Elementor'da karanlık mod? Belki duymadınız ama karanlık mod yavaş yavaş her web sitesinin bir parçası haline geliyor.
Elementor, sayfa inşaat endüstrisinde bir hane adı haline geldi. En az zaman harcayan profesyonel bir web sitesi oluşturmak istiyorsanız, Elementor sizin için mükemmeldir. İşletmeniz veya sektörünüz için bir web sitesi oluşturmak için herhangi bir kodlama bilmenize gerek yoktur.
Ayrıca, Elementor'un tüm kullanıcıları için bir teması var. Temanın adı Hello Elementor. Bu tema, web sitelerini sorunsuz bir şekilde oluşturabilmeleri için kullanıcılara yardımcı olmak için tasarlanmıştır.
Bu yüzden. Bugün size Elementor web sitenize istenen artış sağlamak için Elementor temasında Dark Mode'u nasıl kullanabileceğinizi göstereceğiz. Ama önce, merhaba temasını tanıyalım, olur mu?
Merhaba Elementor, bu en iyi Elementor teması mı?

Merhaba tema, Elementor'ın ilk teması. Elementor'u herkesten daha iyi bildikleri için, kullanıcının bundan en iyi şekilde yararlanmasını sağlayan bir tema oluşturabilirler. Sonuç olarak, Elementor kullanarak güzel web siteleri oluşturmanızı sağlayan bir tema oluşturdular. Ayrıca, kullandığınız tema Artık tasarımınızın yoluna girmeyecek.
Mayıs 2019'da Elementor ekibi resmen merhaba temasını WordPress.org'da listeledi. Merhaba her zaman popüler sürükleme ve bırak sayfa üreticisi eklentisinin geliştiricilerinin hafif bir WordPress temasıdır.
Elementor ile Hello temasında çalışırken, sayfaları tasarlamaya odaklanabilirsiniz. Aslında, muhteşem tasarım fikirlerinizin yoluna girme teması konusunda endişelenmenize gerek yok. Çok fazla özelliği olmadığından, çok fazla kodu yoktur, bu da hızlı hale getirir. Sonuç olarak, Hello Elementor Elementor için en iyi tema olabilir.
İşte merhaba tema özelliklerinden bazıları,
- Yalın Başlangıç Tema Çerçevesi
- Elementor'a% 100 uyumlu
- Duyarlı Tasarım Özellikleri
- İyi belgelenmiş
- Geliştirici Dostu Kod
- Tam ekran ve kutulu düzenler
- RTL Desteklendi
- Erişilebilirlik hazır
- 300+ Sayfa Şablonu ve Bloklar
- Özelleştirmesi kolay: başlık, altbilgi ve daha fazlası
- Özel menü
- Açılış sayfası yönetimi için mükemmeldir.
Neden WP Dark Mode?
Daily News'u takip ederseniz, yol Karanlık Tema Trendleri her gün yükseliyor, herkes web sitelerine karanlık bir tema eklemek istiyor. Ayrıca, bir WordPress web sitesi kullanıyorsanız, şanslısınız.
WP Dark Mode eklentisini kullanarak, Web Sitenize Karanlık Mod Ekleme her zamanki gibi kolay.
Hello temasıyla birlikte Elementor ile web sitenizi inşa ediyorsanız, çok şanslısınız. WP Dark Mode bir Elementor Widget Elementor web sitenize bir düğme yerleştirmenize yardımcı olacak ücretsiz sürümlerinde.
Bu düğme, kullanıcınızın web sitenizi karanlık mod haline getirmesine yardımcı olacaktır. Ancak bu eklenti,
- Zamana dayalı karanlık mod
- 5 özel renk şeması
- Çoklu karanlık mod anahtar stilleri
- Karanlık Mod Anahtarı Kısa Kodu
- Posta/sayfa içeriğinin üstüne anahtarı yerleştirin
- Karanlık Mod Anahtarı Widget
- Sayfaları karanlık moddan hariç tutar
- Karanlık moddan öğeleri hariç tutar
- Ayarları içerir
- Özel anahtar metni
- 10+ karanlık mod renk şeması
- Karanlık Mod Tabanlı Görüntü Desteği
- Özel Karanlık Mod Renklerini Kullanın
- WordPress Post Düzenleyicisi Karanlık Modda
- Her öğeyi istediğiniz gibi özelleştirin
- Desteklenen tüm büyük WordPress temaları
- Karanlık Mod Tabanlı Özel CSS
- Menüde Karanlık Mod Anahtarı
- Arka Plan Görüntü Değişikliği
- Karanlık Mod Logo Desteği.
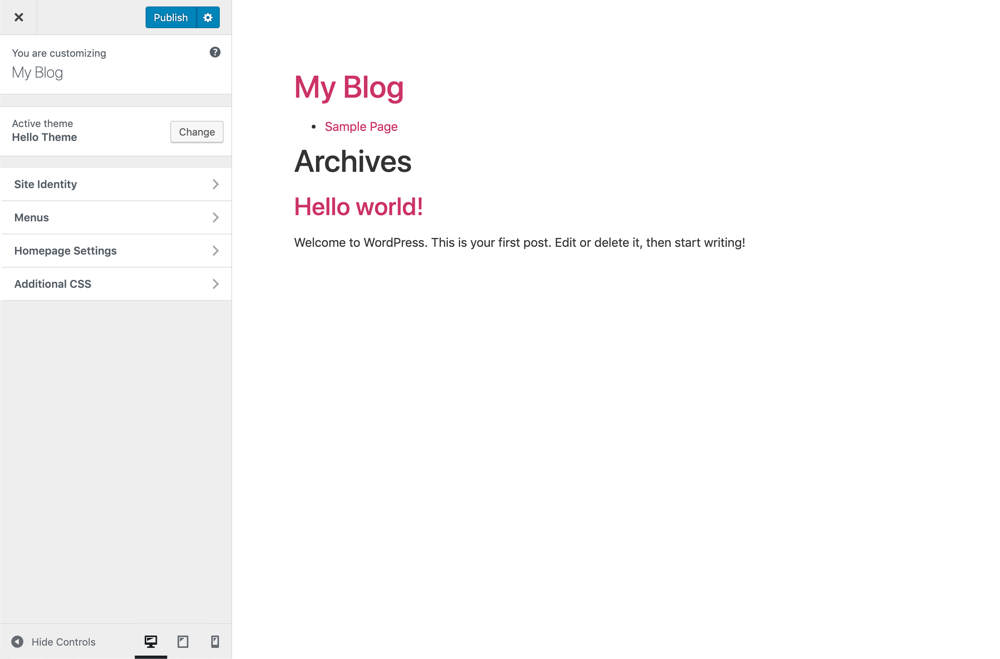
Web siteniz için Hello Elementor teması kurmak
Merhaba tema kurmak aslında oldukça basit. Tek yapman gereken içeri girmek
- Görünüm - Temalar
- Tıklamak Yeni ekle
- Tip "Merhaba Tema"Aramada
- Temanın üzerine gelin ve tıklayın Düzenlemek

Elementor'da Karanlık Mod Nasıl Etkinleştirilir
Elementor web sitenizde Dark Mode'u etkinleştirmek için bu kolay adımları izlemeniz gerekir.
1. Adım: Elementor'u yükleyin ve etkinleştirin
Başlamak için Elementor'u yüklemeniz gerekir. Yönetici kontrol panelinizden etkinleştirebilir veya şuradan indirebilirsiniz. Burada.
Adım 2: WP Dark Mode indirin
WP Dark ModeElementor Widget'ını kullanmanız için ücretsiz sürümü kullanmanız gerekir. Böylece, yönetici kontrol panelinizden indirebilirsiniz.

Adım 3: Bir sayfa oluşturun ve Elementor ile düzenleyin
Şimdi, Elementor ile bir sayfa oluşturmanız gerekiyor. Bir sayfa oluşturduktan sonra Elementor ile Düzenle düğme.

4. Adım: Sürükle N Karanlık Mod Widget'ı bırakın
Düzenleme paneline gittiğinizde Dark Mod Widget'ı arayın. Ardından N Düzenleme alanına bırakın. Tüm Elementor Widget için yapmanız gerektiği gibi.

Adım 5: Switch stilini seçin ve gereksinimlerinize göre hizalayın
Sizin için birkaç farklı anahtar stili var. Web sitenize uygun bir stil seçin,

Hizala,

Adım 6: Güncelleme ve Yayınla
İşiniz bitti. Sadece sayfanızı yayınlayın ve büyüyü göreceksiniz.

Artık Elementor'da karanlık modun kolaylıkla nasıl etkinleştirileceğini biliyorsunuz.
Bitirme
Yani, Elementor'da Dark Mode'un nasıl kullanılacağına dair öğreticinin sonundayız.
Karanlık mod yavaş yavaş bir trend haline geliyor. Ve emrinizde böyle harika bir eklenti ile, web sitenize birkaç tıklamayla kolayca karanlık bir tema ekleyebilirsiniz.
Elementor web sitenize karanlık bir tema ekleyebilirseniz, diğerlerinden kolayca öne çıkabilirsiniz. Peki ne bekliyorsun? Kopyanızı şimdi alın!
WordPress Dark Mode hakkında daha fazla bilgi edinmek ister misiniz? Dene Kapsamlı Rehber.