Bugün Divi temasında karanlık modun nasıl etkinleştirileceğini tartışacağız!
Divi, geleneksel bir temayı yerleşik görsel, sürükle ve bırak Divi Builder ile harmanlayan ilginç bir çok amaçlı temadır. Yıllar boyunca Divi düzenli olarak güncellendi ve geliştirildi. Tema şimdi güçlü bir sürükleme ve bırak sayfası oluşturucu aracı, yüzlerce web sitesi şablonu ve sayısız özelleştirme seçeneği ve ayarları ve diğer birkaç yararlı özellik içeriyor. Rekabetçi fiyatlı.
Divi temasını, Divi'nin yerleşik özelleştirici seçeneklerini kullanarak başlığınızı/altbilginizi/düzenlerinizi ayarladığınız “normal” bir tema olarak kullanabilirsiniz. Veya Divi 4.0 itibariyle, Divi'nin görsel arayüzünü kullanarak sitenizin% 100'ünü tasarlamak için Divi Tema Oluşturucunu da kullanabilirsiniz. Tüm bu esneklikle, bloglardan e -ticaret mağazalarına, portföylere, iş sitelerine ve… iyi, hemen hemen her şeye kadar her şey için kolayca kullanabilirsiniz.
Bu yüzden. Bugün size WordPress web sitenize istenen yükselişi vermek için Divi temasında Dark Mode'u nasıl kullanabileceğinizi göstereceğiz. Ama önce temayı öğrenelim, olur mu?
Divi Tema Özellikleri
Divi, zarif temaların amiral gemisi yaratımıdır. Genellikle bir mega tema. Başka bir deyişle, standart bir WordPress temasına benziyor, ancak daha iyi ve daha büyük. Divi yeni başlayanlar düşünülerek inşa edilmiştir. Kurulumdan arayüze kadar her şey ve daha sonra güncellemelerle nasıl bakabileceğiniz, tam bir acemi bile çok hızlı bir şekilde asılabilecek şekilde inşa edilmiştir.
Divi temasında karanlık moda girmeden önce, Divi temasının bazı özellikleri.
Taşınabilirlik
Divi de son derece taşınabilirdir, bu da düzeninizi ve diğer varlıklarınızı WordPress web siteleri arasında aktarmayı kolaylaştırır. Divi ile birden fazla web sitesi oluşturmayı planlıyorsanız, iş akışınızı daha verimli hale getirmeye yardımcı olabilecek bazı harika zaman tasarrufu özellikleri vardır.
Kullanım kolaylığı
Tüm bu yeni işlevsellik, güç ve yaratıcı özgürlük bir fiyatla geliyor ve bu yeni kullanıcı arayüzüne hakim olmanın nispeten dik öğrenme eğrisi. Hiçbir şekilde kötü bir şekilde uygulanmasa da, Divi Builder kullanıcı deneyimi varsayılan WordPress çok farklıdır. Bu nedenle, sayfa oluşturucudan en iyi şekilde yararlanmak istiyorsanız yeni bir çalışma yolu öğrenmeniz gerekecektir.
Bununla birlikte, parmaklarınızın ucunda çok fazla yeni özelliğiniz olduğu için bu bekleniyor. Bununla birlikte, Divi Builder'da istediğiniz her şeyi yeni arayüze aşina olmak için biraz zaman harcamadan bundan bahsetmeye değer.
Tam Yaratıcı Kontrol
İçeriğinizin tüm yönleri, Divi Builder arayüzü aracılığıyla özelleştirilebilir ve yayınlarınızın ve sayfalarınızın tasarımı üzerinde tam kontrol sağlar. Ancak, yakın tarihli bir güncellemeden sonra, yeni eklenen tema oluşturucu aracı, web sitenizin diğer bölümleri üzerinde de tam kontrol sağlar.
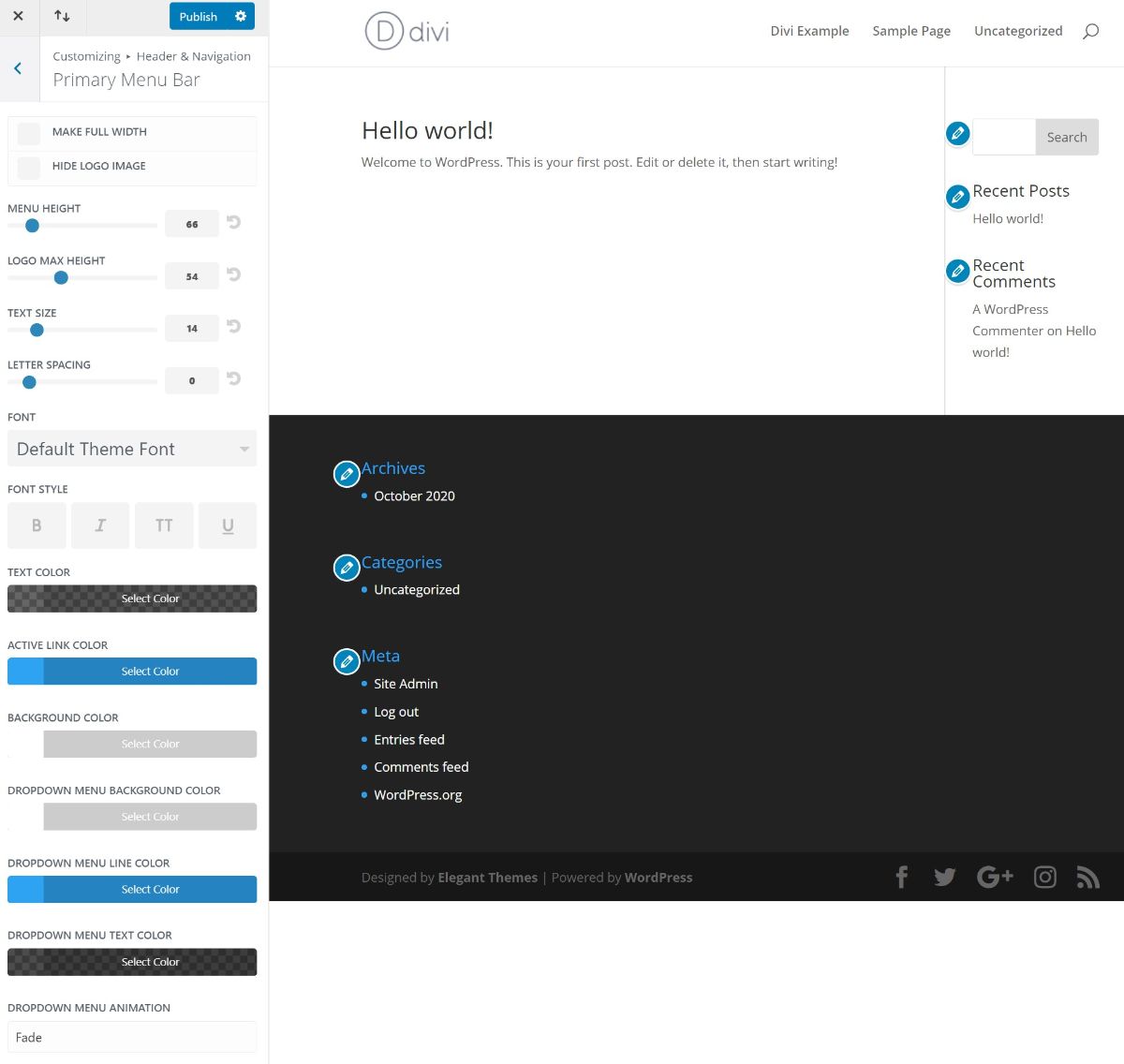
Divi Tema Özelleştirici Seçenekleri
Temanızın stilini ve düzenini özelleştirmek için Divi, yerel WordPress özelleştiricisini kullanır. Bu güzel çünkü gerçek zamanlı olarak yaptığınız değişiklikleri önizlemenizi sağlar. Bu tıpkı diğer WordPress temaları gibi çalışır. Örneğin, başlığınızı özelleştirmek istiyorsanız, bu ayarları özelleştiricide açabilir ve değişiklik yapabilirsiniz:

Divi Tema Oluşturucu
Sayfa oluşturucuları içeren çoğu WordPress teması size özel gönderi ve sayfa tasarımları oluşturma olanağı sağlar. Ancak, başlık, altbilgi ve tema şablonları gibi sitenizin diğer kısımlarını özelleştirmenize izin vermezler.
Geçmişte, bu Divi için geçerliydi, ancak yakın tarihli bir güncelleme sayesinde artık sadece içerik alanlarıyla sınırlı değilsiniz. Artık WordPress web sitenizin tüm yönlerini tema oluşturucu özelliği aracılığıyla özelleştirebilirsiniz.
Şimdi neden Divi temasında karanlık mod gösterdiğimizi biliyorsunuz.
Neden WP Dark Modekullanıyorsunuz?
Karanlık mod Bir süredir trendde. Ve kullanıcılar bu özelliği gerçekten beğeniyor. Sıçrama oranlarını azaltmak ve aynı zamanda web siteleriniz için dönüşüm oranlarını arttırmak için Dark Mode kullanabileceğinizin birkaç nedeni vardır. Gibi özellikler alacaksınız
- Özel anahtar metni
- 10+ karanlık mod renk şeması
- Karanlık Mod Tabanlı Görüntü Desteği
- Özel Karanlık Mod Renklerini Kullanın
- WordPress Post Düzenleyicisi Karanlık Modda
- Her öğeyi istediğiniz gibi özelleştirin
- Desteklenen tüm büyük WordPress temaları
- Karanlık Mod Tabanlı Özel CSS
- Menüde Karanlık Mod Anahtarı
- Arka Plan Görüntü Değişikliği
- Karanlık Mod Logo Desteği
- Zamana dayalı Karanlık mod
- 5 özel renk şeması
- Çoklu karanlık mod anahtar stilleri
- Karanlık Mod Anahtarı Kısa Kodu
- Posta/sayfa içeriğinin üstüne anahtarı yerleştirin
- Karanlık Mod Anahtarı Widget
- Sayfaları karanlık moddan hariç tutar
- Karanlık moddan öğeleri hariç tutar
- Ayarları içerir.
Divi teması için Dark Mode kullanabiliyorsanız, web sitenizin nereye gideceğini hayal edin? Bu yüzden bugün WP Dark Mode divi temasıyla nasıl etkinleştirileceğini göstereceğiz.
Web siteniz için divi teması ayarlamak
Divi temasını ayarlamak oldukça basittir.
- YZarif temalara gitmeli, kulübe katılmalı ve temayı içeren kendi fermuarlı dosyanızı almalısınız.
- Temayı indirin ve tıklayın Düzenlemek.
Divi temasında karanlık mod nasıl etkinleştirilir
Elementor web sitenizde Dark Mode'u etkinleştirmek için bu kolay adımları izlemeniz gerekir.
1. Adım: Divi'yi yükleyin ve etkinleştirin
Başlamak için Divi'yi kurmanız gerekir. Yönetici kontrol panelinizden etkinleştirebilirsiniz.
Adım 2: WP Dark Mode indirin
WP Dark Modeiçin karanlık widget'ı kullanmanız için ücretsiz sürümü kullanmanız gerekir. Böylece, yönetici kontrol panelinizden indirebilirsiniz. Pro sürümünde daha fazla seçenek alacaksınız.

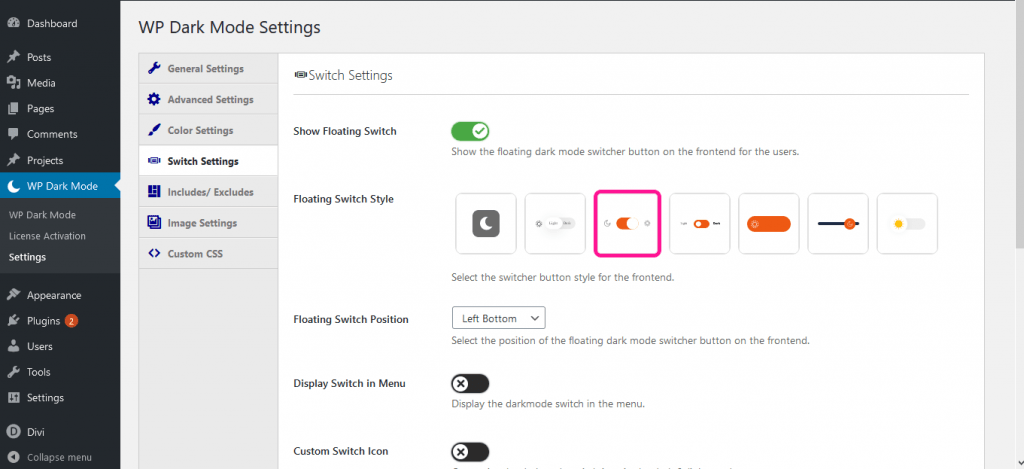
Adım 3: Göstermek istediğiniz anahtar stilini seçin
WP Dark Mode-> Ayarlar-> Anahtar Stili'ne gidin. Şimdi göstermek istediğiniz anahtarı seçin.

4. Adım: Divi ile bir sayfa oluşturun
Şimdi bir sayfa oluşturmanız ve Divi tema oluşturucu ile özelleştirmeniz gerekiyor. Harika bir görünüm verin.
Adım 5: Güncelleme ve Yayınla
İşiniz bitti. Sadece sayfanızı yayınlayın ve büyüyü göreceksiniz.

Divi temasında karanlık modu kolay bir şekilde etkinleştirebilirsiniz.
Son Söz
Divi çok ünlü bir temadır ve çok fazla kullanıcı tabanı vardır. Ancak, öne çıkmak için benzersiz bir şey yapmanız gerekir. Ve benzersiz olarak, Divi özelleştirilmiş web siteniz için özelleştirilmiş bir karanlık tema eklemek demek.
Artık divi temasında karanlık modu nasıl etkinleştireceğinizi bildiğinize göre, kendi başına denemeye devam edebilirsiniz. Ayrıca, herhangi bir yorumunuz varsa bize bildirin ve mümkün olan en kısa sürede size geri dönmeye çalışacağız.
Daha karanlık mod ipuçları ve püf noktaları öğrenmekle ilgileniyorsanız, rehberimizi kontrol edin WordPress Dark Mode.