Dünya Sağlık Örgütü'ne göre, tahmini 1,3 milyar peoPLEDünya nüfusunun neredeyse% 16'sı bir tür engellilik yaşıyor.
Bu düşünülecek çok sayıda insan ve kullanıcılarınızdan bazıları bu nüfusun bir parçası olabilir. Bu nedenle, bu kadar geniş bir kitleyi kaçırmak istemiyorsanız, sitenizin herkes için iyi bir kullanıcı deneyimi sağladığından emin olmak çok önemlidir.
Web sitenizdeki ek erişilebilirlik özellikleri, kullanıcılarınıza önem verdiğinizi göstermenin harika bir yoludur. Bu özellikler, sitenizdeki her türlü kullanıcı için sorunsuz bir kullanıcı deneyimi sunmanıza yardımcı olur.
Şimdi sitenizi her türlü insan için nasıl daha erişilebilir hale getirebileceğiniz hakkında konuşalım.
İçindekiler
WordPress erişilebilirliği nedir
Erişilebilirlik, insanların bilgi, hizmetler veya ortamlara erişmesini ve bunlarla etkileşime girmesini engelleyen engelleri ortadan kaldırmakla ilgilidir.
WordPress erişilebilirliği, becerilerine veya sınırlamalarına bakılmaksızın WordPress web sitelerini tüm kullanıcılar için kullanılabilir hale getirme uygulamasını ifade eder. Bu, web sitenizin görme engelli, işitme ile ilgili sorunları olan, hareket engelli, bilişsel olarak bozulmuş veya başka engellerin içeriğe ve işlevlere erişebilmeleri ve kavrayabilmeleri anlamına gelir.
Erişilebilirlik sadece bozukluğu olan kişilere yardımcı olmakla kalmaz, aynı zamanda halsiz internet veya yardımcı teknoloji kullanımı gibi durumsal kısıtlamalarla başkalarına da yardımcı olur. Bir dizi ihtiyacı dikkate alan ve herkesin çevresi hakkında tam bir deneyime sahip olmasını sağlayan düşünceli planlama ile ilgilidir.
10 WordPress Erişilebilirlik İpuçları
Sitenizi bir tür sakatlıktan muzdarip potansiyel kitleniz için erişilebilir hale getirmek için izleyebileceğiniz 10 WordPress erişilebilirlik ipucu:
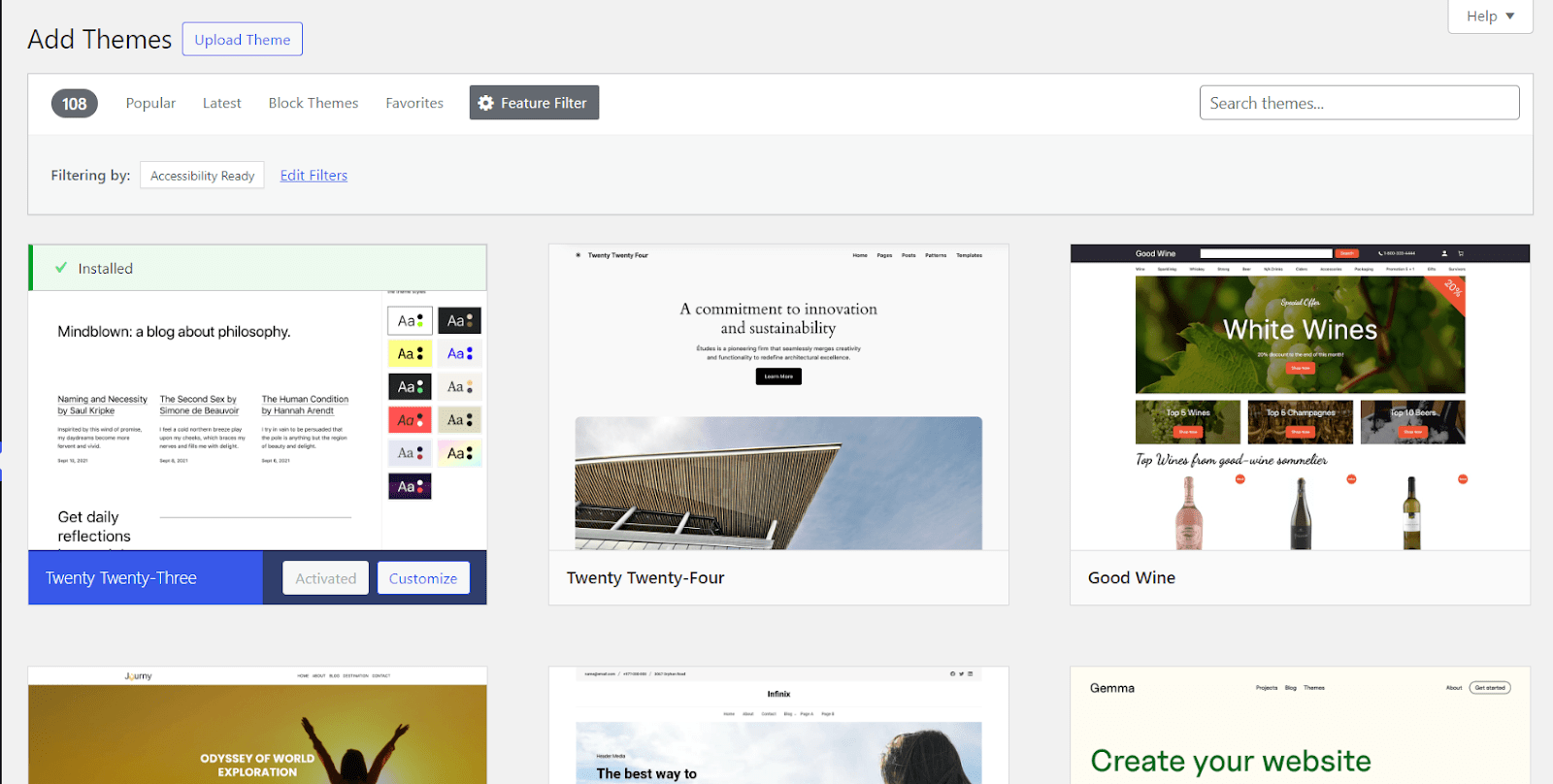
Siteniz için erişilebilir bir WordPress teması kullanın
Bir web sitesinin teması erişilebilirliğinin temel taşı olarak hizmet eder. Seçtiğiniz WordPress temasına erişilebilir olduğundan emin olun. Web İçeriği Erişilebilirlik Yönergeleri (WCAG) yönergeleri ile uyumlu temalar arayın. Bu temaların yerleşik özellikleri, bozukluğu olan bireyler için web sitenizin gezinmesini sık sık kolaylaştırır.

Şu anda var 100+ tema WordPress erişilebilirlik hazır. Web siteniz için onlardan bir tema seçmeye çalışın. Yüksek kontrastlı, iyi klavye navigasyonu ve diğer erişimi kolay özelliklere sahip temaları arayın.
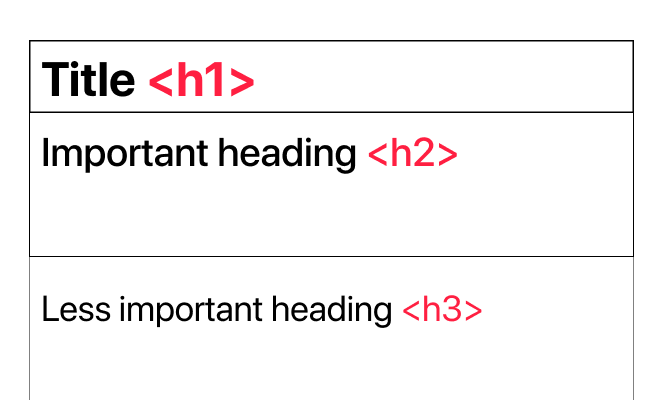
Uygun başlıkları kullanın

Metninizi web sitesinde düzenlemek için uygun başlık etiketlerini (H1, H2, H3 vb.) Kullanın. Bu, web sitesindeki materyallerin okunmasını ve daha düzenli hale getirilmesini kolaylaştırır.
Buna ek olarak, başlık etiketleri, ekran okuyucuların web sitenizdeki bilgi sırasını bulmasını kolaylaştırır. Bu nedenle, içeriğinizde uygun sırayla gezinmek daha kolay hale gelir, böylece mesajınızı doğru bir şekilde iletmenize yardımcı olur.
Ayrıca, başlıklarınızın arkasındaki malzemenin uygun şekilde temsil edildiğinden emin olun.
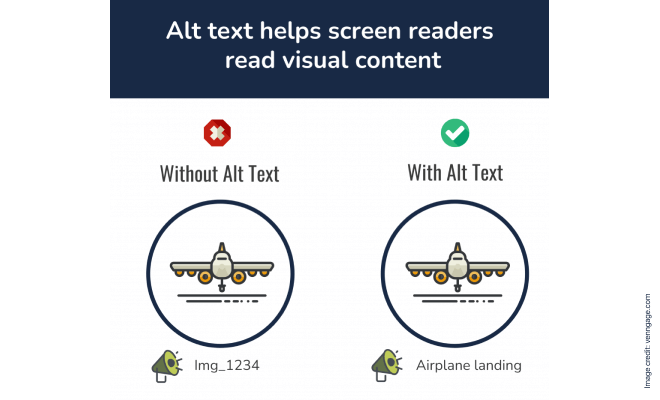
Görüntüler için alt metin sağlayın

WordPress web sitenize bir resim eklediğinizde, bunun için bir alt metin eklediğinizden emin olun. Yapmaya çalış Kısa ama uygun kelimelerle alt metin görüntüyü doğru bir şekilde tanımlayan.
Ekran okuyucuları kullanan ve görme bozuklukları olanlar için ALT metni çok önemlidir. Ayrıca, sitenizin kitlesi her zaman yüksek hızlı İnternet'e erişemeyebilecek belirli bir demografiden geliyorsa, bu ALT metni içeriği daha iyi anlamaya yardımcı olabilir.
Bu nedenle, bu açıklamanın kısa olması ve görüntünün özünü veya hedefini özetleyerek tüm izleyiciler için anlamlı bir deneyim sağlaması da önemlidir.
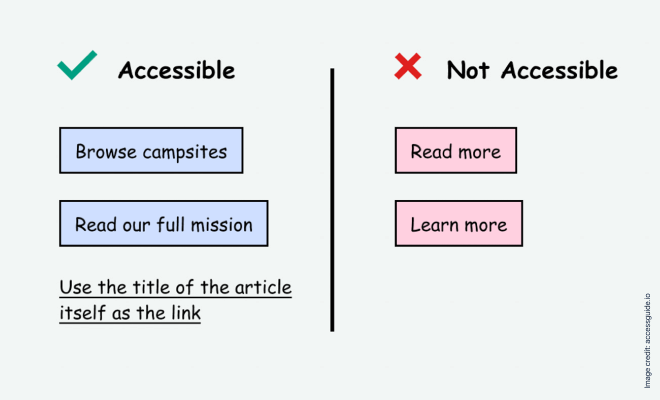
Tanımlayıcı bağlantı metnini kullanın

Betimsel bağlantılar, ekran okuyucuları veya diğer yardımcı cihazlarla kullanıcıların hedef hakkında net ve yararlı bilgiler vererek bağlantının amacını anlamalarına yardımcı olur. Bu yaklaşım, bilişsel engelli veya görme bozukluğu olanların web sitesine göz atmasını kolaylaştırarak, kullanıcı deneyimini genel olarak geliştirir.
Materyali daha erişilebilir hale getirmenin yanı sıra, açıklayıcı bağlantı dili, web sitesindeki bilgileri anlaşılmasını ve etkileşime geçmesini kolaylaştırarak, yeteneğe bakılmaksızın tüm kullanıcıları içeren çevrimiçi bir ortam yaratmaya yardımcı olur.
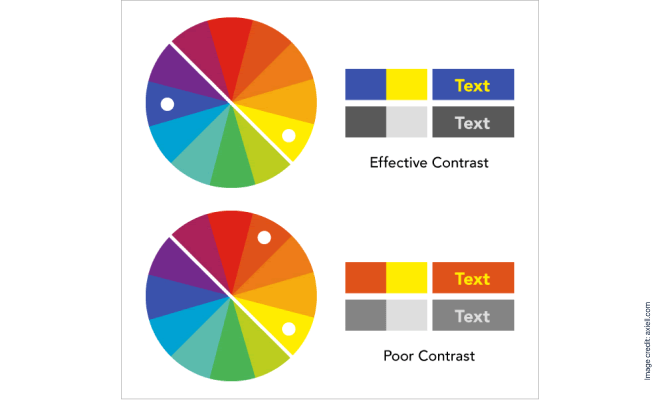
Web sitenizin renk kontrastını düşünün

Erişilebilirliği artırmak istiyorsanız, web sitenizin renk kontrastı dikkatle dikkate alınmalıdır. Arka plan ve metin renkleri arasında yeterince kontrast olduğundan emin olmak, görme problemleri olan veya belirli renk şemalarını ayırt etmekte sorun yaşayan kullanıcılar için avantajlı olan okunabilirliği artırır.
Bir web sitesinin tüm kullanıcıları kapsayıcı olması için renk kontrast oranları oluşturulmalıdır. Web İçeriği Erişilebilirlik Yönergeleri (WCAG). Bu yaklaşım, görme bozukluğu olanların yanı sıra interneti herkes için daha kullanıcı dostu ve erişilebilir bir yer haline getirmeye yardımcı olur.
Birçok insan artık kullanmayı tercih ediyor Konfor için Karanlık Mod. Bu nedenle, WordPress erişilebilirlik eklentilerini kullanmayı düşünün WP Dark Mode bu izleyicilere hitap etmek.
Açık veya karanlık, hangi mod kullanımda, renklerin içeriklerin kolayca görülebilmesi için yeterince kontrastlı olduğundan emin olun. Renk kontrast seviyelerini kontrol etmek için birçok çevrimiçi araç vardır. Bunları, kontrast anlamında iki rengin birlikte iyi gidip gitmediğini kontrol etmek için kullanabilirsiniz. Renk kontrastını en önemli öncelik olarak ayarlamak, farklı yetenekleri olan kişiler için dijital içeriğin okunabilirliğini ve navigabilitesini iyileştirmeye bir özveri gösterir.
Klavye gezinmesini kullanın

Verme klavye gezinmesi Bir öncelik, web sitelerinin erişilebilirliğini büyük ölçüde artırır. Birçok kişi, hareket bozukluğu veya bir fare veya hareketlilik cihazı kullanmalarını engelleyen koşullara sahip olanlar da dahil olmak üzere Web'e erişmek için klavyeler kullanır. Klavye dostu öğeleri web sitelerinin tasarımına dahil ederek, tüm özellikler bir fareye ihtiyaç duymadan mevcuttur.
Motor sınırlamaları olan kullanıcılar bu yaklaşımdan yararlanır, bu da interneti daha erişilebilir bir yer haline getirir. Klavye gezinmesine öncelik veren web siteleri, çevrimiçi erişilebilirlik yönergelerine uyarak ve tüm kullanıcıların dijital bilgilere kolayca göz atabileceği, etkileşime girebileceği ve bunlarla etkileşime girebileceği bir atmosferi teşvik eden daha geniş bir kullanıcı yelpazesi için daha erişilebilir hale gelir.
ARIA (Erişilebilir Zengin İnternet Uygulamaları) Rollerini Uygula
Web sitelerinin erişilebilirliğini artırmak için rollerin uygulanmasını gerektirir Erişilebilir Zengin İnternet Uygulamaları (ARIA). ARIA adı verilen bir mülk koleksiyonunun kullanılmasıyla, bozukluğu olan kişiler, HTML öğelerine ekstra bilgi ekleyerek dinamik ve etkileşimli içeriği daha iyi kavrayabilir.
WordPress yardımcı teknolojilerin kullanıcıları için deneyimi geliştirmek için ARIA rollerini uygulamanıza olanak tanır. “Düğme”, “Menü” veya “Gezinme” gibi rolleri uygun şekilde kullanın. ARIA rollerini ekleyerek, web geliştiricileri karmaşık web uygulamalarının erişilebilirliğini artırabilir, bu da ekran okuyucularının ve diğer yardımcı araçların çeşitli arayüz öğelerinin amacını ve davranışlarını doğru bir şekilde yorumlamasını ve iletmesini sağlar.
Bu, web erişilebilirliğindeki en iyi uygulamalara uygun olarak kullanıcı dostu ve evrensel olarak erişilebilir bir çevrimiçi ortamı teşvik eder ve sadece bozuklukları olan kişilerin teknolojiyle etkileşime girmesini kolaylaştırmakla kalmaz.
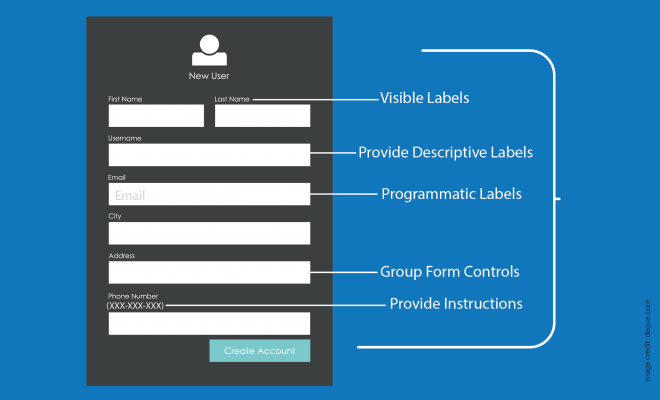
Erişilebilirlik için formları optimize et

Formlar kullanıcı katılımı için gereklidir ve web siteleri engelli insanlar için daha erişilebilir hale getirilebilir. Erişilebilirlik Standartları Etiketleme formlarını net bir şekilde, sekme siparişlerinin mantıklı olmasını sağlamak ve kısa hata mesajları sağlamak gibi yürürlüğe girer.
Bu yöntem, özellikle ekran okuyucuları kullanan veya bilişsel engelli olanların formları hızlı bir şekilde doldurmasına yardımcı olur.
Ayrıca, otomatik tamamlama özellikleri ve uygun form doğrulaması gibi özellikler de dahil olmak üzere, herkes için işleri kolaylaştırır ve geniş bir tüketici yelpazesi için erişilebilir dijital materyal üretmeye olan bağlılığı yeniden teyit eder.
WordPress, bilgi toplamak ve her türlü kitleyle etkileşim kurmak için FormyChat ve diğerleri gibi minimal ve anlaşılması kolay formla ilgili eklentiler seçmeye çalışın.
Video erişilebilirliği üzerinde çalışın

Web siteniz videolar içeriyorsa, bu videoların bunları erişilebilir hale getirmesi için doğru transkriptler ve altyazılar sağlayın. Bu, iyi duyamayan veya gürültülü durumlarda olanların materyali anlamalarına yardımcı olacaktır.
Görme engelli kullanıcılar için görsel bileşenlere ek olarak ses açıklamaları ekleyin. Video komut dosyaları yazarken, bilişsel bozukluğu olanlara yardımcı olmak için düz bir dil kullanın.
Kullanım kolaylığı için klavye girişlerini kabul eden bir oyuncu seçin. Bu stratejileri yürürlüğe koyarak, web siteleri çok çeşitli kullanıcıları barındırabilir, çevrimiçi erişilebilirlik yönergelerine uyabilir ve tüm yeteneklerden kullanıcıların multimedya içeriğinin etkileşime girebileceği ve tadını çıkarabileceği bir alan sağlayabilir.
Web sitenizi düzenli olarak test edin
Web sitenizin erişilebilirliğini düzenli olarak değerlendirmek önemlidir. Web sitenizin erişilebilirliğini tarayıcı uzantıları, ekran okuyucuları ve çevrimiçi araçlarla değerlendirin.
Test, genellikle içeriğinizi güncellediğinizde ve değiştirdiğinizde görünebilecek yeni erişilebilirlik sorunlarını bulmanızı ve düzeltmenizi sağlar.
WordPress erişilebilirliğinizi nasıl test edersiniz
Web sitesinin erişilebilirliğini her zaman test etmek çok önemlidir. Kullanıcılarınızın sitenizi nasıl bulduğunu anlamanıza yardımcı olur. Bu testlerle sitenizde sorunlar bulabilirsiniz. Sorunları çözmekten, sitenizin kullanıcı deneyimini büyük ölçüde artırabilir.
Web sitenizin erişilebilirliğini test etmenin birkaç yolu vardır.
Manuel test
Gezinme erişilebilirliğini test etmek için, web sitenizden sörf yapmak için sadece bir klavye kullanın. Tüm formlara, menülere ve etkileşimli özelliklere bir fareye ihtiyaç duyulmadan erişilebileceğinden emin olun.
Sitenizde sörf yaparken ekran okuyucu yazılımını kullanın ve kaydolun. Ardından, daha sonra bu kayıtları izleyerek özelliklerin ve bilgilerin açık ve kullanımı basit olduğunu doğrulayın. Bu, sitenizi bir kullanıcının bakış açısından görmenize yardımcı olur ve sitenizde ortaya çıkabilecek zorlukları bilmenize yardımcı olur.
Ayrıca, siteyi farklı ortamlarda test edin. Sitenize genel ve özel WiFi ile erişin. Düşük hızlı internet sörfü. Siteyi bir mobil cihazdan sörf yapın ve sitenizin daha küçük cihazlarda herhangi bir zorlukla karşılaşıp karşılaşmadığını görün. Ayrıca, sitenizin karanlık mod ayarlarında da okunması ve anlaşılması kolay olduğundan emin olun. Karanlık modlar giderek daha popüler hale geldikçe, bir sürü insan sitenizi karanlık modla ziyaret edebilir.
Sitenizdeki ALT metnini kullanıcının bakış açısından kontrol edin. Tüm resimler için alt metin olduğundan ve metin anlamlı olduğundan ve görüntüyü doğru bir şekilde tanımladığından emin olun.
Son olarak, sitenizi farklı kullanıcının bakış açılarından test edin. Birisi renk körü ise, birisinin bir vizyon sorunu varsa, sitenizi kendi yanından nasıl görürlerdi?
Otomatik Testler
Bazı araçlar, sitenizin erişilebilirliğini kontrol etmenize yardımcı olabilir. DALGA web sitenizi test etmek için kullanabileceğiniz böylesine ücretsiz bir araçtır. Bu araç, sitenizdeki Web İçeriği Erişilebilirlik Kılavuzu (WCAG) hatalarını tanımlamanıza ve bu hataları belirtmenize yardımcı olabilir.
Ayrıca bazı küçük araçlar da kullanabilirsiniz. Renk Kontrast Dama ve bireysel erişilebilirlik özelliğinizi kontrol etmek ve web sitenizin herhangi bir iyileştirmeye ihtiyacı olup olmadığını öğrenmek için çevrimiçi olarak mevcut olan diğerleri.
Çözüm
Bu WordPress erişilebilirlik ipuçlarını uygulayarak, tüm yeteneklerin kullanıcılarına misafirperver ve kapsayıcı bir web sitesi oluşturabilirsiniz. Daha geniş bir kitleye hitap etmek için WordPress siteniz için mükemmel erişilebilirlik eklentisini bulmak için zaman ayırmaya değer.
Erişilebilirliği birinci öncelik haline getirmek, materyalinizin etik web geliştirme ilkelerine uygun olarak mümkün olduğunca çok kişi tarafından görüldüğünü garanti eder. Teknolojik gelişmelere ayak uydurmak ve herkesin dijital dünyaya erişebilmesini sağlamak için ortak bir çaba sarf etmek çok önemlidir.
SSS
S: WordPress erişilebilirliği neden önemlidir?
C: Tüm yeteneklerin kullanıcılarının dijital içeriğinize ve hizmetlerinize erişebileceğinden emin olmak için WordPress web sitenize erişilebilir olmalıdır. Görsel, işitme, motor veya bilişsel sınırlamaları olanlar gibi engelli insanlar için kullanıcı deneyimini geliştirir. Erişilebilir bir web sitesi oluşturmak, erişiminizi ve kitlenizi genişletir ve çeşitliliği teşvik eder.
S: Aria rolleri nedir ve neden önemlidir?
C: Dinamik ve etkileşimli özelliklerin web sitenizdeki erişilebilirliği ARIA (Erişilebilir Zengin İnternet Uygulamaları) rolleri ile geliştirilmiştir. ARIA rollerini doğru bir şekilde uyguladığınızda web siteniz daha kapsayıcı hale gelir, bu da yardımcı teknolojiye ihtiyaç duyanlar için kullanıcı deneyimini geliştirir.
S: Web sitemin erişilebilirliğini nasıl geliştirebilirim?
C: Web sitenizin erişilebilirliğini artırmak için kilit alanlara odaklanın:
- Siteniz için erişilebilir bir tema kullanın
- Metninizi web sitesinde düzenlemek için uygun başlık etiketlerini (H1, H2, H3 vb.) Kullanın
- Görüntüler için alt metin sağlayın
- Tanımlayıcı bağlantı metnini kullanın
- Web sitenizin renk kontrastına önem verin
- Klavye gezinmesini kullanın
- ARIA (Erişilebilir Zengin İnternet Uygulamaları) Rollerini Uygula
- Erişilebilirlik için formları optimize et
- Web sitenizi düzenli olarak test edin