Google sayfalarından kodları içe aktarma #
Google sayfalarında kod parçacıkları ile çalışırken, hem sayfada hem de WP tablosuna dışa aktarıldığında içeriği doğru şekilde biçimlendirmek için gereklidir. Bu kılavuz, Google sayfalarından WP tablosuna kodu içe aktarmak için gerekli adımlardan geçecektir.
Adım 1: Virgülleri metin emojiyle değiştirin #
Eklentimiz, virgüllerin ayrı değerleri olan CSV formatında Google sayfalarından veri alarak çalışır. Virgül CSV ihracat ve içe aktarma işlemine müdahale edebilir.
Bu, içeriğiniz virgül içerdiğinde sorunlara yol açabilir ve “süre” sütunu gibi bazı verilerin yanlış görüntülenmesine veya görüntülenmesine neden olabilir.
Bir kullanmanızı öneririz virgül emoji (, or◞) düzenli bir virgül yerine. Seçenekleri burada bulabilirsiniz.
2. Adım: Çizgi Çizgi Molaları ile<br> Etiketler #
Google Sheets, geleneksel kod girintisini veya satır kırılmalarını iyi idare etmez. Kodunuzda standart satır kopmalarını veya girinti kullanmak yerine, şunları kullanabilirsiniz:
<br>Etiketler: Kodunuzdaki her satır kırılmasını şu şekilde değiştirin. HTML<br> E -tabloda tek bir satır olarak görüntülendiğinde kodun okunabilirliğini korumak için etiketleyin. Ayrıca, bu, kodun tek bir hücre içinde doğru şekilde biçimlendirilmiş görünmesini ve okunabilir kalmasını sağlar.
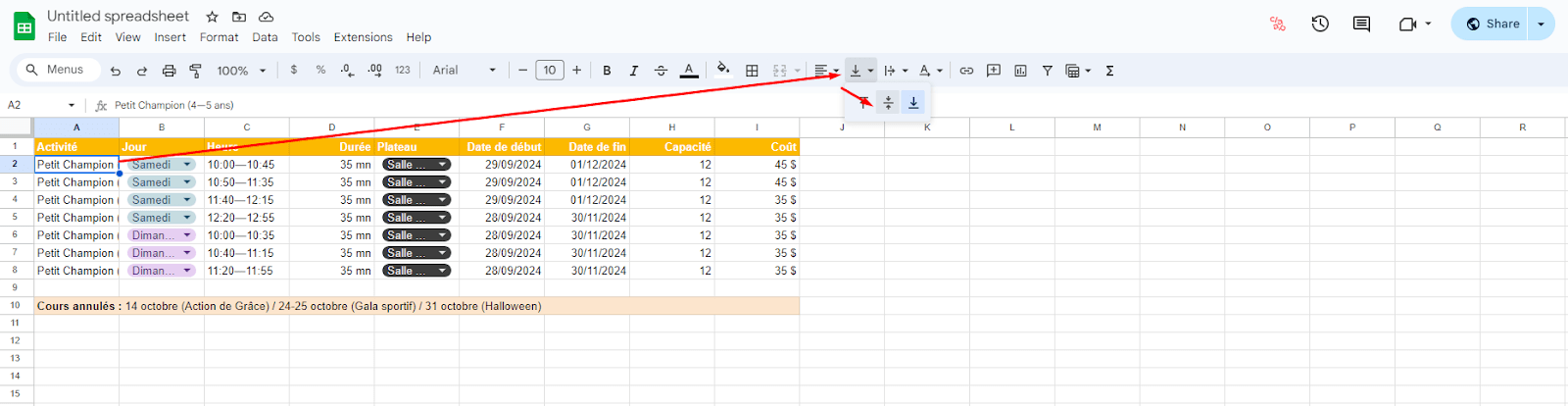
Adım 3: Metin sarmayı etkinleştirin #
Kodunuzun hücre içinde kolayca okunabilir olduğundan emin olmak için Google sayfalarında metin sarma etkinleştirin. Bunu yapmak için, Google sayfalarındaki kodu içeren hücreleri seçin ve Biçim> Metin Sarma> Sarma.
Metin sarma, kodun hücreye uymasını sağlar ve uygun şekilde sarar ve okumayı kolaylaştırır.
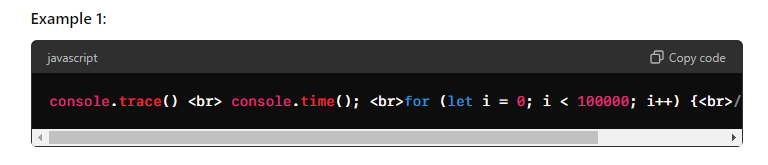
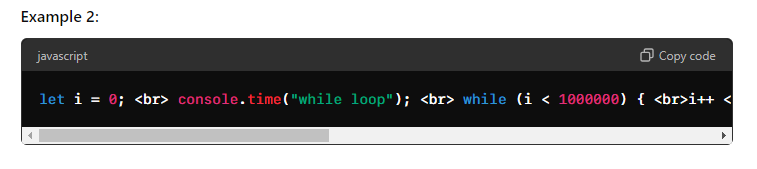
Örnek Kodu:

Console.trace ()<br> Console.time ();<br> (Let I = 0; i <100000; i ++) {<br> // bazı kodlar<br> }
izin i = 0;<br> Console.time ("döngü");<br> (i <1000000) {<br> I ++<br> }<br> console.timeend ("döngü");<br> console.timeend ("döngü");<br> console.timeend ("döngü");Virgülleri metin emojileri ile değiştiren bu adımları takip ederek<br> Çizgi molaları için etiketler ve metin sarma etkinleştirme, Google sayfalarında kodu başarıyla içe aktarabilir ve biçimlendirebilirsiniz. Bu yöntem, kodun hem okunabilir olmasını hem de görüntülendiğinde veya dışa aktarıldığında amaçlanan yapısını korumasını sağlar.

Tablo başlıklarını CSS ile yapışkan hale getirme #
WP veri tablolarıyla çalışırken, sayfayı aşağı kaydırırken başlığı görünür tutmak genellikle yararlıdır. Bu kılavuz, CSS kullanarak tablo başlığını yapışkan hale getirme adımlarında size yol gösterecektir.
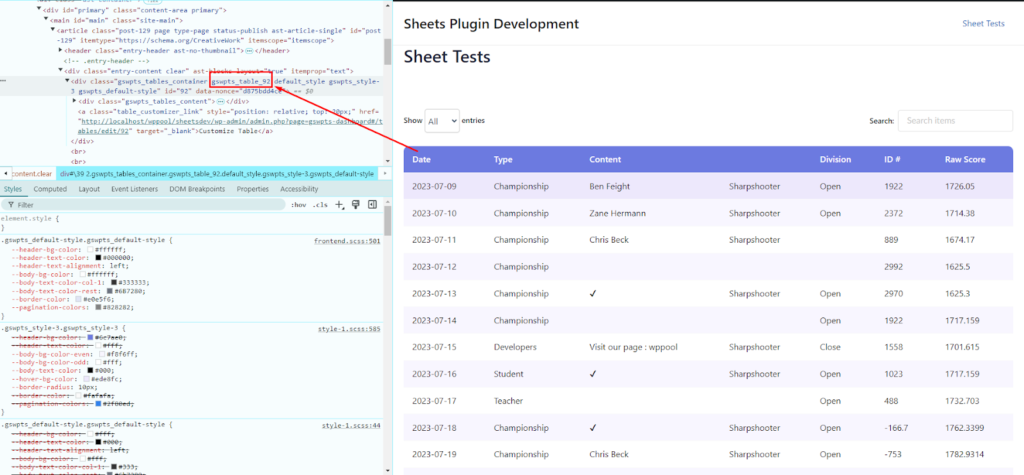
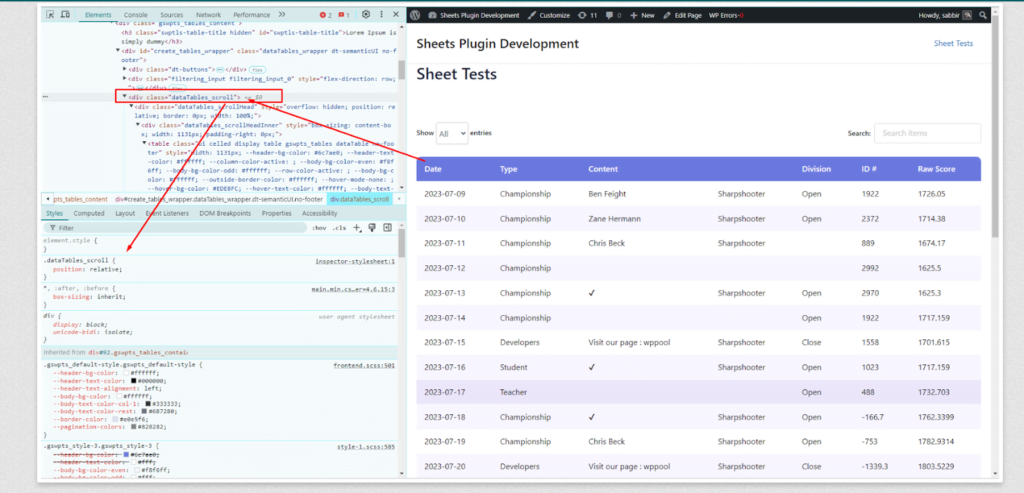
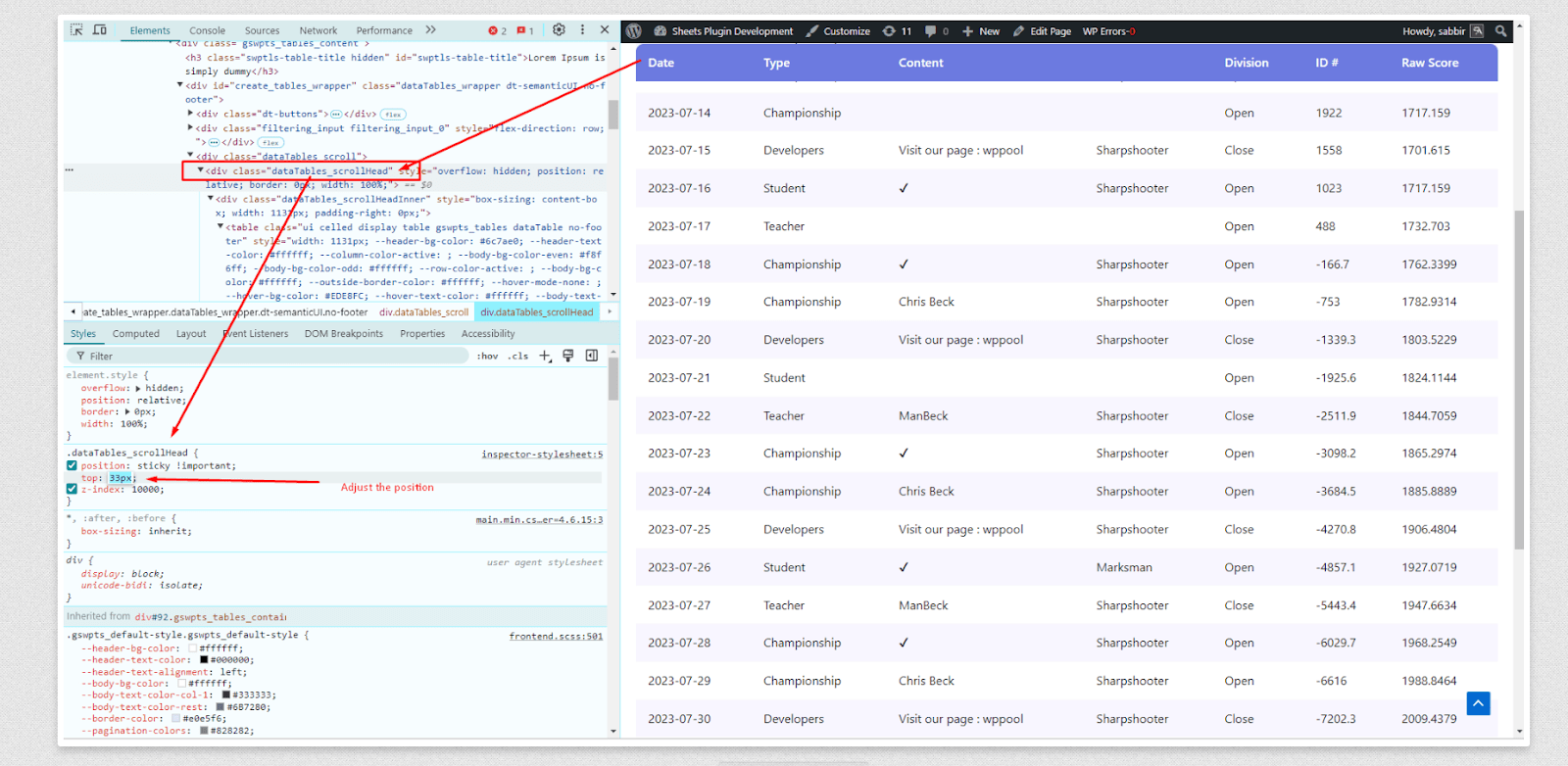
Adım 1: Sayfadaki tabloyu inceleyin #
- Sayfayı tablo ile açın: Tablonuzun görüntülendiği sayfaya gidin.
- Tablo öğesini inceleyin:
- Tabloya sağ tıklayın ve Bağlam menüsünden "Denetle" veya "öğeyi inceleyin" seçeneğini seçin. Bu, tarayıcının geliştirici araçlarını açacaktır.
- Geliştirici araçlarında, HTML yapısındaki tablo öğesini bulun. CSS ile hedeflemek için tablonun benzersiz kimliğini veya sınıfını tanımlamanız gerekir.
- Tablonun kimliğini bulun:
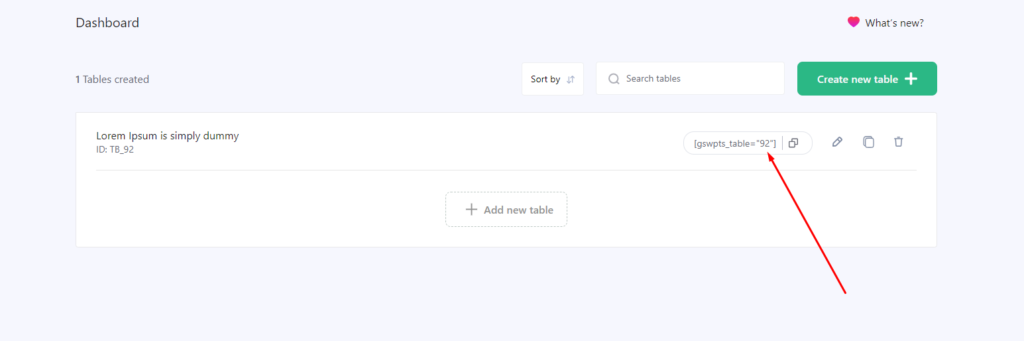
- Tablo kabına atanan bir kimlik veya sınıf arayın. Örneğin, tablonun GSWPTS_TABLE_92 gibi bir kimliği varsa, bu, CSS'nizde kullandığınız tanımlayıcı olacaktır.

Kimliği daha hızlı ve kolay bulmak için kısa koddaki tablo kimliğini kontrol edin. Ve üst sınıftan sonra ekleyin: gswpts_table_ {Shortcode_id}
Örnek: gswpts_table_92

Tablo kimliği yalnızca belirli bir tabloda yapışkan bir başlık kullanmak için gereklidir, ancak aynı anda tüm tablolar için kullanmak istiyorsanız, bireysel tablo kimliğini dahil etmek için bir gereklilik yoktur.
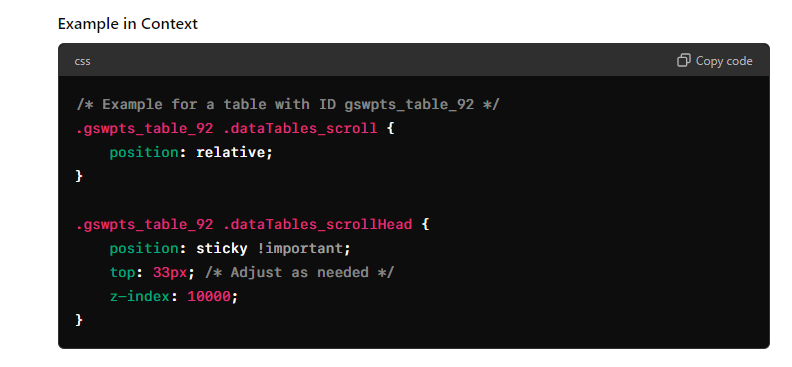
Adım 2: Yapışkan başlıklar için CSS'yi uygulayın #
Tablonun kimliğini veya sınıfını belirledikten sonra, başlığı yapışkan hale getirmek için gerekli CSS'yi uygulayabilirsiniz. Aşağıdaki adımları kullanın:
- Tablonun kaydırma kabını hedefleyin:
- Tipik olarak sınıf tarafından tanımlanan masanın kaydırma kabını hedeflemeniz gerekir. .Datatables_scroll. Bu kap, tablonun kaydırma davranışını işlemekten sorumludur.
- Kaydırma kabını göreceli konuma ayarlayın:
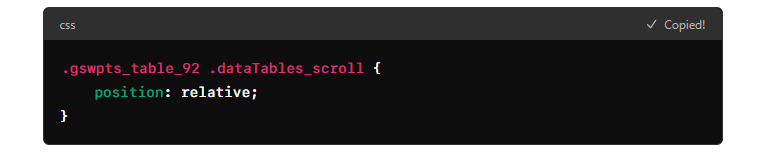
- Yeni bir konumlandırma bağlamı oluşturmak için .datatables_scroll sınıfının konum özelliğini göreceli olarak ayarlayın.


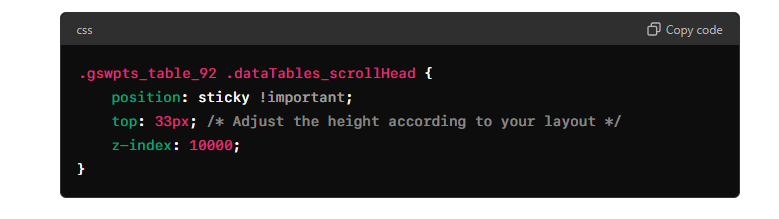
3. Başlığı yapışkan hale getirin:
- Şimdi hedef .Datatables_scrollhead Kaydırma kabı içinde sınıf. Konumunu yapışkan olarak ayarlayın, üst ofseti belirleyin (başlığın kalması gereken görünümün üst kısmından ne kadar uzağa) ve başlığın diğer öğelerin üzerinde kalmasını sağlamak için yüksek bir z-endeks ayarlayın.


Adım 3: Gerektiğinde özelleştirin #
- En iyi değeri ayarlayın: .Datatables_scrollhead sınıfındaki en üst değer, üstbilgiden ne kadar uzakta yapışacağını belirler. Bunu düzen ihtiyaçlarınıza uyacak şekilde ayarlayın.
- Kaydırmayı test edin: CSS'yi uyguladıktan sonra, başlığın yapışkan kalmasını ve beklendiği gibi davrandığından emin olmak için sayfayı kaydırın.

#
Bu adımları izleyerek, uzun tablolarla uğraşırken tablo başlıklarınızı etkili bir şekilde yapışkan hale getirebilir ve kullanıcı deneyimini geliştirebilirsiniz. CSS değerlerini özel tasarım ihtiyaçlarınıza göre ayarlamayı unutmayın.
Google elektronik tablolarında içe aktarılan bir XLSX dosyasından tablo oluşturulur #
Google elektronik tablolarında içe aktarılan bir XLSX dosyasından bir tablo oluşturmak için şu adımları izleyin:
- Yeni bir e -tablo oluşturun:
- Google sayfalarını açın ve yeni bir boş elektronik tablo oluşturun.
- XLSX dosyasını içe aktarın:
- Dosya> İçe Aktar> Yükle için gezin.
- XLSX dosyanızı yükleme alanına sürükleyin ve bırakın.
- Elektronik tabloyu paylaşın:
- İthalattan sonra paylaşım ayarlarını paylaşmaya tıklayarak ayarlayın.
- Genel erişim altında, uygun paylaşım seçeneğini seçin (örn. “Bağlantı olan herkes”).
WordPress tablosuna çizgi molaları nasıl eklenir #
WordPresstablolar oluştururken, tek bir hücrede birden fazla satırda metin görüntülemeniz gereken durumlarla karşılaşabilirsiniz. Bu, okunabilirliği geliştirmek veya içeriği daha organize bir şekilde biçimlendirmek için yararlı olabilir.
Ancak WordPress tabloları, Google sayfalarına eklenen geleneksel girinti veya satır molalarını idare etmez. Dolayısıyla, tabakalarınızda standart çizgi kırılmaları veya girinti kullanmak yerine aşağıdaki adımları izleyin.
1. Adım: Ekle<br> Etiket #
WordPress tablonuzdaki bir hücrede bir satır molası oluşturmak için,<br> etiket. Bu HTML etiketi, metnin aynı hücre içindeki bir sonraki satırda devam etmesini sağlayan bir çizgi kırılması eklemek için özel olarak tasarlanmıştır.
2. Adım: Metin sarmayı etkinleştirin #
İçeriğinizin Google Sheets hücresinde kolayca okunabilir olduğundan emin olmak için Google sayfalarında metin sarma etkinleştirin: Hücre içeren hücreleri seçin, Biçim> Metin Sarma> Sarma.

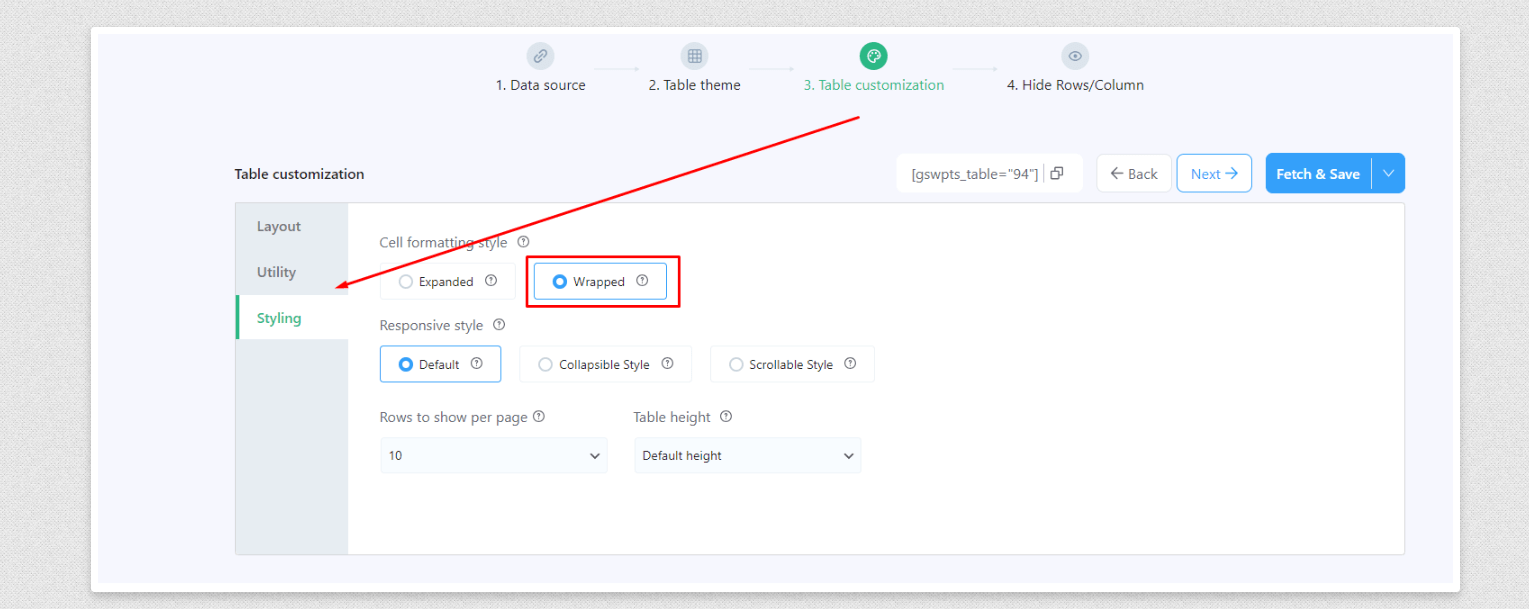
Adım 3: Hücre Biçimlendirme Stilini Etkinleştir #
İçeriğinizin WP tablosunda kolayca okunabildiğinden emin olmak için FlexTablehücre biçimlendirme stilini etkinleştirin: Tablo (lar) ı seçin. Tablo Özelleştirme> Stil Sekmesi> Sarılmış.

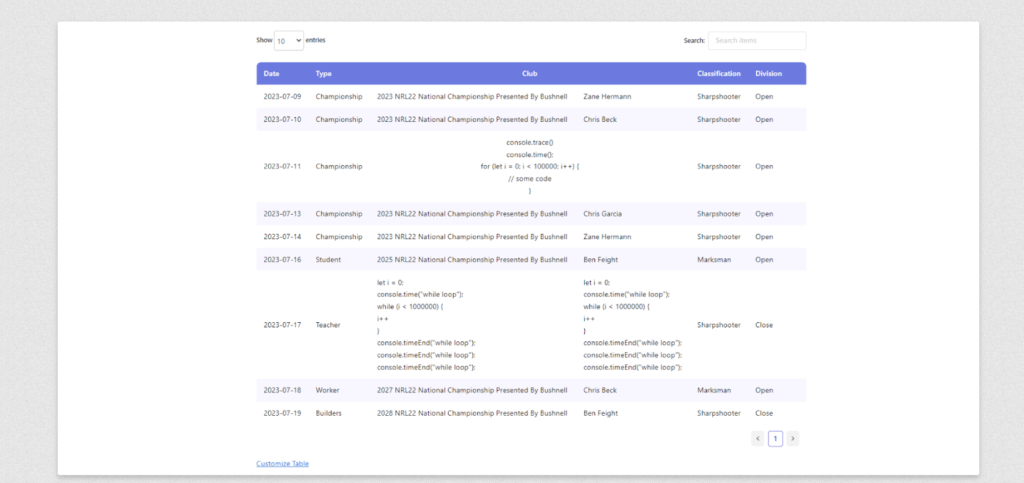
Örnek tablo:

Google sayfalarında görüntülenmeyen sıfır (0) değerleri nasıl düzeltilir Sorun #
Google elektronik tablolarıyla çalışırken, sıfır (0) değeri olan hücrelerin bazen tablolarınızda boşluk olarak göründüğünü fark edebilirsiniz. Bu, özellikle sıfırın varlığı veri analiziniz veya sunumunuz için önemliyse sinir bozucu olabilir. İşte bu sorunu nasıl çözeceğiniz aşağıda açıklanmıştır.
Sorunu anlamak: Google e -tablolar bazen sıfır (0) değerleri boş veya boş hücreler olarak yorumlar ve tablonuzda görüntülenmeyen boş dizeleri döndürür. Sonuç olarak, bu sıfırlar eksik veriler olarak görünebilir ve tablolarınızın doğruluğunu ve görsel bütünlüğünü bozabilir.
Adım 1: Sıfır çevresindeki tırnak işaretlerini kullanın #
Sıfır değerlerin tablonuzda görünmesini sağlamanın etkili bir yolu, sıfırın çift veya tek tırnak işaretlerine dahil edilmesidir. Bu, sıfıra bir sayı yerine metin dizesi olarak ele alır ve tabloda görüntülenmesini sağlar.
- Örnek: '0' veya "0"
2. Adım: Sıfır bir emoji kullanın #
Başka bir yöntem, sayısal sıfırı sıfır emoji ile değiştirmektir. Bu, Google sayfaları olmadan sıfırı, boş bir değer olarak yorumlayan görsel olarak temsil eder.
- Sıfır emojilerin örnekleri:
- 𝟶 (matematiksel sans-serif basamak sıfır)
- 🅾 (negatif kare latin başkenti o)
- Emoji nerede bulunur: Emoji'yi bu sayfadan kopyalayabilirsiniz: Virgül emojisi.
Bu emojileri kullanmak, sıfırın masanızda amaçlandığı gibi görünmesini sağlayacaktır.
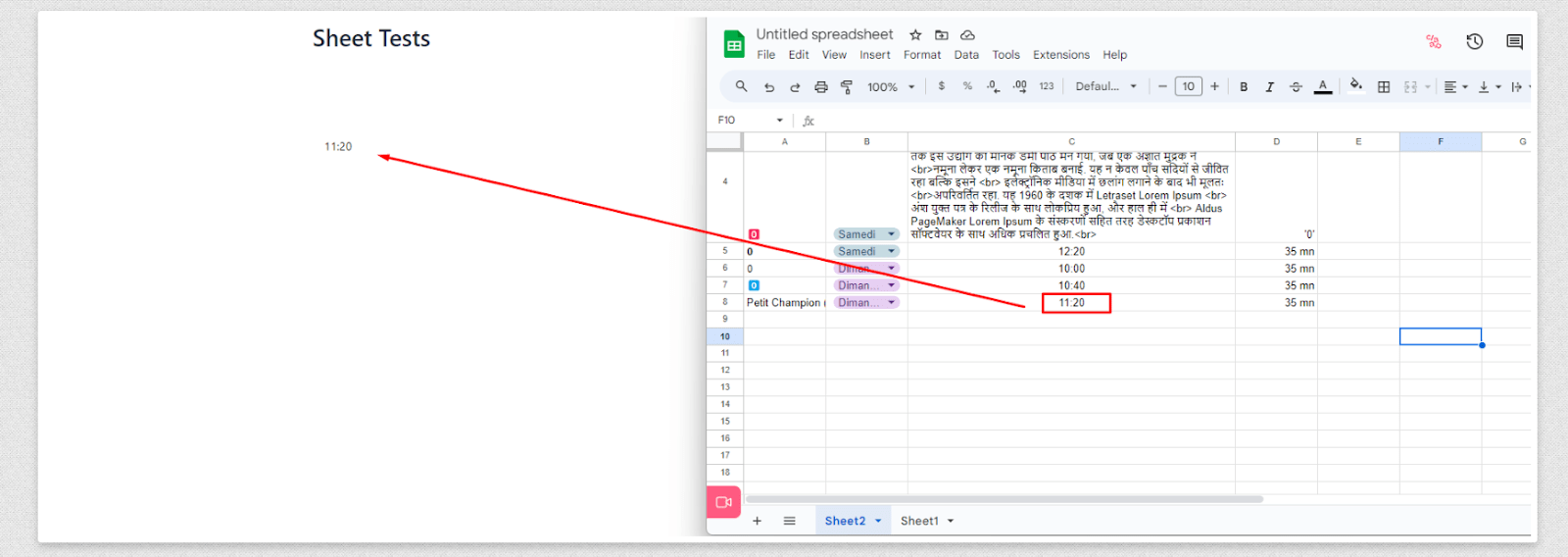
Adım 3: Düzeltmeyi e -tablonuza uygulayın #
Bu düzeltmeleri Google e -tablonuzda uygulamak için:
- Sıfır değeri olan hücre (ler) seçin.
- Sıfır'ı değiştirin İkisiyle:
- Sıfır İçinde Tırnak İşaretleri: '0' veya “0”.
- Sıfır emoji: 𝟶 veya 🅾.
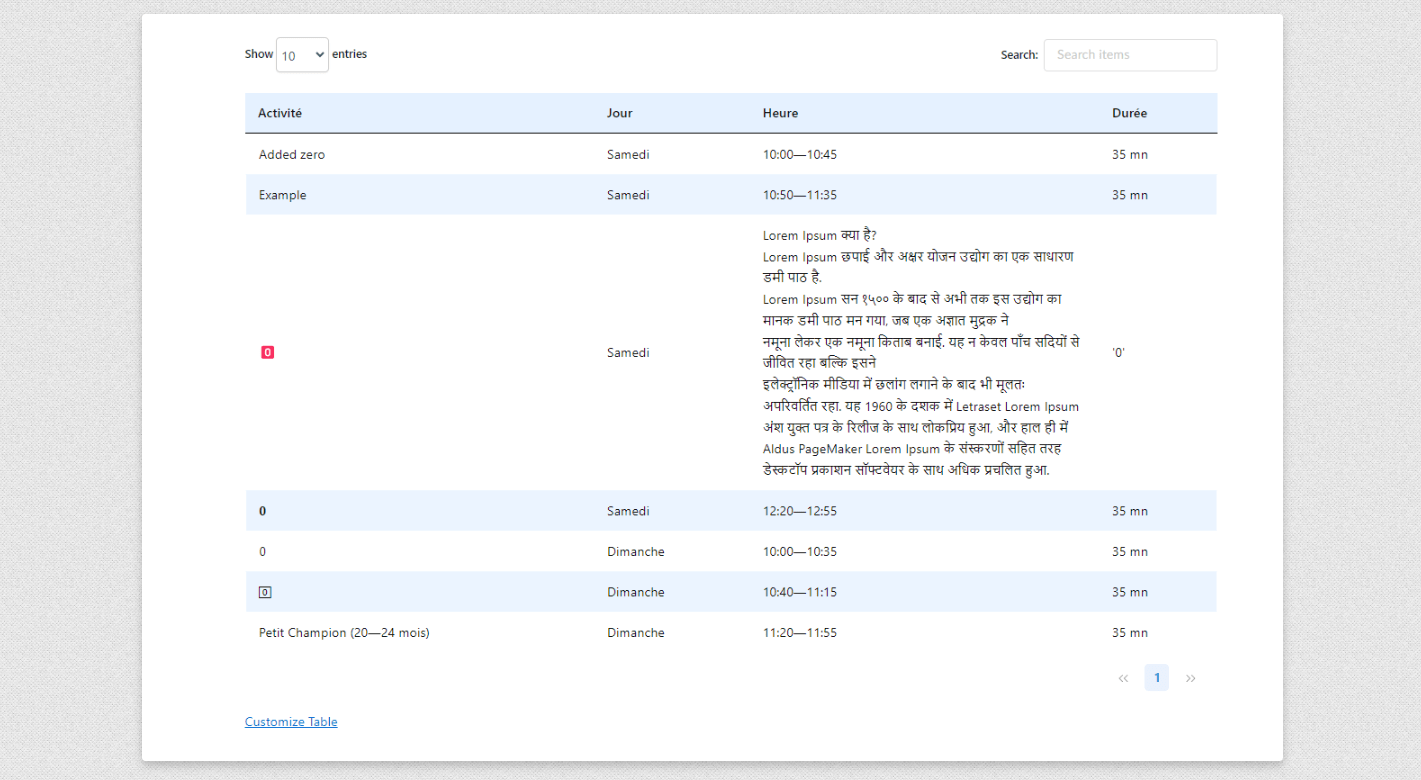
Örnek tablo:

WordPress tablosunda başlıksız belirli satırlar/sütunlar/hücreler nasıl görüntülenir #
WordPresstablolarla çalışırken, bazen başlıkları veya diğer öğeleri göstermeden yalnızca belirli satırları, sütunları veya hücreleri görüntülemeniz gerekebilir. Bu kılavuz, yerleşik tablo özelleştirme seçenekleri ve özel CSS kullanarak bunu başarmak için adımlar arasında geçecektir.
1. Adım: Gereksiz sütunları gizle #
Yalnızca istediğiniz sütunları görüntülemek için:
- Sütunları gizle:
- Sırları/sütunları gizle seçeneğine gidin ve sütunları gizle seçin.
- Görüntülemek istediğiniz (ler) hariç tüm sütunları gizleyin.
2. Adım: Gereksiz satırları gizle #
Yalnızca istediğiniz satırları görüntülemek için:
- Gizle Sıraları:
- Sıraları/sütunları gizle seçeneğine gidin ve satırları gizle seçin.
- Görüntülemek istediğiniz belirli satır (lar) hariç tüm satırları gizleyin.
Adım 3: Sayfa, girişleri, girişleri ve aramayı gizlemek için tablo düzenini özelleştirin #
Sayfa, girişler ve arama çubukları gibi ek unsurları kaldırmak için:
- Erişim Tablosu Özelleştirme:
- Tablo Özelleştirme bölümüne gidin.
- Altında Düzen sekme, her ikideki tüm seçenekleri işaretleyin Masa Üstü Elemanları Ve Masa Alt Elementleri bölümler.
Bu, gereksiz öğeleri kaldıracak ve yalnızca göstermek istediğiniz tablo içeriğini bırakacaktır.
Adım 4: Başlıkları ve diğer verileri gizlemek için özel CSS uygulayın #
Şimdi, tablo üstbilgisini ve diğer öğeleri gizlemek için CSS kullanmanız gerekiyor:
- Sayfayı tablo ile açın: Tablonuzun görüntülendiği sayfaya gidin.
- Tablo öğesini inceleyin:
- Tabloya sağ tıklayın ve Bağlam menüsünden "Denetle" veya "öğeyi inceleyin" seçeneğini seçin. Bu, tarayıcının geliştirici araçlarını açacaktır.
- Geliştirici araçlarında, HTML yapısındaki tablo öğesini bulun. CSS ile hedeflemek için tablonun benzersiz kimliğini veya sınıfını tanımlamanız gerekir.
- Tablonun kimliğini bulun:
- Tablo kabına atanan bir kimlik veya sınıf arayın. Örneğin, tablonun GSWPTS_TABLE_92 gibi bir kimliği varsa, bu, CSS'nizde kullandığınız tanımlayıcı olacaktır.
- Başlık gibi gizlemek istediğiniz belirli öğeleri hedeflemek için bu kimliği veya sınıfı kullanın.
- Tablo başlıklarını gizle:
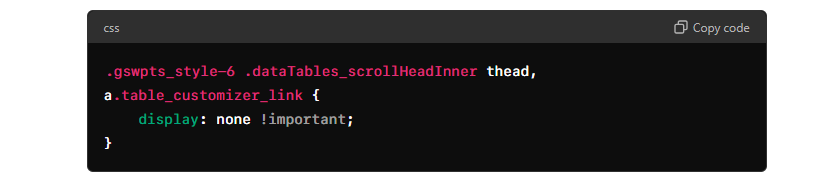
- Tablo başlığını ve tablo özelleştirici arka uç bağlantısını gizlemek için aşağıdaki CSS'yi kullanın:

- Önemli etiketle kullandığınızdan emin olun
- Bu CSS, tablo başlıklarını ve tablo özelleştirici bağlantısını gizleyecektir. Önemli etiket, CSS'nin diğer stilleri geçersiz kılmasını sağlar.
Adım 5: FlexTable ayarlarına CSS ekleyin #
Özel CSS'yi uygulamak için:
- Ayarlar menüsüne gidin:
- WordPress Yönetici Gösterge Tablonuzdaki Ayarlar> Özel CSS'ye gidin.
- CSS'yi yapıştırın:
- Yukarıda sağlanan özel CSS kodunu özel CSS alanına yapıştırın.
- Değişikliklerinizi kaydedin:
- Değişiklikleri uygulamak için Ayarları Kaydet'i tıklayın.
Adım 6: Değişiklikleri doğrulayın #
Kaydettikten sonra, yalnızca istenen satırların, sütunların ve hücrelerin görüntülenmesini ve başlıkların ve diğer gereksiz öğelerin gizli olduğundan emin olmak için tablonuzu önizleyin.
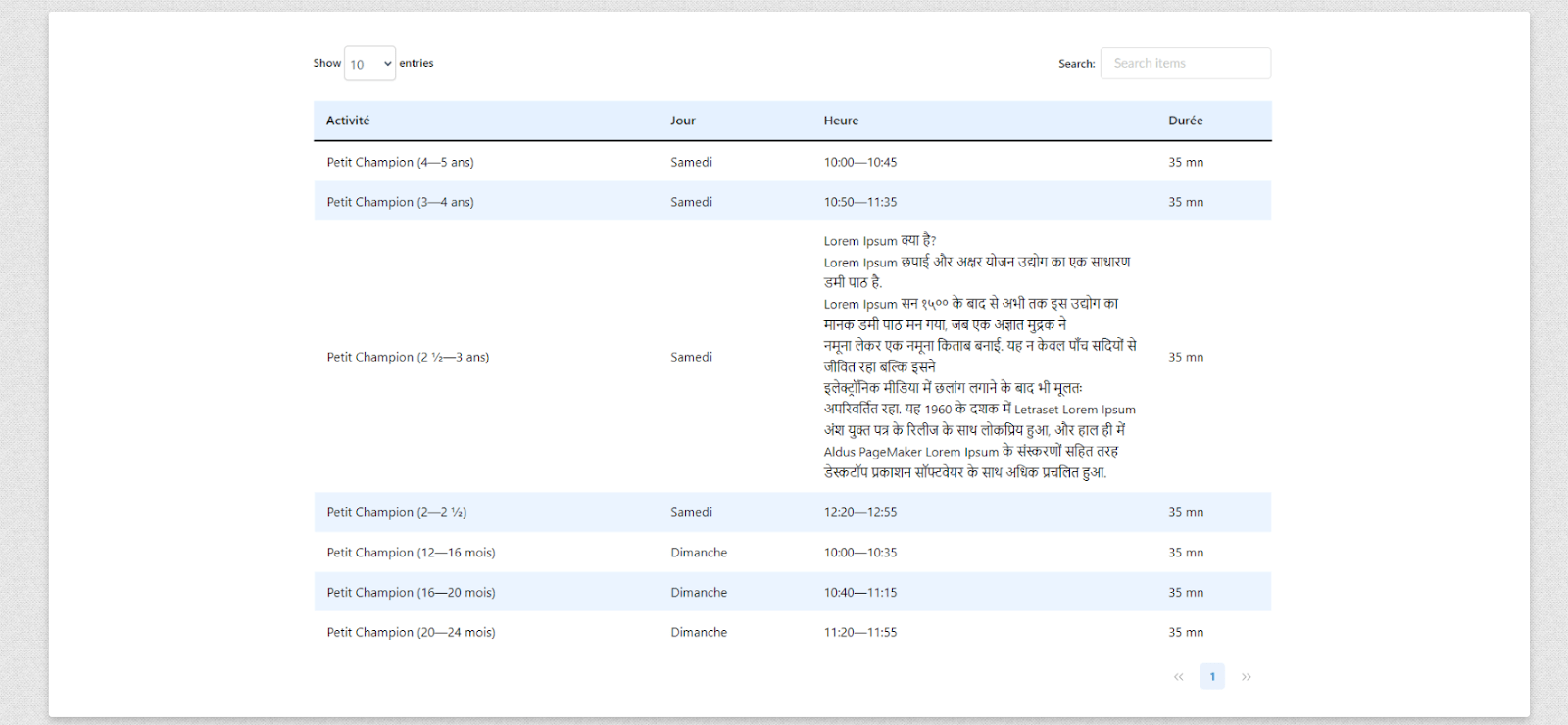
Örnek tablo #

Bu adımları izleyerek, başlıkları veya diğer istenmeyen öğeleri göstermeden, tablonuzun yalnızca ihtiyacınız olan belirli kısımlarını etkili bir şekilde görüntüleyebilirsiniz. Bu yöntem, WordPress tablolarınızdaki verilerin temiz, hedefli sunumunu sağlar.





