Elementor ile oluşturulan bir WordPress web sitesi çalıştırdığınızda, WordPress hız optimizasyonuna da dikkat etmelisiniz.
Web sitenizin hızını korumak çok önemlidir. Web siteniz 0.1'lerde yüklenemezse, kullanıcılarınızın yaklaşık% 48'ini kaybedeceksiniz. Bu endişe verici bir sayı. Web sitenizin hızını neden vurguladığımızı görebilirsiniz.
Elementor, profesyonel bir web sitesi oluşturmayı kolaylaştırdı. Ancak, tüm bu harika widget'ları ve özellikleri kullanırken, web sitenizi biraz yavaşlatır.
Bu yüzden Elementor siteniz için bazı WordPress hız optimizasyonu ipuçları bulduk. Onları takip ederseniz, sitenizden en iyi performansı alacaksınız.
Ayrıca, Elementor Page Builder için Speed Booster Web sitenizin hızını başka bir seviyeye taşımanıza yardımcı olacak eklenti.
İşte başlıyoruz.
İçerik Tablosu
- WordPress Hız Optimizasyonu İpuçları
- Elementor eklentisi için en iyi hız güçlendirici nasıl yüklenir
- WordPress Hız Optimizasyonu ipuçlarını sarma
WordPress Hız Optimizasyonu İpuçları
Sitenizden en iyi performansı elde etmek için izlemeniz gereken adımlar,
Uyumlu temaları seçin
Bir web sitesinde olduğunuzu düşünün, çünkü kullanıcılarınızdan biri size değerli içeriğe sahip olduğunu söyledi. Ancak web sitesi yüklemek için çok fazla zaman alıyor çünkü web sitesinin tema dosyası daha ağır veya mobil dostu değil. Ancak, masaüstünde mükemmel çalışır.
Peki ne bekleyeceğini düşünüyorsun? Hayır. Site kitleniz için aynı kural da geçerli!
Research'e göre, kullanıcılar web sitesinin en fazla iki saniyede yüklenmesini bekliyor ve yüklenmezse web sitesinden ayrılıyorlar. Kalıcı bir çözüm hakkında düşünmeniz gereken ana nedenlerden biri budur. Siteniz için uyumlu bir WordPress teması seçmeniz gerekir.
Bu nedenle, bir işletme sitesi veya blog oluşturduğunuzda uygun bir tema seçtiğinizden emin olun. Uygun ve uyumlu bir tema ararken, bunları aklınızda bulundurun:
- Daha küçük bir dosya boyutuna sahip bir tema seçin.
- Temanın mobil uyumlu olup olmadığını kontrol edin.
- Duyarlı ve hızlı bir yükleme süresi sunan bir tema için gidin.
Şiddetle tavsiye edilen WordPress temaları
- Elementor Merhaba Tema - En hızlı tema, SEO ve kullanıcı deneyimi için ideal olan minimal stil ile birlikte gelir.
- Astra - Maksimum özelleştirme için bir dizi seçeneğe sahip en popüler hafif tema. Astra temasının profesyonel sürümünü kullanmayı düşünebilirsiniz.
- GeneratePress - WordPress web siteleri oluşturmak için en hafif tema. Kodlu olmasanız bile hızlı bir şekilde% 100 hız puanı elde edebilirsiniz.
Tüm resimleri optimize et
Başka bir nedeni Elementor Yükleme Sorunu site görüntüleri. Şüphesiz, izleyicileri içerikle çekmek ve bunlarla meşgul olmak için görüntüler gereklidir.
Sorun şu ki, görüntüler bir web sayfasının ağırlığının% 75'ini oluşturuyor ve bu görüntüleri optimize etmediğinizde, web sitenizi yavaşlatacaklar.
Düzenlemenin basit olduğu gerekçesiyle vurgulamamaya çalışın; Sadece resimlerin her birini geliştirmeniz gerekiyor. Paylaştığımız yöntemi takip edin ve resim boyutunu daha mütevazı hale getirin.
- Resminizin boyutunu daha mütevazı hale getirin.
- Resmi tinypng gibi çeşitli enstrümanlar aracılığıyla paketleyin.
- Resimleri geliştirmek için smush görüntüleri, Imagify veya diğerleri gibi modülleri kullanmaya çalışın. Ayrıca, kimsenin resimlerinizi ekleyemeyeceği hedefle sıcak tutmayı zayıflatın.

Daha fazla bilgi için, Google Yönergeleri görüntüler hakkında.
Yavaş eklentileri kullanmayı bırak, Elementor için bir Speed Booster eklentisi seçin
Şüphesiz, eklentiler temeldir; Eklentilerin sorumluluklarımızı halledeceği ve siteye daha fazla yararlılık sağlayacağı gerekçesiyle sorumluluğu azaltabilirsiniz. Her halükarda, aynı şekilde göz ardı edemeyeceğimiz birkaç eksiyle de vardır. Bazı eklentiler sitelerin hızını geciktirdi ve çok sayıda farklı soruna yol açtı.
Sitenizin istiflenirken biraz yatırım yapması ve “Elementor sitemi nasıl hızlandırabilirim?” Diye düşünüyorsanız. Eklentilerin performansını kontrol etmek ideal olacaktır.
Böylece, WordPress Yönetici Kurulunuza gidin, daha sonra, menüden eklenti sayfasını seçin. Şu anda rahatsız olmanız gereken tüm modülleri kaldırın.
Sağlık kontrolü ve sorun giderme veya sorgu monitörü gibi bazı eklentileri daha kolay hale getirmek için yükleyin. Bu eklentiler etkin eklentilerin durumunu kontrol eder ve eklenti herhangi bir soruna neden olup olmadığını size bildirir.
Ayrıca, ağır WordPress eklentilerini kullanmayı bıraktığınızdan emin olun.
Bunun yerine, site yükleme hızınızı artırabilecek WordPress için bazı hız eklentilerini kontrol edin. İşleri düzgün yaptığınızdan emin olun.
WordPress veritabanını optimize et
Bir sitenin bilgilerinin de sorun çıkarabileceğini biliyor musunuz? Örneğin, PC'ler ve cep telefonları kullanıyoruz, ancak her durumda ikisinden çöp belgelerini temizliyoruz. Benzer şekilde, WordPress veritabanı ek olarak iyileştirme gerektirir.
WordPress veri seti tüm bilgileri içerir. Bilgi tabanından zamanında anlamsız çöp kayıtlarını mükemmelleştirmememiz için, bu sıyrıklar sitenin hızını geri çevirecektir.
Bu konuya iki basit cevap var. Bunun için etkili bir eklenti indirebilir veya fiziksel olarak yapabilirsiniz. İki metodoloji harika ortaya çıkıyor, ancak eklenti WordPress veritabanını yükselterek zaman kazandırıyor.
Geliştirilmiş sonuçlar için veritabanınızı ayda en az bir kez temizleyin.
Kullanışsız JS & CSS Dosyaları
JSS ve CSS dosyaları, çoğu web sitesinin yüklenmesi çok zaman almasının nedenleridir. Genellikle, eklentiler büyük JSS ve CSS dosyalarının miktarını da artırır. Bu dosyalar herhangi bir web sitesinin performansını büyük ölçüde azaltabilir.
Bu sorunu çözmenin iki farklı yolu vardır. Birincisi, bu dosyalar veya ikincisi, bir arada birkaç dosyayı birleştirmek ve dosya boyutunu azaltmaktır.
Bu ikisi arasında herhangi bir yolu takip edebilirsiniz, hangi eklentilerle mümkün bulursanız olun Esinti Ve Otoptimize etmek veya manuel olarak.

CDN Network kullanın (Cloudwayscdn veya Cloudflare Pro)
Elementor sitesini hızlandırmanın etkili bir yolu CDN organizasyonunu kullanmaktır. CDN, içerik dağıtım ağı anlamına gelir ve neden temel olmasının arkasındaki motivasyon, Elementor sitesi istifleme sorunuyla ilgilenmesidir.
Birinin web sitenizi ziyaret ettiği noktada, bireysel bilgileri sunucudan indirir. Bilgileri indiren bireyin Londra'dan ve sunucu çiftliğinin İngiltere'de olduğunu varsayarsak, bilgileri sorunsuz bir şekilde kullanabilir. Buna rağmen, bireyin Grönland'dan olması durumunda, bir CDN organizasyonu istemenizin nedeni budur.
CDN ağı, bir konuğun bir veri kümesi odağı yerine en yakın sunucu çiftliğinden ihtiyaç duyduğu beklenen bilgileri istifler. Stack Path, Anahtar CDN, Google Cloud CDN ve benzeri gibi çok sayıda CDN Ağ Tedarikçisi.
Kullandığımız ve Cloudways Cloud kolaylaştırıcı kullanmanızı tavsiye ettiğimiz için, CloudwaysCDN dahil CDN'sini kullanmak daha akıllı olacaktır. Bunu gerçekleştirmek için gerçekten yardım istediğinizi varsayarsak, Cloudwayscdn'in WordPress sitesine bit-bit katılımını kontrol edin.

Sadece cloudwayscdn değil, aynı zamanda kullanmanızı da tavsiye ederim. Cloudflare Pro planı, bu da aylık 20 dolara mal oluyor. Aşağıdaki premium özellikleri kaçırmamalısınız.
- Dünyanın Hızlı DNS Çözücü
- Hızlı İçerik Teslimi için 200+ Veri Merkezi
- DDOS Azaltma ile Mükemmel Güvenlik Duvarı Güvenliği
- Mobil cihazlar için geliştirilmiş sayfa yük hızı
- Daha hızlı teslimat için tarımsal akıllı yönlendirme (5 $/ay)
Eminim Cloudflare Pro Planı + Agro Abonelik Sayfanıza izin verecek Çekirdek Web Vitals değerlendirmelerini geçmenize yardımcı olacak saniyeler içinde uçun.
Sayfa önbelleği yardımcı olabilir
Sayfa önbelleği, sitenizi çok yardımcı olabilir ve hızlandırabilir. Normalde, sayfa rezervasyonu ev sahibi tarafından tamamlanır, ancak sizinle olan durum bu değildir. Bunu gerekli bir adım olduğu gerçeği ışığında fiziksel olarak yapmanız gerekir.
Bir sitenin biri kodlama, ikincisi bilgi tabanıdır. Böylece kalabalık ziyaret ettiğinde, sunucu konuklar için HTML kodu yapar ve programlarına gönderir.
Sorun şu ki, sunucunun bu yeni HTML kodunu bir konuk ne olursa olsun sitenize gelir ve bu döngü zaman alır. Sayfa depolama işlemini yapan modüllerle bu sorunu halledebilirsiniz.
WP roket, hiper önbellek, kuyruklu yıldız önbellek veya diğer önbellek eklentileri gibi eklentiler, yeni HTML kodu oluşturan sunucunun sorununu çözen kullanıcı ucundaki HTML kodunu kaydeder. Sayfa önbellek eklentileri bu şekilde yavaş bir Elementor web sitesine yardımcı olabilir ve hızlandırabilir.
Çok fazla widget ve eklenti kullanmayın
Elementor sitesi için son hız optimizasyon ipucu, çok sayıda gadget kullanmayın. Sitemizde ihtiyaç duymadığımız birkaç gadget kullanıyoruz, ancak inkar edemeyeceğimiz şey, aynı şekilde sorun yaratmasıdır.
Gadget'lar ve ekstra modüller, sitemizi ve istifleme hızını aşağı indirir, bu da konumlandırma için harika değildir. Bu nedenle, gadget demetleri ile bir web sitesi sayfası yapmak yerine, her şeyi geliştirmeye ve basit ama faydacı site sayfaları yapmaya çalışın.
Bonus İpuçları
- YouTube ve Vimeo gibi üçüncü taraf sunucuları kullanmaya çalışın ve tüm videoları yerleştirin.
- Revizyon sonrası azaltın, çünkü bu şekilde veritabanında yeni bir kopya oluşturacaksınız.
- Güvenilir barındırma ile birlikte iyi DNS hizmetleri kullanın.
- Elementor'un PHP sürümünü yükseltin.
- 1GB planı aldığınızda ondan fazla eklenti yüklemeyin.
Yani bu sorunu çözmek için bir eklenti nasıl kullanılacağını düşünüyor olabilirsiniz değil mi? Öğrenmek için bir sonraki bölümü okuyun.
Ancak bundan önce, Elementor Hız Optimizer eklentisini öğrenelim.
Neden Elementor Hız Optimizer eklentisini kullanın
Elementor Hız Optimizer, herhangi bir Elementor sitesini hızlandırmaya yardımcı olan benzersiz bir hız güçlendirici eklentisidir. Elementor varlıklarının yüklenmesini engeller, bu da sitenin daha hızlı performans göstermesini sağlar. Ama ilginç olan, sitenin tasarımını engellemiyor. Böylece kullanıcınız tasarımlarınızı performansta bir artışla görüyor. Ayrıca, gibi özelliklere sahiptir:
- Kara liste modu
- WooCommerce Booster
- Premium Elementor Eklentileri Desteği
Elementor Page Builder'ın üstünde, bu eklenti en popüler Elementor eklentilerini destekler. Bu liste içerir
- Elementor için Temel Eklentiler: Elementor Hız Optimizer, sonrası ızgara ve sonrası zaman çizelgesi ve süslü metin dahil olmak üzere temel eklenti özellikleri ile uyumludur.
- Elementor için Premium Eklentiler: Carousel Widget, Blod Widget, Google Haritalar Widget ve çok daha fazlası gibi premium eklenti widget'ları için destek.
- Elementor için mutlu eklentiler: Kart, bilgi kutusu, simge kutusu ve beceri çubukları gibi widget'lar içeren mutlu eklentilerle dahil olan Elementor Widget'ları destekleyin.
- Elementor için Power Pack eklentileri: Power Pack Addon'un çalışma saatleri, sayaçlar, bölücüler, ikili başlık ve daha fazlası gibi widget'larıyla uyumludur.
- Tek tıklamayla kısıtlama
- Geliştirilmiş performans puanları
- Geliştirilmiş SEO skoru ve daha fazlası.
Bu eklentiyi WordPress sitenizde nasıl kullanacağınızı görelim.
Elementor eklentisi için en iyi hız güçlendirici nasıl yüklenir
Öyleyse, nasıl yükleyebileceğinizi ve kullanabileceğinizi görelim Elementor Hız Optimizer eklentisi.
Elementor sayfası oluşturucu eklentisini zaten yüklediğinizi varsayıyoruz.
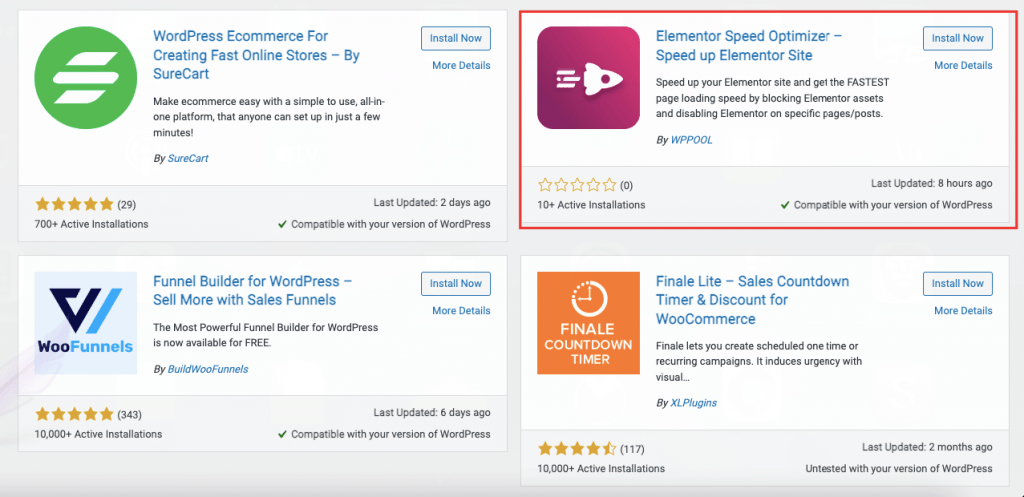
1. Adım: Eklentiyi kurun ve etkinleştirin
Gidip gelmek WP-Admin-> Eklentiler-> Yeni ekle. Metin kutusundaki Elementor için hızlı bir şekilde güçlendirici türü var. Eklentiyi yükleyin ve etkinleştirin.

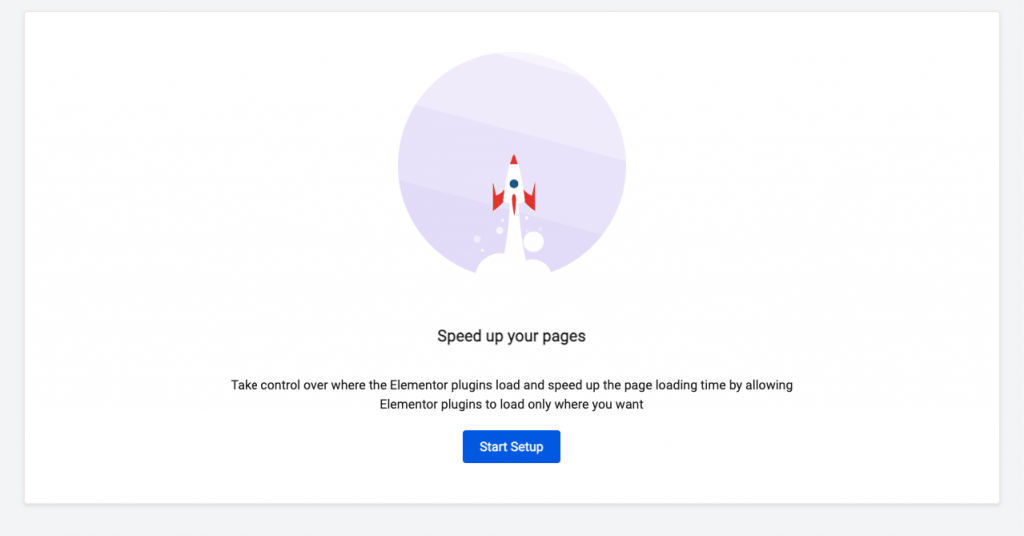
2. Adım: Gösterge Tablosunu Yapılandırma
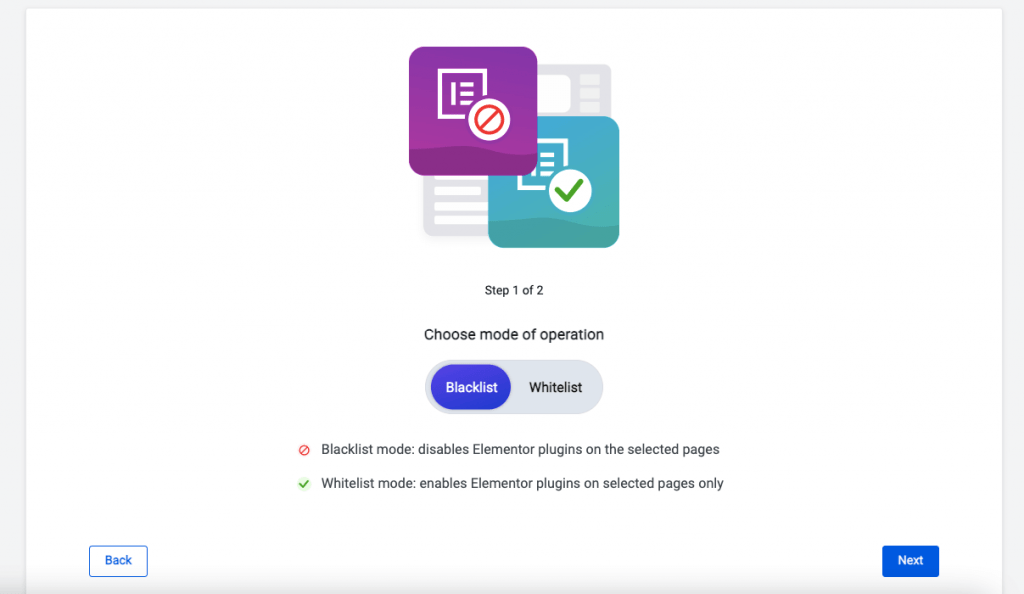
Şimdi, gösterge tablosunu yapılandırmanız gerekiyor. Başlat Kurulum düğmesine tıklayın,

Şimdi modunuzu seçin.
Kara liste: Seçilen sayfalardaki Elementor eklentisini devre dışı bırakır.
Beyaz liste: Seçilen sayfalardaki Elementor eklentisini etkinleştirir.

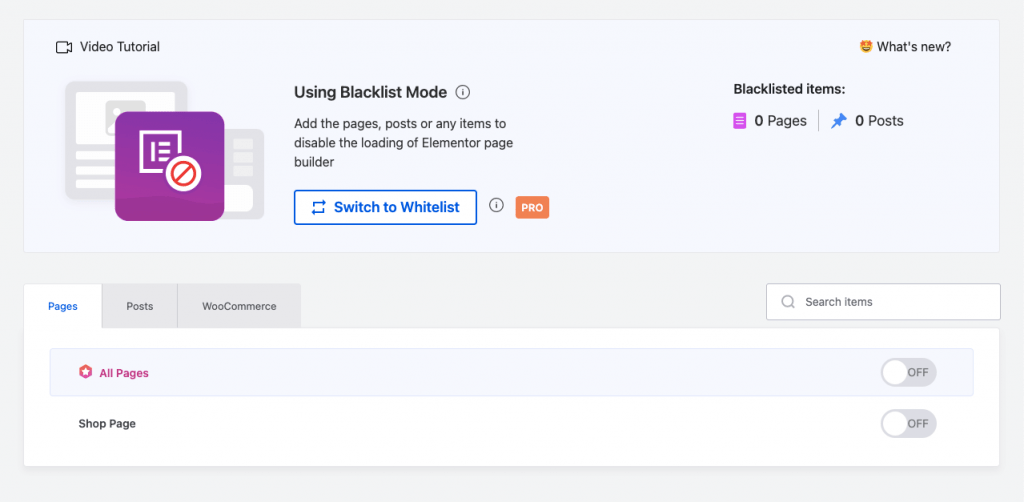
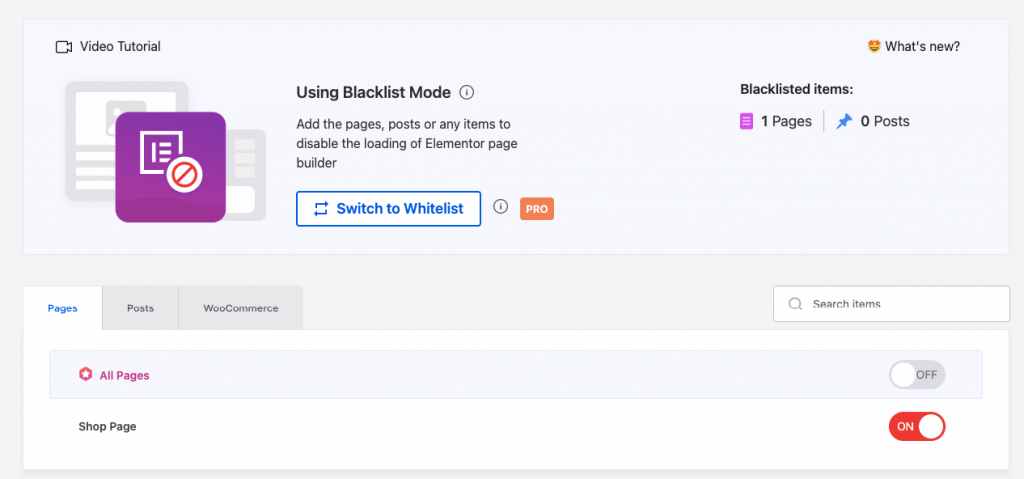
Adım 3: Sayfaları, yayınları veya wooCommerce'ı seçin
Speed Booster eklenti panosundaki tüm sayfaların ve yayınların listesini göreceksiniz. Ayrıca, bu eklentiyi WooCommerce için de etkinleştirebilirsiniz.
İşte sayfalar

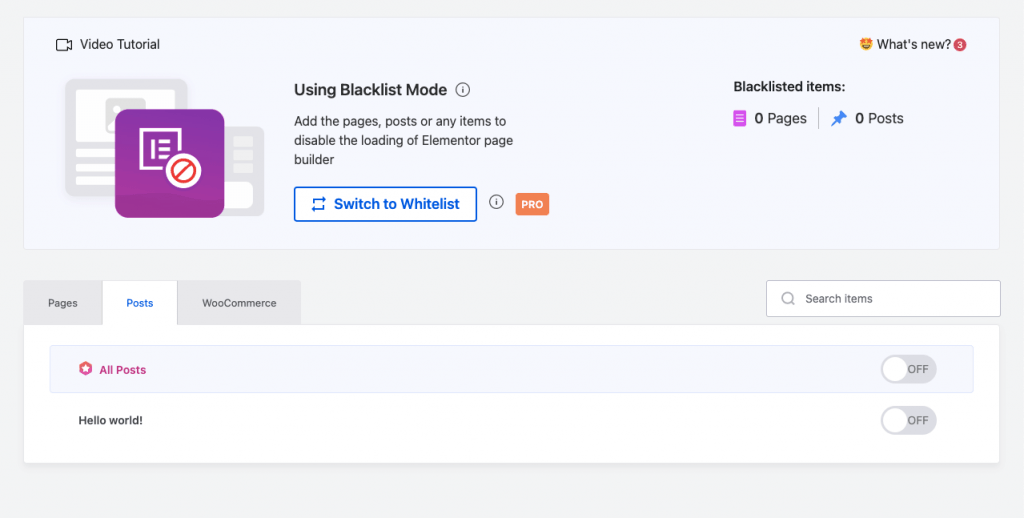
Gönderiler,

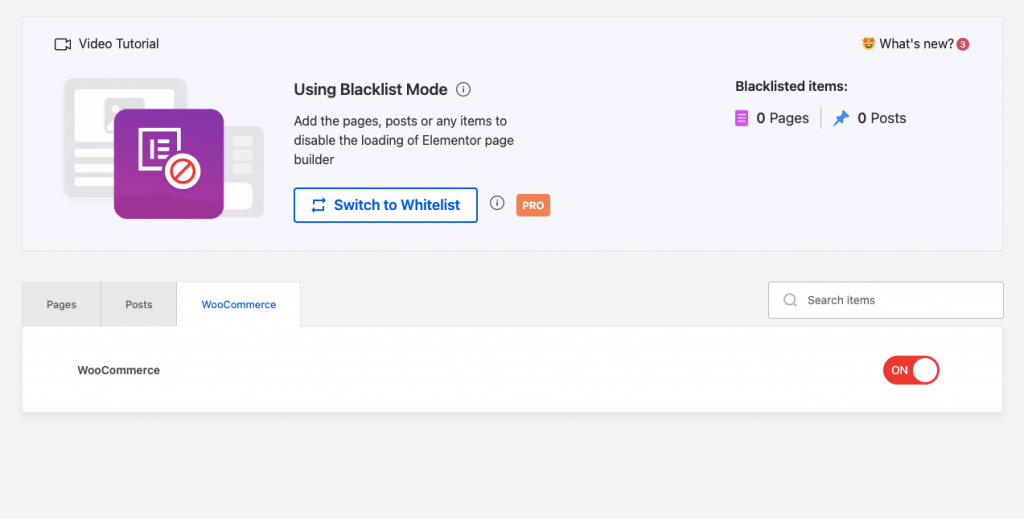
WooCommerce,

Adım 4: Eklentinin çalışıp çalışmadığını görmek için test edin
Eklentinin gerçekten işe yarayıp yaramadığını görmek için mağaza sayfasını test edeceğiz.
Sayfa Hız Öngörü Testinde, mağaza sayfasının başlangıç hızının 86 olduğunu görebiliriz,

Ancak, Elementor Page Builder için Speed Booster'ı etkinleştirdiğimizde,

Hızı tekrar test edelim. İşte sonuç,

Farkı kendiniz görebilirsiniz.
Speed Booster eklentisi, Elemenotr web sitesi performansınıza yardımcı olur.
WordPress Hız Optimizasyonu ipuçlarını sarma
İnkar edilemez bir şekilde, Elementor'u kullanarak, basit bir blog veya karmaşık bir e -ticaret mağazası olsun, istediğiniz herhangi bir web sitesini oluşturabilirsiniz. Ancak, web sitesini yaptıktan sonra, insanlar Elementor Yükleme Sorunu, web sitesinin sıralamasını etkilediği için Google'a göre iyi değil.
Bu nedenle, WordPress hız optimizasyonu için bazı temel adımlar uygulamak önemlidir. Emin olun çünkü yukarıda paylaştığım ipuçlarını takip edebileceğiniz ve Elementor web sitesini hızlandırabileceğiniz için endişelenmenize gerek yok.