben of problemen hebben met het onderscheiden van bepaalde kleurenschema's.
Om een website te gebruiken die alle gebruikers bevat, moeten kleurcontrastverhoudingen worden gemaakt volgens de Web Content Accessibility Richtlijnen (WCAG). Deze aanpak helpt mensen met visuele beperkingen en maakt van internet een meer gebruiksvriendelijker en toegankelijke plek voor iedereen.
Veel mensen gebruiken nu liever Donkere modus voor comfort. Overweeg dus om WordPress toegankelijkheid plug -ins zoals te gebruiken WP Dark Mode om tegemoet te komen aan die doelgroepen.
Licht of donker, welke modus in gebruik, zorg ervoor dat de kleuren voldoende contrasteren, zodat de inhoud gemakkelijk zichtbaar is. Er zijn veel online tools om kleurcontrastniveaus te controleren. Je kunt die gebruiken om te controleren of de twee kleuren goed samengaan in de zin van contrast. Het instellen van kleurcontrast als topprioriteit toont een toewijding aan het verbeteren van de leesbaarheid en de navigeerbaarheid van digitale inhoud voor mensen met verschillende vaardigheden.
Gebruik toetsenbordnavigatie

Geven toetsenbordnavigatie Een prioriteit verbetert de toegankelijkheid van websites aanzienlijk. Veel mensen gebruiken toetsenborden om toegang te krijgen tot het web, inclusief die met mobiliteitsstoornissen of voorwaarden die voorkomen dat ze een muis- of mobiliteitsapparaat gebruiken. Door toetsenbordvriendelijke elementen op te nemen in het ontwerp van websites, zijn alle mogelijkheden beschikbaar zonder dat een muis nodig is.
Gebruikers met motorbeperkingen profiteren van deze aanpak, waardoor het internet ook een meer toegankelijke plek maakt. Websites die prioriteit geven aan toetsenbordnavigatie worden toegankelijker voor een breder scala van gebruikers, die voldoen aan online toegankelijkheidsrichtlijnen en het bevorderen van een sfeer waarin alle gebruikers gemakkelijk kunnen bladeren, interageren en digitale informatie kunnen aangaan.
Implementeer aria (toegankelijke rijke internettoepassingen) rollen
Het verbeteren van de toegankelijkheid van websites vereist het implementeren van rollen voor Toegankelijke rijke internettoepassingen (ARIA). Met het gebruik van een verzameling eigenschappen genaamd Aria, kunnen personen met beperkingen dynamische en interactieve inhoud beter begrijpen door extra informatie toe te voegen aan HTML -elementen.
Met WordPress kunt u ARIA -rollen implementeren om de ervaring voor gebruikers van hulptechnologieën te verbeteren. Gebruik rollen zoals "knop", "menu" of "navigatie" op de juiste manier. Door ARIA -rollen op te nemen, kunnen webontwikkelaars de toegankelijkheid van complexe webtoepassingen verbeteren, zodat schermlezers en andere hulpmiddelen het doel en het gedrag van verschillende interface -elementen nauwkeurig interpreteren en communiceren.
Dit bevordert een gebruiksvriendelijke en universeel toegankelijke online omgeving, in overeenstemming met de best practices in webtoegankelijkheid, en maakt het niet alleen gemakkelijker voor mensen met beperkingen om met technologie aan te gaan.
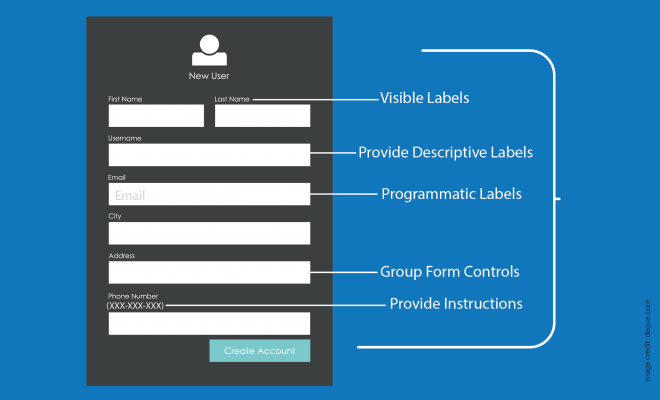
Optimaliseer formulieren voor toegankelijkheid

Formulieren zijn essentieel voor gebruikersbetrokkenheid en websites kunnen toegankelijker worden gemaakt voor mensen met een handicap door te plaatsen Toegankelijkheidsnormen in feite, zoals het duidelijk labelen van formulieren, ervoor zorgen dat TAB -bestellingen zinvol zijn en beknopte foutmeldingen verstrekken.
Deze methode helpt mensen om formulieren snel in te vullen, vooral degenen die schermlezers gebruiken of cognitieve handicaps hebben.
Bovendien maakt functies zoals autocomplete kenmerken en geschikte vormvalidatie dingen gemakkelijker voor iedereen gemakkelijker en bevestigt de toewijding aan het produceren van digitaal materiaal dat toegankelijk is voor een breed spectrum van consumenten.
Probeer in WordPressminimale en gemakkelijk te begrijpen formuliergerelateerde plug-ins zoals FormyChat en anderen te kiezen om informatie te verzamelen en te communiceren met allerlei publiek.
Werk aan video toegankelijkheid

Als uw website video's bevat, geef dan nauwkeurige transcripties en bijschriften voor die video's om ze toegankelijk te maken. Dit zal degenen helpen die niet in staat zijn om goed te horen of die in lawaaierige situaties zijn, het materiaal begrijpen.
Voeg voor visueel gehandicapte gebruikers op voor visuele componenten audio -uitleg. Gebruik bij het schrijven van videoscripts gewone taal om mensen met cognitieve stoornissen te helpen.
Kies voor het gemak van gebruik een speler die toetsenbordinvoer accepteert. Door deze strategieën in werking te brengen, kunnen websites een breed scala aan gebruikers beter huisvesten, zich houden aan online toegankelijkheidsrichtlijnen en een ruimte bieden waar gebruikers van alle vaardigheden kunnen communiceren en genieten van multimedia -inhoud.
Test regelmatig uw website
Het is belangrijk om regelmatig de toegankelijkheid van uw website te beoordelen. Beoordeel de toegankelijkheid van uw website met browservertensies, schermlezers en online tools.
Testen stelt u vaak in staat om nieuwe toegankelijkheidsproblemen te vinden en op te lossen die kunnen verschijnen wanneer u uw inhoud bijwerkt en wijzigt.
Hoe u uw WordPress -toegankelijkheid kunt testen
Het testen van de toegankelijkheid van de website zo nu en dan is cruciaal. Het helpt u te begrijpen hoe uw gebruikers uw site vinden. U kunt problemen op uw site vinden met deze tests. Door problemen op te lossen, kan het de gebruikerservaring van uw site drastisch verbeteren.
Er zijn verschillende manieren om de toegankelijkheid van uw website te testen.
Handmatig testen
Gebruik de toegankelijkheid van navigatie eenvoudig een toetsenbord om via uw website te surfen. Zorg ervoor dat alle vormen, menu's en interactieve functies toegankelijk zijn zonder de noodzaak van een muis.
Gebruik schermlezersoftware en neem op tijdens het surfen via uw site. Controleer vervolgens dat de functies en informatie duidelijk en eenvoudig te gebruiken zijn door die records achteraf te bekijken. Dit helpt u om uw site vanuit het perspectief van een gebruiker te zien en helpt u te weten over eventuele problemen die zich op uw site kunnen voordoen.
Test ook de site in verschillende omgevingen. Vind je toegang tot uw site met openbare en private wifi. Surf van lage snelheid internet. Surf op de site vanaf een mobiel apparaat en kijk of uw site voor meerdere apparaten wordt geconfronteerd. Zorg er ook voor dat uw site ook gemakkelijk te lezen en te begrijpen is in de instellingen van de donkere modus. Naarmate donkere modi steeds populairder worden, kan een hoop mensen uw site bezoeken met een donkere modus aan.
Controleer de ALT -tekst in uw site vanuit het perspectief van de gebruiker. Zorg ervoor dat er alt -tekst is voor alle afbeeldingen en de tekst is zinvol en beschrijft de afbeelding nauwkeurig.
Test ten slotte uw site vanuit de perspectieven van verschillende gebruikers. Alsof iemand kleurblind is, als iemand een gezichtsprobleem heeft, hoe zouden ze dan uw site van hun kant zien?
Geautomatiseerde tests
Sommige tools kunnen u helpen de toegankelijkheid van uw site te controleren. GOLF is zo'n gratis tool dat je kunt gebruiken om je website te testen. Deze tool kan u helpen om Web Content Accessibility Guideline (WCAG) fouten in uw site te identificeren en u te helpen op deze fouten te wijzen.
U kunt ook enkele kleine tools gebruiken kleurcontrastcontroles en anderen die online beschikbaar zijn om uw individuele toegankelijkheidsfunctie te controleren en erachter te komen of uw website verbeteringen nodig heeft.
Conclusie
Door deze WordPress -toegankelijkheidstips te implementeren, kunt u een website maken die gastvrij is en inclusief gebruikers van alle vaardigheden. Het is de moeite waard om uw tijd te investeren om de perfecte plug -in voor toegankelijkheid te vinden voor uw WordPress -site om een breder publiek te bedienen.
Toegankelijkheid maken Een topprioriteit garandeert dat uw materiaal door zoveel mogelijk mensen wordt gezien en tegelijkertijd in overeenstemming is met de principes van ethische webontwikkeling. Het is van cruciaal belang om technologische ontwikkelingen bij te houden en een gezamenlijke inspanning te leveren om ervoor te zorgen dat iedereen toegang heeft tot de digitale wereld.
FAQ
Vraag: Waarom is WordPress -toegankelijkheid belangrijk?
A: Om ervoor te zorgen dat gebruikers van alle vaardigheden toegang hebben tot uw digitale inhoud en services, moet uw WordPress -website toegankelijk zijn. Voor mensen met een handicap, zoals mensen met visuele, gehoor-, motorische of cognitieve beperkingen, verbetert het de gebruikerservaring. Het bouwen van een toegankelijke website breidt uw bereik en publiek uit en moedigt diversiteit aan.
Vraag: Wat zijn aria -rollen, en waarom zijn ze belangrijk?
A: De toegankelijkheid van dynamische en interactieve functies op uw website wordt verbeterd door Aria (toegankelijke rijke internettoepassingen) rollen. Uw website wordt inclusiever wanneer u ARIA -rollen correct implementeert, wat de gebruikerservaring verbetert voor degenen die hulptechnologie nodig hebben.
Vraag: Hoe kan ik de toegankelijkheid van mijn website verbeteren?
A: Om de toegankelijkheid van uw website te verbeteren, concentreer u zich op belangrijke gebieden:
- Gebruik een toegankelijk thema voor uw site
- Gebruik geschikte header -tags (H1, H2, H3, enz.) Om uw tekst op de website te regelen
- Geef ALT -tekst voor afbeeldingen
- Gebruik beschrijvende linktekst
- Geef belang aan het kleurencontrast van uw website
- Gebruik toetsenbordnavigatie
- Implementeer aria (toegankelijke rijke internettoepassingen) rollen
- Optimaliseer formulieren voor toegankelijkheid
- Test regelmatig uw website