Bir e-ticaret mağazası işleten herkes için, özelleştirilmiş ve iyi organize edilmiş bir mağaza sayfasına sahip olmak esastır.
WordPressile, WooCommerce Shop sayfalarını kolayca düzenlemek ve özelleştirmek mümkündür. Basit adımların ardından, işletme ihtiyaçlarınıza göre tasarlanmış woocommerce mağazası sayfaları oluşturabilirsiniz.
Bu makalede, Woocommerce Shop sayfasının WordPress ile kolayca nasıl özelleştirileceği ve mağaza sayfanızın özelleştirmesinden en iyi şekilde yararlanmaya ilişkin ipuçları sağlanacağı tartışılacaktır.
İçindekiler
WooCommerce Shop sayfası nedir?
İlk olarak, Woocommerce mağaza sayfalarını biraz daha iyi anlayalım!

Woocommerce Shop sayfası, Web sitenize yüklediğinizde ve etkinleştirdiğinizde WordPress için WooCommerce eklentisi tarafından otomatik olarak oluşturulan bir sayfadır. Müşterilerinizin çevrimiçi mağazanızdan ürünlere göz atıp satın alabileceği ana sayfadır.
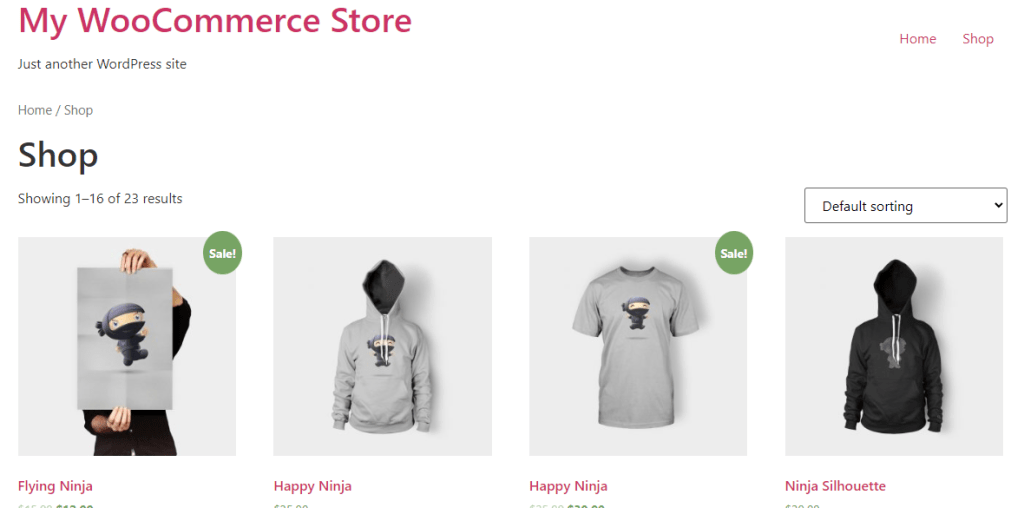
Mağaza sayfası, web sitesinde sunulan ürünleri görüntüleyen ve genellikle bir e -ticaret mağazasında en çok ziyaret edilen sayfadır. Varsayılan olarak, WooCommerce Shop sayfaları ürünleri ızgara biçiminde görüntüler.
Mağaza sayfası, fiyatları ve görüntüleri ile tüm ürünlerinizin bir listesini görüntüler. Müşteriler, ürünleri kategori, fiyat aralığı, popülerlik ve daha fazlası gibi çeşitli kriterlere göre filtreleyebilir. Ayrıca ürünleri fiyat, tarih veya popülerliğe göre sıralayabilirler.
Çevrimiçi mağazanızı ziyaret eden bir müşteri için en önemlisi, ürünlerin nasıl organize edildiği ve aradıklarını ne kadar kolay bulabilecekleridir. Bu nedenle mağaza sayfası, WooCommerce ile çalışan herhangi bir çevrimiçi mağazanın önemli bir bileşenidir.
Müşterilerin ürünlerinizi keşfetmeleri ve satın alma işlemleri için merkezi bir merkez sağlar. Mağaza sayfasını, düzenini, tasarımını ve içeriğini değiştirerek web sitenizin görünümüne ve hissine uyacak şekilde özelleştirebilirsiniz.
WordPress Woocommerce Shop sayfası nasıl özelleştirilir
Yapabilirsiniz Woocommerce için özel bir mağaza sayfası oluşturun üç şekilde:
- WooCommerce Shop sayfalarını programlı olarak özelleştirebilirsiniz
- WooCommerce'de bir mağaza sayfasını sayfa oluşturucularla özelleştirebilirsiniz ve
- WooCommerce Shop sayfası eklentilerini kullanabilirsiniz
1. WooCommerce Shop sayfasını programlı olarak özelleştirebilirsiniz
Ne zaman WordPress bir Woocommerce Shop sayfasını özelleştirin Programlı olarak, sayfa oluşturucuları veya eklentileri kullanmanız gerekmez. Ancak, bunun için bazı temel kodlama bilgisine ihtiyacınız olacağından bahsetmeye değer.
Öyleyse, kazalım!
Adım 1 - İlk adım, temanız için bir çocuk teması oluşturmaktır.
Çocuk teması, ana temanın tüm işlevlerini, özelliklerini, tasarımını ve görünümünü ve hissini devralan ek bir temadır.
Çocuk teması, önceki sürümünüze geri dönmeniz gerekiyorsa, ana temayı bozmadan test perspektifinden önemlidir. Ana temanızda bir çocuk teması oluşturmadan ve güncellemeden değişiklik yaparsanız, tüm değişiklikler ana temaya yansır ve eski temaya geri dönemezsiniz.
Bu nedenle, bir çocuk teması kullanmanın bir avantajı, ebeveyn temasını güncelledikten sonra bile çocuk temanızın zarar görmemesidir. Yapabilirsiniz Çocuk Teması Oluşturun bir kod veya eklenti kullanarak.
Adım 2 - Oluşturduğunuz çocuk teması için bir klasör yapısı oluşturun
Çocuk teması oluşturulduktan sonra, bir klasör yapısı oluşturmalısınız. Web sitesi dosyalarını değiştirmek için bir FTP istemcisi kullanmanız gerekecektir. Bunu FileZilla ile yapabilirsiniz.
Çocuk teması için bir klasör oluşturduktan sonra, başka bir klasör oluşturmanız ve WooCommerce adını vermeniz gerekir. Daha sonra, bir PHP dosyası oluşturun ve IT Archive-Product.php adını verin. İkincisi Woo Shop sayfası şablonu dosyasıdır.
Bir sonraki adım, bu WooCommerce Shop sayfası için içerik oluşturmaktır.
Adım 3 - Woocommerce Shop sayfanıza içerik ekleyin
Arşiv-Ürün.php Metin Düzenleyicisi'ne ne yazdığınız her şeyi mağaza sayfasını ziyaret ettiklerinde müşteriler tarafından görülebileceğini hatırlamak önemlidir. Bir kod ekleyerek mağazanızın ön sayfasını istediğiniz gibi değiştirebilirsiniz.
Nasıl ilerleyeceğinizden emin değilseniz bir sonraki adıma geçin.
4. Adım - Mağaza Sayfası Şablonu
WooCommerce vitrinlerinin sıfırdan inşa edilmesi gerekmez; Bunun yerine mevcut bir şablonu değiştirebilirsiniz. Bunu yapmak için, ana temadan single.php veya index.php dosyasını almanız gerekir.
İkisinden biriyle karşılaşırsanız, onları kopyalayın ve 2. adımda yaptığınız WooCommerce klasörüne yerleştirin. Her ikisini de bulursanız, Single.php saklanacak olanıdır. Ardından, yeni yapıştırdığınız dosyayı archive-product.php'ye yeniden adlandırın ve orijinali kaldırın.
Adım 5 - Mağaza sayfanızı özelleştirmek için kısa kodları kullanın
WooCommerce çok sayıda kısa kodların WooCommerce mağaza sayfalarını özelleştirmeniz için. Kısa kodları arşiv-ürünü ekleyebilir.
2. WooCommerce'de bir mağaza sayfasını sayfa oluşturucularla özelleştirebilirsiniz
Sırasında WooCommerce Mağazası Sayfalarını Özelleştirme Programlı olarak zaman verimli olabilir, uygulamak için bazı temel kodlama bilgisine ihtiyacınız olacaktır.
Aynı şeyi sayfa oluşturucuların yardımıyla yaptığınızda, temanın dosyalarını değiştirmeniz gerekmeyecek ve her şeyi değiştirebileceksiniz - düzen, tasarım ve ürün türleri ve kategorilerden ürün ekranına kadar.
Ve her şeyden önce, herhangi bir kodlama becerisine ihtiyacınız olmayacak.
Bunu yapmak için iki adım var.
- Divi, Gutenberg gibi sayfa oluşturucularla bir sayfa oluşturun, WooCommerce Elementor, Görsel besteci veya diğerleri.
- Bu sayfayı mağaza sayfanıza çevirin
Bir sayfa oluşturucu kullanarak Woocommerce Shop sayfasını oluşturun/düzenleyin
Bu gösteri için varsayılan WordPress sayfası oluşturucu - Gutenberg'i kullanacağız.
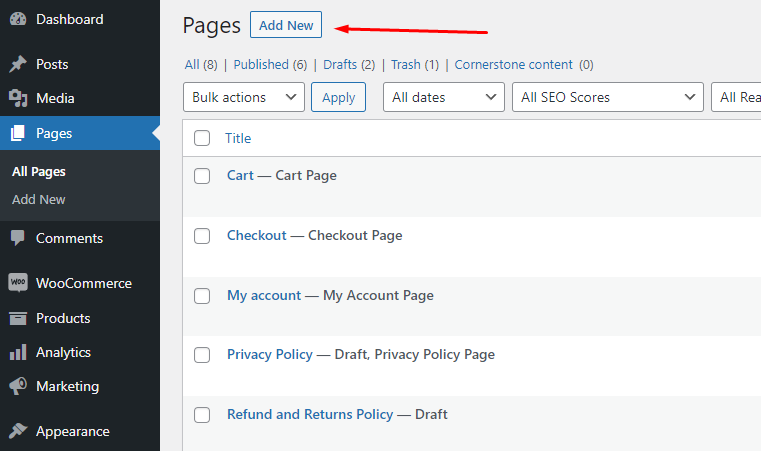
WordPress Yönetici Panelinize giriş yapın ve yeni bir sayfa ekleyin Sayfa.

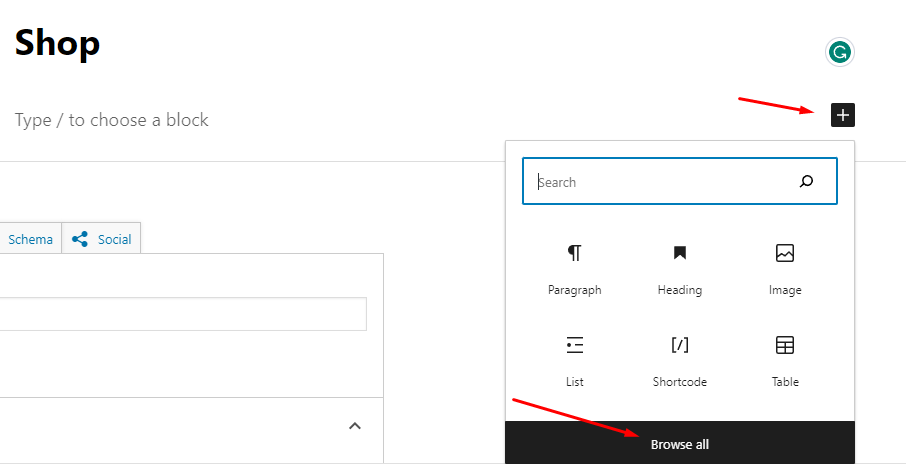
Bu sayfa mağazasını adlandıracağız. (+) Simgesini tıklarsanız, blok penceresini açar.

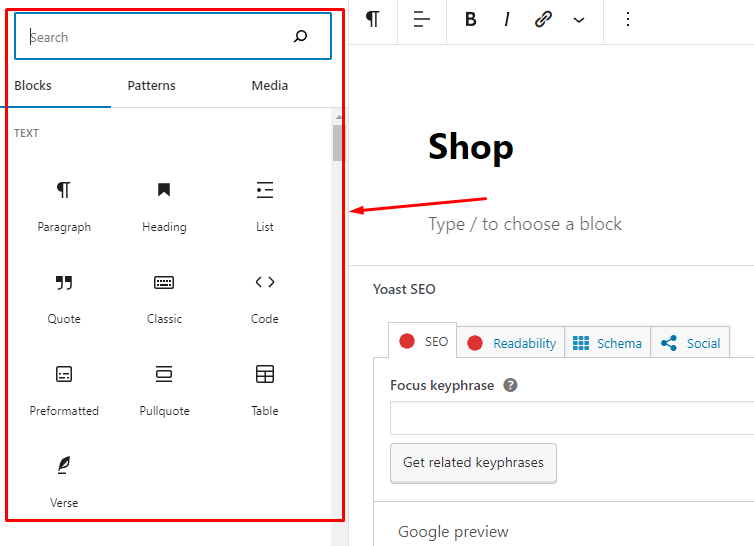
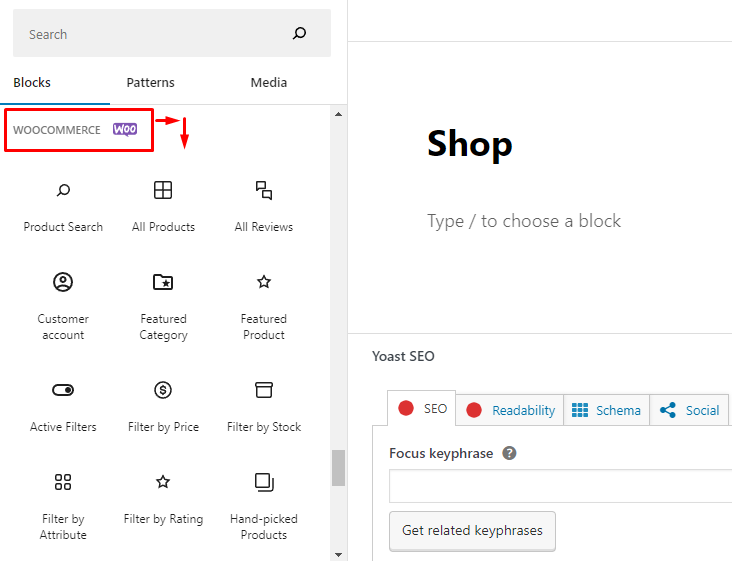
Tıklayın Hepsine göz atve soldaki blok panelini açacaktır.

Aşağı kaydırırsanız, WooCommerce için özel bir blok bölümü bulacaksınız. WooCommerce mağaza sayfalarını tasarlamanız veya özelleştirmeniz için çok çeşitli bloklar mevcuttur.

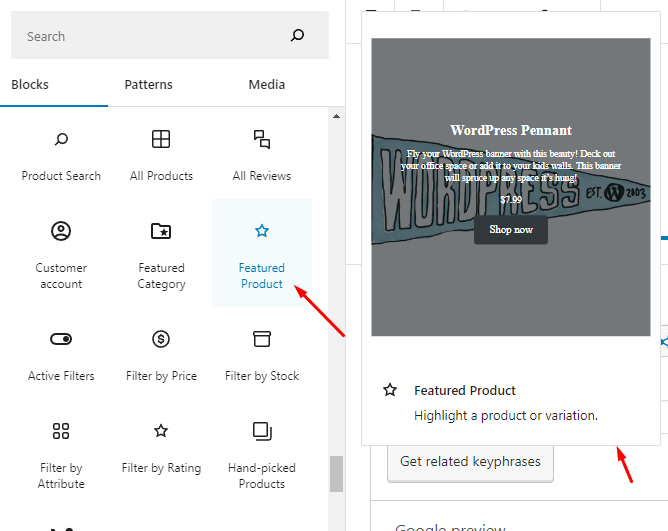
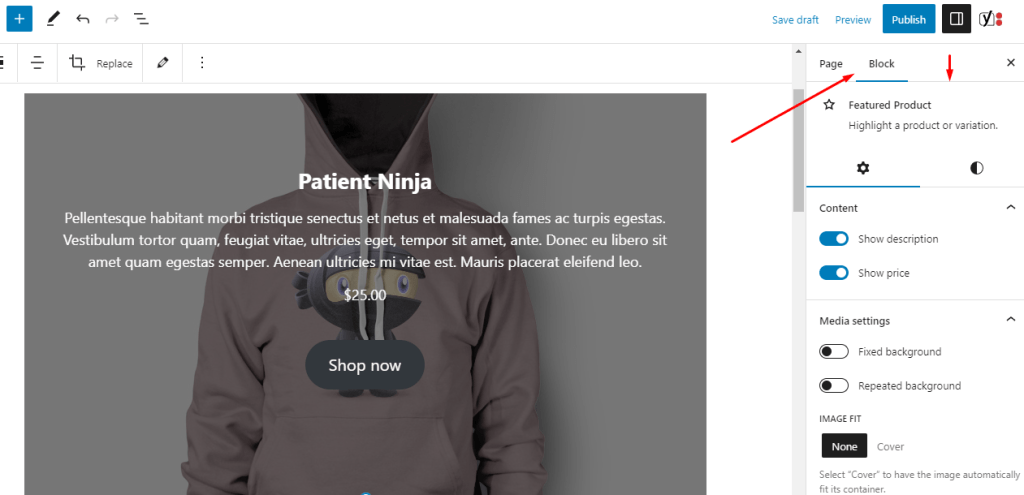
Öne çıkan ürün bloğu ile başlayalım.

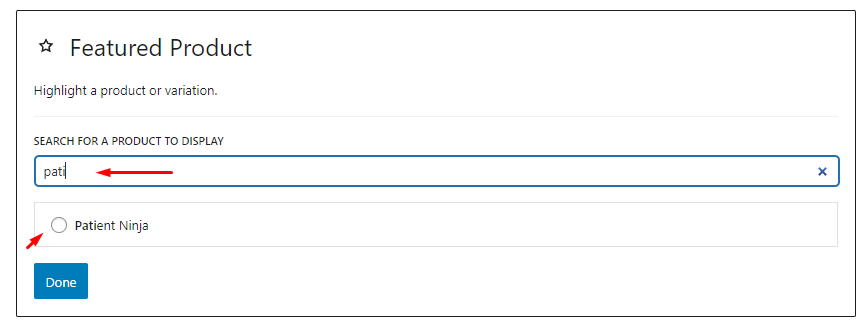
Düzenleme penceresine sürükleyin ve bırakın. Ürün adınızı yazın ve seçin ve tıklayın.

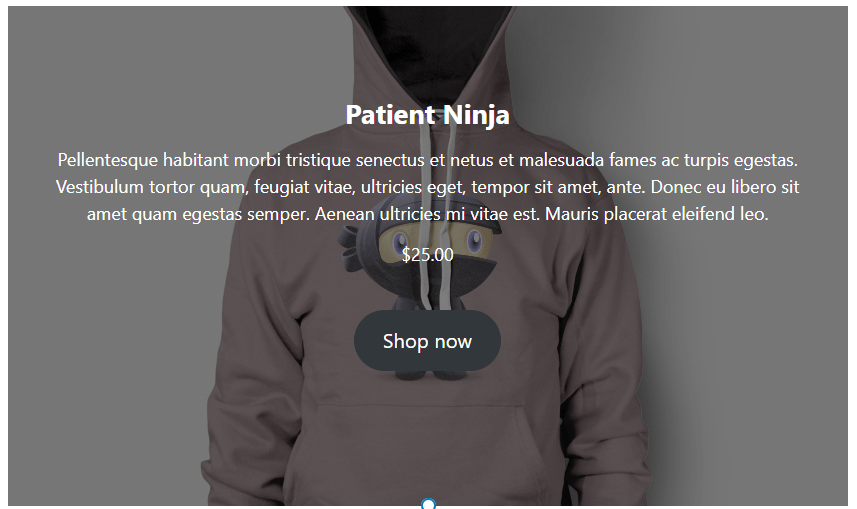
Şimdi mağaza sayfanızda öne çıkan bir ürün var.

Bloğu blok ayarlarından daha da özelleştirebilirsiniz.

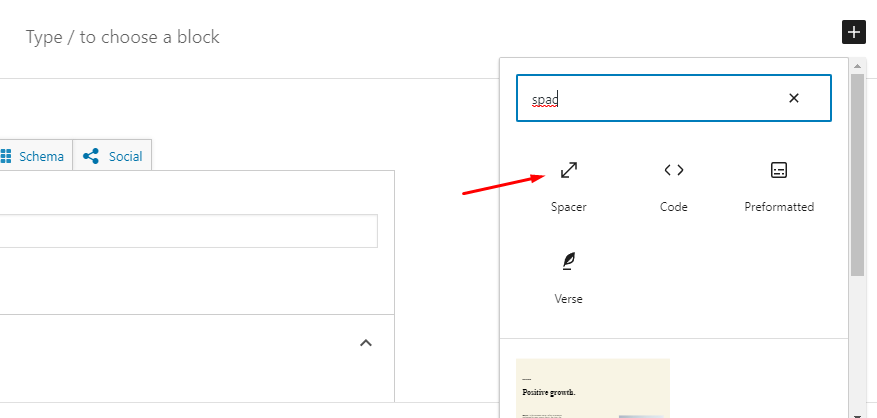
Getir Aracı bloklar arasına biraz boşluk koymak için blok.

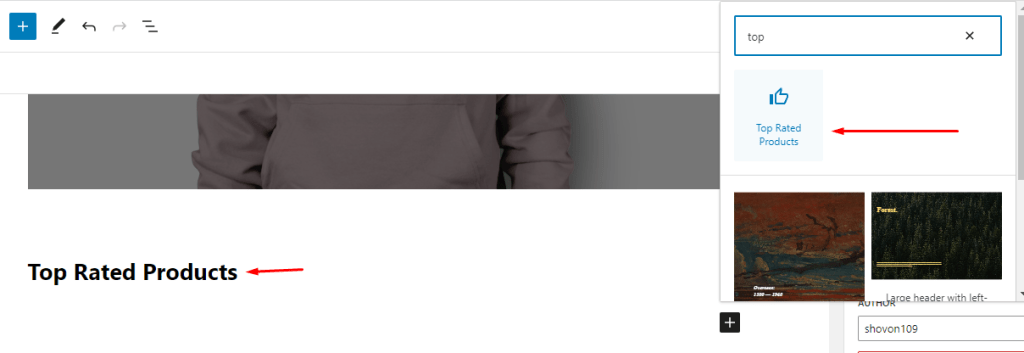
Bir başlık bloğu ekleyin, üst düzey ürünleri adlandıracağız. Sonra takın En iyi derecelendirilmiş ürünler engellemek.

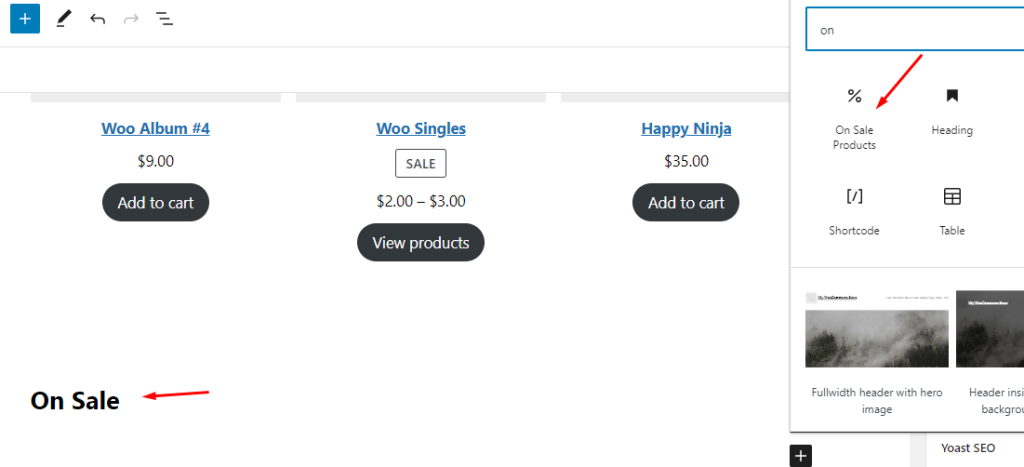
WooCommerce otomatik olarak tüm en iyi ürünlerinizi getirecektir. Satış içi ürünleriniz için başka bir bölüm oluşturalım. Başka bir başlık oluşturun ve Satış Ürünleri engellemek.

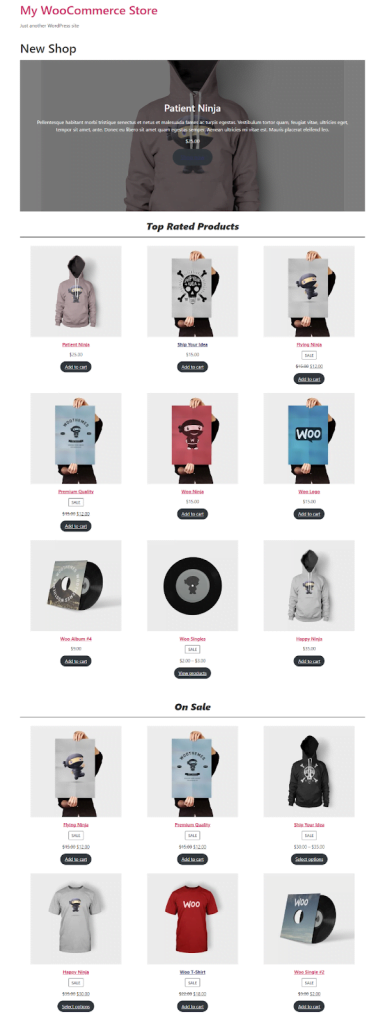
Bir değişiklik için, sayfa yeni mağazasını adlandıralım ve yayınlayalım. Son çıktı böyle görünebilir.

Bu sayfayı mağaza sayfanıza çevirin
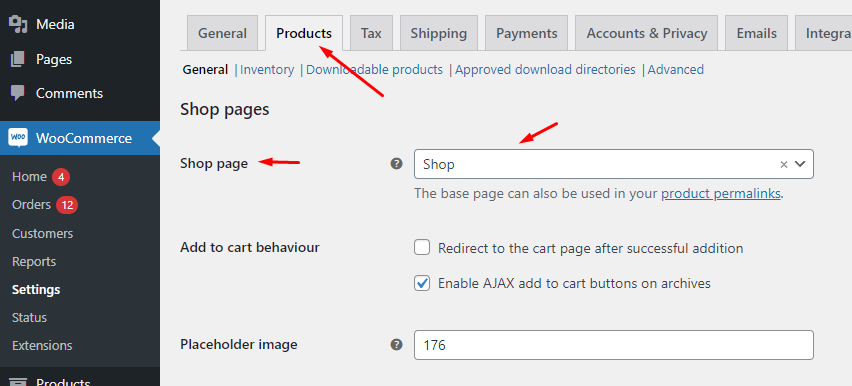
Artık yeni bir mağaza sayfası oluşturduğumuza göre, Site için varsayılan mağaza sayfası olarak ayarlamamız gerekiyor. Gidip gelmek WooCommerce >> Ayarlar Ve sonra tıklayın Ürünler sekme.

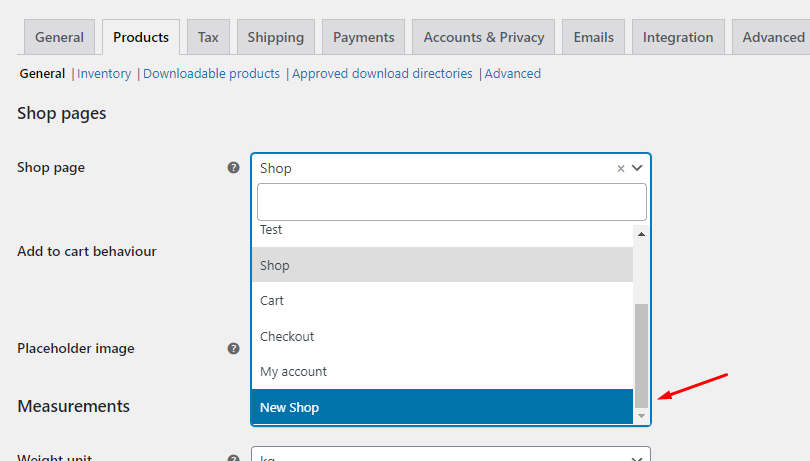
Mağaza sayfasından açılır, yeni oluşturulan mağaza sayfanızı kaydırın, bulun ve seçin.

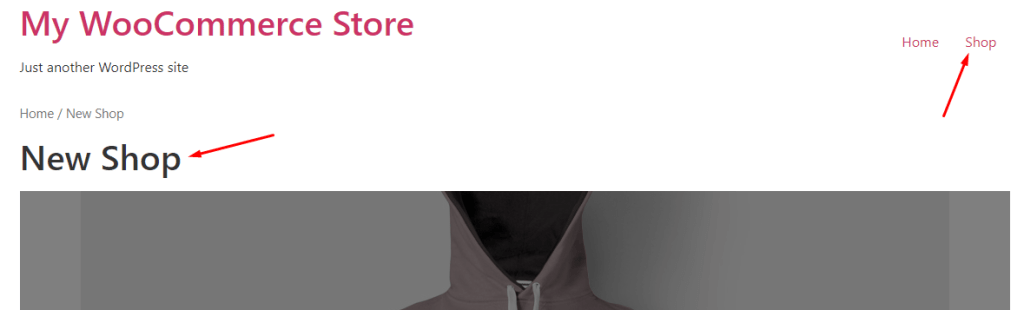
Değişiklikleri kaydedin. Başlık menüsünden mağaza sayfanızı tıklarsanız, sizi yeni sayfaya yönlendirir.

3. Woocommerce Shop sayfası eklentilerini kullanabilirsiniz
Daha önce de belirtildiği gibi, eklentiler yardımıyla özelleştirilmiş bir WooCommerce Shop sayfası da oluşturabilirsiniz.
Bunun en iyi eklentilerinden bazıları:
Barn2 (Premium) tarafından WooCommerce Ürün Tablosu

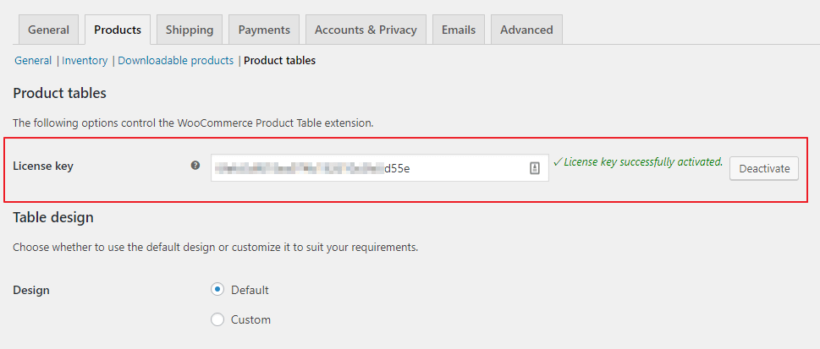
Bu eklenti, ürünlerinizi bir tablo biçiminde listelemenize ve mağaza sayfanıza eklemenizi sağlar. Bunu kullanmak için WooCommerce Ürün Tablosu eklentisini yükleyin ve etkinleştirin. WooCommerce sekmesinden tıklayın Ayarlar> Ürünler. Ürünler sekmesi altında ürün tabloları bölümünü göreceksiniz. Eklentinin lisans anahtarını buraya girin.

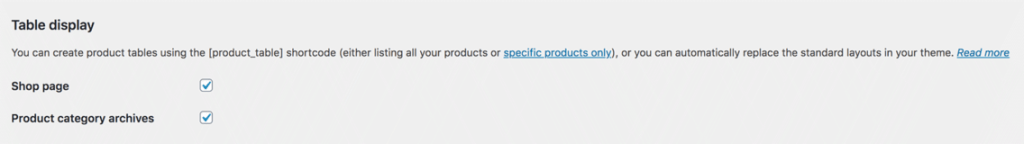
Ürün tablolarını mağaza ve kategori sayfalarına ekleyin. Eklentiler Ayarları sayfasına gidin - Tablo Görüntüleyin ve tablonun eklenmesini istediğiniz yeri seçin.

Kutuları mağaza ve ürün kategorisi arşivine göre işaretleyin ve değişiklikleri kaydedin.
Ayrıca masada gerekli değişiklikleri de yapabilirsiniz.
Yaypricing - WooCommerce dinamik fiyatlandırma ve indirimler
Yaypricing ile önceden oluşturulmuş fiyatlandırma şablonlarına dayanan çeşitli indirim stratejileri oluşturabilirsiniz. Buna ek olarak, Yaypricing, Woocommerce mağazanızdaki mağaza sayfasının görünümünü özelleştirmenize de yardımcı olabilir. Örneğin, yaypricing satış odaklı bazı özellikler sunar:
- Mağazanın satış kampanyası için bir geri sayım zamanlayıcısı görüntüleyin: Bu özellik ile, WooCommerce mağazanız için bir fiyatlandırma kuralı oluşturduktan sonra, YayPring her kural için bir program oluşturmanıza olanak tanır ve ardından geri sayım zamanlayıcıyı görüntüleyecek şekilde değiştirebilirsiniz.
- Ürün toplu fiyatlandırma tablosunu görüntüleyin: Toplu fiyatlandırma indirim programları ile, müşterilere ürün satın alırken fiyatlara genel bir bakış sunmak için ürün miktarına göre bir fiyat listesi görüntüleme seçeneğiniz vardır. YayPring, fiyatlandırma tablosunun görüntüleme konumunu veya görünümünü özelleştirmemizi sağlar. Bu nedenle, bu özellik, ürün fiyatlandırması hakkında daha fazla bilgi vererek WooCommerce ürün sayfasını düzenlememize yardımcı olur.
- Her Woocommerce ürününü düzenlemeye gerek kalmadan, özellikle Black Friday veya Noel'de özel mevsimlerde WooCommerce Ürün Sayfası'na toplu add medya.
YayPring ayrıca, müşterileriniz için tanıtım stratejilerini duyurmak için ürün sayfasında indirim afişini görüntülemenize olanak tanır. Bu özelliği ayarlamak çok kolay, YayPring'in “ayar” bölümünde, işlevin indirim programı açıklamasını görüntülemesini sağlar ve metin ve resim eklemenizi sağlar. İndirimleri belirli ve göz alıcı olarak tanımlayabilirsiniz, bu da ürün sayfanızın müşteriler için daha çekici olmasına yardımcı olur.
Bu nedenle, Yaypricing ile, WooCommerce Shop sayfalarını kolaylıkla özelleştirebilir ve sıkıcı varsayılan mağazanızı teknoloji meraklısı olmaya gerek kalmadan daha canlı hale getirebiliriz.

Storecustomizer, kullanıcıların mağaza sayfaları da dahil olmak üzere tüm Woocommerce sayfalarını özelleştirmesini sağlayan ücretsiz bir eklentidir. Storecustomizer ile kullanıcılar WooCommerce Shop ve ürün sayfalarından öğeleri düzenleyebilir veya kaldırabilir, tüm Woocommerce düğmelerinin tasarımını özelleştirebilir, WooCommerce Shop ve ürün sayfaları için yazı tipi boyutu ve renk düzenleyebilir ve “satışta” Woocommerce ürünleri için metin ve renkleri düzenleyebilir.
Kullanıcılar ayrıca mağaza ürün sayfalarına bir "Alışverişe Devam Et" düğmesi ekleyebilir, WooCommerce Checkout sayfasındaki temel ödeme alanlarını kaldırabilir, sepet sayfalarına "Alışverişe Geri Dön" düğmesi ekleyebilir ve belirli sayıda gün içinde oluşturulan ürünlere "Yeni Ürün" rozetleri ekleyebilir.
Storecustomizer'ın temel özelliklerinden biri, kullanıcıların WordPress Customerer'ı kullanarak tüm bu öğeleri canlı bir ortamda görsel olarak özelleştirmelerine izin vermesidir. Bu, kullanıcıların değişikliklerini WooCommerce ayarlarını düzenlerken görebildikleri ve WooCommerce Shop sayfalarını özelleştirmek için hızlı ve sezgisel bir araç haline getirdikleri anlamına gelir.
Dahası, Storecustomizer hafif olacak şekilde üretilmiştir ve yalnızca gerekli olan kodu içerir ve hızlı ve verimli olmasını sağlar. Ayrıca, eklenti, Storecustomizer bunu yapamasa bile, kullanıcıların yardıma ihtiyaç duyduğu ekstra unsurlar için özel destek sunar.
Genel olarak, Storecustomizer, Woocommerce mağaza sayfalarını bir çocuk teması oluşturmadan veya birden fazla eklenti eklemeden özelleştirmek isteyen herkes için yararlı bir eklentidir. Görsel özelleştirme seçenekleri, hafif tasarımı ve özel desteği onu WooCommerce kullanıcıları arasında popüler bir seçim haline getiriyor.
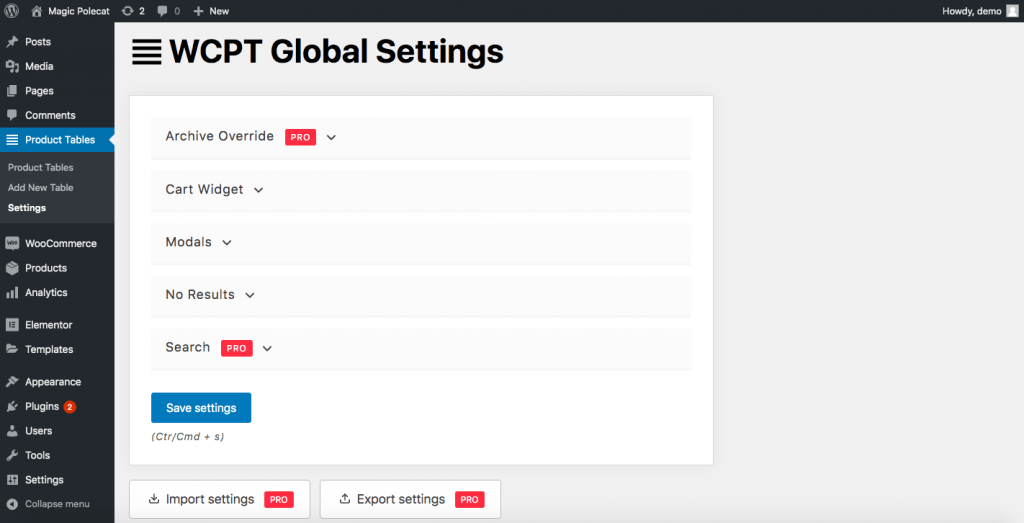
WC Ürün Tablosu tarafından WooCommerce Ürün Tablosu (Ücretsiz ve Premium)

WooCommerce ürün tablosu, WooCommerce siteleri için ürün tabloları oluşturmaya yardımcı olan bir WordPress eklentisidir. Bu eklenti binlerce kullanıcı tarafından yüksek oranda derecelendirilmiştir ve test edilmiştir.
WC ürün tablosundan WooCommerce Ürün Tablosu'nun profesyonel sürümü, benzersiz bir arşiv geçersiz kılma özelliğine sahiptir. Bu özellik ile, varsayılan WooCommerce ızgaralarını sadece mağaza sayfasının en üstünde değil, aynı zamanda arşiv sayfalarında, örneğin kategori, öznitelik ve etiketlerde değiştirebilirsiniz.
Bu işlevselliği etkinleştirmek için, WP kontrol paneline-ürün tabloları-ayarlar-arşiv geçersiz kılma'ya gidin.

Jetwoobuilder

JetWoobuilder, Woocommerce mağaza sayfalarını özelleştirme konusunda başka bir güçlü eklentidir. Özel şablonlar, özel widget'lar, atlıkarınca türleri ve mağazaya özgü sayfalarla bu eklenti, mağaza sayfanızı bir merak etmek için gereken her şeye sahiptir.
Eklenti yılda 43 ABD dolarıdır ve bir site lisansı, destek ve güncellemeler içerir.
Neden Woocommerce Shop sayfanızı özelleştirmelisiniz?
WooCommerce Shop sayfaları için sayfa özelleştirme çok önemlidir ve çeşitli avantajlarla birlikte gelir. Mağaza sayfanızı özelleştirmek istemenizin bazı nedenleri:
Marka
Mağaza sayfanız, müşterileriniz için önemli bir temas noktasıdır ve marka kimliğinizle uyumlu olduğundan emin olmak çok önemlidir. Markanızı yansıtacak şekilde mağaza sayfanızın tasarımını özelleştirerek, web sitenizde uyumlu ve tutarlı bir görünüm ve his oluşturabilirsiniz.
Marka renklerinizi, yazı tiplerinizi ve görüntülerinizi kullanmak, müşterilerinizle rezonansa giren ve markanızı daha tanınabilir hale getiren güçlü bir görsel kimlik oluşturmanıza yardımcı olabilir. Ayrıca, müşteri sadakatini geliştirerek ve işleri tekrarlayan bir güven ve aşinalık duygusu yaratmaya yardımcı olabilir.
Mağaza sayfanızın içeriğini özelleştirmek, marka mesajlaşmanızı ve değerlerinizi güçlendirmeye de yardımcı olabilir. Örneğin, markanız ve misyonu hakkında bir hikaye anlatmak için ürün açıklamalarını ve resimlerini kullanabilirsiniz. Müşterilerinize sundukları değeri sergilemek için ürünlerinizin benzersiz özelliklerini ve avantajlarını da vurgulayabilirsiniz.
Genel olarak, marka kimliğinizi yansıtacak şekilde Woocommerce Shop sayfanızı özelleştirmek, başarılı bir çevrimiçi mağaza oluşturmada önemli bir adımdır. Bunu yapmak, müşterilerinizle rezonansa giren ve sizi rakiplerinizden ayıran güçlü ve tanınabilir bir marka oluşturabilir.
Kullanıcı Deneyimi
Başarılı bir çevrimiçi mağaza için harika bir kullanıcı deneyimi gereklidir ve mağaza sayfanız bu deneyimi yaratmada önemli bir rol oynar. Mağaza sayfanızı özelleştirerek, genel alışveriş deneyimlerini geliştirmeye yardımcı olabilecek müşterilerinizin ihtiyaçlarını ve tercihlerini karşılayacak şekilde optimize edebilirsiniz.
Mağaza sayfanızı özelleştirmenin önemli bir yönü, ürünlerinizi açık ve sezgisel bir şekilde düzenlemektir. Bu, ürün kategorileri oluşturma, filtre ekleme ve sıralama seçenekleri eklemeyi ve yüksek kaliteli ürün görüntüleri ve açıklamaları kullanmayı içerebilir. Müşterilerin aradıkları ürünleri bulmasını kolaylaştırarak, hayal kırıklığını azaltmaya ve satış olasılığını artırmaya yardımcı olabilirsiniz.
Mağaza sayfanızın içeriğini özelleştirmek de daha iyi bir kullanıcı deneyimi sağlamaya yardımcı olabilir. Örneğin, yapabilirsiniz ürün incelemelerini ve derecelendirmelerini ekleyin Müşterilerin bilinçli satın alma kararları vermelerine yardımcı olmak için. Ayrıca, müşterilerinizle güven ve güven oluşturmaya yardımcı olabilecek nakliye, iadeler ve müşteri desteği hakkında bilgi de sağlayabilirsiniz.
Ayrıca, promosyonları, satışları ve diğer özel teklifleri vurgulamak için mağaza sayfanızı kullanabilirsiniz. Bu teklifleri mağaza sayfanızda belirgin bir şekilde sunarak, görünürlüklerini artırabilir ve müşterileri bunlardan yararlanmaya teşvik edebilirsiniz.
Genel olarak, kullanıcı deneyimini geliştirmek için Woocommerce Shop sayfanızı özelleştirmek, çevrimiçi mağazanızın başarısını önemli ölçüde etkileyebilir. Müşterilerin web sitenizde alışveriş yapmasını kolay ve keyifli hale getirerek, müşteri memnuniyetini ve sadakatini artırabilir ve sonuçta daha fazla satış sağlayabilirsiniz.
Dönüşüm oranı
Herhangi bir çevrimiçi mağazanın temel hedeflerinden biri Web sitesi ziyaretçilerini ödeme yapan müşterilere dönüştürünve mağaza sayfanız bu hedefe ulaşmada kritik bir rol oynar. Mağaza sayfanızı özelleştirerek, ziyaretçilerin bir satın alma yapma olasılığını artırmak için optimize edebilirsiniz.
Dönüşüm oranı optimizasyonu (CRO) için WooCommerce Shop sayfalarını özelleştirmenin önemli bir yönü, düzeni ve tasarımı optimize etmektir. Bu, temiz ve basit bir tasarım kullanmayı, ürün görüntülerinin yüksek kaliteli ve ilgi çekici olmasını ve net ve özlü ürün açıklamalarını kullanmayı içerebilir. Çekici ve ilgi çekici bir sayfa oluşturarak, ziyaretçilerin dikkatini çekebilir ve ürünlerinizi daha fazla keşfetmeye teşvik edebilirsiniz.
CRO'nun bir diğer önemli yönü de mağaza sayfanızın içeriğini optimize etmektir. Bu, potansiyel müşterilerle güven ve güvenilirlik oluşturmaya yardımcı olmak için müşteri incelemeleri ve derecelendirmeler gibi sosyal kanıt eklemeyi içerebilir. Ayrıca, ziyaretçileri “Sepete Ekle” veya “Şimdi Satın Al” gibi harekete geçmeye teşvik etmek için harekete geçirici mesajlar (CTA'lar) da ekleyebilirsiniz.
Mobil cihazlar için mağaza sayfanızı özelleştirmek, dönüşüm oranınızı iyileştirmek için de kritiktir. Mobil cihazlarında gittikçe daha fazla müşteri ile mağaza sayfanızın mobil deneyim için optimize edilmesini sağlamak şarttır. Bu, duyarlı bir tasarım kullanmayı, mobil ekranlar için görüntüleri ve içeriği optimize etmeyi ve ödeme işlemini basitleştirmeyi içerebilir.
Son olarak, dönüşüm oranınızı iyileştirmek için mağaza sayfanızın performansını düzenli olarak test etmek ve ölçmek esastır. A/B testi ve Google Analytics gibi araçları kullanarak, iyileştirme alanlarını belirleyebilir ve mağaza sayfanızı maksimum dönüşümler için optimize etmek için veri odaklı kararlar alabilirsiniz.
SEO
Arama Motoru Optimizasyonu (SEO), başarılı bir çevrimiçi mağazanın kritik bir bileşenidir ve mağaza sayfanız, web sitenizin arama motoru sıralamalarını geliştirmede önemli bir rol oynayabilir. SEO için mağaza sayfanızı özelleştirerek, web sitenizin arama motoru sonuçları sayfalarında (SERP) görünürlüğünü artırabilir ve web sitenize daha fazla organik trafik çekebilirsiniz.
WooCommerce Shop sayfalarını SEO için özelleştirmenin önemli bir yönü, ürün başlıklarınızda ve açıklamalarınızda alakalı anahtar kelimeleri kullanmaktır. Anahtar kelime araştırması yaparak ve ürün açıklamalarınızda hedeflenen anahtar kelimeler de dahil ederek, arama motorlarının ürünlerinizin ne olduğunu anlamasına yardımcı olabilir ve web sitenizin ilgili arama sonuçlarında görünme olasılığını artırabilirsiniz.
SEO'nun bir diğer önemli yönü de görüntülerinizi optimize etmektir. Bu, tanımlayıcı dosya adlarını kullanmayı, resimlerinizi tanımlamak için alt metin kullanmayı ve sayfa yük hızını artırmak için görüntülerinizi sıkıştırmayı içerebilir. Görüntülerinizi arama motorları için optimize ederek, web sitenizin görünürlüğünü artırabilir ve daha fazla organik trafik çekebilirsiniz.
SEO için mağaza sayfanızı özelleştirmek, web sitenizin teknik olarak optimize edilmesini de içerir. Bu, temiz ve verimli kod kullanmayı, web sitenizin yükleme hızını optimize etmeyi ve web sitenizin mobil dostu olmasını içerebilir. Web sitenizin teknik yönlerini optimize ederek, kullanılabilirliğini ve arama motoru sıralamalarını artırabilirsiniz.
Genel olarak, Woocommerce Shop sayfanızı SEO için özelleştirmek, çevrimiçi mağazanızın başarısı üzerinde önemli bir etkiye sahip olabilir.
Bonus: WooCommerce ürünlerini birden çok kanalda nasıl görüntülüyor
Woocommerce ürünlerinizi görüntüleyebileceğinizi biliyor muydunuz? Birden çok kanal Ve milyonlarca müşteriye mi ulaşıyor?
Evet, ürünlerinizi eBay, Amazon, Target, Walmart, vb. Gibi dev pazarlarda listeleyebilir ve tanıtabilirsiniz. Ürünlerinizi Google Alışveriş, İdealo, PriceGrabber, vb. Gibi Fiyat Karşılaştırma Alışveriş Motorlarında da listeleyebilirsiniz.
Ücretli koşabilirsin Ürünleriniz için Promosyonlar Bing Smart Alışveriş, Google Alışveriş vb. Gibi alışveriş motorlarında vb. Ayrıca, sosyal medya platformlarında da ücretli reklamları listeleyebilir veya çalıştırabilirsiniz.
Ve bunu WordPress WooCommerce Yönetici Panelinizden bir. WooCommerce Ürün Besleme Yöneticisi eklentisi. Bu tür bir ürün besleme eklentisi CTX beslemesidir.
Ürün beslemesi, bir CSV veya XML formatında başlık, fiyat, stok birimi vb. Gibi tüm ürün bilgilerinizi içeren bir dosyadır. Ürün beslemesini herhangi bir kanala yüklerken veya bağladığınızda, bu kanal tüm ürün verilerinizi besleme ve listeden çıkarır ve ürün sayfalarında görüntüler.
İle CTX besleme - ürün besleme eklentisi, WordPress Yönetici Panelinizden 130+ kanal için ürün besleme dosyaları çok az veya hiç çaba sarf etmeden oluşturabilirsiniz. Eklenti, tüm ürün değişikliklerinizi otomatik olarak güncellediği otomatik güncelleme özelliklerine sahiptir ve ayarlanan aralıklardan sonra besleme dosyalarını günceller.
Eklenti ayrıca besleme dosyalarınızı HTTP/FTP/URL yöntemini kullanarak bağlamanızı sağlar. Bağlı kanal, tüm ürün güncellemelerinizi otomatik olarak getirecek ve bu yöntemlerle doğru bilgileri görüntüler.
Genel olarak, ürün besleme pazarlaması ile daha geniş bir kitleye ulaşabilir ve en önemlisi potansiyel müşterilere ulaşabilir ve mağazanızın dönüşümünü ve gelirini artırabilirsiniz.
Çözüm
Burada belirtilen tüm yöntemlerin artıları ve eksileri vardır ve en çok ne kullandığınız ve bütçenizin ne olduğunu size bağlıdır. Kodlama konusundaki bilginiz sınırlı veya ihmal edilebilirse, WooCommerce Shop sayfanızı özelleştirmek için sayfa oluşturucuları veya eklentileri kullanın.
Ayrıca Facebook mağazası sayfanızı bir ürün feed kullanarak WooCommerce'e bağlamanızı öneririz. Bu, ürün kataloğunuzu Facebook'a yüklemenizi sağlayacaktır, böylece kullanıcılar doğrudan web sitenizin ödeme sayfasına gidip bir ürün istediklerinde satın alma işlemlerini tamamlayabilir.
Peki ne düşünüyorsun? WooCommerce Shop sayfalarını özelleştirmenin en sevdiğiniz yolu hangisi












Kesinlikle harika! Bu konuya yeni bir bakış açısı sağladınız. Derinlemesine araştırma ve düşünceli analizi takdir ediyorum. Sizden daha fazla içerik bekliyorum!
Teşekkürler!
Bu parçadaki noktaları bağlama şekliniz harikaydı. Makaleyi sorunsuz bir şekilde aktarma çabasını görebiliyordum. Detaylara dikkatiniz etkileyici ve bunu okumayı bir zevk haline getirdi. Böyle yazmaya devam et!
Rica ederim!