Bugün size WordPress 5.6'da karanlık modu nasıl etkinleştirebileceğinizi göstereceğiz.
WordPress yakın zamanda yeni 5.6 “Simone” sürümünü yayınladıklarında sektörde bir heyecan yarattı. Bazı yeni özellikler tanıttılar ve biraz geliştiler. Sadece yirmi yirmi bir yeni bir tema tanıttılar, aynı zamanda blok düzenleyicilerinde de çok geliştiler.
Yeni tema ile ilgili olarak, isterseniz artık karanlık mod ekleyebileceğinizi biliyor muydunuz? Evet, bunu duydun. Yeni temayı kullanıyorsanız web sitenize karanlık bir tema ekleyebilirsiniz.
Tamam, size gösterelim.
WordPress 5.6'da Karanlık Modu Etkinleştir (Tema Akıllıca)
WordPress geliştiricilerinin yeni temalarına karanlık mod ekleme kararının arkasında karışmışsanız, o zaman hakkında iyi bilgilendirilmezsiniz. Karanlık temanın son trend.
Tüm büyük ve küçük şirketler, kullanıcıları için web sitelerinde Dark Mode etkinleştirmek için bir seçenek ekliyor.
WordPress de aynı eğilimi takip ediyor. WordPress 5.6'da Karanlık Modu etkinleştirebilirsiniz.
Bunu yapmak için, önce yeni olanı etkinleştirmeniz gerekir Yirmi Yirmi Bir Yönetici kontrol panelinizden tema.
Bilmiyorsan, git Görünüşler-> temalar-> yeni ekle. Orada yeni temayı bulacaksınız.
Bundan sonra, özelleştirmeniz gerekir.
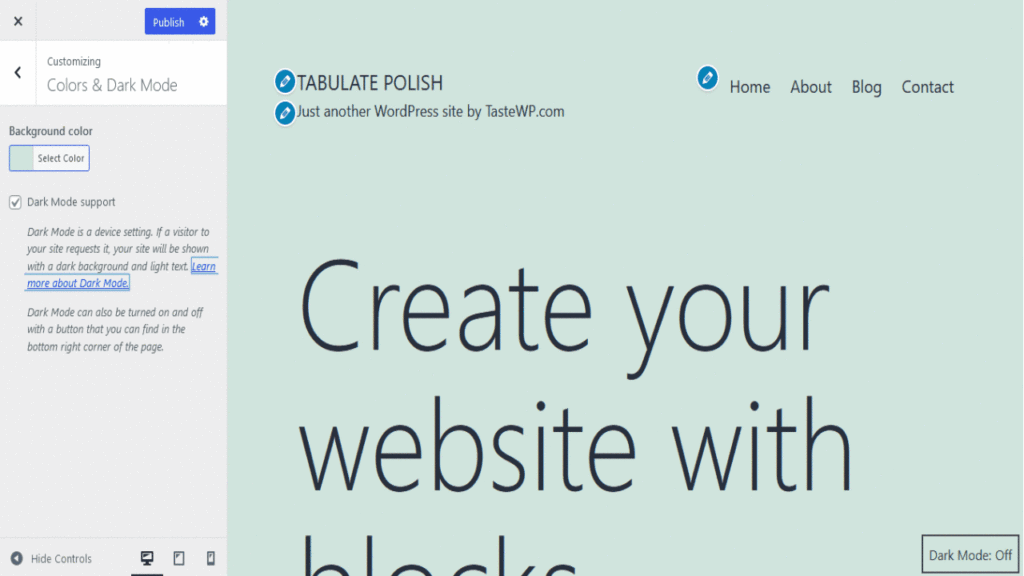
Karanlık modu etkinleştirmek için renklere gidebilirsiniz. Karanlık mod özelleştiricinizdeki bölüm. Sitenin arka planı için açık bir rengin seçilmişse.
Karanlık Mod Destek ayarlarını görebilecek ve etkinleştirebileceksiniz. Seçtiğiniz arka plan rengi ışık moduna uygulanırken, koyu mod renkleri otomatik olarak optimize edilir.
Önizlemenizdeki karanlık ve ışık şemaları arasında geçiş yapmak için önizleme ekranının altındaki karanlık mod açma/kapama düğmesini kullanabilirsiniz.

Ne kadar kolay olduğunu görün. Bu özelliği kullanarak web sitenizde kolayca havalı bir karanlık etkiye sahip olabilirsiniz.
Ancak, şimdi size bir eklenti kullanarak WordPress 5.6'da karanlık modu nasıl etkinleştirebileceğinizi göstereceğiz.
WordPress 5.6'da Karanlık Modu Etkinleştir (Eklenti Wise)
Temayı kullandığınızda, yaratıcılığınızı sergilemek için çok sınırlı bir fırsat sunar. Ve ona karanlık bir etki veriyorsun. Sanırım iyi bir fikir değil.
Bu nedenle, göze çarpmak için kendi benzersiz web sitenizi oluşturmanız ve daha fazla trafik ve satış kazanmak için karanlık bir etki vermeniz gerekir. Peki, temanın işlevlerini kullanmadan karanlık mod eklemek için ne yapabilirsiniz?
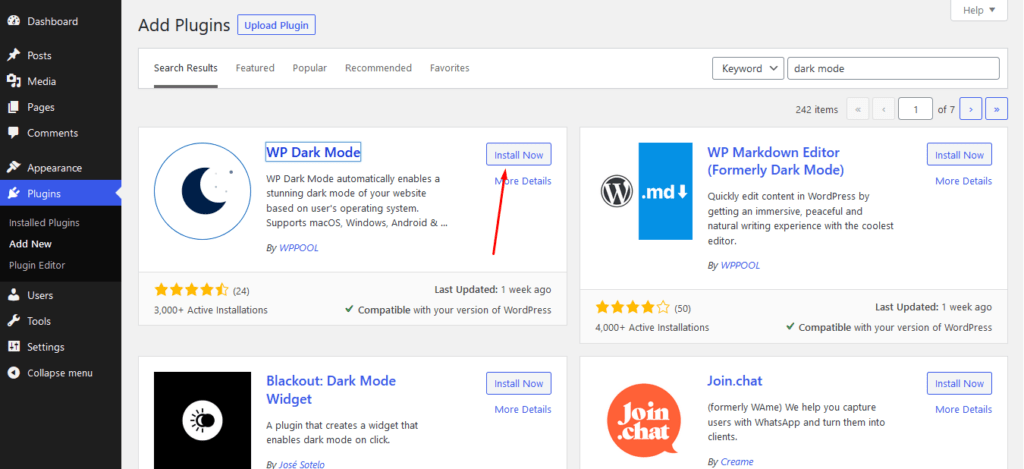
Peki, bir eklenti kullanabilirsiniz WP Dark Mode. Evet, bu karanlık mod eklentisinin yardımıyla her türlü WordPress tabanlı web sitesine karanlık bir efekt ekleyebilirsiniz.
Aşağıdaki gibi özelliklere sahiptir,
- Zamana dayalı karanlık mod
- 5 özel renk şeması
- Çoklu karanlık mod anahtar stilleri
- Karanlık Mod Anahtarı Kısa Kodu
- Posta/sayfa içeriğinin üstüne anahtarı yerleştirin
- Karanlık Mod Anahtarı Widget
- Sayfaları karanlık moddan hariç tutar
- Karanlık moddan öğeleri hariç tutar
- Ayarları içerir
- Özel anahtar metni
- 10+ karanlık mod renk şeması
- Karanlık Mod Tabanlı Görüntü Desteği
- Özel Karanlık Mod Renklerini Kullanın
- WordPress Post Düzenleyicisi Karanlık Modda
- Her öğeyi istediğiniz gibi özelleştirin
- Desteklenen tüm büyük WordPress temaları
- Karanlık Mod Tabanlı Özel CSS
- Menüde Karanlık Mod Anahtarı
- Arka Plan Görüntü Değişikliği
- Karanlık Mod Logo Desteği.
Şimdi bakalım
Karanlık Mod Nasıl Etkinleştirilir
Eklentiyi gösterge panelinizden etkinleştirdiğinizde,

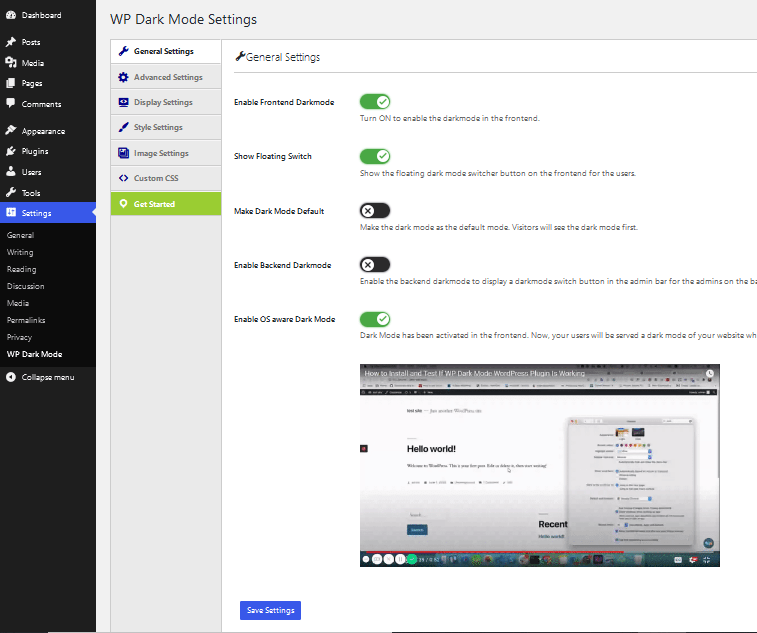
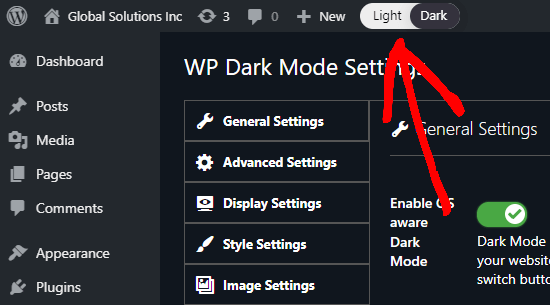
Git Ayarlar » WP Dark Mode WordPress yöneticinizdeki sayfa ve Genel Ayarlar sekmesine tıklayın. Orada otomatik olarak yeniden yönlendirilmelisiniz.

Sizin için birkaç seçenek var.
Eğer "Ön uç Darkmode'u etkinleştirin”Bu, web sitenizin ön ucundaki karanlık modu etkinleştirecektir.
Düğme 'Yüzen SWITC gösterH 'Açıldığında, kullanıcılar, cihazlarında karanlık bir mod seçeneği etkinleştirmemiş olsalar bile, kullanıcıların sitedeki görünümlerini herhangi bir zamanda karanlık moda değiştirebilirler.
'OS'nin Farkında Karanlık Modunu Etkinleştir'açıldı. Bu, ziyaretçilerin cihazları karanlık mod olarak ayarlandıktan sonra sitenizin karanlık mod sürümünü otomatik olarak göreceği anlamına gelir.

Web sitenizi ziyaret ettiğinizde, anahtarı sağ alt köşede göreceksiniz. Sitenizi anında cihazınızdaki karanlık mod haline getirmek için tıklayın.
Ancak bekleyin, daha fazla özelleştirme seçeneği var. Ayarlar » WP Dark Mode sayfası. Ancak, bu ücretsiz eklenti ile oldukça sınırlıdır.
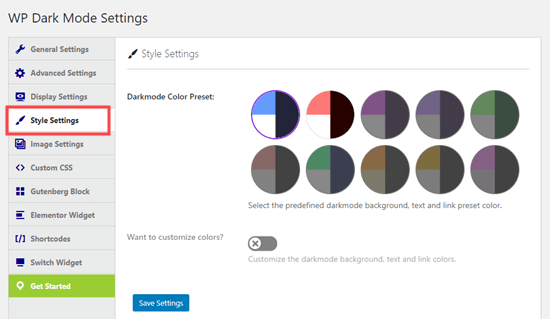
Stil Ayarları sekmesini kullanarak karanlık mod renklerini de özelleştirebilirsiniz:

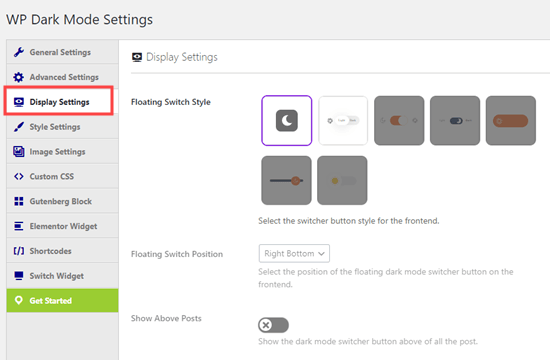
Kayan anahtarın stilini değiştirmek için Ekran Ayarları sekmesini tıklayın:

WP Dark Modeücretsiz sürümüyle, yalnızca ilk 2 kayan anahtar stilini ve aralarından seçim yapabileceğiniz ilk 2 renk ön ayarını alırsınız.
Yönetici arka ucuna karanlık mod ekleme
Şaşırtıcı olan, yönetici gösterge panelinize de karanlık mod ekleyebilmenizdir.
WordPress yönetici renk şemalarıyla birlikte gelir. Ama bu önemli bir faktör Ekranınızdan gelen beyaz ışığı azaltın. Neyse ki, WP Dark Mode bu sorunu çözer.
Daha keyifli bir kullanıcı deneyimi için WordPress yönetici alanınıza kolayca karanlık mod ekleyebilirsiniz.
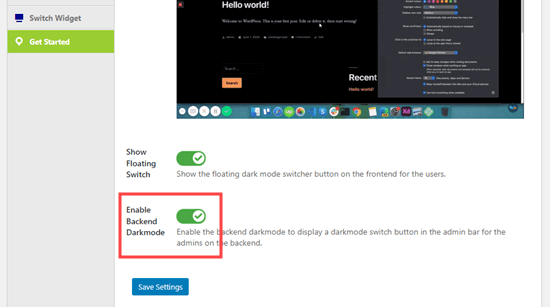
Gezin Ayarlar » WP Dark Mode Sayfa ve Genel Ayarlar sekmesine tıklayın. Sonra, 'Arka uç Darkmode'u etkinleştir'açık pozisyona geçin.

Şimdi yönetici alanınızın üst çubuğunda yeni bir anahtar göreceksiniz:

Yönetici alanınızı anında karanlık modda değiştirmek için bu anahtarı tıklamanız yeterlidir.
Sitenizin birden fazla WordPress kullanıcısı varsa, her kişi karanlık modu tercih ettikleri gibi açıp kapatabilir.
WordPress sürüm 5.6'da karanlık modu etkinleştirmenin ne kadar kolay olduğunu görün.
Son sözler
Kullanıcıların aradığı ana özelliklerden biri karanlık mod kullanımıdır. Bir Android uygulaması veya bir web sitesi olsun, kullanıcılar bu özellikleri istiyor. Bu yüzden Facebook, YouTube, Reddit gibi tüm büyük web siteleri kullanıcıları için Dark Mode özelliğini getirdi.
Bu yüzden WordPress 5.6 bu özelliği temalarıyla tanıttı. Ancak, herhangi bir web sitesi tasarımı için WordPress Dark Mode'u etkinleştirmek istiyorsanız, WP Dark Mode eklentisini kullanmanız gerekir.
Kısa öğreticimizin web sitenize karanlık bir tema eklemenize yardımcı olacağını umuyoruz.