Importieren von Codes von Google Sheets #
Bei der Arbeit mit Code -Snippets in Google Sheets ist es wichtig, den Inhalt korrekt zu formatieren, um sicherzustellen, dass er sowohl im Blatt als auch beim Exportieren in die WP -Tabelle gut angezeigt wird. Dieser Leitfaden führt Sie durch die erforderlichen Schritte, um Code in WP -Tabelle aus Google Sheets zu importieren.
Schritt 1: Ersetzen Sie Kommas durch Text -Emojis #
Unser Plugin funktioniert, indem Daten von Google Sheets im CSV -Format abgerufen werden, wobei Commas -Werte trennen. Kommas kann den CSV -Export- und Importprozess beeinträchtigen.
Dies kann zu Problemen führen, wenn Ihr Inhalt Kommas enthält und einige Daten wie die Spalte „Dauer“ verursachen oder falsch angezeigt werden.
Wir empfehlen eine Verwendung von a Komma Emoji (, oder or◞) anstelle eines regulären Kommas. Hier finden Sie Optionen.
Schritt 2: Handle -Linie bricht mit<br> Tags #
Google Sheets behandelt keine herkömmlichen Code -Eindrückung oder Zeilenbrüche gut. Anstatt Standard -Zeilenumbrüche oder Einrückungen in Ihrem Code zu verwenden, können Sie:
<br>Tags: Ersetzen Sie jeden Zeilenumbruch in Ihrem Code durch das Html<br> Tag, um die Lesbarkeit des Codes beizubehalten, wenn sie als einzelne Zeile in der Tabelle angesehen wird. Dies stellt auch sicher, dass der Code in einer einzelnen Zelle korrekt formatiert und lesbar bleibt.
Schritt 3: Textverpackung aktivieren #
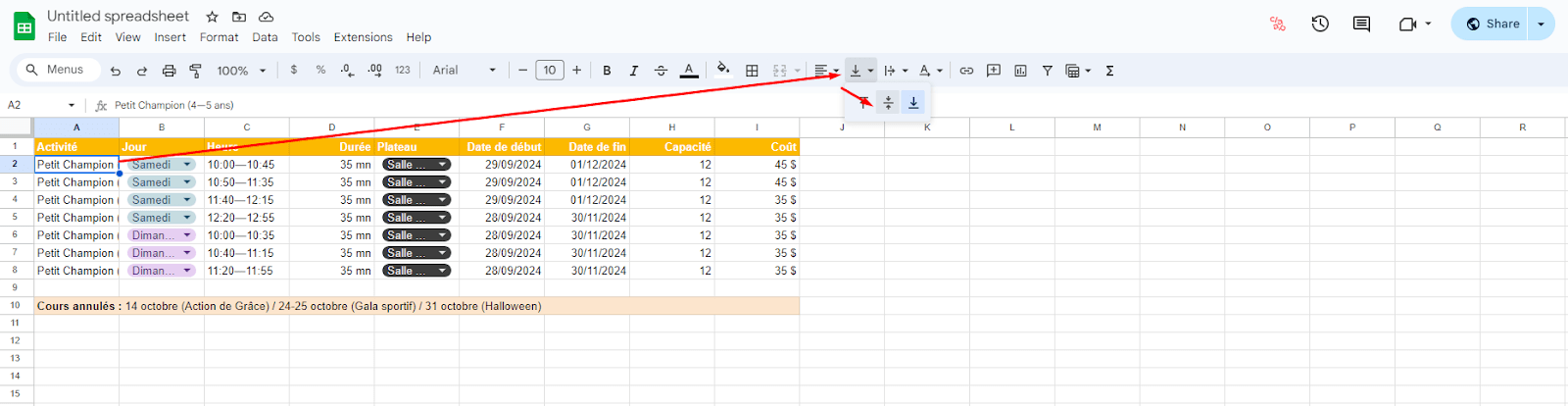
Um sicherzustellen, dass Ihr Code in der Zelle leicht lesbar ist, aktivieren Sie die Textverpackung in Google Sheets. Wählen Sie dazu die Zellen aus, die den Code in Google Sheets enthalten, und gehen Sie zu Format> Textverpackung> Wrap.
Die Textverpackung stellt sicher, dass der Code in die Zelle passt und angemessen einschlägt, was das Lesen erleichtert.
Beispielcode:

console.trace ()<br> console.time ();<br> für (sei i = 0; i <100000; i ++) {<br> // ein Code<br> }
sei i = 0;<br> console.time ("while loop");<br> während (i <1000000) {<br> i ++<br> }<br> console.timeend ("while loop");<br> console.timeend ("while loop");<br> console.timeend ("while loop");Durch die Befolgen dieser Schritte, die Kommas durch Text -Emojis ersetzen, verwenden Sie<br> Tags für Zeilenumbrüche und Aktivieren von Textverpackungen können Sie in Google Sheets erfolgreich importieren und formatieren. Diese Methode stellt sicher, dass der Code sowohl lesbar ist als auch seine beabsichtigte Struktur beibehält, wenn sie angezeigt oder exportiert werden.

Wie man Tischkopfzeile mit CSS klebrig macht #
Bei der Arbeit mit WP -Datentabellen ist es oft hilfreich, den Header sichtbar zu halten, während Sie die Seite nach unten scrollen. Diese Anleitung führt Sie durch die Schritte, um den Tischkopf mit CSS klebrig zu machen.
Schritt 1: Überprüfen Sie die Tabelle auf der Seite #
- Öffnen Sie die Seite mit der Tabelle: Navigieren Sie zur Seite, auf der Ihre Tabelle angezeigt wird.
- Überprüfen Sie das Tabellenelement:
- Klicken Sie mit der rechten Maustaste auf die Tabelle und wählen Sie im Kontextmenü "inspizieren" oder "Element inspizieren". Dadurch wird die Entwicklerwerkzeuge des Browsers geöffnet.
- Finden Sie in den Entwickler -Tools das Tabellenelement in der HTML -Struktur. Sie müssen die eindeutige ID oder Klasse der Tabelle identifizieren, um sie mit CSS abzurichten.
- Finden Sie die ID der Tabelle:
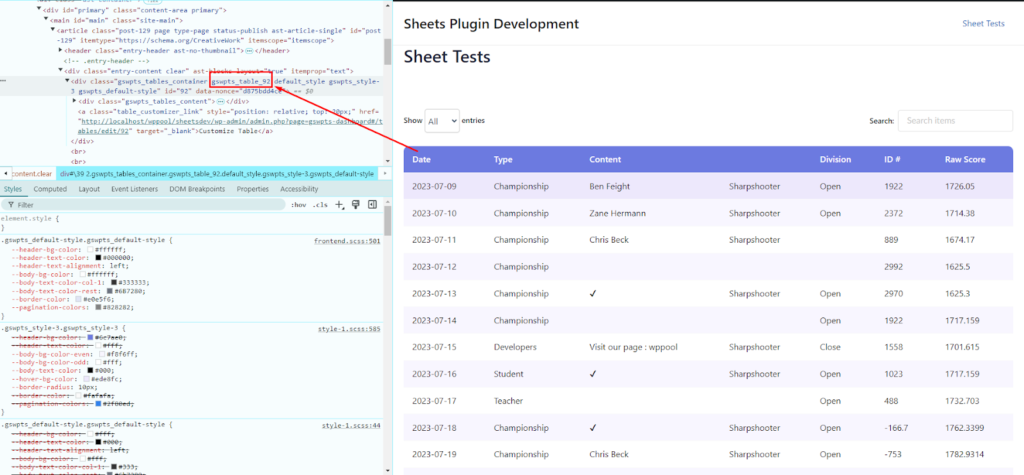
- Suchen Sie nach einer ID oder einer Klasse, die dem Tischbehälter zugewiesen ist. Wenn beispielsweise die Tabelle eine ID wie GSWPTS_Table_92 enthält, ist dies die Kennung, die Sie in Ihrem CSS verwenden.

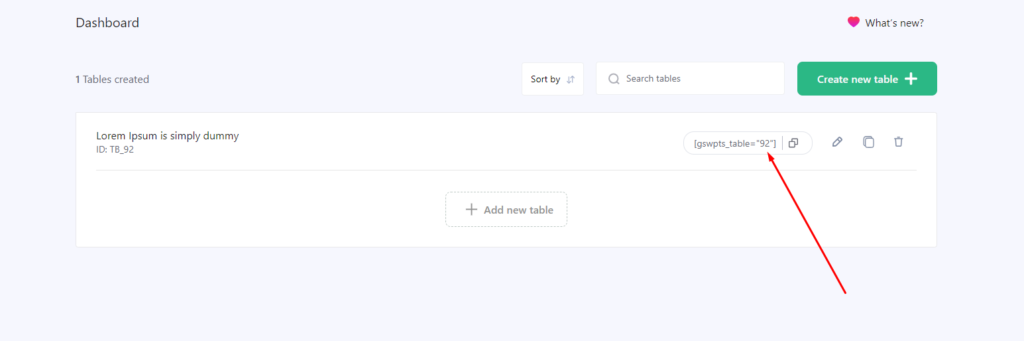
Um die ID schneller und einfacher zu finden, überprüfen Sie die Tabellen -ID vom Shortcode. Und fügen Sie es nach der Elternklasse hinzu: GSWPTS_TABLE_ {MORTCODE_ID}
Beispiel: GSWPTS_TABLE_92

Die Tabellen -ID ist nur erforderlich, um einen klebrigen Header auf einer bestimmten Tabelle zu verwenden. Wenn Sie sie jedoch gleichzeitig für alle Tabellen verwenden möchten, gibt es keine Anforderung, einzelne Tabellen -ID einzuschließen.
Schritt 2: Tragen Sie die CSS für klebrige Header auf #
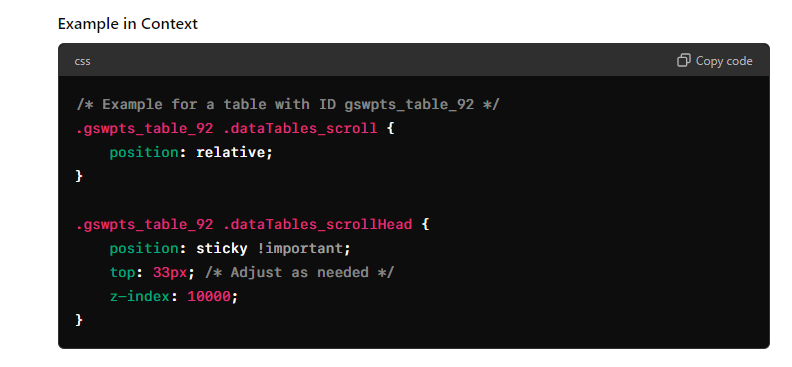
Sobald Sie die ID oder Klasse der Tabelle identifiziert haben, können Sie die erforderlichen CSS anwenden, um den Header klebrig zu machen. Verwenden Sie die folgenden Schritte:
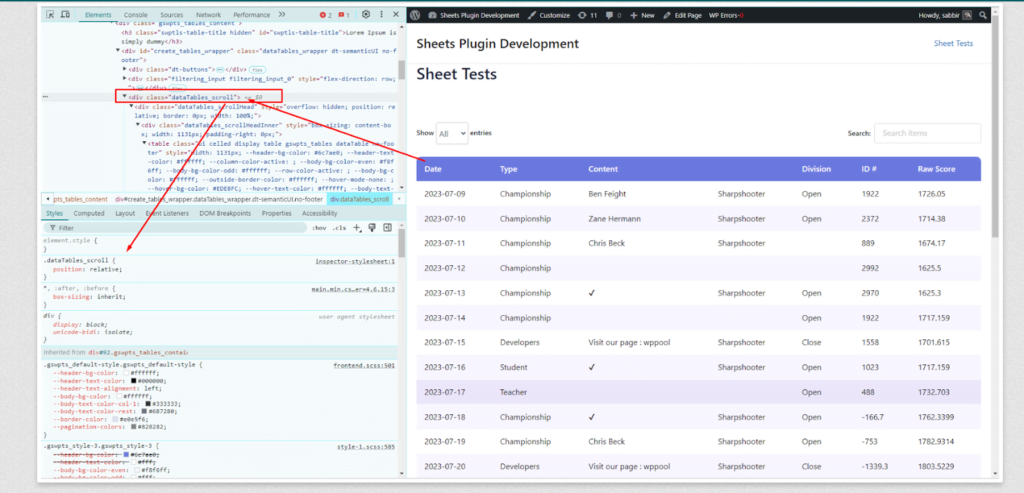
- Zielen Sie auf den Bildlaufbehälter der Tabelle:
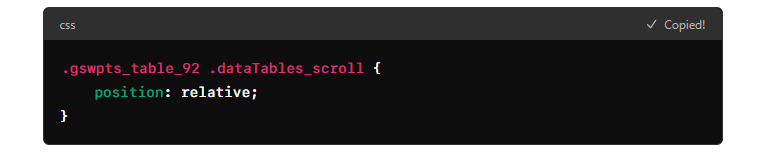
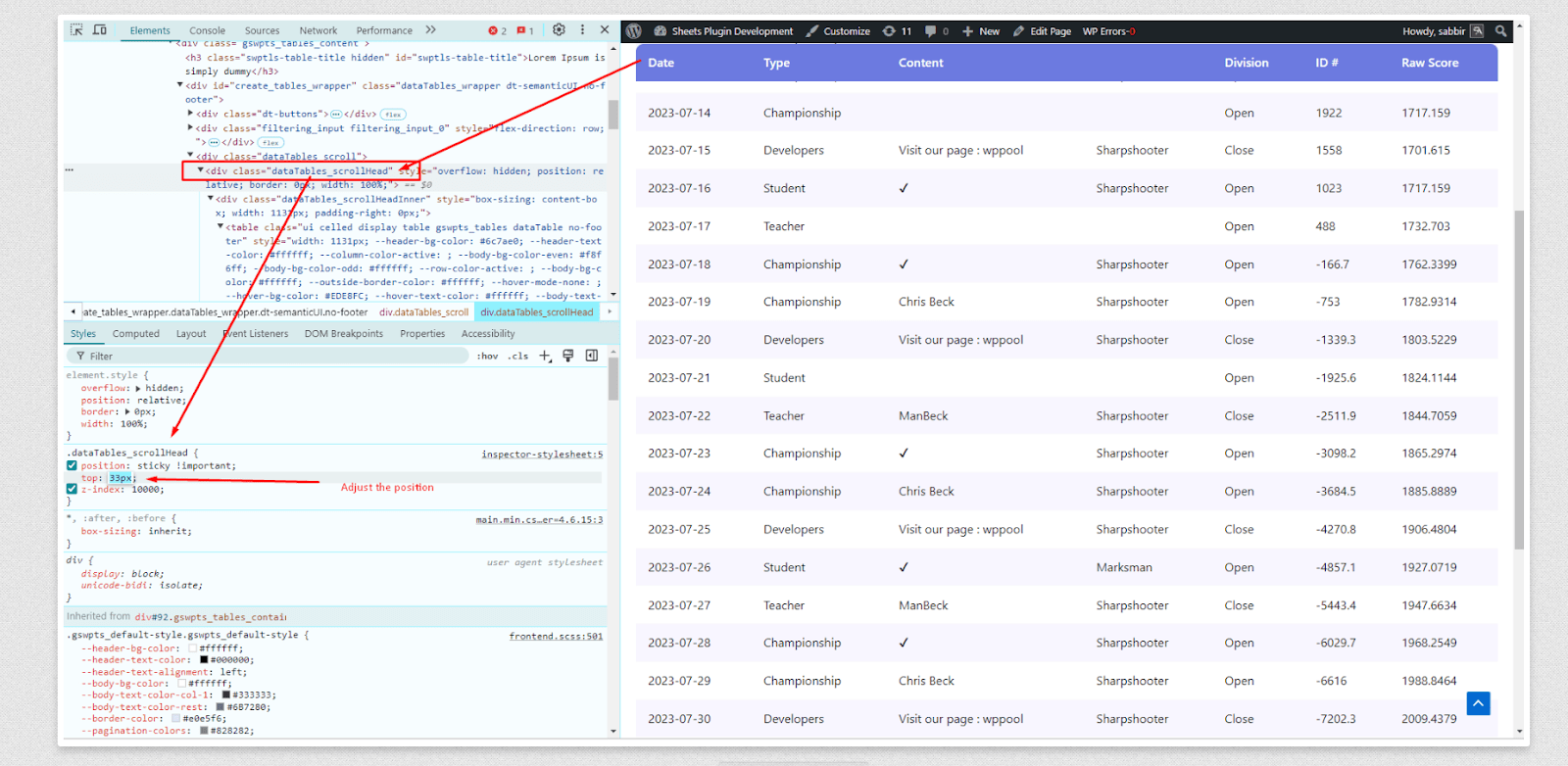
- Sie müssen auf den Scroll -Container der Tabelle abzielen, der normalerweise von der Klasse identifiziert wird .Datatables_Scroll. Dieser Container ist für den Umgang mit dem Bildlaufverhalten der Tabelle verantwortlich.
- Stellen Sie den Bildlaufbehälter auf die relative Position ein:
- Legen Sie die Positionseigenschaft der.


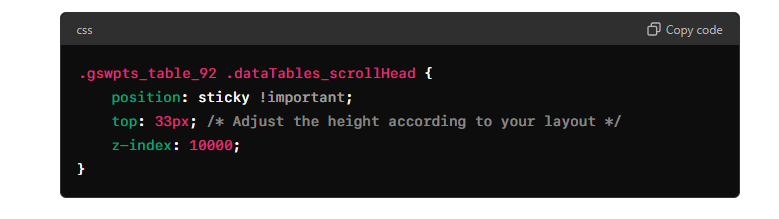
3. Machen Sie den Header klebrig:
- Jetzt zielen Sie auf die .Datatables_Scrollhead Klasse innerhalb des Bildlaufbehälters. Stellen Sie seine Position auf klebrig ein, geben Sie den oberen Offset an (was feststellt, wie weit der Kopfzeilen von der Oberseite des Ansichtsfensters bleiben sollte) und setzen Sie einen hohen Z-Index, um sicherzustellen, dass der Kopfzeile über anderen Elementen bleibt.


Schritt 3: Anpassen nach Bedarf anpassen #
- Passen Sie den Top -Wert an: Der Top -Wert in der .Datatables_Scrollhead -Klasse bestimmt, wie weit der Kopfzeile entfernt ist. Passen Sie dies an Ihre Layoutanforderungen an.
- Testen Sie das Scrollen: Nach dem Auftragen des CSS scrollen Sie die Seite, um sicherzustellen, dass der Header klebrig bleibt und sich wie erwartet verhält.

#
Wenn Sie diese Schritte befolgen, können Sie Ihre Tabellenheader effektiv klebrig machen und die Benutzererfahrung im Umgang mit langen Tischen verbessern. Denken Sie daran, die CSS -Werte an Ihre spezifischen Designanforderungen anzupassen.
So erstellen Sie eine Tabelle aus einer importierten XLSX -Datei in Google -Tabellenkalkulationen #
Befolgen Sie die folgenden Schritte, um eine Tabelle aus einer importierten XLSX -Datei in Google -Tabellenkalkulationen zu erstellen:
- Erstellen Sie eine neue Tabelle:
- Öffnen Sie Google Sheets und erstellen Sie eine neue leere Tabelle.
- Importieren Sie die XLSX -Datei:
- Navigieren Sie zu Datei> Import> Upload.
- Ziehen Sie Ihre XLSX -Datei in den Upload -Bereich.
- Teilen Sie die Tabelle:
- Legen Sie nach dem Import die Freigabeeinstellungen fest, indem Sie auf die Freigabe klicken.
- Wählen Sie unter allgemeinem Zugriff die entsprechende Freigaboption (z. B. „Personen mit dem Link“).
So fügen Sie Zeilenumbrüche in WordPress -Tabelle hinzu #
Beim Erstellen von Tabellen in WordPresskönnen Sie auf Situationen stoßen, in denen Sie Text in mehreren Zeilen innerhalb einer einzelnen Zelle anzeigen müssen. Dies kann nützlich sein, um die Lesbarkeit zu verbessern oder Inhalte in organisierterer Weise zu formatieren.
WordPress -Tabellen verarbeiten jedoch keine herkömmlichen Einkerbungen oder Zeilenpausen, die auf Google Sheets hinzugefügt werden. Anstatt Standardleitungsausbrüche oder Einrückungen in Ihren Blättern zu verwenden, folgen Sie den folgenden Schritten.
Schritt 1: Fügen Sie die ein<br> Etikett #
Um einen Zeilenumbruch in einer Zelle in Ihrer WordPress -Tabelle zu erstellen, müssen Sie die verwenden<br> Etikett. Dieses HTML -Tag wurde speziell so konzipiert, dass ein Zeilenumbruch einfügt, sodass der Text in der nächsten Zeile innerhalb derselben Zelle fortgesetzt werden kann.
Schritt 2: Textverpackung aktivieren #
Um sicherzustellen, dass Ihre Inhalte in der Google Sheets -Zelle leicht lesbar sind, aktivieren Sie die Textverpackung in Google Sheets: Wählen Sie die Zellen, die die Zelle enthalten Format> Textverpackung> Wrap.

Schritt 3: Aktivieren Sie den Zellformatierungsstil #
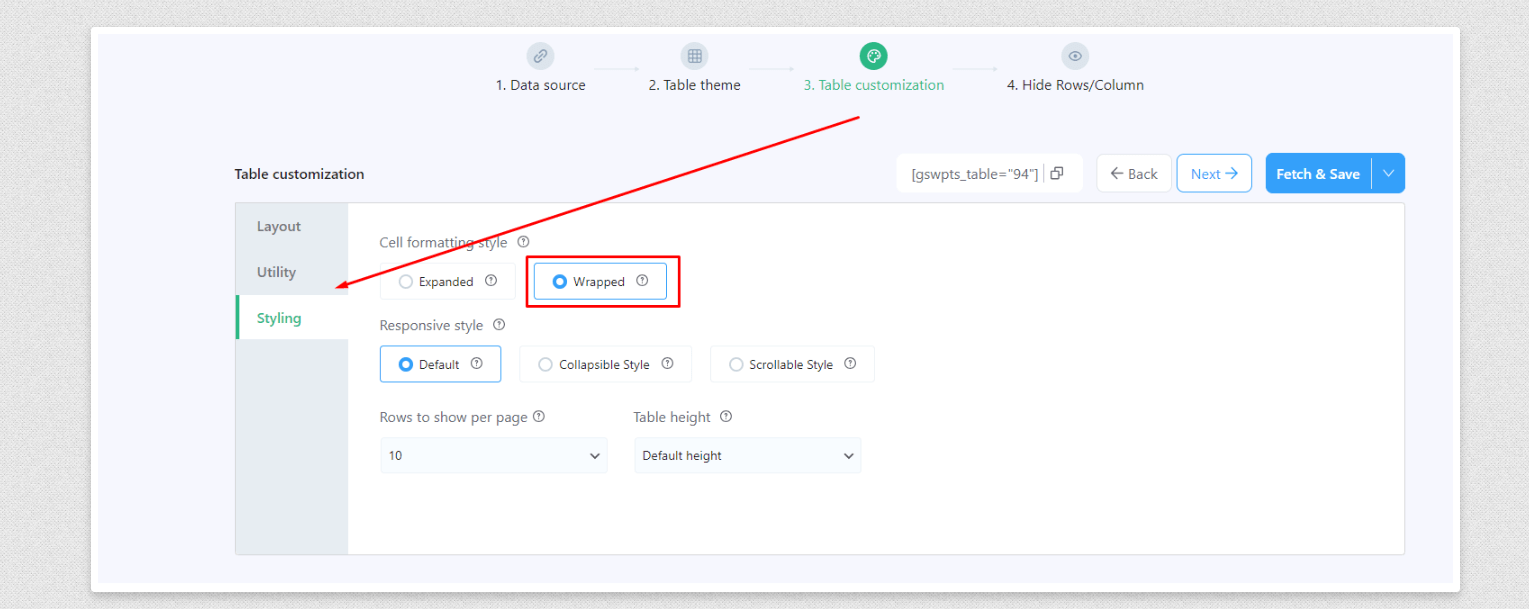
Um sicherzustellen, dass Ihr Inhalt in der WP -Tabelle leicht lesbar ist, aktivieren Sie den Zellformatierungsstil von FlexTable: Wählen Sie die Tabellen (en). Gehen Sie zu Tabellenanpassung> Registerkarte "Styling"> verpackt.

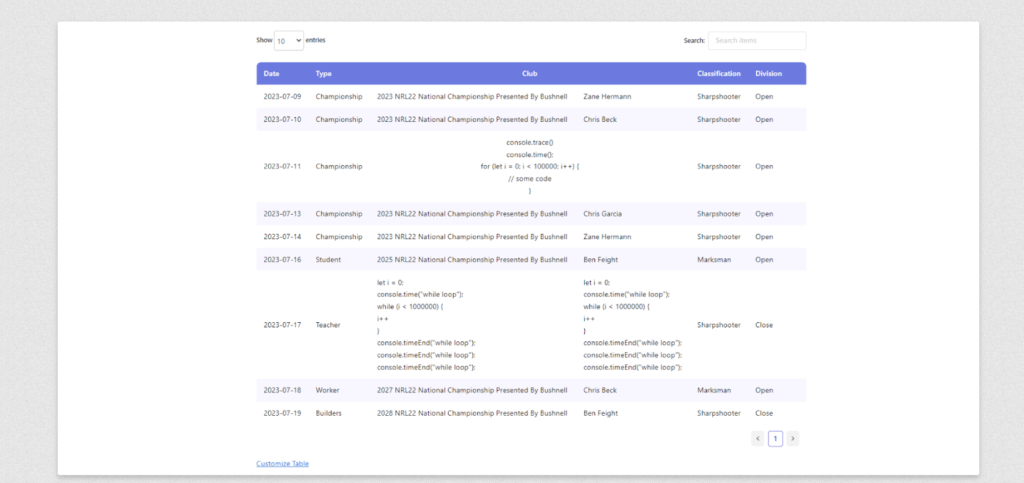
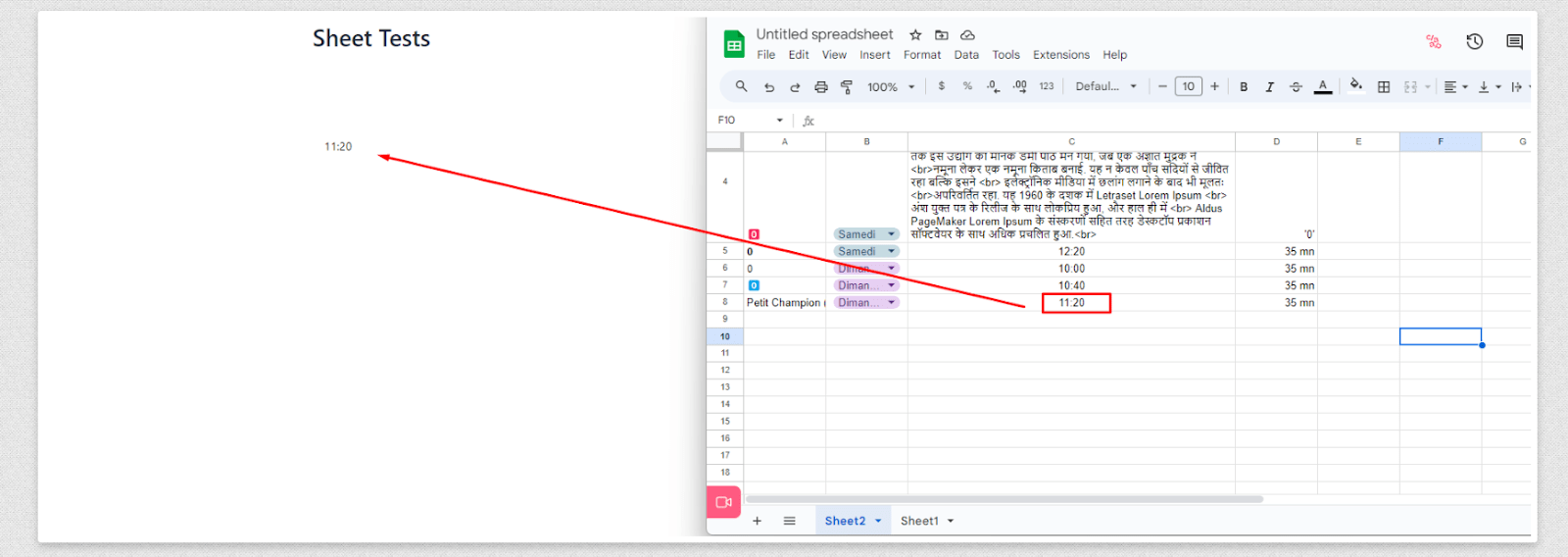
Beispieltabelle:

So beheben Sie Null (0) -Werte, die in Google Sheets -Tabellen nicht angezeigt werden Ausgabe #
Wenn Sie mit Google -Tabellen arbeiten, können Sie feststellen, dass Zellen mit einem Null (0) -Wert manchmal als Lücken in Ihren Tabellen erscheinen. Dies kann frustrierend sein, insbesondere wenn das Vorhandensein von Nullen für Ihre Datenanalyse oder Präsentation wichtig ist. Hier erfahren Sie, wie Sie dieses Problem beheben können.
Das Thema verstehen: Google -Tabellenkalkulationen interpretieren manchmal Null (0) -Werte als leere oder leere Zellen und geben leere Zeichenfolgen zurück, die nicht in Ihrer Tabelle angezeigt werden. Infolgedessen können diese Nullen als fehlende Daten erscheinen und die Genauigkeit und visuelle Integrität Ihrer Tabellen stören.
Schritt 1: Verwenden Sie Anführungszeichen um Null #
Ein effektiver Weg, um sicherzustellen, dass in Ihrer Tabelle Nullwerte angezeigt werden, besteht darin, die Null in doppelten oder einzelnen Anführungszeichen einzuschließen. Dies behandelt die Null eher als Textzeichenfolge als als Zahl, um sicherzustellen, dass sie in der Tabelle angezeigt wird.
- Beispiel: '0' oder "0"
Schritt 2: Verwenden Sie ein Null -Emoji #
Eine andere Methode besteht darin, das numerische Null durch ein Null -Emoji zu ersetzen. Dies repräsentiert visuell die Null ohne Google -Blätter, die sie als leeren Wert interpretieren.
- Beispiele für Zero Emojis:
- 𝟶 (mathematische sans-serif-Ziffern Null)
- 🅾 (negatives quadratisches lateinisches Großbuchstaben O)
- Wo kann man den Emoji finden: Sie können das Emoji von dieser Seite kopieren: Komma Emojis.
Wenn Sie diese Emojis verwenden, wird sichergestellt, dass die Null wie in Ihrer Tabelle beabsichtigt erscheint.
Schritt 3: Wenden Sie die Fix auf Ihre Tabelle an #
Um diese Korrekturen in Ihrer Google -Tabelle zu implementieren:
- Wählen Sie die Zellen mit dem Nullwert aus.
- Ersetzen Sie die Null mit beiden:
- Eine Nullinnere Anführungszeichen: '0' oder "0".
- Ein Null -Emoji: 𝟶 oder 🅾.
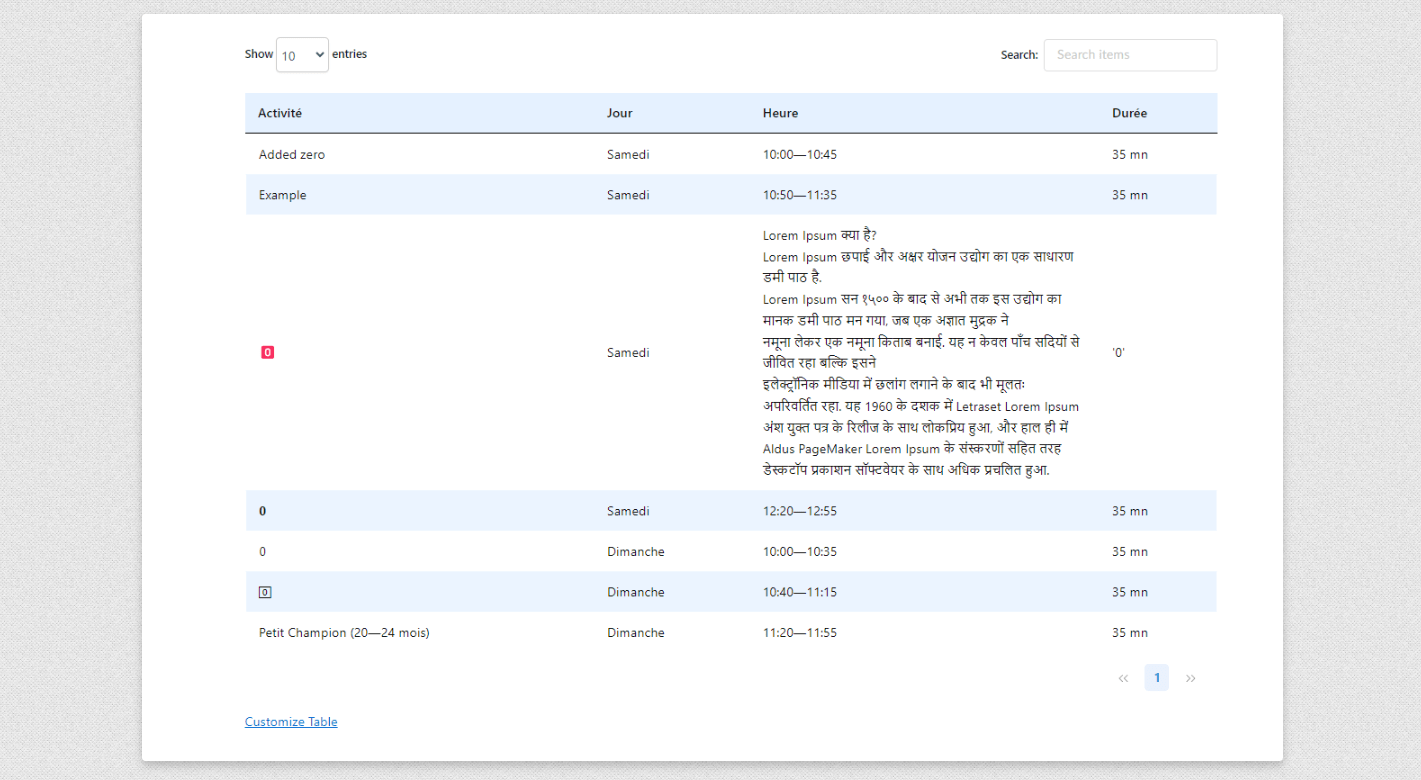
Beispieltabelle:

So zeigen Sie bestimmte Zeilen/Spalten/Zellen ohne Header in einer WordPress -Tabelle an #
Wenn Sie mit Tabellen in WordPressarbeiten, müssen Sie möglicherweise manchmal nur bestimmte Zeilen, Spalten oder Zellen anzeigen, ohne die Header oder andere Elemente anzuzeigen. Diese Anleitung führt Sie durch die Schritte, um dies zu erreichen, indem Sie Optionen für integrierte Tabellenanpassungen und benutzerdefinierte CSS verwenden.
Schritt 1: Unnötige Spalten ausblenden #
Um nur die gewünschten Spalten anzuzeigen:
- Spalten ausblenden:
- Gehen Sie zur Option Zeilen/Spalten ausblenden und wählen Sie Spalten ausblenden.
- Ausblenden Sie alle Spalten mit Ausnahme der (n), die Sie anzeigen möchten.
Schritt 2: Unnötige Zeilen verbergen #
Nur die gewünschten Zeilen anzeigen:
- Zeilen verbergen:
- Gehen Sie zur Option Zeilen/Spalten ausblenden und wählen Sie Zeilen ausblenden.
- Ausblenden Sie alle Zeilen mit Ausnahme der spezifischen Zeile, die Sie anzeigen möchten.
Schritt 3: Passen Sie das Tabellenlayout an, um Pagination, Einträge und Suche auszublenden #
Um zusätzliche Elemente wie Pagination, Einträge und Suchstangen zu entfernen:
- Zugangstabelle Anpassung:
- Gehen Sie zum Abschnitt "Tabellenanpassung".
- Unter dem Layout Tab deaktivieren Sie alle Optionen in beiden Tischplattenelemente Und TABELLE BOTZELEMENTEN Abschnitte.
Dadurch werden unnötige Elemente entfernt und nur den Tischinhalt zurückgelassen, den Sie anzeigen möchten.
Schritt 4: Wenden Sie benutzerdefinierte CSS an, um Header und andere Daten auszublenden #
Jetzt müssen Sie CSS verwenden, um den Tischkopf und andere Elemente zu verbergen:
- Öffnen Sie die Seite mit der Tabelle: Navigieren Sie zur Seite, auf der Ihre Tabelle angezeigt wird.
- Überprüfen Sie das Tabellenelement:
- Klicken Sie mit der rechten Maustaste auf die Tabelle und wählen Sie im Kontextmenü "inspizieren" oder "Element inspizieren". Dadurch wird die Entwicklerwerkzeuge des Browsers geöffnet.
- Finden Sie in den Entwickler -Tools das Tabellenelement in der HTML -Struktur. Sie müssen die eindeutige ID oder Klasse der Tabelle identifizieren, um sie mit CSS abzurichten.
- Finden Sie die ID der Tabelle:
- Suchen Sie nach einer ID oder einer Klasse, die dem Tischbehälter zugewiesen ist. Wenn beispielsweise die Tabelle eine ID wie GSWPTS_Table_92 enthält, ist dies die Kennung, die Sie in Ihrem CSS verwenden.
- Verwenden Sie diese ID oder Klasse, um bestimmte Elemente anzusprechen, die Sie ausblenden möchten, z. B. den Header.
- Tischüberschriften verbergen:
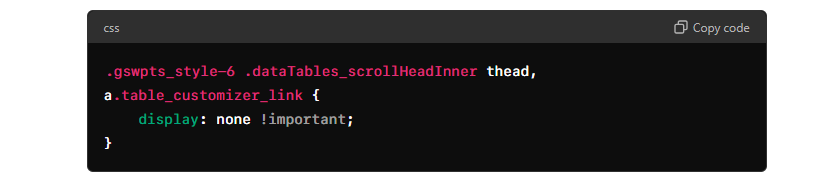
- Verwenden Sie den folgenden CSS, um den Tabellenheader und den Tischanpassungs -Backend -Link zu verbergen:

- Stellen Sie sicher, dass Sie es mit! Wichtiges Tag verwenden
- Dieses CSS verbergt die Tabellenkopfzeile und den Tischanpassungs -Link. Das wichtige Tag stellt sicher, dass das CSS alle anderen Stile außer Kraft setzen.
Schritt 5: Fügen Sie CSS zu FlexTable -Einstellungen hinzu #
Um die benutzerdefinierten CSS anzuwenden:
- Navigieren Sie zum Einstellungsmenü:
- Gehen Sie zu Einstellungen> Benutzerdefinierte CSS in Ihrem WordPress Admin -Dashboard.
- Fügen Sie das CSS ein:
- Fügen Sie den oben angegebenen benutzerdefinierten CSS -Code in das benutzerdefinierte CSS -Feld ein.
- Speichern Sie Ihre Änderungen:
- Klicken Sie auf Einstellungen speichern, um die Änderungen anzuwenden.
Schritt 6: Überprüfen Sie die Änderungen #
Nach dem Speichern stellen Sie Ihre Tabelle vor, um sicherzustellen, dass nur die gewünschten Zeilen, Spalten und Zellen angezeigt werden und dass Header und andere unnötige Elemente verborgen sind.
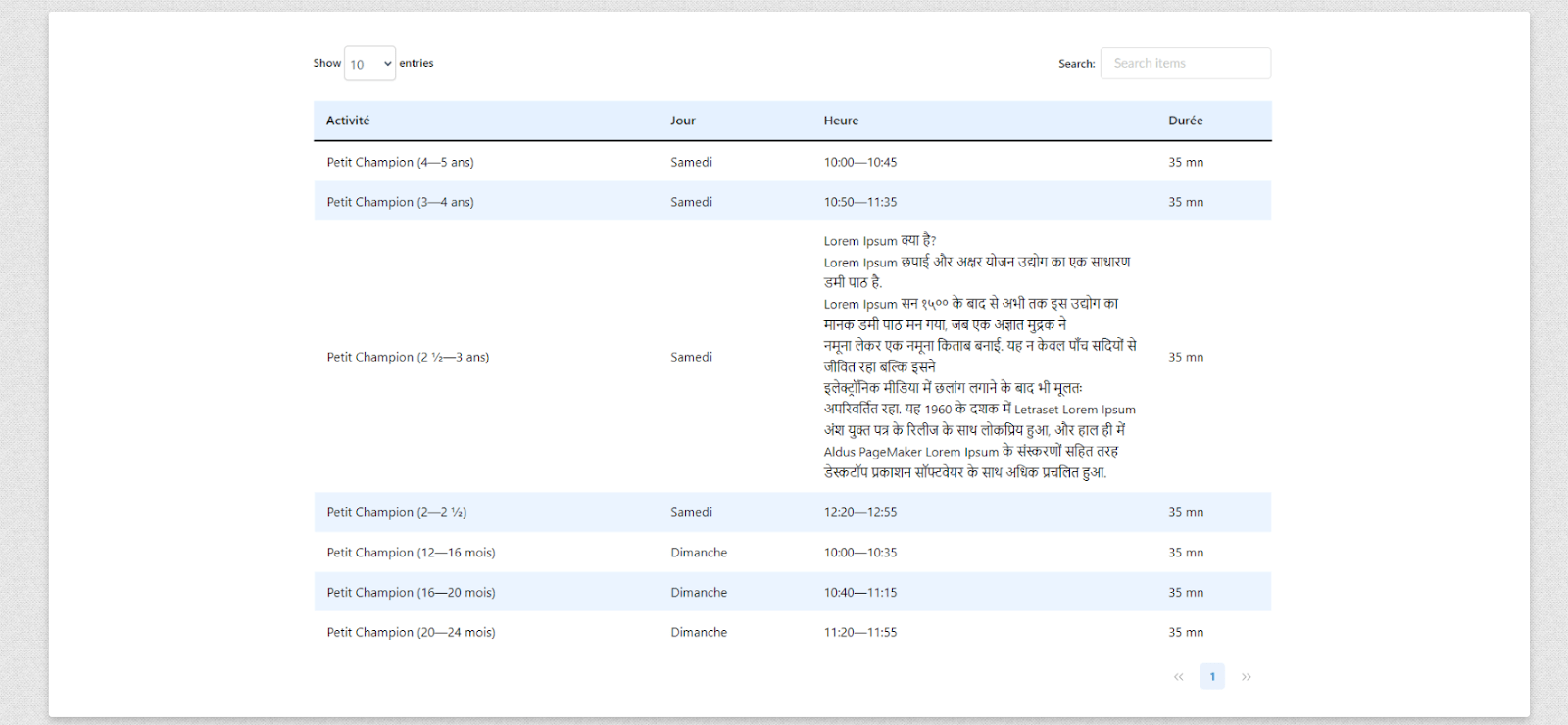
Beispieltabelle #

Wenn Sie diese Schritte ausführen, können Sie nur die spezifischen Teile Ihrer Tabelle, die Sie benötigen, effektiv anzeigen, ohne Header oder andere unerwünschte Elemente anzuzeigen. Diese Methode ermöglicht eine saubere, gezielte Präsentation von Daten in Ihren WordPress -Tabellen.





