Das Anzeigen von HTML -Telefonlinks auf Ihrer Website kann Ihnen helfen, Vertrauen bei Ihren Kunden aufzubauen. Es kann auch potenzielle Kunden anziehen und bestehende erfreuen.
Und um es einfach zu machen, können Sie die Telefonnummer in HTML klicken lassen. Dies ist eine großartige UX -Strategie, wenn man bedenkt, dass Mobile ungefähr die Hälfte des Webverkehrs weltweit ausmacht. Dies bedeutet, dass mehr als die Hälfte Ihrer Website -Besucher dasselbe Gerät verwenden, um Ihr Unternehmen online zu finden und den Anruf zu tätigen.
Heute zeigen wir Ihnen, wie Sie eine Anrufnummer oder einen Link auf Ihrer Website hinzufügen.
Inhaltstabelle
- So fügen Sie HTML -Telefonlink zu Ihrer Website hinzu
- So verknüpfen Sie eine Telefonnummer mit einer Erweiterung in HTML
- So verknüpfen Sie eine Telefonnummer mit einem Ländercode in HTML
- Schritte zum Hinzufügen eines HTML -Telefonlinks zu Ihrer Website
- Abschluss
So fügen Sie HTML -Telefonlink zu Ihrer Website hinzu
Hier sind die einfachen Schritte, um einen HTML -Telefonlink auf Ihrer Website hinzuzufügen.
1. Sie können ein Ankerelement erstellen.
Erstellen Sie zunächst ein Ankerelement mit einem leeren HREF -Attribut. Es wird so aussehen:
<a href=""></a>2. Geben Sie dann Ihre Telefonnummer in das HREF -Attribut ein.
Jetzt müssen Sie die Telefonnummer in das HREF -Attribut im Öffnen eines Tags platzieren. Das HREF (Hypertext Reference) Attribut stellt sicher, dass Hyperlink funktional ist. Es wird ungefähr so aussehen:
<a href="60344557665"></a>3.. Sie müssen Tel: Vor der Nummer in den Anführungszeichen hinzufügen.
Jetzt müssen Sie vor der Telefonnummer Tel: Ins The HREF -Attribut hinzufügen. Außerdem sollten sich sowohl die Tel. Als auch die Telefonnummer in den Anführungszeichen ohne Leerzeichen oder Striche befinden. Es wird so aussehen:
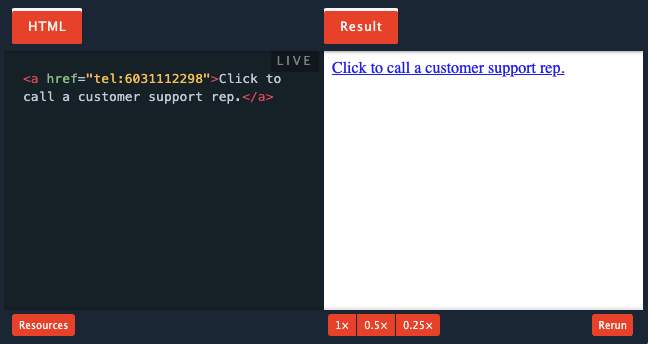
<a href="tel:6031112298"></a>4. Schließlich geben Sie Text in das Ankerelement ein.
Sie können Text in das Ankerelement aufnehmen. Obwohl dies nicht erforderlich ist, kann es den Benutzern den Aufruf zur Handlung deutlicher machen. Hier ist der Code nebeneinander, wie es den Benutzern am vorderen Ende einer Website erscheint.

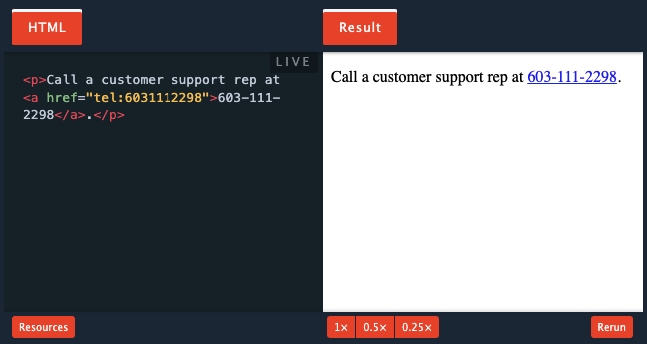
Wenn Sie die Telefonnummer einfügen möchten und sie den einzigen Text sein möchten, der verknüpft ist, wickeln Sie die Telefonnummer in das Ankerelement ein und legen Sie sie in ein Absatz -Tag. Es wird so aussehen,

So verknüpfen Sie eine Telefonnummer mit einer Erweiterung in HTML
Wenn die Telefonnummer, die Sie anklicken möchten, eine Erweiterung hat, müssen Sie einen zusätzlichen Schritt machen.
- Sie erstellen ein Ankerelement.
- Geben Sie Tel: und die Telefonnummer in das HREF -Attribut ein.
- Fügen Sie nun nach der Telefonnummer den Buchstaben "P" und die Erweiterungsnummer hinzu. Es wird so aussehen:
<a href="tel:60334342298p000"></a>Wenn Sie auf diesen Link „Klicken Sie aufrufen klicken“ klicken, hört der Benutzer die gewählte Nummer, eine Ein Sekunden-Pause, dann die gewählte Erweiterung.
So verknüpfen Sie eine Telefonnummer mit einem Ländercode in HTML
Wenn die Telefonnummer, die Sie anklicken möchten, einen Ländercode haben möchten, müssen Sie einen anderen zusätzlichen Schritt machen.
- Sie erstellen ein Ankerelement.
- Geben Sie Tel: und die Telefonnummer in das HREF -Attribut ein.
- Fügen Sie nun vor der Telefonnummer das Plus -Symbol (+) und den Ländercode hinzu. Es wird so aussehen:
<a href="tel:+1603232322298p000"></a>Schritte zum Hinzufügen eines HTML -Telefonlinks zu Ihrer Website
Ein HTML -Telefonlink oder "Klicken zum Anruf klicken" kann in verschiedenen Teilen Ihrer Website enthalten sein. Ihre Kontaktseite und Ihre Kopfzeile oder Fußzeile gehören zu den häufigsten. Schauen wir uns Beispiele für die Einbeziehung dieser klickbaren Links in einen an WordPress -Website.
Verwenden Sie die Kontaktseite
Die genauen Schritte zum Hinzufügen eines HTML -Telefonlinks zu einer Kontaktseite variieren je nach Plattform und Vorlage, die Sie verwenden. Unten ist der allgemeine Prozess.
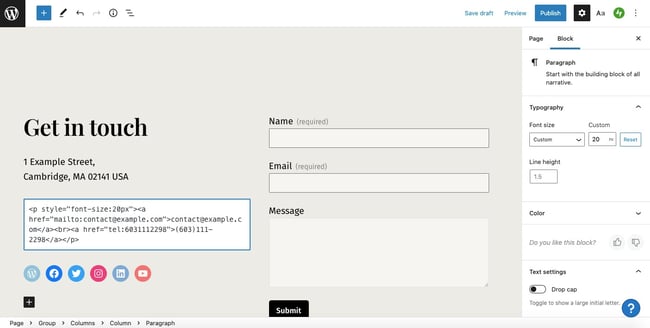
- Wählen Sie zu Beginn eine vorgefertigte Kontaktseitenvorlage aus.
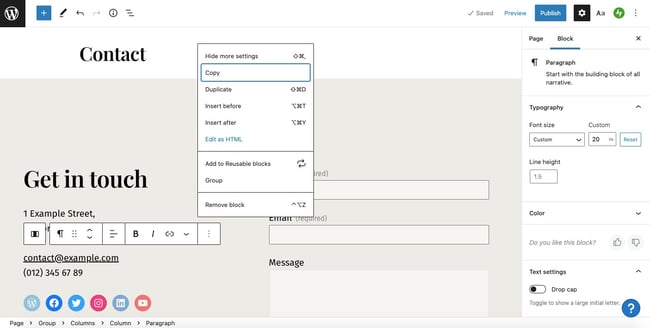
- Klicken Sie mit der Beispiel Telefonnummer anschließend in den Block.
- Klicken Sie nun auf das Three DOTS -Symbol.
- Klicken Bearbeiten Sie als HTML.

- Ersetzen Sie nun die vorhandene Telefonnummer durch das Ankerelement: <a href=”tel:6031112298″>(603)111-2298</a>

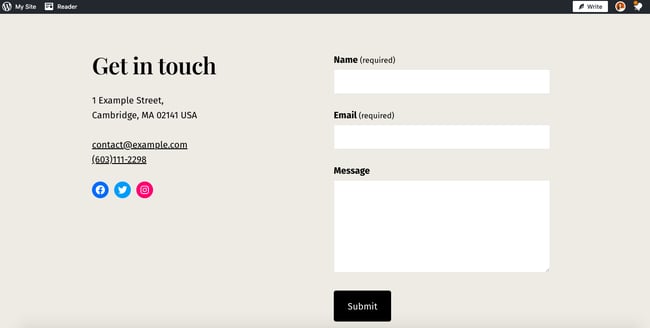
- Zuletzt klicken Sie Entwurf speichern Und Vorschau.

Wenn Sie jedoch ein Plugin verwenden möchten, können Sie das verwenden Soziales Kontaktformular Plugin. Dieses Plugin hilft Ihnen dabei, Ihre Kontaktnummer zu Ihrer Website hinzuzufügen, mit der Sie Leads sammeln können.

Abschluss
Wenn Sie auf Ihrer Website eine Telefonnummer anzeigen möchten, die dazu beitragen kann, potenzielle und bestehende Kunden anzuziehen und zu begeistern, ist es noch besser, sie zu klicken. Das Erstellen von Telefonlinks ist einfach. Sie müssen nur einige HTML und CSS kennen, um diese Links zu erstellen und zu stylen, und in verschiedene Bereiche auf Ihrer Website einbetten.