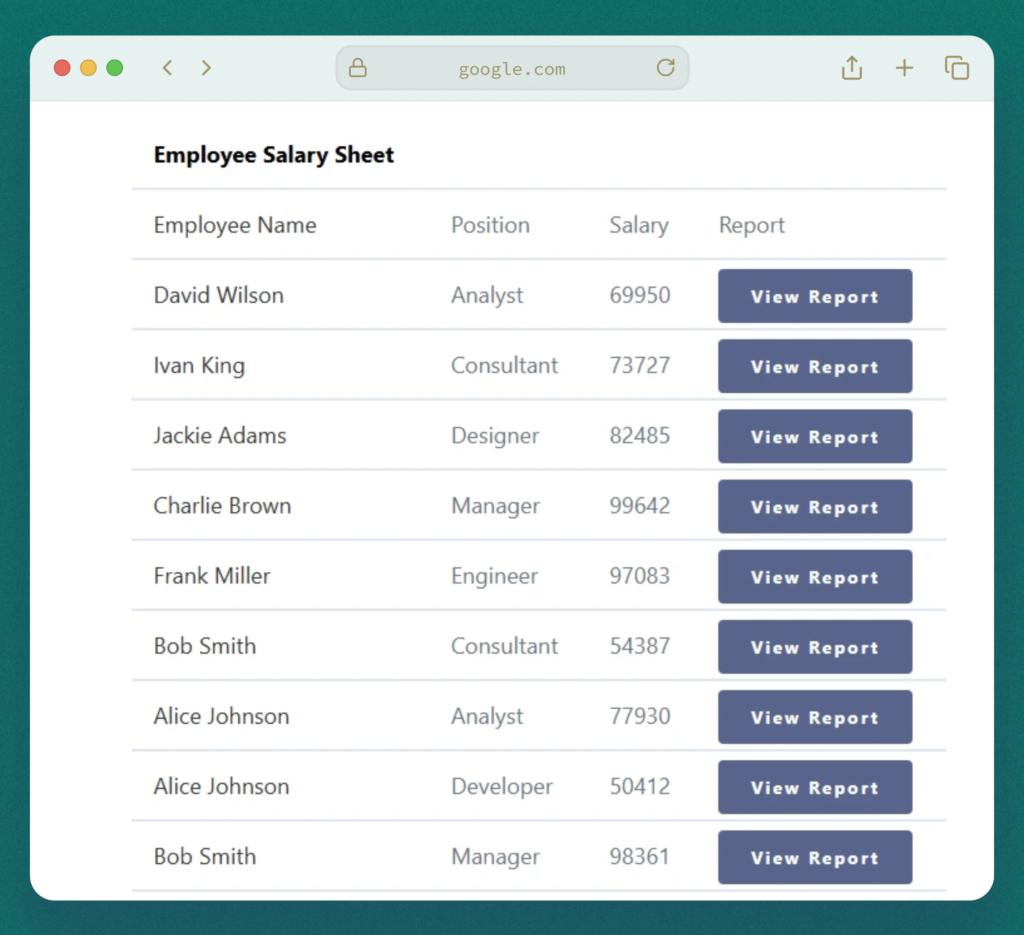
Daha iyi erişilebilirlik ve tasarım için sıkıcı bağlantıları düğme tarzı ile değiştirerek WordPress tablolarınıza cilalı bir görünüm verin.
1. Adım: Bağlantı İçe Aktarma özelliğini etkinleştirme #
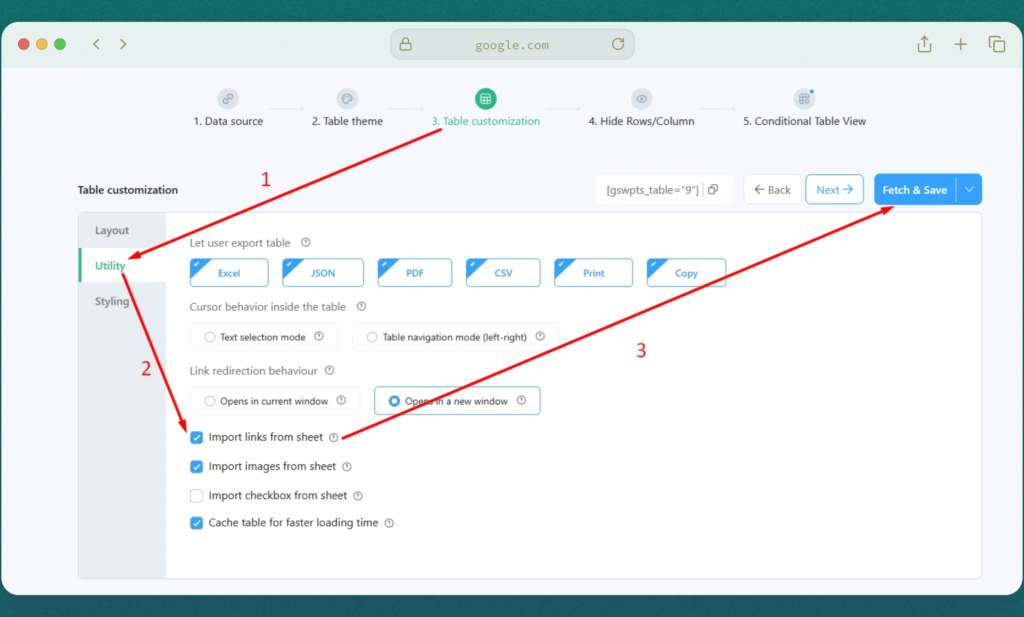
- Git "Masa Özelleştirme" sekme Gösterge paneli.
- Seçin "Fayda" sekme.
- Etiketli kutuyu kontrol edin "Sayfadan bağlantıları içe aktar" özelliği etkinleştirmek için.
- Bu özellik, tüm gömülü verileri "Bağlantılar" kolon.
- Tıklamak "Getir ve Kaydet" tabloyu içe aktarılan bağlantılarla güncellemek için.

Sorun Giderme: Bağlantılar içe aktarılmazsa #
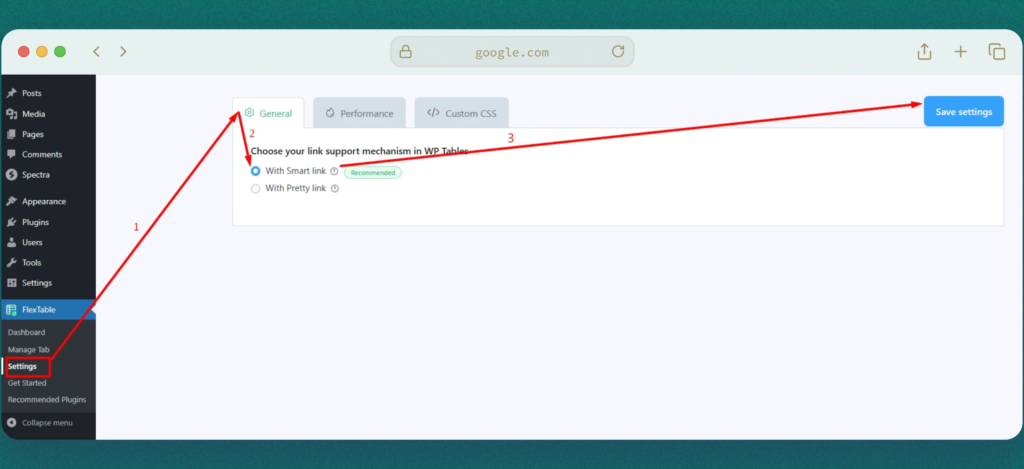
- Gezin "Ayarlar" sayfa.
- Altında "Genel" sekme, bul "Bağlantı destek mekanizmasını etkinleştirin".
- Ayarlamak "Akıllı Bağlantı ile" ve tıklayın "Kaydetmek".
- Bağlantıları başarılı bir şekilde içe aktarmak için tabloyu yenileyin.

2. Adım: Düğmeler olarak stil bağlantıları #
Tablonun görsel çekiciliğini artırmak için bağlantıları düğmelere dönüştürebilirsiniz.
Bağlantı sınıfını tanımlamak #
- Tablo sayfasını açın.
- Ctrl + Shift + I tuşuna basın veya sağ tıklayın ve seçin "İncelemek" Geliştirici araçlarını açmak için.
- Bul Unsurlar Panel ve bağlantı sütunu verileri için sınıfı tanımlayın.
- Sınıf olmalı .Cell_div A.SWPTLS-TABLE-LINK.
Hala kafası karıştı mı? Bu videoyu izle
Adım 3: Özel Stiller Kaydetme #
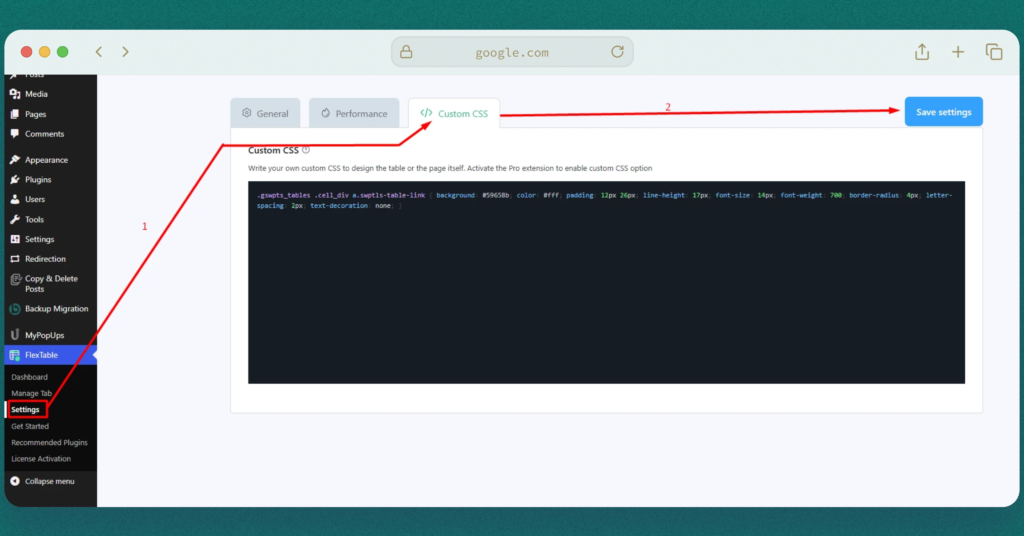
- Gezmek Ayarlar> Özel CSS sekme.
- Belirli tablo kimliğinizi hedefleyen özel CSS ekleyin veya düğme stilinin tüm tablolara uygulanmasını istiyorsanız, tablo kimliğini kaldırın.
- Tıklamak "Ayarları Kaydet".

Değişiklikleri görüntülemek için sayfanızı yenileyin. #
Tablonuz şimdi özellikler Güzel tarzı düğme bağlantıları! 🎉